The normal way we deal with fonts online is to define a …
- font family
- font style
- font size
… or say nothing and let the defaults happen. That can then be modified by a …
- font colour
… and the whole sets of characters you’ve defined these settings for will have those characteristics “mapped” onto them. However, with our “local fonts”, we are making the rules (and though we are not sure this thinking will “map” over to our work later, when we will try to have all this data capture amount to creating a real online font (we’ll at least look into it)), and we are free to rejoin yesterday’s Textarea Pointing Local Font Editing Tutorial‘s …
Did you notice how we differentiated the X co-ordinates as “Integers” (ie. counting numbers) and did not say that about the Y co-ordinates? That’s because we want some flexibility down the track to be able to add some business logic somewhere, but try not to break the basic delimitation rules of the design
… to take up the challenge of using an mantissa part to that Y co-ordinate consisting of (for the case of {startYCoord}) …
{startYCoord} is made up of {startIntegerYCoord}[.{Red3Digits}{Green3Digits}{Blue3Digits}]
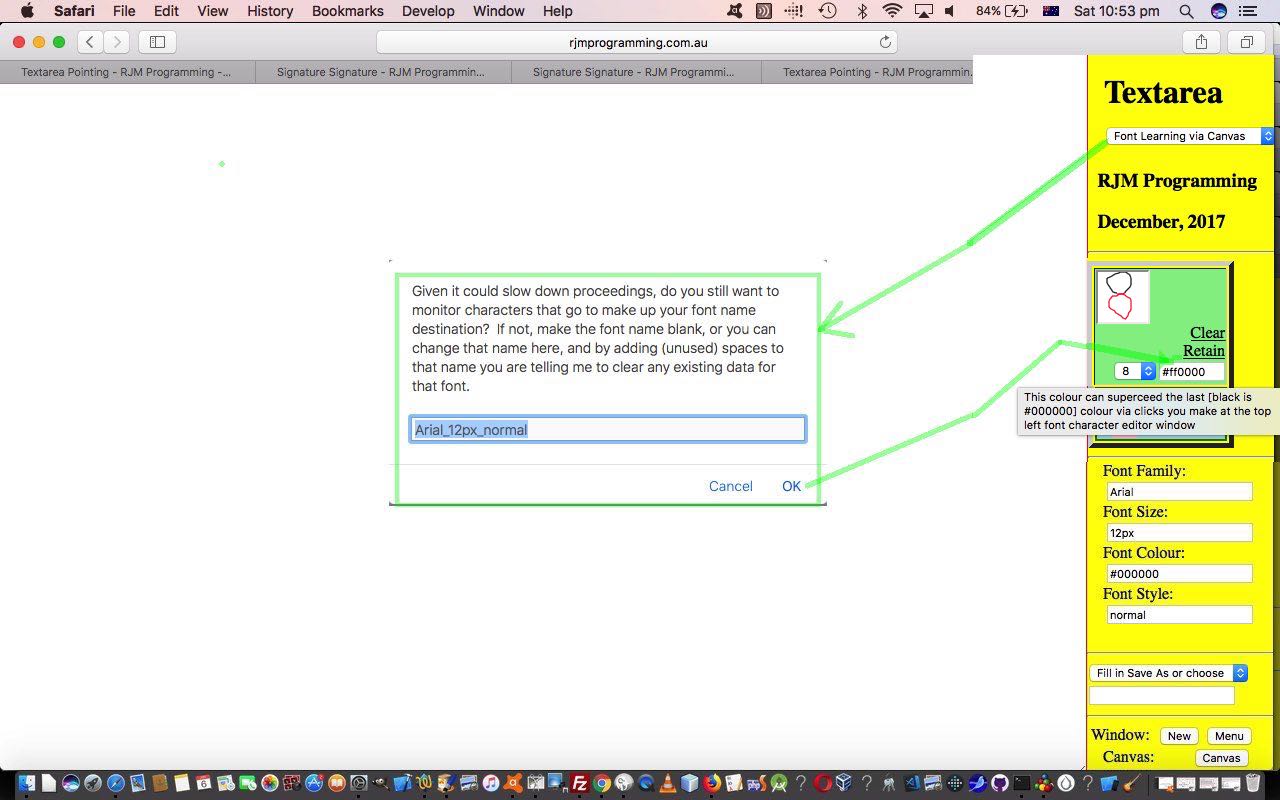
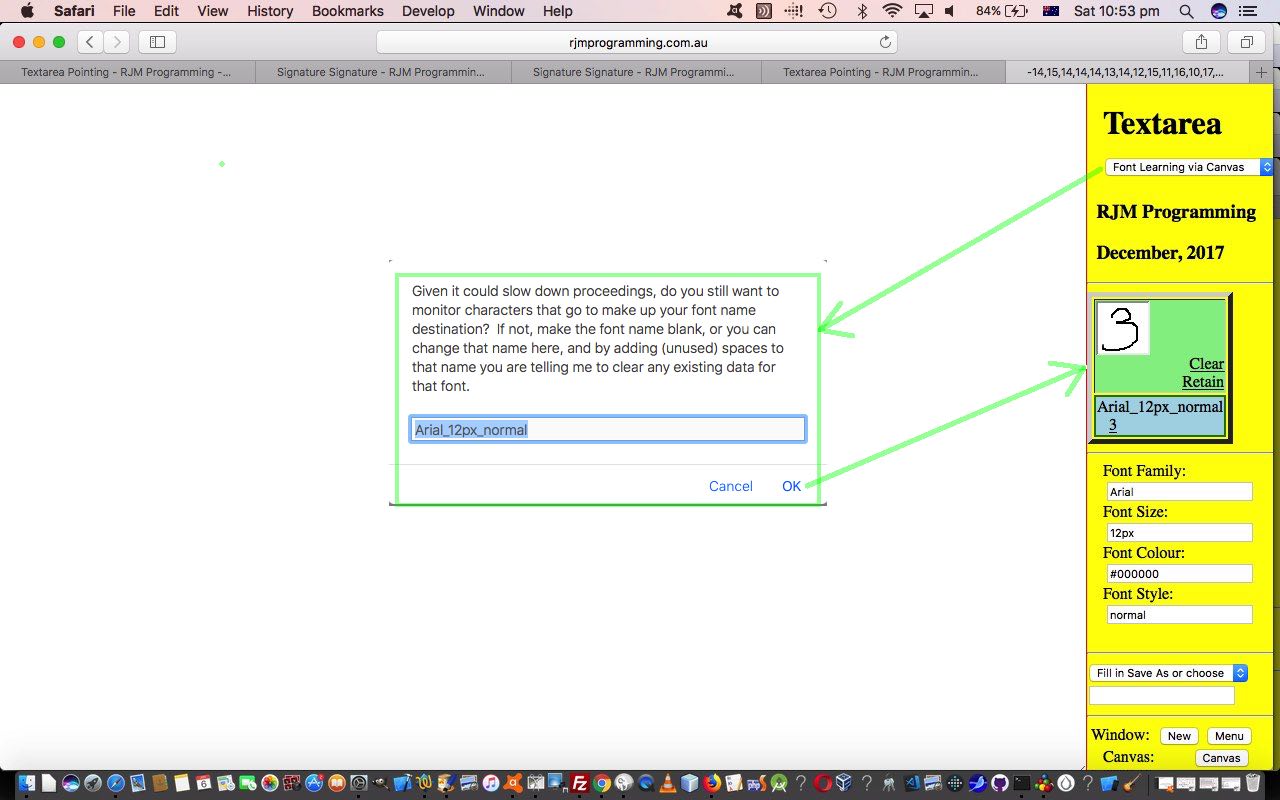
… enabling what we like to call “tutti frutti” ideas with your font characters, in that they can have multiple colours in their makeup at the font creation level. The creator of the local font can control this by setting a colour and then clicking on a previously digitized font character, to modify it for this new colour setting imbued in its co-ordinate makeup. Cute, huh?
