The work of yesterday’s Short Code Personalized Emoji in Sector Game Tutorial had more implications than just for the game web application of the “discovery time” …
If you are a programmer dealing with emojis all the time, and therefore visiting websites like …
… on a regular basis you will probably have seen mention of Emoji “Short codes” of the form “:[short_code]:” (eg. :e-mail: or :grinning_face:) used by Github and Slack (and, we think, Facebook) which we want to get into today, as an idea for our players in our Emoji in Sector game be able to personalize their player names
The concept of emoji short codes gives us a foot in the door to English Phrase “emoji translation” albeit tiny phrases … still?! Do you remember the work of the reasonably recent Text to Emoji Translation Textarea Sharing Tutorial? Well, rather than …
- “word by word” emoji translation principles (as used previously) … we can now offer …
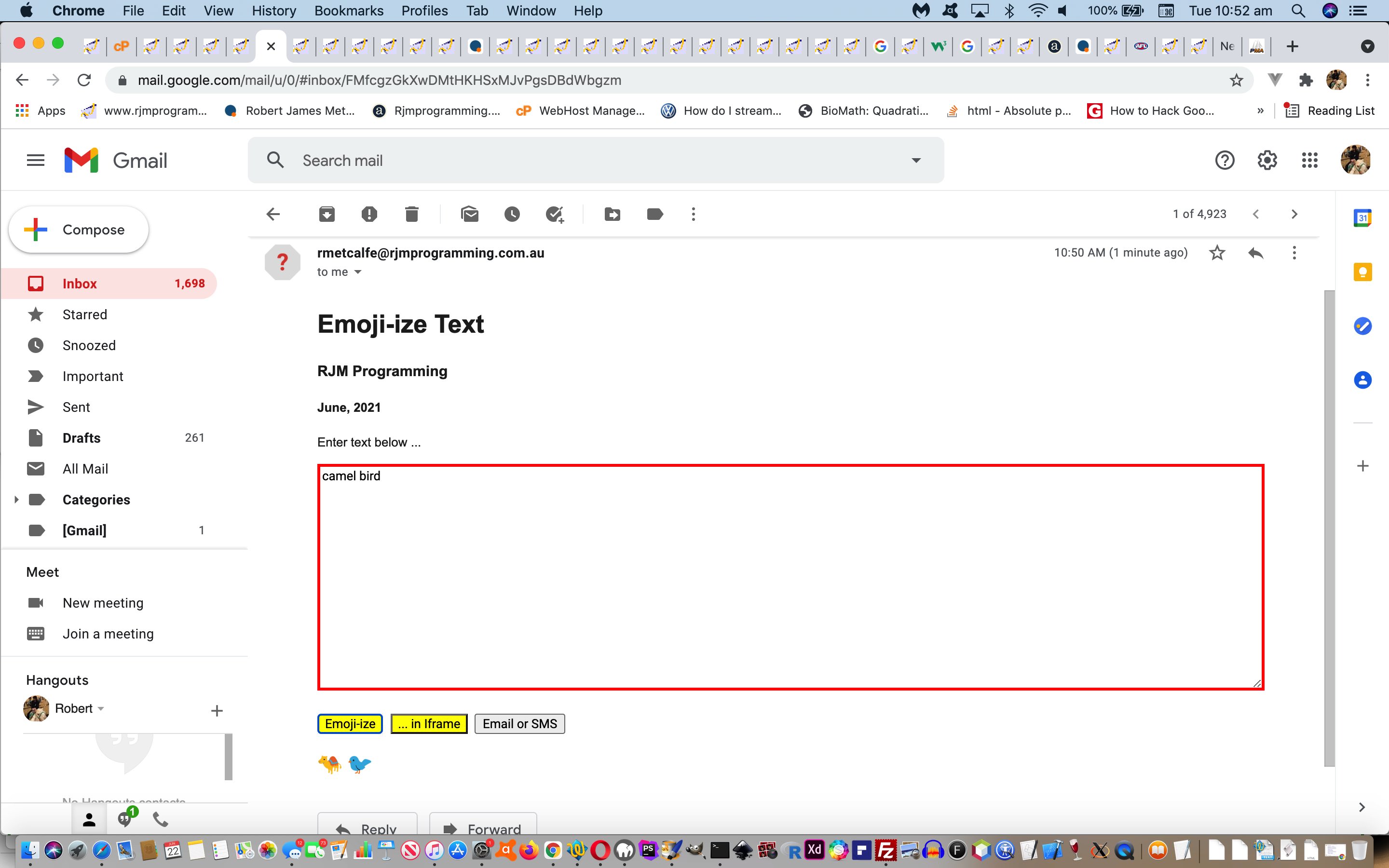
- emoji short code translation of recognised English Phrases (with one underscored emoji short code representing an emoji for those words of an English Phrase) … eg. “man running” or “disappointed face” … all the way back to single word short code translation “fall throughs” left (like above) …
