Network sockets are a powerful communication tool for software developers …
A network socket is an internal endpoint for sending or receiving data at a single node in a computer network. Concretely, it is a representation of this endpoint in networking software (protocol stack), such as an entry in a table (listing communication protocol, destination, status, etc.), and is a form of system resource.
Team that with the brilliant Node.js local web server product (we last talked about with Node.js and Node Local Web Server Primer Tutorial) based real time engine socket.io code, and you can build an application, like today’s chat application very speedily, and reliably … thanks, everybody.
So, today’s chat application …
… started as socket.io‘s “Hello World” “foot in the door” (with that one prerequisite that you should install Node.js (as we did at that tutorial link above some time back)) that gets you places fast, then we recommend delving into their very interesting follow up suggestions, expressed by …
- Hello World “by the book” (http://localhost:3000 Node.js local web server) package.json and index.js and index.js (remember how Node.js has Javascript client and Javascript server … wow!!!) and index.html … then …
- after work on Hello World follow up questions index.js (changed in this way) and index.html (changed in this way) … attending to …
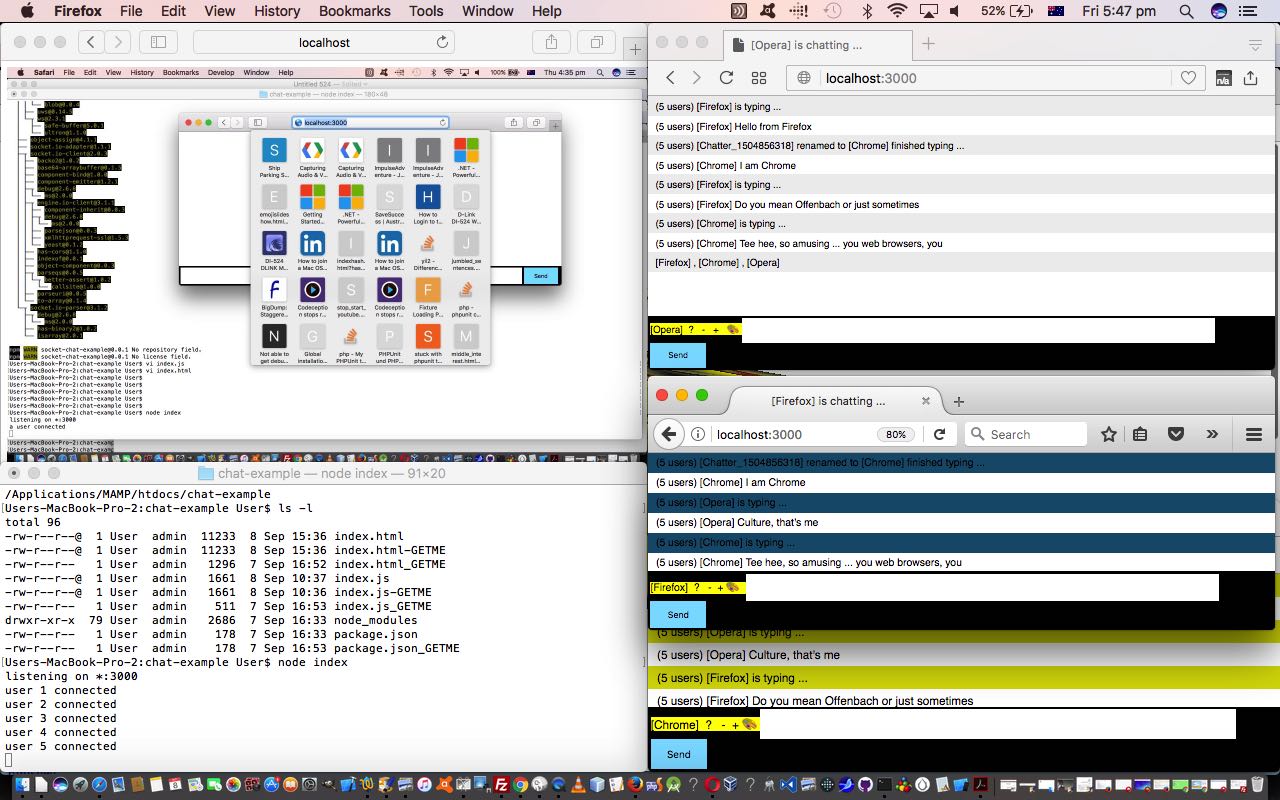
- Broadcast a message to connected users when someone connects or disconnects … user messages are all prefixed by a user count and they can display a user list on request, as discussed below
- Add support for nicknames … we start with a robotic (username) nomenclature (eg. [Chatter_1504844291]) and allow user to change name via a designated field or via “I am cedric popples” type of message
- Don’t send the same message to the user that sent it himself. Instead, append the message directly as soon as he presses enter. … user can override this (sensible) functionality by placing themselves into an “(only for [cedric popples])” type of list as required
- Add “{user} is typing” functionality … trap the jQuery onkeyup event logic as per $(‘form’).keyup(function(event) { [more code here] });
- Show who’s online … we make this a client action required piece of functionality
- Add private messaging … we allow for “(only for [cedric popples])” and “(not for [cedric popples])” type lists
- Share your improvements! … as linked to above, there is also a feature to adjust the message list’s “odd” element colour via …
CSS:
#messages li:nth-child(odd) { background: #eee; }
jQuery Javascript:
$('#imyc').change(function(){
$('#messages li:nth-child(odd)').css('background-color', $('#imyc').val());
document.getElementById('imyc').style.display='none';
});
HTML:
<input type="color" value="lightgray" id="imyc" style="display:none;" title="Colour of odd messages"></input>
… and eventually the way of socket.io sinks in (the verdict? … it’s great!), and you can see where its role might be in the Full-Stack Developer roles that package these software modules up, and which encourage the use of products like Ansible to manage deployment procedures. But for me the question still is … can Socket.IO put the toaster on and can Node.JS get out the plate while Ansible answers all the client’s difficult questions to end up with that “breakfast before you know you wanted it” project we’ve let slip for the last month … wouldn’t you know it, Vagrant up and walked off with the toast before it got to the client.
