We think, with our “Star Proteins versus Superbugs Game” project, that we may have a project worth “genericizing”. In other words, we make it tailorable to other scenarios of usage, for the one HTML and Javascript and CSS bit of code, to run other game scenarios. When you “genericize” there are limits, one being the scope of how far you want to “genericize”. Our aim with our project is to keep intact these ideas …
- there’ll be 4 classes
- there’ll be the left hand class that can fire off a shot at the “enemy”
- there’ll still be a Wall or barrier of some sort protecting the rightmost “enemy” class, made up of component parts
- the game is played by timing how long it takes the left hand class objects to defeat the right hand “enemy” class objects
Notice no mention of the words “star proteins” or “star” or “superbugs” or even “brick”. In other words we allow you to have the game played with other “nouns” of your chosing, replacing these existing “nouns”, which describe your classes and objects.
Naturally, if you replace “nouns” you need a mechanism for the user to tailor where to find the imagery of the game, for these new conditions.
And that is as far as we go with “genericizations” at this stage.
So what Javascript function is a big friend of “genericization”? I’d say Javascript eval function is our favourite here.
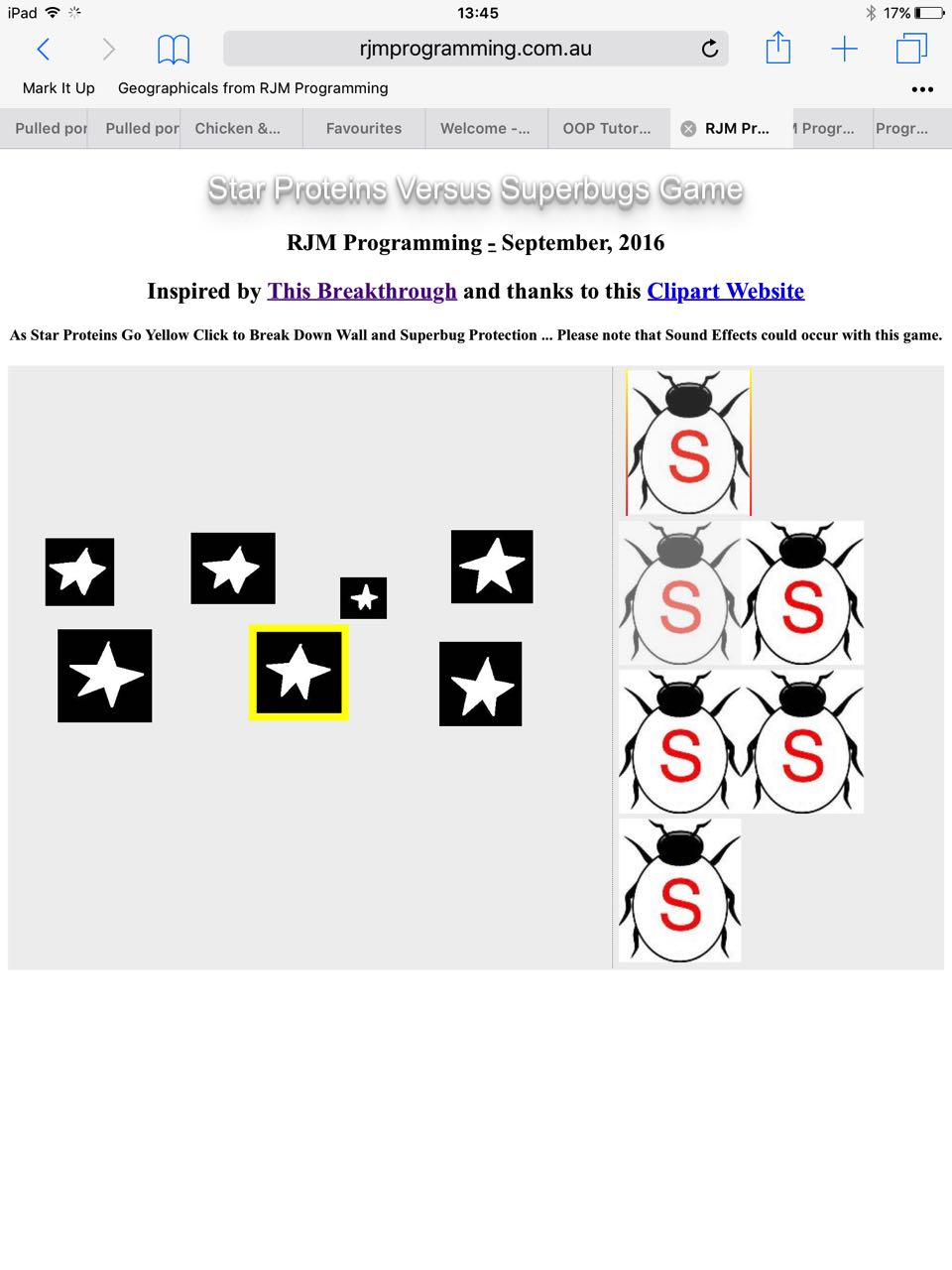
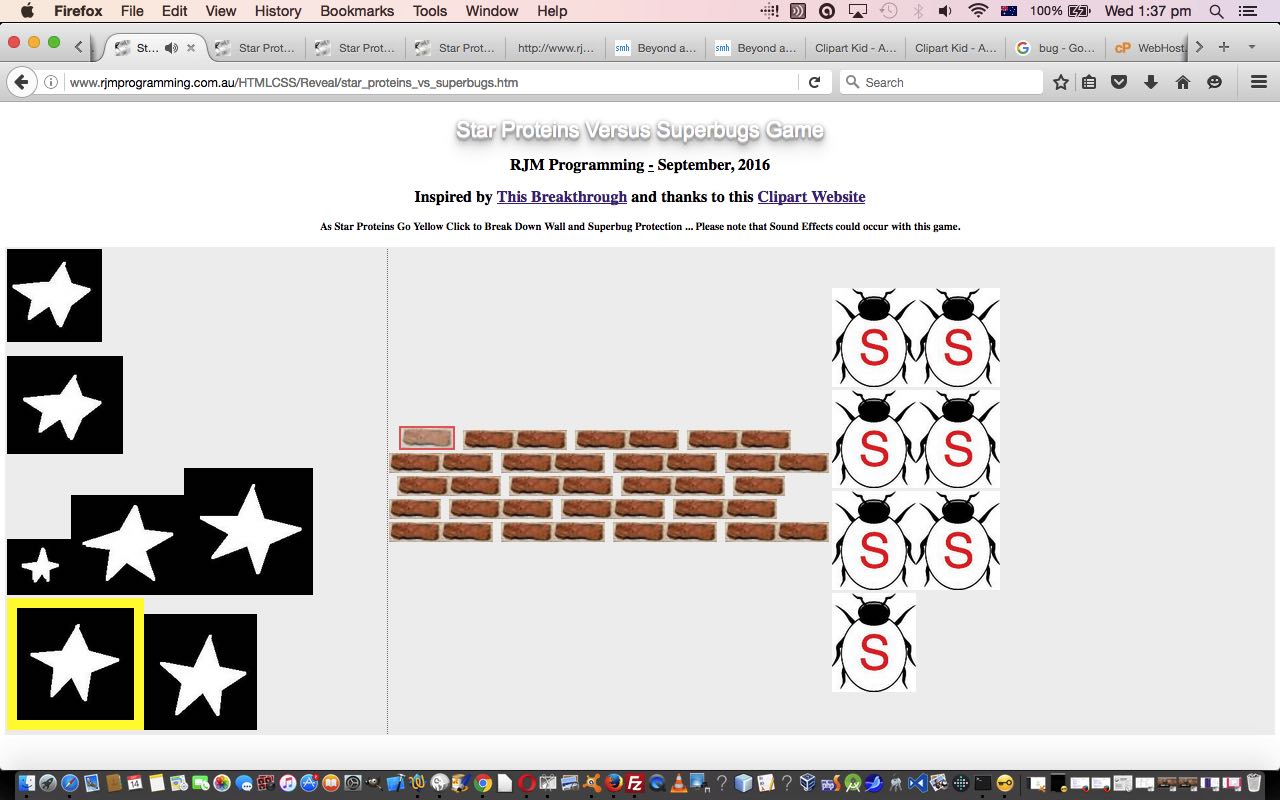
It’s funny to think that our HTML and Javascript and CSS star_proteins_vs_superbugs.htm, vastly changed from yesterday as per this link, functions exactly the same in its default form, and you can continue to enjoy its accompanying default live run link, but it can, through the use of complex URLs (only, just at this early stage) be made to look vastly different, with the same code, as you can see with this complex live run.
So, in summary, there are many more “live run” options, those being …
- Default live run
- Default live run with form
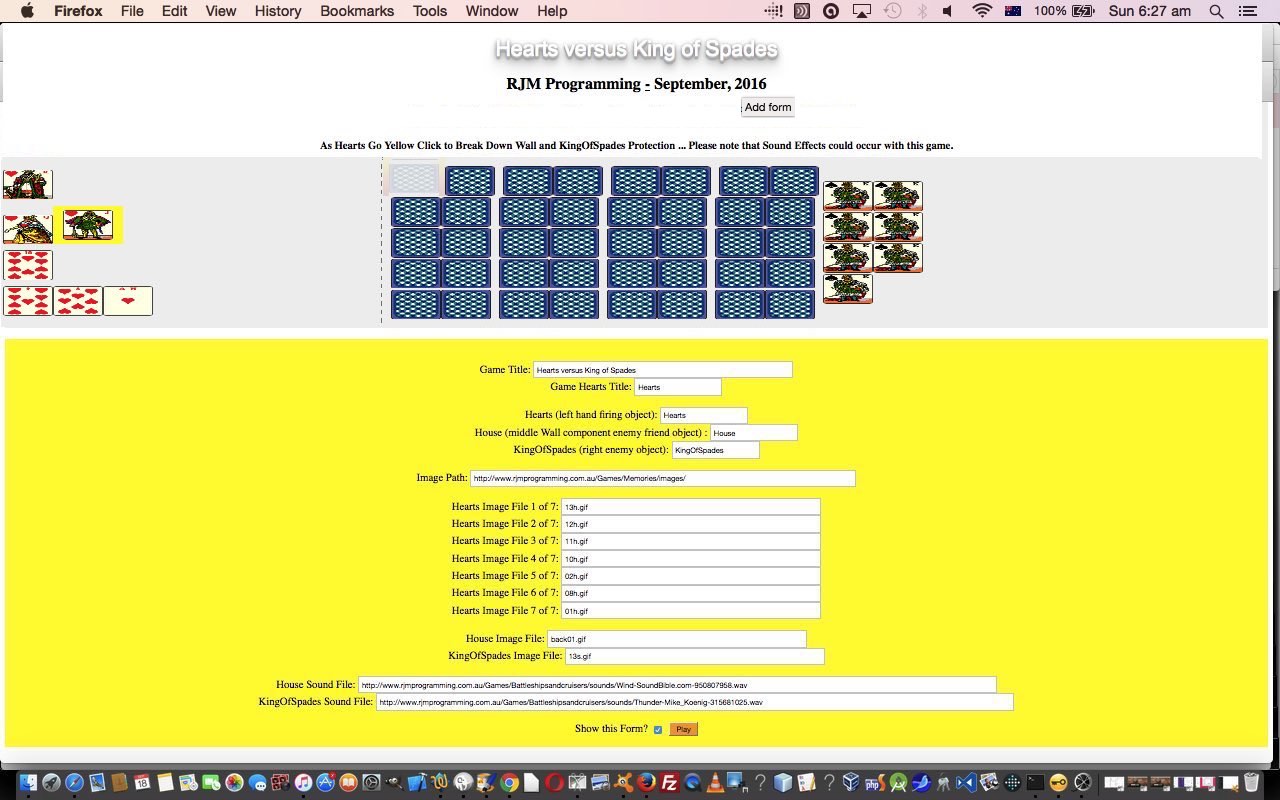
- Different run scenario Hearts versus King of Spades game
- Different run scenario Hearts versus King of Spades game with form
Previous relevant Star Proteins versus Superbugs Game CSS Tutorial is shown below.
