Although we do not mention it in today’s blog posting title, today’s work primarily hinges on some changes we made to our WordPress Blog (you are reading) 404.php logic, further to the last foray into WordPress TwentyTen theme’s 404.php means by which unsuccessful http://www.rjmprogramming.com.au/ITblog/ prefixing URLs get processed, as we talked about with Interactively Change WordPress Blog Background Image on Scroll Tutorial.
We’ve opened up a new segment of functionality here, allowing the user to receive SVG (via svg+xml protocol) image based data for a URL such as …
http://www.rjmprogramming.com.au/ITblog/620/350/?svgbluerectangle=y
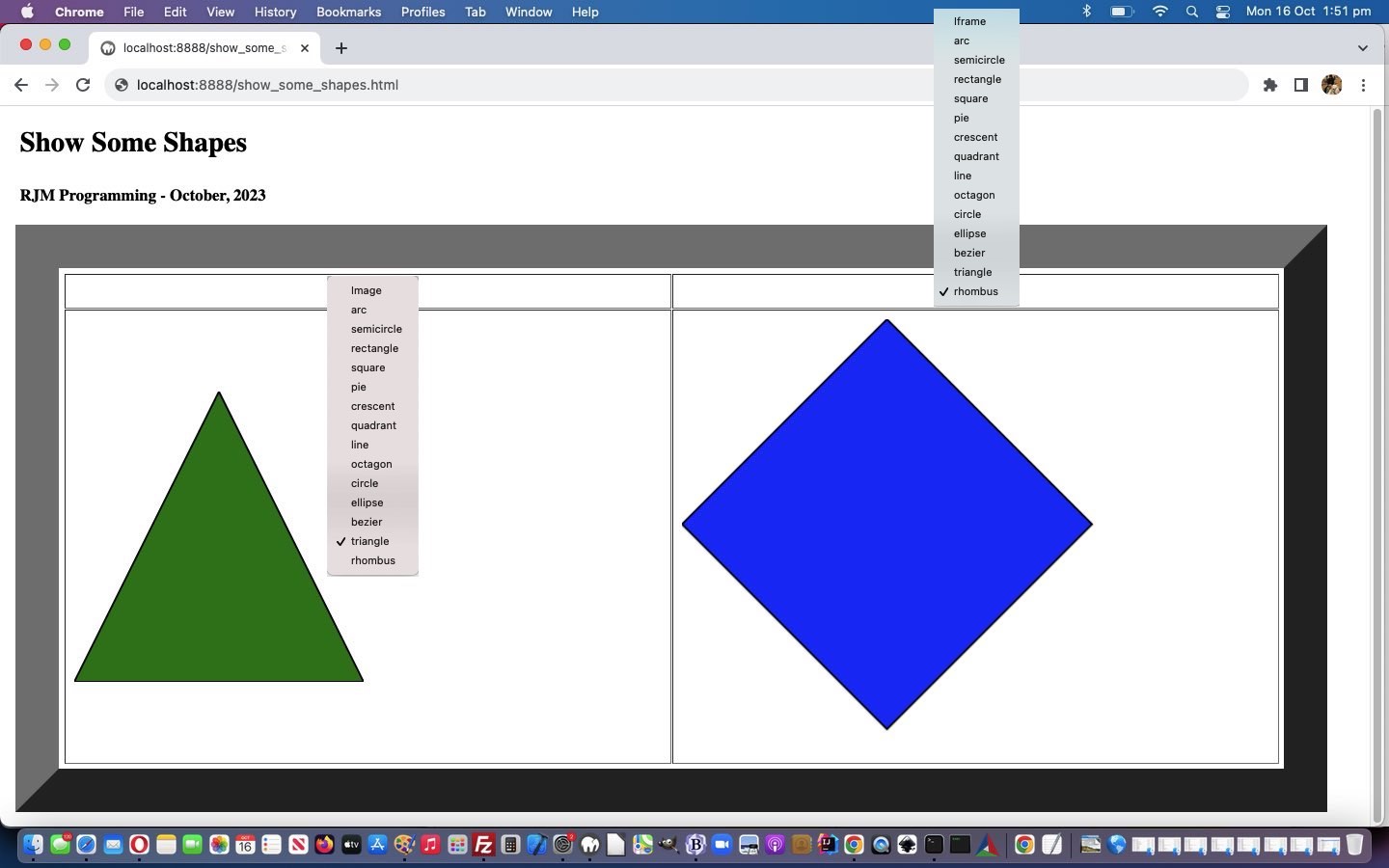
As you probably know, SVG is a boon to people trying to explain geometry or shapes, as with today’s “proof of concept” Show Some Shapes web application you can also try below …
… which beggars the question …
What does the changed 404.php PHP code look like?
Glad you asked!
