Continuing on the theme of HTML5 new elements (and features), HTML input types in today’s case, as for the previous Colour Discernment Game Primer Tutorial‘s case (of the new HTML5 type=color HTML input type) we draw parallels with …
- the newish HTML5 input type=range element … to …
- the HTML meter element … and …
- the HTML progress element … and read more here about these last two at Horizontal Hashtag Navigation Trapping Primer Tutorial
… as ways to slide a graphical feature to define a percentage of a range. We think this style of interactive entry appeals to many users, myself included.
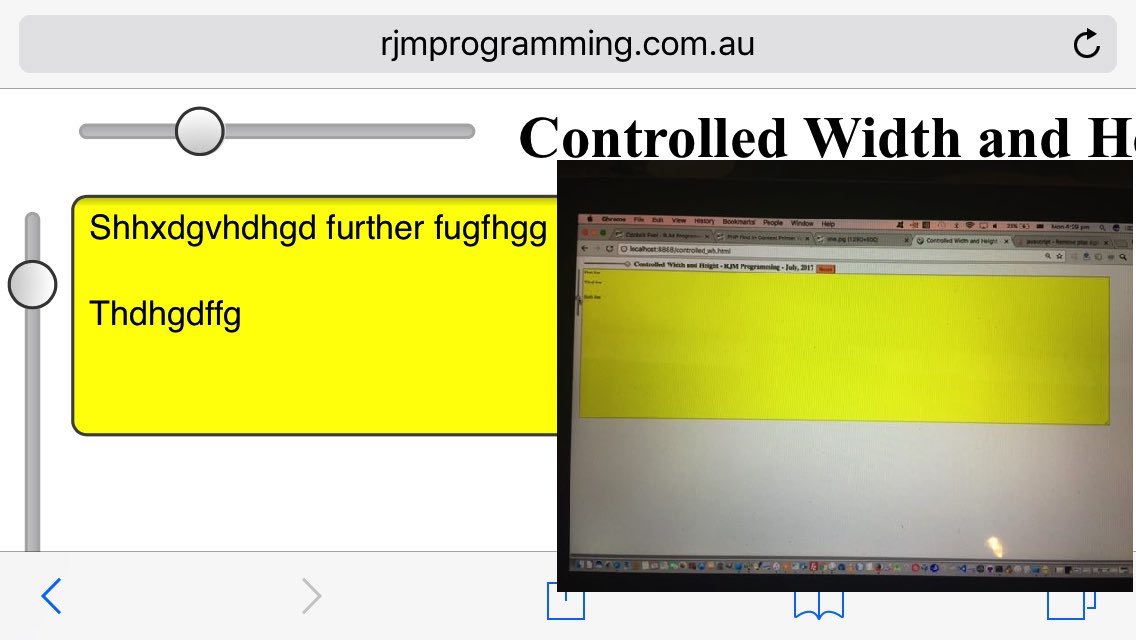
In what context do we use the HTML5 input type=range element today? We’re using it in an X direction (width) and Y direction (height) within a four cell table that in spreadsheet terminology, would occupy cells “B1” and “A2” respectively (and in that “A2” cell would feature a 90 degree (CSS transform property) rotation) as one means to “control” the width and height of an HTML textarea element (in cell “B2”). Now you and I would laugh about the complicated talk here. Worrying about widths and heights, why we do that everyday not knocking into people or other drivers, or ants, for those extra careful walkers of us. But in this day and age of hundreds of device widths, all this is not like for the early days of computing when widths and heights of screens was set in stone for “years, or perhaps months, at a time”, when some of us (cough, cough) can remember great swathes of time when decisions about the two width modes of screen between 80 characters and 132 characters via a hardware switch was “so with it”, well, it’s very crowded and complicated to try to cater for all this generically over lots of web browsers and/or lots of platforms in the web application side of the world (and remember, web application can equate to mobile application, given a working mobile application WebViewer).
