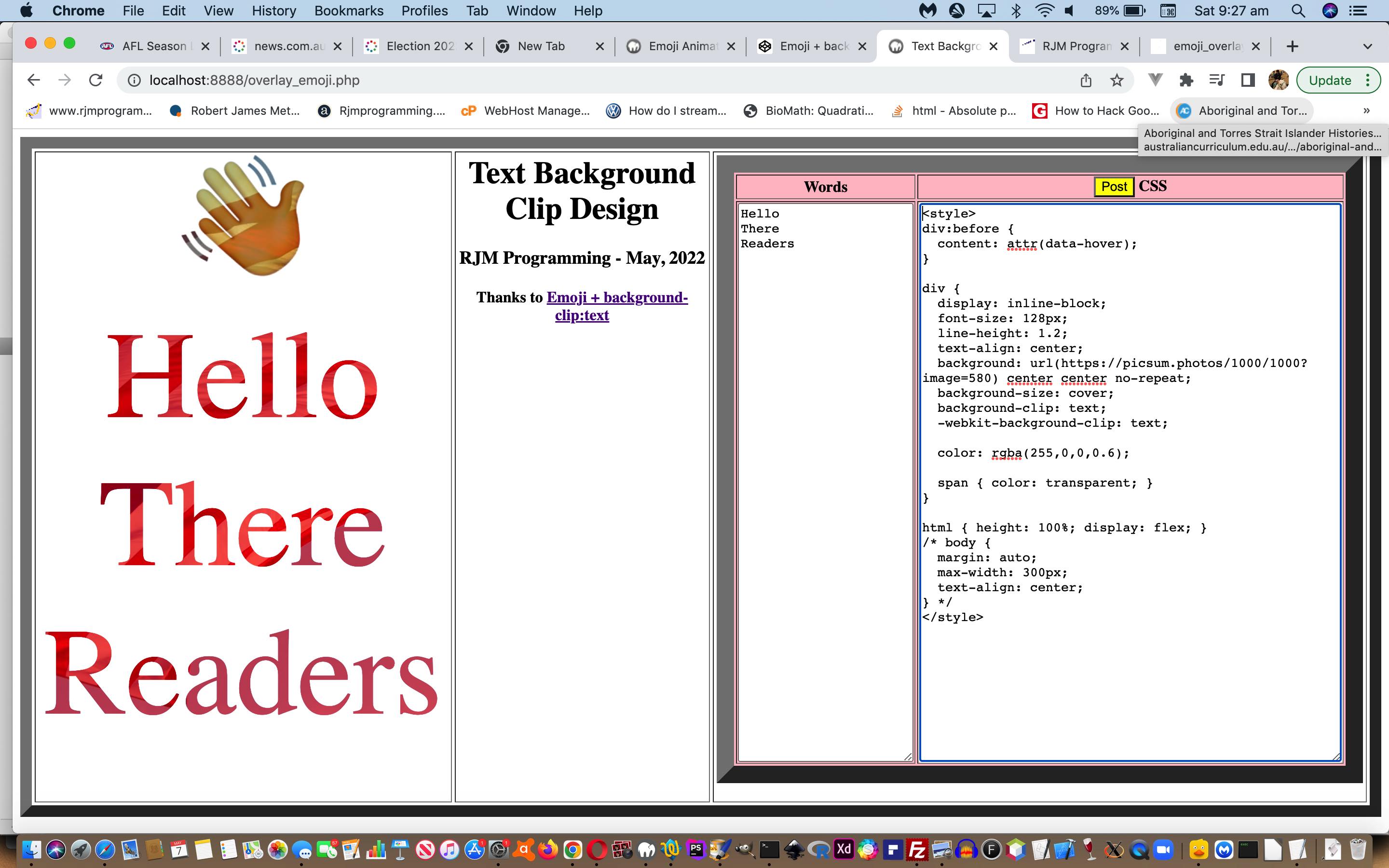
Again, today, we’re cloning and modifying a new “proof of concept” version of a “Text Background Clip” server web application …
- based on the PHP of Simple Emoji Border Card Primer Tutorial … and …
- a lot of CSS help from Emoji + background-clip:text and Lorem Picsum, thanks
And, again, it’s that “interactive input duo” of …
- words
- CSS styling, especially background-clip:text;
… forming that shareable dataset (helped out by diff and ed command line commands via PHP exec and shell_exec) whereby you can email or SMS your “creations” to other interested parties.