In order to achieve that idea, we again needed to set up more “interplay” between …
- Today’s live run‘s textarea_pointing.htm HTML and Javascript (DOM) and CSS changed this way to allow for these new “colourful” local “Font Creation” canvas editing functionalities … supervising …
- Called HTML and Javascript and CSS (with the canvas element) signature_signature.html changed this way sharing canvas co-ordinates when a parent web application is interested in “rasterizations”, sometimes colourful
Previous relevant Textarea Pointing Local Font Editing Tutorial is shown below.
A basic design, as presented in the first of the “Local Font” thread of blog postings called Textarea Pointing Local Font Tutorial yesterday provided a blueprint to move forward on this project. We think we can work with its architecture. Did you notice how we differentiated the X co-ordinates as “Integers” (ie. counting numbers) and did not say that about the Y co-ordinates? That’s because we want some flexibility down the track to be able to add some business logic somewhere, but try not to break the basic delimitation rules of the design, but more on that idea later.
Today, we want to set about improving on aspects to the user experience (UX) of a user maintaining a “local font”. How would it be if I said to you to use this piece of functionality you had to repeat a set of actions 128 (-34 nonprintable inapplicables) times to complete a font set, and could not come back in just to edit one of those 128 (-34 nonprintable inapplicables) characters. I’d imagine you’d be pretty unimpressed. By the end of today though …
- yes, you still should complete, once, those 128 (-34 nonprintable inapplicables) font characters, to complete a “local font” character set (of data captures) … but …
- as we say, “just the once” … and …
- a set that has only one character defined can still be worked with (and yes, we’ll be getting to that in future tutorials), before you visit all/some of those 128 (-34 nonprintable inapplicables) characters … this blog post is hereby dedicated to Alice’s Restaurant …
- any one font character edit (out of those 128 (-34 nonprintable inapplicables)) can have old attempts “Retained” (where you see that old attempt, and add your new “scribble” data to that old attempt, as required) or “Cleared” (in order to start again) … as new HTML a tags added into our new “local font” menu table
- the user (has a mechanism now whereby they) can choose to now wipe the slate clean for a whole “local font” name of their choosing, and start again with it, as required
In order to achieve that second last idea, we needed to set up more “interplay” (such as making the nocookies= URL argument be able to contain the pen up/pen down instructions for an old attempt at the font character in question, as needed, and if not, signal a “Cleared” scenario) among …
- Today’s live run‘s textarea_pointing.htm HTML and Javascript (DOM) and CSS changed this way to allow for these new local “Font Creation” canvas editing functionalities … supervising …
- Called HTML and Javascript and CSS (with the canvas element) signature_signature.html changed this way sharing canvas co-ordinates when a parent web application is interested in “rasterizations” … and calling …
- External Javascript called signature_signature.js changed this way regarding stopping localStorage and HTTP Cookie logic within its usual logic (collecting people’s signatures, that is, and more had to change regarding its workings for “local font” work)
Hopefully this improves the web application, as far as the user using it goes. This may all sound pretty obvious, but often it is not easy to arrange to improve these aspects to your applications. It tends to matter (or not) on a case by case basis.
Previous relevant Textarea Pointing Local Font Tutorial is shown below.
