We want yesterday’s Canvas Annotations and Datetime or Number or Emoji Sequences Tutorial be a jigsaw piece on the way to …
- fine tuning timesheet filling out web application … and we’re happy now that that is possible via …
- sequenced annotations onto a static graphical base content … via HTML5 canvas and concept of “Standing Order” … and then …
- allow for email sharing of canvas timesheet content
Today’s work is the refinement of how the “Standing Order” side of the story above can work. We decided our user specific data storage conduit for this should be via window.localStorage and extended the four column sequences of recent days into …
- window.localStorage (one per day, for the most part) record consisting of …
- # delimited … subrecords consisting of …
- startOrRelativeValue, numberOf, incrementOf, formatOf, lastx, lasty, x, y, dataURIcanvasSnapshotFirstSubrecordOnly
… where we encourage the user, for ease of “Standing Order” use to reference just the one startOrRelativeValue per “Standing Order” meaning that on a reuse of the “Standing Order” the web application only needs to ask for the one user startOrRelativeValue for their “Standing Order” rerun. But if all others cannot be described via startOrRelativeValue we ask for multiple redefinitions for each startOrRelativeValue encountered.
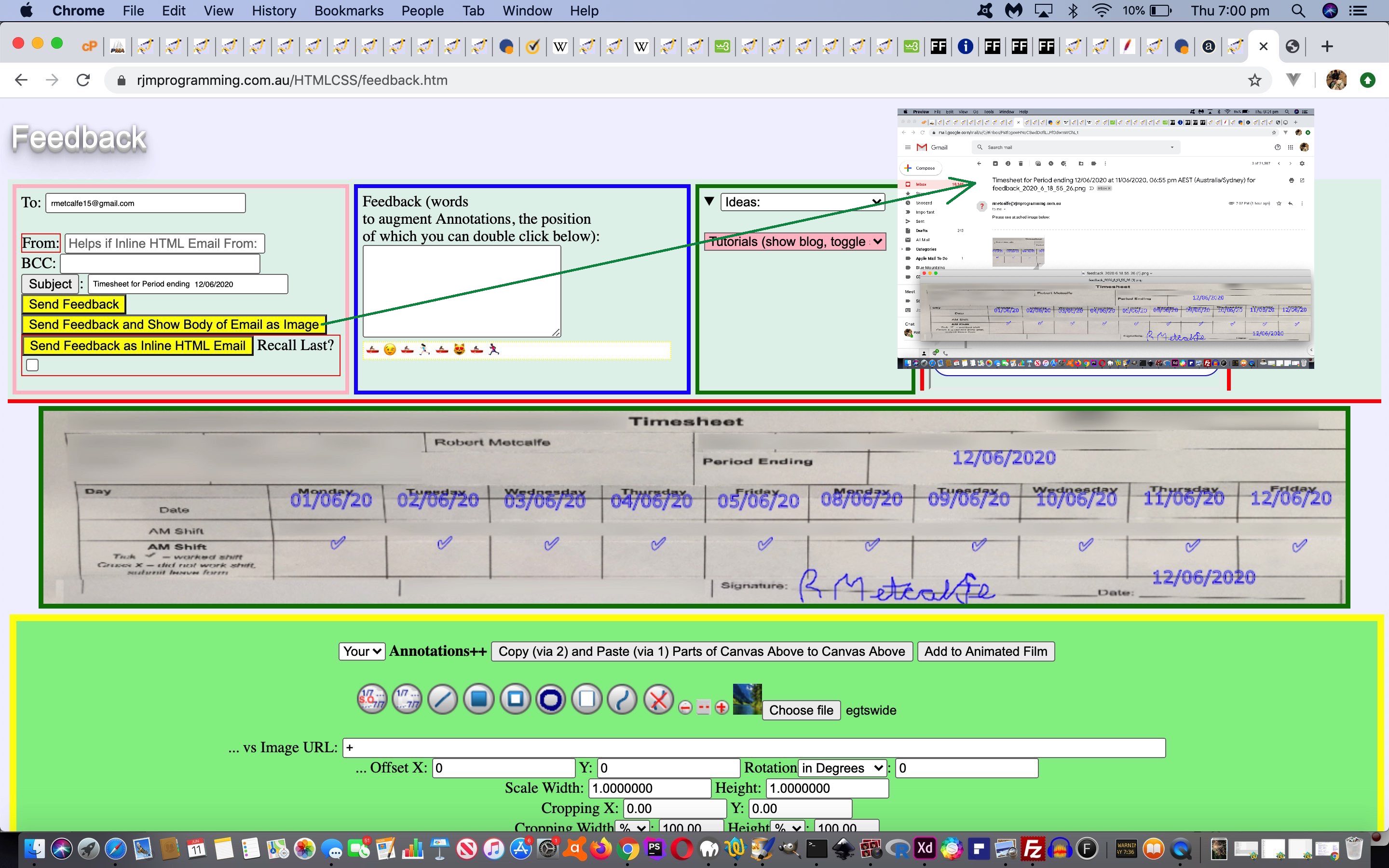
As an example, supposing you establish Fortnightly Timesheet scenario with Standing Order basis being “Period Ending date” (12/06/2020) …
- base graphics in the canvas consisting of …
- timesheet photo image (possibly created via Camera app of a mobile phone or tablet) browse into canvas (via Annotations menu) …
- scribbled signature into canvas (via Annotations menu)
- default ticks and crosses and totals (can be base graphics into canvas (via Annotations menu), or can be sequences)
- first sequence consisting of Timesheet right hand top rightmost click 1 and near middle of right half click 2 … teamed with start
OrRelativeValue sequence …
12/06/20,5,-1,DD/MM/YY
- second sequence consisting of Timesheet near middle of left half rightmost click 3 and left hand top click 4 … teamed with
startOrRelativeValue sequence …
-7,5,-1,DD/MM/YY
- up top right of Timesheet title top rightish click 5 and top rightish click 6 … teamed with
startOrRelativeValue sequence …
0,1,0,DD/MM/YYYY
- down bottom right of Timesheet signature date bottom rightish click 7 and bottom rightish click 8 … teamed with
startOrRelativeValue sequence …
0,1,0,DD/MM/YYYY
… that would be stored in window.localStorage as encodeURIComponent version of …
