Today’s tutorial extends the “overlay” idea presented yesterday with WordPress Blog Search Within Search Overlay Tutorial where, you might remember, we had three HTML elements, one visible and the rest invisible, and we “overlayed” (in quotes, because the technique does not need the CSS “position:absolute” property to work) by changing which one was visible at any given time (and at any given time, only one is visible).
Today’s tutorial takes the image data from Developing Black and White Photos Primer Tutorial as a good candidate to use with PHP’s glob() method we discussed last when we presented PHP Modularization for Lighthouses in Australia Tutorial.
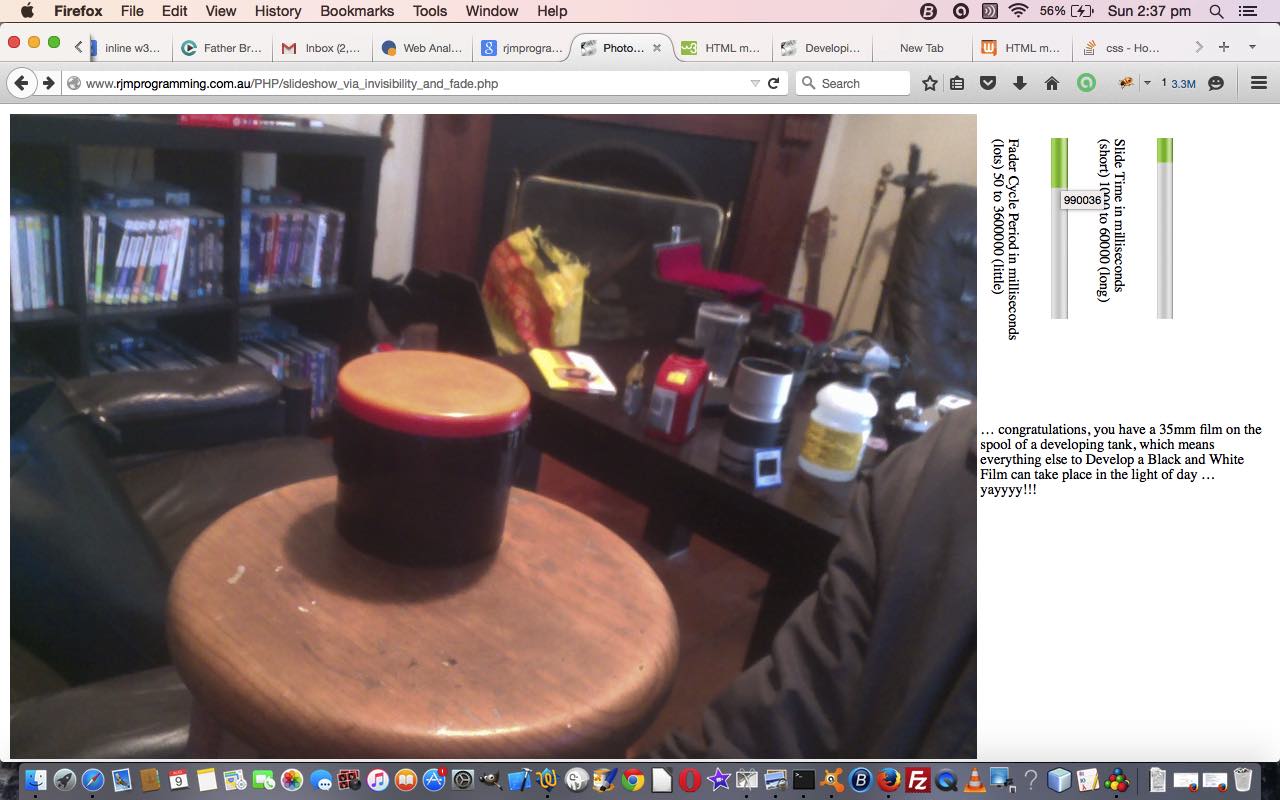
The images of this tutorial are “relatively” stacked into a table cell and take their turns at being the visible one to create the slideshow animation feel to our resultant presentation.
Some other concepts we’ve visited today with PHP source code you could call slideshow_via_invisibility_and_fade.php are …
- homemade Javascript image fading via controlling the image (HTML img tag) CSS opacity property via an independent setTimeout controlled Javascript function
- using the HTML meter element’s onclick event to turn it into more than a display, but rather a user means to adapt the presentation … believe me, there are many other ways to achieve this, and this is just an idea for you to mull over … maybe you remember that last time we talked about the HTML meter element at HTML/Javascript Staged Animation Meter Presentation Tutorial
- CSS rotation (of an HTML div element) which we talked about previously with CSS3 3D Rotation and Transformation Primer Tutorial … why? … well, the HTML meter we wanted to control the “position:absolute; top:70px;” of (ie. leave the “left” property relative), so that we could calibrate the user’s click from a known top Y co-ordinate, along with the known length of the HTML meter element (which we specify)
- the wording to go with the images garnered from the web via PHP’s file_get_contents() method
Hope this topic is of interest to you, or of practical benefit for something you are trying … it is a topic where cross-browser and cross-platform thoughts could be very important as to how you proceed.
If this was interesting you may be interested in this too.




25 Responses to Slideshow Animation via Image Visibility Primer Tutorial