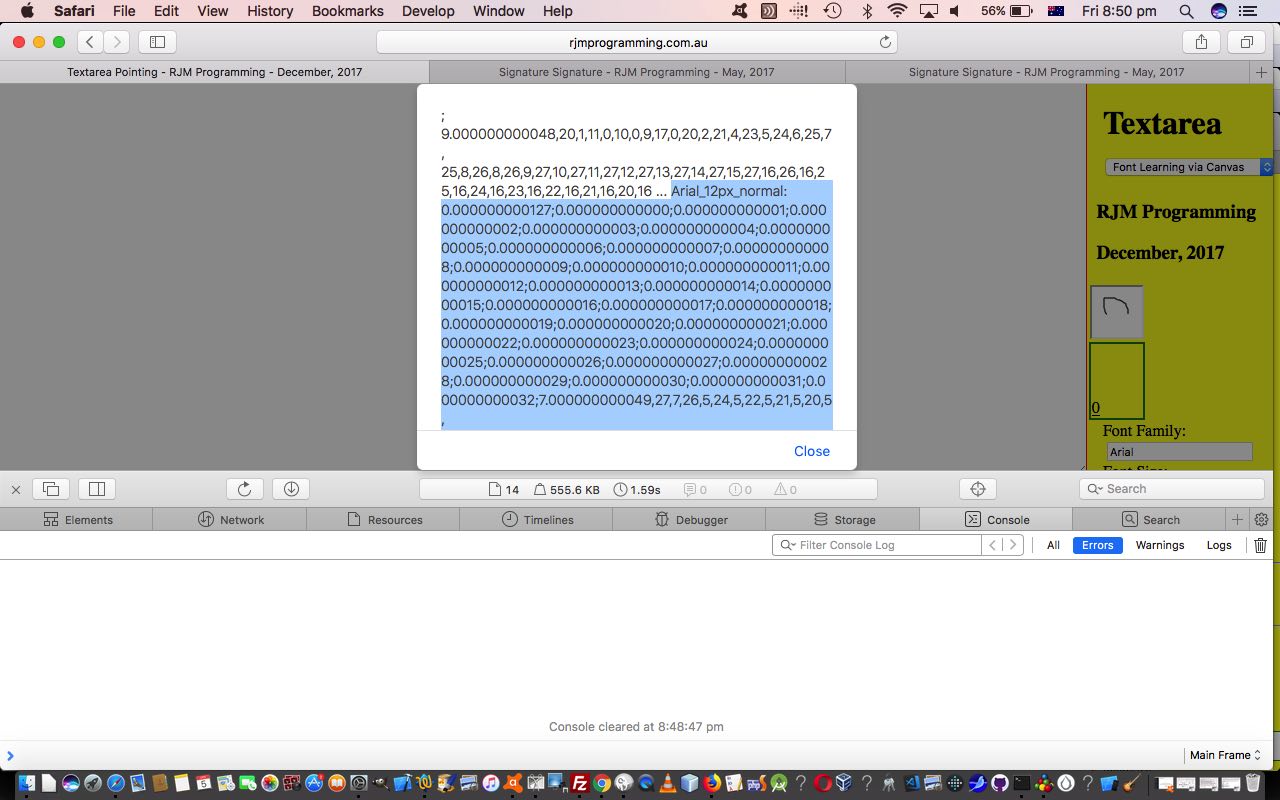
A large part of the design of a web application relates to the agreed message formats. Yesterday’s Textarea Pointing Rasterise Tutorial started us down the road of a new message format whose delimitation highlights goes like an encodeURIComponent() version of …
{header}:[{startIntegerCoord}.{Red3Digits}{Green3Digits}{Blue3Digits}{Another3Digits}[,{nonStartIntegerCoords}*][;{startIntegerCoord}.{Red3Digits}{Green3Digits}{Blue3Digits}{Another3Digits}[,{nonStartIntegerCoords}*]*]*]
… where in general terms “,” is “pen down” and “;” is “pen up” (and “:” separates a {header} from “the rest”), and in yesterday’s thoughts …
{header} consists of {dataLength}.{numberOfPixelsInOneRowWidth}
… and because of this, these message types stand alone (important when designing a message format) in that any one {startIntegerCoord} or any of {nonStartIntegerCoords} could get an (x,y) co-ordinate set be defined via (for the case of {startIntegerCoord}) …
x = ({startIntegerCoord} % {numberOfPixelsInOneRowWidth})
y = (({startIntegerCoord} - x) / {numberOfPixelsInOneRowWidth})
But we’ve digressed a little from today’s “Textarea Pointing Local Font Tutorial” topic haven’t we? Well, not entirely, because the messages used to define our “local fonts” (yes, we are setting about a system of defining fonts local to other web applications on the same domain using [canvasContext].strokeText() or [canvasContext].fillText() (if we are interested), the storage means being as a few tutorials ago …
- a fully blown database solution … too much …
- HTTP Cookies … too little …
- HTML5 Web Storage localStorage … just right
… hence the encodeURIComponent() bit to the blurb above) … will base themselves on the same delimitation rules, but it’s just that, with “local font” messaging …
{header} is {nameOfYourLocalFont}
… and that will not start with a number … now will it, “compliant user”? … so the logic should be able to categorize logic for those via …
{header}:[{startIntegerXCoord}.{Red3DigitsIsZero}{Green3DigitsIsZero}{Blue3DigitsIsZero}{asciiCharacterCodeIn3Digits}[,{startYCoord}]][{,{nonStartIntegerXCoord},{nonStartYCoord}}*][{;{penUpIntegerXCoord},{penUpYCoord}}*][{,{nonStartIntegerXCoord},{nonStartYCoord}}*]*]*]
It’s in our thinking to capture these co-ordinates via any/both of …
… but for today’s progress, just canvas work in an HTML iframe channeling our Signature Signature Primer Tutorial‘s “Signature of Signature” (hard working “duck” web application) examined … you guessed it … via a “client pre-emptive iframe” determination of its existence. We limit the height and width of that HTML iframe to reflect the height and width of a font character, but bear with us if the size of this changes a bit over time. We’ll see. The iframe starts in “scribble” data capture mode, reflecting you creating your own unique font character versions, hence the “local font” concept.
In summary, codewise …
- Today’s live run‘s textarea_pointing.htm HTML and Javascript (DOM) and CSS changed this way to allow for these new local “Font Creation” (initially via canvas) logics available as (non default) options off an HTML select element dropdown (hived off the web application H1 title) … supervising, newly …
- Called HTML and Javascript and CSS (with the canvas element) signature_signature.html changed this way sharing canvas co-ordinates when a parent web application is interested in “rasterizations” … and calling …
- External Javascript called signature_signature.js changed this way regarding stopping localStorage and HTTP Cookie logic within its usual logic (collecting people’s signatures, that is)
Previous relevant Textarea Pointing Rasterise Tutorial is shown below.
Following up on yesterday’s Textarea Pointing Web Storage Tutorial and Textarea Pointing Canvas Tutorial preceeding it, we have the means now to embellish the reporting functionalities surrounding the use of HTML5 canvas element, and two extremely useful (and fundamental) …
- [canvasContext].getImageData() … to derive pixel information via canvas … and (it’s what you do in the middle here that is the most impactive … we do inversing colours and grayscale manipulations via pixel changes here, in between) …
- [canvasContext].putImageData() … to place pixel information into canvas
… and you’ve also got the more geometrically based …
- [canvasContext].translate()
- [canvasContext].scale()
- [canvasContext].rotate()
… do what they say, to create new image conversions for our (central) canvas element.
But of more interest, today, at least for us, is us starting down that “reverse route” of scanning (post “blobbing”). Even though two days ago we said …
This is all great, but that’s it, unless you want to run that image data back through an intelligent scanning process to try to regain the “character data”? Some scanners do this, but do you really think you are going to continue getting a good result that way forever? We say, hang on to data in rawer forms and resolutions until the very last minute, and only go to these very well programmed for “graphical” forms (of final reporting) for your final reporting, or if you know that only that “blobby” “graphical” form is all that’s required anyway. If so, think about using HTML canvas from the start. It’s data capture capabilities, as we at this blog have been at pains to point out for a long time now, are also excellent.
