The dimensions discussed in yesterday’s SVG Shapes Dimensions and Colour Tutorial were the “what we normally talk about as 2D” dimensions …
- width … which you could think of as X … and …
- height … which you could think of as Y … and, today, we want to add into the mix …
- “overlay” … or depth … … which you could think of as Z … or elevation … the three of which we all know of as … anyone, anyone? Yes, Fayette, we see you, again, but not in degrees … but … in … anyone, anyone? Yes, Kate, something’s coming to you? Yes … yes … three thingos … thingos being … maybe … yes … 3 dimensions!
This opens up the variety of “shapes” you can come up with considerably, even without involving any opacity, and so far we have not coded for CSS z-index usage (just good ol’ position:absolute usage so far). Should you stumble upon a useful “overlay creation” a right click can open it up in a new web browser tab, should you prefer that arrangement.
To achieve this change asked nothing more of our 404.php code, but rather asked of the client web application the turning of the “Height” hardcoding into a new select (dropdown) like …
<select onchange=fixv(this); id=selimageoverlay><option value="">Height</option><option value="overlay">Height ... Overlayed</option></select>
<div id="doverlay"></div>
… and accompanying new Javascript global variables and “onchange event logic” …
var imageoverlay=false, iframeoverlay=false;
var imageprevs='', iframeprevs='';
var imagelasts='', iframelasts='';
var imageurlpush=[], iframeurlpush=[];
var imagerect=[], iframerect=[];
var snapshotoh='';
var bigwo=[];
… with new Javascript “onchange event logic” code like …
function fixv(oselinvo) {
var theval=oselinvo.value;
switch('' + oselinvo.id) {
case 'selimageoverlay': // overlay flag
if (theval.trim() == '') {
imageoverlay=false;
//imageurlpush=[];
//imagerect=[];
} else {
if (eval('' + imageurlpush.length) == 0) {
snapshotoh='<html><head>' + document.head.innerHTML + '</head>' + document.body.outerHTML + '</html>';
}
imageoverlay=true;
imageurlpush.push(document.getElementById('myimage' + imagelasts).src);
imagerect=[];
imagerect.push(document.getElementById('myimage' + imagelasts).getBoundingClientRect());
imagelasts='' + imageurlpush.length;
}
break;
case 'seliframeoverlay': // overlay flag
if (theval.trim() == '') {
iframeoverlay=false;
//iframeurlpush=[];
//iframerect=[];
} else {
if (eval('' + iframeurlpush.length) == 0) {
snapshotoh='<html><head>' + document.head.innerHTML + '</head>' + document.body.outerHTML + '</html>';
}
iframeoverlay=true;
iframeurlpush.push(document.getElementById('myiframe' + iframelasts).src);
iframerect=[];
iframerect.push(document.getElementById('myiframe' + iframelasts).getBoundingClientRect());
iframelasts='' + iframeurlpush.length;
}
break;
//
// more cases would follow
//
default:
break;
}
}
… setting up the “oncontextmenu” (ie. right click) event logic …
function windowopen(purl, pway) {
bigwo.push(window.open('','_blank'));
if (imageoverlay && iframeoverlay) {
bigwo[eval(-1 + bigwo.length)].document.write(snapshotoh.replace(' id="my' + 'iframe" style="',' id="my' + 'iframe" style="visibility:hidden;').replace(' id="my' + 'image" style="',' id="my' + 'image" style="visibility:hidden;').replace(' id="do' + 'verlay">', ' id="do' + 'verlay">' + document.getElementById('doverlay').innerHTML));
} else if (imageoverlay) {
bigwo[eval(-1 + bigwo.length)].document.write(snapshotoh.replace(' id="my' + 'ifrXame" style="',' id="my' + 'ifrXame" style="visibility:hidden;').replace(' id="my' + 'image" style="',' id="my' + 'image" style="visibility:hidden;').replace(' id="do' + 'verlay">', ' id="do' + 'verlay">' + document.getElementById('doverlay').innerHTML));
} else if (iframeoverlay) {
bigwo[eval(-1 + bigwo.length)].document.write(snapshotoh.replace(' id="my' + 'iframe" style="',' id="my' + 'iframe" style="visibility:hidden;').replace(' id="my' + 'imaXge" style="',' id="my' + 'imXage" style="visibility:hidden;').replace(' id="do' + 'verlay">', ' id="do' + 'verlay">' + document.getElementById('doverlay').innerHTML));
} else {
bigwo[eval(-1 + bigwo.length)].document.write('<html><head>' + document.head.innerHTML + '</head>' + document.body.outerHTML + '</html>');
}
}
… and all helped out by two “wrapper functions” that wrap the image and/or iframe “src” attribute “calculation” code, as per …
function thenimagain(inurl) {
if (imageoverlay) {
var wasp=imageprevs;
//setTimeout(function() {
imageprevs=imagelasts;
imageurlpush.push(inurl);
document.getElementById('doverlay').innerHTML+='<img title="Click for new window version or right click showing overlays" oncontextmenu="windowopen(this.src,' + "'_blank'" + ');" onclick="window.open(this.src,' + "'_blank'" + ');" style=' + "'width:" + imifw + "px;height:" + imifh + "px;left:" + imagerect[0].left + "px;top:" + imagerect[0].top + "px;position:absolute;'" + ' id=myimage' + imagelasts + ' src="' + inurl + '"></img>';
imagerect=[];
imagerect.push(document.getElementById('myimage' + imagelasts).getBoundingClientRect());
imagelasts='' + imageurlpush.length;
//}, 1000);
return document.getElementById('myimage' + wasp).src + '#';
}
return inurl;
}
function thenifagain(inurl) {
if (iframeoverlay) {
var wasp=iframeprevs;
//setTimeout(function() {
iframeprevs=iframelasts;
iframeurlpush.push(inurl);
document.getElementById('doverlay').innerHTML+='<iframe title="Click for new window version or right click showing overlays" oncontextmenu="windowopen(this.src,' + "'_blank'" + ');" onclick="window.open(this.src,' + "'_blank'" + ');" frameborder=0 style=' + "'width:" + ififw + "px;height:" + ififh + "px;left:" + iframerect[0].left + "px;top:" + iframerect[0].top + "px;position:absolute;'" + ' id=myiframe' + iframelasts + ' src="' + inurl + '"></iframe>';
iframerect=[];
iframerect.push(document.getElementById('myiframe' + iframelasts).getBoundingClientRect());
iframelasts='' + iframeurlpush.length;
//}, 1000);
return document.getElementById('myiframe' + wasp).src + '#';
}
return inurl;
}
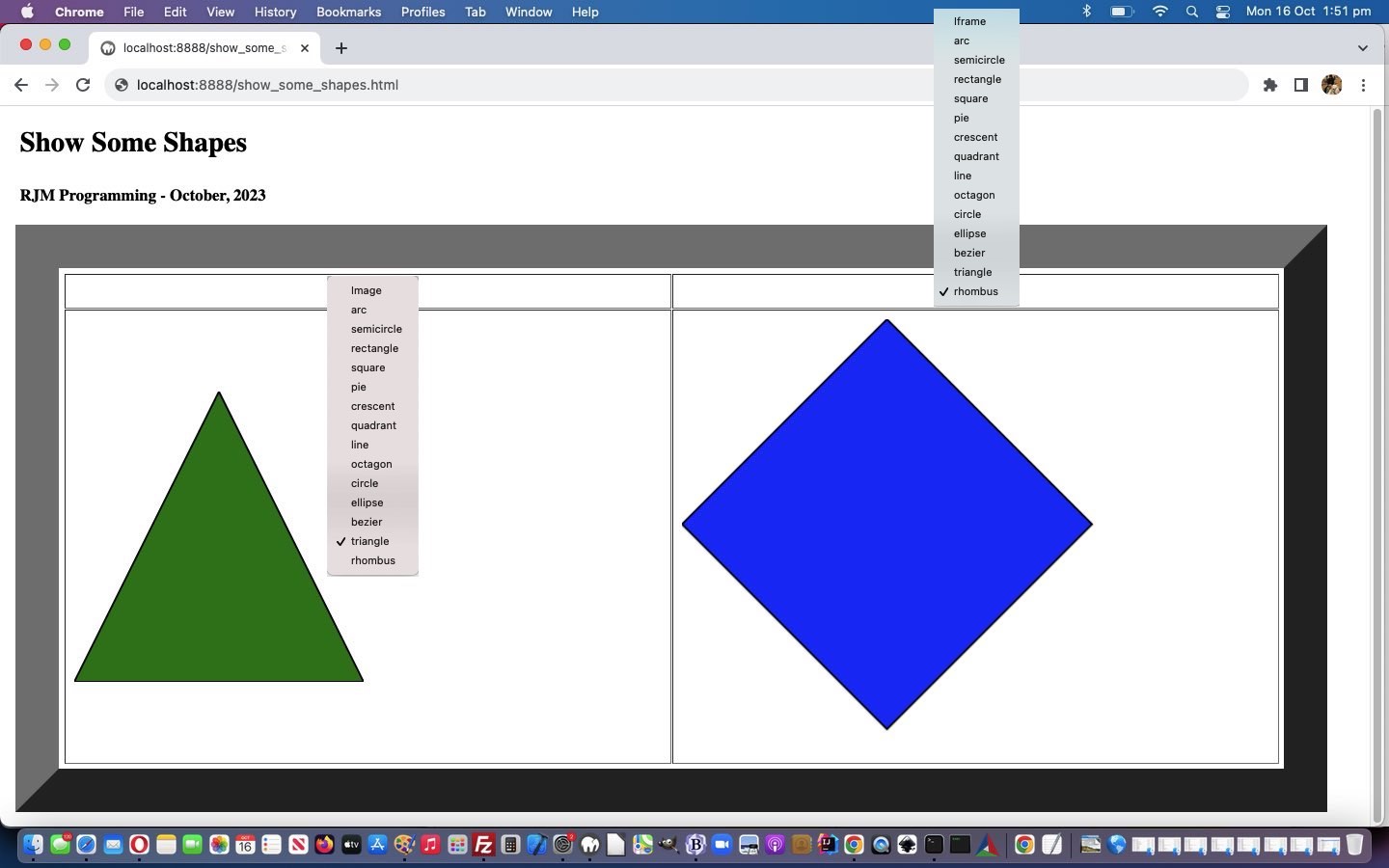
… in our changed third draft Show Some Shapes web application (you can also try below.