And, again, there is a “proof of concept” version of a “Text Background Clip” client web application choice of usage here, for you to try for yourself!
Previous relevant Emoji Animation Primer Tutorial is shown below.
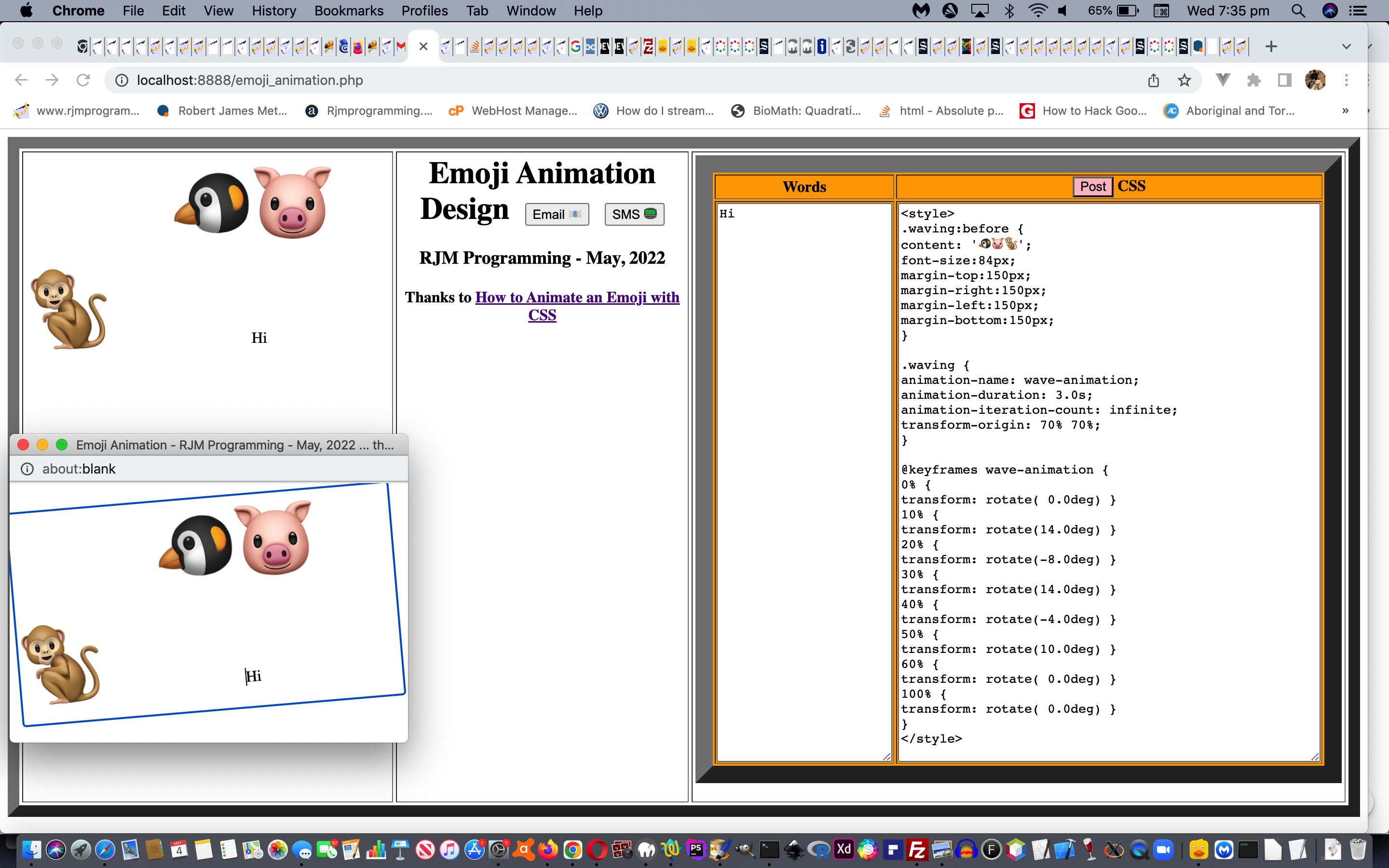
Today we’re cloning and modifying a new “proof of concept” version of an “Emoji Animation” server web application (or “proof of concept” client web application) …
- based on the PHP of Simple Emoji Border Card Primer Tutorial … and …
- a lot of CSS help from How to Animate an Emoji with CSS, thanks
We generally corral commonalities today when we think about cloning, and its here in spades regarding …
We break the “user controllable” components of the card into …
- wording of the card