12/06/20,5,-1,DD/MM/YY,lastx_1,lasty_1,x_2,y_2,dataURIcanvasSnapshotFirstSubrecordOnly#-7,5,-1,DD/MM/YY,lastx_3,lasty_3,x_4,y_4#0,1,0,DD/MM/YYYY,lastx_5,lasty_5,x_6,y_6#0,1,0,DD/MM/YYYY,lastx_7,lasty_7,x_8,y_8
… as you can see in action with today’s tutorial picture … whose existence causes the next web application execution to display “Standing Order”  button that when pressed will ask the question (with default answer, underneath, for a Javascript prompt window) …
button that when pressed will ask the question (with default answer, underneath, for a Javascript prompt window) …
Initial value for Standing Order Sequence (please keep the same format and leaving the same updates with current canvas static background)
12/06/20
… which would then display into the canvas that same base graphics above with overlayed sequences based on new startOrRelativeValue you provide with the Javascript prompt window above.
And so, in the changed world.js (again used in Annotations part of feedback web application) we allow for Standing Order Sequencing possibilities. Early days, and stay tuned for further refinements!
Previous relevant Canvas Annotations and Datetime or Number or Emoji Sequences Tutorial is shown below.
Yesterday’s Canvas Annotations and Datetime or Number Sequences Tutorial was a basis to launch into some Annotation Sequences that can go beyond the 0 to 127 ascii values, into the “Wooooorrrrrlllllddddd of Emoji” and “HTML Entities” and “Unicode Characters”. So far with emoji work we’ve never tried to map “HTML Entity Names” to a “String CodePoint“. What do we mean here by “HTML Entity Names”? We mean a classification noting how HTML Entities like …
| Character | Description | Entity Number … can have an … | Entity Name … sometimes |
|---|---|---|---|
| & | Ampersand | & | & |
| > | Greater than | > | > |
| < | Less than | < | < |
… just to name some of the really commonly used ones, at least around here. But there are lots of them and we thank the great Freeformatter website for Complete list of HTML entities – FreeFormatter.com as a great resource.
As you might imagine, not every HTML Entity you can think of has a corresponding HTML Entity Name like this, so in our extension of external Javascript logic of world.js (again used in Annotations part of feedback web application) we allow the user to enter the integer of the String CodePoint (the function String.fromCodePoint() references (and just quietly you can compose your own composite emoji type by including a decimal place like “127462.127482” for the Australian flag 🇦🇺 as an example)) that can be used to display in the Feedback canvas your emoji characters.