Previous relevant SVG Shapes Dimensions and Colour Tutorial is shown below.
It’s not so much fun, for a lot of us, learning about things when it’s just dished up. It’s usually better, especially for our visual or kinesthetic learners out there, that the user can change a setting to see a changed result. And so, further to yesterday’s SVG Shapes Game Primer Tutorial‘s start to our changed second draft Show Some Shapes web application (you can also try below), we’ve added …
- dimensional width and height “input” controls
- fill colour and stroke colour “input” colour picker controls … including “Transparent” and “None” choices presented in an accompanying dropdown
- fill colour opacity and stroke colour opacity “input” controls
Our strategy, here was to allow URLs to our 404.php be a lot more complex via …
<?php
$opacityis="1.0";
$fopacityis="1.0";
$sopacityis="1.0";
function restcheck($inideacol) {
global $opacityis, $fopacityis, $sopacityis, $linemode;
$outideacol=trim($inideacol);
$inideacol=$outideacol;
if (strlen($inideacol) >= 4) {
if (strpos(strtolower(substr($inideacol, -4, 3)), "to") !== false) {
if ( str_replace('l','r',str_replace('t','r',str_replace('b','r',str_replace('c','r',str_replace('m','r', strtolower(substr($inideacol, -1, 1))))))) == 'r') {
$rbit=explode('to', strtolower($inideacol))[-1 + sizeof(explode('to', strtolower($inideacol)))];
$lbitis=explode('to' . $rbit, strtolower($inideacol))[-1 + sizeof(explode('to' . $rbit, strtolower($inideacol)))];
$lpref='';
if ( str_replace('l','r',str_replace('t','r',str_replace('b','r',str_replace('c','r',str_replace('m','r', strtolower(substr($lbitis, -1, 1))))))) == 'r') {
$lpref=strtolower(substr($lbitis, -1, 1));
if ( str_replace('l','r',str_replace('t','r',str_replace('b','r',str_replace('c','r',str_replace('m','r', strtolower(substr($lbitis, -2, 1))))))) == 'r') {
$linemode=strtolower(substr($lbitis, -2, 1)) . $lpref . 'to' . $rbit;
$outideacol=substr($inideacol,0,(strlen($inideacol) - strlen($linemode)));
} else {
$linemode=$lpref . 'to' . $rbit;
$outideacol=substr($inideacol,0,(strlen($inideacol) - strlen($linemode)));
}
} else {
$linemode=$lpref . 'to' . $rbit;
$outideacol=substr($inideacol,0,(strlen($inideacol) - strlen($linemode)));
}
}
}
if (strpos(strtolower(substr($outideacol, -2, 2)), ".") !== false && strpos(strtolower(substr($outideacol, -2, 2)), ")") === false) {
$rbit=explode('.', strtolower($outideacol))[-1 + sizeof(explode('.', strtolower($outideacol)))];
$lbitis=explode('.' . $rbit, strtolower($outideacol))[0];
$lpref='';
if ($rbit == "" || (substr(($rbit . ' '),0,1) >= '0' && substr(($rbit . ' '),0,1) <= '9' )) {
if ((substr(($lbitis . ''),-1,1) >= '0' && substr(($lbitis . ''),-1,1) <= '9' )) {
//echo $outideacol . ' ' . substr(($lbitis . ''),-1,1) . '.' . $rbit . '?' . $lbitis . '!';
//exit;
$outideacol=substr($outideacol,0,(strlen($outideacol) - strlen(substr(($lbitis . ''),-1,1) . '.' . $rbit)));
//echo $outideacol;
//exit;
$opacityis=substr(($lbitis . ''),-1,1) . '.' . str_replace('00','0',substr(($rbit . '0'),0));
} else {
$outideacol=substr($outideacol,0,(strlen('.' . $rbit)));
$opacityis='0' . '.' . str_replace('00','0',substr(($rbit . '0'),0));
}
}
}
}
return $outideacol;
}
function ffcolcheck($outideacol) {
global $opacityis, $fopacityis, $sopacityis;
// echo ' ' . $fopacityis . ' ' . $sopacityis . ' ' . $opacityis . ' ... ' . $outideacol;
// exit;
$awso=$opacityis;
$fopacityis=$opacityis;
$inideacol=restcheck($outideacol);
if ($fopacityis != $opacityis) { $fopacityis=$opacityis; $opacityis=$waso; }
// echo $inideacol . ' ' . $fopacityis . ' ' . $sopacityis . ' ' . $opacityis . ' ... ' . $outideacol;
// exit;
if (strlen($inideacol) == 6) {
if (str_replace('A','',str_replace('a','',str_replace('B','',str_replace('b','',str_replace('C','',str_replace('c','',str_replace('D','',str_replace('d','',str_replace('E','',str_replace('e','',str_replace('F','',str_replace('f','', str_replace('0','',str_replace('1','',str_replace('2','',str_replace('3','',str_replace('4','',str_replace('5','',str_replace('6','',str_replace('7','',str_replace('8','',str_replace('9','', $inideacol)))))))))))))))))))))) == '') {
if ($fopacityis != '1.0') {
// echo 'rgba(' . hexdec(substr($inideacol,0,2)) . ',' . hexdec(substr($inideacol,2,2)) . ',' . hexdec(substr($inideacol,4,2)) . ',' . $fopacityis . ')';
// exit;
return 'rgba(' . hexdec(substr($inideacol,0,2)) . ',' . hexdec(substr($inideacol,2,2)) . ',' . hexdec(substr($inideacol,4,2)) . ',' . $fopacityis . ')';
}
return 'rgb(' . hexdec(substr($inideacol,0,2)) . ',' . hexdec(substr($inideacol,2,2)) . ',' . hexdec(substr($inideacol,4,2)) . ')';
}
}
return $inideacol;
}
function fcolcheck($outideacol) {
global $opacityis, $fopacityis, $sopacityis;
// echo ' ' . $fopacityis . ' ' . $sopacityis . ' ' . $opacityis . ' ... ' . $outideacol;
// exit;
$sopacityis=$opacityis;
$inideacol=restcheck($outideacol);
if ($sopacityis != $opacityis) { $fopacityis=$opacityis; $opacityis=$sopacityis; }
// echo $inideacol . ' ' . $fopacityis . ' ' . $sopacityis . ' ' . $opacityis . ' ... ' . $outideacol;
// exit;
if (strlen($inideacol) == 6) {
if (str_replace('A','',str_replace('a','',str_replace('B','',str_replace('b','',str_replace('C','',str_replace('c','',str_replace('D','',str_replace('d','',str_replace('E','',str_replace('e','',str_replace('F','',str_replace('f','', str_replace('0','',str_replace('1','',str_replace('2','',str_replace('3','',str_replace('4','',str_replace('5','',str_replace('6','',str_replace('7','',str_replace('8','',str_replace('9','', $inideacol)))))))))))))))))))))) == '') {
if ($fopacityis != '1.0') {
// echo 'rgba(' . hexdec(substr($inideacol,0,2)) . ',' . hexdec(substr($inideacol,2,2)) . ',' . hexdec(substr($inideacol,4,2)) . ',' . $fopacityis . ')';
// exit;
return 'rgba(' . hexdec(substr($inideacol,0,2)) . ',' . hexdec(substr($inideacol,2,2)) . ',' . hexdec(substr($inideacol,4,2)) . ',' . $fopacityis . ')';
}
return 'rgb(' . hexdec(substr($inideacol,0,2)) . ',' . hexdec(substr($inideacol,2,2)) . ',' . hexdec(substr($inideacol,4,2)) . ')';
}
}
return $inideacol;
}
function colcheck($outideacol) {
global $opacityis, $fopacityis, $sopacityis;
if ($opacityis != '1.0' && $sopacityis != $opacityis) { $sopacityis=$opacityis; }
$wasop=$opacityis;
$inideacol=restcheck($outideacol);
if ($wasop != $opacityis) { $sopacityis=$opacityis; }
if (strlen($inideacol) == 6) {
if (str_replace('A','',str_replace('a','',str_replace('B','',str_replace('b','',str_replace('C','',str_replace('c','',str_replace('D','',str_replace('d','',str_replace('E','',str_replace('e','',str_replace('F','',str_replace('f','', str_replace('0','',str_replace('1','',str_replace('2','',str_replace('3','',str_replace('4','',str_replace('5','',str_replace('6','',str_replace('7','',str_replace('8','',str_replace('9','', $inideacol)))))))))))))))))))))) == '') {
if ($sopacityis != '1.0') {
// echo 'rgba(' . hexdec(substr($inideacol,0,2)) . ',' . hexdec(substr($inideacol,2,2)) . ',' . hexdec(substr($inideacol,4,2)) . ',' . $sopacityis . ')';
// exit;
return 'rgba(' . hexdec(substr($inideacol,0,2)) . ',' . hexdec(substr($inideacol,2,2)) . ',' . hexdec(substr($inideacol,4,2)) . ',' . $sopacityis . ')';
}