- emoji (maybe) border of card CSS styling
… but just substitute “animation” for “border of card” or just “card” above. With help regarding the CSS above we’d like to thank How to Animate an Emoji with CSS.
We hope you try it out, creating your own webpages!
Previous relevant Simple Emoji Border Card Primer Tutorial is shown below.
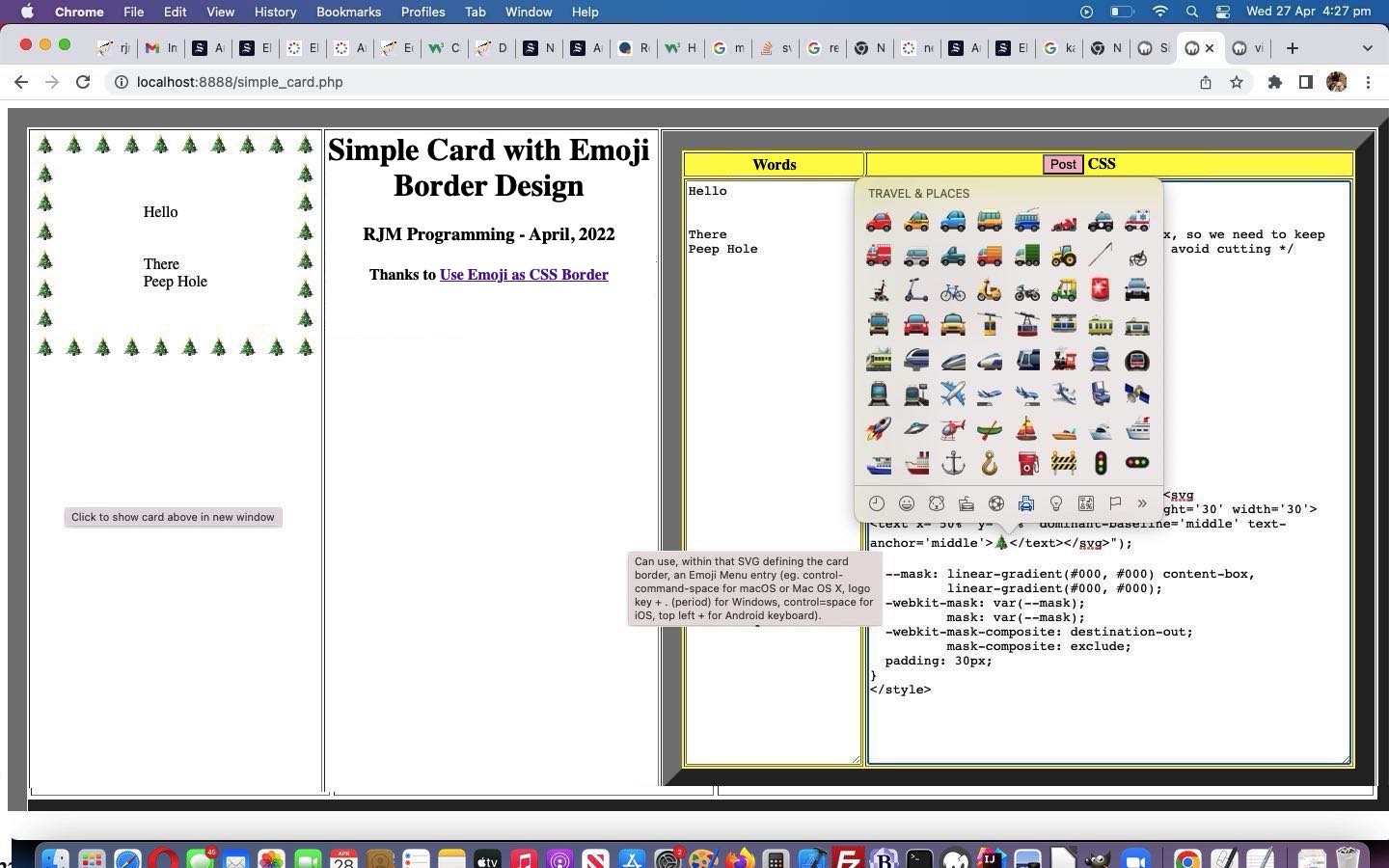
We were really happy to stumble upon StackOverflow‘s excellent Use Emoji as CSS Border webpage (of dreams and ideas) the other day, and immediately want to …
- start “proof of concept” Simple Emoji Border Card creating today … ready for …
- whatever the future may hold, into the future, because we smell a tool coming on
We break the “user controllable” components of the card into …
