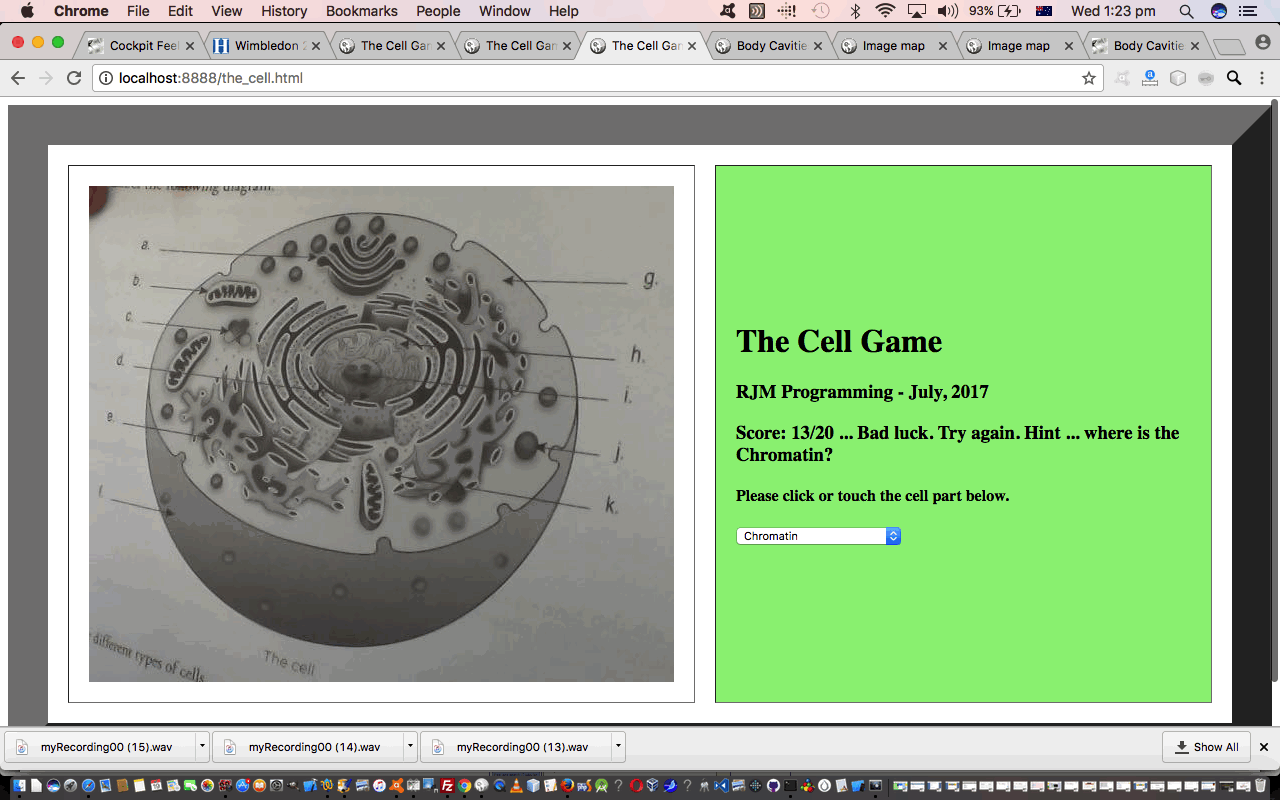
There’s more anatomy to study, and we’ve got a similar scenario today with our “The Cell Game”, to the Body Cavities Game Primer Tutorial of recent times, with a similar modus operandi …
- the inspiration, and source of the wherewithal to create the underlying map‘s image
… thanks to Study Guide Individual Support in Australia by TAFE NSW (ISBN: 978-1742365275) …
- the mobilefish HTML map tag creation tool to create the HTML for the mobilefish HTML map element of today’s
- Javascript global var organinfo[] array built up as elements consisting of “[cellPart;mapID]” content
- Javascript onload “kicked off” Math.floor(Math.random() * organinfo.length) method of selecting a random body part of interest that the user links to a click or touch of the map cell image
- Javascript onclick event logic for the HTML area “polygon” segments coming out of mobilefish also feature the lack of the href property, deliberately … why? … read HTML a Tag Navigation Primer Tutorial about “staying right where you are” by doing away with the href property being defined
… where we went from bodyPart to cellPart (and our base image changed … doh!) as we zoom in today to the anatomy “cellular” level. And yes, something I’ve always been curious about sorts out that the “cellular phone” gets its “cellular” nomenclature from the “networking” involved being cellular in design.