return 'rgb(' . hexdec(substr($inideacol,0,2)) . ',' . hexdec(substr($inideacol,2,2)) . ',' . hexdec(substr($inideacol,4,2)) . ')';
}
}
return $inideacol;
}
function createScaledImage($newWidth,$newHeight,$path,$datauri) { // thanks to https://stackoverflow.com/questions/16774521/scale-image-using-php-and-maintaining-aspect-ratio
global $ptitle, $reltopic, $filterstuff, $randstr, $opacityis, $linemode;
$image_name=explode(DIRECTORY_SEPARATOR, $path)[-1 + sizeof(explode(DIRECTORY_SEPARATOR, $path))];
$theextis='';
if (($newWidth == 32 && $newHeight == 32) || strpos(('?' . $_SERVER['QUERY_STRING']), '?svg') !== false) {
$fillc="red";
$strokec="black";
if (strpos($_SERVER['QUERY_STRING'], 'arc=') !== false || strpos($_SERVER['QUERY_STRING'], 'semicircle=') !== false) {
$fillc="none";
if (strpos($_SERVER['QUERY_STRING'], 'arc=') !== false) {
$inbetween=restcheck(str_replace(':',' ',str_replace('`',' ',str_replace(';',' ',str_replace('+',' ',urldecode(explode('arc=', str_replace('?svg','',str_replace('??svg','',('?' . $_SERVER['QUERY_STRING']))))[0]))))));
} else if (strpos($_SERVER['QUERY_STRING'], 'semicircle=') !== false) {
$inbetween=restcheck(str_replace(':',' ',str_replace('`',' ',str_replace(';',' ',str_replace('+',' ',urldecode(explode('semicircle=', str_replace('?svg','',str_replace('??svg','',('?' . $_SERVER['QUERY_STRING']))))[0]))))));
}
if ($inbetween != '') {
$inbetween=trim($inbetween); $inbw=explode(' ', str_replace(' ',' ',str_replace(' ',' ',str_replace(' ',' ',str_replace(' ',' ',$inbetween)))));
if (sizeof($inbw) == 1) {
$fillc=ffcolcheck($inbw[0]);
} else if (sizeof($inbw) >= 2) {
if (trim($inbw[0]) != '') { $fillc=fcolcheck($inbw[0]); }
if (trim($inbw[1]) != '') { $strokec=colcheck($inbw[1]); }
}
}
header('Content-Type: image/svg+xml');
echo '<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="' . ($newWidth / 1) . '" height="' . ($newHeight / 1) . '" version="1.1" xmlns="http://www.w3.org/2000/svg">
<path d="M ' . ($newWidth / 2) . ' 0 A ' . (($newWidth + $newWidth) / 4) . ' ' . (($newHeight + $newHeight) / 4) . ', 0, 0, 0, ' . ($newWidth / 2) . ' ' . $newHeight . ' " stroke="' . $strokec . '" stroke-width="2" fill="' . $fillc . '" />
</svg>';
exit;
} else if (strpos($_SERVER['QUERY_STRING'], 'pie=') !== false) {
$inbetween=restcheck(str_replace(':',' ',str_replace('`',' ',str_replace(';',' ',str_replace('+',' ',urldecode(explode('pie=', str_replace('?svg','',str_replace('??svg','',('?' . $_SERVER['QUERY_STRING']))))[0]))))));
if ($inbetween != '') {
$inbetween=trim($inbetween); $inbw=explode(' ', str_replace(' ',' ',str_replace(' ',' ',str_replace(' ',' ',str_replace(' ',' ',$inbetween)))));
if (sizeof($inbw) == 1) {
$fillc=ffcolcheck($inbw[0]);
} else if (sizeof($inbw) >= 2) {
if (trim($inbw[0]) != '') { $fillc=fcolcheck($inbw[0]); }
if (trim($inbw[1]) != '') { $strokec=colcheck($inbw[1]); }
}
}
$thehome=' L ' . ($newWidth / 2) . ' ' . ($newHeight / 2) . ' Z';
header('Content-Type: image/svg+xml');
echo '<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="' . ($newWidth / 1) . '" height="' . ($newHeight / 1) . '" version="1.1" xmlns="http://www.w3.org/2000/svg">
<circle cx="' . ($newWidth / 2) . '" cy="' . ($newHeight / 2) . '" r="' . (($newWidth + $newHeight) / 4) . '" stroke="' . $strokec . '" stroke-width="2" fill="' . $fillc . '"/>
<path d="M ' . ($newWidth / 2) . ' 0 A ' . (($newWidth + $newWidth) / 4) . ' ' . (($newHeight + $newHeight) / 4) . ', 0, 0, 1, ' . ($newWidth / 1) . ' ' . ($newHeight / 2) . ' ' . $thehome . '" stroke="white" stroke-width="3" fill="white" />
</svg>';
exit;
} else if (strpos($_SERVER['QUERY_STRING'], 'circle=') !== false) {
header('Content-Type: image/svg+xml');
$inbetween=restcheck(str_replace(':',' ',str_replace('`',' ',str_replace(';',' ',str_replace('+',' ',urldecode(explode('circle=', str_replace('?svg','',str_replace('??svg','',('?' . $_SERVER['QUERY_STRING']))))[0]))))));
if ($inbetween != '') {
$inbetween=trim($inbetween); $inbw=explode(' ', str_replace(' ',' ',str_replace(' ',' ',str_replace(' ',' ',str_replace(' ',' ',$inbetween)))));
if (sizeof($inbw) == 1) {
$fillc=fcolcheck($inbw[0]);
} else if (sizeof($inbw) >= 2) {
if (trim($inbw[0]) != '') { $fillc=fcolcheck($inbw[0]); }
if (trim($inbw[1]) != '') { $strokec=colcheck($inbw[1]); }
}
}
echo '<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="' . ($newWidth / 1) . '" height="' . ($newHeight / 1) . '" version="1.1" xmlns="http://www.w3.org/2000/svg">
<circle cx="' . ($newWidth / 2) . '" cy="' . ($newHeight / 2) . '" r="' . (($newWidth + $newHeight) / 4) . '" stroke="' . $strokec . '" stroke-width="2" fill="' . $fillc . '"/>
</svg>';
exit;
} else if (strpos($_SERVER['QUERY_STRING'], 'ellipse=') !== false) {
header('Content-Type: image/svg+xml');
$inbetween=restcheck(str_replace(':',' ',str_replace('`',' ',str_replace(';',' ',str_replace('+',' ',urldecode(explode('ellipse=', str_replace('?svg','',str_replace('??svg','',('?' . $_SERVER['QUERY_STRING']))))[0]))))));
if ($inbetween != '') {
$inbetween=trim($inbetween); $inbw=explode(' ', str_replace(' ',' ',str_replace(' ',' ',str_replace(' ',' ',str_replace(' ',' ',$inbetween)))));
if (sizeof($inbw) == 1) {
$fillc=ffcolcheck($inbw[0]);
} else if (sizeof($inbw) >= 2) {
if (trim($inbw[0]) != '') { $fillc=fcolcheck($inbw[0]); }
if (trim($inbw[1]) != '') { $strokec=colcheck($inbw[1]); }
}
}
echo '<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="' . ($newWidth / 1) . '" height="' . ($newHeight / 1) . '" version="1.1" xmlns="http://www.w3.org/2000/svg">
<ellipse cx="' . ($newWidth / 2) . '" cy="' . ($newHeight / 2) . '" rx="' . (($newWidth + $newWidth) / 4) . '" ry="' . (($newHeight + $newHeight) / 4) . '" stroke="' . $strokec . '" stroke-width="2" fill="' . $fillc . '"/>
</svg>';
exit;
} else if (strpos($_SERVER['QUERY_STRING'], 'square=') !== false || strpos($_SERVER['QUERY_STRING'], 'rectangle=') !== false) {
header('Content-Type: image/svg+xml');
if (strpos($_SERVER['QUERY_STRING'], 'square=') !== false) {
$inbetween=restcheck(str_replace(':',' ',str_replace('`',' ',str_replace(';',' ',str_replace('+',' ',urldecode(explode('square=', str_replace('?svg','',str_replace('??svg','',('?' . $_SERVER['QUERY_STRING']))))[0]))))));
} else if (strpos($_SERVER['QUERY_STRING'], 'rectangle=') !== false) {
$inbetween=restcheck(str_replace(':',' ',str_replace('`',' ',str_replace(';',' ',str_replace('+',' ',urldecode(explode('rectangle=', str_replace('?svg','',str_replace('??svg','',('?' . $_SERVER['QUERY_STRING']))))[0]))))));
}
if ($inbetween != '') {
$inbetween=trim($inbetween); $inbw=explode(' ', str_replace(' ',' ',str_replace(' ',' ',str_replace(' ',' ',str_replace(' ',' ',$inbetween)))));
if (sizeof($inbw) == 1) {
$fillc=fcolcheck($inbw[0]);
} else if (sizeof($inbw) >= 2) {
if (trim($inbw[0]) != '') { $fillc=fcolcheck($inbw[0]); }
if (trim($inbw[1]) != '') { $strokec=colcheck($inbw[1]); }
}
}
echo '<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="' . ($newWidth / 1) . '" height="' . ($newHeight / 1) . '" version="1.1" xmlns="http://www.w3.org/2000/svg">
<rect x="0" y="0" width="' . ($newWidth / 1) . '" height="' . ($newHeight / 1) . '" stroke-width="2" stroke="' . $strokec . '" fill="' . $fillc . '"/>
</svg>';
exit;
} else if (strpos($_SERVER['QUERY_STRING'], 'rhombus=') !== false) {