The main themes of today’s changes to our current Javascript DOM “Star Proteins versus Superbugs Game” project today revolves around …
- Javascript DOM dynamic HTML element className property changes linking in to the use of …
- CSS3 Linear Gradients … both in terms of backgrounds and borders
- Class “extends” and “super” usage
The last of those relates to the fact that we could think of a “Starfire” object not to need to sit out there as an independent “Object” type, because it is really only existant the whole time a “Star” object exists. So how would it be to make the “Star” class “constructor” Object be …
- based on a “Starfire” Object … via “extends” … and …
- create a “Starfire” Object … via “super” all within the “parent” “Star” class “constructor” … as per (where you can arrange it that the “Starfire” class only has the constructor (method), if you like) …
var starfire_methods=" style_display(sd) {"
+ " this.domo.style.display=sd;"
+ " }";
var starone=null, brickone=null, superbugone=null, hone=null;
// Arrays of objects (either DOM or DOM accompanied by Class) below
var staro=[], bricko=[], superbugo=[];
var starfireo=[]; // no longer needed if Class "extends" keyword ideas are applied, via ideas of https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Classes/extends
// Class code below does not work everywhere
var Star=null, Brick=null, Superbug=null;
var Starfire=null;
try {
starfire_methods=""; // no longer needed if Class "extends" keyword ideas are applied, via ideas of https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Classes/extends
eval(" "
+ "Starfire = class Starfire {"
+ " constructor(id, domo) {"
+ " this.id = id;"
+ " this.domo = domo;"
+ " }"
+ ""
+ " display_via_style(onsb) {"
+ " document.getElementById(this.id.replace('s','h')).style.display=onsb;"
+ " }"
+ ""
+ starfire_methods
+ "}; "
);
} catch(estarfire) {
}
try {
eval(" "
+ "Star = class Star extends Starfire {"
+ " constructor(id, domo) {"
+ " super(id.replace('s','h'), document.getElementById(id.replace('s','h')));"
+ " this.id = id;"
+ " this.domo = domo;"
+ " }"
+ ""
+ " style_display(onsb) {"
+ " document.getElementById(this.id.replace('s','h')).style.display=onsb;"
+ " }"
+ ""
+ " display_style(onsb) {"
+ " super.display_via_style(onsb);"
+ " }"
+ ""
+ " style_border(onsb) {"
+ " this.domo.style.border=onsb;"
+ " }"
+ "}; "
);
} catch(estar) {
}
We need to point out here, there are many ways to skin a cat here … but no cats were harmed in the making of this tutorial … and these rearrangements are optional, as you would have got, if you’d run yesterday’s version of the code, and were on a web browser that understands “class” … but just make sure your web browser doesn’t get caught skulking off watching Breakfast at Tiffany’s on Netflix, or anything. But, with OOP work, it feels better to arrange code, as you see the real world arrangements between the “noun” parts of your project, unless it gets too complex, that is.
Here, as far as complexity of OOP arrangements go, you won’t have nearly as much to play around with as C++, as a language, for example, so maybe Javascript (DOM) is a good starting point if you gravitate towards this OOP way of thinking.
Now, as far as that first point above goes, we like to use an HTML element’s className property, often, as our link to CSS thoughts, and more often than not we do that in a static kind of way, in that the HTML is written out statically with the HTML className there, in the HTML already, via “class='[ourClassName]'” type of HTML syntax, but with our game today, we are only making use of HTML className property equals “enemy” as this HTML element has been hit by a “Star” Object’s “Starfire” Sub-Object, and is effectively dying … but not before … pretty obviously.
And so you have statically defined CSS as per (where we’d like to thank the linking websites) …
<style>
hr { /* thanks to http://www.w3schools.com/css/css3_gradients.asp */
border: 7px dashed purple;
background: red; /* For browsers that do not support gradients */
background: -webkit-linear-gradient(yellow, red); /* For Safari 5.1 to 6.0 */
background: -o-linear-gradient(yellow, red); /* For Opera 11.1 to 12.0 */
background: -moz-linear-gradient(yellow, red); /* For Firefox 3.6 to 15 */
background: linear-gradient(yellow, red); /* Standard syntax */
}
img.enemy { /* thanks to https://css-tricks.com/examples/GradientBorder/ */
border-width: 0px;
border-style: solid;
-webkit-border-image:
-webkit-gradient(linear, 0 0, 0 100%, from(yellow), to(red)) 1 100%;
-webkit-border-image: -webkit-linear-gradient(yellow, red) 1 100%;
-moz-border-image: -moz-linear-gradient(yellow, red) 1 100%;
-o-border-image: -o-linear-gradient(yellow, red) 1 100%;
border-image: linear-gradient(to bottom, yellow, red) 1 100%;
}
</style>
… ready to be called into play, but not before, by the Javascript DOM and Javascript class (Brick object and Superbug object) code …
try {
eval(" "
+ "Brick = class Brick {"
+ " constructor(id, domo) {"
+ " this.id = id;"
+ " this.domo = domo;"
+ " this.opacity = 1.0;"
+ " }"
+ ""
+ " getid() {"
+ " return this.id;"
+ " }"
+ ""
+ " getopacity() {"
+ " return this.opacity;"
+ " }"
+ ""
+ " setopacity(thisop) {"
+ " this.opacity=thisop;"
+ " this.domo.style.opacity=thisop;"
+ " this.domo.className='enemy';"
+ " this.domo.style.borderWidth=eval(10 - eval(thisop * 10)) + 'px';"
+ " }"
+ ""
+ " style_width(sw) {"
+ " if (sw == '1px') { if (brickone) { bricko[eval(-1 + eval(brickone.getid().replace('b','')))].style_width('01px'); } brickone=this; setTimeout(fadeout,1000); } else { this.domo.style.border=''; this.domo.style.width=sw; }"
+ " }"
+ "}; "
);
} catch(ebrick) {
}
try {
eval(" "
+ "Superbug = class Superbug {"
