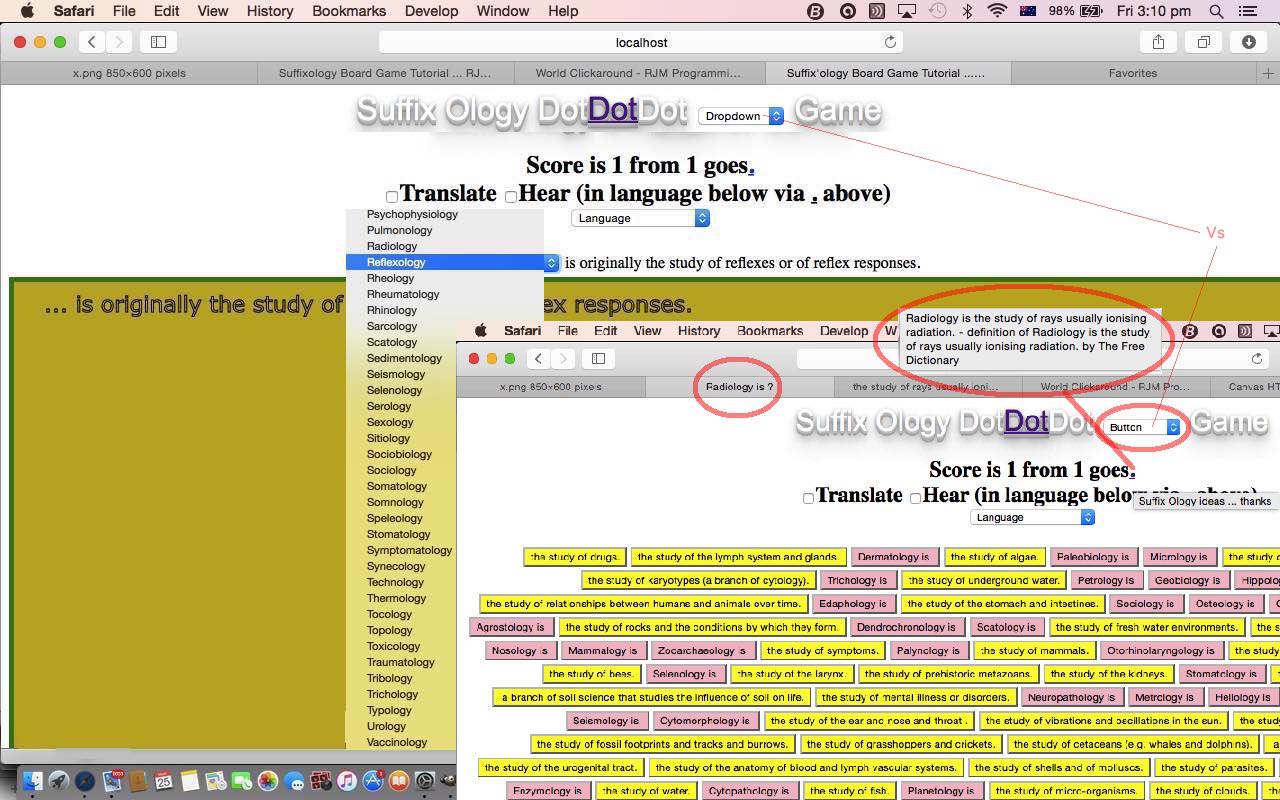
A lot of nouns in English related to “the study of” have the suffix “ology”. So, today, we team up the wonderful list of mainly scientific nouns that have a suffix of “ology” (thanks) with the HTML canvas element as one of the methods of display for our web application. A new alternative mode of user questioning via HTML input type=button via the use of the HTML element alt attribute (to shield the answer from a user hovering over the button) is introduced into the “mix” today.
This rather technical word and sentence game could help ESL students, but in all likelihood could benefit native English speakers as well.