$inbetween=restcheck(str_replace(':',' ',str_replace('`',' ',str_replace(';',' ',str_replace('+',' ',urldecode(explode('rhombus=', str_replace('?svg','',str_replace('??svg','',('?' . $_SERVER['QUERY_STRING']))))[0]))))));
if ($inbetween != '') {
$inbetween=trim($inbetween); $inbw=explode(' ', str_replace(' ',' ',str_replace(' ',' ',str_replace(' ',' ',str_replace(' ',' ',$inbetween)))));
if (sizeof($inbw) == 1) {
$fillc=ffcolcheck($inbw[0]);
} else if (sizeof($inbw) >= 2) {
if (trim($inbw[0]) != '') { $fillc=fcolcheck($inbw[0]); }
if (trim($inbw[1]) != '') { $strokec=colcheck($inbw[1]); }
}
}
$bone=$newWidth;
if ($newHeight > $bone) { $bone=$newHeight; }
$sbone=sqrt($bone * $bone * 2);
header('Content-Type: image/svg+xml');
echo '<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg viewbox="0 0 ' . ($newWidth / 1) . ' ' . ($newHeight / 1) . '" version="1.1" xmlns="http://www.w3.org/2000/svg">
<rect x="-' . ($newWidth / 2) . '" y="-' . ($newHeight / 2) . '" width="' . ($newWidth / 1) . '" height="' . ($newHeight / 1) . '" stroke-width="2" stroke="' . $strokec . '" fill="' . $fillc . '" transform="translate(' . ($sbone / 2) . ', ' . ($sbone / 2) . ') rotate(45)"/>
</svg>';
exit;
} else if (strpos($_SERVER['QUERY_STRING'], 'octagon=') !== false) {
$inbetween=restcheck(str_replace(':',' ',str_replace('`',' ',str_replace(';',' ',str_replace('+',' ',urldecode(explode('octagon=', str_replace('?svg','',str_replace('??svg','',('?' . $_SERVER['QUERY_STRING']))))[0]))))));
if ($inbetween != '') {
$inbetween=trim($inbetween); $inbw=explode(' ', str_replace(' ',' ',str_replace(' ',' ',str_replace(' ',' ',str_replace(' ',' ',$inbetween)))));
if (sizeof($inbw) == 1) {
$fillc=fcolcheck($inbw[0]);
} else if (sizeof($inbw) >= 2) {
if (trim($inbw[0]) != '') { $fillc=fcolcheck($inbw[0]); }
if (trim($inbw[1]) != '') { $strokec=colcheck($inbw[1]); }
}
}
$bone=$newWidth;
if ($newHeight > $bone) { $bone=$newHeight; }
$sbone=sqrt($bone * $bone * 2);
header('Content-Type: image/svg+xml');
echo '<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="' . ($newWidth / 1) . '" height="' . ($newHeight / 1) . '" viewbox="0 0 ' . ($newWidth / 1) . ' ' . ($newHeight / 1) . '" version="1.1" xmlns="http://www.w3.org/2000/svg">
<rect x="-' . ($newWidth / 2) . '" y="-' . ($newHeight / 2) . '" width="' . ($newWidth / 1) . '" height="' . ($newHeight / 1) . '" stroke-width="2" stroke="' . $strokec . '" fill="' . $fillc . '" transform="translate(' . ($newWidth / 2) . ', ' . ($newHeight / 2) . ') rotate(45)"/>
</svg>';
exit;
} else if (strpos($_SERVER['QUERY_STRING'], 'triangle=') !== false) {
$inbetween=restcheck(str_replace(':',' ',str_replace('`',' ',str_replace(';',' ',str_replace('+',' ',urldecode(explode('triangle=', str_replace('?svg','',str_replace('??svg','',('?' . $_SERVER['QUERY_STRING']))))[0]))))));
if ($inbetween != '') {
$inbetween=trim($inbetween); $inbw=explode(' ', str_replace(' ',' ',str_replace(' ',' ',str_replace(' ',' ',str_replace(' ',' ',$inbetween)))));
if (sizeof($inbw) == 1) {
$fillc=ffcolcheck($inbw[0]);
} else if (sizeof($inbw) >= 2) {
if (trim($inbw[0]) != '') { $fillc=fcolcheck($inbw[0]); }
if (trim($inbw[1]) != '') { $strokec=colcheck($inbw[1]); }
}
}
$bone=$newWidth;
if ($newHeight > $bone) { $bone=$newHeight; }
$sbone=sqrt($bone * $bone * 2);
header('Content-Type: image/svg+xml');
echo '<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="' . ($newWidth / 1) . '" height="' . ($newHeight / 1) . '" viewbox="0 0 ' . ($newWidth / 1) . ' ' . ($newHeight / 1) . '" version="1.1" xmlns="http://www.w3.org/2000/svg">
<polygon points="' . $newWidth . ',' . $newHeight . ' ' . ($newWidth / 2) . ',0 0,' . $newHeight . '" stroke-width="2" stroke="' . $strokec . '" fill="' . $fillc . '" />
</svg>';
exit;
} else if (strpos($_SERVER['QUERY_STRING'], 'line=') !== false) {
$inbetween=restcheck(str_replace(':',' ',str_replace('`',' ',str_replace(';',' ',str_replace('+',' ',urldecode(explode('line=', str_replace('?svg','',str_replace('??svg','',('?' . $_SERVER['QUERY_STRING']))))[0]))))));
if ($inbetween != '') {
$inbetween=trim($inbetween); $inbw=explode(' ', str_replace(' ',' ',str_replace(' ',' ',str_replace(' ',' ',str_replace(' ',' ',$inbetween)))));
if (sizeof($inbw) == 1) {
$fillc=fcolcheck($inbw[0]);
$strokec=$fillc;
} else if (sizeof($inbw) >= 2) {
if (trim($inbw[0]) != '') { $fillc=fcolcheck($inbw[0]); }
if (trim($inbw[1]) != '') { $strokec=colcheck($inbw[1]); }
}
}
$bone=$newWidth;
if ($newHeight > $bone) { $bone=$newHeight; }
$sbone=sqrt($bone * $bone * 2);
header('Content-Type: image/svg+xml');
echo '<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="' . ($newWidth / 1) . '" height="' . ($newHeight / 1) . '" viewbox="0 0 ' . ($newWidth / 1) . ' ' . ($newHeight / 1) . '" version="1.1" xmlns="http://www.w3.org/2000/svg">
<line x1="' . $newWidth . '" y1="' . $newHeight . '" x2="0" y2="0" stroke-width="2" stroke="' . $strokec . '" fill="' . $fillc . '" />
</svg>';
exit;
} else if (strpos($_SERVER['QUERY_STRING'], 'bezier=') !== false) {
$inbetween=restcheck(str_replace(':',' ',str_replace('`',' ',str_replace(';',' ',str_replace('+',' ',urldecode(explode('bezier=', str_replace('?svg','',str_replace('??svg','',('?' . $_SERVER['QUERY_STRING']))))[0]))))));
$fillc="none";
if ($inbetween != '') {
$inbetween=trim($inbetween); $inbw=explode(' ', str_replace(' ',' ',str_replace(' ',' ',str_replace(' ',' ',str_replace(' ',' ',$inbetween)))));
if (sizeof($inbw) == 1) {
$fillc=ffcolcheck($inbw[0]);
} else if (sizeof($inbw) >= 2) {
if (trim($inbw[0]) != '') { $fillc=fcolcheck($inbw[0]); }
if (trim($inbw[1]) != '') { $strokec=colcheck($inbw[1]); }
}
}
$bone=$newWidth;
if ($newHeight > $bone) { $bone=$newHeight; }
$sbone=sqrt($bone * $bone * 2);
header('Content-Type: image/svg+xml');
echo '<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="' . ($newWidth / 1) . '" height="' . ($newHeight / 1) . '" viewbox="0 0 ' . ($newWidth / 1) . ' ' . ($newHeight / 1) . '" version="1.1" xmlns="http://www.w3.org/2000/svg">
<path d="M 0 ' . $newHeight . ' q ' . (($newWidth / 2) - 0) . ' ' . (0 - $newHeight) . ' ' . ($newWidth - 0) . ' ' . ($newHeight - $newHeight) . '" stroke-width="2" stroke="' . $strokec . '" fill="' . $fillc . '" />
</svg>';
exit;
} else if (strpos($_SERVER['QUERY_STRING'], 'arc=') !== false || strpos($_SERVER['QUERY_STRING'], 'semicircle=') !== false) {
$fillc="none";
if (strpos($_SERVER['QUERY_STRING'], 'arc=') !== false) {
$inbetween=restcheck(str_replace(':',' ',str_replace('`',' ',str_replace(';',' ',str_replace('+',' ',urldecode(explode('arc=', str_replace('?svg','',str_replace('??svg','',('?' . $_SERVER['QUERY_STRING']))))[0]))))));
} else if (strpos($_SERVER['QUERY_STRING'], 'semicircle=') !== false) {
$inbetween=restcheck(str_replace(':',' ',str_replace('`',' ',str_replace(';',' ',str_replace('+',' ',urldecode(explode('semicircle=', str_replace('?svg','',str_replace('??svg','',('?' . $_SERVER['QUERY_STRING']))))[0]))))));
}
if ($inbetween != '') {
$inbetween=trim($inbetween); $inbw=explode(' ', str_replace(' ',' ',str_replace(' ',' ',str_replace(' ',' ',str_replace(' ',' ',$inbetween)))));
if (sizeof($inbw) == 1) {
$fillc=ffcolcheck($inbw[0]);
} else if (sizeof($inbw) >= 2) {
if (trim($inbw[0]) != '') { $fillc=fcolcheck($inbw[0]); }