… we couldn’t resist while we had the opportunity in code in between …
- [canvasContext].getImageData() … to derive pixel information via canvas … and …
- [canvasContext].putImageData() … to place pixel information into canvas
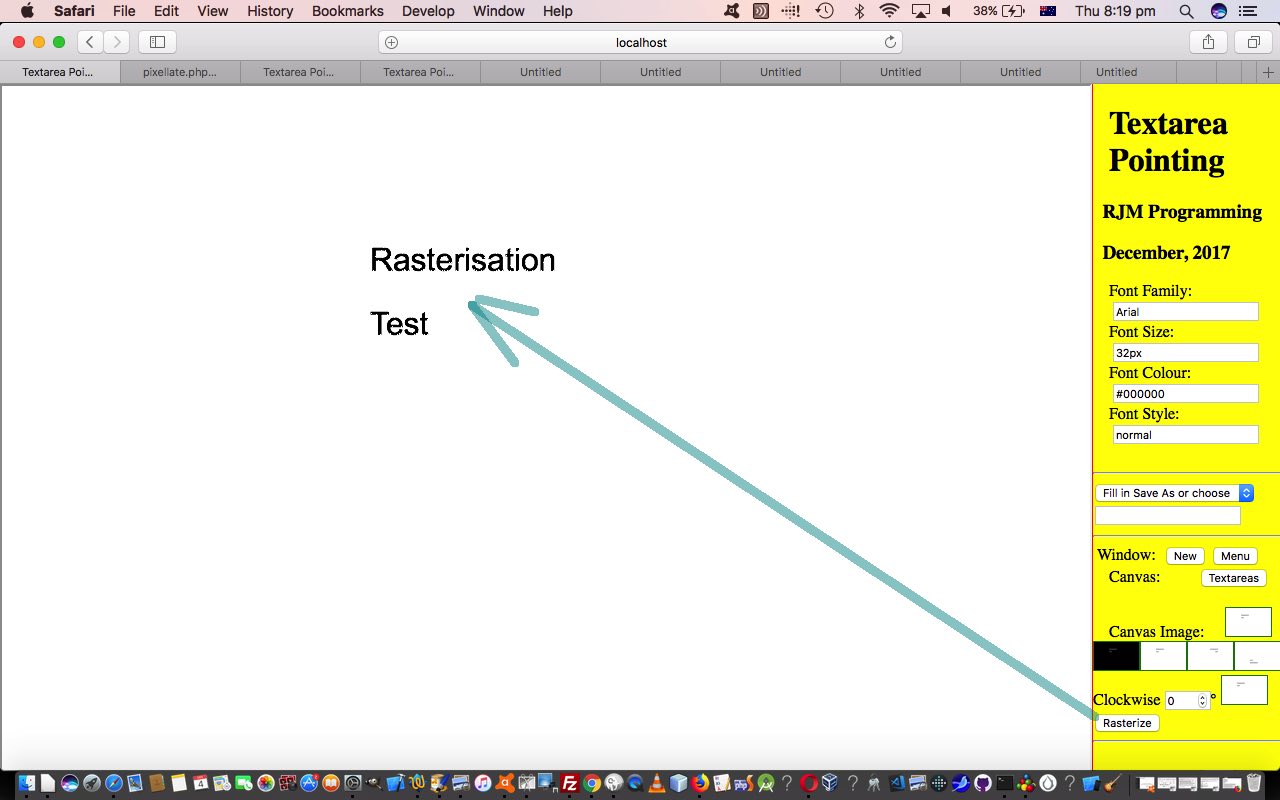
… to read canvas pixels and we “Re-stringify” or (we label it) “Rasterise” the data to create the slightly shaky (but we may be able to improve it) first goes at re-scanning already “blobbed” out “graphics” data … just to see how far all this is feasible?! We need more work retaining non black and white colours, and we’ll let you know more about that as time goes on, but in the meantime …
Today’s live run‘s textarea_pointing.htm HTML and Javascript (DOM) and CSS canvas manipulation changes and rasterisation changes helped out with these canvas based manipulations, and called into play “client pre-emptive iframe” determinations of whether the changes needed to integrate pixellate.php‘s GD Image Manipulations at the Pixel Level we last talked about with PHP GD Image at Pixel Level Animation Rotation Tutorial can take us further down the “pixellated” road of discovery swear, ‘guv, it was only lemonade in that there flask.
Previous relevant Textarea Pointing Web Storage Tutorial is shown below.
We add some “accountability” to where we stopped off at yesterday with Textarea Pointing Canvas Tutorial today. We define “accountability” in this context, and with our rules, short of bothering with …
- a fully blown database solution … too much …
- HTTP Cookies … too little …
- HTML5 Web Storage localStorage … just right
Porridge is served! How to make this decision? To us, it goes by “permanence factor” (database really good) and “data size requirements” (and today we store the whole innerHTML of the HTML form that encompasses all our “textarea posse” and this is far too much for HTTP Cookies … so HTML5 localStorage is our decision).
There are these aspects to doing this …
- in the menu section of the webpage have one select element id=ssaveas (dropdown) (with an initial option element labelled “Fill in Save As or choose”) and one input type=text element
- at document.body onload event look through localStorage … as per the Javascript …
if (window.localStorage) {
for (var iq in window.localStorage) {
val = localStorage.getItem(iq);
if (val) {
if (iq.substring(0,3) == 'tp_') {
document.getElementById('ssaveas').innerHTML+='<option value="' + iq.substring(3) + '">Recall "' + iq.substring(3) + '"</option>';
}
}
}
}
… to further populate, as necessary, the dropdown, that has … - onchange event for select element dropdown reads localStorage … as per Javascript (for variable newo being that webpage snapshot’s name) … as entered by user …
if (localStorage) {
if (localStorage.getItem('tp_' + newo)) {
var bih=decodeURIComponent(localStorage.getItem('tp_' + newo));
document.getElementById('myform').innerHTML=bih;
}
}
- at onblur event of the input type=text element … Javascript (for variable newo being that webpage snapshot’s name and variable hcont is the HTML code for a “New Window” scenario) as per …
if (newo != '') {
if (localStorage) {
if (localStorage.getItem('tp_' + newo)) {
localStorage.removeItem('tp_' + newo);
}
var bbit='m' + hcont.split('<f' + 'orm')[1].split('>')[0] + '>';
localStorage.setItem('tp_' + newo, encodeURIComponent(hcont.split('<fo' + 'r')[1].replace(bbit,'').split('</f' + 'orm>')[0]));
document.getElementById('ssaveas').innerHTML+='<option value="' + newo + '">Recall "' + newo + '"</option>';
}
}
Today’s live run‘s textarea_pointing.htm HTML and Javascript (DOM) and CSS code changes were all clientside, like yesterday’s work.
