Following up on yesterday’s Textarea Pointing Web Storage Tutorial and Textarea Pointing Canvas Tutorial preceeding it, we have the means now to embellish the reporting functionalities surrounding the use of HTML5 canvas element, and two extremely useful (and fundamental) …
- [canvasContext].getImageData() … to derive pixel information via canvas … and (it’s what you do in the middle here that is the most impactive … we do inversing colours and grayscale manipulations via pixel changes here, in between) …
- [canvasContext].putImageData() … to place pixel information into canvas
… and you’ve also got the more geometrically based …
- [canvasContext].translate()
- [canvasContext].scale()
- [canvasContext].rotate()
… do what they say, to create new image conversions for our (central) canvas element.
But of more interest, today, at least for us, is us starting down that “reverse route” of scanning (post “blobbing”). Even though two days ago we said …
This is all great, but that’s it, unless you want to run that image data back through an intelligent scanning process to try to regain the “character data”? Some scanners do this, but do you really think you are going to continue getting a good result that way forever? We say, hang on to data in rawer forms and resolutions until the very last minute, and only go to these very well programmed for “graphical” forms (of final reporting) for your final reporting, or if you know that only that “blobby” “graphical” form is all that’s required anyway. If so, think about using HTML canvas from the start. It’s data capture capabilities, as we at this blog have been at pains to point out for a long time now, are also excellent.
… we couldn’t resist while we had the opportunity in code in between …
- [canvasContext].getImageData() … to derive pixel information via canvas … and …
- [canvasContext].putImageData() … to place pixel information into canvas
… to read canvas pixels and we “Re-stringify” or (we label it) “Rasterise” the data to create the slightly shaky (but we may be able to improve it) first goes at re-scanning already “blobbed” out “graphics” data … just to see how far all this is feasible?! We need more work retaining non black and white colours, and we’ll let you know more about that as time goes on, but in the meantime …
Today’s live run‘s textarea_pointing.htm HTML and Javascript (DOM) and CSS canvas manipulation changes and rasterisation changes helped out with these canvas based manipulations, and called into play “client pre-emptive iframe” determinations of whether the changes needed to integrate pixellate.php‘s GD Image Manipulations at the Pixel Level we last talked about with PHP GD Image at Pixel Level Animation Rotation Tutorial can take us further down the “pixellated” road of discovery swear, ‘guv, it was only lemonade in that there flask.
Previous relevant Textarea Pointing Web Storage Tutorial is shown below.
We add some “accountability” to where we stopped off at yesterday with Textarea Pointing Canvas Tutorial today. We define “accountability” in this context, and with our rules, short of bothering with …
- a fully blown database solution … too much …
- HTTP Cookies … too little …
- HTML5 Web Storage localStorage … just right
Porridge is served! How to make this decision? To us, it goes by “permanence factor” (database really good) and “data size requirements” (and today we store the whole innerHTML of the HTML form that encompasses all our “textarea posse” and this is far too much for HTTP Cookies … so HTML5 localStorage is our decision).
There are these aspects to doing this …
- in the menu section of the webpage have one select element id=ssaveas (dropdown) (with an initial option element labelled “Fill in Save As or choose”) and one input type=text element
- at document.body onload event look through localStorage … as per the Javascript …
if (window.localStorage) {
for (var iq in window.localStorage) {
val = localStorage.getItem(iq);
if (val) {
if (iq.substring(0,3) == 'tp_') {
document.getElementById('ssaveas').innerHTML+='<option value="' + iq.substring(3) + '">Recall "' + iq.substring(3) + '"</option>';
}
}
}
}
… to further populate, as necessary, the dropdown, that has … - onchange event for select element dropdown reads localStorage … as per Javascript (for variable newo being that webpage snapshot’s name) … as entered by user …
if (localStorage) {
if (localStorage.getItem('tp_' + newo)) {
var bih=decodeURIComponent(localStorage.getItem('tp_' + newo));
document.getElementById('myform').innerHTML=bih;
}
}
- at onblur event of the input type=text element … Javascript (for variable newo being that webpage snapshot’s name and variable hcont is the HTML code for a “New Window” scenario) as per …
if (newo != '') {
if (localStorage) {
if (localStorage.getItem('tp_' + newo)) {
localStorage.removeItem('tp_' + newo);
}
var bbit='m' + hcont.split('<f' + 'orm')[1].split('>')[0] + '>';
localStorage.setItem('tp_' + newo, encodeURIComponent(hcont.split('<fo' + 'r')[1].replace(bbit,'').split('</f' + 'orm>')[0]));
document.getElementById('ssaveas').innerHTML+='<option value="' + newo + '">Recall "' + newo + '"</option>';
}
}
Today’s live run‘s textarea_pointing.htm HTML and Javascript (DOM) and CSS code changes were all clientside, like yesterday’s work.