if (trim($inbw[1]) != '') { $strokec=colcheck($inbw[1]); }
}
}
header('Content-Type: image/svg+xml');
echo '<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="' . ($newWidth / 1) . '" height="' . ($newHeight / 1) . '" version="1.1" xmlns="http://www.w3.org/2000/svg">
<path d="M ' . ($newWidth / 2) . ' 0 A ' . (($newWidth + $newWidth) / 4) . ' ' . (($newHeight + $newHeight) / 4) . ', 0, 0, 0, ' . ($newWidth / 2) . ' ' . $newHeight . ' " stroke="' . $strokec . '" stroke-width="2" fill="' . $fillc . '" />
</svg>';
exit;
} else if (strpos($_SERVER['QUERY_STRING'], 'quadrant=') !== false || strpos($_SERVER['QUERY_STRING'], 'crescent=') !== false) {
$fillc="none";
$thehome='';
if (strpos($_SERVER['QUERY_STRING'], 'quadrant=') !== false) {
$inbetween=restcheck(str_replace(':',' ',str_replace('`',' ',str_replace(';',' ',str_replace('+',' ',urldecode(explode('quadrant=', str_replace('?svg','',str_replace('??svg','',('?' . $_SERVER['QUERY_STRING']))))[0]))))));
} else if (strpos($_SERVER['QUERY_STRING'], 'crescent=') !== false) {
$inbetween=restcheck(str_replace(':',' ',str_replace('`',' ',str_replace(';',' ',str_replace('+',' ',urldecode(explode('crescent=', str_replace('?svg','',str_replace('??svg','',('?' . $_SERVER['QUERY_STRING']))))[0]))))));
}
if ($inbetween != '') {
$inbetween=trim($inbetween); $inbw=explode(' ', str_replace(' ',' ',str_replace(' ',' ',str_replace(' ',' ',str_replace(' ',' ',$inbetween)))));
if (sizeof($inbw) == 1) {
$fillc=ffcolcheck($inbw[0]);
if (strpos($_SERVER['QUERY_STRING'], 'quadrant=') !== false) {
$thehome=' L ' . ($newWidth / 2) . ' ' . ($newHeight / 2) . ' Z';
}
} else if (sizeof($inbw) >= 2) {
if (trim($inbw[0]) != '') {
$fillc=fcolcheck($inbw[0]);
if (strpos($_SERVER['QUERY_STRING'], 'quadrant=') !== false) {
$thehome=' L ' . ($newWidth / 2) . ' ' . ($newHeight / 2) . ' Z';
}
}
if (trim($inbw[1]) != '') { $strokec=colcheck($inbw[1]); }
}
}
header('Content-Type: image/svg+xml');
echo '<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="' . ($newWidth / 1) . '" height="' . ($newHeight / 1) . '" version="1.1" xmlns="http://www.w3.org/2000/svg">
<path d="M 0 ' . ($newHeight / 2) . ' A ' . (($newWidth + $newWidth) / 4) . ' ' . (($newHeight + $newHeight) / 4) . ', 0, 0, 1, ' . ($newWidth / 2) . ' 0 ' . $thehome . '" stroke="' . $strokec . '" stroke-width="2" fill="' . $fillc . '" />
</svg>';
exit;
}
}
if (!$datauri) {
if (isset($_GET['random'])) {
if (substr(($_GET['random'] . ' '),0,1) == '0') {
$thist=' ' . time();
$thistminustwo=substr($thist,0,(strlen($thist) - 2));
if (!file_exists('./rjmlist.htm')) {
file_put_contents('./rjmlist.htm', '<body><pre>' . "\n" . $thist . '|' . $_GET['random'] . '|' . $ptitle . "\n</pre></body>");
} else {
$sofarc=file_get_contents('./rjmlist.htm');
$newones=explode($thistminustwo, $sofarc);
$lastiis=0;
if (strpos($sofarc, ' ') !== false) { $lastiis=explode('|',explode(' ', $sofarc)[1])[0]; }
if (sizeof($newones) == 1 && (time() - $lastiis) > 100) {
file_put_contents('./rjmlist.htm', '<body><pre>' . "\n" . $thist . '|' . $_GET['random'] . '|' . $ptitle . "\n</pre></body>");
} else {
$sofarcs=explode('|' . $_GET['random'] . '|', $sofarc);
if (sizeof($sofarcs) > 1) {
$sofarpref=' ' . explode(' ', $sofarcs[0])[-1 + sizeof(explode(' ', $sofarcs[0]))] . '|' . $_GET['random'] . '|' . explode("\n", $sofarcs[1])[0] . "\n";
$sofarc=str_replace($sofarpref, "", $sofarc);
}
file_put_contents('./rjmlist.htm', '<body><pre>' . "\n" . $thist . '|' . $_GET['random'] . '|' . $ptitle . "\n" . str_replace('<body><pre>' . "\n", '', $sofarc));
}
}
}
}
}
$mime = getimagesize($path);
if ($mime['mime']=='image/png') {
if ($filterstuff != '') {
header('Content-Type: image/png');
echo ourimagecreatefromcontent(file_get_contents($path), 'png');
exit;
}
$src_img = imagecreatefrompng($path);
}
if ($mime['mime']=='image/jpg' || $mime['mime']=='image/jpeg' || $mime['mime']=='image/pjpeg') {
if ($filterstuff != '') {
header('Content-Type: image/jpeg');
echo ourimagecreatefromcontent(file_get_contents($path), 'jpeg');
exit;
}
$src_img = imagecreatefromjpeg($path);
}
if ($mime['mime']=='image/gif') {
//echo 'data:image/gif;base64,' . base64_encode(file_get_contents($path));
header('Content-Type: image/gif');
echo ourimagecreatefromcontent(file_get_contents($path), 'gif');
exit;
$src_img = imagecreatefromgif($path);
}
$old_x = imageSX($src_img);
$old_y = imageSY($src_img);
if ($old_x > $old_y) {
$thumb_w = $newWidth;
$thumb_h = $old_y/$old_x*$newWidth;
}
if ($old_x < $old_y) {
$thumb_w = $old_x/$old_y*$newHeight;
$thumb_h = $newHeight;
}
if ($old_x == $old_y) {
$thumb_w = $newWidth;
$thumb_h = $newHeight;
}
$dst_img = imagecreatetruecolor($thumb_w,$thumb_h);
imagecopyresampled($dst_img,$src_img,0,0,0,0,$thumb_w,$thumb_h,$old_x,$old_y);
// New save location
$new_thumb_loc = '/tmp/' . $image_name;
if (!$datauri) {
if($mime['mime']=='image/png') {
$theextis='png';
header('Content-Type: image/png');
imagepng($dst_img); //,$new_thumb_loc,8);
if (file_exists($new_thumb_loc)) {
unlink($new_thumb_loc);
}
imagedestroy($dst_img);
imagedestroy($src_img);
exit;
} else if ($mime['mime']=='image/jpg' || $mime['mime']=='image/jpeg' || $mime['mime']=='image/pjpeg') {
$theextis='jpeg';
header('Content-Type: image/jpeg');
imagejpeg($dst_img); //,$new_thumb_loc,80);
if (file_exists($new_thumb_loc)) {
unlink($new_thumb_loc);
}
imagedestroy($dst_img);
imagedestroy($src_img);
exit;
} else if ($mime['mime']=='image/gif') {
$theextis='gif';
header('Content-Type: image/gif');
imagegif($dst_img); //,$new_thumb_loc,80);
if (file_exists($new_thumb_loc)) {
unlink($new_thumb_loc);
}
imagedestroy($dst_img);
imagedestroy($src_img);
exit;
}
exit;
}
$result="";
if ($mime['mime']=='image/png') {
$theextis='png';
imagepng($dst_img,$new_thumb_loc,8);
$result = file_get_contents($new_thumb_loc);
}
if ($mime['mime']=='image/jpg' || $mime['mime']=='image/jpeg' || $mime['mime']=='image/pjpeg') {
$theextis='jpeg';
imagejpeg($dst_img,$new_thumb_loc,80);
$result = file_get_contents($new_thumb_loc);
}
if ($mime['mime']=='image/gif') {
$theextis='gif';
imagegif($dst_img,$new_thumb_loc);
$result = file_get_contents($new_thumb_loc);
}
imagedestroy($dst_img);
imagedestroy($src_img);
if (file_exists($new_thumb_loc)) {
unlink($new_thumb_loc);
}
return ourimagecreatefromcontent($result, $theextis);
}
?>
Previous relevant SVG Shapes Game Primer Tutorial is shown below.
Although we do not mention it in today’s blog posting title, today’s work primarily hinges on some changes we made to our WordPress Blog (you are reading) 404.php logic, further to the last foray into WordPress TwentyTen theme’s 404.php means by which unsuccessful http://www.rjmprogramming.com.au/ITblog/ prefixing URLs get processed, as we talked about with Interactively Change WordPress Blog Background Image on Scroll Tutorial.
We’ve opened up a new segment of functionality here, allowing the user to receive SVG (via svg+xml protocol) image based data for a URL such as …
http://www.rjmprogramming.com.au/ITblog/620/350/?svgbluerectangle=y
As you probably know, SVG is a boon to people trying to explain geometry or shapes, as with today’s “proof of concept” Show Some Shapes web application you can also try below …
… which beggars the question …
What does the changed 404.php PHP code look like?
Glad you asked!