<?php
if (($newWidth == 32 && $newHeight == 32) || strpos(('?' . $_SERVER['QUERY_STRING']), '?svg') !== false) {
$fillc="red";
$strokec="black";
if (strpos($_SERVER['QUERY_STRING'], 'arc=') !== false || strpos($_SERVER['QUERY_STRING'], 'semicircle=') !== false) {
$fillc="none";
if (strpos($_SERVER['QUERY_STRING'], 'arc=') !== false) {
$inbetween=str_replace(':',',',str_replace('.',',',str_replace(' ',',',str_replace('+',',',urldecode(explode('arc=', str_replace('?svg','',str_replace('??svg','',('?' . $_SERVER['QUERY_STRING']))))[0])))));
} else if (strpos($_SERVER['QUERY_STRING'], 'semicircle=') !== false) {
$inbetween=str_replace(':',',',str_replace('.',',',str_replace(' ',',',str_replace('+',',',urldecode(explode('semicircle=', str_replace('?svg','',str_replace('??svg','',('?' . $_SERVER['QUERY_STRING']))))[0])))));
}
if ($inbetween != '') {
$inbw=explode(',', $inbetween);
if (sizeof($inbw) == 1) {
$fillc=$inbw[0];
} else if (sizeof($inbw) >= 2) {
if (trim($inbw[0]) != '') { $fillc=$inbw[0]; }
if (trim($inbw[1]) != '') { $strokec=$inbw[1]; }
}
}
header('Content-Type: image/svg+xml');
echo '<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="' . ($newWidth / 1) . '" height="' . ($newHeight / 1) . '" version="1.1" xmlns="http://www.w3.org/2000/svg">
<path d="M ' . ($newWidth / 2) . ' 0 A ' . (($newWidth + $newWidth) / 4) . ' ' . (($newHeight + $newHeight) / 4) . ', 0, 0, 0, ' . ($newWidth / 2) . ' ' . $newHeight . ' " stroke="' . $strokec . '" stroke-width="2" fill="' . $fillc . '" />
</svg>';
exit;
} else if (strpos($_SERVER['QUERY_STRING'], 'pie=') !== false) {
$inbetween=str_replace(':',',',str_replace('.',',',str_replace(' ',',',str_replace('+',',',urldecode(explode('pie=', str_replace('?svg','',str_replace('??svg','',('?' . $_SERVER['QUERY_STRING']))))[0])))));
if ($inbetween != '') {
$inbw=explode(',', $inbetween);
if (sizeof($inbw) == 1) {
$fillc=$inbw[0];
} else if (sizeof($inbw) >= 2) {
if (trim($inbw[0]) != '') { $fillc=$inbw[0]; }
if (trim($inbw[1]) != '') { $strokec=$inbw[1]; }
}
}
$thehome=' L ' . ($newWidth / 2) . ' ' . ($newHeight / 2) . ' Z';
header('Content-Type: image/svg+xml');
echo '<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="' . ($newWidth / 1) . '" height="' . ($newHeight / 1) . '" version="1.1" xmlns="http://www.w3.org/2000/svg">
<circle cx="' . ($newWidth / 2) . '" cy="' . ($newHeight / 2) . '" r="' . (($newWidth + $newHeight) / 4) . '" stroke="' . $strokec . '" stroke-width="2" fill="' . $fillc . '"/>
<path d="M ' . ($newWidth / 2) . ' 0 A ' . (($newWidth + $newWidth) / 4) . ' ' . (($newHeight + $newHeight) / 4) . ', 0, 0, 1, ' . ($newWidth / 1) . ' ' . ($newHeight / 2) . ' ' . $thehome . '" stroke="white" stroke-width="3" fill="white" />
</svg>';
exit;
} else if (strpos($_SERVER['QUERY_STRING'], 'circle=') !== false) {
header('Content-Type: image/svg+xml');
$inbetween=str_replace(':',',',str_replace('.',',',str_replace(' ',',',str_replace('+',',',urldecode(explode('circle=', str_replace('?svg','',str_replace('??svg','',('?' . $_SERVER['QUERY_STRING']))))[0])))));
if ($inbetween != '') {
$inbw=explode(',', $inbetween);
if (sizeof($inbw) == 1) {
$fillc=$inbw[0];
} else if (sizeof($inbw) >= 2) {
if (trim($inbw[0]) != '') { $fillc=$inbw[0]; }
if (trim($inbw[1]) != '') { $strokec=$inbw[1]; }
}
}
echo '<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="' . ($newWidth / 1) . '" height="' . ($newHeight / 1) . '" version="1.1" xmlns="http://www.w3.org/2000/svg">
<circle cx="' . ($newWidth / 2) . '" cy="' . ($newHeight / 2) . '" r="' . (($newWidth + $newHeight) / 4) . '" stroke="' . $strokec . '" stroke-width="2" fill="' . $fillc . '"/>
</svg>';
