Because yesterday’s Starts With Textarea CSS Styling Tutorial‘s “Starts With Textarea” web application involved logic with so much …
- HTML element focus …
- Javascript keyboard event logic
… dependencies, we were not overly surprised testing it on mobile (iOS) platforms, that we encountered issues.
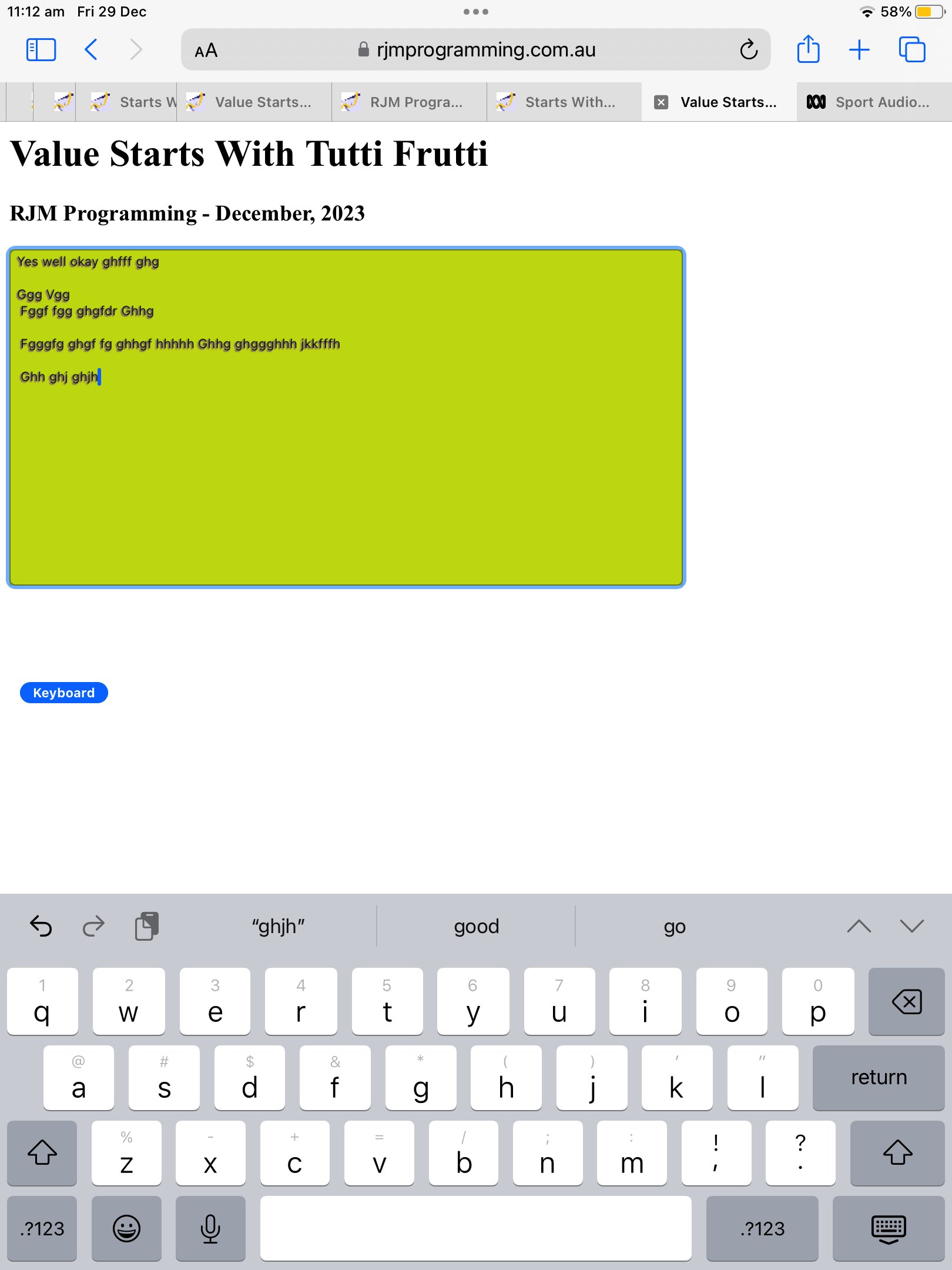
The weirdest symptom of issues, where to solve, we started involving a colourful but semi-transparent overlaying HTML div element, was the absence of an iOS mobile platform Virtual Keyboard on occasions, even with a user delivered click to the HTML textarea element we are decorating with a background colour triggered by a change of “starts with” value. We must have not satisfied those iOS and Android requirements that programmatic click logic is often not enough to make things happen the way they do on non-mobile platforms. We get around some of that by now involving, for mobile platforms …
- an HTML form method=GET action=[sameHTML]
- form input type=submit button initially transparent but shown when needed … which is when …
- we detect disappearance of the Virtual Keyboard …
var acknowledge='';
if ('visualViewport' in window) { // thanks to https://stackoverflow.com/questions/47841986/detecting-the-opening-or-closing-of-a-virtual-keyboard-on-a-touchscreen-device
const VIEWPORT_VS_CLIENT_HEIGHT_RATIO = 0.75;
window.visualViewport.addEventListener('resize', function (event) {
if (
(event.target.height * event.target.scale) / window.screen.height <
VIEWPORT_VS_CLIENT_HEIGHT_RATIO
) {
acknowledge='s'; //document.title=('shown');
} else {
if (acknowledge == 's') { document.getElementById('iaway').style.opacity='1.0'; }
