Are you amazed like me at how computer software can eventually be boiled down to the difference between …
- 1
- 0
… call it what you will … yes versus no … true versus false (boolean values) … on versus off … the “binary” design?
If you have the patience, you can break really complex decision making (that you might model with a flow chart) via “yes” versus “no” binary decisions, based on the right questions to ask. And that is what we are doing today, recalling that earlier presented HTML/Javascript Animal Categorization Tutorial to Categorize Animals based on questions.
As you answer these questions, all effectively “yes” versus “no” ones, you are breaking into the animal kingdom categorization hierarchy to identify an animal of interest you are interested in categorizing. As computers do, no imagination here, but they break the problems they are presented with into “binary” decisions, to get down to the fundamentals of it all.
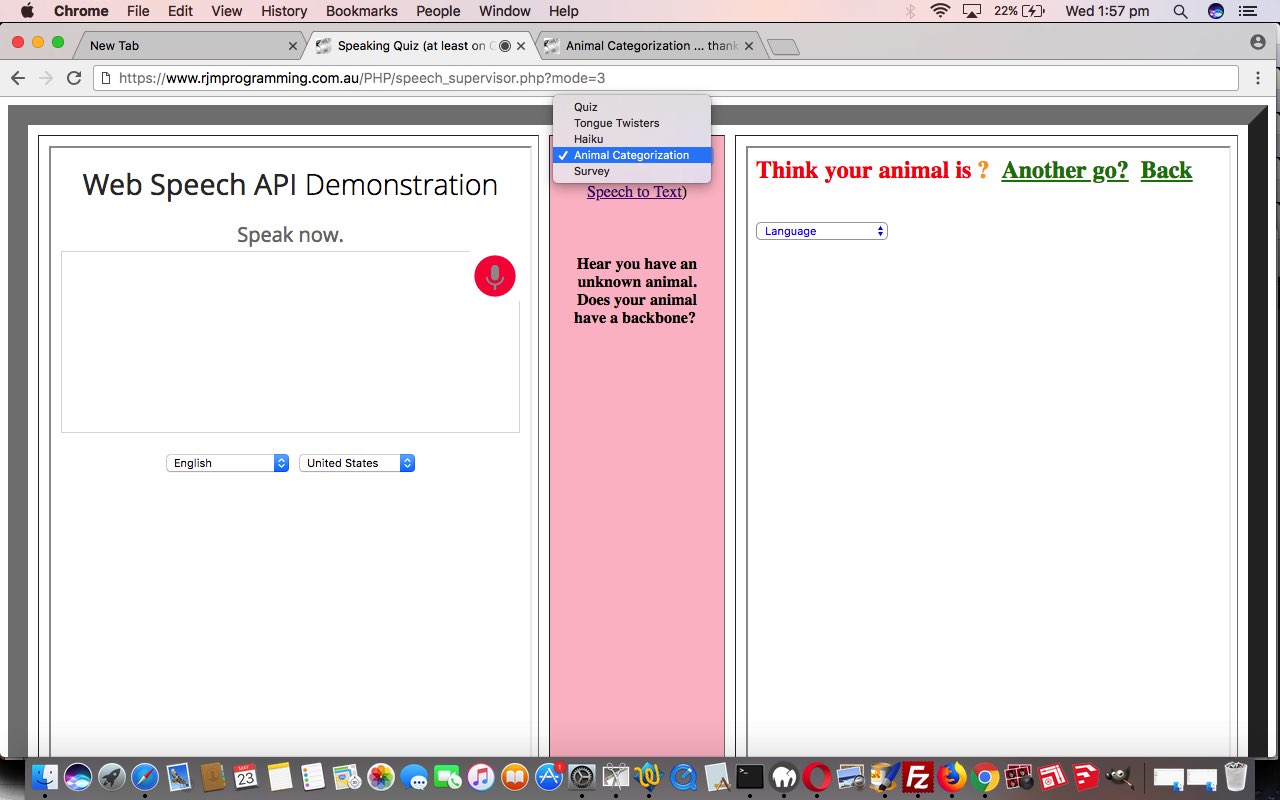
And the “yes” and “no” of various languages are just about the most important words for artificial intelligence systems to recognize, so with this in mind, we thought it a good fit to use the right hand cell to open that previous Animal Categorization web application in its own HTML “child” iframe to supply the “parent” with the questions that flow through it and on up to the “parent” where, if using Google Chrome web browser, a “yes” versus “no” spoken answer may return to the “child” for further “hierarchical tunnelling”.
The changes needed for the “child” iframe web application HTML and Javascript logic revolved around its usage of the “perfect fit” …
confirm(questionPrompt); // returns true for OK button press and false for Cancel button press
… “true” and “false” function. But today, because Javascript does not have a sleep function, we needed to add a third return value that we decide to be blank (ie. string “”). Trouble with this is that “” equates to false by Javascript, so in our modified …
function ourconfirm(prom) {
var wo=null;
if (parent.document) {
if (parent.document.getElementById('divac')) {
if (parent.document.getElementById('divac').innerHTML == '') {
parent.document.getElementById('divac').innerHTML=prom.replace('(OK is yes, Cancel is no)','');
if (parent.document.getElementById('sq')) {
parent.document.getElementById('sq').innerHTML='<b>' + parent.document.getElementById('divac').innerHTML + '</b><br><br>';
}
return "";
} else if (parent.document.getElementById('divac').innerHTML.toLowerCase() == 'yes') {
parent.document.getElementById('divac').innerHTML = '';
return 'true';
} else if (parent.document.getElementById('divac').innerHTML.toLowerCase() == 'no') {
parent.document.getElementById('divac').innerHTML = '';
return 'false';
} else {
return "";
}
} else {
var cr = confirm(prom);
if (cr == true) return 'true';
return 'false';
}
} else {
var crr = confirm(prom);
if (crr == true) return 'true';
return 'false';
}
}
… the true and false boolean values become string returns … called, as per our example code snippet, in this changed way …
if (flat_bodied == "") var flat_bodied = ourconfirm(stuff_outside_caret(document.getElementById('flat_bodied').innerHTML));
if (flat_bodied == "") { setTimeout(animal_categorize,5000); return; } else if (flat_bodied == 'true') {
type_animal = stuff_outside_caret(document.getElementById("flatworm").innerHTML);
} else {
type_animal = stuff_outside_caret(document.getElementById("worm_leech").innerHTML);
}
… converting many local variables into global variables, as per this declaration above now (declared) up near the top of the Javascript …
var flat_bodied = ""; // ourconfirm(stuff_outside_caret(document.getElementById('flat_bodied').innerHTML));
… in today’s changedHTML and Javascript code of animal_categorization
Adding a new “Animal Categorization” HTML select element (dropdown) option onto yesterday’s Speech to Text Survey Tutorial for today’s changedPHP code of speech_supervisor

Previous relevant Speech to Text Survey Tutorial is shown below.