exit;
} else if (strpos($_SERVER['QUERY_STRING'], 'ellipse=') !== false) {
header('Content-Type: image/svg+xml');
$inbetween=str_replace(':',',',str_replace('.',',',str_replace(' ',',',str_replace('+',',',urldecode(explode('ellipse=', str_replace('?svg','',str_replace('??svg','',('?' . $_SERVER['QUERY_STRING']))))[0])))));
if ($inbetween != '') {
$inbw=explode(',', $inbetween);
if (sizeof($inbw) == 1) {
$fillc=$inbw[0];
} else if (sizeof($inbw) >= 2) {
if (trim($inbw[0]) != '') { $fillc=$inbw[0]; }
if (trim($inbw[1]) != '') { $strokec=$inbw[1]; }
}
}
echo '<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="' . ($newWidth / 1) . '" height="' . ($newHeight / 1) . '" version="1.1" xmlns="http://www.w3.org/2000/svg">
<ellipse cx="' . ($newWidth / 2) . '" cy="' . ($newHeight / 2) . '" rx="' . (($newWidth + $newWidth) / 4) . '" ry="' . (($newHeight + $newHeight) / 4) . '" stroke="' . $strokec . '" stroke-width="2" fill="' . $fillc . '"/>
</svg>';
exit;
} else if (strpos($_SERVER['QUERY_STRING'], 'square=') !== false || strpos($_SERVER['QUERY_STRING'], 'rectangle=') !== false) {
header('Content-Type: image/svg+xml');
if (strpos($_SERVER['QUERY_STRING'], 'square=') !== false) {
$inbetween=str_replace(':',',',str_replace('.',',',str_replace(' ',',',str_replace('+',',',urldecode(explode('square=', str_replace('?svg','',str_replace('??svg','',('?' . $_SERVER['QUERY_STRING']))))[0])))));
} else if (strpos($_SERVER['QUERY_STRING'], 'rectangle=') !== false) {
$inbetween=str_replace(':',',',str_replace('.',',',str_replace(' ',',',str_replace('+',',',urldecode(explode('rectangle=', str_replace('?svg','',str_replace('??svg','',('?' . $_SERVER['QUERY_STRING']))))[0])))));
}
if ($inbetween != '') {
$inbw=explode(',', $inbetween);
if (sizeof($inbw) == 1) {
$fillc=$inbw[0];
} else if (sizeof($inbw) >= 2) {
if (trim($inbw[0]) != '') { $fillc=$inbw[0]; }
if (trim($inbw[1]) != '') { $strokec=$inbw[1]; }
}
}
echo '<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="' . ($newWidth / 1) . '" height="' . ($newHeight / 1) . '" version="1.1" xmlns="http://www.w3.org/2000/svg">
<rect x="0" y="0" width="' . ($newWidth / 1) . '" height="' . ($newHeight / 1) . '" stroke-width="2" stroke="' . $strokec . '" fill="' . $fillc . '"/>
</svg>';
exit;
} else if (strpos($_SERVER['QUERY_STRING'], 'rhombus=') !== false) {
$inbetween=str_replace(':',',',str_replace('.',',',str_replace(' ',',',str_replace('+',',',urldecode(explode('rhombus=', str_replace('?svg','',str_replace('??svg','',('?' . $_SERVER['QUERY_STRING']))))[0])))));
if ($inbetween != '') {
$inbw=explode(',', $inbetween);
if (sizeof($inbw) == 1) {
$fillc=$inbw[0];
} else if (sizeof($inbw) >= 2) {
if (trim($inbw[0]) != '') { $fillc=$inbw[0]; }
if (trim($inbw[1]) != '') { $strokec=$inbw[1]; }
}
}
$bone=$newWidth;
if ($newHeight > $bone) { $bone=$newHeight; }
$sbone=sqrt($bone * $bone * 2);
header('Content-Type: image/svg+xml');
echo '<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg viewbox="0 0 ' . ($newWidth / 1) . ' ' . ($newHeight / 1) . '" version="1.1" xmlns="http://www.w3.org/2000/svg">
<rect x="-' . ($newWidth / 2) . '" y="-' . ($newHeight / 2) . '" width="' . ($newWidth / 1) . '" height="' . ($newHeight / 1) . '" stroke-width="2" stroke="' . $strokec . '" fill="' . $fillc . '" transform="translate(' . ($sbone / 2) . ', ' . ($sbone / 2) . ') rotate(45)"/>
</svg>';
exit;
} else if (strpos($_SERVER['QUERY_STRING'], 'octagon=') !== false) {
$inbetween=str_replace(':',',',str_replace('.',',',str_replace(' ',',',str_replace('+',',',urldecode(explode('octagon=', str_replace('?svg','',str_replace('??svg','',('?' . $_SERVER['QUERY_STRING']))))[0])))));
