We’ve got a few concepts swimming around with today’s new concept of a web application today. We’ve long been impressed by …
- the “dynamic Javascript( DOM) loading at a time of the programmer’s choosing” methodologies we talked about at Dynamic Styling via Javascript DOM Tutorial … come into play making it possible to call on …
- our dual mini-obsessions regarding what you can achieve with …
- CSS (and HTML) alone … augmented by what you can do with …
- Javascript dynamically creating the entire document.body.innerHTML (ie. all the wording and content of what you see with the webpage minus the styling CSS helps you out with) … without any static HTML help, that is
… and today we’re happy to say we go into a new idea …
- whereby …
- a “splash screen” component is created via CSS (and HTML) alone … augmented by what you can do with …
- a “webpage content the user awaits” component is created via Javascript dynamically creating the entire document.body.innerHTML (ie. all the wording and content of what you see with the webpage minus the styling CSS helps you out with)
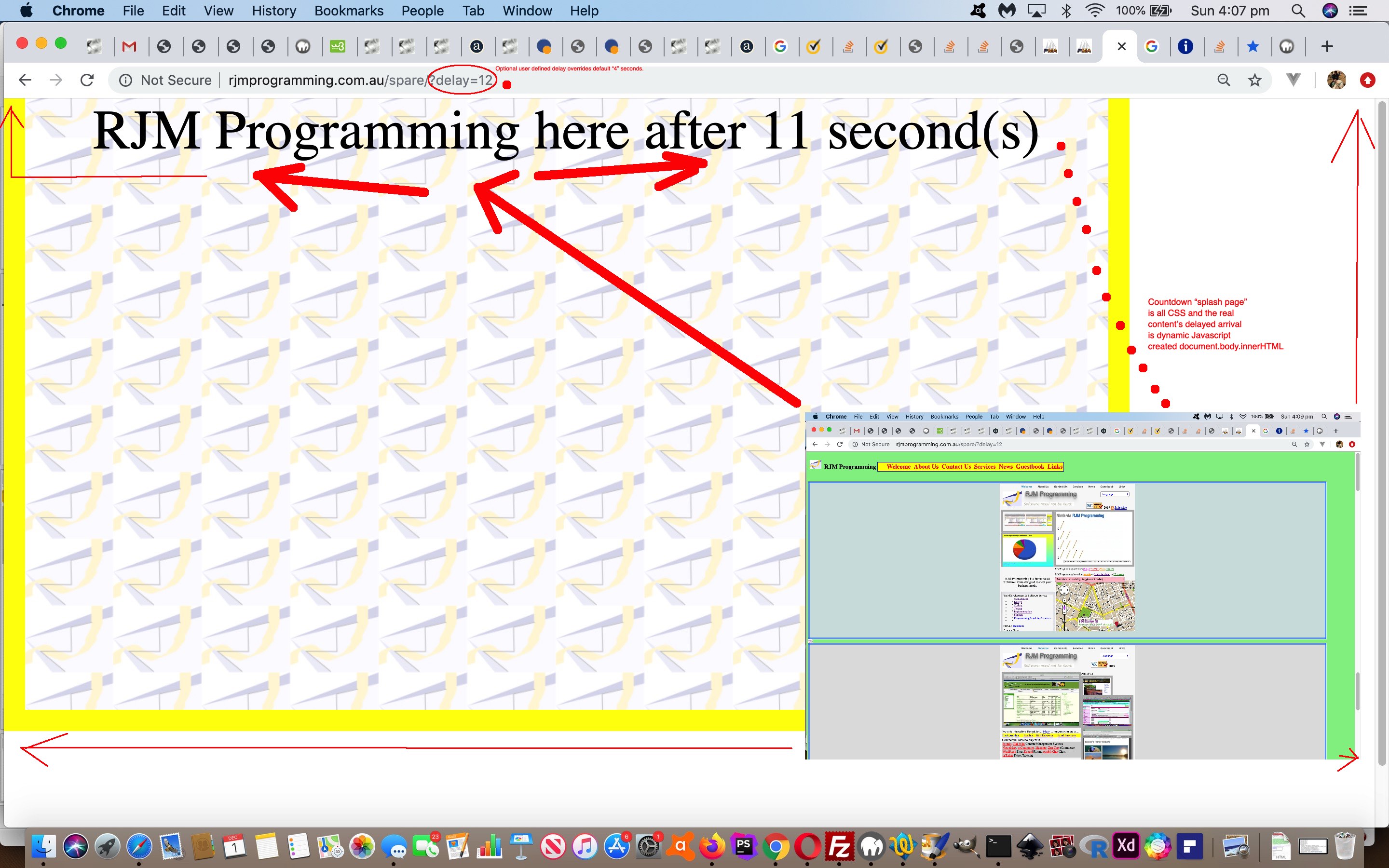
… and the user can control the length of delay via a “?delay=[delayInSeconds]” mechanism on their URL.