The conduit by which we make the HTML Entity Name parts of the new “c” format functionality happen is via some new html_entity_name_to_codepoint.php which is contacted by our external Javascript via new Ajax and FormData object logic you can see two new Javascript functions for below …
function ajaxEntityIt(inval) {
if (inval != '') {
ourfdstart=inval;
}
var lastxinc=eval(eval(x - lastx) / eval(-1 + eval(ourfdnumber)));
var lastyinc=eval(eval(y - lasty) / eval(-1 + eval(ourfdnumber)));
if (('' + ourfdstart).trim() != '') {
for (var thisij=1; thisij<ourfdnumber; thisij++) {
context.font = document.getElementById('myfont').value;
storecanvascommands("context.font = '" + document.getElementById('myfont').value + "';", false);
context.strokeStyle=document.getElementById('mycolour').value;
storecanvascommands("context.strokeStyle='" + document.getElementById('mycolour').value + "';", false);
if (('' + ourfdstart).indexOf('.') != -1) {
storecanvascommands("context.strokeText(String.fromCodePoint(" + ('' + ourfdstart).replace(/\./g,',') + ")," + lastx + "," + lasty + ");", false);
eval(canvascommands[eval(-1 + canvascommands.length)]);
} else {
context.strokeText(String.fromCodePoint(eval('' + ourfdstart)),lastx,lasty);
storecanvascommands("context.strokeText(String.fromCodePoint(" + ourfdstart + ")," + lastx + "," + lasty + ");", false);
}
lastx+=lastxinc;
lasty+=lastyinc;
if (('' + ourfdinc).replace('0','') != '') {
ourfdstart=eval('' + ourfdstart);
ourfdstart+=eval('' + ourfdinc);
}
}
context.font = document.getElementById('myfont').value;
storecanvascommands("context.font = '" + document.getElementById('myfont').value + "';", false);
context.strokeStyle=document.getElementById('mycolour').value;
storecanvascommands("context.strokeStyle='" + document.getElementById('mycolour').value + "';", false);