This web application design, along with so many other platforms, revolves around the concept of a local web server, and if you want to read about Socket.IO in this context, in relation to others we’ve talked about in this “Hello World” frame of reference, the blog post to visit is Cassini++ WebServer Primer Tutorial.
Previous relevant Node.js and Node Local Web Server Primer Tutorial is shown below.
We love PHP for web server work, but readily acknowledge …
- PHP is losing out, in popularity terms, to frameworks like Node.js (which we introduce to you today with a “Hello World” tutorial, where you’ll see its Javascript (yes, Javascript), in (server side) action)
- Node.js is a framework that has Javascript running on the server side, a pretty powerful scenario
… and so, a great divide in programming (frameworks) is developing. Personally, I like the division of “language” between PHP server code and Javascript client code, but can see the “cuteness” of just thinking “Javascript”, and so, today, we show you a Node.js installation on our MacBook Pro using Mac OS X, though you will see, if you take a skeg at our slideshow that Node.js is very much cross-platform by nature.
If you read this blog, you’ll (hopefully) have seen how fond we PHP’ers are here regarding the …
MAMP local web server on port 8888 supporting PHP and a MySql database on port 8889 on a MacBook Pro Mac OS X using web browsers
… well with Node.js, the scenario is …
Node local web server on port 3000 supporting Javascript (Node.js like) and a MySql database (still) on port 8889 (in our case because we co-exist with MAMP and have MAMP running and access its socket file to make the MySql connection) if co-existing with (running) MAMP or port 3306 (it looks like) if there is no MAMP involved
And so, today, we first show a client “facing” “Hello World” scenario of just showing … “Hello World” … a web application “frontend” if you will.
Then we got a MySql database involved … a web application “backend” if you will … and we hope if you are a regular reader at this blog … even though this blog posting may have “rocked your world” with (Node.js) Javascript getting involved at the server side (though we did warn you with our very first Javascript DOM focused tutorial called JavaScript and the DOM Tutorial?! … it’s taken a while for the “wheel” to turn!) … databases always involve server side code, and so we update the hello_world.js to include showing the results of our MySql query …
SELECT * FROM CIRCLE, POINT WHERE pointid=originid
… linked, “back in the day” with this MySql Stored Procedures Primer Tutorial … and after some dead ends where we didn’t know whether to have MAMP running or not … the slideshow is “warts ‘n all” … we end up finding out that Node/Node.js (Javascript)/MySql can co-exist and be an alternative to our cherished MAMP (local Apache web server)/PHP/MySql “power triplet”. To have a few methods to try things can’t be that bad … huh?! Stay tuned please.
We (almost) leave you with the Open Source links that made the research (culminating in today’s tutorial picture) possible … thanks …
-
Node.js installer download webpage … you download, then for Mac OS X, run package installer
Useful regarding (first draft) Node.js connection to MySql example
Useful regarding Node.js connection to MySql showing how MAMP socket can be used for co-existance
Another player in this realm of thinking is Ruby (on Rails), and with this in mind, take a read of Ruby on Rails Primer Tutorial where port 3000 is used with a local web server arrangement, as well. Finally, if all this “web server” talk interests you as much as us, we’ve been compiling “web server” talk, so to speak into this one Cassini++ WebServer Primer Tutorial blog posting, where Node.js thinking from today has been added … Cassini++ ? … Cassini is the simplest (Windows) local web server we can think of, and we work discussions up from that. That tutorial also mentions Mojito Primer Tutorial which also shows Javascript on both sides of the ledger with Node.js getting involved.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.