<?php
if (file_exists('../PHP/short_codes/php')) {
if ($intext != '') {
$outtext=$intext;
$outtxt=file_get_contents('../PHP/short_codes/php?intext=' . urlencode($intext));
if (strpos($outtxt, '</body>') !== false) {
$bod='<body' . explode('>', explode('<body', $outtxt)[1])[0] . '>';
$outtext=str_replace('<p>', '', str_replace('</p>', '', explode($bod, explode('</body>', $outtxt)[0])[1]));
if ($outtext != $intext) {
echo "<html><head><title>Emoji-ize Text - RJM Programming - June, 2021</title><meta charset='UTF-8'></head><body style='width:100%;'><p>" . str_replace("\n","<br>",str_replace("$@!"," ",trim($outtext))) . "</p></body></html>";
exit;
}
}
}
}
?>
… as a better paradigm (a tad more AI feeling) for the workings of the changed PHP helper fillin_gaps_with_emojis.php to the live run link we welcome you to (re-)try.
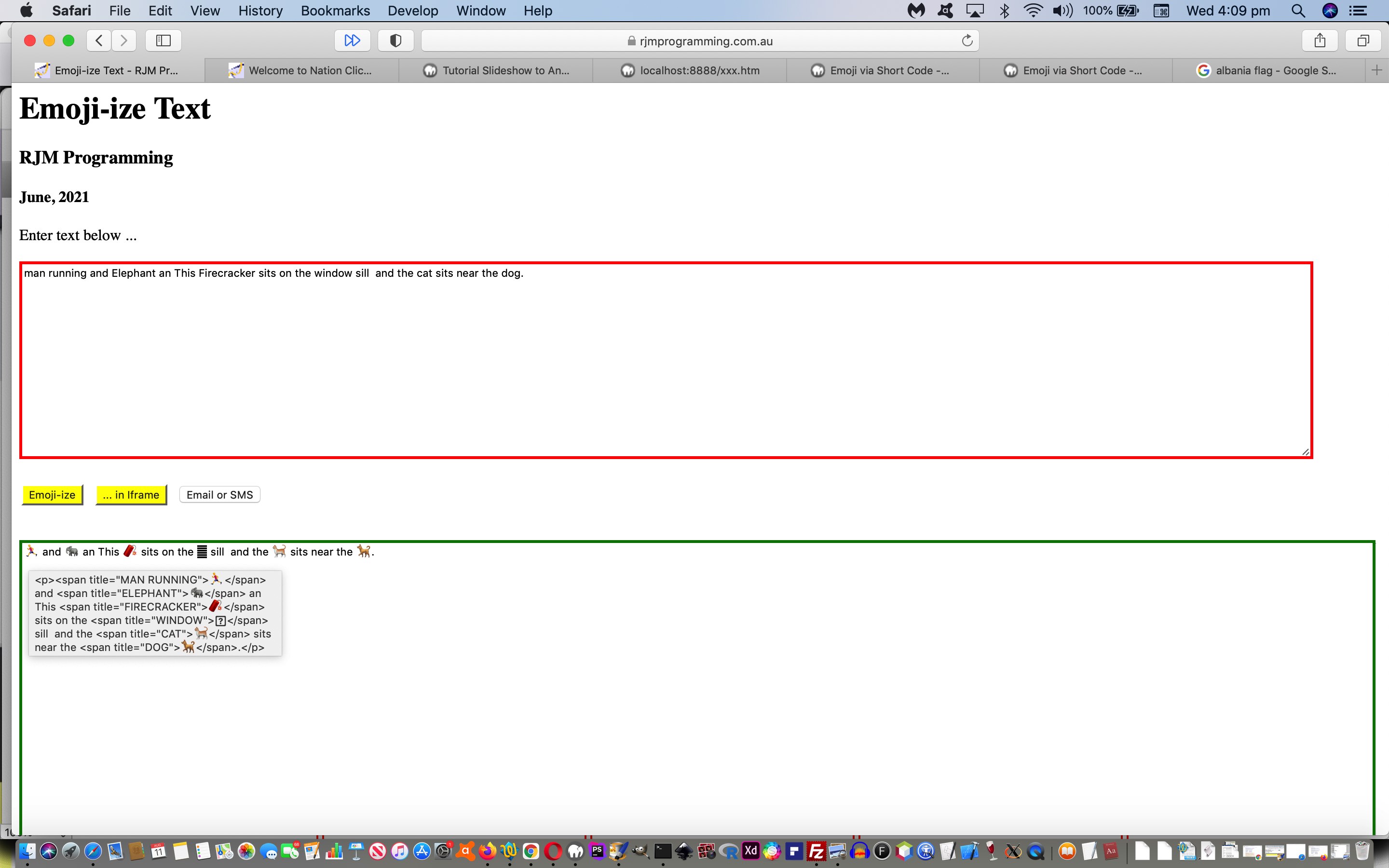
Previous relevant Text to Emoji Translation Textarea Sharing Tutorial is shown below.
The recent Text to Emoji Translation Textarea PHP Sort Tutorial got to “selfish point status”. Huh?! Well, that is the status with a web application that “creates” or “converts” or can be thought of as “useful” or being a “tool” but makes no “internal use” functionality to help with sharing your creativity with anybody else. Of course, any sharing is optional, but it’s good to include it in the logic, where possible, and with this particular web application it is “hugely possible” using four modes of sharing conduit into play …
- email emoji-izing text via an inline HTML email form sent via PHP mail
- email emoji-izing text via a downloadable HTML attachment sent via PHP mail
- email emoji-izing text via a URL link in a client email via “a” “mailto:” link (that you can amend further at the client email application end)
- SMS emoji-izing text via a URL link in a client email via “a” “sms:” link
… and the newly added “Email or SMS” input type=submit button added can be used in email emoji-izing text via an inline HTML email form sent via PHP mail so as, if required, to continue on with the chain of communication.