+ " constructor(id, domo) {"
+ " this.id = id;"
+ " this.domo = domo;"
+ " this.opacity = 1.0;"
+ " this.count = 0;"
+ " }"
+ ""
+ " getid() {"
+ " return this.id;"
+ " }"
+ ""
+ " getopacity() {"
+ " return this.opacity;"
+ " }"
+ ""
+ " tremble(firsttime) {"
+ " if (firsttime) {"
+ " setTimeout(quiver, 1000);"
+ " } else if (this.count == 0) {"
+ " this.count=1;"
+ " this.domo.style.opacity=0.5;"
+ " this.domo.style.width=eval(-15 + eval(this.domo.style.width.replace('px',''))) + 'px';"
+ " this.domo.style.height=eval(-15 + eval(this.domo.style.height.replace('px',''))) + 'px';"
+ " } else {"
+ " this.count=0;"
+ " this.domo.style.opacity=1.0;"
+ " this.domo.style.width=eval(15 + eval(this.domo.style.width.replace('px',''))) + 'px';"
+ " this.domo.style.height=eval(15 + eval(this.domo.style.height.replace('px',''))) + 'px';"
+ " }"
+ " }"
+ ""
+ " setopacity(thisop) {"
+ " this.opacity=thisop;"
+ " this.domo.style.opacity=thisop;"
+ " this.domo.className='enemy';"
+ " this.domo.style.borderWidth=eval(10 - eval(thisop * 10)) + 'px';"
+ " }"
+ ""
+ " style_width(sw) {"
+ " if (sw == '1px') { if (superbugone) { superbugo[eval(-1 + eval(superbugone.getid().replace('sb','')))].style_width('01px'); } superbugone=this; setTimeout(fadeout,1000); } else { this.domo.style.border=''; this.domo.style.width=sw; }"
+ " }"
+ "}; "
);
} catch(esuperbug) {
}
… and you’ll see in there class code for what we like to think of as the “Superbug” object “packing it” (when it is the next in line to be fired at by a “Star” object’s “Starfire” sub-object), with those tremble(firsttime) methods. Note how they can reach the other non-class bits of Javascript DOM functionality controlled by setTimeout … a function (not a method) called quiver.
We hope you continue to enjoy our HTML and Javascript and (slightly more involved) CSS star_proteins_vs_superbugs.htm, changed from yesterday as per this link, and continue to enjoy its accompanying live run link.
Previous relevant Star Proteins versus Superbugs Game OOP Tutorial is shown below.
If you look up “javascript class” in Google … don’t know about you? … but we got from this link the quote below …
Functions can be used to somewhat simulate classes, but in general JavaScript is a class-less language. Everything is an object. And when it comes to inheritance, objects inherit from objects, not classes from classes as in the “class”-ical languages.
… which may get you to ask … me … oops … why are you interested? Well, Javascript DOM, to me, is just totally Class and Object in my mind, but soon forgotten for me, because the document object has become this great huge gallery of ideas, rather than a single useful “Object”, as such. Actually, the quote above has got the same line of thinking, we think, and backed up our interest in a pursuit of Object Oriented Programming approaches to our recent game we started with Star Proteins versus Superbugs Game Primer Tutorial as shown below.
Why OOP temptations here? Our test, of the mind, for this, is that when you describe a problem you use lots of “nouns” rather than “verbs” (ie. “object” words rather than “action” words). This doesn’t happen, so clearly, so often, though with games it is more likely to happen than with other early days program planning thoughts.
To us, with our game, there are 4 Object types, or in programming terms “classes” (or blueprints, if you like), those being …
- Star
- Brick
- Superbug
- Starfire
… to which you might ask … why not plural nouns? Well, generally, we think with our game we are more interested in one object rather than a group of them, at least for a first pass of OOP thinking here.
Now we think about the “class” “constructor” (the link, in code, between “class” blueprint and “object” instantiation) planning, augmenting our thoughts from this great link, and this leads us to …
var Star = class Star {
constructor(id, domo) {
this.id = id;
this.domo = domo;
}
style_border(onsb) {
this.domo.style.border=onsb;
}
};
… so that the links here, back to Javascript DOM, via instantiation (Javascript) code, suiting the instantiation of Star “i”, and referring to the code further below, also, for context, is …
staro.push(new Star('s' + i, document.getElementById('s' + i)));
… are that a “Star” class object’s data members “id” and “domo” respectively point at the HTML element’s “id” property and the HTML document.getElementById([id]) element itself, respectively.
So, given this type of setup, we can create class methods to manipulate the Javascript DOM properties of an array of Star objects.
This doesn’t work on the Safari browser, for instance, and you might want to read more at this link to help you think about ideas for trapping this situation on web browsers that don’t allow “class”, but honestly don’t think we read exactly what we ended up with (maybe because our case involves an undefined keyword?) … which was to encase the class definition attempt into a Javascript eval call, and encase that in a Javascript try/catch clause to have Star be null if all this doesn’t work, as for the Star class we do …
// Arrays of objects (either DOM or DOM accompanied by Class) below
var staro=[], bricko=[], superbugo=[];
var starfireo=[];
// Class code below does not work everywhere
var Star=null, Brick=null, Superbug=null;
var Starfire=null;
try {
eval(" "
+ "Star = class Star {"
+ " constructor(id, domo) {"
+ " this.id = id;"
+ " this.domo = domo;"
+ " }"
+ ""
+ " style_border(onsb) {"
+ " this.domo.style.border=onsb;"
+ " }"
+ "}; "
);
} catch(estar) {
}
And we offer, for the web browsers allowing class definitions, some …
- sound effects, involving HTML5 Audio objects and some wind and thunder sounds we used when we presented Battleships and Cruisers Game Tutorial.