Anyway, programmers spend heaps of time dealing with widths and heights of screen, particularly when they are gathering information off the user. An HTML textarea element is a good example of getting generic “text” off the user, in one of the closest ways possible it is “online” to gather a “text passage” (more that 140 characters in all probability!) where the dimensions of the “asking” HTML element might need to cater for “texts” as diverse as a haiku, or acrostic puzzle, or a sonnet or Molly Bloom’s soliloquy. In such genericity you’d want the user to feel as though they can control the width and/or height of the HTML textarea for user experience (UX) congeniality.
So we wrote a little web application showing some techniques revolving around the control of a HTML textarea element width and height as an exercise in some of what is available to you CSS and in Javascript DOM here. Okay, some techniques we used creating today’s live run were …
- we start saying (or at least thinking) that table cell “A2” we talked about above (and its empty same column counterpart “A1”) should occupy up to 7% of the width of the device, leaving 93 (percent that is, and while we are at it, see how as far as mobile friendliness in code goes, talking percentages with widths (and heights to a lesser extent) is a much better way to go) as our number of the day (in our Javascript (DOM) code thinking) …
var tapercent=93.0;
var tadh93=0.0, tadw93=0.0;
… and initial HTML coding design …
<input id='iwidth' name='width' onchange="document.getElementById('myta').style.width='' + this.value + '%';" value=93 type='range' title='range' min=0 max=93 step=1>
<textarea ontouchend='validate(this);' onmouseup='validate(this);' id='myta' rows=500 name='textarea' value='' style='background-color:yellow;width:93%;height:93vh;'></textarea>
… notice the “vh” height units? (please read, and we’d like to thank, this link) … so, that … during … - the document.body onload event logic, before anything else takes place (and just this once, which is a modus operandi for the document.body onload event), before any examination of document.URL, maps what it understands that 93% of HTML textarea width and height represents in actuality, in its px (pixel) measure and the way this is done is via …
tadh93=eval(top.window.getComputedStyle(document.getElementById('myta'), null).getPropertyValue("height").replace('px',''));
tadw93=eval(top.window.getComputedStyle(document.getElementById('myta'), null).getPropertyValue("width").replace('px',''));
- and then, from then on, in “user control land” we respond to events …
- input type=range element onchange events directly change the HTML textarea width and height and by their nature would not be able to set the width and height outside that 0 to 93 (percent) range they were set to work within (the “range” of)
- some platforms allow the HTML textarea to be dragged into a different size down at the bottom right, and researching this, we were surprised that the onresize event does not always happen here … never mind … we ensured event logic by putting that logic into a regularly setTimeout called function to keep checking throughout the sessional life of the web application … and this type of change checks on widths and heights within the input type=range Javascript global variable tadw93 and tadh93 (sanity check, based on proportions involving current dimensions versus those right at the beginning in that default “93” look) allowances, so, again … ‘the HTML textarea width and height
andby their nature would not be able to set the width and height outside that 0 to 93 (percent) range they were set to work within (the “range” of)’
Interesting, huh?! All you readers left on this side of the corn flakes bowl.
By the way, the use of the orange “Record” button is there to get you back to the sizing you left with via $_GET[] (method=GET) HTML form navigation back to the same code, and you can see how all this happens at today’s controlled_wh.html HTML and Javascript (DOM) source code.
Previous relevant Colour Discernment Game Primer Tutorial is shown below.