Accountability food for thought, we hope?!
Previous relevant Textarea Pointing Canvas Tutorial is shown below.
With our blog posting thread last left off with yesterday’s Textarea Pointing PDF Tutorial, I know we’ve been holding out on involving …
… not for “nga, nga, nga nga, nga” reasons, but because we want to show that the starting out with “textarea character data” sets is a useful layer of information that can sit on top and easily pass onto these (last two above in particular) functionalities above in optional reporting modes of use, but still keep that “textual context” in place as well. Win, win, we’d say.
However, on non-mobile web browsers in particular, you’ve got to appreciate how the modern browsers interface to canvas elements and image data (which can be derived from that canvas element by the oft mentioned [canvasElement].toDataURL() method) with a myriad of right click (Windows or two finger gesture on Mac OS X) options, our favourites of which are …
- image – Open Image in New Tab (or Window)
- image – Save Image to Desktop
- image – Save Image As…
- image – Copy Image
- image – Share Mail (to client email (ie. your own email address is “From” email address) as image attachment)
- image – Share Message
- canvas – Save Page as Web Archive
- canvas – Print Page… Open PDF in PDF Reader
- canvas – Print Page… Save As PDF
- canvas – Print Page… Save As PostScript
- canvas – Print Page… Mail PDF (to client email (ie. your own email address is “From” email address) with a PDF attachment)
… so much so that we just want all this clientside (no PHP serverside “anything” today) to wash over you with your mind “swimming” with possibilities, perhaps?!
Take a look at today’s live run‘s textarea_pointing.htm HTML and Javascript (DOM) and CSS code changed this way as all that needed to change to involve canvas and image data and data URIs in our Textarea Pointing project.
If there is no serverside “anything” going on, what is the “glue” that holds all this clientside interfacing together? These days, more and more, it is the use of data URI portable data that can be used in, just with today’s work …
- HTML img element src attribute
- HTML img element style attribute background URL(data URI)
This is all great, but that’s it, unless you want to run that image data back through an intelligent scanning process to try to regain the “character data”? Some scanners do this, but do you really think you are going to continue getting a good result that way forever? We say, hang on to data in rawer forms and resolutions until the very last minute, and only go to these very well programmed for “graphical” forms (of final reporting) for your final reporting, or if you know that only that “blobby” “graphical” form is all that’s required anyway. If so, think about using HTML canvas from the start. It’s data capture capabilities, as we at this blog have been at pains to point out for a long time now, are also excellent.
Another Paul Kelly song seems apt!
Previous relevant Textarea Pointing PDF Tutorial is shown below.
