Today we extend the “Calling Card” functionality of yesterday, with “Calling Card” functionality you can, optionally, create and control via drag and drop functionality, at least for non-mobile platforms.
You can drag parts of the Profile Report you want onto an HTML5 canvas element to create your personalized calling card. You can also create a “set” Calling Card from yesterday’s The Three P Three Modes Calling Card Tutorial as shown below, if that’s how your sausage rolls.
Nothing else from yesterday’s ideas changes … just more functionality … so …
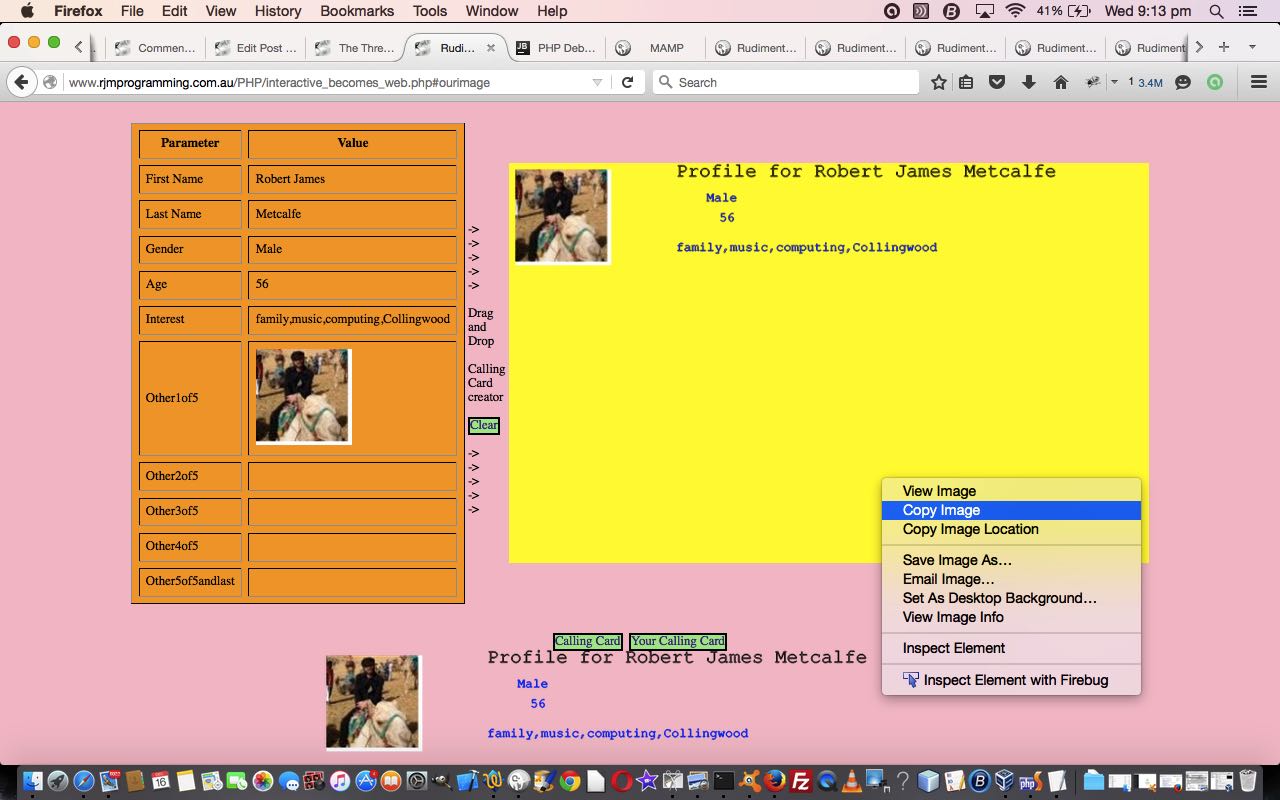
We have then, today, a new “Calling Card” HTML a link, which looks a bit like a button, and when pressed shows you the created Calling Card (image) below. Right click options on this image allow you to …
- copy that image into a buffer
- save the image to a hard disk
- copy the image ready to paste it into the body section of an Email, as per yesterday’s The Three P Three Modes Sharing Tutorial as shown below … bit like an Email signature
… all, still applies to today’s work.
Eventwise, you’ll want to research …
So what events were relevant to the left hand (drag) side areas?
- ondragstart=”drag(event)” … where we can differentiate a drag and drop from a click/touch (with mobile and non-mobile platforms we allow for onclick event also)
And what additional property?
- draggable=”true”
So what events were relevant to the right hand canvas element drop zone?