<?php
if (($newWidth == 32 && $newHeight == 32) || strpos(('?' . $_SERVER['QUERY_STRING']), '?svg') !== false) {
$fillc="red";
$strokec="black";
if (strpos($_SERVER['QUERY_STRING'], 'arc=') !== false || strpos($_SERVER['QUERY_STRING'], 'semicircle=') !== false) {
$fillc="none";
if (strpos($_SERVER['QUERY_STRING'], 'arc=') !== false) {
$inbetween=str_replace(':',',',str_replace('.',',',str_replace(' ',',',str_replace('+',',',urldecode(explode('arc=', str_replace('?svg','',str_replace('??svg','',('?' . $_SERVER['QUERY_STRING']))))[0])))));
} else if (strpos($_SERVER['QUERY_STRING'], 'semicircle=') !== false) {
$inbetween=str_replace(':',',',str_replace('.',',',str_replace(' ',',',str_replace('+',',',urldecode(explode('semicircle=', str_replace('?svg','',str_replace('??svg','',('?' . $_SERVER['QUERY_STRING']))))[0])))));
}
if ($inbetween != '') {
$inbw=explode(',', $inbetween);
if (sizeof($inbw) == 1) {
$fillc=$inbw[0];
} else if (sizeof($inbw) >= 2) {
if (trim($inbw[0]) != '') { $fillc=$inbw[0]; }
if (trim($inbw[1]) != '') { $strokec=$inbw[1]; }
}
}
header('Content-Type: image/svg+xml');
echo '<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="' . ($newWidth / 1) . '" height="' . ($newHeight / 1) . '" version="1.1" xmlns="http://www.w3.org/2000/svg">
<path d="M ' . ($newWidth / 2) . ' 0 A ' . (($newWidth + $newWidth) / 4) . ' ' . (($newHeight + $newHeight) / 4) . ', 0, 0, 0, ' . ($newWidth / 2) . ' ' . $newHeight . ' " stroke="' . $strokec . '" stroke-width="2" fill="' . $fillc . '" />
</svg>';
exit;
} else if (strpos($_SERVER['QUERY_STRING'], 'pie=') !== false) {
$inbetween=str_replace(':',',',str_replace('.',',',str_replace(' ',',',str_replace('+',',',urldecode(explode('pie=', str_replace('?svg','',str_replace('??svg','',('?' . $_SERVER['QUERY_STRING']))))[0])))));
if ($inbetween != '') {
$inbw=explode(',', $inbetween);
if (sizeof($inbw) == 1) {
$fillc=$inbw[0];
} else if (sizeof($inbw) >= 2) {
if (trim($inbw[0]) != '') { $fillc=$inbw[0]; }
if (trim($inbw[1]) != '') { $strokec=$inbw[1]; }
}
}
$thehome=' L ' . ($newWidth / 2) . ' ' . ($newHeight / 2) . ' Z';
header('Content-Type: image/svg+xml');
echo '<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="' . ($newWidth / 1) . '" height="' . ($newHeight / 1) . '" version="1.1" xmlns="http://www.w3.org/2000/svg">
<circle cx="' . ($newWidth / 2) . '" cy="' . ($newHeight / 2) . '" r="' . (($newWidth + $newHeight) / 4) . '" stroke="' . $strokec . '" stroke-width="2" fill="' . $fillc . '"/>
<path d="M ' . ($newWidth / 2) . ' 0 A ' . (($newWidth + $newWidth) / 4) . ' ' . (($newHeight + $newHeight) / 4) . ', 0, 0, 1, ' . ($newWidth / 1) . ' ' . ($newHeight / 2) . ' ' . $thehome . '" stroke="white" stroke-width="3" fill="white" />
</svg>';
exit;
} else if (strpos($_SERVER['QUERY_STRING'], 'circle=') !== false) {
header('Content-Type: image/svg+xml');
$inbetween=str_replace(':',',',str_replace('.',',',str_replace(' ',',',str_replace('+',',',urldecode(explode('circle=', str_replace('?svg','',str_replace('??svg','',('?' . $_SERVER['QUERY_STRING']))))[0])))));
if ($inbetween != '') {
$inbw=explode(',', $inbetween);
if (sizeof($inbw) == 1) {
$fillc=$inbw[0];
} else if (sizeof($inbw) >= 2) {
if (trim($inbw[0]) != '') { $fillc=$inbw[0]; }
if (trim($inbw[1]) != '') { $strokec=$inbw[1]; }
}
}
echo '<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="' . ($newWidth / 1) . '" height="' . ($newHeight / 1) . '" version="1.1" xmlns="http://www.w3.org/2000/svg">
<circle cx="' . ($newWidth / 2) . '" cy="' . ($newHeight / 2) . '" r="' . (($newWidth + $newHeight) / 4) . '" stroke="' . $strokec . '" stroke-width="2" fill="' . $fillc . '"/>
</svg>';
exit;
} else if (strpos($_SERVER['QUERY_STRING'], 'ellipse=') !== false) {
header('Content-Type: image/svg+xml');
$inbetween=str_replace(':',',',str_replace('.',',',str_replace(' ',',',str_replace('+',',',urldecode(explode('ellipse=', str_replace('?svg','',str_replace('??svg','',('?' . $_SERVER['QUERY_STRING']))))[0])))));
if ($inbetween != '') {
$inbw=explode(',', $inbetween);
if (sizeof($inbw) == 1) {
$fillc=$inbw[0];
} else if (sizeof($inbw) >= 2) {
if (trim($inbw[0]) != '') { $fillc=$inbw[0]; }
if (trim($inbw[1]) != '') { $strokec=$inbw[1]; }
}
}
echo '<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="' . ($newWidth / 1) . '" height="' . ($newHeight / 1) . '" version="1.1" xmlns="http://www.w3.org/2000/svg">
<ellipse cx="' . ($newWidth / 2) . '" cy="' . ($newHeight / 2) . '" rx="' . (($newWidth + $newWidth) / 4) . '" ry="' . (($newHeight + $newHeight) / 4) . '" stroke="' . $strokec . '" stroke-width="2" fill="' . $fillc . '"/>
</svg>';
exit;
} else if (strpos($_SERVER['QUERY_STRING'], 'square=') !== false || strpos($_SERVER['QUERY_STRING'], 'rectangle=') !== false) {
header('Content-Type: image/svg+xml');
if (strpos($_SERVER['QUERY_STRING'], 'square=') !== false) {
$inbetween=str_replace(':',',',str_replace('.',',',str_replace(' ',',',str_replace('+',',',urldecode(explode('square=', str_replace('?svg','',str_replace('??svg','',('?' . $_SERVER['QUERY_STRING']))))[0])))));
} else if (strpos($_SERVER['QUERY_STRING'], 'rectangle=') !== false) {
$inbetween=str_replace(':',',',str_replace('.',',',str_replace(' ',',',str_replace('+',',',urldecode(explode('rectangle=', str_replace('?svg','',str_replace('??svg','',('?' . $_SERVER['QUERY_STRING']))))[0])))));
}
if ($inbetween != '') {
$inbw=explode(',', $inbetween);
if (sizeof($inbw) == 1) {
$fillc=$inbw[0];
} else if (sizeof($inbw) >= 2) {
if (trim($inbw[0]) != '') { $fillc=$inbw[0]; }
if (trim($inbw[1]) != '') { $strokec=$inbw[1]; }
}
}
echo '<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="' . ($newWidth / 1) . '" height="' . ($newHeight / 1) . '" version="1.1" xmlns="http://www.w3.org/2000/svg">
<rect x="0" y="0" width="' . ($newWidth / 1) . '" height="' . ($newHeight / 1) . '" stroke-width="2" stroke="' . $strokec . '" fill="' . $fillc . '"/>
</svg>';
exit;
} else if (strpos($_SERVER['QUERY_STRING'], 'rhombus=') !== false) {
$inbetween=str_replace(':',',',str_replace('.',',',str_replace(' ',',',str_replace('+',',',urldecode(explode('rhombus=', str_replace('?svg','',str_replace('??svg','',('?' . $_SERVER['QUERY_STRING']))))[0])))));
if ($inbetween != '') {
$inbw=explode(',', $inbetween);
if (sizeof($inbw) == 1) {
$fillc=$inbw[0];
} else if (sizeof($inbw) >= 2) {
if (trim($inbw[0]) != '') { $fillc=$inbw[0]; }
if (trim($inbw[1]) != '') { $strokec=$inbw[1]; }
}
}
$bone=$newWidth;
if ($newHeight > $bone) { $bone=$newHeight; }
$sbone=sqrt($bone * $bone * 2);
header('Content-Type: image/svg+xml');
echo '<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg viewbox="0 0 ' . ($newWidth / 1) . ' ' . ($newHeight / 1) . '" version="1.1" xmlns="http://www.w3.org/2000/svg">
<rect x="-' . ($newWidth / 2) . '" y="-' . ($newHeight / 2) . '" width="' . ($newWidth / 1) . '" height="' . ($newHeight / 1) . '" stroke-width="2" stroke="' . $strokec . '" fill="' . $fillc . '" transform="translate(' . ($sbone / 2) . ', ' . ($sbone / 2) . ') rotate(45)"/>
</svg>';
exit;
} else if (strpos($_SERVER['QUERY_STRING'], 'octagon=') !== false) {
$inbetween=str_replace(':',',',str_replace('.',',',str_replace(' ',',',str_replace('+',',',urldecode(explode('octagon=', str_replace('?svg','',str_replace('??svg','',('?' . $_SERVER['QUERY_STRING']))))[0])))));
if ($inbetween != '') {
$inbw=explode(',', $inbetween);
if (sizeof($inbw) == 1) {
$fillc=$inbw[0];
} else if (sizeof($inbw) >= 2) {
if (trim($inbw[0]) != '') { $fillc=$inbw[0]; }
if (trim($inbw[1]) != '') { $strokec=$inbw[1]; }
}
}
$bone=$newWidth;
if ($newHeight > $bone) { $bone=$newHeight; }
$sbone=sqrt($bone * $bone * 2);
header('Content-Type: image/svg+xml');
echo '<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="' . ($newWidth / 1) . '" height="' . ($newHeight / 1) . '" viewbox="0 0 ' . ($newWidth / 1) . ' ' . ($newHeight / 1) . '" version="1.1" xmlns="http://www.w3.org/2000/svg">
<rect x="-' . ($newWidth / 2) . '" y="-' . ($newHeight / 2) . '" width="' . ($newWidth / 1) . '" height="' . ($newHeight / 1) . '" stroke-width="2" stroke="' . $strokec . '" fill="' . $fillc . '" transform="translate(' . ($newWidth / 2) . ', ' . ($newHeight / 2) . ') rotate(45)"/>
</svg>';
exit;
} else if (strpos($_SERVER['QUERY_STRING'], 'triangle=') !== false) {
$inbetween=str_replace(':',',',str_replace('.',',',str_replace(' ',',',str_replace('+',',',urldecode(explode('triangle=', str_replace('?svg','',str_replace('??svg','',('?' . $_SERVER['QUERY_STRING']))))[0])))));
if ($inbetween != '') {
$inbw=explode(',', $inbetween);
if (sizeof($inbw) == 1) {
$fillc=$inbw[0];
} else if (sizeof($inbw) >= 2) {
if (trim($inbw[0]) != '') { $fillc=$inbw[0]; }
if (trim($inbw[1]) != '') { $strokec=$inbw[1]; }
}
}
$bone=$newWidth;
if ($newHeight > $bone) { $bone=$newHeight; }
$sbone=sqrt($bone * $bone * 2);
header('Content-Type: image/svg+xml');
echo '<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="' . ($newWidth / 1) . '" height="' . ($newHeight / 1) . '" viewbox="0 0 ' . ($newWidth / 1) . ' ' . ($newHeight / 1) . '" version="1.1" xmlns="http://www.w3.org/2000/svg">
<polygon points="' . $newWidth . ',' . $newHeight . ' ' . ($newWidth / 2) . ',0 0,' . $newHeight . '" stroke-width="2" stroke="' . $strokec . '" fill="' . $fillc . '" />
</svg>';
exit;
} else if (strpos($_SERVER['QUERY_STRING'], 'line=') !== false) {
$inbetween=str_replace(':',',',str_replace('.',',',str_replace(' ',',',str_replace('+',',',urldecode(explode('line=', str_replace('?svg','',str_replace('??svg','',('?' . $_SERVER['QUERY_STRING']))))[0])))));