Here’s today’s Javascript function incarnation making use of “dynamic Javascript (DOM) loading at a time of the programmer’s choosing” (important to note, within the supervisor (index.html‘s default 4 second delay live run (or 90 second delay live run)) HTML document.head between <head> and</head> … ie. no HTML <body> and</body> as such, relying on delayed dynamic Javascript created document.body.innerHTML creation Javascripting) … supervising the external Javascript (in a different path) index.html …
<script>
function andthen() { // thanks to ideas from https://developers.google.com/youtube/iframe_api_reference
var tag = document.createElement('script');
tag.src = document.URL.split('//')[0] + '//' + document.URL.split('//')[1].split('/')[0] + "/spare/js/";
var firstScriptTag = document.getElementsByTagName('script')[0];
firstScriptTag.parentNode.insertBefore(tag, firstScriptTag);
}
</script>
… delayed via …
<script>
var delay=location.search.split('delay=')[1] ? oureval(decodeURIComponent(location.search.split('delay=')[1].split('&')[0])) : 4;
if (('' + delay) != '4') {
document.title=document.title.replace(' 4 ', ' ' + delay + ' ');
document.head.innerHTML+="<style> html:before { content: ' RJM Programming here after " + delay + " second(s) ' !important; } </style>";
}
var curval=delay;
setTimeout(countdown, 1000);
function countdown() {
if (eval('' + curval) > 1) {
setTimeout(countdown, 1000);
curval--;
document.head.innerHTML+="<style> html:before { content: ' RJM Programming here after " + curval + " second(s) ' !important; } </style>";
}
}
function oureval(infour) {
var retval=4;
if (infour.trim() != '' && infour.indexOf('-') == -1) {
try {
retval=eval(infour);
} catch (eew) {
}
}
return retval;
}
setTimeout(andthen, eval(1000 * delay));
</script>
… and note here how CSS styling can be dynamically appended to document.head.innerHTML during the existence of the splash page (which is initially the supervisory CSS styling …
<style>
html:before {
background-color: orange;
font-size: 64px;
border: 24px solid yellow;
background: linear-gradient(rgba(255,255,255,0.8),rgba(255,255,255,0.8)),URL('//www.rjmprogramming.com.au/MyBusinessUnidad/Welcome_files/logo.jpg') repeat;
padding-top: 2%;
padding-left: 5%;
padding-right: 5%;
padding-bottom: 40%;
content: " RJM Programming here after 4 second(s) ";
}
</style>
) … and made to be active (or overriding) via the CSS “!important” clause, enabling a “countdown” Javascript setTimeout (timer) controlled arrangement to alter the CSS “html:before” selector “content” property.
Perhaps you have come across the term “splash screen” in mobile application development (as we did), or before? It is like a screen for the user to be occupied with as a user launches an application, and that application is loading up.