- wording of the card
- emoji (maybe) border of card CSS styling
… used by the user via some HTML textarea content they could edit to click a “Post” button creating their tailored (left hand table cell containing) HTML div element, that if double clicked (or just clicked within the surrounding table cell below the HTML “card” div) opens the user’s created card, alone, in a new window.
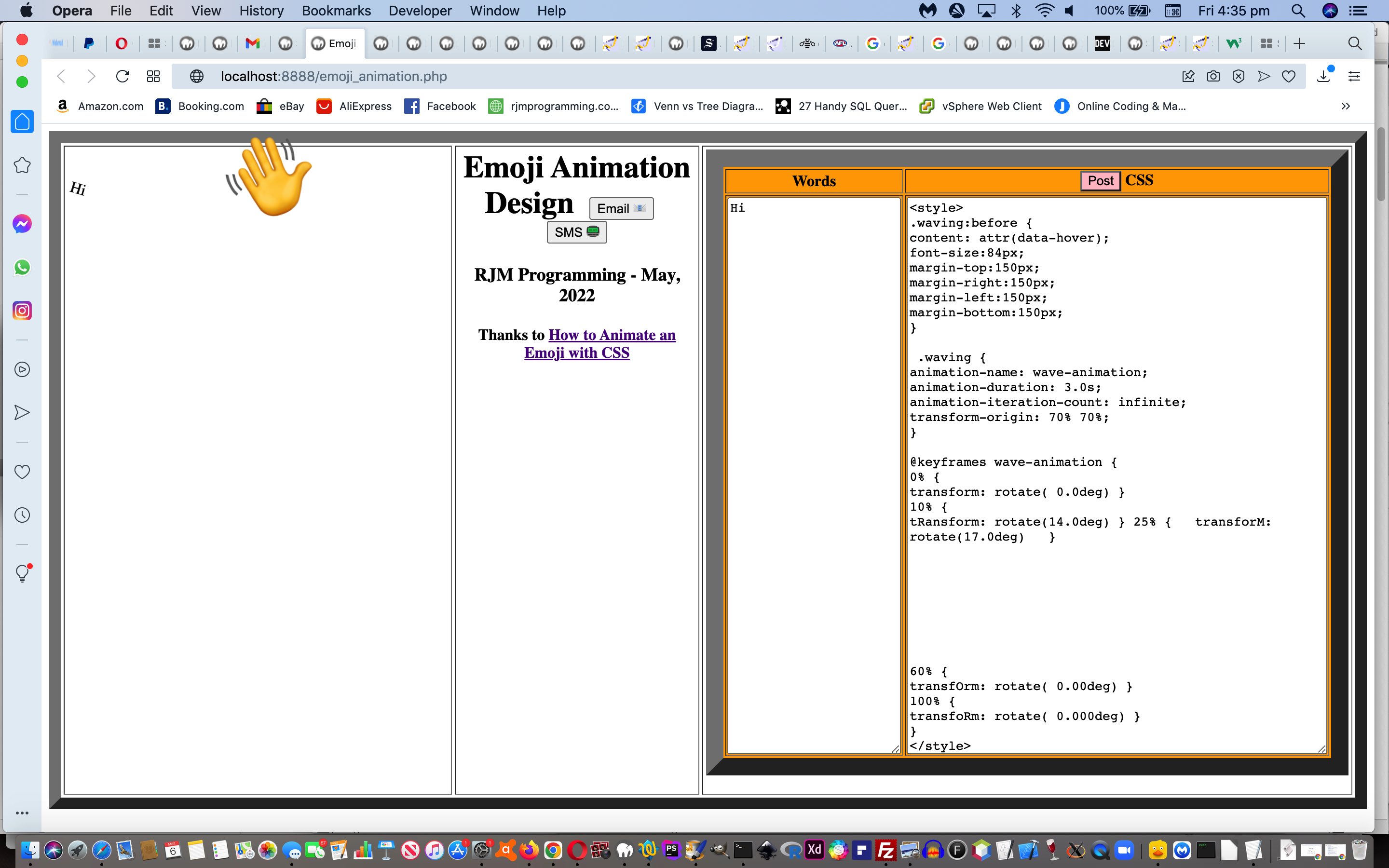
Previous relevant Emoji Animation CSS Block Tutorial is shown below.
Do you recall a few days back, with Simple Emoji Border Card Sharing Tutorial how we avoided “too long” mailto: and/or sms: “a” link href arrangements, before we harnessed the command line combination of …
- diff
- ed
… the latter of which worked fine on this macOS system where we are writing this blog, but, sadly, not on our RJM Programming Linux web server? Well, we could install “ed”, but decided, instead, to “act like mister ed” with a new PHP function, which, today, caters for “ed asks” that might involve more than one line of change, with some “comma usages” can be seen explained, here, at ed – Use ed line oriented text editor – IBM Documentation. Here is the PHP function for your perusal …
<?php
function viacolon($instuff) {
//21c
// background: url("data:image/svg+xml,<svg xmlns='http://www.w3.org/2000/svg' height='30' width='30'><text x='50%' y='50%' dominant-baseline='middle' text-anchor='middle'></text></svg>");
//.
//13,14c
//.box:after {
// content: "Well I never";
//.