Another change revolves around the use of data attributes here as well, as you can see being played out in HTML/Javascript Subject Areas Game Data Attributes Tutorial, to save us “giving the game away” for non-mobile users “hovering” over the HTML map area elements and their title property showing. Instead of having that title property be defined, we effectively hide this data to the (non-inquisitive) user by defining it in a “data-title” (data attribute) property that can later be accessed with code such as …
var acellinfo=document.getElementsByTagName('area'), hint='';
for (var i=0; i<acellinfo.length; i++) {
if (acellinfo[i].id == cellinfo[mychoice].split(";")[1]) {
hint='Hint ... where is the ' + acellinfo[i].getAttribute("data-title") + '?';
}
}
Please feel free to try today’s “The Cell Game” yourself at this live run link and/or download the HTML and Javascript source code at this body_cavities.html link.
Previous relevant Body Cavities Game Primer Tutorial is shown below.
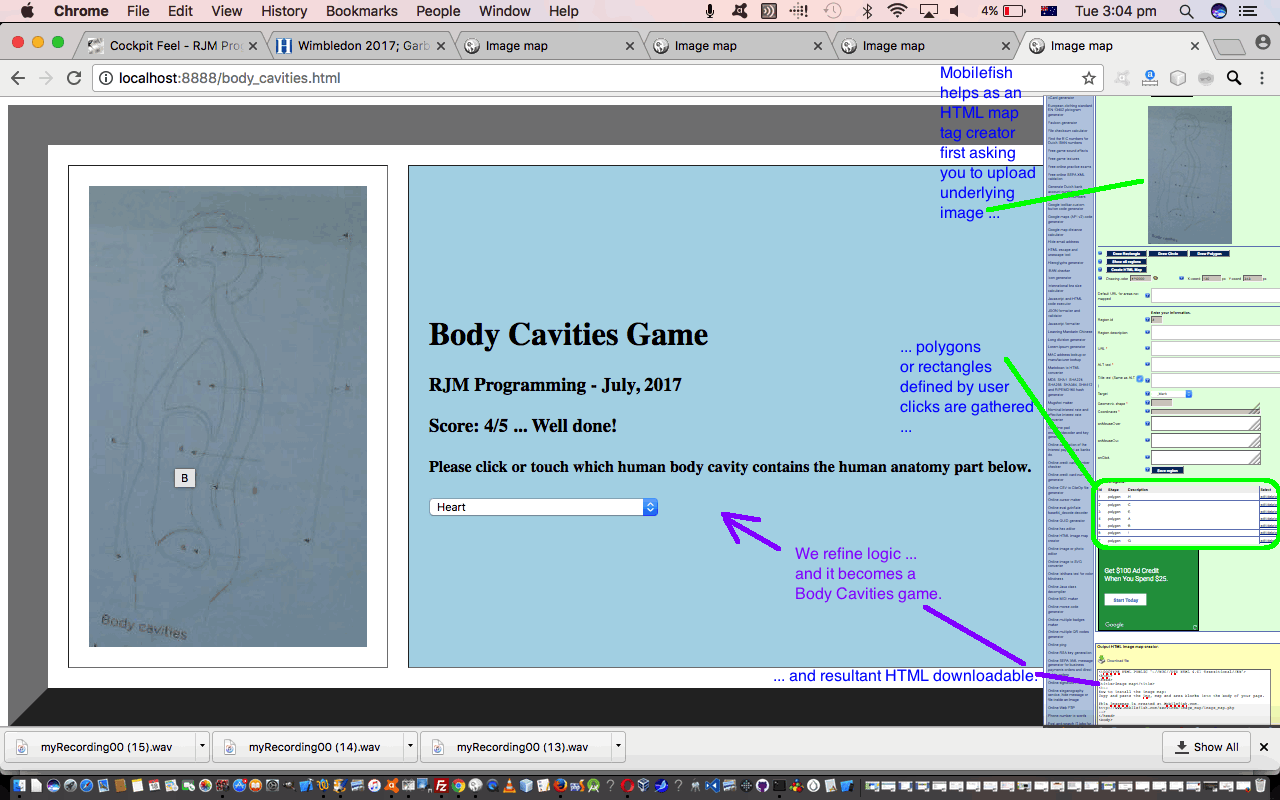
Piano playing and Anatomy … what do they have in common? Hopefully not that “anatomy leaves you feeling flat” (boom, boom). Or “playing the piano is simply organsmic”. No, for us, it is that we are using the same “online” tool, the much referred to (at this blog) mobilefish HTML map tag creation tool. We like how the map tag links graphics with categorizations or labels for all those visual learners out there. By now, a lot of computer users can predict clickable images that direct you to our navigable webpages, and many of us too, know when to predict that an HTML map element may be in play to allow for the clicking or touching of regions of an image to direct you to different webpages. As the map would imply, a common image type is that of a geographical map, and today we act as though the Human Body, and its body cavities are like that. Our web application “game” quizzes the user about which body cavity contains a body part of interest.
