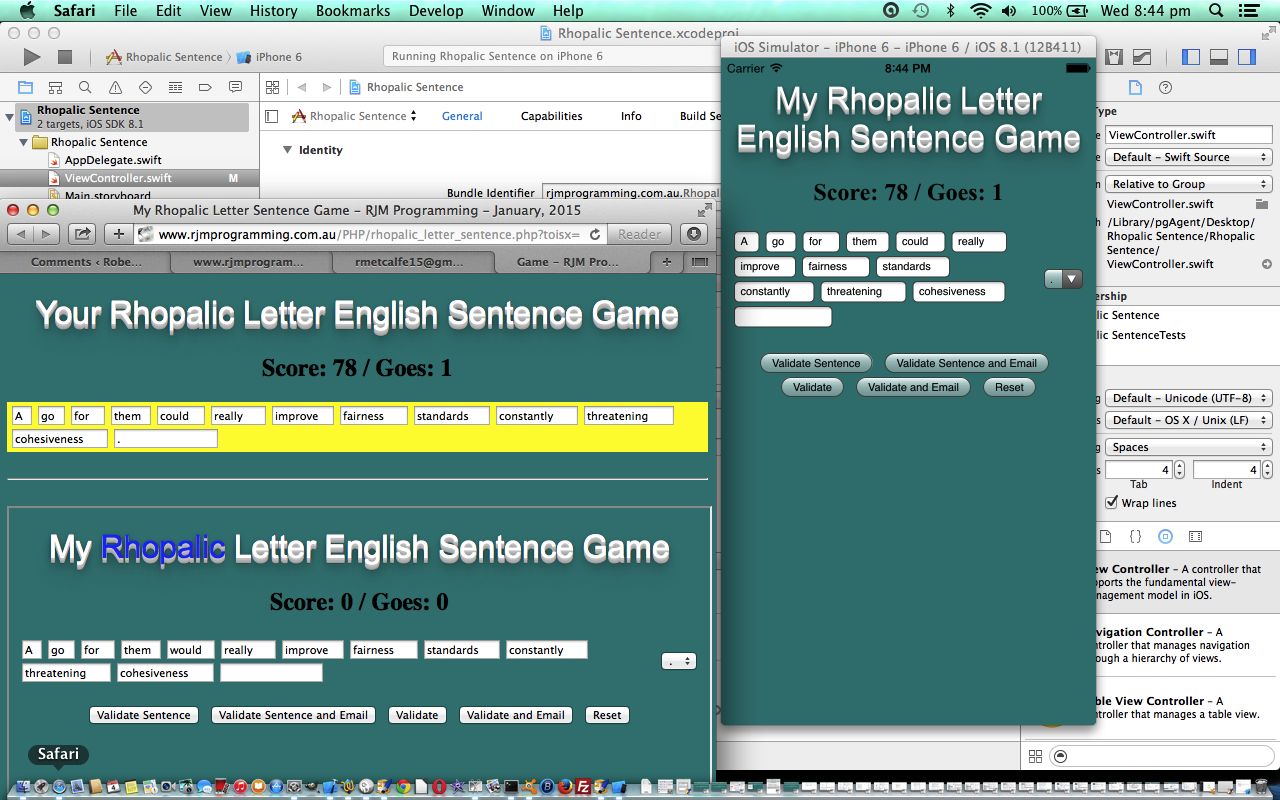
Yesterday we prepared a web application for mobile friendliness with PHP Rhopalic Letter Sentence Game Mobile Friendly Tutorial as shown below and today we build on the knowledge of Swift Hello World Primer Tutorial as shown way below to be on a Mac laptop as we build an Xcode Swift iOS mobile application for our Rhopalic Letter Sentence game. We deal with the “middle game” aspects of this Xcode Swift iOS project for today.
The UIWebView we use today does not rely on a Main.Storyboard but rather loads programmatically from within the ViewController.swift code as shown below. The two main Swift programming source code files of interest are …
Today’s tutorial shows the mobile application being tested on an iPhone 6 simulator and a real iPad device, showing the Universal nature of the default Xcode Swift iOS project settings, and the power of the Xcode IDE to get you so far along with mobile software development in a short amount of time. Cute, huh?!