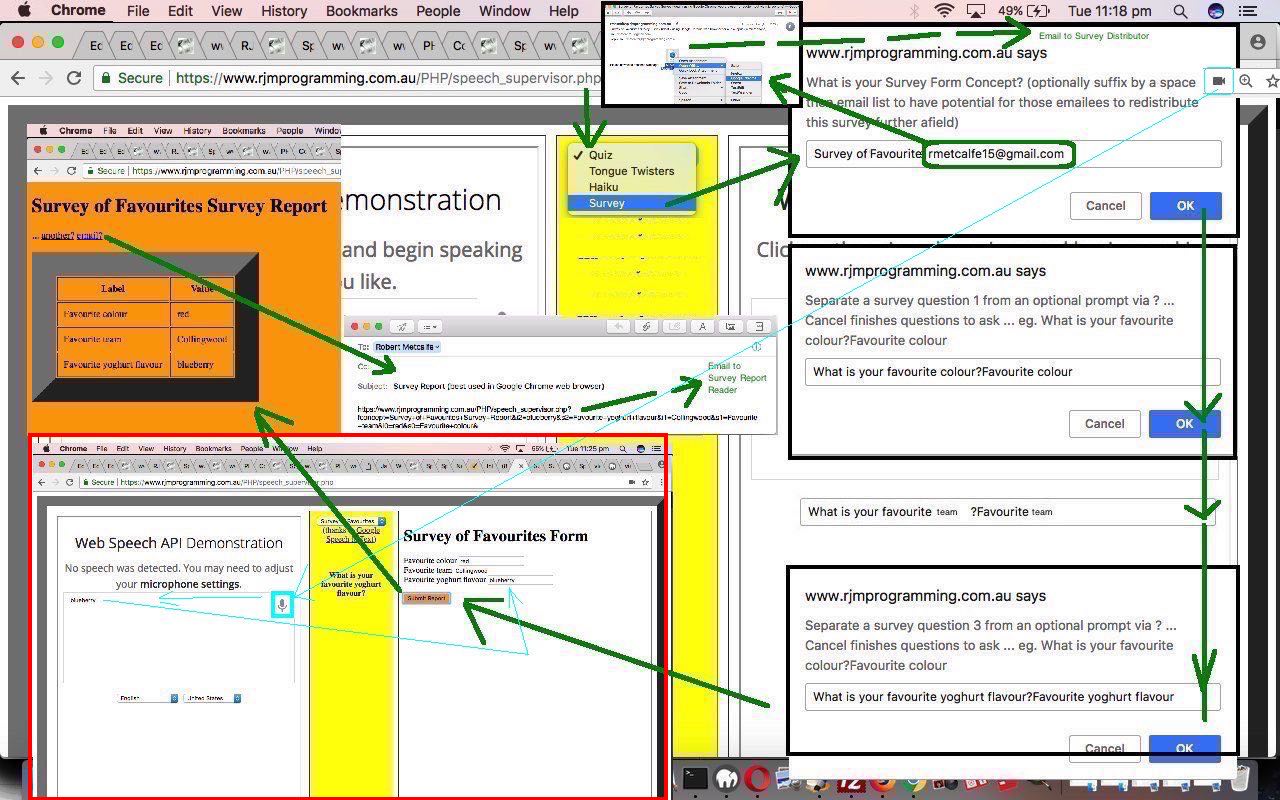
On top of yesterday’s Speech to Text ESL Tutorial we add, for the first time, a “Survey” functionality not needing a two player setup. This leaves the right hand table cell to be able to contain an HTML form element, used to “survey” the user on the survey questions you set up when selecting a new “Survey” HTML select element (dropdown) option.
And so this is where our language of design, PHP, comes to the fore, as a useful language to process the potential for huge amounts of data related to the survey you design.
We design the web application “Survey” component, so as to be able to email off either/both …
- survey form as an HTML email attachment via the PHP mail method
- survey form results as an HTML email link via an a mailto: link to the default email client application of the user
PHP has it over HTML …
- creating email as per the first option above … and …
- being able to post process method=POST data from an HTML form element, where much more data can be handled
This new functionality can be accessed via an option of the dropdown of this live


Previous relevant Speech to Text ESL Tutorial is shown below.
When you involve audio input into a web application it is likely that that web application can become useful with learning a language, such as with ESL (English as a second or foreign language) usage, especially as such learning has …
- spoken
- reading
- writing
… components to it. As you would appreciate, once the learner is speaking and then that (spoken content) is written out (as a transcript), and the learner is then reading that content, the web application can be a “double whammy” effective learning tool.