- ondragover=”allowDrop(event)” (with mobile and non-mobile platforms we allow for onclick event to call allowDrop(event) and drop(event))
- ondrop=”drop(event)” (with mobile and non-mobile platforms we allow for onclick event to call allowDrop(event) and drop(event))
Yet again, please take a look at the PHP source code you could call interactive_becomes_web.php changed from yesterday in this way and for that first Surfing the Web mode we can give you a live run link to peruse, as well. And yet again, we really hope this helps you with some ideas you’ve been working on lately.
Stop Press:
Code above allows for mobile platform functionality with touch on left and separate touch on canvas element to right, rather than drag and drop.
Previous relevant The Three P Three Modes Calling Card Tutorial is shown below.
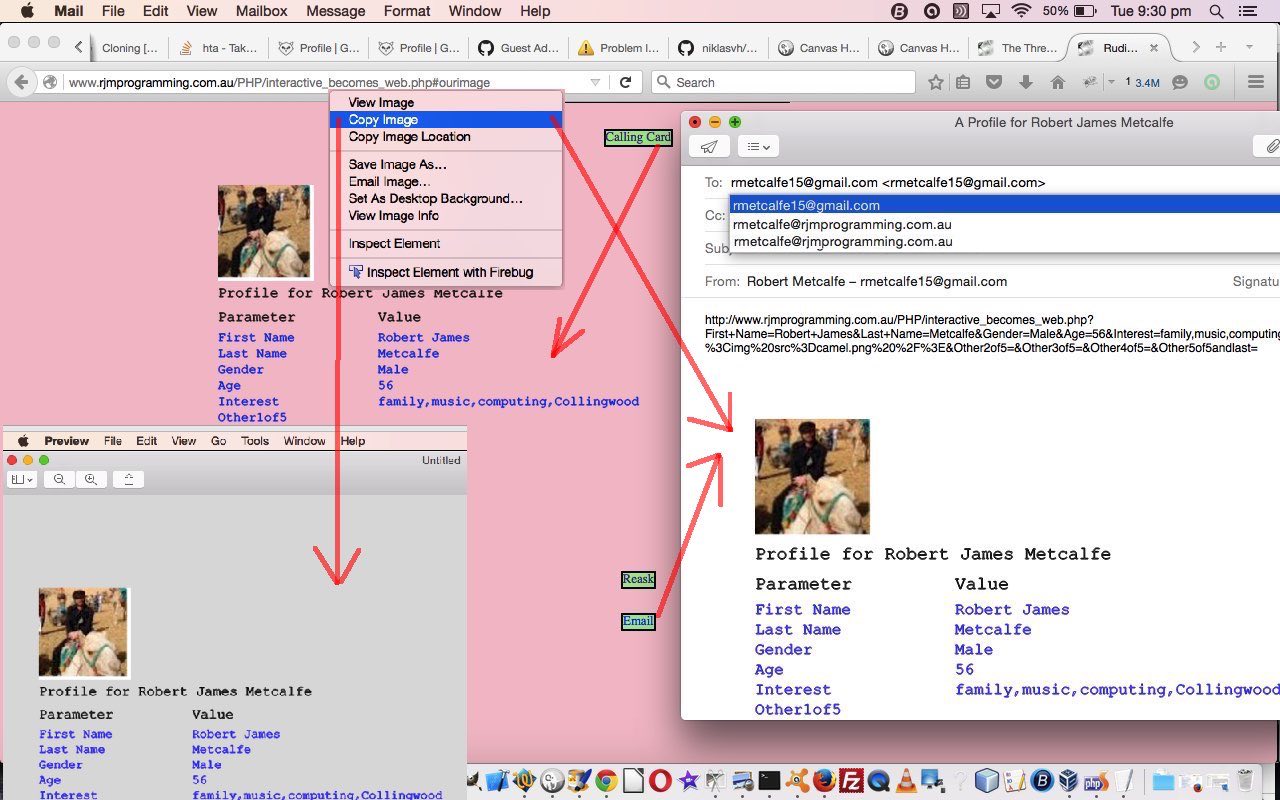
Today, we extend the Email functionality of yesterday, with a “Calling Card” functionality idea.
Yesterday’s work personalized the application in the sense that you could “share” your profile with others, but each time you had to either dig up an old email, or run through the profile questions again, but today, with our “Calling Card” idea we offer you the chance to snapshot the Profile Report into an image you can (download and) keep.
In order to do this, at the client end, we have the HTML5 canvas element, and its brilliant toDataURL method to thank … so … ta muchly, CatDurl.