Which leaves us to discussing that crucial supervisory Javascript codeline …
tag.src = document.URL.split('//')[0] + '//' + document.URL.split('//')[1].split('/')[0] + "/spare/js/";
? Now, you may think this is an unusual statement indeed. Where is some “file.js” type of designation appending this? Well, surprise to me and some others we think, will be that “tag.src” can be pointed at an HTML file (in the above Apache website that would be index.html or index.htm) in that path defined for “tag.src” and which looks like those “bookmarklet” Javascript files (of the past … bit of a nono these days) … us following YouTube‘s brilliant leads left it as a file with one blank line then a whole lot of your “business logic” contained on the one Javascript codeline, as, for us, we have, today …
document.body.innerHTML="<style> html:before { content: '' !important; border: 24px solid transparent; background-color: transparent !important; background: none !important; padding: 0 0 0 0 !important; } body { background-color: lightgreen !important; } a { background: linear-gradient(rgba(255,255,255,0.4),rgba(255,255,255,0.4)),URL('//www.rjmprogramming.com.au/MyBusinessUnidad/Welcome_files/logo.jpg') no-repeat; background-size: cover; } </style><h1 id=top style='position:absolute;top:0px;left:0px;'> <img onclick=\"location.href='//www.rjmprogramming.com.au/';\" title=\"RJM Programming Landing Page\" src='//www.rjmprogramming.com.au/MyBusinessUnidad/Welcome_files/logo.jpg' style='cursor:pointer;width:60px;display:inline-block;'></img> RJM Programming <menu style=\"display:inline-block;color:red;background-color:yellow;padding:5px 5px 5px 5px;border:2px solid blue;cursor:pointer;\" type=\"context\" id=\"mymenu\"><menuitem label=\"Welcome\" onclick=\"window.location.href='#top';\"> Welcome</menuitem><menuitem label=\"About Us\" onclick=\"window.location.href='#aAbout_Us';\"> About Us</menuitem><menuitem label=\"Contact Us\" onclick=\"window.location.href='#aContact_Us';\"> Contact Us</menuitem><menuitem label=\"Services\" onclick=\"window.location.href='#aServices';\"> Services</menuitem><menuitem label=\"News\" onclick=\"window.location.href='#aNews';\"> News</menuitem><menuitem label=\"Guestbook\" onclick=\"window.location.href='#aGuestbook';\"> Guestbook</menuitem><menuitem label=\"Links\" onclick=\"window.location.href='#aLinks';\"> Links</menuitem></menu></h1><br><br><br><br><iframe id=Welcome style='width:95%;height:100vh;' src='//www.rjmprogramming.com.au' title='RJM Programming Landing Page'></iframe>"; document.body.innerHTML+="<br><a id=aAbout_Us href='#top' title='Back to topmenu'>Top</a><br><iframe id=About_Us style='width:95%;height:100vh;' src='//www.rjmprogramming.com.au/About_Us.html' title='RJM Programming About Us'></iframe>"; document.body.innerHTML+="<br><a id=aContact_Us href='#top' title='Back to topmenu'>Top</a><br><iframe id=Contact_Us style='width:95%;height:100vh;' src='//www.rjmprogramming.com.au/Contact_Us.html' title='RJM Programming Contact Us'></iframe>"; document.body.innerHTML+="<br><a id=aServices href='#top' title='Back to topmenu'>Top</a><br><iframe id=Services style='width:95%;height:100vh;' src='//www.rjmprogramming.com.au/Services.html' title='RJM Programming Services'></iframe>"; document.body.innerHTML+="<br><a id=aNews href='#top' title='Back to topmenu'>Top</a><br><iframe id=News style='width:95%;height:100vh;' src='//www.rjmprogramming.com.au/News.html' title='RJM Programming News'></iframe>"; document.body.innerHTML+="<br><a id=aGuestbook href='#top' title='Back to topmenu'>Top</a><br><iframe id=Guestbook style='width:95%;height:100vh;' src='//www.rjmprogramming.com.au/Guestbook.html' title='RJM Programming Guestbook'></iframe>"; document.body.innerHTML+="<br><a id=aLinks href='#top' title='Back to topmenu'>Top</a><br><iframe id=Links style='width:95%;height:100vh;' src='//www.rjmprogramming.com.au/Links.html' title='RJM Programming Links'></iframe>";
Sometimes you’ve got to take a very deep breath and “think of England” (but I’m a bit hungry and thinking of din-dins, so see ya later!).
