Yesterday’s Start Word Suggestions for Wordle Styling and Scripting Tutorial‘s presentation used a hashtag navigation link, “or below“, to take the user to an HTML iframe hosted execution of our current web application of interest. Sometimes in such a scenario, you might be dealing with a vastly reduced width and/or height to work with, and find your presentation to this iframe appears a bit too wide or too high. And so, today, we outline an idea or two about how to handle that.
- decide on a strategy for “iframe” modus operandi CSS styling improvement or HTML design improvement or Javascript DOM dynamic styling improvement … we’ve decided, today …
- for “iframe” modus operandi we want to reduce width by turning the “h1” element into an “h2” element … which amounts to an HTML design improvement implemented via a Javascript DOM action conduit, as per …
- decide on an intervention point for that Javascript DOM action conduit … you guessed it … document.body onload event as the webpage loads …
<?php
echo "<html>" . $hsc . "<body onload=onl();><h1><span>Start five letter word for <a target=_blank href='//www.powerlanguage.co.uk/wordle/'>Wordle</a> ... </span><input onclick=mixitup(); title='Allow for Unique Letters, Weirdness Sorting' type=button style=display:inline-block; value='via '></input></span><form id=myform style=display:inline-block; action=./start_word_for_wordle_helper.php method=POST><input id=mysub type=submit value=Submit style=display:none;></input><select style=display:inline-block; id=sugnum name=sugnum onchange=document.getElementById('mysub').click();><option id=defopt value=-" . $sugnum . ">" . $sugnum . "</option><option value=1>1</option><option value=2>2</option><option value=3>3</option><option value=4>4</option><option value=5>5</option><option value=6>6</option><option value=7>7</option><option value=8>8</option><option value=9>9</option><option value=10>10</option><option value=20>20</option><option value=25>25</option><option value=50>50</option><option value=100>100</option></select><span> suggestions ...</span></h1><h3>RJM Programming ... February, 2022</h3><h4>Suggestions below (bigger associated number, the weirder is the suggestion) ...</h4><br>" . $tablebit . "</body></html>";
?>
… then … - write the new Javascript document.body onload event logic …
<?php echo ”
function onl() {
if (window.self !== window.top) {
document.body.innerHTML = ('' + document.body.innerHTML).replace(/h1/g, 'h2');
}
}
“; ?>
… a total “document.body.innerHTML” (content) solution working here (but is not always a good solution) to change the “type” of an element
… representing a “hosting mode of use” style variation with our changed start_word_for_wordle_helper.php live run link, or below, web application!
Previous relevant Start Word Suggestions for Wordle Styling and Scripting Tutorial is shown below.
Yesterday’s Start Word Suggestions for Wordle Primer Tutorial proof of concept “Start Five Letter Word for Wordle Suggester” web application managed to create a workable webpage that did not need a “head” element. What are you missing with no “head” element? Primarily …