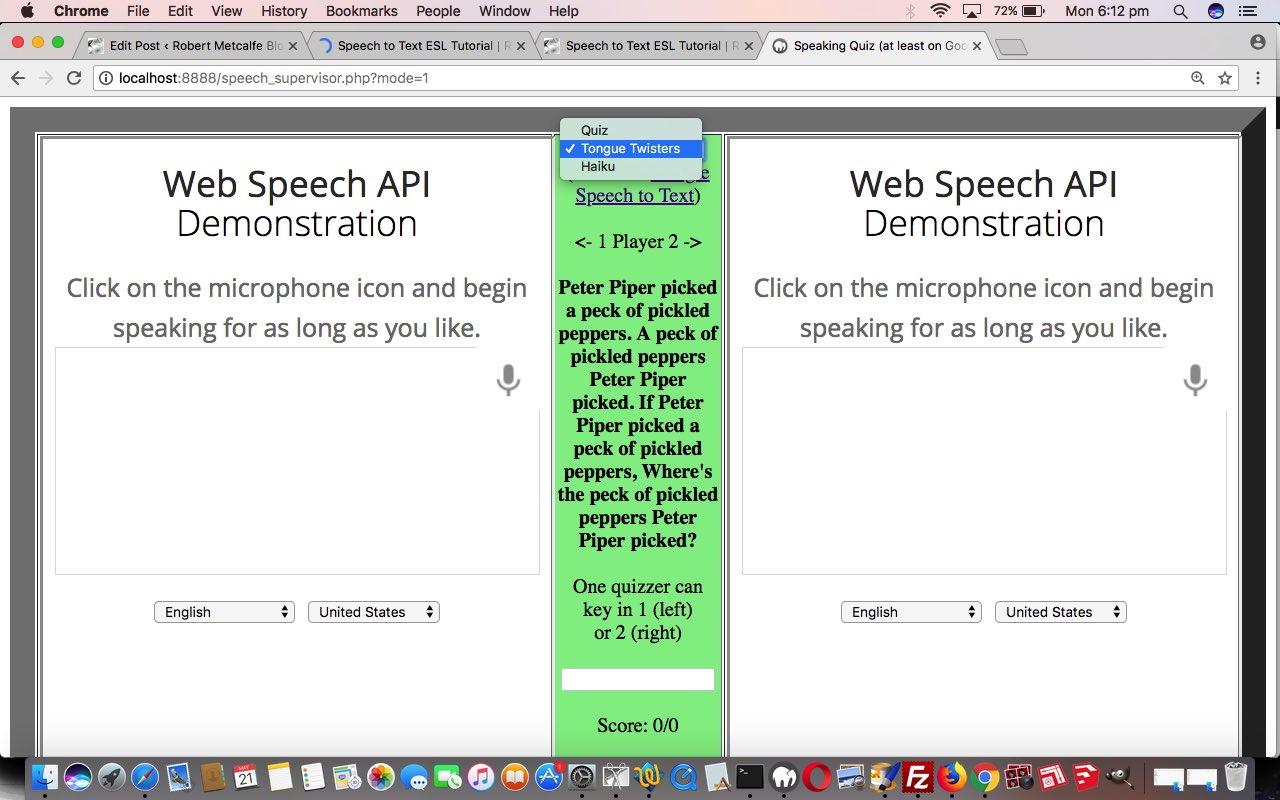
We extend the web application’s functionality from yesterday’s Speech to Text Primer Tutorial using a technique we often use, that being changing the original (guinea pig usage) word “Quiz” into it plus other options presented in a …
- HTML select (dropdown) element … as per HTML “onload” event …
<body onload="document.getElementById('preq').innerHTML=dds('Quiz'); document.getElementById('kb').focus(); pickq();">
… call of the Javascript …
function dds(qwhat) {
var selbit="<select id=selbit onchange=' location.href=document.URL.split(\"#\")[0].split(\"?\")[0] + \"?mode=\" + this.value; '><option value=0>" + modes[0] + "</option></select>";
for (var iselbit=1; iselbit<modes.length; iselbit++) {
if (mode == iselbit) {
selbit=selbit.replace("</select>", "<option value=" + iselbit + " selected>" + modes[iselbit] + "</option></select>");
} else {
selbit=selbit.replace("</select>", "<option value=" + iselbit + ">" + modes[iselbit] + "</option></select>");
}
}
return qwhat.replace('Quiz',selbit);
}
… that sets off onchange event logic to … - reload the webpage with a URL ?mode= argument flagging this that is …
- detected via …
var mode=location.search.split('mode=')[1] ? eval(decodeURIComponent(location.search.split('mode=')[1].split('&')[0])) : 0;
var modes=["Quiz","Tongue Twisters","Haiku"];
var arraynames=["questions","tongue_twisters","haiku"];
var delims=["?","~","`"];
var bcols=["yellow","lightgreen","lightblue"];
… enabling, as necessary the … - “mapping” of other usage arrays (we are responsible for garnering) onto the original (guinea pig) array “questions” (within “dds” function above) via …
if (mode != 0) {
eval(arraynames[0] + "=" + arraynames[mode]);
document.getElementById('tdm').style.backgroundColor=bcols[mode];
}
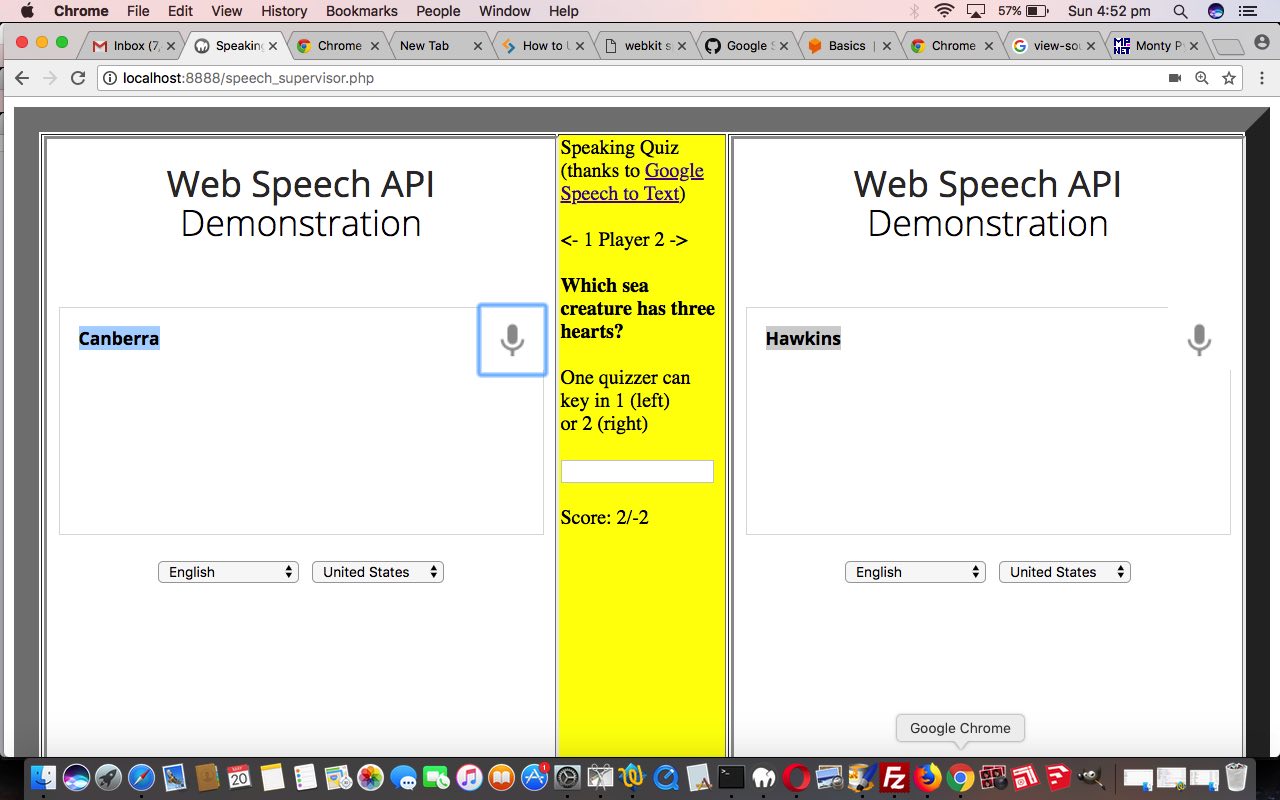
That leaves, apart from the extra content duties, a new scoring mechanism, one new one of which analyzes question words against answer words and scores positive word length score components for answer words found in question words and negative word length score components for question words not found in answer words.