//w
$sprevln="";
$ldm=";";
$prevln='';
$inlns=explode("\n", $instuff);
$lns=file('/tmp/emoji_animation.diff');
foreach ($lns as $line_num => $ln) {
$lastinteresting=false;
if (($ln == 'w' || $ln == "w\n") && strpos($prevln, "d") !== false && strlen($prevln) <= 10 && strpos(trim($prevln), ' ') === false && strpos($prevln, ",") !== false) {
if (1 == 2) { $lastinteresting=true; }
$fromi=explode(",", explode("d", $prevln)[0])[0];
$toi=explode(",", explode("d", $prevln)[0])[1];
for ($fromtoi=$fromi; $fromtoi<=$toi; $fromtoi++) {
$instuff=str_replace_once(str_replace("\n", "", $inlns[-1 + $fromtoi]), " ", $instuff);
}
}
if (!$lastinteresting && $ln != '.' && $ln != 'w' && $ln != ".\n" && $ln != "w\n") {
if (strpos($ln, ':') !== false && (strpos($ln, ';') !== false || strpos($ln, '{') !== false)) {
if (strpos($ln, 'background:') === false) {
$bg=explode(':', $ln);
if (strpos($instuff, $bg[0] . ':') !== false) {
$ldm=";";
if (strpos($bg[1], ";") === false && strpos($bg[1], "{") !== false) { $ldm="{"; }
//if (strpos($bg[0], ".box") !== false) { file_put_contents('ax.ax', $instuff . "\n\n\n" . $bg[0] . ':' . explode($ldm, explode($bg[0] . ':', $instuff)[1])[0] . ':' . "\n\n\n" . $bg[0] . ':' . explode($ldm, explode($bg[0] . ':', file_get_contents('/tmp/emoji_animation.diff'))[1])[0] . "\n\n\n" . str_replace($bg[0] . ':' . explode($ldm, explode($bg[0] . ':', $instuff)[1])[0],$bg[0] . ':' . explode($ldm, explode($bg[0] . ':', file_get_contents('/tmp/emoji_animation.diff'))[1])[0],$instuff)); }
$instuff=str_replace_once($bg[0] . ':' . explode($ldm, explode($bg[0] . ':', $instuff)[1])[0],$bg[0] . ':' . explode($ldm, explode($bg[0] . ':', file_get_contents('/tmp/emoji_animation.diff'))[1])[0],$instuff);
} else if (strpos($prevln, "a") !== false) {
$fromi=explode(",", explode("a", $prevln)[0])[0];
$toi=$fromi;
$prefx=explode($inlns[-1 + explode("a", $prevln)[0]], $instuff)[0];
$instuff=str_replace_once(str_replace("\n", "", $inlns[-1 + explode("a", $prevln)[0]]), str_replace("\n", "", $inlns[-1 + explode("a", $prevln)[0]]) . " " . $bg[0] . ':' . explode(';', explode($bg[0] . ':', file_get_contents('/tmp/emoji_animation.diff'))[1])[0] . '; ', $instuff);
$inlns[-1 + explode("a", $prevln)[0]]=$inlns[-1 + explode("a", $prevln)[0]] . " " . $bg[0] . ':' . explode(';', explode($bg[0] . ':', file_get_contents('/tmp/emoji_animation.diff'))[1])[0] . '; ';
if (('' . $toi) == '1') {
//$instuff=str_replace_once(str_replace("\n", "", $inlns[-1 + $toi + $fromi]), " ", $instuff);
$sprevln="";
} else {
$toi--;
//$instuff=str_replace_once(str_replace("\n", "", $inlns[-1 + $toi + $fromi]), " ", $instuff);
$sprevln="" . $fromi . "a";
}
}
}
}
if (strlen($ln) <= 10 && str_replace("\n","", str_replace("d","", str_replace("c","", str_replace("a","", str_replace(",","", str_replace("0","", str_replace("1","", str_replace("2","", str_replace("3","", str_replace("4","", str_replace("5","", str_replace("6","", str_replace("7","", str_replace("8","", str_replace("9","",$ln))))))))))))))) == "") {
if (str_replace("\n","", str_replace("c","", str_replace("a","", str_replace(",","", str_replace("0","", str_replace("1","", str_replace("2","", str_replace("3","", str_replace("4","", str_replace("5","", str_replace("6","", str_replace("7","", str_replace("8","", str_replace("9","",$ln)))))))))))))) != "") {
$prevln=$ln;
}
}