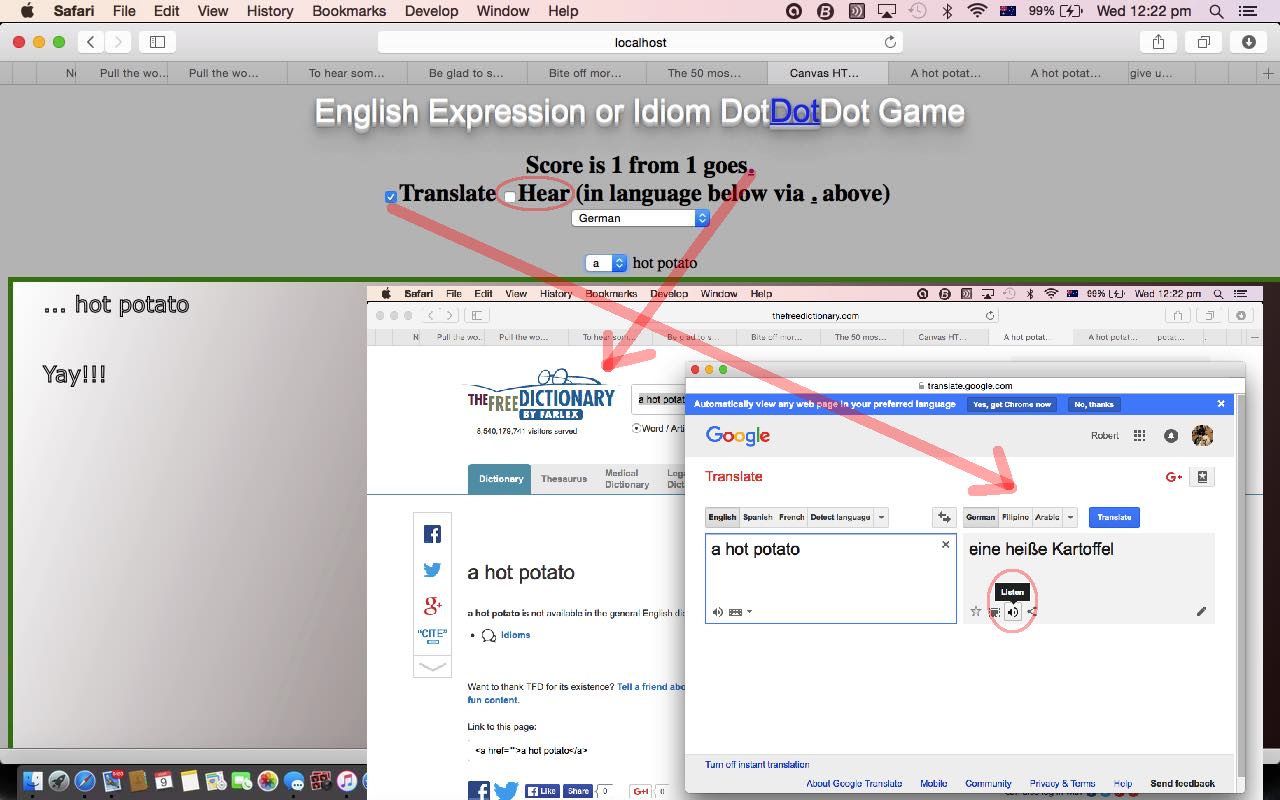
So today’s live run based on HTML and Javascript programming code you could call ology_chalkboard.html incorporates that Translate and Hear functionality using the great Google Translate product that we talked about previously below with Google Translate English Phrasal Verbs and Idioms Tutorial is shown below.
Previous relevant Google Translate English Phrasal Verbs and Idioms Tutorial as shown below.
A couple of our recent ESL tutorials regarding Phrasal Verbs (English Phrasal Verb Game Primer Tutorial) and English Expressions and Idioms (as with English Expressions and Idioms Game Primer Tutorial below) have a lot in common, especially their capacity to baffle a non-native English speaker.
With this in mind we introduce some new optional functionality that may help out an ESL student completely flummoxed with a Phrasal Verb or an English Expression or Idiom by using Google Translate to translate the phrase or idiom back to their mother tongue. Obviously, this translation could well be imperfect, but it is designed with a view to the user having no idea where to start understanding the English presented to them.