Accountability food for thought, we hope?!
Previous relevant Textarea Pointing Canvas Tutorial is shown below.
With our blog posting thread last left off with yesterday’s Textarea Pointing PDF Tutorial, I know we’ve been holding out on involving …
… not for “nga, nga, nga nga, nga” reasons, but because we want to show that the starting out with “textarea character data” sets is a useful layer of information that can sit on top and easily pass onto these (last two above in particular) functionalities above in optional reporting modes of use, but still keep that “textual context” in place as well. Win, win, we’d say.
However, on non-mobile web browsers in particular, you’ve got to appreciate how the modern browsers interface to canvas elements and image data (which can be derived from that canvas element by the oft mentioned [canvasElement].toDataURL() method) with a myriad of right click (Windows or two finger gesture on Mac OS X) options, our favourites of which are …
- image – Open Image in New Tab (or Window)
- image – Save Image to Desktop
- image – Save Image As…
- image – Copy Image
- image – Share Mail (to client email (ie. your own email address is “From” email address) as image attachment)
- image – Share Message
- canvas – Save Page as Web Archive
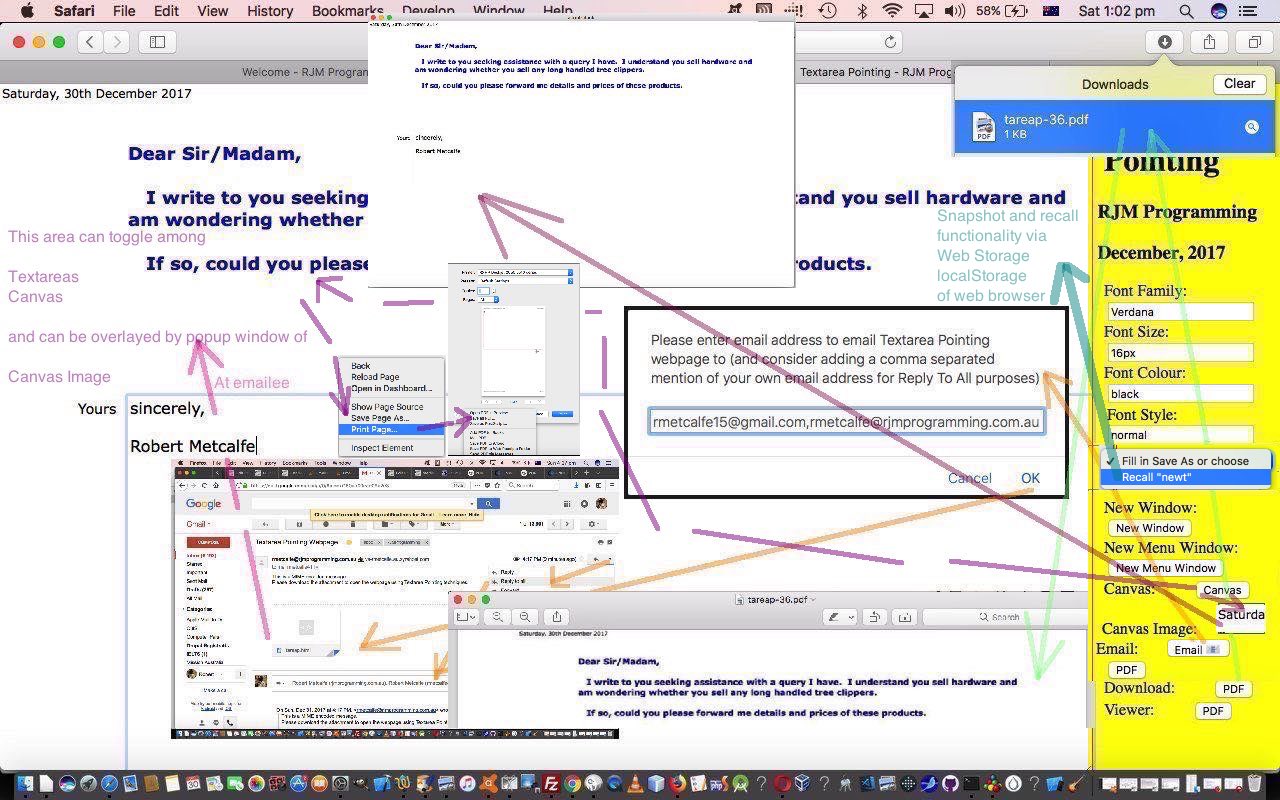
- canvas – Print Page… Open PDF in PDF Reader
- canvas – Print Page… Save As PDF
- canvas – Print Page… Save As PostScript
- canvas – Print Page… Mail PDF (to client email (ie. your own email address is “From” email address) with a PDF attachment)
… so much so that we just want all this clientside (no PHP serverside “anything” today) to wash over you with your mind “swimming” with possibilities, perhaps?!
Take a look at today’s live run‘s textarea_pointing.htm HTML and Javascript (DOM) and CSS code changed this way as all that needed to change to involve canvas and image data and data URIs in our Textarea Pointing project.
If there is no serverside “anything” going on, what is the “glue” that holds all this clientside interfacing together? These days, more and more, it is the use of data URI portable data that can be used in, just with today’s work …
- HTML img element src attribute
- HTML img element style attribute background URL(data URI)
This is all great, but that’s it, unless you want to run that image data back through an intelligent scanning process to try to regain the “character data”? Some scanners do this, but do you really think you are going to continue getting a good result that way forever? We say, hang on to data in rawer forms and resolutions until the very last minute, and only go to these very well programmed for “graphical” forms (of final reporting) for your final reporting, or if you know that only that “blobby” “graphical” form is all that’s required anyway. If so, think about using HTML canvas from the start. It’s data capture capabilities, as we at this blog have been at pains to point out for a long time now, are also excellent.