Previous relevant Dynamic Styling via Javascript DOM Tutorial is shown below.
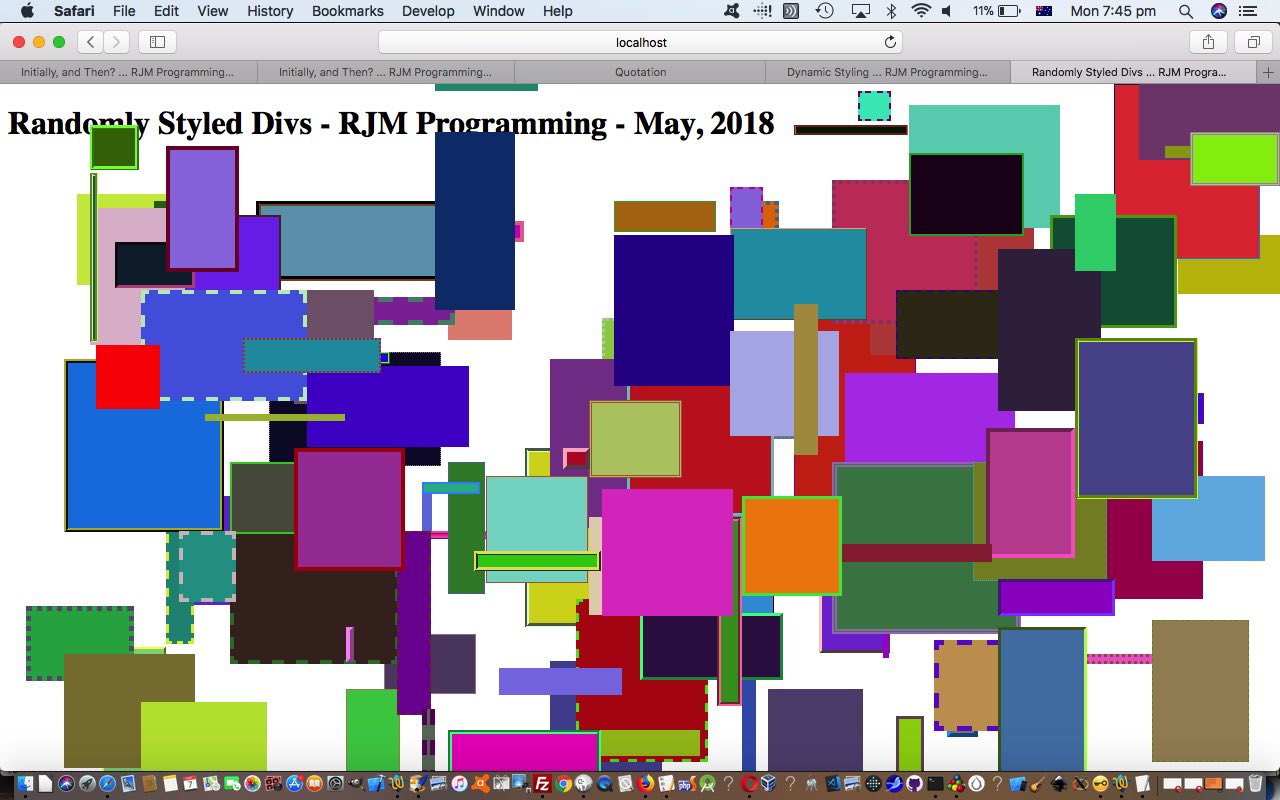
Yes, as you may have guessed, the createElement(‘script’) techniques of the last couple of days, illustrated by yesterday’s Dynamic Javascript Tic Tac Toe Bookmarklet Tutorial, can easily be adjusted to dynamically style via CSS and Javascript DOM createElement(‘style’) quite effectively as we’ll display for you below …
… with today’s random divs web application called initially_andstyle.htm and which you can try in a new window at this live run link. The bulk of its Javascript workings come from its external Javascript initially_andstyle.js script.