Would really like to thank the writers of this link for their excellent information.
Previous relevant PHP Rhopalic Letter Sentence Game Mobile Friendly Tutorial is shown below.
To make a web application more mobile device friendly, there is the look and the usability to consider. When you consider the look you should try to take into account, very small device widths, as would be applicable for a lot of smartphones. As far as usability goes, one thing we’ve found is that keyboard entry is less friendly than for your laptop, or desktop computer.
This is a huge topic area, but put the spotlight on a tutorial web application from a few days back to see some of the issues … do you remember PHP Rhopalic Letter Sentence Game Primer Tutorial? As a first look through for mobile friendliness, we touched on …
- add functionality so that the choice is there for less keyboard initializing taking place … if all keyboard can happen in one or two places that is better than for lots of textbox places, on mobile devices
- make input type=”text” tiny bit wider
- if down the track you think this will be the innards of a WebView of a mobile application, stop any navigation that takes you to another webpage, else accompany any WebView with “back” and “forward” buttons (whose functionality is most likely neatly encapsulated by easy measures you can take within the IDE you are using)
- use a PHP mail (server-side) method of emailing rather than using an HTML a tag mailto: href value (client-side method, that relies on an email client program) … this is only an issue, if down the line, this may become the innards of a WebView in a mobile application
- at the client (and this is perhaps the better, but not the only (ie. if PHP server-side is involved, it can be done there too, but not the same way … doh!), place to test for it), with Javascript, use a test like …
if (navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) {
// it is a mobile device
}
… great thanks to this link for this advice and idea - use meta tag like …
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=yes" />
… between <head> and </head> … as you can imagine, there are huge variations in requirements here, and if you want a start at some more R&D, have a read of a Firefox (after all, this is a cross-browser, as well as cross-platform, issue) webpage talking about the viewport meta tag regarding mobile devices
… to, hopefully, improve it as a mobile web application, and hopefully, as a web application generally.
Please tee up a live run with the PHP programming source code rhopalic_letter_sentence.php (changed from a few days ago, to make it more mobile friendly, as per rhopalic_letter_sentence.php).
Previous relevant Swift Hello World Primer Tutorial is shown below.
The last (and only) time we talked about Apple’s new programming language for iOS development, Swift, was in terms of learning a bit about the similar Rust language when we presented Rust Primer Tutorial as shown below, mainly because it was hard, then, at least for us, to track down much about the Swift language.
Things have moved on since, and with iOS 8.1 you can develop Swift based mobile applications totally with Swift, instead of Objective-C, and as with recent times of Objective-C iOS work the Storyboard has taken over as the default GUI arrangement in preference to the use of XIB files.