Another Paul Kelly song seems apt!
Previous relevant Textarea Pointing PDF Tutorial is shown below.
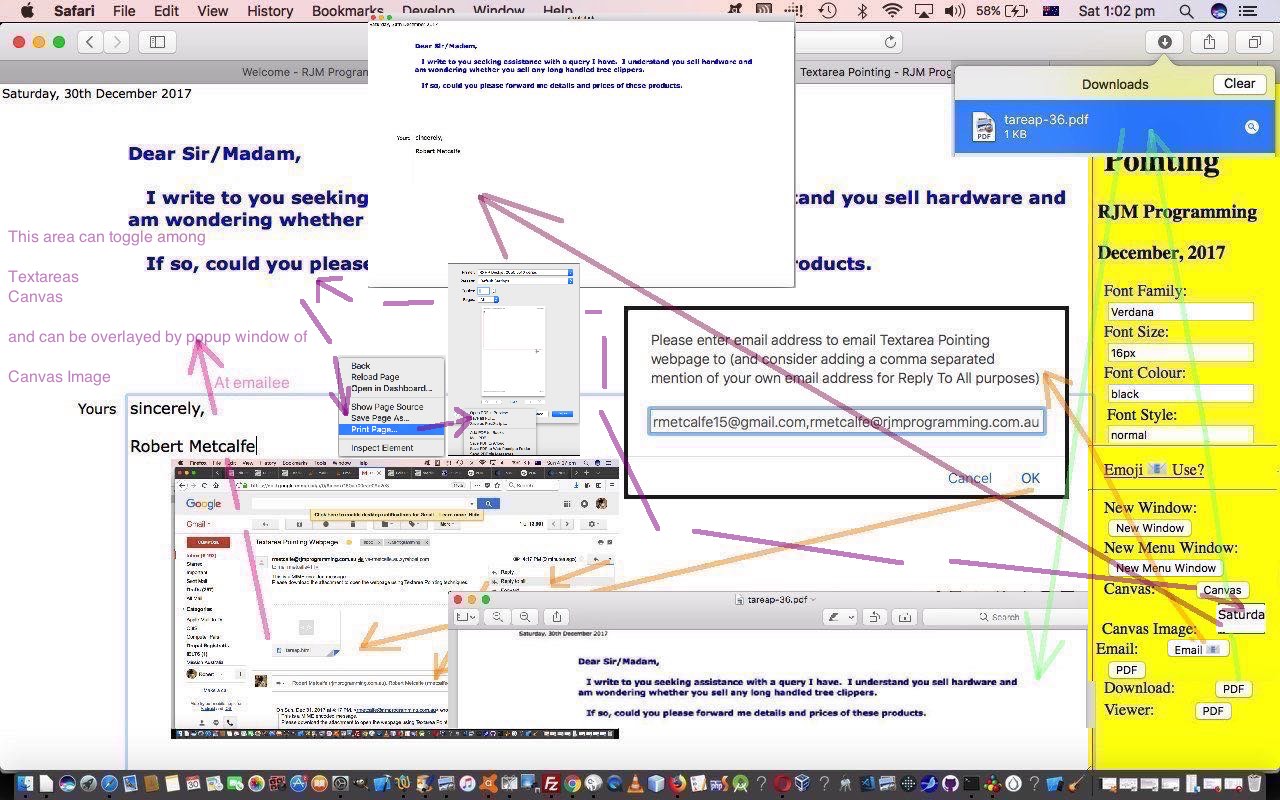
Yesterday’s Textarea Pointing Email Tutorial was a start to our “sharing” functionality “push” with our new Textarea Pointing project. That work involved …
- (new window) with menu
- (new window) without menu
- email with HTML attachment … and today we add to that …
- email with PDF attachment … as well as …
- PDF download to client device
- PDF display via default client PDF viewer
… that required, again, Linux diff PDF Tutorial live run‘s prediff.php PHP code integration in this changed way. This time, though, rather than $outputpdf->Cell($x, $y, $line_of_text); being the best Fpdf means of displaying of the PDF text, we found …
$outputpdf->Text($x, $y, $line_of_text);
… to be more applicable to programming like for the way vinyl records work with their stylus, in other words, at a given …
- HTML textarea element (x,y) position … we gather …
- HTML textarea element font information stored in the alt attribute … to place text …
- to be able to …
$outputpdf->SetFont($fontFamily, $fontStyle, $fontSize);
$outputpdf->SetTextColor($fontColR, $fontColG, $fontColB);
$outputpdf->Text($x, $y, $line_of_text);
… as the “work of the code” needed to transition from our “user capture with character data” (in the “textarea”s) to a graphical system (or “widget”, you might like to think of this as). It just so happens that the first (graphical) “widget” design of interest is the creation of PDF, as it is a good conduit between “character data” and a “graphical look”. A “widget” feeling thing being what it is though, expect more integrations to come, as time goes on!
Today’s live run‘s textarea_pointing.htm code changed this way.
Previous relevant Textarea Pointing Email Tutorial is shown below.