We have then, today, a new “Calling Card” HTML a link, which looks a bit like a button, and when pressed shows you the created Calling Card (image) below. Right click options on this image allow you to …
- copy that image into a buffer
- save the image to a hard disk
- copy the image ready to paste it into the body section of an Email, as per yesterday’s The Three P Three Modes Sharing Tutorial as shown below … bit like an Email signature
Again, please take a look at the PHP source code you could call interactive_becomes_web.php changed from yesterday in this way and for that first Surfing the Web mode we can give you a live run link to peruse, as well. Again, we really hope this helps you with some ideas you’ve been working on.
Previous relevant The Three P Three Modes Sharing Tutorial is shown below.
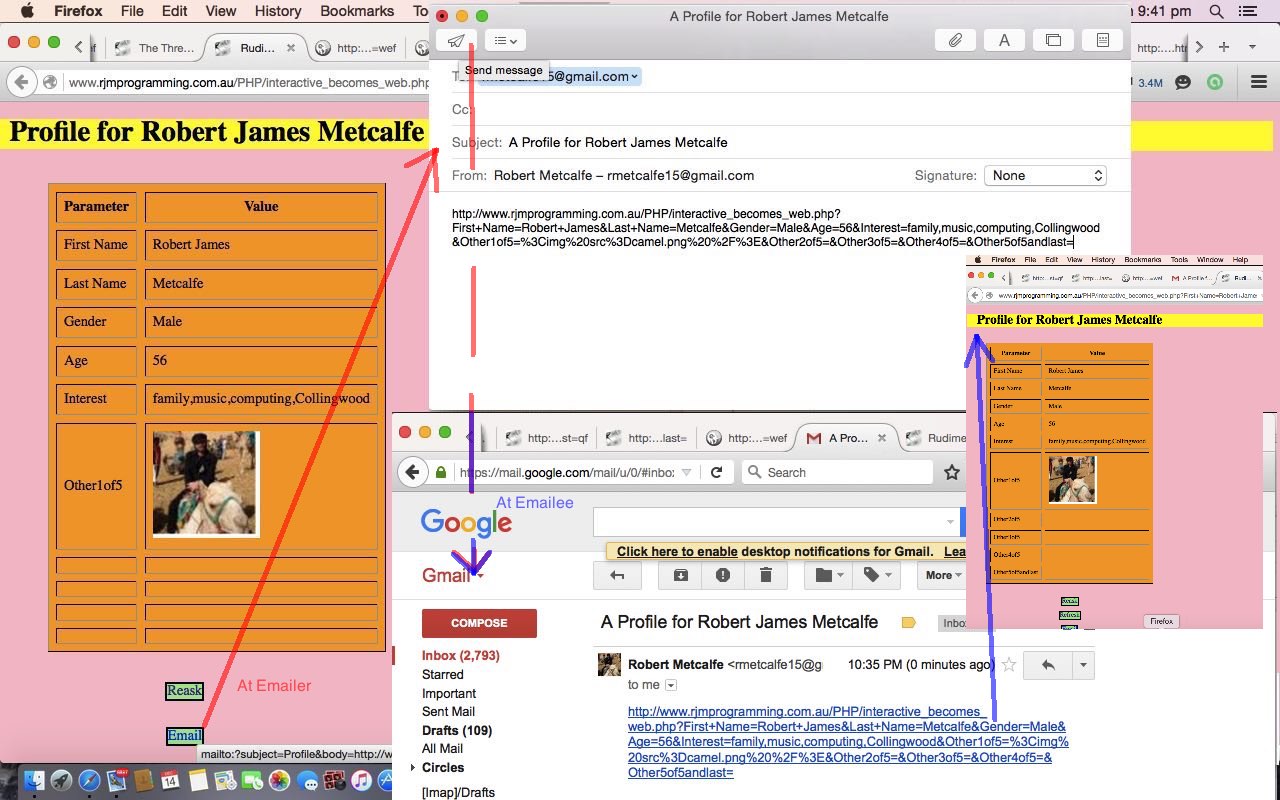
Do you remember yesterday’s (The Three P Three Modes Primer Tutorial) Rudimentary Profile Report featuring The Three Ps and The Three (PHP) Modes of Use? Well, we thought we could improve that application by offering the user a sharing functionality idea, and that is, as so often at this blog, the chance for the user to send an email snapshot of their Profile Report.
Please take a look at the PHP source code you could call interactive_becomes_web.php changed from yesterday in this way and for that first Surfing the Web mode we can give you a live run link to peruse, as well. We hope this helps you with some ideas.
We send the user off to their default email client by using HTML a tags with href properties starting with mailto: to achieve this.
If you examine the code you’ll see that a large number of calls are made to …
- PHP’s urlencode and urldecode methods
- Javascript’s encodeURIComponent method
… to have it so that the link in the email is user genial.