And so we “house” this new functionality in some external Javascript which was almost okay to just plug into our two other HTML parents but not quite.
Maybe you wonder how it can get even close? Glad you asked … well, we like to add external Javascript and design it as independently as possible, so that it can be called by either method below, the latter being an address bar URL and the former being in the HTML’s head section, to become active …
<script src='translate_hear.js?translate_hear=yes' type='text/javascript'></script>http://www.rjmprogramming.com.au/HTMLCSS/Canvas/Game/Chalkboard/englishexpressions_chalkboard.html?translate_hear=yes
… and only once this is established, the independently minded external Javascript looks for >.</a> within document.body.innerHTML … I mean, who’d be crazy enough to have a link to a dot (.) … oops! … anyway …
… then we store away (in global variable alist‘s global variable alistone) the object of this HTML a tag in the external Javascript’s list of HTML a tag elements it derived via …
alist=document.getElementsByTagName('a');
We like what happens next. We are mostly familiar with an HTML a tag having the href property be a navigation destination, or then perhaps extra functionality that gets executed with the onclick event. Well, we don’t want to meddle with whatever happens with this … remember our independently minded external Javascript? Well, we only ask that the parent doesn’t also define any functionality for the onmousedown event, which we want to “purloin” (is that the word?) into action for us. Here’s our definition of what to do with that dot (yes, .) HTML a element’s onmousedown event …
alist[alistone].addEventListener('mousedown', function(event) {
var xt=document.getElementById('xtranslate');
var xh=document.getElementById('xhear');
if (xt && xh && alistone >= 0) {
var thishref=alist[alistone].href;
var thishparts=thishref.split('/');
if (thishparts.length >= 2) {
var thewordsare=thishparts[eval(-1 + thishparts.length)].replace(/\+/g, '%20');
if (xt.checked && lto.replace('en','') != '') {
urlone='https://transl' + 'ate.google.com/#' + lfrom + '/' + lto + '/' + thewordsare; //, '_blank', 'top=30,left=30,width=300,height=300');
setTimeout(inawhileone, 2100);
}
if (xh.checked && lto != '') {
urltwo='https://tra' + 'nslate.google.com/translate_tts?tl=' + lto + '&q=' + thewordsare; //, '_blank', 'top=30,left=330,width=300,height=300');
setTimeout(inawhiletwo, 2300);
}
}
}
}, false);
… where the xtranslate and xhear ID’ed elements are (HTML type=)checkboxes for user defined Translate and Hear optional extra active functionality decisions, with reference to global variable lto which contains the Google Translate language code for the destination language of the user’s choice (from a dropdown list, the contents of which we frequently use through the www.rjmprogramming.com.au domain).
So we must thank Google for their great Google Translate product, but, again, caution the user into thinking such translations are always sensibly “translatable” between languages. Again, we stress, this new functionality should just be an aid to the desperate ESL student with little idea about some English presented to them.
Again, we make use of Javascript setTimeout “scheduled” Javascript function controller mechanism. We find it endlessly useful, especially with events in ever changing platform environments.
And so the two pieces of HTML and Javascript affected are …
- Game you could call englishexpressions_chalkboard.html (changed in this way) uses HTML and Javascript programming languages with this live run link
- Game you could call phrasalverbs_chalkboard.html (changed in this way) uses HTML and Javascript programming languages with this live run link
… both calling our new external Javascript you could call translate_hear.js with new optional functionality Translate and/or Hear some baffling English in an ESL student’s native tongue, perhaps.
Previous relevant English Expressions and Idioms Game Primer Tutorial is shown below.
Advanced ESL students are on the lookout for ways to “turbo charge” their improvement of English by being able to understand some of the English Expressions and Idioms an English native speaker is quite likely to take for granted … and so, alas, for the ESL beginner, is quite likely to slip into their conversational English.