- some brick and superbug dying fade effects
- some brick and superbug dying red border effects
… to show you some class method nuances, that you can hang your “hat” on today … sorry, no “hat” objects were harmed, nor used in today’s tutorial.
We hope you enjoy our HTML and Javascript and (slightly more involved) CSS star_proteins_vs_superbugs.htm, changed from yesterday as per this link, and enjoy its accompanying live run link.
Previous relevant Star Proteins versus Superbugs Game Primer Tutorial is shown below.
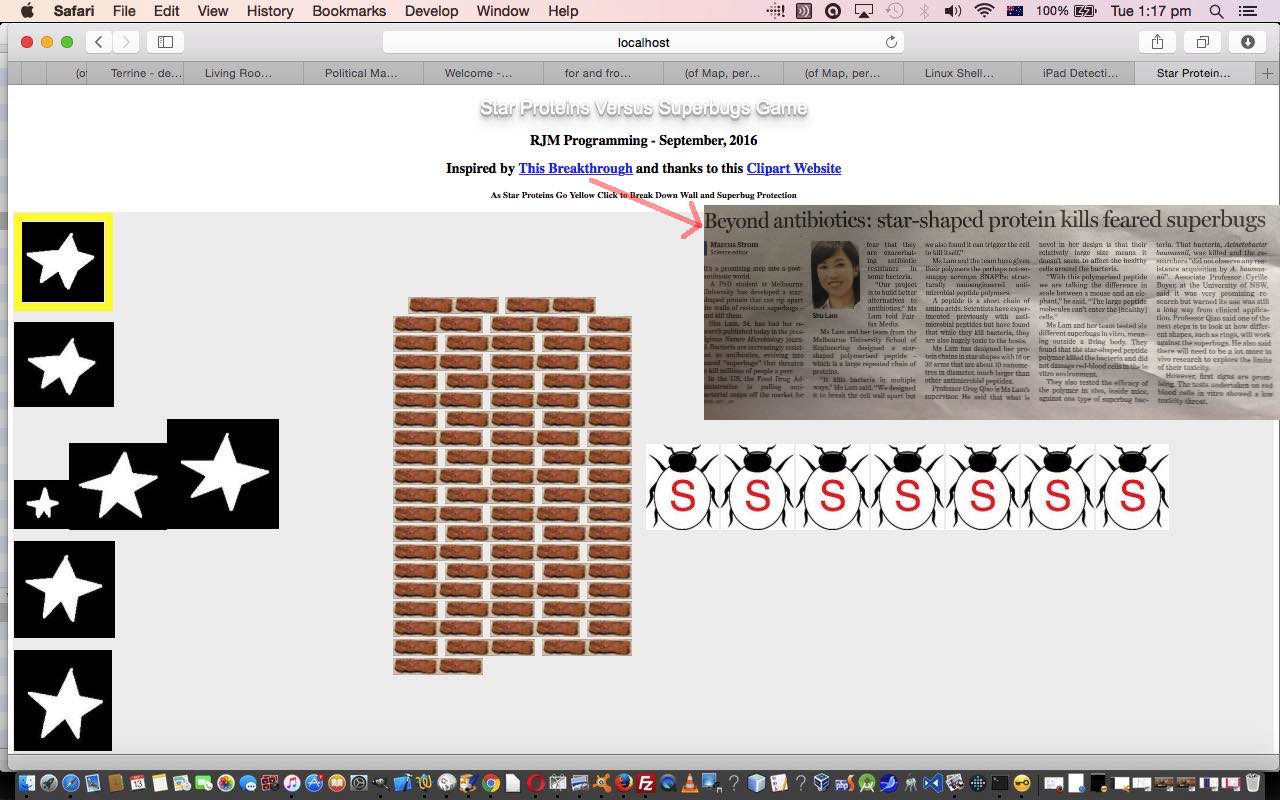
Never got into the Space Invaders video game as a kid, but somehow got all aggressive towards “Superbugs” after reading the inspiring story of Shu Lam’s revolutionary work with Star shaped proteins breaking down the Walls of protection that Superbugs develop if we are unlucky enough to catch them. Then thought back, as any graphically challenged programmer does to the first thoughts about feasibility … is there anything already done to ease the pain of imagery required for our proposed game? And then remembered back to the …
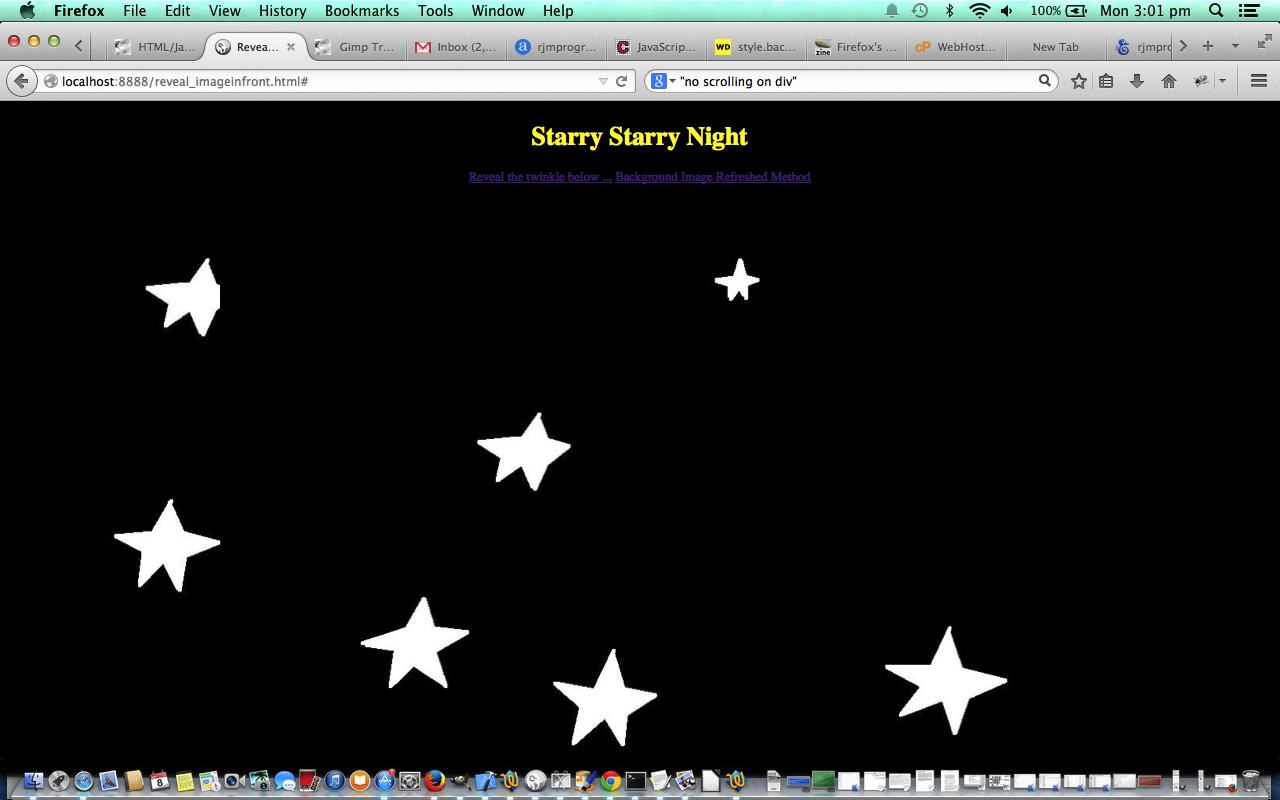
- stars of HTML/Javascript Reveal Image In Front of Image Tutorial as shown below … and then thought “how hard can it be to divvy up
- bricks … because they can just gather as HTML img elements (all of the one brick image, repeated) higgledy piggledy (with bits of to offset the mortar, as any bricklayer worth his salt will tell you … unless he wants a laugh at the end of you laying?!)” in an HTML td “cell” element in the middle, to the right of our “stars” and to the left of our
- superbugs … ah, bit of a slowdown here … but looking up Google Image “type=Clipart” search for “bug” led us to this very helpful website … thanks … and the old “S” like for Superman … doh?! … got us the media for the job/game