There is a lot to learn in anatomy, and where organs and other body parts are located become an important part of its study, pretty naturally, as the way it all works is quite remarkable in its design, with body part adjacency often going hand in hand with bodily functionality … lucky for us. Makes you wonder about those “big questions”, doesn’t it?
Anyway, we hope you enjoy our “Body Cavities Game” powered by …
- the inspiration, and source of the wherewithal to create the underlying map‘s image
 … thanks to Study Guide Individual Support in Australia by TAFE NSW (ISBN: 978-1742365275) …
… thanks to Study Guide Individual Support in Australia by TAFE NSW (ISBN: 978-1742365275) … - the mobilefish HTML map tag creation tool to create the HTML for the mobilefish HTML map element of today’s
- Javascript global var organinfo[] array built up as elements consisting of “[bodyPart;mapID]” content
- Javascript onload “kicked off” Math.floor(Math.random() * organinfo.length) method of selecting a random body part of interest that the user links to a click or touch of the map body cavities image
- Javascript onclick event logic for the HTML area “polygon” segments coming out of mobilefish also feature the lack of the href property, deliberately … why? … read HTML a Tag Navigation Primer Tutorial about “staying right where you are” by doing away with the href property being defined
Try it yourself at this live run link and/or download the HTML and Javascript source code at this body_cavities.html link.
Stop Press
Here’s some inline CSS we’ve introduced to straighten up our image, which thankfully does not break any map tag functionality. At first we thought we’d try to merge the brightened up image by using the background-clip and background-size and background url but then found that a linear gradient would be less obtrusive, the colours of which we found out via Mac OS X’s Digital Colour Meter utilities desktop application we talked about at Digital Colour Meter on Mac Laptop Tutorial to end up with some inline CSS …
<style>
#lhtd {
filter: brightness(148%);
-webkit-filter: brightness(148%);
-moz-filter: brightness(148%);
-o-filter: brightness(148%);
-ms-filter: brightness(148%);
border: 0px solid #8096B1;
-moz-transform: rotate(350deg);
-o-transform: rotate(350deg);
-webkit-transform: rotate(350deg);
-ms-transform: rotate(350deg);
transform: rotate(350deg);
}
table {
background: url('body_cavities.jpg');
background-size:60px 60px;
background-repeat: repeat;
background-color: #C1E0FA;
background: -webkit-gradient(#CAE6F3, #C1E0FA);
background: -o-linear-gradient(#CAE6F3, #C1E0FA);
background: -moz-linear-gradient(#CAE6F3, #C1E0FA);
background: linear-gradient(#CAE6F3, #C1E0FA);
}
#rhtd {
background-color: lightblue;
}
</style>
Try it, again, yourself at this live run link and/or download the HTML and Javascript source code at this body_cavities.html link, changed this way.
Previous relevant Piano Playing Web Application Mobile Tutorial is shown below.