if ($inbetween != '') {
$inbw=explode(',', $inbetween);
if (sizeof($inbw) == 1) {
$fillc=$inbw[0];
} else if (sizeof($inbw) >= 2) {
if (trim($inbw[0]) != '') { $fillc=$inbw[0]; }
if (trim($inbw[1]) != '') { $strokec=$inbw[1]; }
}
}
$bone=$newWidth;
if ($newHeight > $bone) { $bone=$newHeight; }
$sbone=sqrt($bone * $bone * 2);
header('Content-Type: image/svg+xml');
echo '<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="' . ($newWidth / 1) . '" height="' . ($newHeight / 1) . '" viewbox="0 0 ' . ($newWidth / 1) . ' ' . ($newHeight / 1) . '" version="1.1" xmlns="http://www.w3.org/2000/svg">
<line x1="' . $newWidth . '" y1="' . $newHeight . '" x2="0" y2="0" stroke-width="2" stroke="' . $strokec . '" fill="' . $fillc . '" />
</svg>';
exit;
} else if (strpos($_SERVER['QUERY_STRING'], 'bezier=') !== false) {
$inbetween=str_replace(':',',',str_replace('.',',',str_replace(' ',',',str_replace('+',',',urldecode(explode('bezier=', str_replace('?svg','',str_replace('??svg','',('?' . $_SERVER['QUERY_STRING']))))[0])))));
$fillc="none";
if ($inbetween != '') {
$inbw=explode(',', $inbetween);
if (sizeof($inbw) == 1) {
$fillc=$inbw[0];
} else if (sizeof($inbw) >= 2) {
if (trim($inbw[0]) != '') { $fillc=$inbw[0]; }
if (trim($inbw[1]) != '') { $strokec=$inbw[1]; }
}
}
$bone=$newWidth;
if ($newHeight > $bone) { $bone=$newHeight; }
$sbone=sqrt($bone * $bone * 2);
header('Content-Type: image/svg+xml');
echo '<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="' . ($newWidth / 1) . '" height="' . ($newHeight / 1) . '" viewbox="0 0 ' . ($newWidth / 1) . ' ' . ($newHeight / 1) . '" version="1.1" xmlns="http://www.w3.org/2000/svg">
<path d="M 0 ' . $newHeight . ' q ' . (($newWidth / 2) - 0) . ' ' . (0 - $newHeight) . ' ' . ($newWidth - 0) . ' ' . ($newHeight - $newHeight) . '" stroke-width="2" stroke="' . $strokec . '" fill="' . $fillc . '" />
</svg>';
exit;
} else if (strpos($_SERVER['QUERY_STRING'], 'arc=') !== false || strpos($_SERVER['QUERY_STRING'], 'semicircle=') !== false) {
$fillc="none";
if (strpos($_SERVER['QUERY_STRING'], 'arc=') !== false) {
$inbetween=str_replace(':',',',str_replace('.',',',str_replace(' ',',',str_replace('+',',',urldecode(explode('arc=', str_replace('?svg','',str_replace('??svg','',('?' . $_SERVER['QUERY_STRING']))))[0])))));
} else if (strpos($_SERVER['QUERY_STRING'], 'semicircle=') !== false) {
$inbetween=str_replace(':',',',str_replace('.',',',str_replace(' ',',',str_replace('+',',',urldecode(explode('semicircle=', str_replace('?svg','',str_replace('??svg','',('?' . $_SERVER['QUERY_STRING']))))[0])))));
}
if ($inbetween != '') {
$inbw=explode(',', $inbetween);
if (sizeof($inbw) == 1) {
$fillc=$inbw[0];
} else if (sizeof($inbw) >= 2) {
if (trim($inbw[0]) != '') { $fillc=$inbw[0]; }
if (trim($inbw[1]) != '') { $strokec=$inbw[1]; }
}
}
header('Content-Type: image/svg+xml');
echo '<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="' . ($newWidth / 1) . '" height="' . ($newHeight / 1) . '" version="1.1" xmlns="http://www.w3.org/2000/svg">
<path d="M ' . ($newWidth / 2) . ' 0 A ' . (($newWidth + $newWidth) / 4) . ' ' . (($newHeight + $newHeight) / 4) . ', 0, 0, 0, ' . ($newWidth / 2) . ' ' . $newHeight . ' " stroke="' . $strokec . '" stroke-width="2" fill="' . $fillc . '" />
</svg>';
exit;
} else if (strpos($_SERVER['QUERY_STRING'], 'quadrant=') !== false || strpos($_SERVER['QUERY_STRING'], 'crescent=') !== false) {
$fillc="none";
$thehome='';
if (strpos($_SERVER['QUERY_STRING'], 'quadrant=') !== false) {
$inbetween=str_replace(':',',',str_replace('.',',',str_replace(' ',',',str_replace('+',',',urldecode(explode('quadrant=', str_replace('?svg','',str_replace('??svg','',('?' . $_SERVER['QUERY_STRING']))))[0])))));
} else if (strpos($_SERVER['QUERY_STRING'], 'crescent=') !== false) {
$inbetween=str_replace(':',',',str_replace('.',',',str_replace(' ',',',str_replace('+',',',urldecode(explode('crescent=', str_replace('?svg','',str_replace('??svg','',('?' . $_SERVER['QUERY_STRING']))))[0])))));
}
if ($inbetween != '') {
$inbw=explode(',', $inbetween);
if (sizeof($inbw) == 1) {
$fillc=$inbw[0];
if (strpos($_SERVER['QUERY_STRING'], 'quadrant=') !== false) {
$thehome=' L ' . ($newWidth / 2) . ' ' . ($newHeight / 2) . ' Z';
}
} else if (sizeof($inbw) >= 2) {
if (trim($inbw[0]) != '') {
$fillc=$inbw[0];
if (strpos($_SERVER['QUERY_STRING'], 'quadrant=') !== false) {
$thehome=' L ' . ($newWidth / 2) . ' ' . ($newHeight / 2) . ' Z';
}
}
if (trim($inbw[1]) != '') { $strokec=$inbw[1]; }
}
}
header('Content-Type: image/svg+xml');
echo '<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="' . ($newWidth / 1) . '" height="' . ($newHeight / 1) . '" version="1.1" xmlns="http://www.w3.org/2000/svg">
<path d="M 0 ' . ($newHeight / 2) . ' A ' . (($newWidth + $newWidth) / 4) . ' ' . (($newHeight + $newHeight) / 4) . ', 0, 0, 1, ' . ($newWidth / 2) . ' 0 ' . $thehome . '" stroke="' . $strokec . '" stroke-width="2" fill="' . $fillc . '" />
</svg>';
exit;
}
}
?>
Previous relevant Interactively Change WordPress Blog Background Image on Scroll Tutorial is shown below.
With yesterday’s Interactively Change Background Image on Scroll User Settings Tutorial‘s offering were you “an intrepid”, typing …
… into that newly minted Javascript prompt window designed for user interaction purposes? This populates the background images in our new Image Scrolling with Fixed Text web application with a random selection from the WordPress Blog you are reading. Because we have some control here, we researched whether our WordPress 404.php logic could be tweaked to help out more in this scenario. The way the PHP works here, detecting this situation, at the end of its workings, is to use an image header (exemplified by the GIF one below) …
<?php
header('Content-Type: image/gif');
echo file_get_contents($path);
exit;
?>
… where $path would point at a GIF image file residing on the RJM Programming domain web server. This design restricts us from any echo functionality before this, so what can we achieve? Anyone? Anyone? Yes, Rasmus, we can write to other web server files that could be like middle-people between the server (supplier of image data) and client (the webpage that called the server). After the server work …
<?php
if (strpos(('' . str_replace(');%20}','',$_SERVER['QUERY_STRING']) . '~'), '591734~') !== false) {
//file_put_contents($_SERVER['DOCUMENT_ROOT'] . DIRECTORY_SEPARATOR . 'p.p','here');
$prevcontis='';
$ptfileis=$_SERVER['DOCUMENT_ROOT'] . DIRECTORY_SEPARATOR . 'ptitledata.html';
if (file_exists($ptfileis)) { // thanks to https://stackoverflow.com/questions/67707029/how-do-i-get-how-long-the-file-was-created-in-seconds-in-php
$modifdate = filemtime($ptfileis);
$secondsago = time() - $modifdate;
if ($secondsago > 5) {
unlink($ptfileis);
} else {
$prevcontis=file_get_contents($ptfileis);
}
}
file_put_contents($ptfileis, $prevcontis . "\n" . $ptitle . '?' . str_replace(');%20}','',$_SERVER['QUERY_STRING']));
//file_put_contents($ptfileis . "huh", $prevcontis . "\n" . $ptitle . '?' . str_replace(');%20}','',$_SERVER['QUERY_STRING']));
//} else {
// file_put_contents($_SERVER['DOCUMENT_ROOT'] . DIRECTORY_SEPARATOR . 'p.q',('' . str_replace(');%20}','',$_SERVER['QUERY_STRING']) . '~'));
}
?>
… back at that client (which called the server with that appended “591734” placed onto the URL to indicate the intention to want to examine this return data), we have Ajax based Javascript logic …
var ptc='#';
var iptc=0;
var btlist=[];
var vsbtlist=[];
var omo='';
var zhr=null;
var zform=null;
var rawhtml='';
function defmaybe(inu) {
var retomo=omo;
if (omo != '') {
omo='';
return retomo;
}
return inu;
}
function stateChanged() {
var inm=1, jnm=1, thebtitle='';
if (zhr.readyState == 4) {
if (zhr.status == 200) {
rawhtml = zhr.response;
console.log('rawhtml=' + rawhtml);
if (rawhtml.indexOf('random=') != -1 && vsbtlist.length > 0) {
var rawrs=rawhtml.split('random=');
for (inm=1; inm<rawrs.length; inm++) {
for (jnm=0; jnm<vsbtlist.length; jnm++) {
if (vsbtlist[jnm].indexOf('?random=' + rawrs[inm].split(String.fromCharCode(10))[0]) != -1) {
console.log('found ...');
thebtitle=rawhtml.split('?random=' + rawrs[inm].split(String.fromCharCode(10))[0])[0].split(String.fromCharCode(10))[eval(-1 + rawhtml.split('?random=' + rawrs[inm].split(String.fromCharCode(10))[0])[0].split(String.fromCharCode(10)).length)];
console.log(thebtitle);
document.getElementById(vsbtlist[jnm].split('?')[0]).title=thebtitle + ' ... you can right click to navigate there';
document.getElementById(vsbtlist[jnm].split('?')[0]).onmouseout=function(){ omo=''; };
document.getElementById(vsbtlist[jnm].split('?')[0]).onmouseover=function(){ omo='//www.rjmprogramming.com.au/ITblog/' + thebtitle.split(' (')[0].toLowerCase().replace(/\ /g,'-'); };
document.getElementById(vsbtlist[jnm].split('?')[0]).oncontextmenu=function(){ window.open(defmaybe('//www.rjmprogramming.com.au/ITblog/' + thebtitle.split(' (')[0].toLowerCase().replace(/\ /g,'-')),'_blank','top=50,left=50,width=800,height=800'); };
}
}
}
}
}
}
}
function ajaxit() {
zhr = new XMLHttpRequest();
zhr.onreadystatechange=stateChanged;
zhr.open('get', '//www.rjmprogramming.com.au/ptitledata.html?random=' + Math.floor(Math.random() * 196756453), true);
zhr.send(null);
}
… adding oncontextmenu (ie. right click) functionality to the background images, so as a popup window can open to show the associated WordPress Blog posting linked to the image data.