There is also a neat jQuery $(“#[html-element-id]”).css(“[attribute]”, “[value]”) syntax you could consider here, and which we used when we presented Javascript Zoom and Translate Primer Tutorial.
Previous relevant Dynamic Javascript Tic Tac Toe Bookmarklet Tutorial is shown below.
We come at improvements to yesterday’s Dynamic Javascript Tic Tac Toe Game Tutorial‘s Tic Tac Toe game, namely …
- in addition to the Javascript prompt window user entries, the user can now pick squares via …
- keyboard via the onkeypress event of a briefly showing HTML input type=text element
- click/touch squares
- ?squares=[SquareNumbersList] relevant to initially_andthen.htm execution method below
- Javascript prompt window
- initially_andthen.htm live run way to run … and additionally, today … we now have …
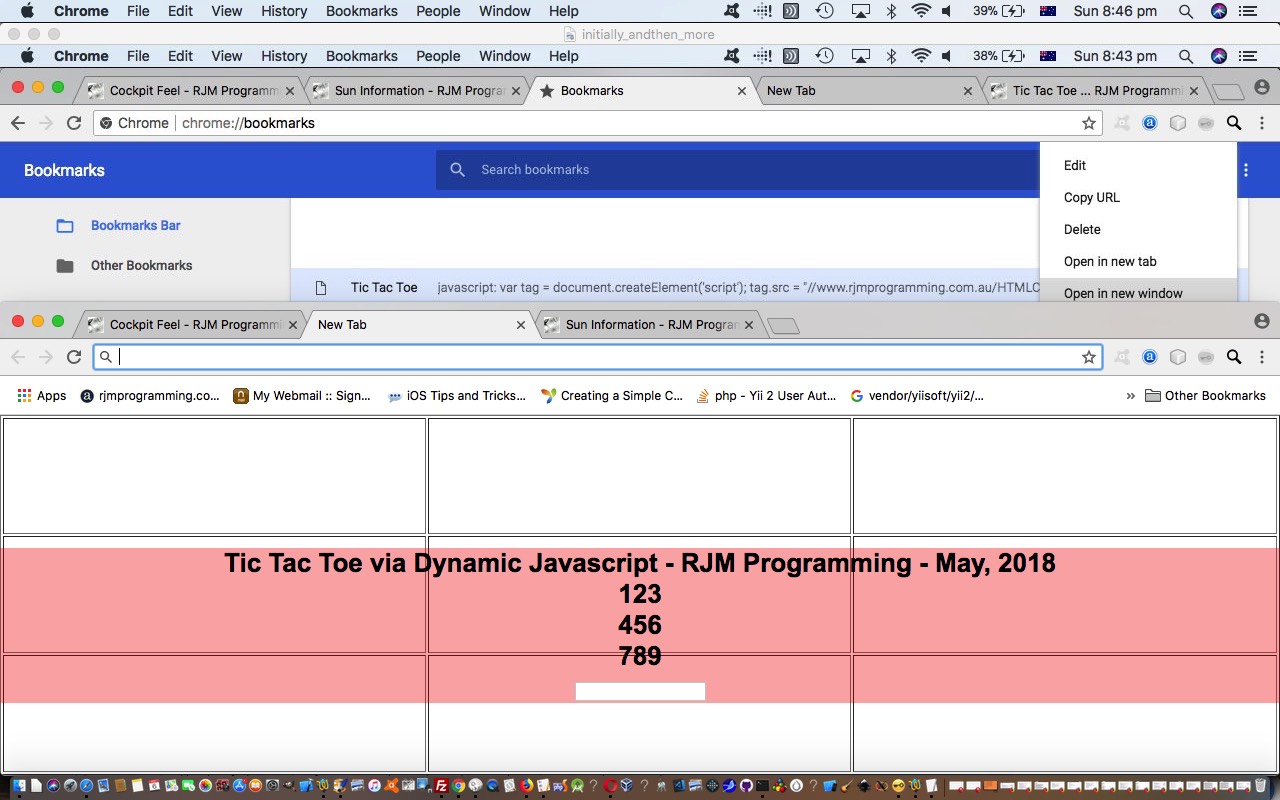
- some web browsers will allow the following at the address bar or, much more likely to lead to success is, have the wording of the link below be stored as a bookmarklet (or as bookmark) that you open …
javascript: var tag = document.createElement('script'); tag.src = "HTTP://www.rjmprogramming.com.au/HTMLCSS/initially_andthen.js?x=f"; var firstScriptTag = document.getElementsByTagName('script')[0]; firstScriptTag.parentNode.insertBefore(tag, firstScriptTag);
Many of the improvements above add a “type ahead buffer” aspect to user interaction that a Javascript prompt window is not tolerant of. Depending on the user interaction required this can be advantageous, or not, in that sometimes you don’t want a user to be able to type (or click) ahead of seeing a prompt about what the information is. Remember, though, with VAX/VMS and unix and linux (and sometimes even DOS) command line desktop application work, type ahead buffers were all the rage to speed up user interactive tasks.
Please try the HTML and Javascript initially_andthen.htm‘s live run link for yourself and see how we …