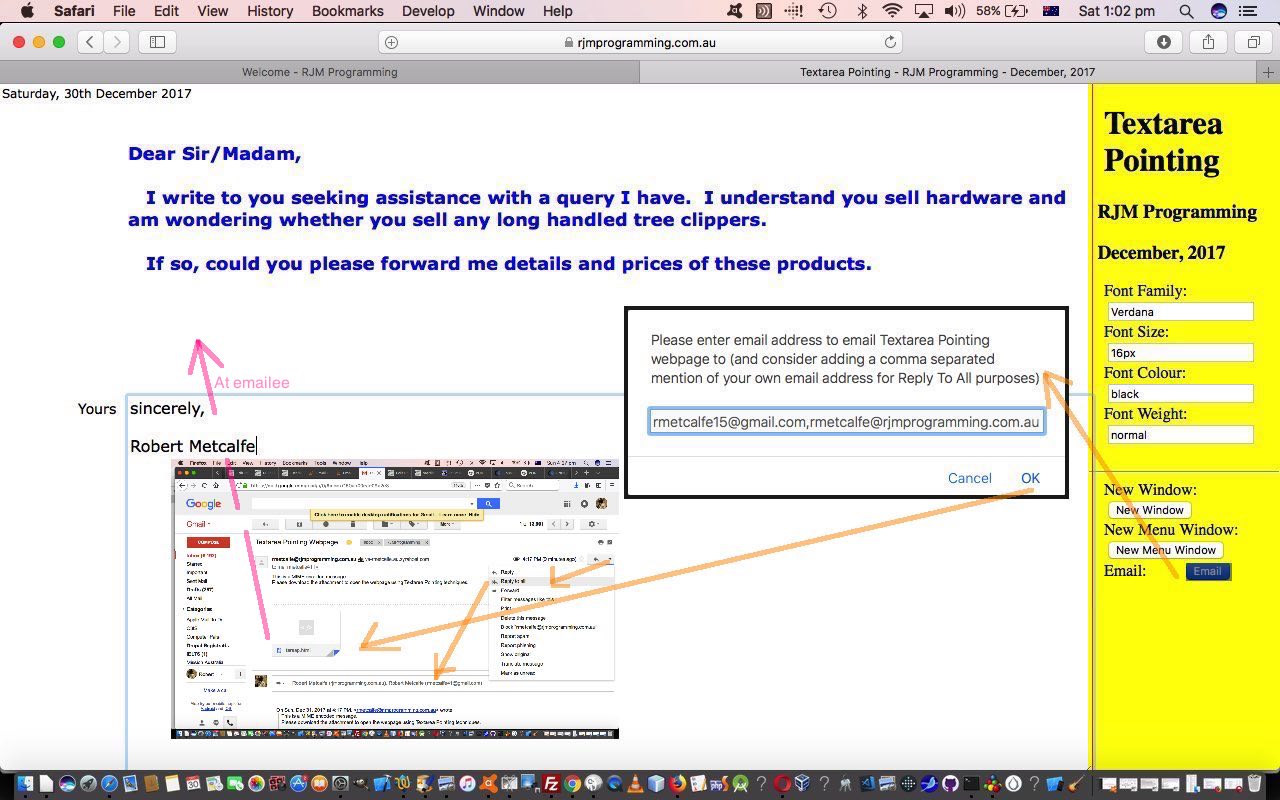
Yesterday’s Textarea Pointing Email Tutorial was a start to our “sharing” functionality “push” with our new Textarea Pointing project. That work involved …
- (new window) with menu
- (new window) without menu
- email with HTML attachment … and today we add to that …
- email with PDF attachment … as well as …
- PDF download to client device
- PDF display via default client PDF viewer
… that required, again, Linux diff PDF Tutorial live run‘s prediff.php PHP code integration in this changed way. This time, though, rather than $outputpdf->Cell($x, $y, $line_of_text); being the best Fpdf means of displaying of the PDF text, we found …
$outputpdf->Text($x, $y, $line_of_text);
… to be more applicable to programming like for the way vinyl records work with their stylus, in other words, at a given …
- HTML textarea element (x,y) position … we gather …
- HTML textarea element font information stored in the alt attribute … to place text …
- to be able to …
$outputpdf->SetFont($fontFamily, $fontStyle, $fontSize);
$outputpdf->SetTextColor($fontColR, $fontColG, $fontColB);
$outputpdf->Text($x, $y, $line_of_text);
… as the “work of the code” needed to transition from our “user capture with character data” (in the “textarea”s) to a graphical system (or “widget”, you might like to think of this as). It just so happens that the first (graphical) “widget” design of interest is the creation of PDF, as it is a good conduit between “character data” and a “graphical look”. A “widget” feeling thing being what it is though, expect more integrations to come, as time goes on!
Today’s live run‘s textarea_pointing.htm code changed this way.