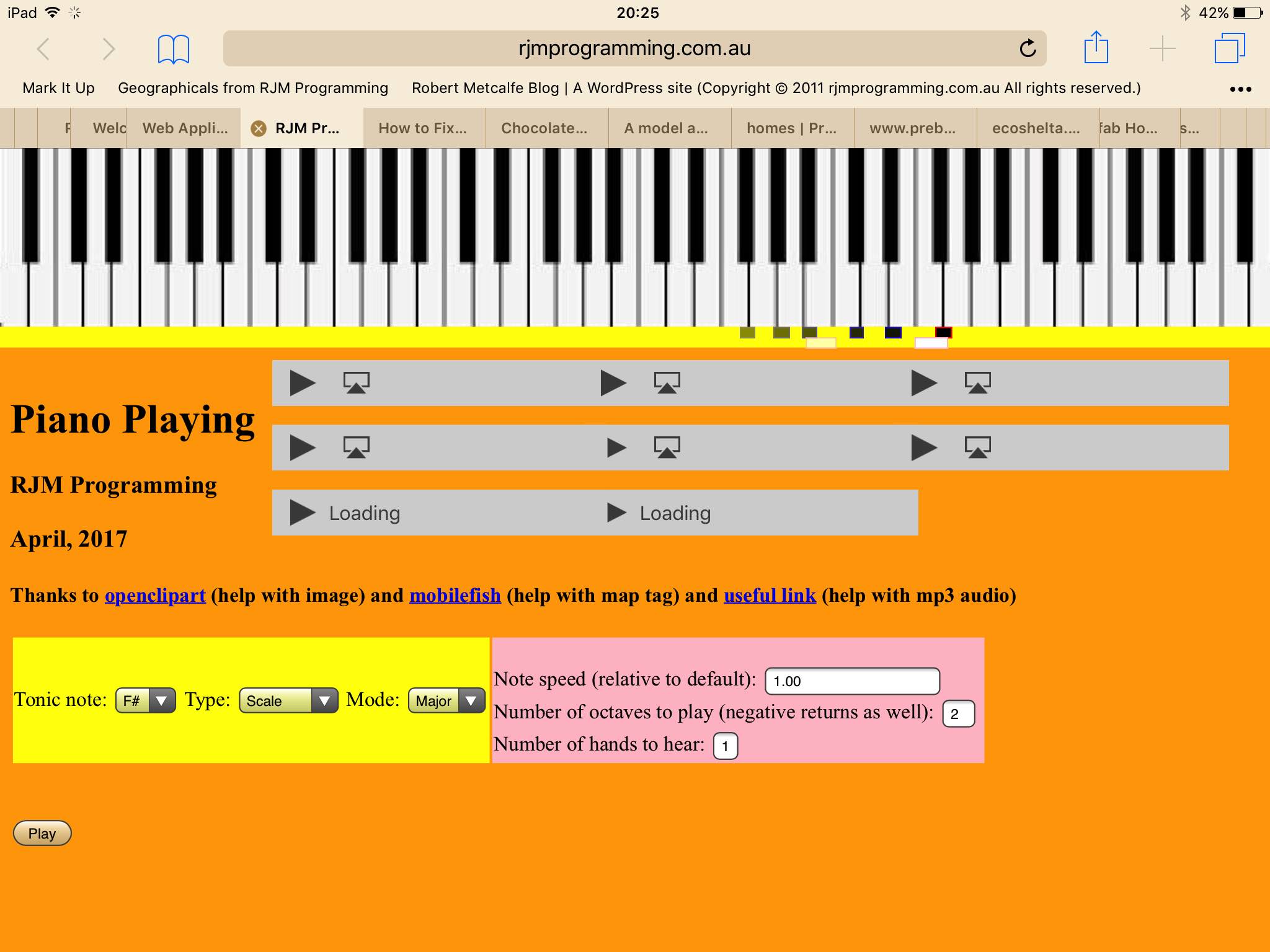
Our Piano Playing web application has moved on to a “second draft”. Nothing has changed about it using those audio mp3 files from the other day when we presented Xcode SpriteKit Game Primer Tutorial to “reframe” their use for creating a client based web application featuring …
- simulated piano keys that can be pressed by the user … and/or …
- the user can play some scales, arpeggios or chords with a nominated tonic note and in major or minor keys
- show a visual “cue” just below the piano keys to show the piano key note last played … we did start out on an SVG type of solution based on the code of Legend for and from HTML Map Element Web Server Tutorial where “overlays” appear in an HTML table “legend”, but trying “overlaying” in this way caused problems, so today we show our “visual” helpers overlaying the border down the bottom of the piano keys comprising …
- iOS mobile users (only) are presented with new HTML audio elements awaiting user “click/touch” intervention, to make the audio happen, as per Apple requirements on audio media, here
So with this second draft we associate audio “cues” with “visual” ones, and include functionality to cater for the mobile device habit of disallowing automated audio plays, by fitting in with this restriction, but use HTML audio elements, showing their controls, for users to push the Play buttons necessary to satisfy iOS media rules. For today, as with WordPress 4.1.1’s Piano Playing Web Application Mobile Tutorial, try the piano playing web application (with the HTML and Javascript piano.htm), changed in this way with respect to that previous “first draft”, at this live run link (where, again, the C major scale, one octave is played first up), or, live also, below, in an HTML iframe …
We hope you like it. Even with the iOS mobile version, you may find a secondary iOS user with the web application can help out the primary piano practicer, playing along with the scales played on a real piano.