Again, feel free to have a look at today’s changedPHP code of speech_supervisor
Previous relevant Speech to Text Primer Tutorial is shown below.
There was some great advice that had us dipping our toes into “Speech to Text” web application thoughts. You probably know yourself about the brilliant Google Translate and its “Text to Speech’ capabilities (or read some of our postings here such as Italian French Spanish Verb Conjugation Text to Speech Tutorial)? Well, it’s Google again supplying the brilliance for the obverse ideas used today in our “Speaking Quiz” web application idea.
“Speaking”, that is, if you are using a recent enough version of the Google Chrome web browser, some HTML aspects of which are eloquently explained by this very useful link utilizing the wonderful Google Speech to Text API.
If you are interested in “Speech to Text” you should also check out the very interesting Diagflow … Speech to Text.
Thanks everyone, for these artificial intelligence “dipping our toes” encouragement. Feel free to have a look at today’s PHP code of speech_supervisor
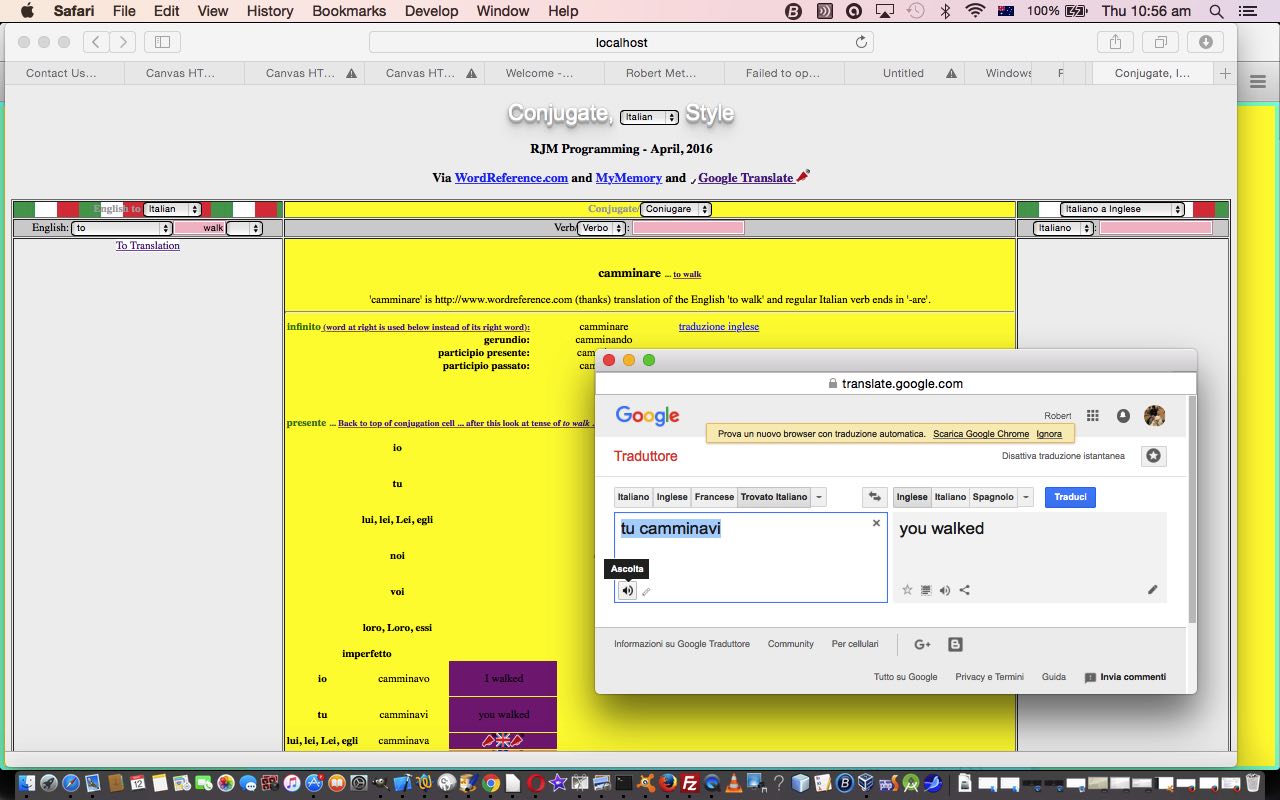
Previous relevant Italian French Spanish Verb Conjugation Text to Speech Tutorial is shown below.