//if (strlen($ln) <= 10 && str_replace("\n","", str_replace("c","", str_replace("a","", str_replace(",","", str_replace("0","", str_replace("1","", str_replace("2","", str_replace("3","", str_replace("4","", str_replace("5","", str_replace("6","", str_replace("7","", str_replace("8","", str_replace("9","",$ln)))))))))))))) == "") {
if (strlen($ln) <= 10 && str_replace("\n","", str_replace("d","", str_replace("c","", str_replace("A","", str_replace(",","", str_replace("0","", str_replace("1","", str_replace("2","", str_replace("3","", str_replace("4","", str_replace("5","", str_replace("6","", str_replace("7","", str_replace("8","", str_replace("9","",$ln))))))))))))))) == "") {
$instuff=$instuff;
} else if (strpos($prevln, "d") !== false && strlen($prevln) <= 10 && strpos(trim($prevln), ' ') === false && strpos($prevln, ",") === false) {
$instuff=str_replace_once(str_replace("\n", "", $inlns[-1 + explode("d", $prevln)[0]]), " ", $instuff);
} else if (strpos($prevln, "a") !== false && strlen($prevln) <= 10 && strpos(trim($prevln), ' ') === false && strpos($prevln, ",") === false) {
$fromi=explode(",", explode("a", $prevln)[0])[0];
$lnbig="";
$lni=(-1 + explode("a", $prevln)[0]);
$toi=$fromi;
$isok=true;
while (('' . $toi) != '0' && $isok) {
//$prefx=explode($inlns[-1 + explode("a", $prevln)[0]], $instuff)[0];
if ($ln == '.' || $ln == 'w' || $ln == ".\n" || $ln == "w\n") {
$isok=false;
$sprevln=$ln; //"";
} else if ($ln != '.' && $ln != 'w' && $ln != ".\n" && $ln != "w\n") {
//file_put_contents('/tmp/emoji_animation.zzz', $ln);
//file_put_contents('/tmp/emoji_animation.yyy', $prevln);
//$instuff=str_replace_once(str_replace("\n", "", $inlns[-1 + explode("a", $prevln)[0]]), str_replace("\n", "", $inlns[-1 + explode("a", $prevln)[0]]) . " " . $ln, $instuff);
//if (!file_exists('/tmp/emoji_animation.www')) { file_put_contents('/tmp/emoji_animation.www', $instuff); }
$lnbig.=' ' . str_replace("\n", "", $ln) . ' '; //$inlns[-1 + explode("a", $prevln)[0]]=$inlns[-1 + explode("a", $prevln)[0]] . " " . $ln;
}
if (('' . $toi) == '1') {
//$instuff=str_replace_once(str_replace("\n", "", $inlns[-1 + $toi + $fromi]), " ", $instuff);
//$instuff=str_replace_once(str_replace("\n", "", $ln), " ", $instuff);
$sprevln=$ln; //"";
$toi--;
$ln=$lns[($fromi - $toi) + $line_num];
} else {
$toi--;
//$instuff=str_replace_once(str_replace("\n", "", $inlns[-1 + $toi + $fromi]), " ", $instuff);
//$instuff=str_replace_once(str_replace("\n", "", $ln), " ", $instuff);
$sprevln="" . $fromi . "a";
$ln=$lns[($fromi - $toi) + $line_num];
}
}
$instuff=str_replace_once(str_replace("\n", "", $inlns[$lni]), str_replace("\n", "", $inlns[$lni]) . " " . $lnbig, $instuff);
//$inlns[$lni]=$inlns[$lni] . " " . $lnbig;
$sprevln=' ';
} else if (strpos($prevln, "c") !== false && strlen($prevln) <= 10 && strpos(trim($prevln), ' ') === false && strpos($prevln, ",") === false) {
$instuff=str_replace_once(str_replace("\n", "", $inlns[-1 + explode("c", $prevln)[0]]), str_replace("\n", "", $ln), $instuff);
} else if (strpos($prevln, "d") !== false && strlen($prevln) <= 10 && strpos(trim($prevln), ' ') === false && strpos($prevln, ",") !== false) {
$fromi=explode(",", explode("d", $prevln)[0])[0];
$toi=explode(",", explode("d", $prevln)[0])[1];
for ($fromtoi=$fromi; $fromtoi<=$toi; $fromtoi++) {
$instuff=str_replace_once(str_replace("\n", "", $inlns[-1 + $fromtoi]), " ", $instuff);
}
//$instuff=str_replace(str_replace("\n", "", $inlns[-1 + $fromi]), " ", $instuff);
//if ($fromi != $toi) {
// $fromi++;
// $sprevln="" . $fromi . "," . $toi . "d";
//} else {
$sprevln=$ln;
//}
