Today’s tutorial is like a step back … a woah! … to people familiar with PHP. Even so, those PHP experts may like to rethink on things back to the day they first took it up … did you skirt past some of the PHP possibilities, possibly for good reasons like consistency and speed of coding, yet you would like to reassess other ways? What I am getting at, is that PHP, being the interpretive web server-side (or desktop) language that it is, is quite flexible with styles of coding that can be used. We are not talking about code modules or include or require here … rather we are just paring it back to different ways you can think of PHP and its association with simple static HTML, which, today, we got from w3schools … thanks.
So today, would like you to put yourself in the position of being given some simple static HTML, that works. Yay! This is the most important thing, but here is the other thing … PHP is great at taking that simple working static HTML and turning it from a sow’s ear into a silk purse … personally, think the pig is kind of cute to begin with … but moi digresses.
You can make the static HTML stand out by having many broken up <?php … ?> blocks (or none, for the odd scenario where your PHP is pure HTML).
You can make the static HTML be immersed into the PHP by having only one or just a few <?php … ?> block(s).
You can make the static HTML be like a data source used by the PHP by having the static HTML be read, via file_get_contents, for example, and work the changes (business logic) within one, or just a few <?php … ?> block(s).
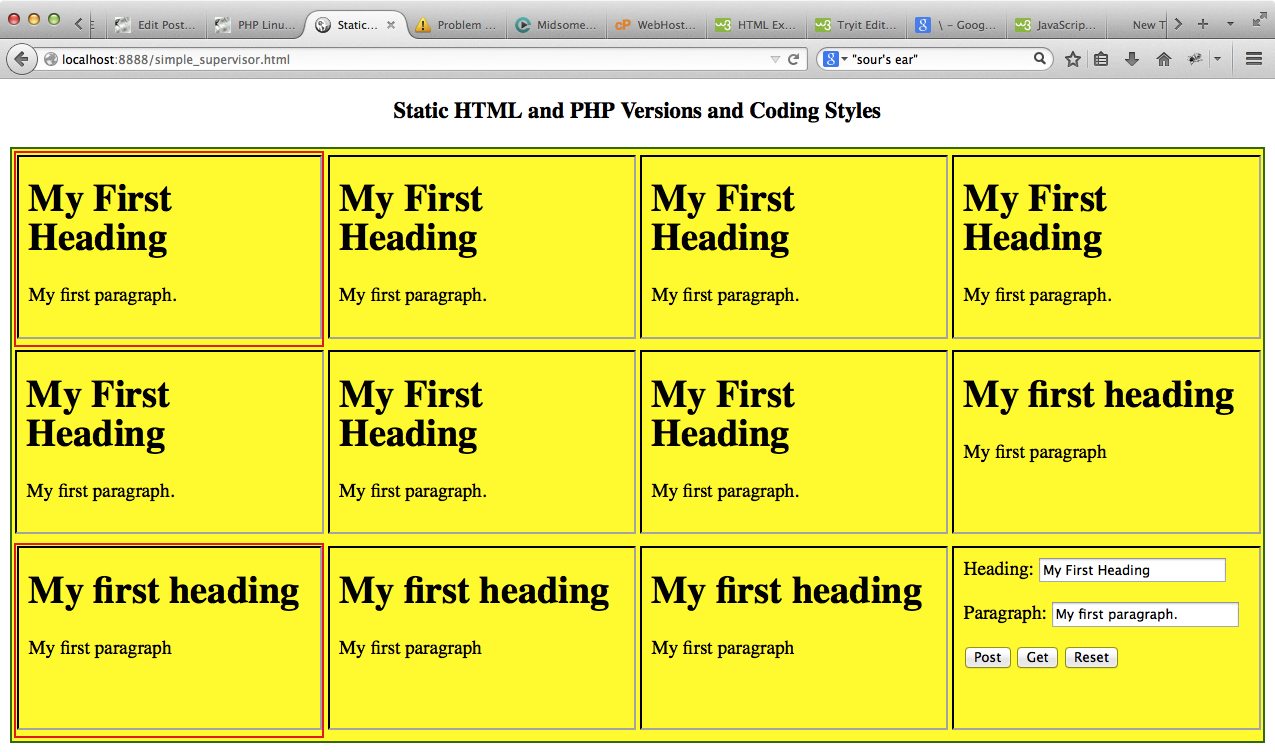
It is hard to say what you are going to think is progressive coding or not, and really think you should not sneer at any particular coding style unless you have a good reason never to use a particular style as above, perhaps for reasons of readability or modularization. Anyway, today we show two bits of original simple HTML (they have a red border, the original w3schools code being the top left one) and PHP coding style progressions off that in various styles. Use the code examinations below in conjunction with This Frame->View Frame Source and This Frame->View Frame Info to get the whole picture of various approaches to achieve (almost) the same ends.
The HTML and PHP supervisory programming source code can be seen below:
The HTML and PHP supervised programming source code can be seen below:
- simple.html … let’s start with some working static HTML from w3schools … thanks
- simple.php … PHP can be the HTML itself
- simple_0.php … PHP can be no more than readiness for PHP code up the top with the rest being the static HTML
- simple_00.php … PHP can read its HTML from a static HTML file on the server
- simple_1.php … PHP can “subsume” the HTML code into its “bowels” … easy, boy!
- simple_2.php … PHP can leave HTML as it is when it is clearly static by nature, and create a new subsuming total-code-line PHP block with logic in it for bits that are parameterizable
- simple_3.php … PHP can leave HTML as it is when it is clearly static by nature, and create a new less subsuming PHP block with logic in it for bits that are parameterizable, leaving static HTML remaining, as is, where possible
- simple_get.html … let’s start with some new HTML that uses Javascript to process GET parameters on the URL (but not POST parameters from a form)
- simple_get.php … PHP can read its HTML from a static HTML file on the server, and then apply business logic to that HTML to transform it into something more useful, dynamic and parameterizable
- simple_get_0.php … PHP can be basically the static HTML with the parameter bits transformed into midline bits of PHP code to handle that particular parameter’s logic
- simple_get_1.php … PHP can use its strength with HTML forms to be the complete solution to a form-based web page asking for user input and responding to that user’s interactions, in POST (PHP processes it) or GET (where the PHP leaves it to Javascript) mode, but based, template-wise on the static HTML of interest
The progression of code can be seen with the code difference analyses below:
- simple.html
- simple.php
- simple_0.php
- simple_00.php
- simple_1.php
- simple_2.php
- simple_3.php
- simple_get.html
- simple_get.php
- simple_get_0.php
- simple_get_1.php
Hope you get something out of the tutorial above.
If this was interesting you may be interested in this too.