The “shoot ’em up” aspects are, as you’d expect from a properly spent youth not playing Space Invaders, lame … oh so lame … just an HTML hr (horizontal rule) element so far. It’s early days. Though wouldn’t count on too much here, and it is better to get the atmospherics by devoting your time to a gaming platform like Cocos here. Another thing to note here is that we mainly function with Javascript DOM techniques in this game, and the technique to make bricks and superbugs disappear is that “reveal” (or not to reveal … that is the question) method to make the element’s style.width property be 1px.
Now pinball, that’s another matter … but we digress. So hope you enjoy the lameness of our HTML and Javascript and (so little, so far) CSS star_proteins_vs_superbugs.html and enjoy its accompanying live run link.
Previous relevant HTML/Javascript Reveal Image In Front of Image Tutorial is shown below.
Continuing on with our discussion regarding HTML, Javascript and CSS on the theme of “reveal”, today we reveal an image in front of another, and triggered when the user clicks a link, following on from the previous HTML/Javascript/CSS Reveal Image Behind Primer Tutorial as shown below.
With today’s tutorial you could argue that it also belongs with the series of blog posts related to “overlay”.
Here is a tutorial that “reveals” that image in front of an image of the night sky using HTML, Javascript and CSS, featuring:
- Encasing working visible HTML elements within div element for ease of:
- positioning
- scrolling, or not
- visibility control
- z-index
- position:absolute
- Javascript DOM methods to dynamically change HTML, particularly with respect to visibility, and size and positioning
So here is a tutorial about Images “revealed” in front of others, and here is the HTML programming source code you could call reveal_imageinfront.html for the theme of an image in front of the night sky.
Previous relevant HTML/Javascript Reveal Image Behind Image Primer Tutorial is shown below.
Continuing on with our discussion regarding HTML, Javascript and CSS on the theme of “reveal”, today we reveal an image behind another, increasing its size over time, and all triggered when the user clicks a link, following on from the previous HTML/Javascript/CSS Reveal Information Primer Tutorial as shown below.