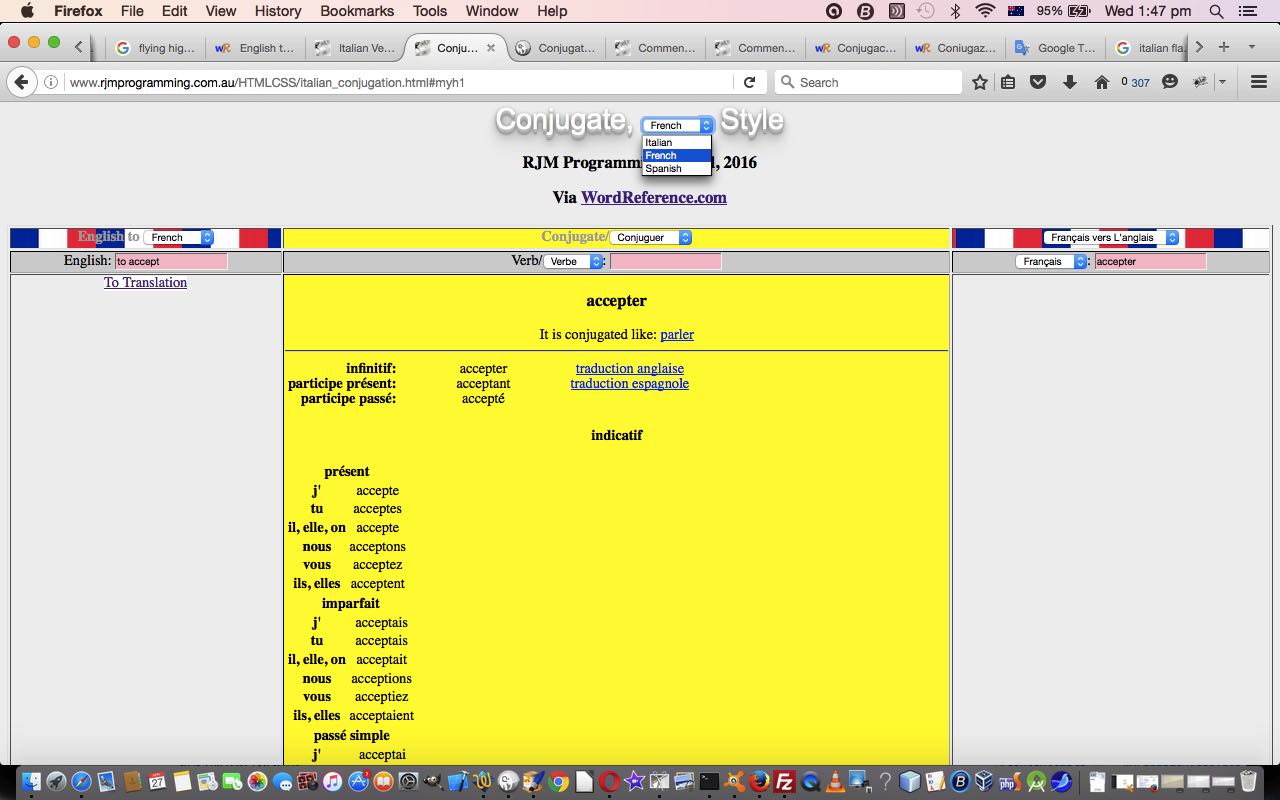
In following up on Italian and French and Spanish Verb Conjugation Event Tutorial as shown below we’ve increased functionality of English translations by adding Google Translate Text to Speech capabilities to …
- Italian
- French
- Spanish
… via a new “loudspeaker” icon.
Some of the talking points with today’s changes involve …
- a “reveal” idea whereby the showing of an HTML element is controlled by its Javascript DOM [element].style.width CSS property, whereby the element is effectively invisible at width:1px and in our case today becomes visible, at width:20px, and, thus, clickable, for Google Translate popup window translation and text to speech capabilities via the control of …
- binary decision making GUI ease of using HTML input tag type=checkbox and the associated Javascript DOM document.getElementById([element]).checked … because …
- UX-wise it is good to forewarn users with an option when it comes to functionality involving sound
- use of Javascript DOM document.getElementsByTagName(‘img’) as a means by which to manipulate HTML elements that are not necessarily provided with an ID global property
As per the other tutorials in this thread, even with new Google Translate Text to Speech and Translation capabilities, nothing changes today about the techniques used today doing away with any need for a server side language by channelling the Ajax jQuery thoughts we presented with Ajax jQuery Primer Tutorial to make the most of the great resource that WordReference.com is. This happens in our HTML and Javascript programming source code you could call italian_conjugation

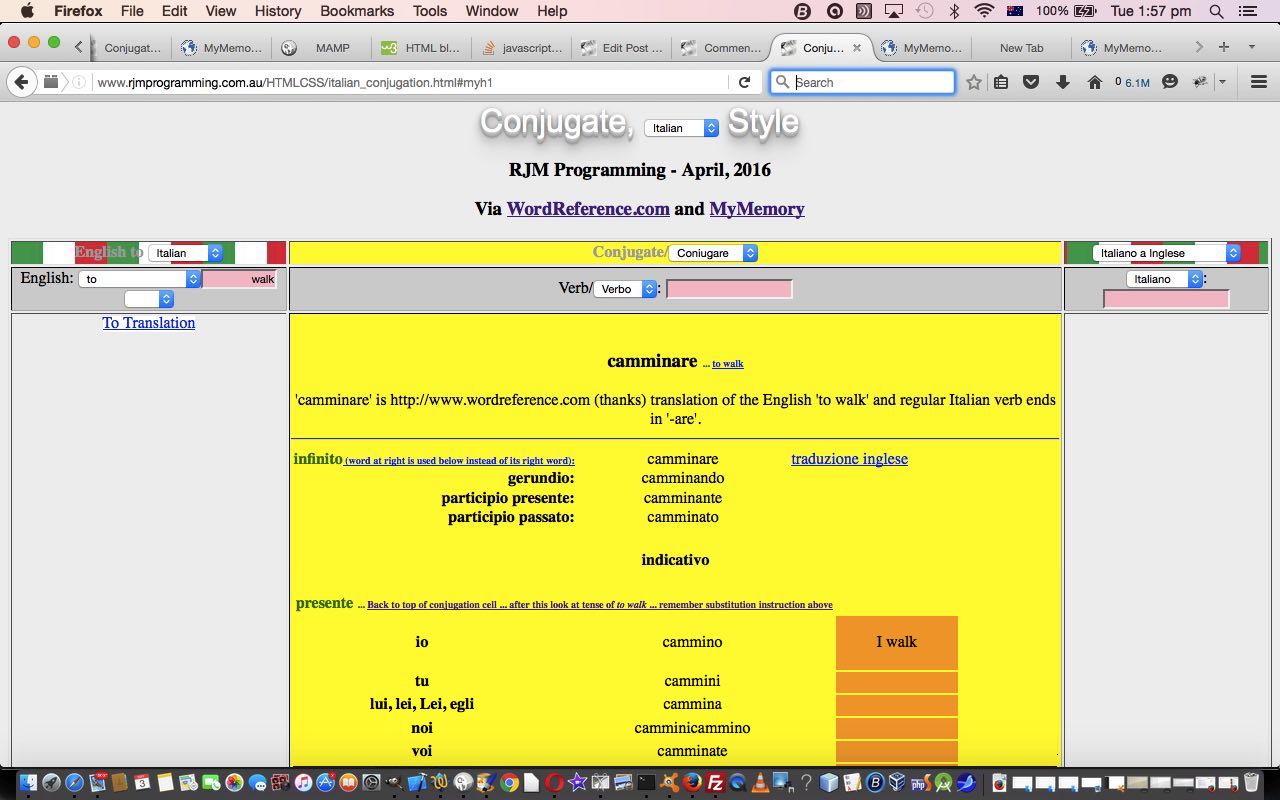
Previous relevant Italian and French and Spanish Verb Conjugation Event Tutorial is shown below.