if (('' + ourfdstart).indexOf('.') != -1) {
storecanvascommands("context.strokeText(String.fromCodePoint(" + ('' + ourfdstart).replace(/\./g,',') + ")," + lastx + "," + lasty + ");", false);
eval(canvascommands[eval(-1 + canvascommands.length)]);
} else {
context.strokeText(String.fromCodePoint(eval('' + ourfdstart)),lastx,lasty);
storecanvascommands("context.strokeText(String.fromCodePoint(" + ourfdstart + ")," + lastx + "," + lasty + ");", false);
}
}
}
function ajaxEntityNameIt() {
if (ourzhr != null) {
if (ourzhr.readyState == 4) {
if (ourzhr.status == 200) {
ourfdstart=ourzhr.responseText;
ajaxEntityIt('');
}
ourzhr=null;
ourzform=null;
}
}
}
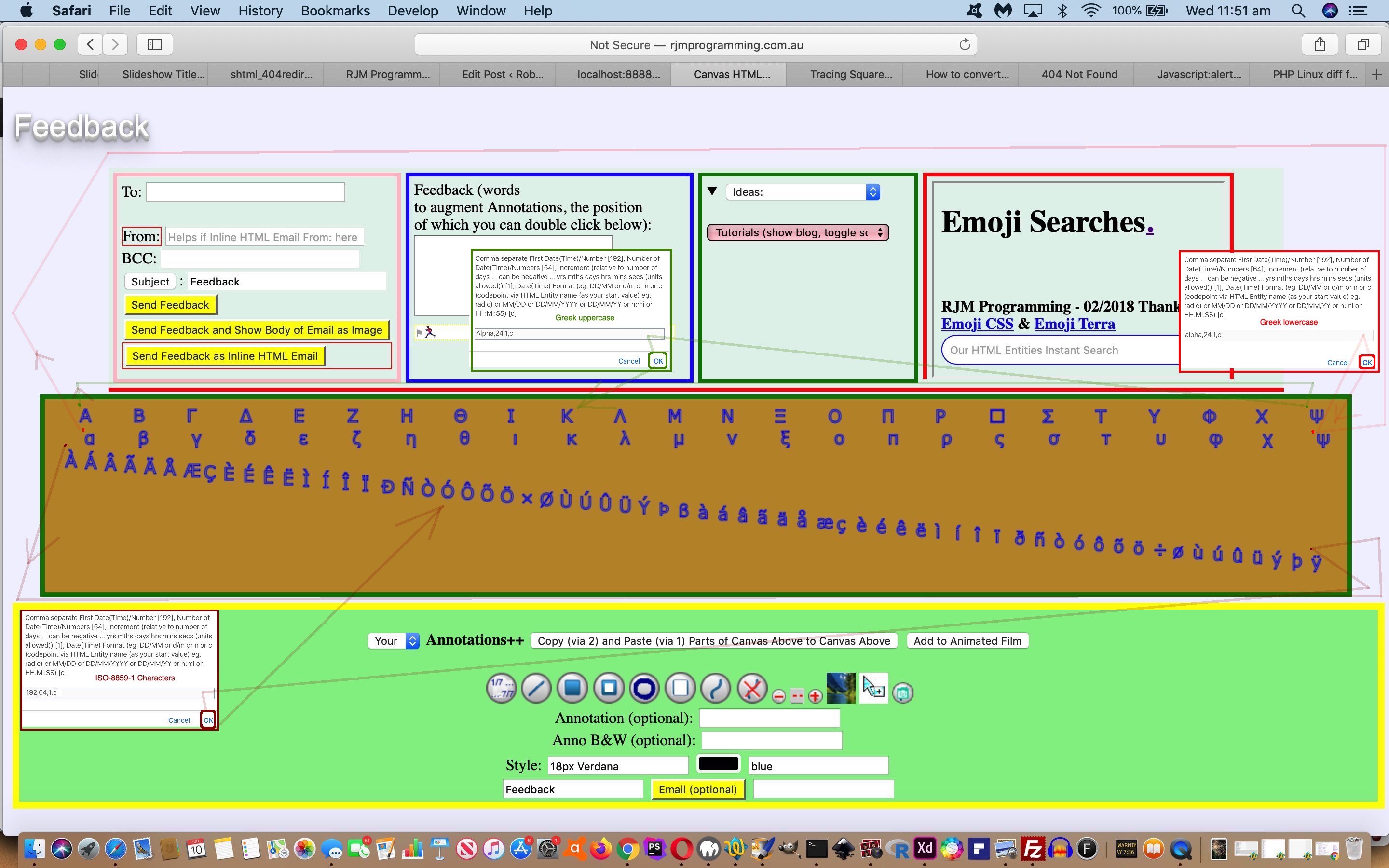
Today’s tutorial picture shows us using this new emoji creation capability for …
- Greek Uppercase via “Alpha,24,1,c”
- Greek Lowercase via “alpha,24,1,c”
- ISO-8859-1 Characters via “192,64,1,c”
… as a sequencing sequence you might say, but the third value can easily be zero (ie. 0) to create a static (ie. repeated) sequence for timesheet requirements like a “tick” (alas, the closest “HTML Entity Name” to tick is “radic” (√) (though “10004” (✔) will look more apt as a “tick”)).
Previous relevant Canvas Annotations and Datetime or Number Sequences Tutorial is shown below.
Today we’ve added some …
- two canvas click based …
- number … or …
- datetime
- sequenced text annotation canvas placements
… and you’ll probably guess the nature of our interest if we direct you to HTML Square Horizontal Rule Image Map Jigsaw Timesheet Tutorial as background reading.
Sequences are that predictable and pleasing thing to many people in mathematics whereby, just as with popular music, somehow you can work out what is coming next. After all, music is all about sequences, with its scales and arpeggios and double stops etcetera.
