Very simple static HTML that has not been readied for Javascript DOM manipulations can still be dynamically changed and worked with to turn your “sow’s ear” into your “silk purse” (even if the pigs are flying?!).
The only real requirement to be able to create a web page using Javascript DOM is a knowledge of which HTML element types go to make up the web page data, and the order in which those HTML elements are placed, maybe … perhaps you don’t even need to know this. Once you know that, even if the web page data has no id= nor (input tag) name= specification, you can still use Javascript DOM’s getElementsByTagName() method to create the Javascript DOM functionality you wish to place on top of simple static HTML you have inherited. In the two phase operation, for static HTML with no id= first use a looping of getElementsByTagName() for known HTML element types and assign id=‘s to elements that potentially need Javascript DOM attention, and for the rest of the time use Javascript DOM getElementById() method to actually perform the dynamic functionality you wish to apply.
We show today, also, the dynamic application of user interactivity via an HTML form tag with the use of the GET method (because we are only using HTML/Javascript today (no PHP (which could handle the POST method)), the parameters of which we test for when the webpage loads, and the specifications for which we have full control over, hence the chance to use pieces of code like:
So, today, we show the application of some code in an external Javascript file to show this being done to this simple starting static HTML addid.htm to (very minute changes to HTML, but bigger changes regarding external Javascript) addid.html where the external Javascript (which makes all the dynamics) is addid.js
Here is a link to the HTML code change differences (minute) addid.html and here is a link to the external Javascript code change differences (second) addid.js … chortle, chortle … get it … minute/second … play on words … oh! … guess you had to be there … chortle, chortle.
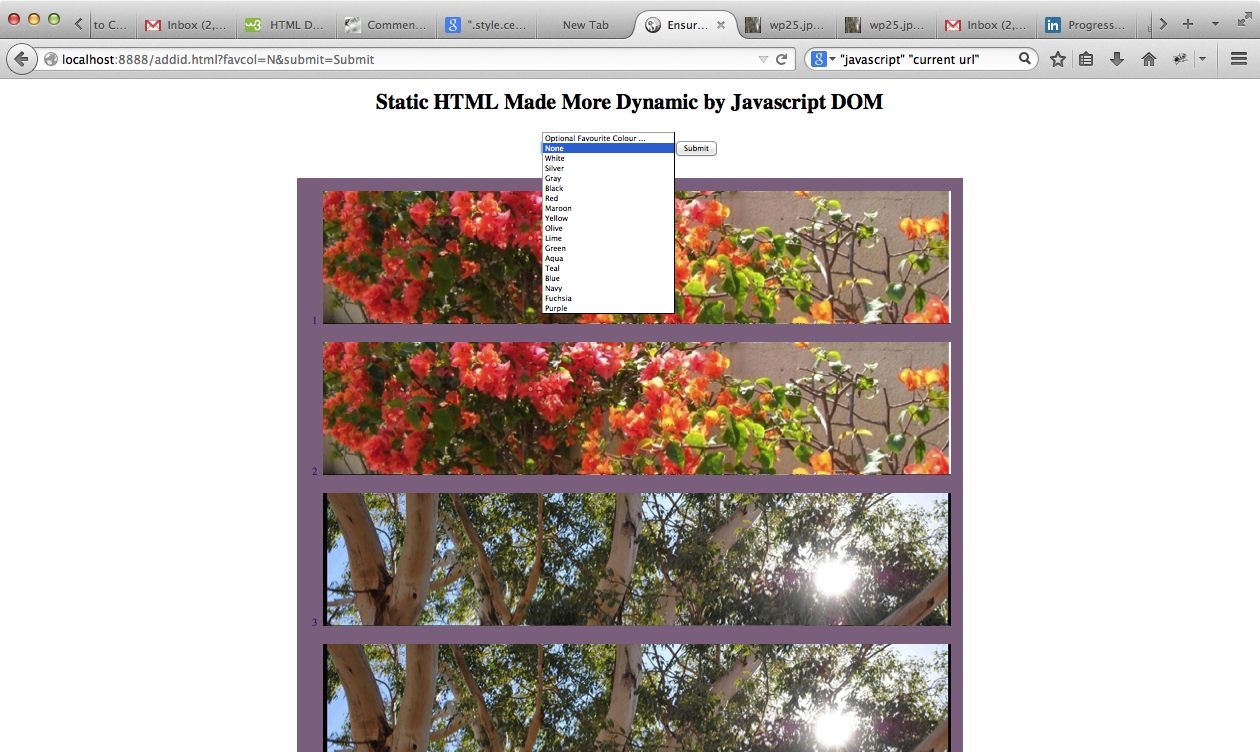
Here is a live run of the original static HTML, and here is a live run of the Javascript DOM dynamically altered webpage.
You may notice that a View->Page Source of the Javascript DOM enhanced web page shows no difference to the View->Page Source of the Static HTML. There are two points to note about this:
- PHP enhanced Static HTML will show all the bells and whistles with a View->Page Source scenario, because PHP “plugs” its “smarts” in at the server, while Javascript DOM works at the client level … have a look at

- Javascript enhanced Static HTML may not show the bells and whistles with a View->Page Source scenario, but the use of the Firefox web browser and a very useful add-on called Firebug which you may want more information about here, makes it spring to life
If this was interesting you may be interested in this too.