In following up on Italian and French and Spanish Verb Conjugation Tense Tutorial as shown below we’ve increased functionality of English translations to …
- Italian
- French
- Spanish
… and the conjugations from WordReference.com by offering onmouseover (ie. hover) or onclick (or mobile touch) event logic for conjugations offered by using the wonderful MyMemory resource to translate these verb conjugations back into English, and present them in an additional column with a different background colour.
You may recall us using MyMemory once before when we presented HTML/Javascript Hearing and Listening Primer Tutorial earlier on.
As per the other tutorials in this thread, but even more so with gleaning information from the MyMemory API via a get method, nothing changes about the techniques used today doing away with any need for a server side language by channelling the Ajax jQuery thoughts we presented with Ajax jQuery Primer Tutorial to make the most of the great resource that WordReference.com is. This happens in our HTML and Javascript programming source code you could call italian_conjugation

Hope you try out this new functionality.
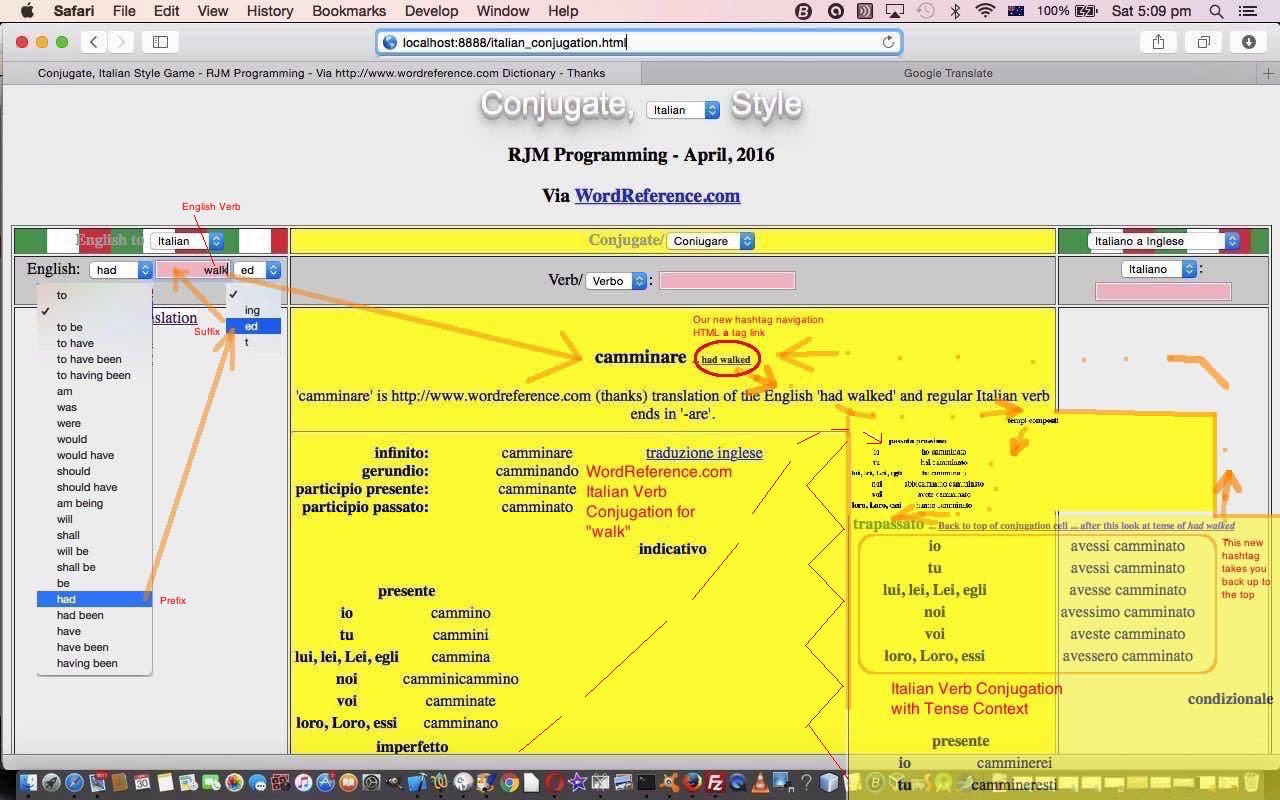
Previous relevant Italian and French and Spanish Verb Conjugation Tense Tutorial is shown below.
We’ve followed up on Italian Verb Conjugation and Tense Tutorial as shown below with “tense” context to some of the conjugations of …
- Italian
- French
- Spanish
Say “some of the” because …
- the phrase “does not translate” is often relevant with translations between spoken languages
- we may not have seen enough of the patterns giving us leads from the excellent WordReference.com conjugation webpages how to conjugate for some of the English prefix/suffix scenarios we’ve coded for … if you try this application out and see this is the case we’d love to hear from you, and you can email us at rmetcalfe@rjmprogramming.com.au or use the Feedback web application mentioned in Feedback Email Attachment Iframe Tutorial.
- we’re only conjugating verbs
Even amongst the conjugating language “triplets” above, noticed that when it comes to the “tense” involved, there can be variations, but don’t need to tell a lot of you this old news. Did set me to thinking a bit about the The Tower of Babel story from the Bible, though. What would the world be like if we all spoke the one language? Esperanto, everyone?
