Yesterday’s Screen Capture API Download Video Tutorial‘a web application code, thanks to Using Screen Capture, used interesting Javascript Template Literals …
Template literals are literals delimited with backtick (`) characters, allowing for multi-line strings, for string interpolation with embedded expressions, and for special constructs called tagged templates.
Template literals are sometimes informally called template strings, because they are used most commonly for string interpolation (to create strings by doing substitution of placeholders). However, a tagged template literal may not result in a string; it can be used with a custom tag function to perform whatever operations you want on the different parts of the template literal.
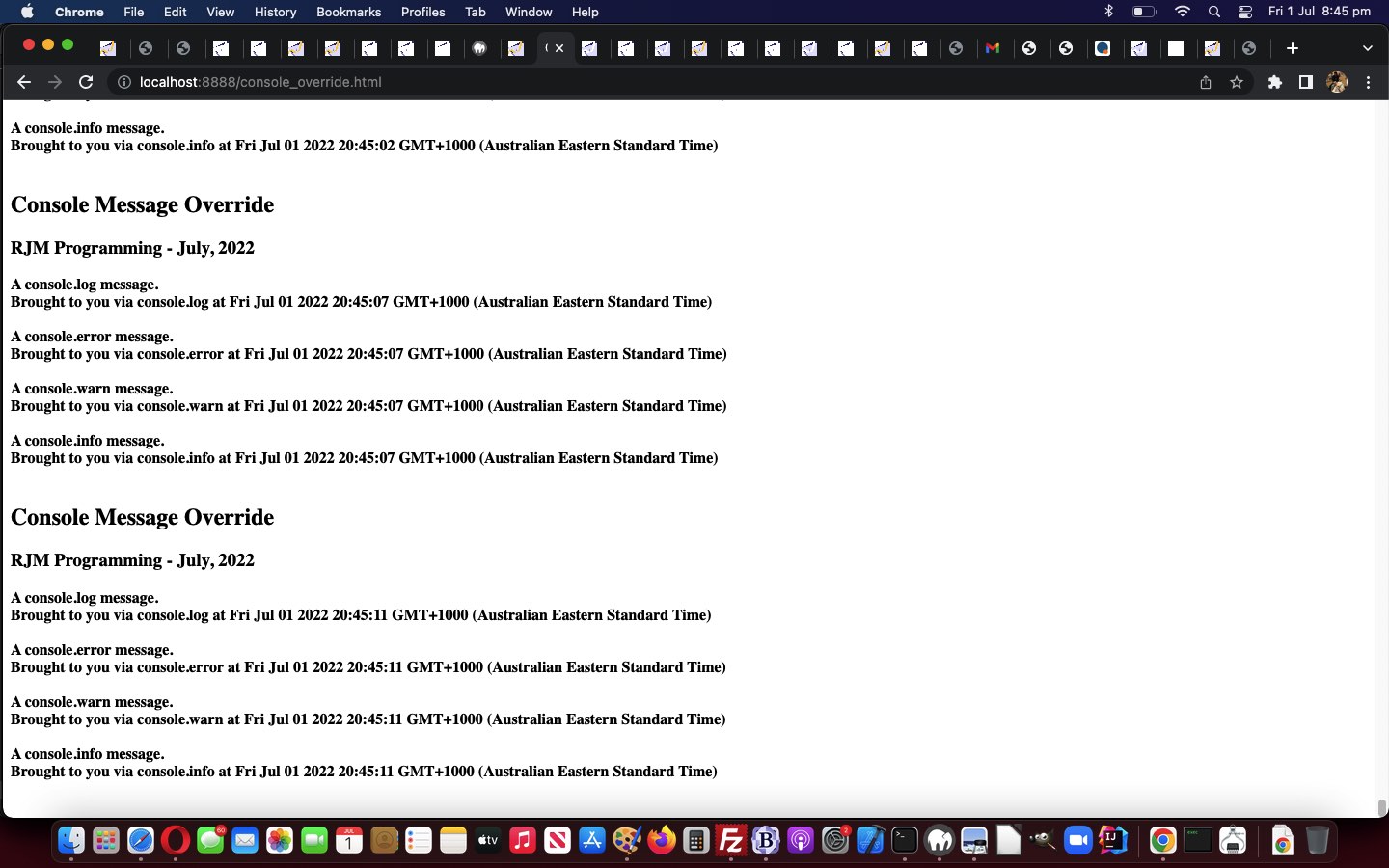
… we’ve adapted for use today in our very simple “Scrolling Logging” console_override.html web application that scrolls like for a command line interactive terminal session …
<html>
<head>
<title>Console Message Override - RJM Programming - July, 2022</title>
<script type='text/javascript'>
var logElem=null;
var firstisnot=false;
var ii=0;
function onl() {
logElem=document.getElementById('log');
console.log = msg => logElem.innerHTML += (firstisnot ? '<span id=span' + ii + '></span>' + document.getElementById('topbit').innerHTML : '') + `${msg}<br>Brought to you via console.log at ` + new Date() + `<br><br>`;
console.error = msg => logElem.innerHTML += `<span class="error">${msg}<br>Brought to you via console.error at ` + new Date() + `</span><br><br>`;
console.warn = msg => logElem.innerHTML += `<span class="warn">${msg}<br>Brought to you via console.warn at ` + new Date() + `<span><br><br>`;
console.info = msg => logElem.innerHTML += `<span class="info">${msg}<br>Brought to you via console.info at ` + new Date() + `</span><br><br>`;
console.log('A console.log message.');
console.error('A console.error message.');
console.warn('A console.warn message.');
console.info('A console.info message.');
if (firstisnot) {
document.getElementById('span' + ii).scrollIntoView();
}
ii++;
firstisnot=true;
setTimeout(onl, 4045);
}
</script>
</head>
<body onload='onl();'>
<div id=topbit>
<h2>Console Message Override</h2>
<h3>RJM Programming - July, 2022</h3>
</div>
<h4 id=log></h4>
</body>
</html>
… in action below …
If this was interesting you may be interested in this too.