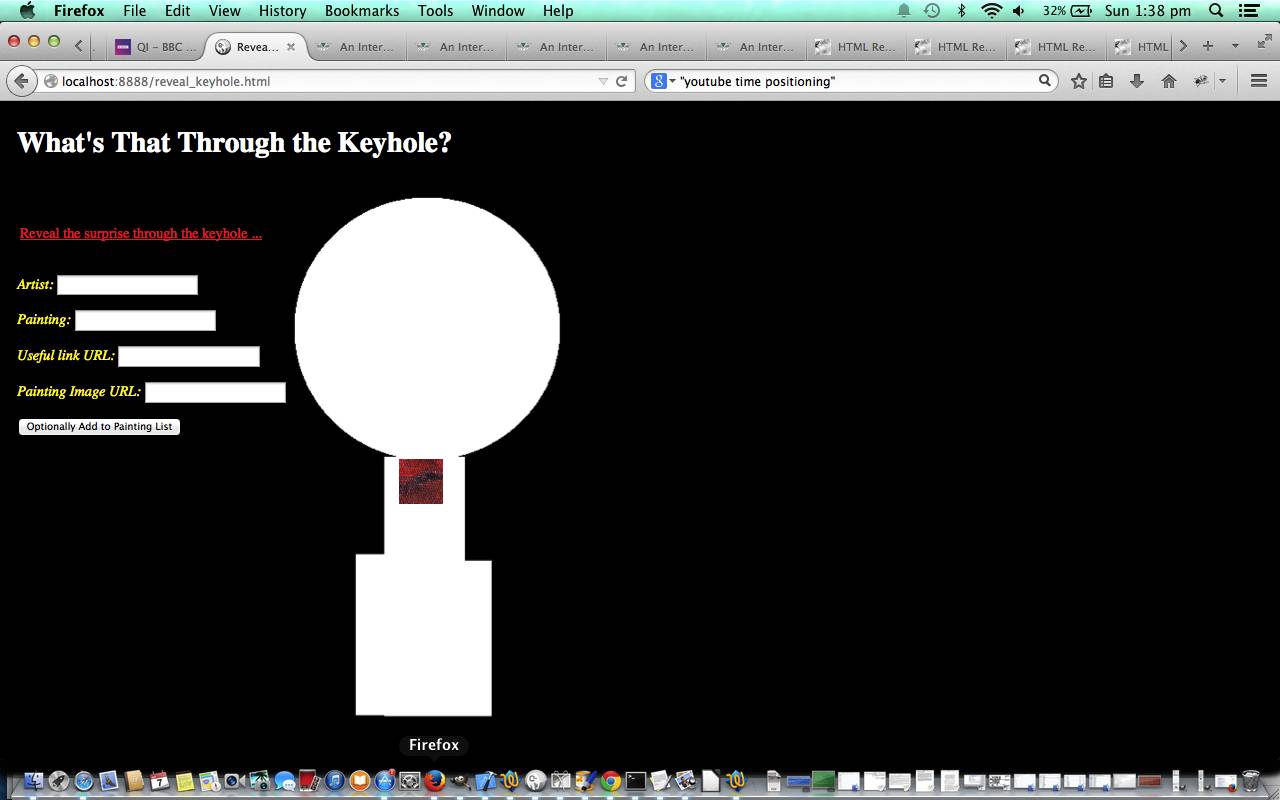
Here is a tutorial that “reveals” that image behind a keyhole image using HTML, Javascript and CSS, featuring:
- Encasing working visible HTML elements within div element for ease of:
- positioning
- scrolling, or not
- visibility control
- z-index
- position:absolute
- Simple masking image keyhole.png which would only require an image editor to the sophistication of PaintBrush to create
- Javascript DOM methods to dynamically change HTML, particularly with respect to visibility, and size and positioning
So here is a tutorial about Images “revealed” behind others, and here is the HTML programming source code you could call reveal_keyhole.html for the theme of an image behind a keyhole … huh?! If you try this game you may discover its inspiration.
Content-wise, how could there be thanks enough to the “masters”, but have you ever read Giorgio Vasari‘s book Lives of the Most Excellent Painters, Sculptors, and Architects ? … and we’ll include some links (or inactive link prefixes) below … thank you, terima kasih, gracias, merci, 谢谢, danke, спасибо, धन्यवाद, grazie, ขอขอบคุณ, cảm ơn bạn, آپ کا شکریہ, ありがとう, teşekkür ederim, dankon, obrigado, dankie,شكرا, σας ευχαριστώ, 감사합니다, asante:
- How to Link to a Specific Time in YouTube Videos
- How to replace 1 with first, 2 with second,3 with third etc [duplicate]
-
https://encrypted-tbn1.gstatic.com/
-
https://encrypted-tbn2.gstatic.com/
-
https://encrypted-tbn3.gstatic.com/
- http://legomenon.com/meaning-of-the-scream-1893-painting-by-edvard-munch.html
-
http://2.bp.blogspot.com/
- http://www.bbc.co.uk/news/uk-england-leeds-13887717
-
http://news.bbcimg.co.uk/
- http://www.theepochtimes.com/
- http://thegreatdali.weebly.com/masterpiece.html
- http://www.theguardian.com/artanddesign/2011/jun/22/picasso-sold-auction
- http://www.wellcorps.com/Explaining-The-Hidden-Meaning-Of-Michelangelos-Creation-of-Adam.html
- http://topartnews.blogspot.com.au/2009/10/defining-masterpiece-at-minneapolis.html
- http://www.telegraph.co.uk/news/worldnews/europe/italy/6377214/Italian-palace-fresco-may-hide-Leonardo-da-Vinci-masterpiece.html
- http://www.dailymail.co.uk/news/article-2413253/Van-Goghs-sunflowers-He-painted-seven-versions-glorious-masterpiece.html
- http://www.essentialvermeer.com/catalogue/girl_with_a_pearl_earring.html
- http://artinvestment.ru/en/news/artnews/20100111_veronese_to_venice.html
- http://www.fodors.com/
- http://www.thelocal.it/20140324/spaniard-strips-naked-in-front-of-botticelli-masterpiece
Hope you have a go at today’s “reveal” game.
Previous relevant HTML/Javascript/CSS Reveal Information Primer Tutorial is shown below.

