What is your biggest friend for command line Linux text editing work, in our books … but not our pamphlettes? The text editor vi and for our recent SSL work …
<ESC> key
g/http:/s///g
wq!
This is the level of automation enough for us, but if you are the brave type there are also Linux command line ideas where you can call on cat and sed ideas that we exemplify in Linux Global Substitutions Primer Tutorial.
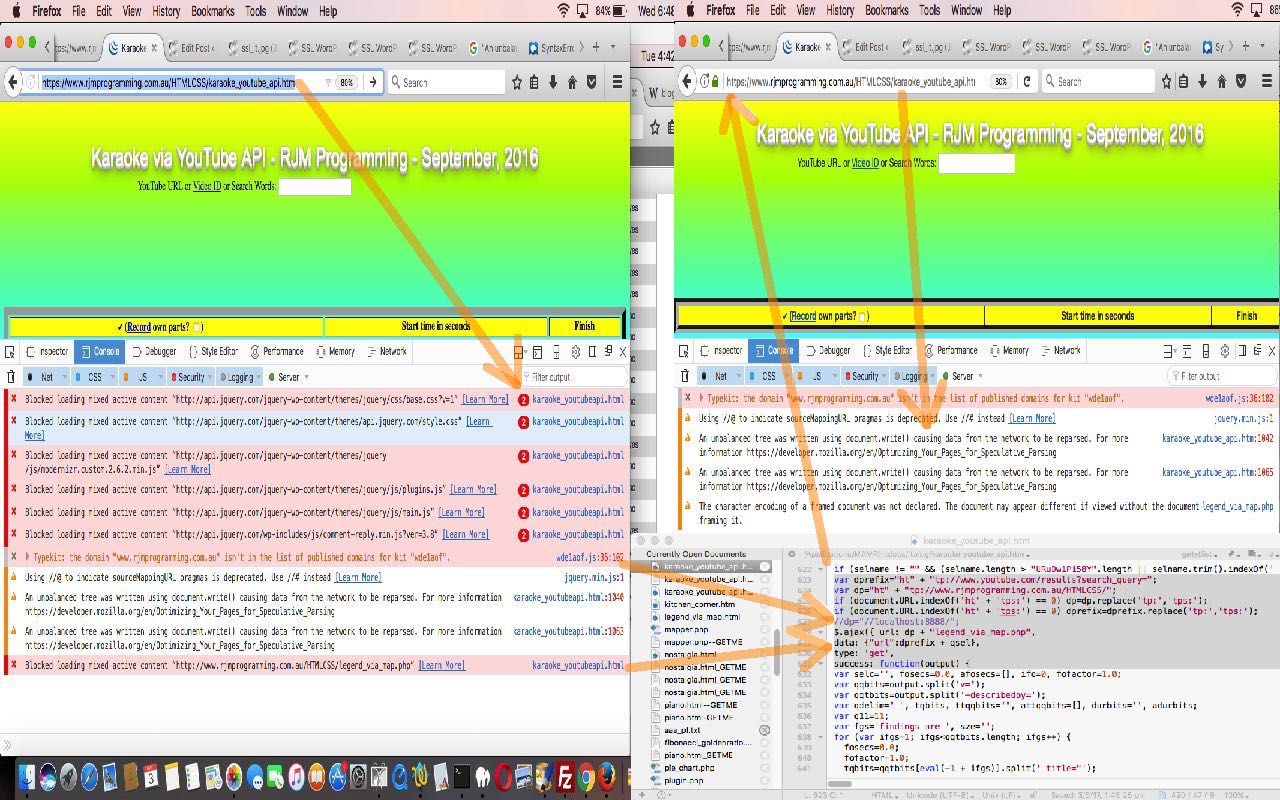
These SSL code “conversion” thoughts should not be “glossed over” in a generic way. Take the case of our YouTube video via its Embedded Iframe API karaoke_youtube_api.htm interfacing web application with this live run link. We needed it to change in this way for the https:// protocol, and you’ll notice in these changes that, indeed, most of the change is the usual http:// mapping to // but what about the (jQuery Ajax related) changes …
// code above defines (var) qsel
var dprefix="ht" + "tp://www.youtube.com/results?search_query=";
var dp="ht" + "tp://www.rjmprogramming.com.au/HTMLCSS/";
if (document.URL.indexOf('ht' + 'tps:') == 0) dp=dp.replace('tp:','tps:');
if (document.URL.indexOf('ht' + 'tps:') == 0) dprefix=dprefix.replace('tp:','tps:');
$.ajax({ url: dp + "legend_via_map.php",
data: {"url":dprefix + qsel},
type: 'get',
success: function(output) {
// more code
});
… where we need “other evidence”, in other words, the “scouring” of the protocol of the incoming URL (in Javascript DOM’s document.URL) to piece together the jQuery Ajax URLs involved.
Again, we recommend a client side web inspector like Firefox’s Tools->Web Developer->Inspector Console tab for this nutting out of SSL issues, the majority of which will involve a “Mixed Content” scenario, in our experience. We add one other “thought” tool to your armoury today, though. If you are like us, you will have “child” HTML iframe elements involved, and there will be right click (Windows) or two finger gesture (Mac OS X) ways to open an iframe “child” window into a new web browser tab, and this can help declutter the Web Inspector goings on for we mere mortal “tired little brains” on occasions.
If this was interesting you may be interested in this too.