- pared down the initially_andthen.htm considerably … because we hived off a lot of the logic to …
- initially_andthen.js external Javascript … facilitating that bookmarklet execution method above
Do you remember our series of blog postings about client side web applications not using Javascript starting with Missing Javascript Primer Tutorial? Today’s client side bookmarklet concept represents the obverse of this, in that we kick off a web application just using Javascript.
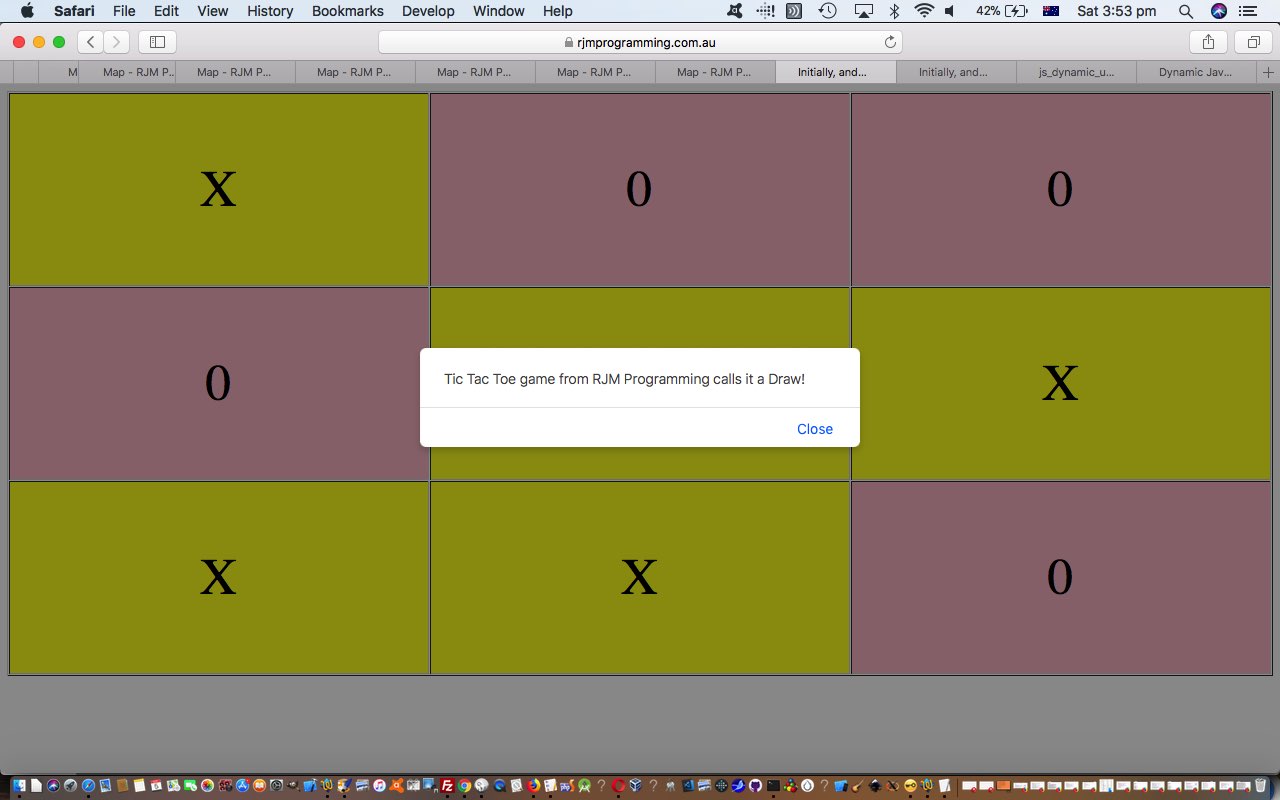
Previous relevant Dynamic Javascript Tic Tac Toe Game Tutorial is shown below.
Yesterday’s Dynamic Javascript and the YouTube Embedded API Tutorial got us thinking about dynamic Javascript, and today we put that concept through its paces by writing another incarnation of the Tic Tac Toe (or Noughts and Crosses) game we’ve written a few versions of now. We think this approach of taking a simple concept for a web application and rewriting it in different ways is instructive, and you learn quite a bit doing this, we think. We think in this respect, though, that because things can be deadends in I.T. you should pick simple concepts as the ones you tackle in this way. Even so, we find different ways each time to code the logic of Tic Tac Toe, let alone the changes in coding practices we are exploring each time.
Today’s “dynamic Javascript” coding involved the use of the Javascript …
… timer method to give the web application a chance to display the webpage between the “Javascript writes more dynamic Javascript” automated additions to the webpage’s client logic.
You will see, examining the code, that you could have performed the same logic with different approaches. If so, good, that is you recognising where you can use one technique or another at various places within the web application client logic. The point is, that you should learn early on that there are very often more than one way to solve any programming problem. Not always, but often. Practising lots of different techniques could stand you in good stead when you come across a problem where your new found knowledge fits purposes perfectly.
