We’ve decided we can’t just jump straight to the idea of all the URLs at RJM Programming being accessible in an https: SSL way “just like that”. It could take a while to ease our way into that scenario. So what is the next best thing? Create an environment where there is a supervisory web application overseeing child (HTML) iframe web applications, that are called with the https: protocol because all their URLs are defined with a // prefix propogated down from their parent web application to inherit the protocol of the parent. In the meantime, we’re going to ensure that the parent gets an https: prefixed top.document.URL associated with it.
Now, back at SSL Certificate Primer Tutorial we established that …
- a web server 301 HTTP: redirect could do this …
- or we could do an Apache (web server) mod_rewrite module controlled .htaccess scenario in a new web server folder of interest, as explained at this webpage as …
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule (.*) https://%{SERVER_NAME}/$1 [R,L]
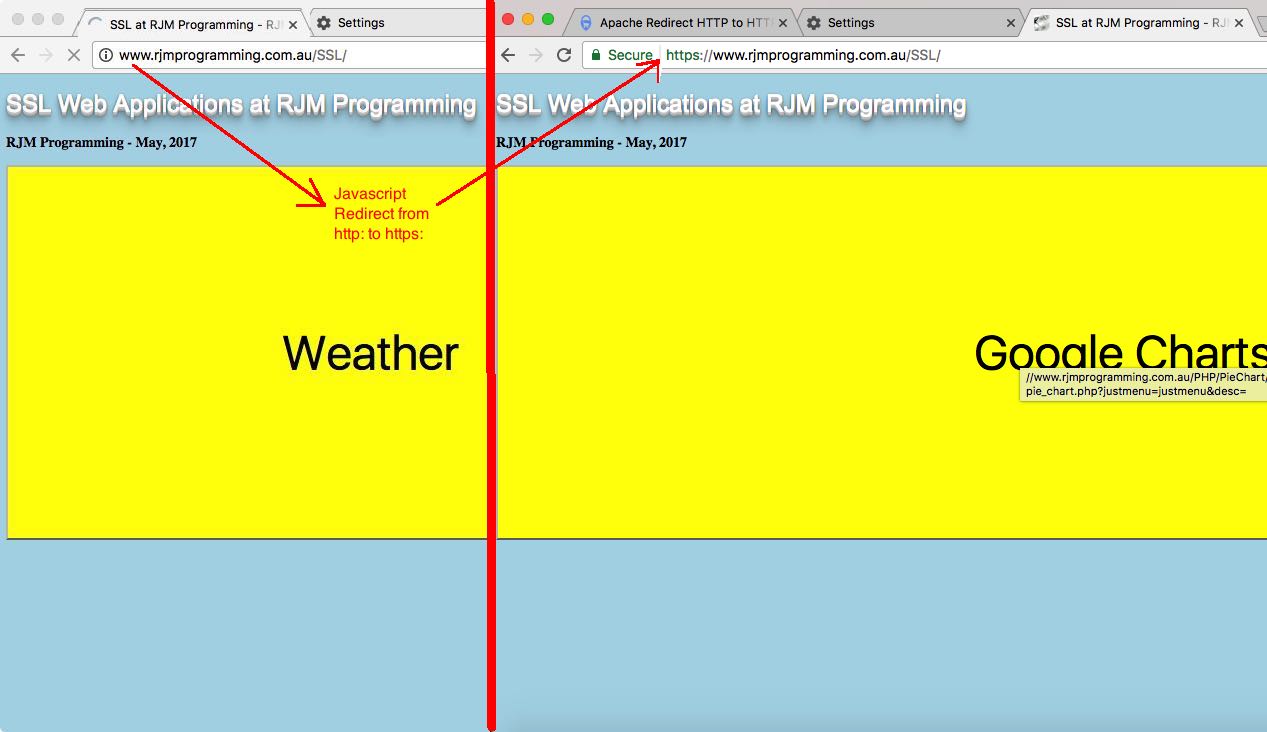
… but we decide to … - or we could write a redirecting piece of Javascript document.body onload event piece of logic as per …
// more Javascript here
function startoff() {
var j;
if (isoft < 0) {
if (document.URL.indexOf('HTTP') != 0 && document.URL.indexOf('https:') != 0) location.href='https:' + document.URL.replace('http:','').replace('https:','');
for (j=0; j<softwares.length; j++) {
selsoft=selsoft.replace("</select>",String.fromCharCode(10) + "<option value='" + softwares[j].split(';')[1] + "'>" + softwares[j].split(';')[0] + "</option></select>");
}
document.getElementById('wa').title="Click to have here the dropdown " + selsoft;
}
isoft=eval((isoft + 1) % softwares.length);
if (document.getElementById('dcontent').innerHTML.indexOf('<iframe ') == -1) {
document.getElementById('ibut').value=softwares[isoft].split(';')[0];
document.getElementById('ibut').title=softwares[isoft].split(';')[1];
}
setTimeout(startoff,5000);
}
// more Javascript here
</script>
</head>
<body onload='startoff();' style='background-color:lightblue;'>
… and we plump for that last idea, but you should, yourself, if you are wanting good SEO outcomes, consider that the other two ideas might result in better SEO outcomes.
Which leaves us with today’s SSL supervisory web application with this live run link, and this “first draft” HTML and Javascript code you could call ssl_rjmprogramming.html as you see fit. It is a web application that starts out with big … really big … HTML input type=button buttons that are replaced by HTML child iframe hosted (SSL protocoled) web applications.
If this was interesting you may be interested in this too.