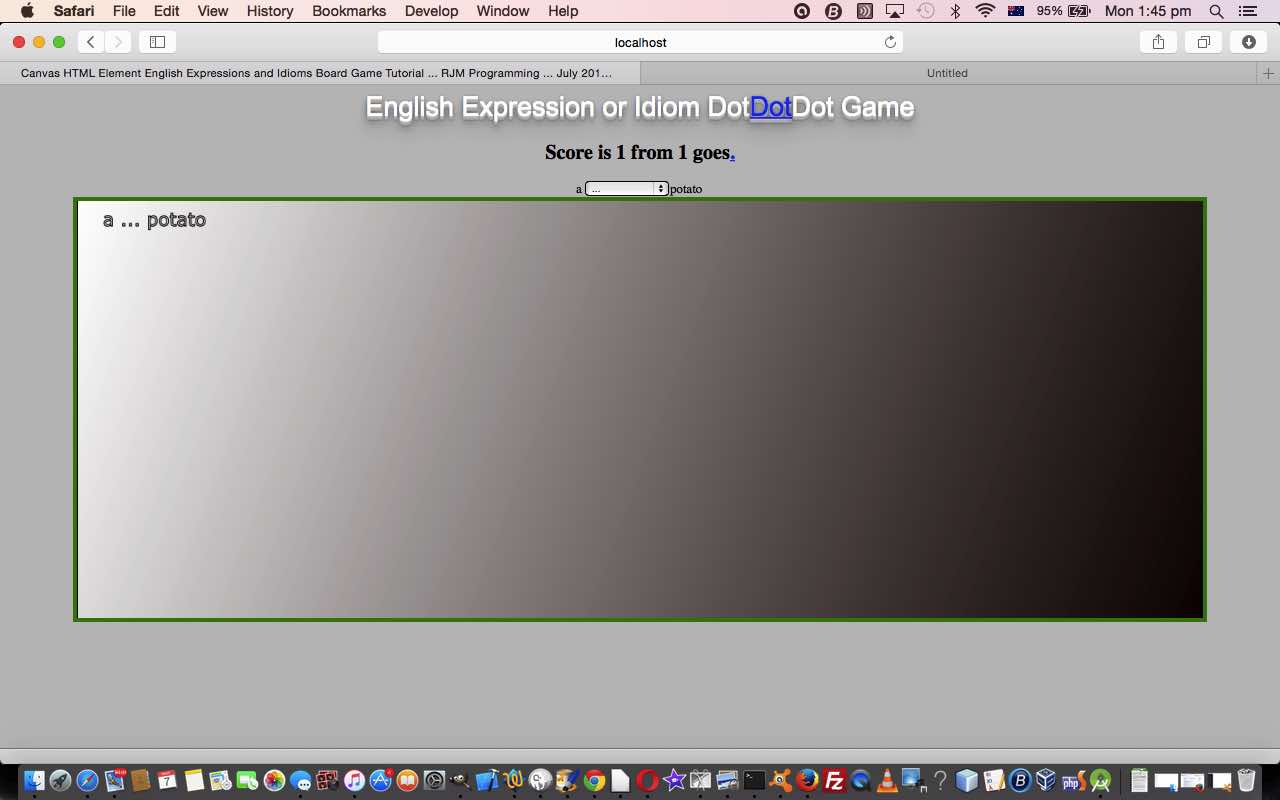
Today we present a missing part of one of these English Expressions or Idioms and get the user to try to fill in the missing part.
Today we’d like to thank this link for a great list of English expressions and idioms (thanks for the list and you can find an explanation of the meanings at this link too) and, as per usual with ESL games (here at this blog), The Free Dictionary for the English expression or idiom lookups that may help linked off the underlined dot. Also of great help was the advice regarding Linear Gradient backgrounds for our HTML5 canvas element used today, that came from this very very useful link.
This game you could call englishexpressions_chalkboard.html uses HTML and Javascript programming languages. Hopefully you can figure the rules when you click the picture above for a live run.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.






9 Responses to Suffix Ology Primer Tutorial