… and, perhaps a webpage title element, and, perhaps “meta” elements like “meta viewport” elements that help with mobile device display (improved visibility, for us).
Within the PHP code we introduced some of all these improvements via …
<?php
$hsc="<head>
<title>Start five letter word for Wordle - RJM Programming - February, 2022</title>
<meta id='myviewport' name='viewport' content='width=device-width, initial-scale=1, minimum-scale=0.1, maximum-scale=8, user-scalable=yes' >
<style>
td {
text-align: center;
}
td:nth-child(2n+1) {
background-color: #f3f7fa;
}
th:nth-child(2n+1) {
background-color: #f3f7fa;
}
body {
background-color: #f7f7f7;
}
</style>
<script type='text/javascript'>
var wois=null;
function mixitup() {
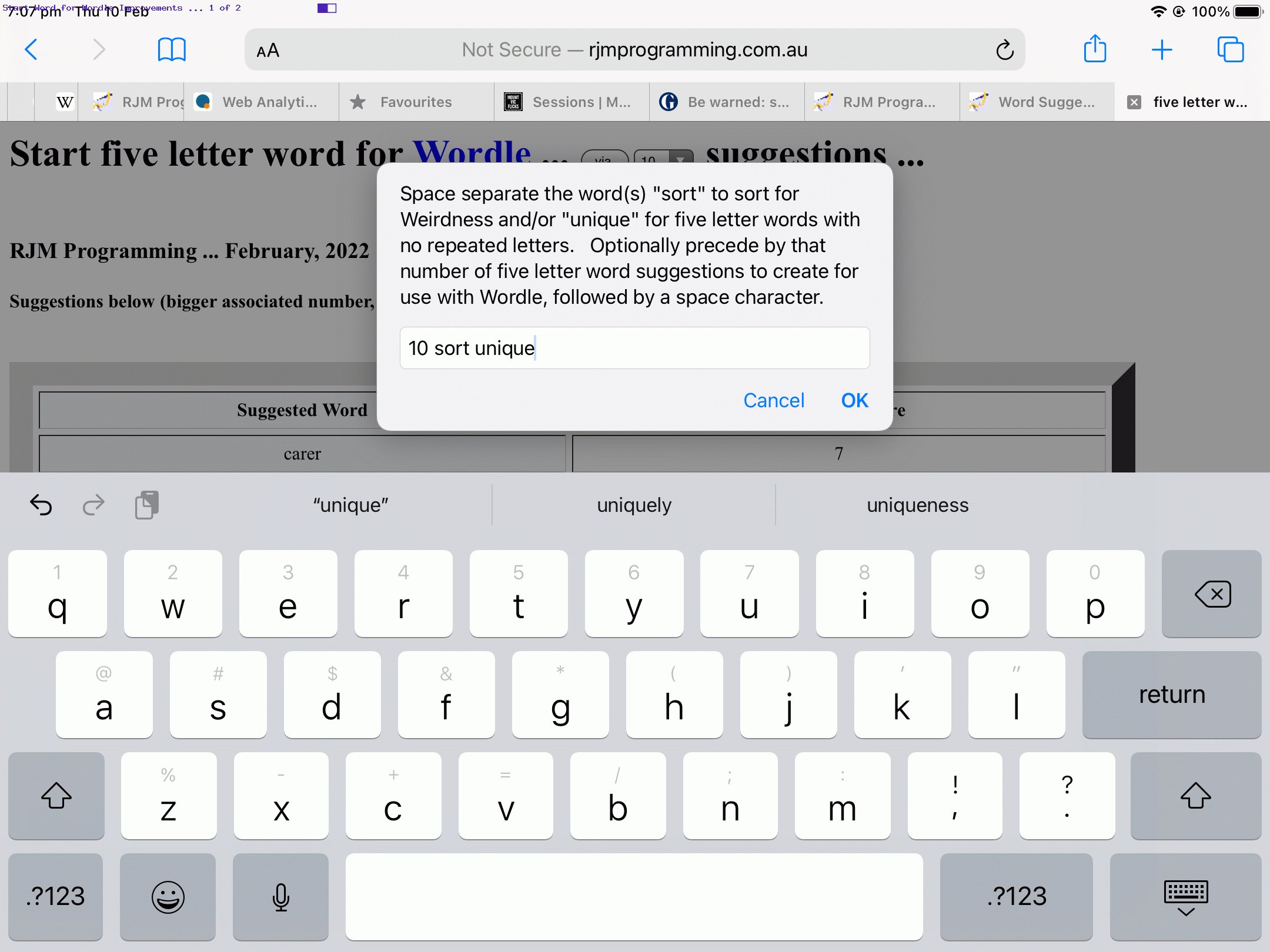
var others=prompt('Space separate the word(s) \"sort\" to sort for Weirdness and/or \"unique\" for five letter words with no repeated letters. Optionally precede by that number of five letter word suggestions to create for use with Wordle, followed by a space character.', '');
var clickthis='';
if (others == null) { others=''; }
others=others.replace(String.fromCharCode(34),'').replace(String.fromCharCode(34),'').replace(String.fromCharCode(34),'').replace(String.fromCharCode(34),'').replace(String.fromCharCode(34),'').replace(String.fromCharCode(34),'').replace(String.fromCharCode(34),'').replace(String.fromCharCode(34),'');
others=others.toLowerCase().replace('sort',' sort').replace('uniqu',' uniqu');
if (others.trim() != '') {
var aothers=others.trim().split(' ');
if (aothers[0].replace(/0/g,'').replace(/1/g,'').replace(/2/g,'').replace(/3/g,'').replace(/4/g,'').replace(/5/g,'').replace(/6/g,'').replace(/7/g,'').replace(/8/g,'').replace(/9/g,'') == '') {
document.getElementById('defopt').value='-' + aothers[0];
document.getElementById('defopt').innerHTML=aothers[0];
document.getElementById('sugnum').value='-' + aothers[0];
others=others.replace(aothers[0],'').trim();
clickthis='mysub';
}
}
if (others.trim() != '') {
var sv=document.getElementById('sugnum').value;
document.getElementById('myform').innerHTML+='<input type=hidden name=others value=\"' + others + '\"></input>';
document.getElementById('sugnum').value=sv;
}
if (clickthis != '') { document.getElementById(clickthis).click(); }
}
</script>
</head>";
?>
It allows us to offer “sort” (via word weirdness) and “uniquify” (to enforce unique letter sets per five letter word) additional functionality. We hope you try the changed start_word_for_wordle_helper.php live run link, or below, to try out these improvements.
Previous relevant Start Word Suggestions for Wordle Primer Tutorial is shown below.
A new word game is an interesting phenomenon. Are you a regular “Wordle” player? We tried it the other day, and see why it’s addictive. But it seems to us, a lot relies on that first five letter word guess you make.
And so we decided to try to help out, at least in English, by accessing the macOS and Linux dictionary resources, and add in a “weirdness score”, the scoring for which we adopt a “Scrabble stance”. Interested? Try start_word_for_wordle_helper.php‘s live run, or below …
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.