Previous relevant Textarea Pointing Email Tutorial is shown below.
Yesterday’s Textarea Pointing Primer Tutorial was a little too localised in its application in our books. Not if a web application is not of generic use, but this one could be of generic use, in our pamphlettes books.
Our favourite “sharing” idea is email, by far, as today, as far as that goes, we are going to offer email “services” via a “client pre-emptive iframe” determination of whether where you have placed today’s live run‘s textarea_pointing.htm code (changed this way) has, relative to it, an existant ../PHP/Geographicals/prediff.php PHP code source (that we left to go on our Textarea Pointing project) of Linux diff PDF Tutorial (live run‘s prediff.php PHP code’s last changes were used to cater for the Textarea Pointing HTML email attachment requirement).
We like to use a “client pre-emptive iframe” technique initial check for whether the HTML finds prediff.php because the email functionality is optional after all. If prediff.php is not found, then the Email button is never shown, simple as that. But the other two displays of the HTML in new popup windows …
- with menu
- without menu … as well as …
- email with HTML attachment
… complete the scope of the new “Sharing” functionalities today, and this year, on this!
So … Happy New Year!
Previous relevant Textarea Pointing Primer Tutorial is shown below.
Completely new idea today, so hoping this does not put some of you “episodic” users off. We’ll get back to incomplete recent “threads” at a later date. This is because we had pause for thought, due to yesterday’s PDF textual data positioning work, regarding one of our favourite HTML fundamental element types of interest (that we are always comparing) …
To quote HTML Textarea and Div Talents Primer Tutorial (as it was addressing the textarea HTML element) …
It’s crucial for getting HTML or non-caretted Text (that is internally turned into HTML behind the scenes) … via those wonderful tabs … off the user and onto the MySql database, and then out to the client user as part of a webpage. Out at that webpage, though, we’ve no doubt this content is embedded in an HTML div element, the other “talent” here.
But their strengths and weaknesses go like this, at least to us, in the limited HTML text view of things …
Text Functionality Issue HTML Element Type Strength Weakness (where a “Yes” is like … “Oh No!”) Display Monocolour Text Textarea Yes Div Yes Display Editable Text Textarea Yes Div Yes Display Multicolour Text Textarea Yes Div Yes
Nothing there above gives much encouragement about the HTML textarea‘s “positioning” talents. But what if we were to create a “posse”, or perhaps a “phalanx”, of “textarea”s to bank up with “bits and pieces” of the positioning “issue” (under the auspices of an HTML form element, for later accountability)?
What do we mean by “issue” here? Well, something like a letter, as with the end product of a scanning process involving a hardcopy letter, is that much more useful if what we end up with is the “characters” that go to make up that letter (or report, or essay), not some graphic (or totally visual) encapsulation of it, which can be what happens when you involve as your HTML “capture” element the “canvas” element. No, we want that “posse” of “textarea”s be that “character” source, which later, we can present as an overall graphic at a later date, for sharing purposes for instance, and maintain the “letter” (or report or essay) data continuously as the user edits.
How to do? We click/touch with a base “textarea” and that is enough to arrange for an “overlay” “textarea” (via CSS position:absolute and z-index properties, some background-color:transparent styling, along with div id=dscript (innerHTML) appended dynamic CSS styling making use of CSS calc‘ing <style> .mboard2 { width: calc(85% – 56px); } </style> type syntax (where the 56px would have been derived via the onclick event logic, the 85% is to allow for a 15% width menu at the right, and the 2 in mboard2 refers to the second textarea in question)) to follow (ironically an HTML div element is by far the best “container” in a (Javascript DOM controlled) linked list fashion for this, rather than appending to the HTML form element’s innerHTML (which seems to wipe out previous textarea values)), like a linked list of “textarea”s. Along the way we allow for font information to be collected and kept as well (for now, via the textarea‘s alt attribute), to add to the chances for variety with our overall “letter” (or report or essay) reporting end product.
Which leaves us to talk about the “textarea pointing” live run‘s underlying HTML and Javascript and CSS textarea_pointing.html code for your perusal.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.