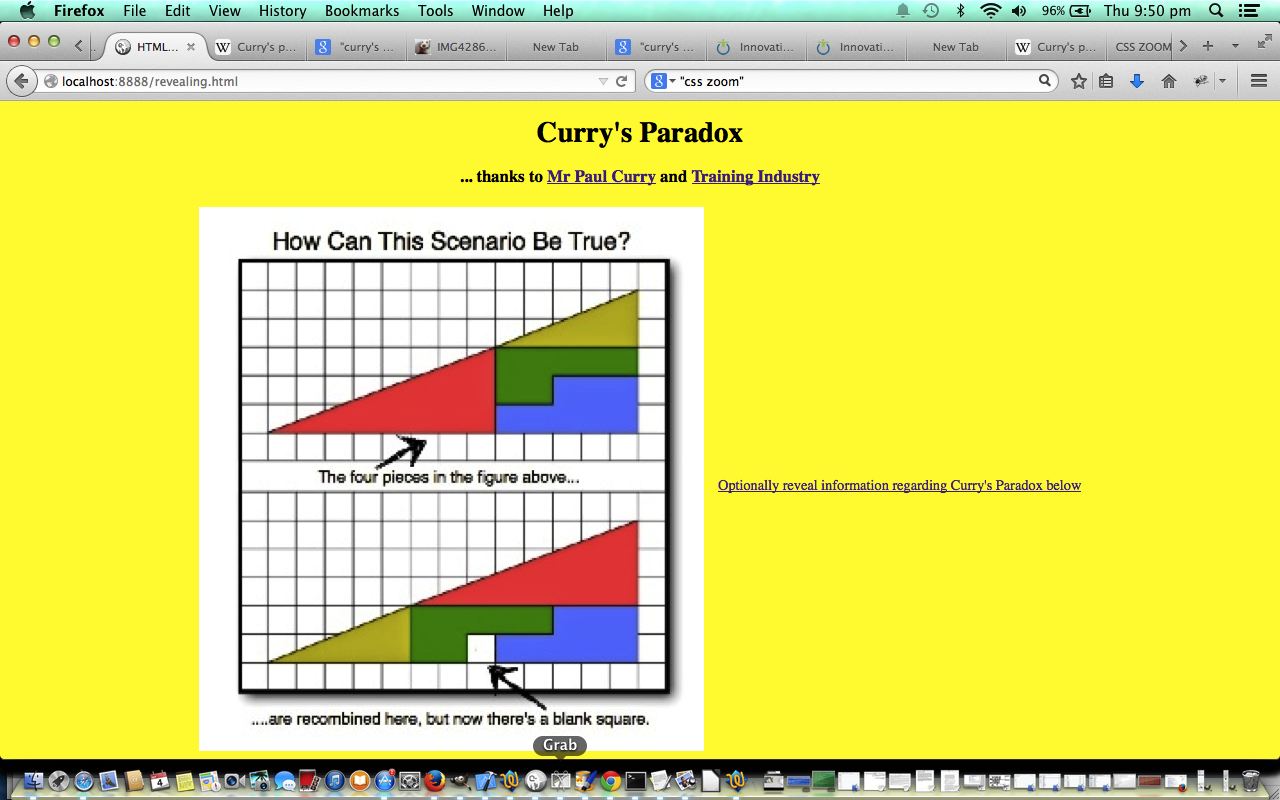
HTML/Javascript/CSS Reveal Information Primer Tutorial ... thanks to Training Industry ( http://www.trainingindustry.com/ ) for the image, within an image
Welcome to the continuing discussion regarding HTML, Javascript and CSS on the theme of “reveal”. We’ll be doing several postings on this theme, and today we continue these ideas with the revealing of information in the (simple) form of a hidden div element only revealed when the user clicks a link, following on from the previous HTML/Javascript/CSS Reveal Top to Bottom Primer Tutorial as shown below.
Here is a tutorial that “reveals” wording, or information regarding a puzzle using HTML, Javascript and CSS, featuring:
- Encasing working visible HTML elements within div element for ease of:
- positioning
- scrolling, or not
- visibility control
- Javascript DOM methods to dynamically change HTML, particularly with respect to visibility
- Javascript prompt windows to receive, analyze and act on user interaction
- HTML/CSS body element that it is Clickable via a div supervising a “background” a tag (but this is not popular with the search engines)
So here is a tutorial about Curry’s Paradox, and here is the HTML programming source code you could call revealing.html which called on the content of this tutorial. Today there will be no links below regarding getting to other links regarding Curry’s Paradox (ie. the content), but this is available via the live run link (as above, also) (except that to say the inspiration came from an answer on the BBC quiz show QI) … don’t want to give away any surprises before they surprise!
Previous relevant HTML/Javascript/CSS Reveal Top to Bottom Primer Tutorial is shown below.
Welcome to a new discussion regarding HTML, Javascript and CSS on the theme of “reveal”. We’ll be doing several postings on this theme, and today we have the first.
Do you often wish to make webpages that hide things until the user interacts with the webpage or some time period has expired, so that there is some sort of element of surprise?
No?
Do you sometimes wish to make webpages that hide things until the user interacts with the webpage or some time period has expired, so that there is some sort of element of surprise?
Still no, huh? (Aside: two can play this little game)
Do you occasionally wish to make webpages that hide things until the user interacts with the webpage or some time period has expired, so that there is some sort of element of surprise … OR …
will allow those who have never had this thought in their life on Earth?
No again, huh? (Aside: two planets can play this puerile little game!)
Do you ever wish to make webpages that hide things until the user interacts with the webpage or some time period has expired, so that there is some sort of element of surprise … OR …
will allow those who have never had this thought in their life on Earth, nor Mars?
Non? Nicht? Good nicht! (chortle, chortle)
Well, that’s fixed their little red wagon.
Here is a tutorial that “reveals” a surprise from top to bottom using HTML, Javascript and CSS, featuring:
- CSS overflow: hidden; style property
- Encasing working visible HTML elements within div element for ease of:
- positioning
- scrolling, or not
- visibility control
- Javascript setInterval and clearInterval timer functionality
- Javascript DOM methods to dynamically change HTML (over time)
- HTML/CSS body element background URL (with fallback background colour) and the Javascript control of its fallback to just the background colour
So here is today’s tutorial’s live run, and here is the HTML programming source code you could call reveal_fromtoptobottom.html which called on the content of this tutorial.
Chow for now, brown cow (she’s always on(line), you know … but is anything sinking in?! … I haven’t been able to moo respectfully in public after 63.5 lessons?! … she still owes me that half lesson when she didn’t get up in time for milking).
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.