There’s a link between “language” and “life”. That’s why a language without “verbs” is not a language. And the Earth back in those dark days before any life, had no conduits for “language”. And it’s hard to see how “life” sort of started up? But I guess chemistry experts might be able to tell us how this might have come about.
“Language” is all about patterns, and mirrors human progress with its “pattern” and “organization” and “flexibility” as a huge part of why we as “humans” got to be such agents of change on Earth. Just wish there had really been a more successful Doctor Dolittle in human history that could have got the “inside goss” (so to speak) on what we could have done better to protect the world’s environments.
As per the other tutorials in this thread, nothing changes about the techniques used today doing away with any need for a server side language by channelling the Ajax jQuery thoughts we presented with Ajax jQuery Primer Tutorial to make the most of the great resource that WordReference.com is. This happens in our HTML and Javascript programming source code you could call italian_conjugation

Hope you try it out, and even contemplate sending us some feedback.
Previous relevant Italian Verb Conjugation and Tense Tutorial is shown below.
Again, we saw that we could extend the functionality of the recent Italian and French and Spanish Verb Conjugation Tutorial as shown below, by, for Italian, to start with, trying to help the native English speaker out for where to look on the “conjugation” table presented for the English verb of interest, regarding conjugation information that might match their (verb) tense of interest.
As you probably well know, every language on Earth has its peculiarities regarding how we express ourselves with regard to time, and a lot of that is associated with the verbs, or action words we use, and in the case of …
- Italian
- French
- Spanish
… that expression of the context of time in the grammatical usage, especially for people speaking the language, is reflected by conjugations made to the verb. Conversely, as I, a native English speaker, got to think about as this web application proceeded, English has words like “am” and “have” and “having” and “been” and “will” and “shall” and “is” and “are” and “was” and “were” and “would” and “should” and “has” and “had” and “to” and ‘”be” and “being” preceeding verbs, which can have, basically, two suffixes “-ing” and “-ed” (expressing present participles and past participles respectively) to try to do what conjugation does for Italian (we program for today) and French and Spanish languages.
But there’s more to “tense” than Past, Present and Future as you well can imagine should you learn a language other than your native tongue, which you tend to “go along with the flow” perhaps unaware that “tense” exists, for some learners. There are concepts as layers on top about the context of the time the person is speaking relative to the time they are or were talking about … it gets complex … so you get concepts like “Present Perfect Progressive” (which we did a tutorial about at HTML/Javascript Present Perfect Progressive Primer Tutorial) if you get right into the ins and outs of all this grammar … which you might need to do to master that second language.
Yet again, nothing changes about the techniques used today doing away with any need for a server side language by channelling the Ajax jQuery thoughts we presented with Ajax jQuery Primer Tutorial to make the most of the great resource that WordReference.com is. This happens in our HTML and Javascript programming source code you could call italian_conjugation

Again, we hope you try some Italian, with specified “tense” prefix words and suffix endings, to see how the new functionality helps you out with Italian verb conjugations.
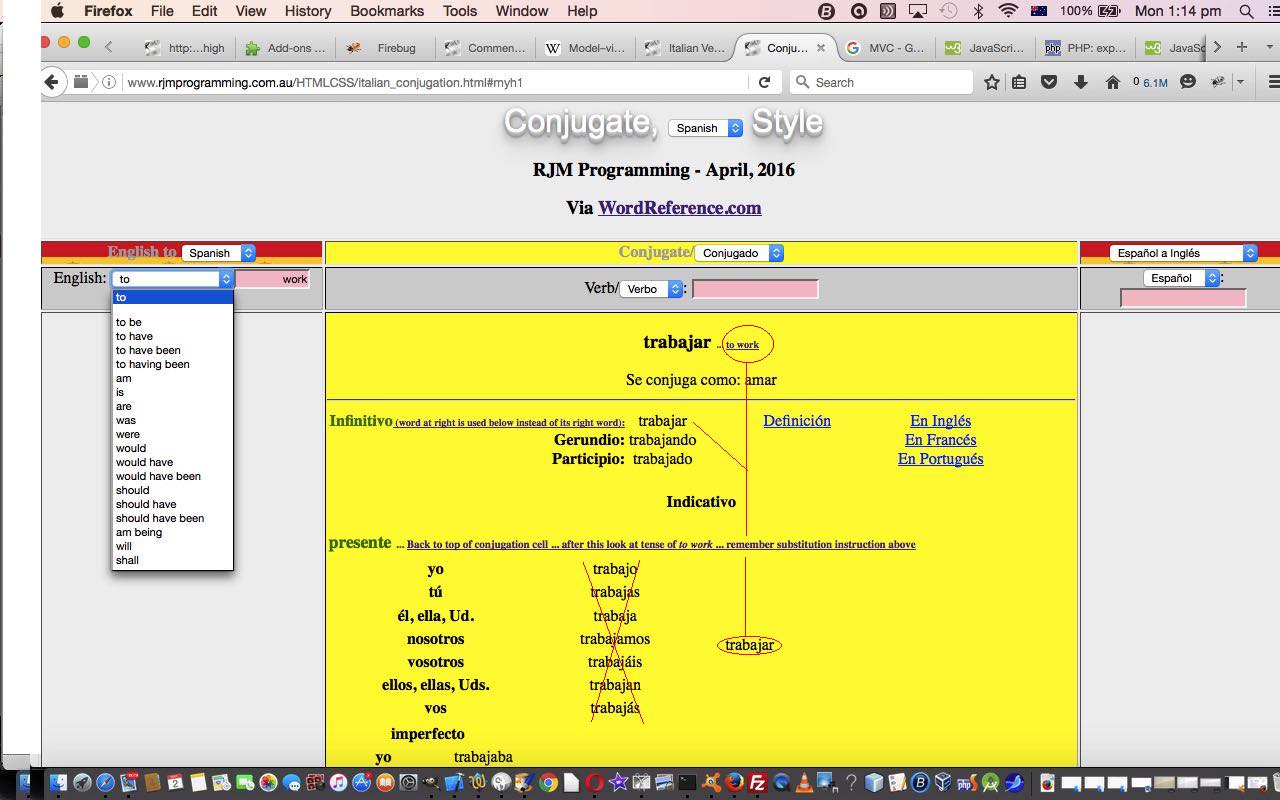
Previous relevant Italian and French and Spanish Verb Conjugation Tutorial is shown below.