Interesting things we needed to do, and surprised us (some of which just constantly surprise me, but perhaps not you), were …
- email emoji-izing text via an inline HTML email form sent via PHP mail …
- we needed to allow GET (only way inline HTML email forms work) logic (work the more widely distributed “name” attributes for input type=submit elements) …
var intext=location.search.split('intext=')[1] ? decodeURIComponent(location.search.split('intext=')[1].split('&')[0]).replace(/\+/g,' ') : '';
var emailsms=location.search.split('emailsms=')[1] ? decodeURIComponent(location.search.split('emailsms=')[1].split('&')[0]).replace(/\+/g,' ') : '';
var myaltb=location.search.split('myaltb=')[1] ? decodeURIComponent(location.search.split('myaltb=')[1].split('&')[0]).replace(/\+/g,' ') : '';
- we needed to allow GET (only way inline HTML email forms work) logic (work the more widely distributed “name” attributes for input type=submit elements) …
- email emoji-izing text via a downloadable HTML attachment sent via PHP mail …
- need for …
<meta charset="UTF-8">
- need for …
- email emoji-izing text via a URL link in a client email via “a” “mailto:” link (that you can amend further at the client email application end) …
- no need for double encodeURIComponent usage (whereas SMS below does need) as per …
function dummyencodeURIComponent(invl) {
return invl;
}
ais.href='mailto:' + etois + '?subject=' + encodeURIComponent('My Emoji-izing Text') + '&body=' + encodeURIComponent('HTTPS://www.rjmprogramming.com.au/HTMLCSS/fillin_gaps_with_emojis.html?intext=' + dummyencodeURIComponent(encodeURIComponent(document.getElementById('intext').value)));
- no need for double encodeURIComponent usage (whereas SMS below does need) as per …
- SMS emoji-izing text via a URL link in a client email via “a” “sms:” link …
- need for double encodeURIComponent usage as per …
ais.href='sms:' + etois + '&body=' + encodeURIComponent('HTTPS://www.rjmprogramming.com.au/HTMLCSS/fillin_gaps_with_emojis.html?intext=' + encodeURIComponent(encodeURIComponent(document.getElementById('intext').value)));
- need for double encodeURIComponent usage as per …
And so the changed PHP helper fillin_gaps_with_emojis.php is ready for you to (re-)try at this live run link, where you can share your creativity.