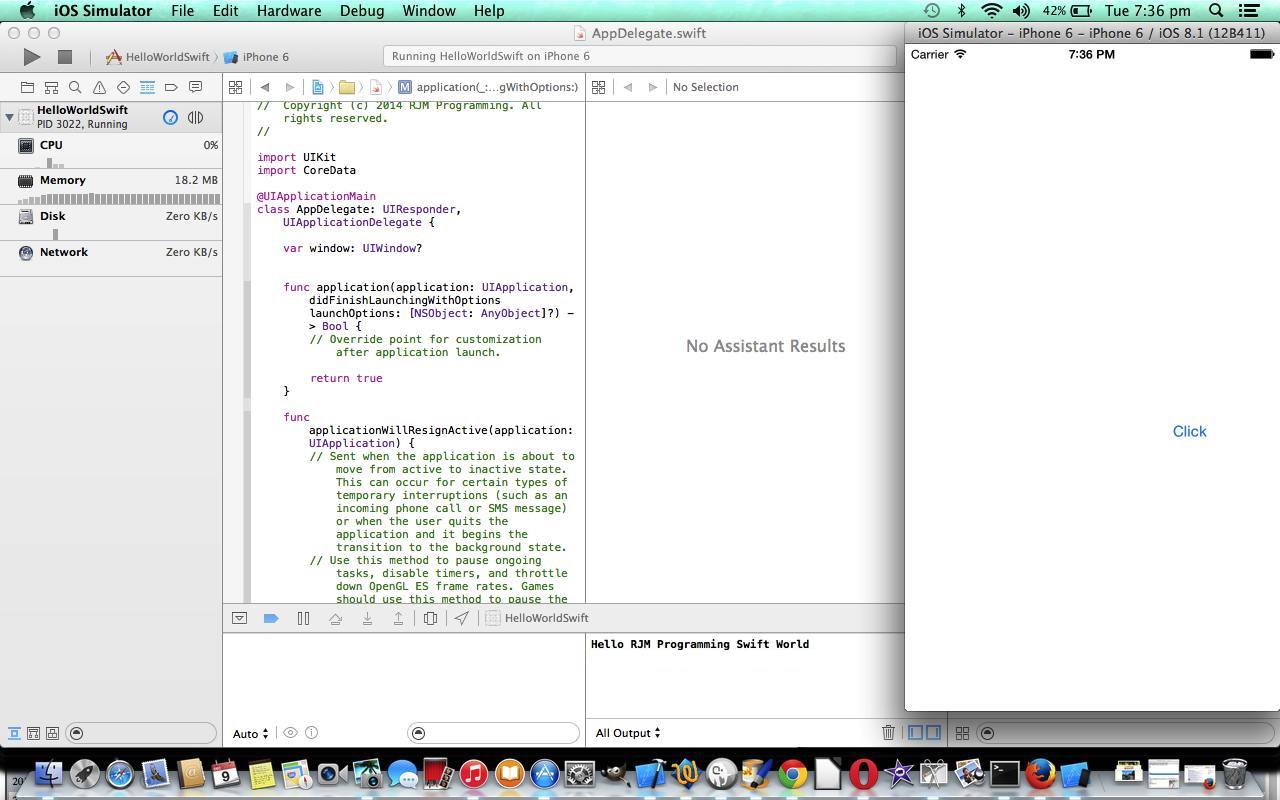
Today’s project is a Hello World project, so it is very simple, and, perhaps, unless you are well into Swift already, it is best to start simple and build up. With this in mind we model the Hello World project on the advice from Hello World Example in Swift (thanks) but please bear in mind that it ended up to be simpler in iOS 8.1 because we can pick a “Single View iOS Application” and use Storyboards, and lots of the AppDelegate.swift advice is no longer required to achieve, now, in iOS 8.1, with regard to what that tutorial sets out to achieve … and all that we aim to achieve today with the application Run today on an iPhone simulator and a real iPad device.
Don’t like to give up on Objective-C, but have to say, that by the end of a day of struggle, I can see and feel that there could be some good streamlinings lately in the organization of these Xcode iOS mobile projects in Swift … maybe Swift by name, and “pretty fast” by nature … chortle, chortle.
If you think “control drag” is no longer needed, though, think again … Mac laptop keyboard “control drag” was used to create the blue line links on this tutorial slide … “practice makes perfect”.
Here are two parts of the Swift code for our Hello World application you could call AppDelegate.swift and ViewController.swift
Hope you enjoy using Swift.
Previous relevant Rust Primer Tutorial is shown below.
The wind is still blowing. And they (that being a really tiny proportion of the populace, at large) are still calling the wind Mariah. Do you see those exhausted butterflies in Brazil flapping (a bit less than) faster?