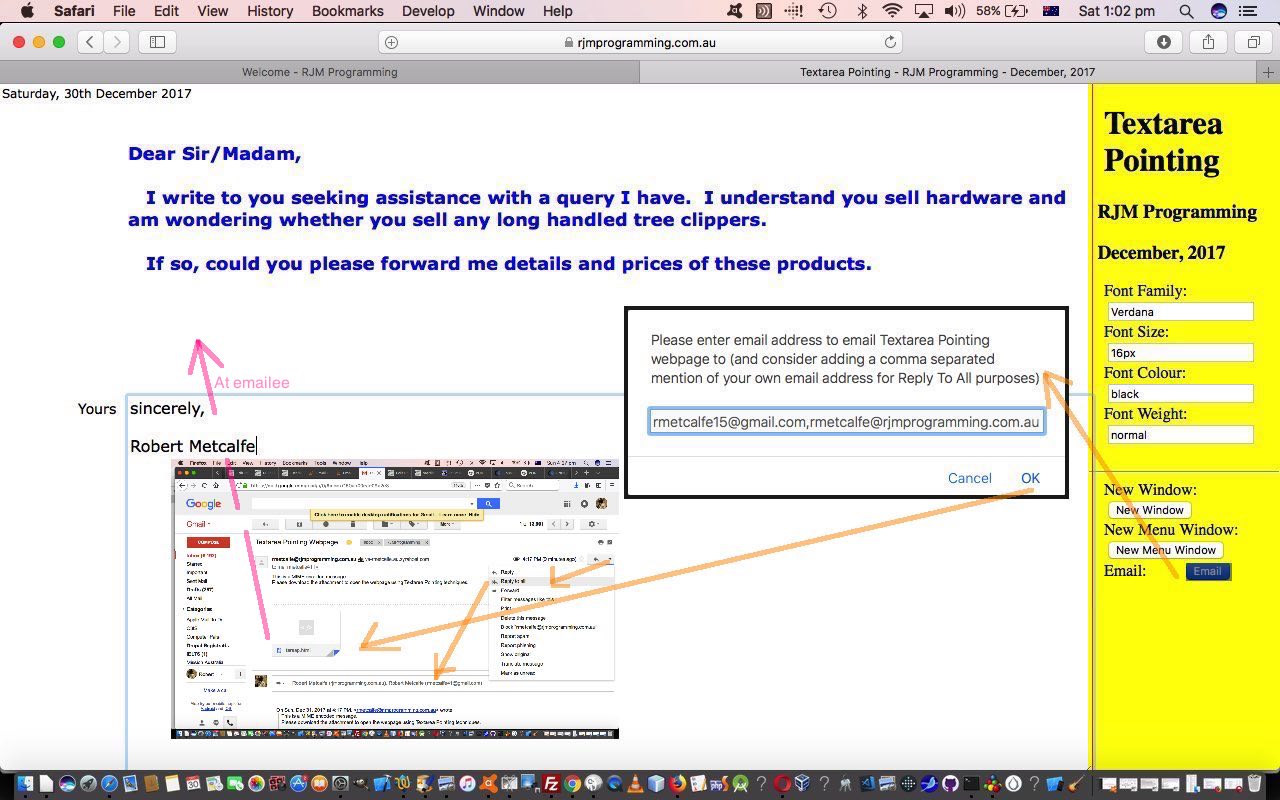
Yesterday’s Textarea Pointing Primer Tutorial was a little too localised in its application in our books. Not if a web application is not of generic use, but this one could be of generic use, in our pamphlettes books.
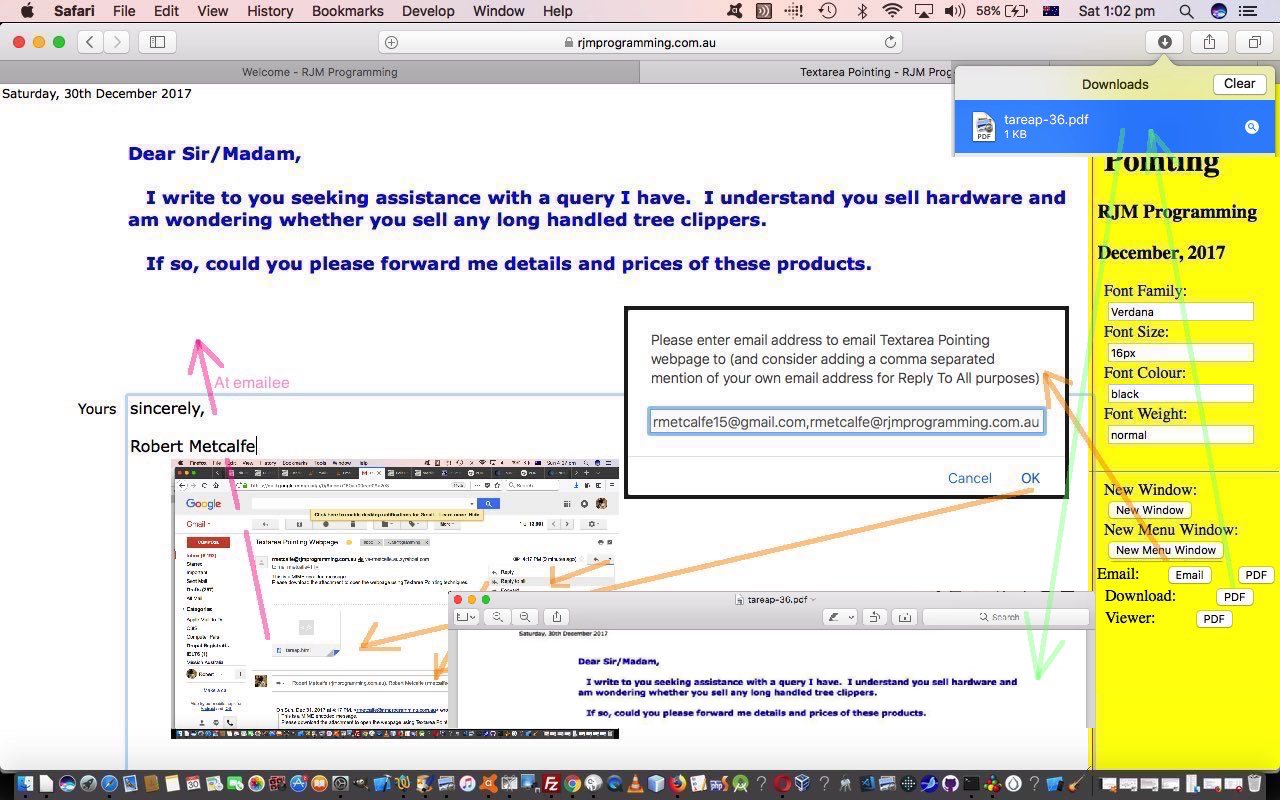
Our favourite “sharing” idea is email, by far, as today, as far as that goes, we are going to offer email “services” via a “client pre-emptive iframe” determination of whether where you have placed today’s live run‘s textarea_pointing.htm code (changed this way) has, relative to it, an existant ../PHP/Geographicals/prediff.php PHP code source (that we left to go on our Textarea Pointing project) of Linux diff PDF Tutorial (live run‘s prediff.php PHP code’s last changes were used to cater for the Textarea Pointing HTML email attachment requirement).
We like to use a “client pre-emptive iframe” technique initial check for whether the HTML finds prediff.php because the email functionality is optional after all. If prediff.php is not found, then the Email button is never shown, simple as that. But the other two displays of the HTML in new popup windows …
- with menu
- without menu … as well as …
- email with HTML attachment
… complete the scope of the new “Sharing” functionalities today, and this year, on this!