if ($inbetween != '') {
$inbw=explode(',', $inbetween);
if (sizeof($inbw) == 1) {
$fillc=$inbw[0];
} else if (sizeof($inbw) >= 2) {
if (trim($inbw[0]) != '') { $fillc=$inbw[0]; }
if (trim($inbw[1]) != '') { $strokec=$inbw[1]; }
}
}
$bone=$newWidth;
if ($newHeight > $bone) { $bone=$newHeight; }
$sbone=sqrt($bone * $bone * 2);
header('Content-Type: image/svg+xml');
echo '<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="' . ($newWidth / 1) . '" height="' . ($newHeight / 1) . '" viewbox="0 0 ' . ($newWidth / 1) . ' ' . ($newHeight / 1) . '" version="1.1" xmlns="http://www.w3.org/2000/svg">
<rect x="-' . ($newWidth / 2) . '" y="-' . ($newHeight / 2) . '" width="' . ($newWidth / 1) . '" height="' . ($newHeight / 1) . '" stroke-width="2" stroke="' . $strokec . '" fill="' . $fillc . '" transform="translate(' . ($newWidth / 2) . ', ' . ($newHeight / 2) . ') rotate(45)"/>
</svg>';
exit;
} else if (strpos($_SERVER['QUERY_STRING'], 'triangle=') !== false) {
$inbetween=str_replace(':',',',str_replace('.',',',str_replace(' ',',',str_replace('+',',',urldecode(explode('triangle=', str_replace('?svg','',str_replace('??svg','',('?' . $_SERVER['QUERY_STRING']))))[0])))));
if ($inbetween != '') {
$inbw=explode(',', $inbetween);
if (sizeof($inbw) == 1) {
$fillc=$inbw[0];
} else if (sizeof($inbw) >= 2) {
if (trim($inbw[0]) != '') { $fillc=$inbw[0]; }
if (trim($inbw[1]) != '') { $strokec=$inbw[1]; }
}
}
$bone=$newWidth;
if ($newHeight > $bone) { $bone=$newHeight; }
$sbone=sqrt($bone * $bone * 2);
header('Content-Type: image/svg+xml');
echo '<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="' . ($newWidth / 1) . '" height="' . ($newHeight / 1) . '" viewbox="0 0 ' . ($newWidth / 1) . ' ' . ($newHeight / 1) . '" version="1.1" xmlns="http://www.w3.org/2000/svg">
<polygon points="' . $newWidth . ',' . $newHeight . ' ' . ($newWidth / 2) . ',0 0,' . $newHeight . '" stroke-width="2" stroke="' . $strokec . '" fill="' . $fillc . '" />
</svg>';
exit;
} else if (strpos($_SERVER['QUERY_STRING'], 'line=') !== false) {
$inbetween=str_replace(':',',',str_replace('.',',',str_replace(' ',',',str_replace('+',',',urldecode(explode('line=', str_replace('?svg','',str_replace('??svg','',('?' . $_SERVER['QUERY_STRING']))))[0])))));
if ($inbetween != '') {
$inbw=explode(',', $inbetween);
if (sizeof($inbw) == 1) {
$fillc=$inbw[0];
} else if (sizeof($inbw) >= 2) {
if (trim($inbw[0]) != '') { $fillc=$inbw[0]; }
if (trim($inbw[1]) != '') { $strokec=$inbw[1]; }
}
}
$bone=$newWidth;
if ($newHeight > $bone) { $bone=$newHeight; }
$sbone=sqrt($bone * $bone * 2);
header('Content-Type: image/svg+xml');
echo '<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="' . ($newWidth / 1) . '" height="' . ($newHeight / 1) . '" viewbox="0 0 ' . ($newWidth / 1) . ' ' . ($newHeight / 1) . '" version="1.1" xmlns="http://www.w3.org/2000/svg">
<line x1="' . $newWidth . '" y1="' . $newHeight . '" x2="0" y2="0" stroke-width="2" stroke="' . $strokec . '" fill="' . $fillc . '" />
</svg>';
exit;
} else if (strpos($_SERVER['QUERY_STRING'], 'bezier=') !== false) {
$inbetween=str_replace(':',',',str_replace('.',',',str_replace(' ',',',str_replace('+',',',urldecode(explode('bezier=', str_replace('?svg','',str_replace('??svg','',('?' . $_SERVER['QUERY_STRING']))))[0])))));
$fillc="none";
if ($inbetween != '') {
$inbw=explode(',', $inbetween);
if (sizeof($inbw) == 1) {
$fillc=$inbw[0];
} else if (sizeof($inbw) >= 2) {
if (trim($inbw[0]) != '') { $fillc=$inbw[0]; }
if (trim($inbw[1]) != '') { $strokec=$inbw[1]; }
}
}
$bone=$newWidth;
if ($newHeight > $bone) { $bone=$newHeight; }
$sbone=sqrt($bone * $bone * 2);
header('Content-Type: image/svg+xml');