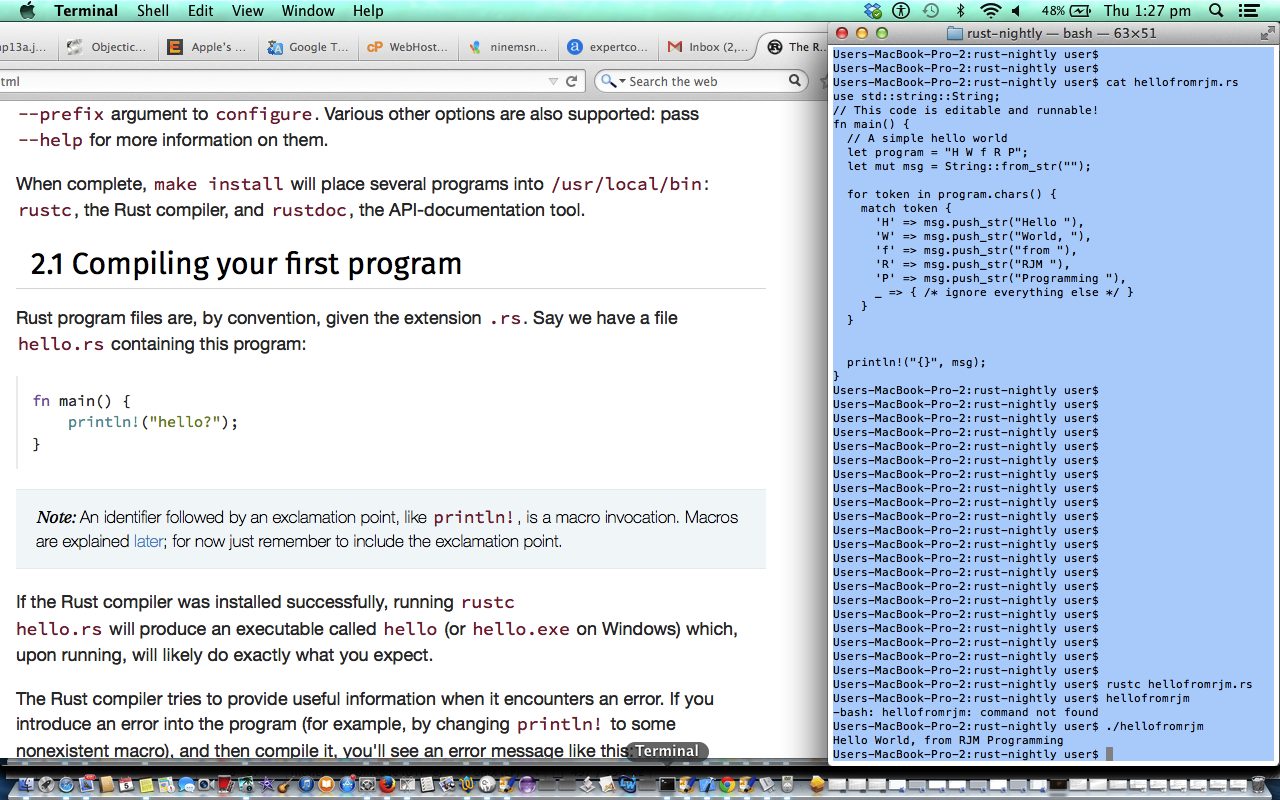
Today we try out the programming language Rust, mainly because it has a lot in common with the upcoming iOS language Swift, and because Rust looks very powerful. Rust is an open source language that relies on a few prerequisites for installation. As we had these pre-requisites here, luckily, on this Mac laptop we did not have to wrestle with these issues (personally, I like the abominable stretch abdominal stretch (by Mario Milano) regarding “best techniques” here). Below are what this hugely useful link explains are the prerequisites for Rust usage:
- g++ 4.7 or clang++ 3.x
- python 2.6 or later (but not 3.x)
- perl 5.0 or later
- gnu make 3.81 or later
- curl
So, today, we try a Hello World scenario in Rust. The motivation here is learning and preparation for future use of Swift for Xcode iOS 8 programming, perhaps. As they say in the boy scouts “be prepared”.
Here is the Rust programming source code used here, which you could call hellofromrjm.rs
Here is a link to a Rust home page.
Hope you get something out of today’s tutorial. We give thanks to the information of some of the links on this Google search for the leads here.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.