acknowledge='h'; //document.title=('hidden');
}
});
}
… giving the user the chance to break that nexus by clicking that “Keyboard” button to regain proper refocus possibilities to that HTML textarea element in the changed value_starts_with.html Textarea Value Starting With web application.
Previous relevant Starts With Textarea CSS Styling Tutorial is shown below.
The other day when we presented PHP/Javascript Decoding Scrambled Words Game CSS Tutorial there were two CSS selector “starts with” scenarios referenced …
<style>
.guess* { width: 40px; } // thanks to https://stackoverflow.com/questions/13352080/match-all-elements-having-class-name-starting-with-a-specific-string
</style>
… let alone what was used (ie. select element name attribute “starts with” ^ syntax) and opens up interesting possibilities too …
<style>
select[name^='guess'] { width: 40px; } // https://stackoverflow.com/questions/41832255/css-class-name-selector-name-starts-with
</style>
Is there such a selector as …
textarea[value^='text at the start'] { background-color: yellow; }
? Alas, no. But there is …
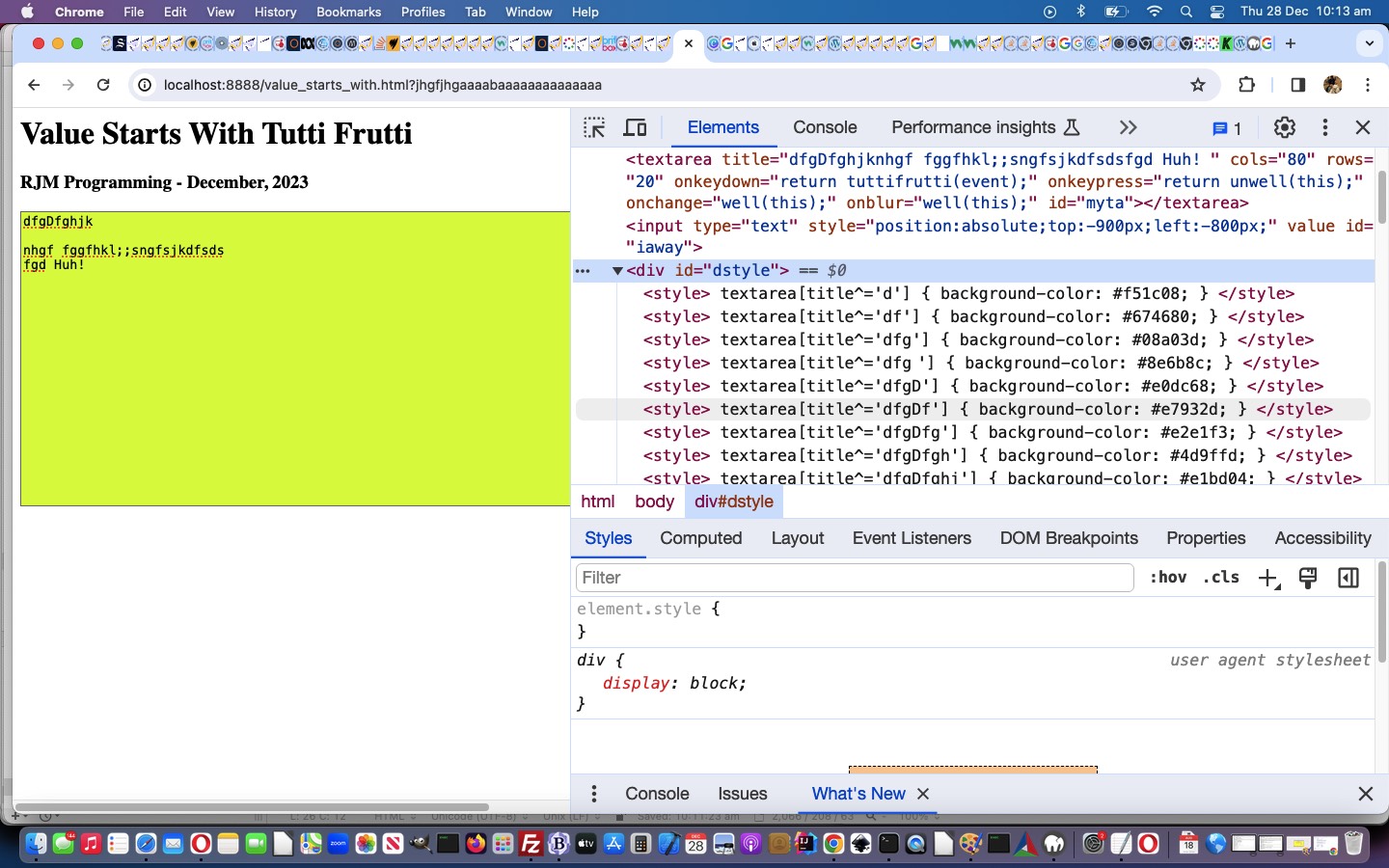
textarea[title^='text at the start'] { background-color: yellow; }
… associated with the static initial HTML …
<textarea title='' cols=80 rows=20 onkeydown='return tuttifrutti(event);' onkeypress='return unwell(this);' onchange=well(this); onblur=well(this); id=myta></textarea>
… possible, and there are HTML textarea event elements which might help …
- onblur
- onchange
- onkeypress
- onkeydown
… those last two happening ahead of the textarea value being updated, and particularly useful in this scenario. Here are the relevant Javascript functions …