Requirements of the user are …
- two discrete clicks …
- click new button
 … and …
… and … - filling out the 4 comma separated fields of a Javascript prompt window as per …
- start date or number (latter is format “n” below)
- number of annotations
- increment of annotation values (note in example below how we allowed for eval and added mins (for minutes) units)
- format of annotation that matches format of start date or “n” if number
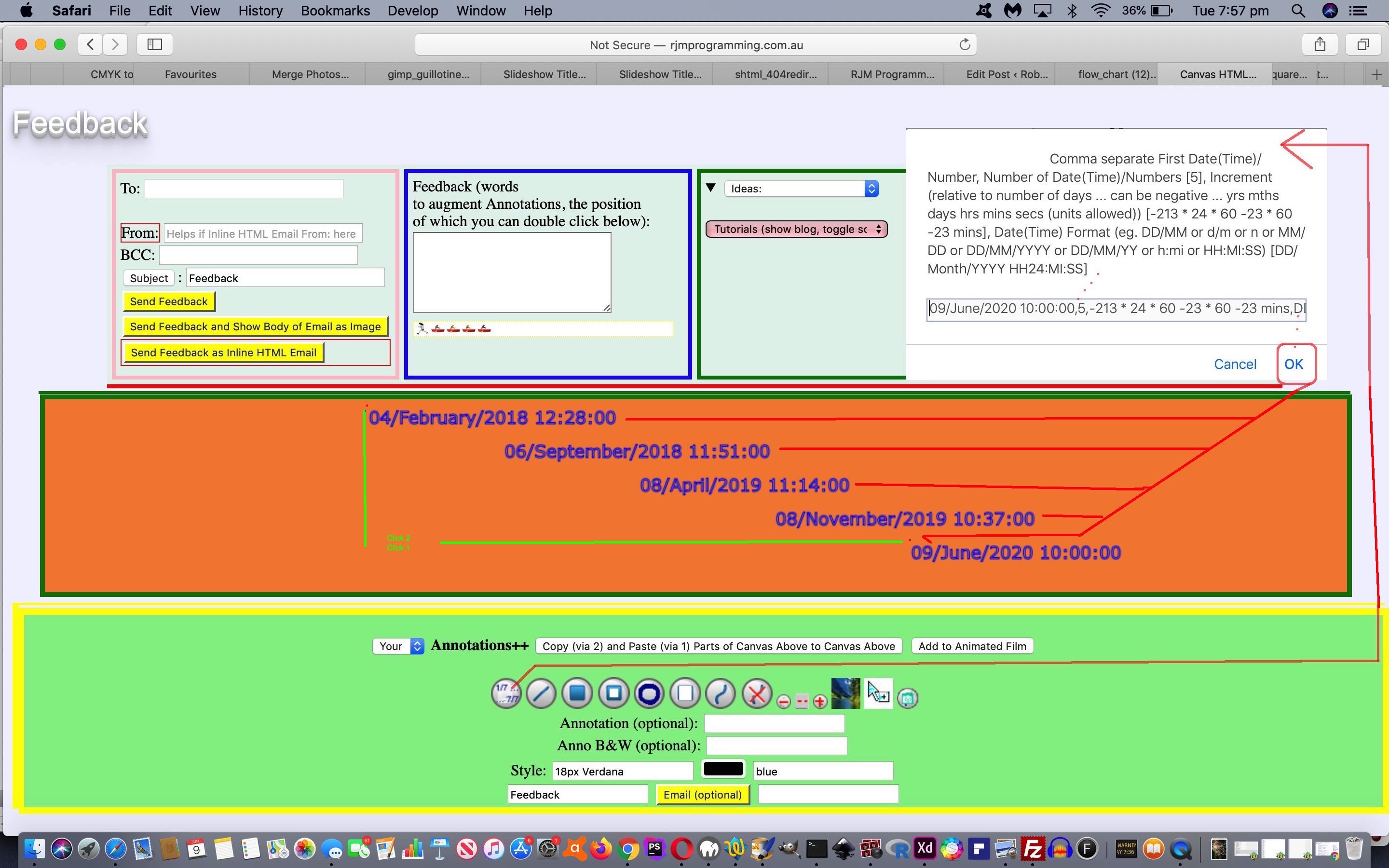
Try thinking how tedious it would have been to space nicely and write out the 5 annotation texts of today’s tutorial picture as opposed to the Javascript prompt answer (after the two positional canvas clicks) …
09/June/2020 10:00:00,5,-213 * 24 * 60 -23 * 60 -23 mins,DD/Month/YYYY HH24:MI:SS
To add this new functionality into the changed external Javascript world.js (used in Annotations part of feedback web application) what was needed?
- add new button via Javascript codeline …
hstuff+=" <img src='//www.rjmprogramming.com.au/MarkItUp/sequence.png' onclick=' dosequence(); ' alt='Sequence' title='Sequence'></img>";
- add one new Javascript “function dosequence()” as you can glean via the “changed external Javascript” link above
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.




 … and …
… and …