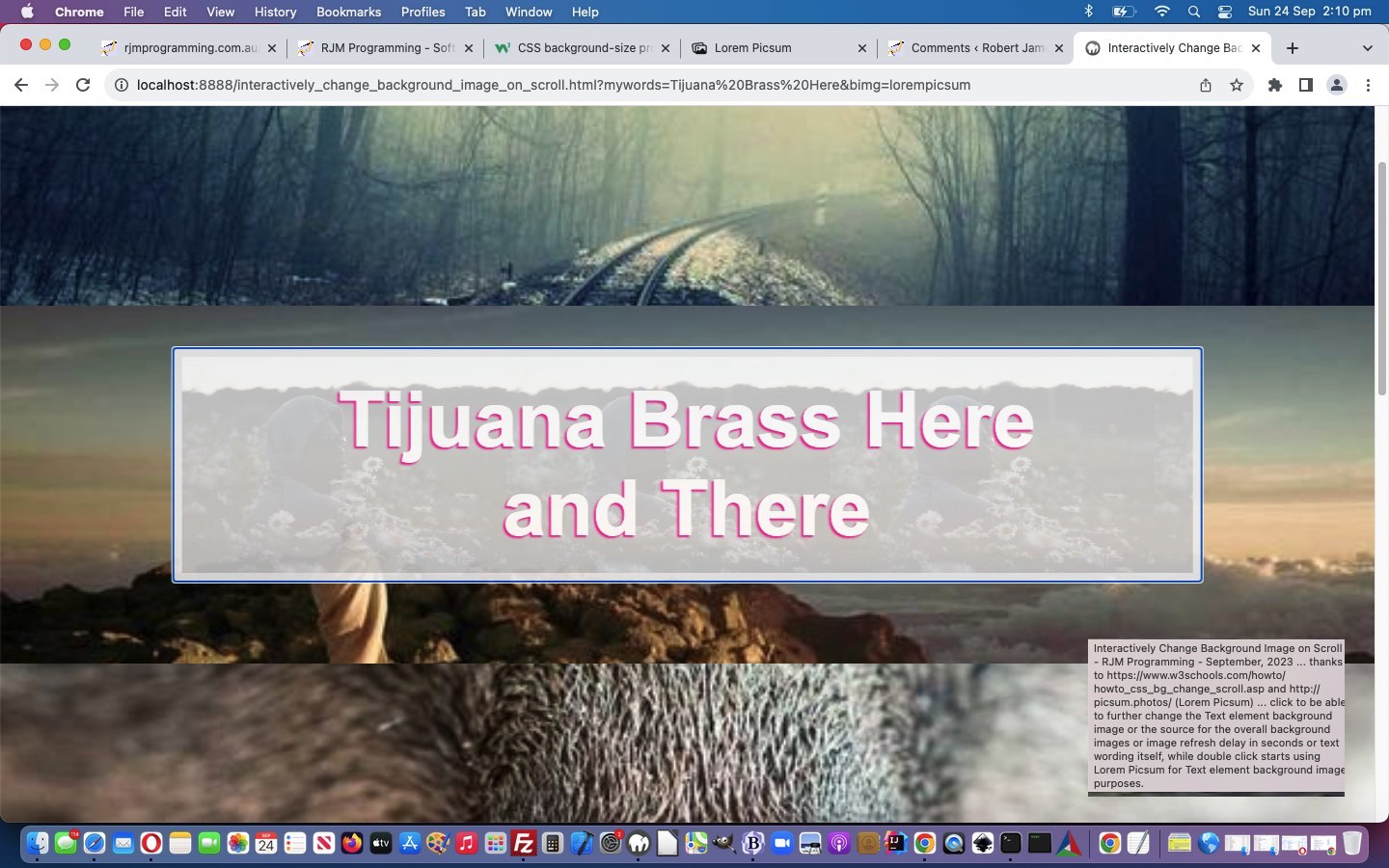
… in today’s changed interactively_change_background_image_on_scroll.html web application you can also try way below.
Previous relevant Interactively Change Background Image on Scroll User Settings Tutorial is shown below.
If you are a regular reader, you’ll know with the web applications presented here, we usually try to allow the user to control …
- how they function … and/or sometimes …
- how they look
… in the ephemeral “this session” sense, and sometimes follow that up, depending, with recallable settings often calling on window.localStorage or HTTP Cookies, associated with the web browser being used.
Regarding that ephemeral “this session” sense above, building on the work of yesterday’s Interactively Change Background Image on Scroll Tutorial, we now allow the user control over defining any/all …
- Background Image source URL
- Refresh delay (in seconds)
- Text Wording
- Text Background Image source URL
… and regarding the use of that last one, we’ve decided, somewhat, to take over with the CSS regarding the Text Wording showing through amongst so many “image interests” with various opacities …
var mode='dw';
function preask() {
if (backimg.trim() != '') {
if (backimg.toLowerCase().replace(/\ /g,'') == 'lorempicsum') {
backimg='//picsum.photos/600/400' + suffix + '?random=' + Math.floor(Math.random() * 198765643);
if (mode == 'dw') {
mode='';
document.write('<style> .bg-text { background: linear-gradient(rgba(255,255,255,0.8),rgba(255,255,255,0.8)),URL("' + backimg + '"); background-size: contain; background-repeat: repeat; text-shadow:-2px 2px 2px #ff2d95; opacity: 0.9; } </style>');
} else {
document.getElementById('dstyle').innerHTML+='<style> .bg-text { background: linear-gradient(rgba(255,255,255,0.8),rgba(255,255,255,0.8)),URL("' + backimg + '"); background-size: contain; background-repeat: repeat; text-shadow:-2px 2px 2px #ff2d95; opacity: 0.9; } </style>';
}
backimg='lorempicsum';
} else {
if (mode == 'dw') {
mode='';
document.write('<style> .bg-text { background: linear-gradient(rgba(255,255,255,0.8),rgba(255,255,255,0.8)),URL("' + backimg + '"); background-size: contain; background-repeat: repeat; text-shadow:-2px 2px 2px #ff2d95; opacity: 0.9; } </style>');
} else {
document.getElementById('dstyle').innerHTML+='<style> .bg-text { background: linear-gradient(rgba(255,255,255,0.8),rgba(255,255,255,0.8)),URL("' + backimg + '"); background-size: contain; background-repeat: repeat; text-shadow:-2px 2px 2px #ff2d95; opacity: 0.9; } </style>';
}
}
}
}
Which beggars the observation …
Isn’t the CSS text-shadow property just great?!
We use it more and more often to help out foreground text presented with a lot of “overlay imagery” going on behind it.
Here is the Javascript prompt window “blurb” presented to the user should they want to delve into this woooooorrrrrlllllldddd just by clicking or touching in the non-text part of the webpage …
var ansis=prompt(‘Optionally enter in background source URL prefix [‘ + prefix + midbit + suffix + ‘] ( or type Lorem Picsum or for blog posting images you could try //www.rjmprogramming.com.au/ITblog/’ + sixhundred + ‘/’ + fourhundred + ‘/ ), hashtag delimited from an optional imagery refresh rate in seconds [‘ + ten + ‘], hashtag delimited from an optional Text element background image (or type Lorem Picsum), hashtag delimited from optional Text wording [‘ + tcont + ‘] we will assume involves a space.‘, ”);
… in the changed interactively_change_background_image_on_scroll.html web application you can also try below.
Previous relevant Interactively Change Background Image on Scroll Tutorial is shown below.
Regarding today’s “Interactively Change Background Image on Scroll” topic, we’d like to thank, profusely, two sources …
- Ideas and Initial Code … W3School‘s How TO – Change Background on Scroll
- Background Image Content … Lorem Picsum
Queue … Lulu (no, not the dog, this time)!
Yes, we’ve just added “Interactively”, we hear you say (just maybe, perhaps, a tad sarcastically, shall we say … huh?!!!!). But, it’s the …
- contenteditable=true HTML div (not new by itself … but combined with) …
- text length calculator logic (using an HTML canvas element’s measureText functionality), thanks to https://stackoverflow.com/questions/31305071/measuring-text-width-height-without-rendering … calling on …
- onkeydown logic … to be a bit savvy regarding the text element width (along with use of innerText and the onblur event logic backup)
… that is all a bit new, at least to us, today, continuing on the recent wonder regarding contenteditable=true, mentioned in the recent Animated GIF SVG Quiz Automation Interaction Tutorial …
And did you know, at least for non-mobile platforms, you can set the focus (on non-mobile platforms only, as there are the “keyboard getting in the way” issues we’re thankful for with mobile platforms which preclude any thoughts of a programmed [element].focus() operation) to one of these “contenteditable=true style elements”? We’d never been sure, only focussing to HTML input textboxes and textareas up to now, we believe.
… whereby non-mobile focus to a contenteditable=true HTML div type (innerHTML style) element is possible, adding to the original W3School’s content ideas swirling around …
- CSS position: fixed; … for foreground text, in relation to …
- scrolling … with …
- background imagery
… for topics we hope you find as interesting as we did, in our new “proof of concept” web application you can also try below …
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.