echo '<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="' . ($newWidth / 1) . '" height="' . ($newHeight / 1) . '" viewbox="0 0 ' . ($newWidth / 1) . ' ' . ($newHeight / 1) . '" version="1.1" xmlns="http://www.w3.org/2000/svg">
<path d="M 0 ' . $newHeight . ' q ' . (($newWidth / 2) - 0) . ' ' . (0 - $newHeight) . ' ' . ($newWidth - 0) . ' ' . ($newHeight - $newHeight) . '" stroke-width="2" stroke="' . $strokec . '" fill="' . $fillc . '" />
</svg>';
exit;
} else if (strpos($_SERVER['QUERY_STRING'], 'arc=') !== false || strpos($_SERVER['QUERY_STRING'], 'semicircle=') !== false) {
$fillc="none";
if (strpos($_SERVER['QUERY_STRING'], 'arc=') !== false) {
$inbetween=str_replace(':',',',str_replace('.',',',str_replace(' ',',',str_replace('+',',',urldecode(explode('arc=', str_replace('?svg','',str_replace('??svg','',('?' . $_SERVER['QUERY_STRING']))))[0])))));
} else if (strpos($_SERVER['QUERY_STRING'], 'semicircle=') !== false) {
$inbetween=str_replace(':',',',str_replace('.',',',str_replace(' ',',',str_replace('+',',',urldecode(explode('semicircle=', str_replace('?svg','',str_replace('??svg','',('?' . $_SERVER['QUERY_STRING']))))[0])))));
}
if ($inbetween != '') {
$inbw=explode(',', $inbetween);
if (sizeof($inbw) == 1) {
$fillc=$inbw[0];
} else if (sizeof($inbw) >= 2) {
if (trim($inbw[0]) != '') { $fillc=$inbw[0]; }
if (trim($inbw[1]) != '') { $strokec=$inbw[1]; }
}
}
header('Content-Type: image/svg+xml');
echo '<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="' . ($newWidth / 1) . '" height="' . ($newHeight / 1) . '" version="1.1" xmlns="http://www.w3.org/2000/svg">
<path d="M ' . ($newWidth / 2) . ' 0 A ' . (($newWidth + $newWidth) / 4) . ' ' . (($newHeight + $newHeight) / 4) . ', 0, 0, 0, ' . ($newWidth / 2) . ' ' . $newHeight . ' " stroke="' . $strokec . '" stroke-width="2" fill="' . $fillc . '" />
</svg>';
exit;
} else if (strpos($_SERVER['QUERY_STRING'], 'quadrant=') !== false || strpos($_SERVER['QUERY_STRING'], 'crescent=') !== false) {
$fillc="none";
$thehome='';
if (strpos($_SERVER['QUERY_STRING'], 'quadrant=') !== false) {
$inbetween=str_replace(':',',',str_replace('.',',',str_replace(' ',',',str_replace('+',',',urldecode(explode('quadrant=', str_replace('?svg','',str_replace('??svg','',('?' . $_SERVER['QUERY_STRING']))))[0])))));
} else if (strpos($_SERVER['QUERY_STRING'], 'crescent=') !== false) {
$inbetween=str_replace(':',',',str_replace('.',',',str_replace(' ',',',str_replace('+',',',urldecode(explode('crescent=', str_replace('?svg','',str_replace('??svg','',('?' . $_SERVER['QUERY_STRING']))))[0])))));
}
if ($inbetween != '') {
$inbw=explode(',', $inbetween);
if (sizeof($inbw) == 1) {
$fillc=$inbw[0];
if (strpos($_SERVER['QUERY_STRING'], 'quadrant=') !== false) {
$thehome=' L ' . ($newWidth / 2) . ' ' . ($newHeight / 2) . ' Z';
}
} else if (sizeof($inbw) >= 2) {
if (trim($inbw[0]) != '') {
$fillc=$inbw[0];
if (strpos($_SERVER['QUERY_STRING'], 'quadrant=') !== false) {
$thehome=' L ' . ($newWidth / 2) . ' ' . ($newHeight / 2) . ' Z';
}
}
if (trim($inbw[1]) != '') { $strokec=$inbw[1]; }
}
}
header('Content-Type: image/svg+xml');
echo '<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="' . ($newWidth / 1) . '" height="' . ($newHeight / 1) . '" version="1.1" xmlns="http://www.w3.org/2000/svg">
<path d="M 0 ' . ($newHeight / 2) . ' A ' . (($newWidth + $newWidth) / 4) . ' ' . (($newHeight + $newHeight) / 4) . ', 0, 0, 1, ' . ($newWidth / 2) . ' 0 ' . $thehome . '" stroke="' . $strokec . '" stroke-width="2" fill="' . $fillc . '" />
</svg>';
exit;
}
}
?>
Previous relevant Interactively Change WordPress Blog Background Image on Scroll Tutorial is shown below.