So … Happy New Year!
Previous relevant Textarea Pointing Primer Tutorial is shown below.
Completely new idea today, so hoping this does not put some of you “episodic” users off. We’ll get back to incomplete recent “threads” at a later date. This is because we had pause for thought, due to yesterday’s PDF textual data positioning work, regarding one of our favourite HTML fundamental element types of interest (that we are always comparing) …
To quote HTML Textarea and Div Talents Primer Tutorial (as it was addressing the textarea HTML element) …
It’s crucial for getting HTML or non-caretted Text (that is internally turned into HTML behind the scenes) … via those wonderful tabs … off the user and onto the MySql database, and then out to the client user as part of a webpage. Out at that webpage, though, we’ve no doubt this content is embedded in an HTML div element, the other “talent” here.
But their strengths and weaknesses go like this, at least to us, in the limited HTML text view of things …
Text Functionality Issue HTML Element Type Strength Weakness (where a “Yes” is like … “Oh No!”) Display Monocolour Text Textarea Yes Div Yes Display Editable Text Textarea Yes Div Yes Display Multicolour Text Textarea Yes Div Yes
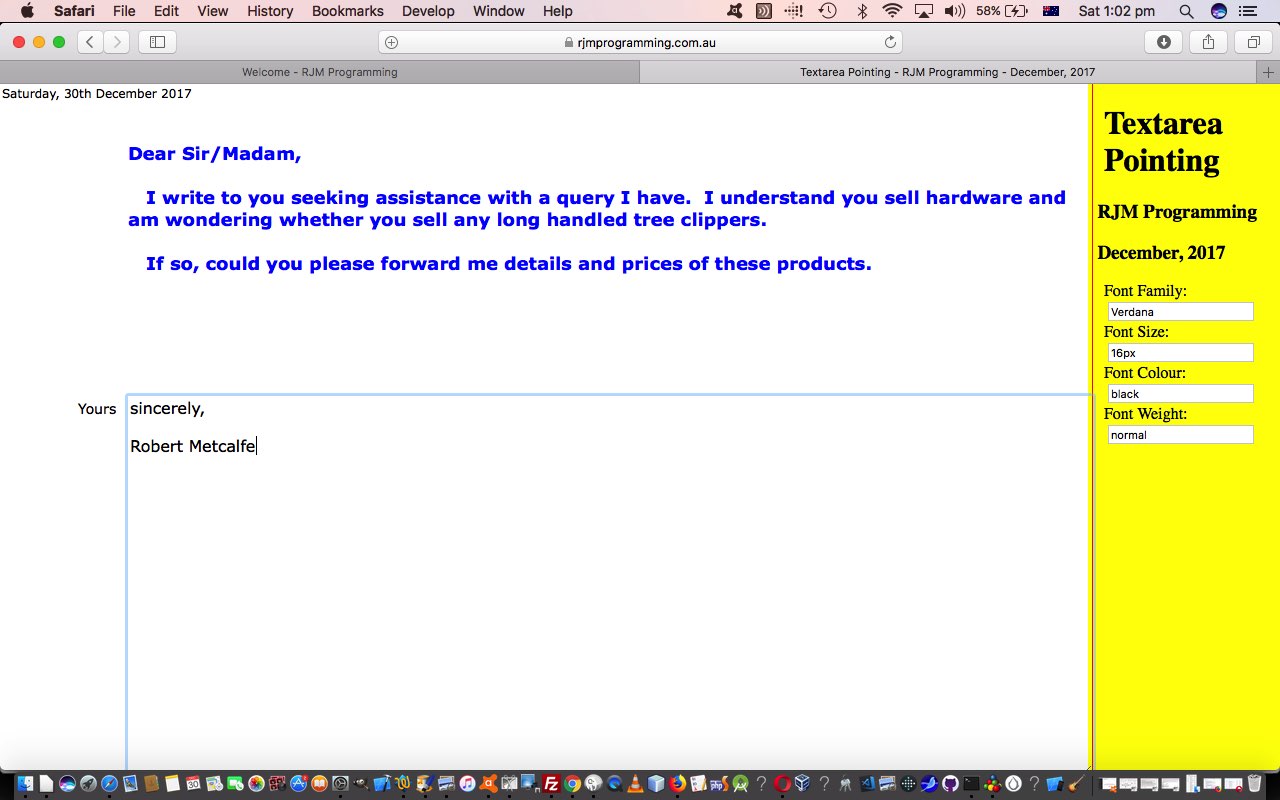
Nothing there above gives much encouragement about the HTML textarea‘s “positioning” talents. But what if we were to create a “posse”, or perhaps a “phalanx”, of “textarea”s to bank up with “bits and pieces” of the positioning “issue” (under the auspices of an HTML form element, for later accountability)?
What do we mean by “issue” here? Well, something like a letter, as with the end product of a scanning process involving a hardcopy letter, is that much more useful if what we end up with is the “characters” that go to make up that letter (or report, or essay), not some graphic (or totally visual) encapsulation of it, which can be what happens when you involve as your HTML “capture” element the “canvas” element. No, we want that “posse” of “textarea”s be that “character” source, which later, we can present as an overall graphic at a later date, for sharing purposes for instance, and maintain the “letter” (or report or essay) data continuously as the user edits.
How to do? We click/touch with a base “textarea” and that is enough to arrange for an “overlay” “textarea” (via CSS position:absolute and z-index properties, some background-color:transparent styling, along with div id=dscript (innerHTML) appended dynamic CSS styling making use of CSS calc‘ing <style> .mboard2 { width: calc(85% – 56px); } </style> type syntax (where the 56px would have been derived via the onclick event logic, the 85% is to allow for a 15% width menu at the right, and the 2 in mboard2 refers to the second textarea in question)) to follow (ironically an HTML div element is by far the best “container” in a (Javascript DOM controlled) linked list fashion for this, rather than appending to the HTML form element’s innerHTML (which seems to wipe out previous textarea values)), like a linked list of “textarea”s. Along the way we allow for font information to be collected and kept as well (for now, via the textarea‘s alt attribute), to add to the chances for variety with our overall “letter” (or report or essay) reporting end product.
Which leaves us to talk about the “textarea pointing” live run‘s underlying HTML and Javascript and CSS textarea_pointing.html code for your perusal.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.