Previous relevant Text to Emoji Translation Textarea PHP Sort Tutorial is shown below.
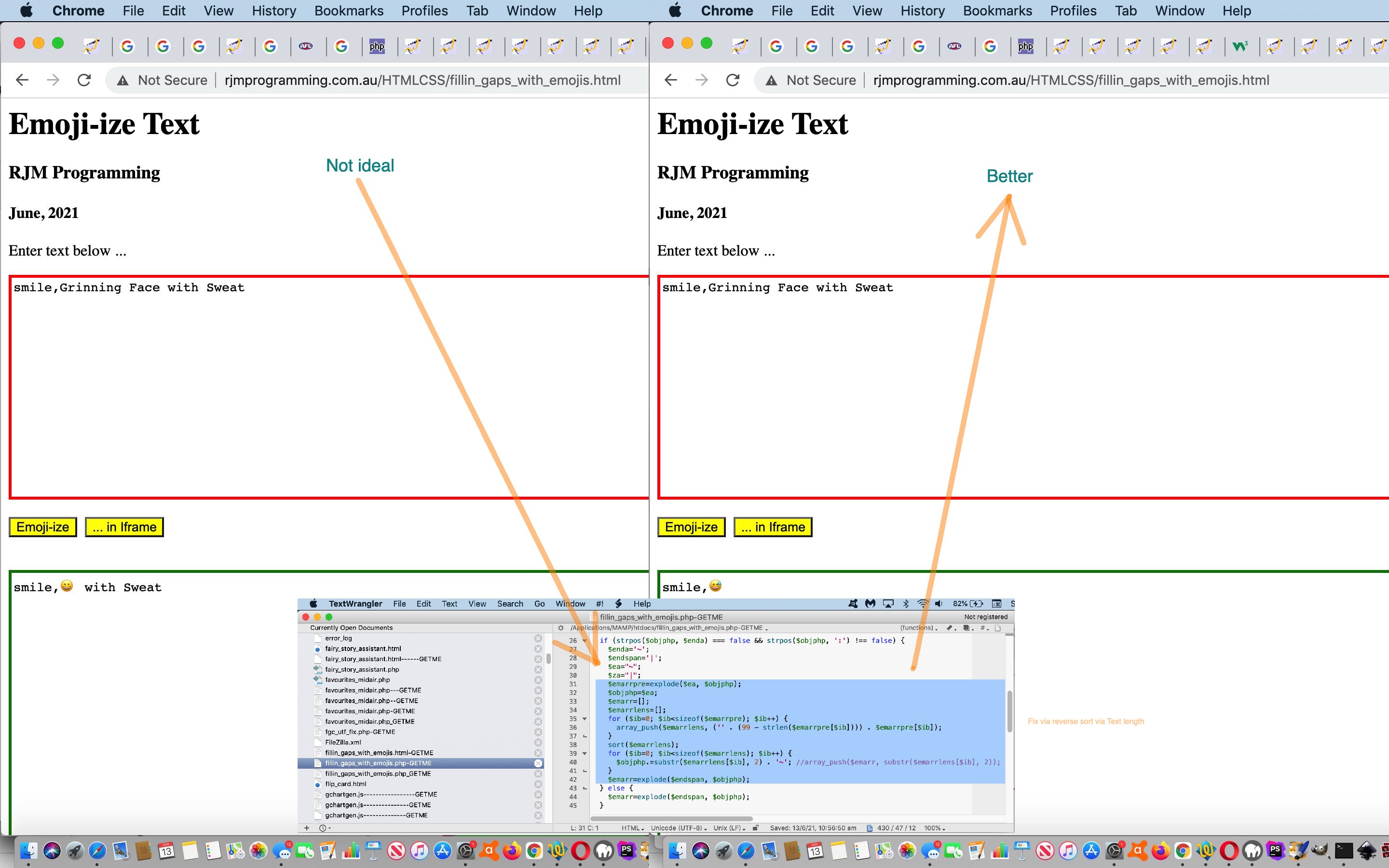
You can definitely benefit, as a programmer, with a sceptical outlook. The way we developed the recent Text to Emoji Translation Textarea Tutorial‘s web application was a case in point. It felt too simplistic by half, and so it panned out to be. But here again, revisits help. Trying things out, and honestly trying to break it. This “trying to break it” started out with us trying “face” and “smile” and combinations to no avail. No emoji description is that simple. But then we tried …
smile, Grinning Face with Sweat
… and that’s where we discovered the source of our unease. Before the fix it “Emoji-ized” this to …
smile, 😀 with Sweat
… whereas it would have been better to have “Emoji-ized” that to …
smile, 😅
So, where to fix this? It’s the PHP helper responsible. Could it be as simple as presenting the ~[Emoji]|[Text] array pairings in an order whereby the longer [Text] lengths appear first? So far, with our testing, it appears … “Yup”.
And so we involve PHP’s sort function, in context, in the changed PHP code below …
$ diff fillin_gaps_with_emojis.php-GETME fillin_gaps_with_emojis.php_GETME
31,44d30
< $emarrpre=explode($ea, $objphp);
< $objphp=$ea;
< $emarr=[];
< $emarrlens=[];
< for ($ib=0; $ib<sizeof($emarrpre); $ib++) {
< array_push($emarrlens, ('' . (99 - strlen($emarrpre[$ib]))) . $emarrpre[$ib]);
< }
< sort($emarrlens);
< for ($ib=0; $ib<sizeof($emarrlens); $ib++) {
< $objphp.=substr($emarrlens[$ib], 2) . '~'; //array_push($emarr, substr($emarrlens[$ib], 2));
< }
< $emarr=explode($endspan, $objphp);
< } else {
< $emarr=explode($endspan, $objphp);
45a32
> $emarr=explode($endspan, $objphp);
Have you noticed other types of “sort” functions in PHP? Why not use those? Well, when possible, we like to work with the “no frills” versions of language choices, rather than the obverse idea of “making the code less verbose”. We like to fit in with “what has always been there” we’d guess you’d say. And so that is where that codeline …
array_push($emarrlens, ('' . (99 - strlen($emarrpre[$ib]))) . $emarrpre[$ib]);
… is turning a “numeric sorting concept” (the length of [Text]) into a set length character result (us hoping no [Text] is longer than 89).