With yesterday’s Interactively Change Background Image on Scroll User Settings Tutorial‘s offering were you “an intrepid”, typing …
… into that newly minted Javascript prompt window designed for user interaction purposes? This populates the background images in our new Image Scrolling with Fixed Text web application with a random selection from the WordPress Blog you are reading. Because we have some control here, we researched whether our WordPress 404.php logic could be tweaked to help out more in this scenario. The way the PHP works here, detecting this situation, at the end of its workings, is to use an image header (exemplified by the GIF one below) …
<?php
header('Content-Type: image/gif');
echo file_get_contents($path);
exit;
?>
… where $path would point at a GIF image file residing on the RJM Programming domain web server. This design restricts us from any echo functionality before this, so what can we achieve? Anyone? Anyone? Yes, Rasmus, we can write to other web server files that could be like middle-people between the server (supplier of image data) and client (the webpage that called the server). After the server work …
<?php
if (strpos(('' . str_replace(');%20}','',$_SERVER['QUERY_STRING']) . '~'), '591734~') !== false) {
//file_put_contents($_SERVER['DOCUMENT_ROOT'] . DIRECTORY_SEPARATOR . 'p.p','here');
$prevcontis='';
$ptfileis=$_SERVER['DOCUMENT_ROOT'] . DIRECTORY_SEPARATOR . 'ptitledata.html';
if (file_exists($ptfileis)) { // thanks to https://stackoverflow.com/questions/67707029/how-do-i-get-how-long-the-file-was-created-in-seconds-in-php
$modifdate = filemtime($ptfileis);
$secondsago = time() - $modifdate;
if ($secondsago > 5) {
unlink($ptfileis);
} else {
$prevcontis=file_get_contents($ptfileis);
}
}
file_put_contents($ptfileis, $prevcontis . "\n" . $ptitle . '?' . str_replace(');%20}','',$_SERVER['QUERY_STRING']));
//file_put_contents($ptfileis . "huh", $prevcontis . "\n" . $ptitle . '?' . str_replace(');%20}','',$_SERVER['QUERY_STRING']));
//} else {
// file_put_contents($_SERVER['DOCUMENT_ROOT'] . DIRECTORY_SEPARATOR . 'p.q',('' . str_replace(');%20}','',$_SERVER['QUERY_STRING']) . '~'));
}
?>
… back at that client (which called the server with that appended “591734” placed onto the URL to indicate the intention to want to examine this return data), we have Ajax based Javascript logic …
var ptc='#';
var iptc=0;
var btlist=[];
var vsbtlist=[];
var omo='';
var zhr=null;
var zform=null;
var rawhtml='';
function defmaybe(inu) {
var retomo=omo;
if (omo != '') {
omo='';
return retomo;
}
return inu;
}
function stateChanged() {
var inm=1, jnm=1, thebtitle='';
if (zhr.readyState == 4) {
if (zhr.status == 200) {
rawhtml = zhr.response;
console.log('rawhtml=' + rawhtml);
if (rawhtml.indexOf('random=') != -1 && vsbtlist.length > 0) {
var rawrs=rawhtml.split('random=');
for (inm=1; inm<rawrs.length; inm++) {
for (jnm=0; jnm<vsbtlist.length; jnm++) {
if (vsbtlist[jnm].indexOf('?random=' + rawrs[inm].split(String.fromCharCode(10))[0]) != -1) {
console.log('found ...');
thebtitle=rawhtml.split('?random=' + rawrs[inm].split(String.fromCharCode(10))[0])[0].split(String.fromCharCode(10))[eval(-1 + rawhtml.split('?random=' + rawrs[inm].split(String.fromCharCode(10))[0])[0].split(String.fromCharCode(10)).length)];
console.log(thebtitle);
document.getElementById(vsbtlist[jnm].split('?')[0]).title=thebtitle + ' ... you can right click to navigate there';
document.getElementById(vsbtlist[jnm].split('?')[0]).onmouseout=function(){ omo=''; };
document.getElementById(vsbtlist[jnm].split('?')[0]).onmouseover=function(){ omo='//www.rjmprogramming.com.au/ITblog/' + thebtitle.split(' (')[0].toLowerCase().replace(/\ /g,'-'); };
document.getElementById(vsbtlist[jnm].split('?')[0]).oncontextmenu=function(){ window.open(defmaybe('//www.rjmprogramming.com.au/ITblog/' + thebtitle.split(' (')[0].toLowerCase().replace(/\ /g,'-')),'_blank','top=50,left=50,width=800,height=800'); };
}
}
}
}
}
}
}
function ajaxit() {
zhr = new XMLHttpRequest();
zhr.onreadystatechange=stateChanged;
zhr.open('get', '//www.rjmprogramming.com.au/ptitledata.html?random=' + Math.floor(Math.random() * 196756453), true);
zhr.send(null);
}
… adding oncontextmenu (ie. right click) functionality to the background images, so as a popup window can open to show the associated WordPress Blog posting linked to the image data.