Previous relevant Piano Playing Web Application Primer Tutorial is shown below.
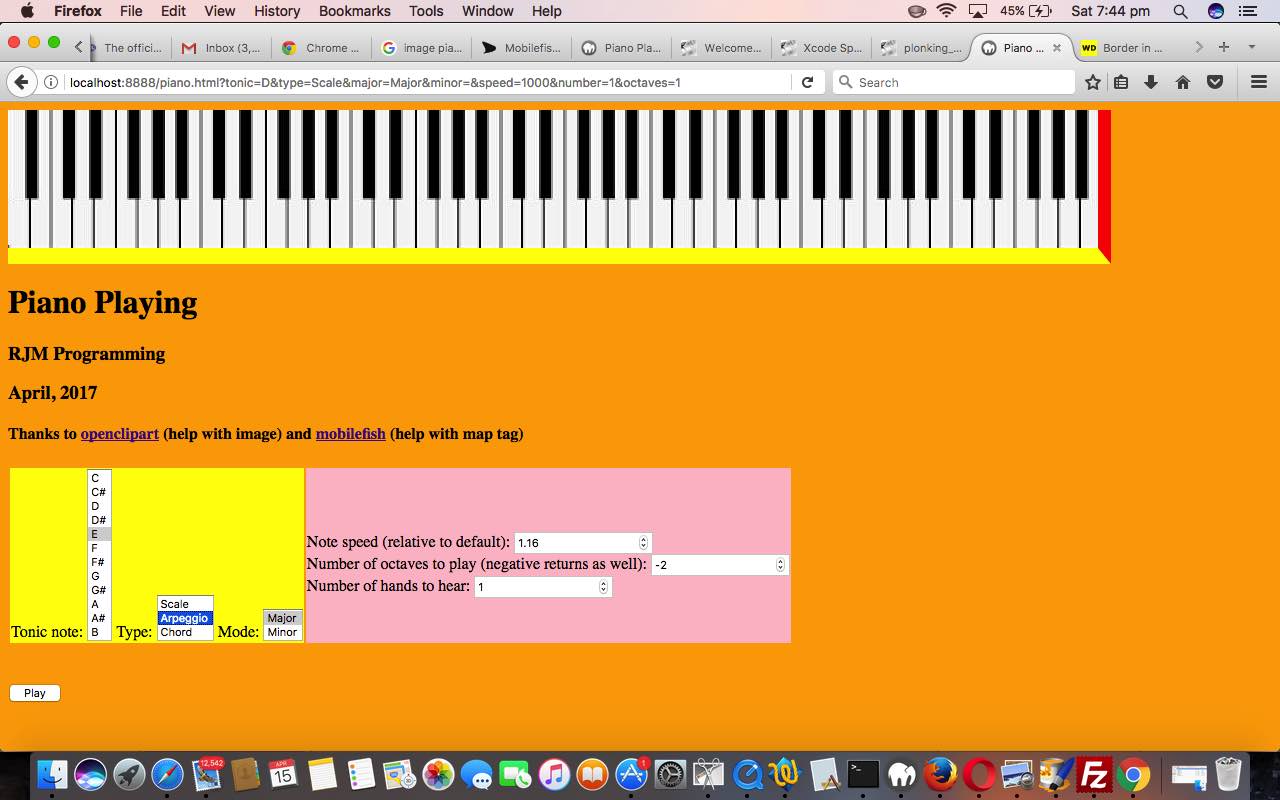
We hope you enjoy our new “first draft” of a Piano Playing web application. We’re using those audio mp3 files from the other day when we presented Xcode SpriteKit Game Primer Tutorial to “reframe” their use for creating a client based web application comprising, essentially …
- audio files, thanks to useful link
- image of piano, thanks to openclipart
- map tag creation, thanks to mobilefish
- our Javascript logic to play scales or arpeggios or chords in major and minor keys, for the user’s listening “indulgence”, or perhaps to accompany a user learning the piano
This first draft needs more work regarding tying audio “cues” with “visual” ones, and getting around the mobile device habit of disallowing automated audio plays. That will be for future postings. But for today, as with WordPress 4.1.1’s Piano Playing Web Application Primer Tutorial, try the piano playing web application (with the HTML and Javascript piano.html) at this live run link (where the C major scale, one octave is played first up), or, live also, below, in an HTML iframe, curiously the technique by which we play the audio files (allowing for a bank of 9 HTML iframe elements be able to play up to 9 notes at the same time, hopefully enough for most future functionality thoughts … time will tell) …
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.