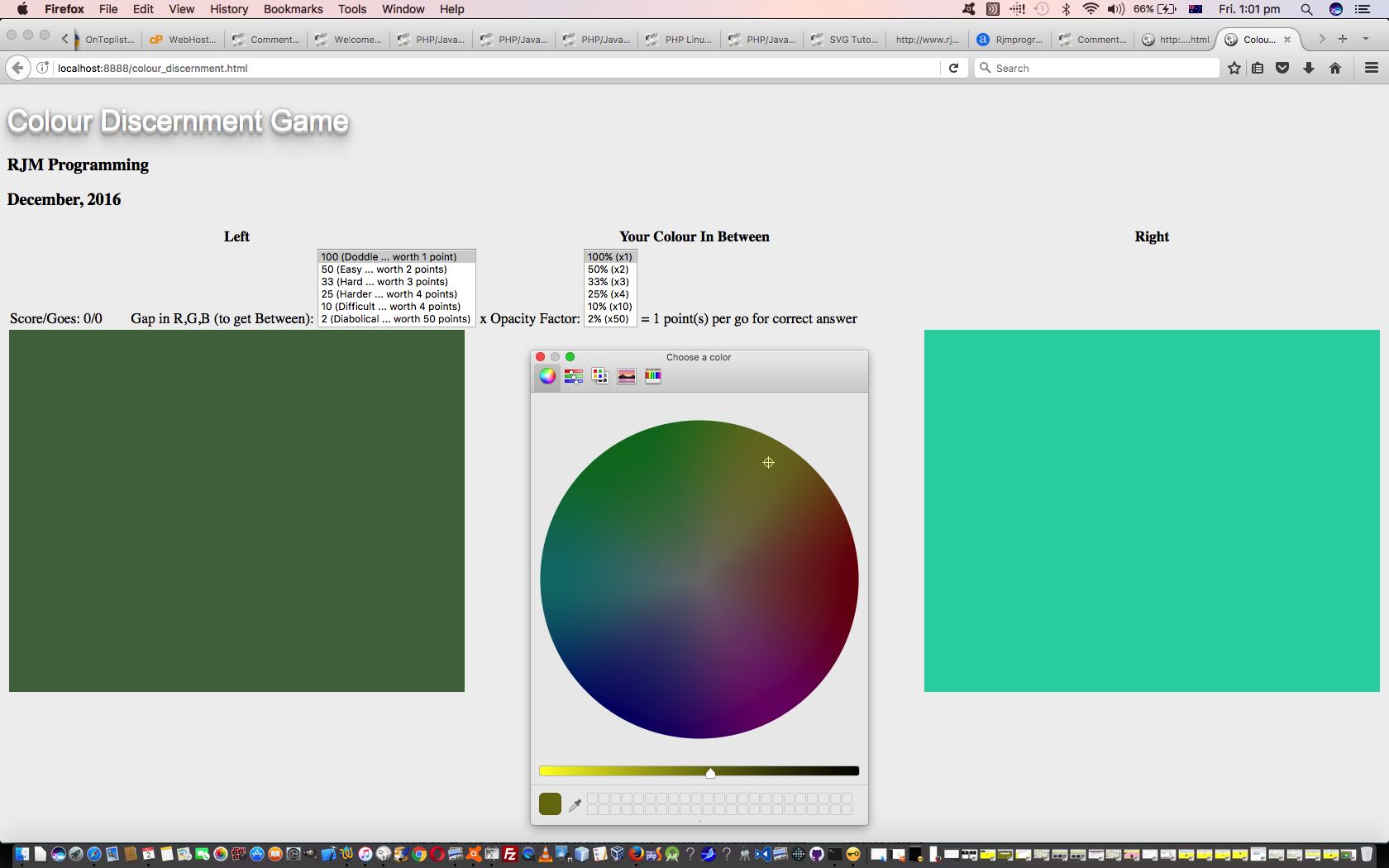
Today we’ve got a “Colour Discernment” Game web application for all you colour discerners out there in the colourful “net” land. We know that you know that they know you’re out there, so there!
It’s a pretty simple game in principle, in that we have a left hand column colour and a right hand column colour, and we ask in terms of those colour’s Red and Green and Blue components you create your own colour in between that falls in Redness between the Red extremes shown, and the same idea for Blue and Green. Simple, huh? But is it? There’s only one way to find out. Pick a difficulty level, and try it for yourself.
A couple of points of interest involving the design of the game were …
- the use of the HTML(5) input type=color element “colour picker” we first talked about yesterday with PHP/Javascript SVG Colour Picker Tutorial
- at least on non-mobile platforms, how the use of HTML select element size property to be set to the entire size of the selection list, as long as that size is fairly small, can be very advantageous
Here’s the colour_discernment.html HTML source code and here’s the live run link for you to try it for yourself. Good luck!
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.