No change to the parent HTML/Javascript code here for the changed PHP helper fillin_gaps_with_emojis.php ready for you to (re-)try at this live run link.
Previous relevant Text to Emoji Translation Textarea Tutorial is shown below.
Within the design of the web application behind yesterday’s Text to Emoji Translation Primer Tutorial it would have grated with many web purists that …
- the data being textual (emojis are text) …
- we entered “data” into a “textarea” element … no complaints … very suitable … but …
- we translated into an “iframe” element … huh?!
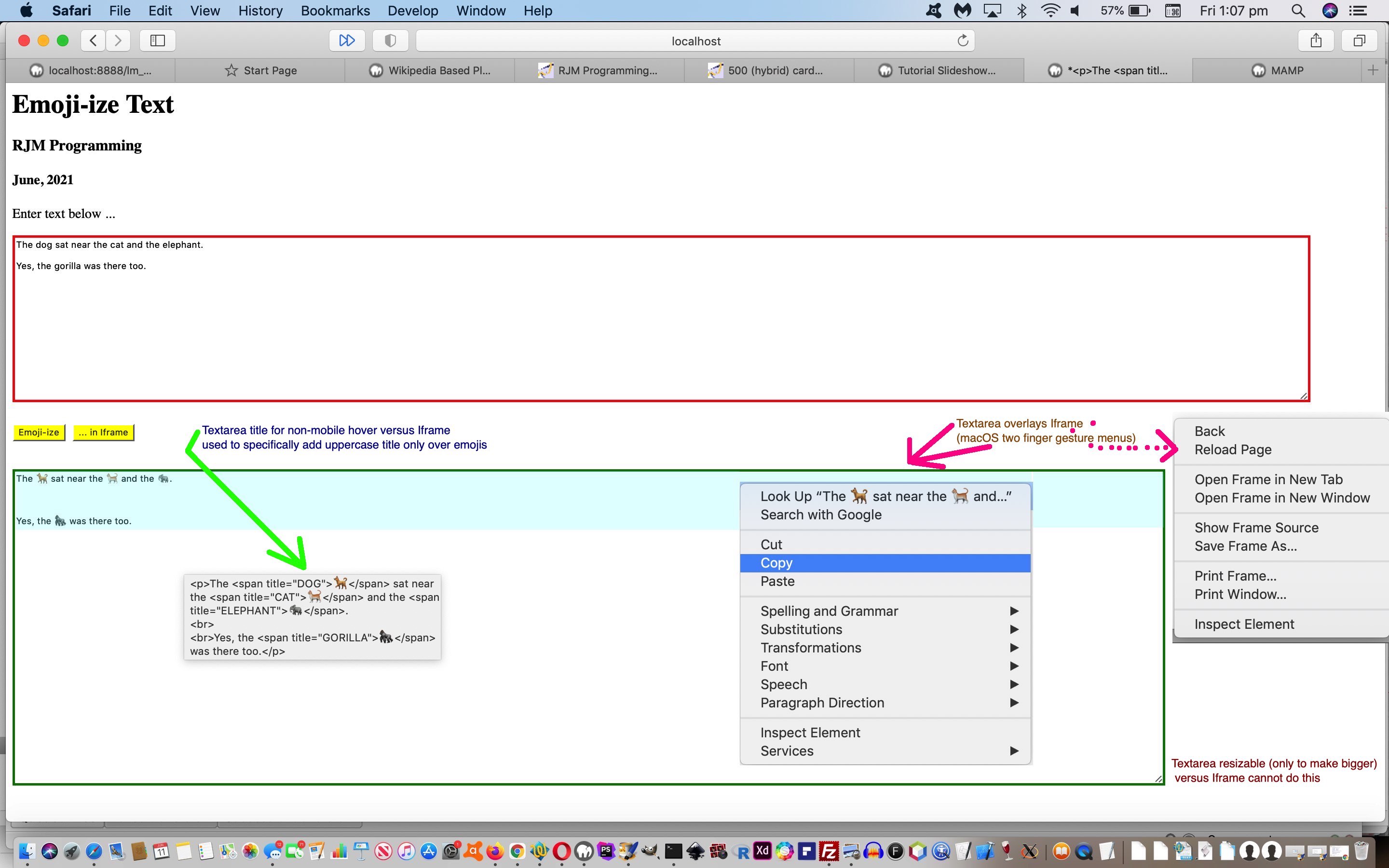
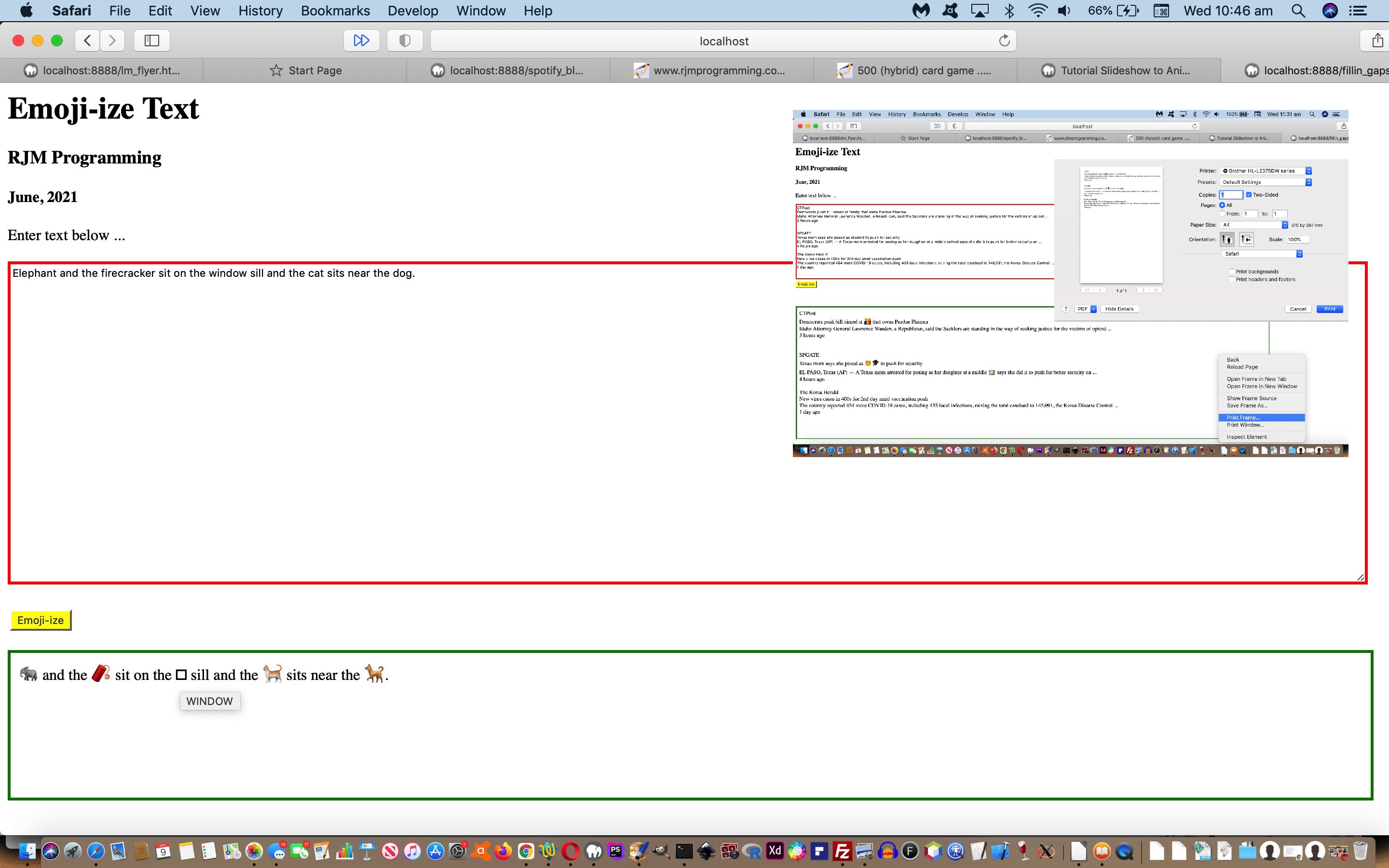
Yes, this is not the best approach, we concur. And yet, it is not all bad. Let’s tabularize what we mean here (including macOS two finger gesture or Windows right click menu functionality possibilities), below …
| Element type | Description | Pro | Con |
|---|---|---|---|
| Textarea | Repository of Text data | ✔✔ | |
| Iframe | Repository of Text data | ✔ | |
| Textarea | Resizable | ✔ | |
| Iframe | Resizable | ❌ | |
| Textarea | Paragraph direction control | ✔ | |
| Iframe | Paragraph direction control | ❌ | |
| Textarea | Printing of Text data | ❌ | |
| Iframe | Printing of Text data | ✔ | |