We saw that we could extend the functionality of yesterday’s Italian Verb Conjugation Primer Tutorial as shown below, by accessing other resources from the great WordReference.com, adding French and Spanish verb conjugation to yesterday’s Italian verb conjugation.
As a rule we tend to find that replacing text with HTML select “dropdown” menus can help out this adaption pretty effectively. The other feature of today’s Javascript coding is the use of eval to team with the language code to direct user traffic to the correct parts of the WordReference.com website.
Along the way we added some background “flag” imagery we found at Science Kids … thanks, heaps.
Down the little brick road we also added a couple of hashtag navigators, HTML a links that just navigate within the page, allowing the user to move from the conjugation yellow zone to the translation zone (if you translated from English), as much as anything because the conjugation may need to be prompted by picking the “verb” amongst the list of “translated” possibilities, which you can then feed into the rightmost HTML input type=text textbox to, more than likely, get the (verb) conjugation you may have missed with the first pass.
Nothing changes about the techniques used today doing away with any need for a server side language by channelling the Ajax jQuery thoughts we presented with Ajax jQuery Primer Tutorial to make the most of the great resource that WordReference.com is. This happens in our HTML and Javascript programming source code you could call italian_conjugation

Hope you try it out.
Previous relevant Italian Verb Conjugation Primer Tutorial is shown below.
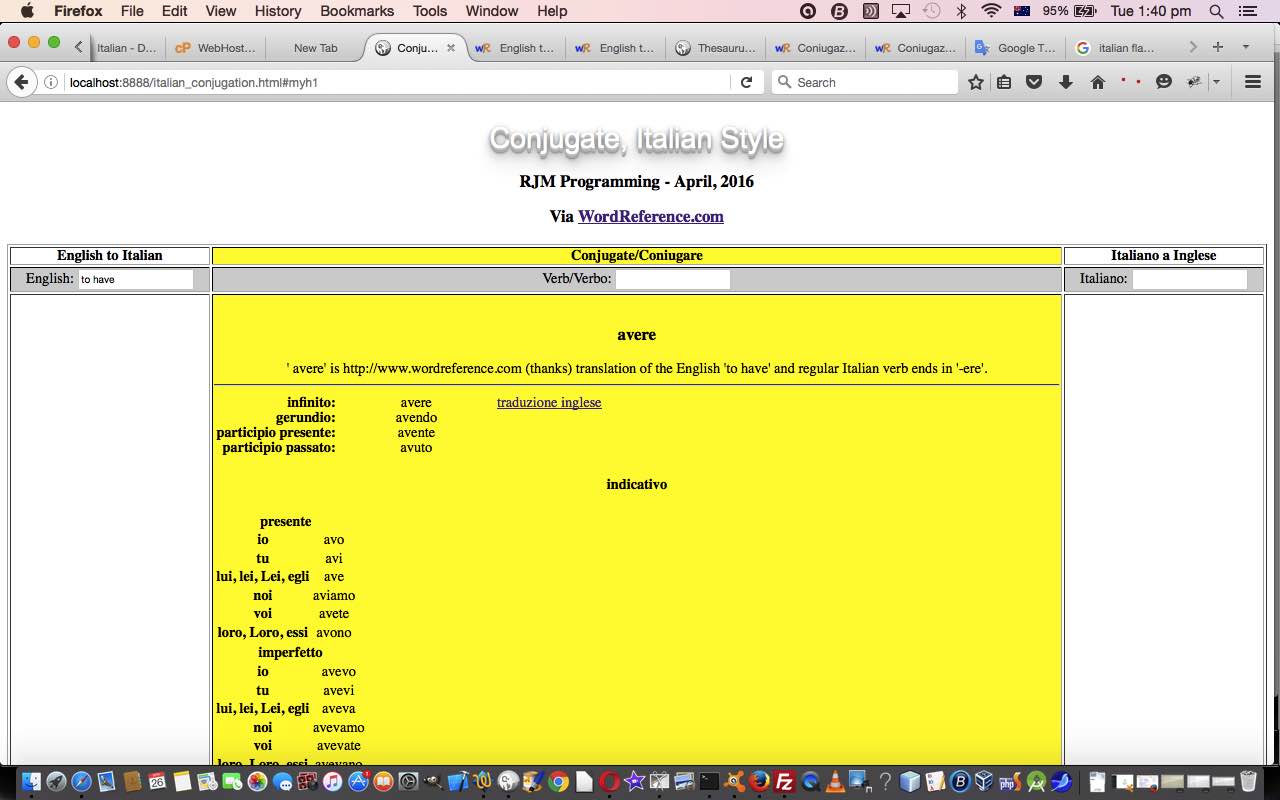
Learning Italian as a native English speaker is best done when you are young, and beginning recently on this quest, I learnt a bit of this.
To me, what stuck out, was how easy we get it in English with regard to (the lack of) conjugating verbs, or articles, or adjectives, in our grammar.
Is it that, in English, we can say something in a hurry and, sort of, wait to fix it up later, because we don’t conjugate verbs in our mind, or is this not how it works in other languages? Actually, am pretty sure no, because conjugation is done so fast in the minds of Italian speakers that it is no issue … hard to imagine, though, from where I’m standing … well, actually, sitting. Am not here to say, but know it is this, that teachers of Italian to English native speakers, concentrate on in early lessons.
With this in mind, we don’t for one second pretend we are not using the wonderful resources at WordReference.com with today’s web application, but we thank them for their brilliance, and just rearrange things that you could glean perfectly well from here but need to take a few more steps to reach the conjugation (today it’s just verbs) web page bits, whereas we throw the conjugation bits straight at you. And yes, we do try to cater for the irregular verbs, and where they are regular you should see the word “regular” mentioned in the yellow zone conjugation areas … because we all know … well, you know what we mean?!
The techniques used today do away with any need for a server side language by channelling the Ajax jQuery thoughts we presented with Ajax jQuery Primer Tutorial to make the most of the great resource that WordReference.com is. This happens in our HTML and Javascript programming source code you could call italian_conjugation

So we hope you enjoy this break from our usual (other way around) ESL game (if it’s a game) to some “Conjugate, Italian Style” play.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.





 Menu
Menu