… in today’s changed interactively_change_background_image_on_scroll.html web application you can also try way below.
Previous relevant Interactively Change Background Image on Scroll User Settings Tutorial is shown below.
If you are a regular reader, you’ll know with the web applications presented here, we usually try to allow the user to control …
- how they function … and/or sometimes …
- how they look
… in the ephemeral “this session” sense, and sometimes follow that up, depending, with recallable settings often calling on window.localStorage or HTTP Cookies, associated with the web browser being used.
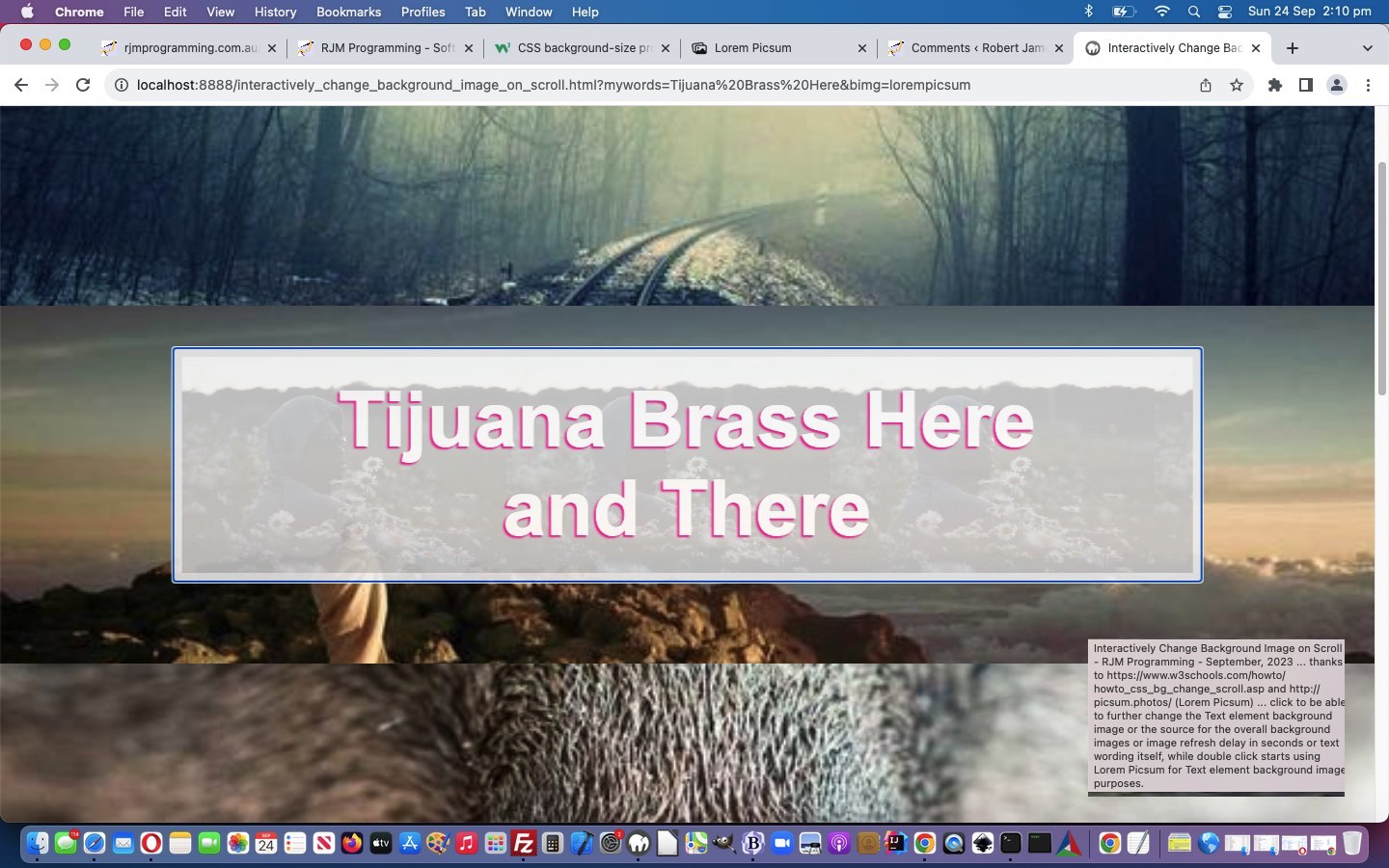
Regarding that ephemeral “this session” sense above, building on the work of yesterday’s Interactively Change Background Image on Scroll Tutorial, we now allow the user control over defining any/all …
- Background Image source URL
- Refresh delay (in seconds)
- Text Wording
- Text Background Image source URL
… and regarding the use of that last one, we’ve decided, somewhat, to take over with the CSS regarding the Text Wording showing through amongst so many “image interests” with various opacities …
var mode='dw';
function preask() {
if (backimg.trim() != '') {
if (backimg.toLowerCase().replace(/\ /g,'') == 'lorempicsum') {
backimg='//picsum.photos/600/400' + suffix + '?random=' + Math.floor(Math.random() * 198765643);
if (mode == 'dw') {
mode='';
document.write('<style> .bg-text { background: linear-gradient(rgba(255,255,255,0.8),rgba(255,255,255,0.8)),URL("' + backimg + '"); background-size: contain; background-repeat: repeat; text-shadow:-2px 2px 2px #ff2d95; opacity: 0.9; } </style>');
} else {
document.getElementById('dstyle').innerHTML+='<style> .bg-text { background: linear-gradient(rgba(255,255,255,0.8),rgba(255,255,255,0.8)),URL("' + backimg + '"); background-size: contain; background-repeat: repeat; text-shadow:-2px 2px 2px #ff2d95; opacity: 0.9; } </style>';
}
backimg='lorempicsum';
} else {
if (mode == 'dw') {
mode='';
document.write('<style> .bg-text { background: linear-gradient(rgba(255,255,255,0.8),rgba(255,255,255,0.8)),URL("' + backimg + '"); background-size: contain; background-repeat: repeat; text-shadow:-2px 2px 2px #ff2d95; opacity: 0.9; } </style>');
} else {
document.getElementById('dstyle').innerHTML+='<style> .bg-text { background: linear-gradient(rgba(255,255,255,0.8),rgba(255,255,255,0.8)),URL("' + backimg + '"); background-size: contain; background-repeat: repeat; text-shadow:-2px 2px 2px #ff2d95; opacity: 0.9; } </style>';
}
}
}
}
Which beggars the observation …
Isn’t the CSS text-shadow property just great?!
We use it more and more often to help out foreground text presented with a lot of “overlay imagery” going on behind it.