It’s not popular in many circles, but we often find Javascript …
eval()
… invaluable to extend “the one to many” Javascript coding logics, but “eval” didn’t feature that way today, as much as it did with yesterday’s Dynamic Javascript and the YouTube Embedded API Tutorial.
Feel free to try the HTML and Javascript initially_andthen.html‘s code will be more food for thought, that you can test for yourself at this live run link.
Previous relevant Dynamic Javascript and the YouTube Embedded API Tutorial is shown below.
Webpages without Javascript are generally pretty static and boring. Javascript is that dynamic client addition to webpage functionality, but perhaps you only think of it as that statically written part of the webpage unable to be reloaded into effect after that initial webpage load. Well, that is not taking into account Javascript such as …
<script>
var tag = document.createElement('script');
tag.src = "https://www.youtube.com/iframe_api";
var firstScriptTag = document.getElementsByTagName('script')[0];
firstScriptTag.parentNode.insertBefore(tag, firstScriptTag);
</script>
… taken from the excellent YouTube IFrame Player API we really like to use around here to embed and control YouTube videos embedded into an HTML iframe element.
In today’s small extension of that we load nine such HTML iframe embedded YouTube videos into a 3×3 grid. We resisted the previous Brady Bunch usage of such an arrangement (perhaps you’ll be sad to hear?!) in favour of showing you a “collage” of video snippets from one of my favourite films ever, Mr Smith Goes to Washington.
We hope the HTML and Javascript dynamic_js.html‘s code will be food for thought, that you can test for yourself at this live run link.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.