} else if (strpos($prevln, "c") !== false && strlen($prevln) <= 10 && strpos(trim($prevln), ' ') === false && strpos($prevln, ",") !== false) {
$origln=$ln;
$lnbig='';
$isokay=true;
$fromi=explode(",", explode("c", $prevln)[0])[0];
$toi=explode(",", explode("c", $prevln)[0])[1];
$one=1;
$ln=$lns[$one + $line_num];
while ($ln != '.' && $ln != 'w' && $ln != ".\n" && $ln != "w\n") {
$lnbig.=' ' . str_replace("\n", "", $ln) . ' ';
$one++;
$ln=$lns[$one + $line_num];
}
$instuff=str_replace_once(str_replace("\n", "", $inlns[-1 + $fromi]), str_replace("\n", "", $origln) . $lnbig, $instuff);
if ($fromi != $toi) {
$fromi++;
$sprevln="" . $fromi . "," . $toi . "c";
for ($fromtoi=$fromi; $fromtoi<=$toi; $fromtoi++) {
$instuff=str_replace_once(str_replace("\n", "", $inlns[-1 + $fromtoi]), " ", $instuff);
}
} else {
$sprevln=$ln;
}
}
if ($sprevln != "") {
$prevln=$sprevln;
$sprevln="";
} else {
$prevln=$ln;
}
if (strpos($prevln, "d") !== false && strlen($prevln) <= 10 && strpos(trim($prevln), ' ') === false && strpos($prevln, ",") === false) {
$instuff=str_replace_once(str_replace("\n", "", $inlns[-1 + explode("d", $prevln)[0]]), " ", $instuff);
}
}
}
return $instuff;
}
function str_replace_once($needle, $replace, $haystack) { // thanks to https://stackoverflow.com/questions/1252693/using-str-replace-so-that-it-only-acts-on-the-first-match
$newstring=$haystack;
$pos = strpos($haystack, $needle);
if ($pos !== false) {
$newstring = substr_replace($haystack, $replace, $pos, strlen($needle));
}
return $newstring;
}
?>
… improving on yesterday’s Emoji Animation Primer Tutorial.
That work not only helped out with the changed “proof of concept” Emoji Animation server web application, but also with (its “clone partner”) the changed “proof of concept” Card with Emoji Border Design client web application.
Previous relevant Emoji Animation Primer Tutorial is shown below.
Today we’re cloning and modifying a new “proof of concept” version of an “Emoji Animation” server web application (or “proof of concept” client web application) …
- based on the PHP of Simple Emoji Border Card Primer Tutorial … and …
- a lot of CSS help from How to Animate an Emoji with CSS, thanks
We generally corral commonalities today when we think about cloning, and its here in spades regarding …
We break the “user controllable” components of the card into …
- wording of the card
- emoji (maybe) border of card CSS styling
… but just substitute “animation” for “border of card” or just “card” above. With help regarding the CSS above we’d like to thank How to Animate an Emoji with CSS.
We hope you try it out, creating your own webpages!
Previous relevant Simple Emoji Border Card Primer Tutorial is shown below.
We were really happy to stumble upon StackOverflow‘s excellent Use Emoji as CSS Border webpage (of dreams and ideas) the other day, and immediately want to …
- start “proof of concept” Simple Emoji Border Card creating today … ready for …
- whatever the future may hold, into the future, because we smell a tool coming on
We break the “user controllable” components of the card into …
- wording of the card
- emoji (maybe) border of card CSS styling
… used by the user via some HTML textarea content they could edit to click a “Post” button creating their tailored (left hand table cell containing) HTML div element, that if double clicked (or just clicked within the surrounding table cell below the HTML “card” div) opens the user’s created card, alone, in a new window.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.