Here is the Javascript prompt window “blurb” presented to the user should they want to delve into this woooooorrrrrlllllldddd just by clicking or touching in the non-text part of the webpage …
var ansis=prompt(‘Optionally enter in background source URL prefix [‘ + prefix + midbit + suffix + ‘] ( or type Lorem Picsum or for blog posting images you could try //www.rjmprogramming.com.au/ITblog/’ + sixhundred + ‘/’ + fourhundred + ‘/ ), hashtag delimited from an optional imagery refresh rate in seconds [‘ + ten + ‘], hashtag delimited from an optional Text element background image (or type Lorem Picsum), hashtag delimited from optional Text wording [‘ + tcont + ‘] we will assume involves a space.‘, ”);
… in the changed interactively_change_background_image_on_scroll.html web application you can also try below.
Previous relevant Interactively Change Background Image on Scroll Tutorial is shown below.
Regarding today’s “Interactively Change Background Image on Scroll” topic, we’d like to thank, profusely, two sources …
- Ideas and Initial Code … W3School‘s How TO – Change Background on Scroll
- Background Image Content … Lorem Picsum
Queue … Lulu (no, not the dog, this time)!
Yes, we’ve just added “Interactively”, we hear you say (just maybe, perhaps, a tad sarcastically, shall we say … huh?!!!!). But, it’s the …
- contenteditable=true HTML div (not new by itself … but combined with) …
- text length calculator logic (using an HTML canvas element’s measureText functionality), thanks to https://stackoverflow.com/questions/31305071/measuring-text-width-height-without-rendering … calling on …
- onkeydown logic … to be a bit savvy regarding the text element width (along with use of innerText and the onblur event logic backup)
… that is all a bit new, at least to us, today, continuing on the recent wonder regarding contenteditable=true, mentioned in the recent Animated GIF SVG Quiz Automation Interaction Tutorial …
And did you know, at least for non-mobile platforms, you can set the focus (on non-mobile platforms only, as there are the “keyboard getting in the way” issues we’re thankful for with mobile platforms which preclude any thoughts of a programmed [element].focus() operation) to one of these “contenteditable=true style elements”? We’d never been sure, only focussing to HTML input textboxes and textareas up to now, we believe.
… whereby non-mobile focus to a contenteditable=true HTML div type (innerHTML style) element is possible, adding to the original W3School’s content ideas swirling around …
- CSS position: fixed; … for foreground text, in relation to …
- scrolling … with …
- background imagery
… for topics we hope you find as interesting as we did, in our new “proof of concept” web application you can also try below …
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.