| Textarea | Copy/paste of Text data | ✔ | |
| Iframe | Copy/paste of Text data | ✔ | |
| Textarea | New tab | ❌ | |
| Iframe | New tab | ✔ | |
| Textarea | New window | ❌ | |
| Iframe | New window | ✔ | |
| Textarea | Spelling and grammar check | ✔ | |
| Iframe | Spelling and grammar check | ❌ | |
| Textarea | Text to speech (macOS) | ✔ | |
| Iframe | Text to speech (macOS) | ❌ | |
| Textarea | Uppercase/lowercase (macOS) | ✔ | |
| Iframe | Uppercase/lowercase (macOS) | ❌ | |
| Textarea | Text services (macOS eg. iTunes Text to Speech recordings) | ✔ | |
| Iframe | Text services (macOS eg. iTunes Text to Speech recordings) | ❌ | |
| Textarea | Search engine lookup (macOS) | ✔ | |
| Iframe | Search engine lookup (macOS) | ❌ | |
| Textarea | Element source code | ❌ | |
| Iframe | Element source code | ✔ | |
| Textarea | Emoji specific title on non-mobile hover | ❌ | |
| Iframe | Emoji specific title on non-mobile hover | ✔ |
And so, we allow for the old “Iframe” element approach to still be accessed, but turn the default workflow into a design whereby “Emoji-ize” textual results end up in a “Textarea” element for a changed parent HTML/Javascript fillin_gaps_with_emojis.html ready for you to (re-)try at this live run link.
Previous relevant Text to Emoji Translation Primer Tutorial is shown below.
We’re starting a new coding project, today, calling on the genius of Emojipedia for an …
Emoji-ize Text
… mangling of English … as well as an interesting substitutional feeling web tool.
Admittedly we started the day wondering about that “bluetooth icon” Spotify tutorial of recent times, wondering about how we could have improved the presentation via …
- delayed iPhone photo technique … yes, but what if there was …
- an emoji for that Bluetooth icon look a lot of us know by now
… and looking into that second idea was surprised that the Bluetooth icon, let alone emojis for concepts like WiFi or “Power On” (ie. concepts, by and large, we guess) will either never become emojis or will be slow to get to becoming an emoji. More, emojis suit our real object nouns in our languages, and so we wanted to write a substitutional web application to see whether my theorizing carries any weight.
The user enters into a textarea element their text of interest, then they click/touch a button, and this HTML/Javascript fillin_gaps_with_emojis.html parent asks of the called PHP fillin_gaps_with_emojis.php
Simple idea you might be interested in trying, in a new window, or below …
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.