<script type=’text/javascript’>
var colbit='01234567890abcdef';
function tuttifrutti(evt) {
var char = evt.which || evt.keyCode;
if (!evt.shiftKey && String.fromCharCode(char) >= 'A' && String.fromCharCode(char) <= 'Z') {
char+=('a'.charCodeAt(0) - 'A'.charCodeAt(0));
}
var sw=document.getElementById('myta').value+String.fromCharCode(char).replace(/\'/g,'');
while (sw.indexOf(String.fromCharCode(10)) != -1) {
sw=sw.replace(String.fromCharCode(10),'');
}
var colis='';
for (var icol=0; icol<6; icol++) {
colis+='' + colbit.substring(Math.max(1,Math.floor(Math.random() * colbit.length))).substring(0,1);
}
document.getElementById('dstyle').innerHTML+="<style> textarea[title^='" + sw + "'] { background-color: #" + colis + "; } </style>";
return true;
}
function unwell(tao) {
setTimeout(function(){ document.getElementById('myta').blur(); }, 20);
return true;
}
function well(tao) {
//document.getElementById('iaway').focus();
document.getElementById('myta').title=document.getElementById('myta').value.replace(/\'/g,'');
while (document.getElementById('myta').title.indexOf(String.fromCharCode(10)) != -1) {
document.getElementById('myta').title=document.getElementById('myta').title.replace(String.fromCharCode(10),'');
}
setTimeout(function(){ document.getElementById('myta').focus(); }, 20);
}
</script>
… which results in a textarea constantly changing dynamically with its background colour in a proof of concept Textarea Value Starting With web application for the “Value You Have When You Are Not Having a Value”.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.