We add little bits of CSS styling to make the HTML a tags look a bit like buttons, as well, and we hope this gives you some ideas.
Previous relevant The Three P Three Modes Primer Tutorial is shown below.
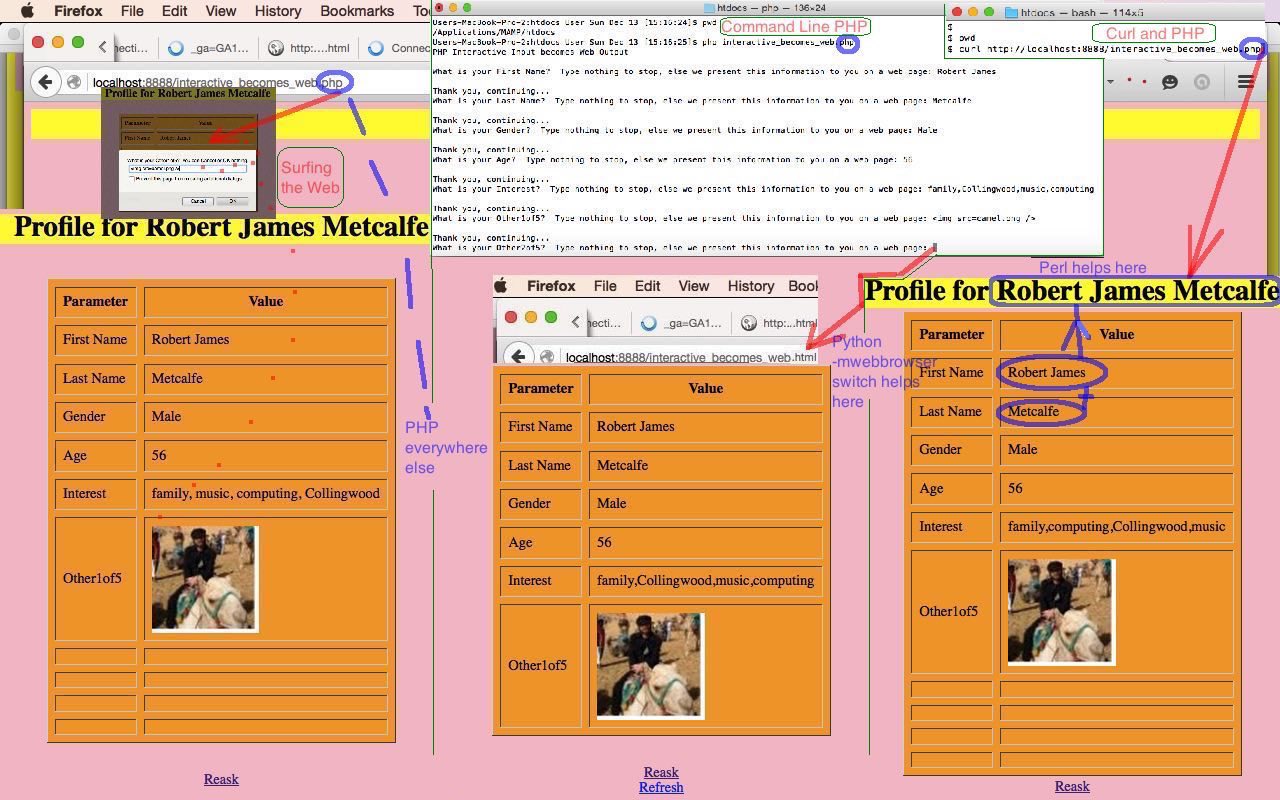
Today we show three PHP modes of use with a Rudimentary Profile Report application, showing our usual (modes of use (ideas of)) …
- Surfing the Web – with a URL typed into web browser address bar and interactively piecing together the (profile) report
- Command Line PHP – with an interactive entry session on the (Bash) Linux command line on a MacBook Pro Terminal application session, and then firing off the report to a web browser (profile) report
- Curl use of PHP – with a command on the (Bash) Linux command line on a MacBook Pro Terminal application session, and then firing off an interactive web page piecing together the (profile) report to a web browser report
And today we detect The Three P’s sleigh riding again, with …
- PHP as the primary web server language used, using its exec method to call …
- Python helps the Command Line PHP and Curl use of PHP modes fire up the web page in a web browser from the command line via the -mwebbrowser (Python command line usage) switch
- Perl is used, a bit like the Linux sed command, to help the Command Line PHP and Curl use of PHP modes populate the Javascript DOM innerHTML property of the following web page’s H1 heading, to give context to whose profile is involved
We tried an idea for the first time today. Paring it down, the idea is the use of a PHP function …
function get_line($inidea, $j) {
$suffix="";
if ($j == 1) $suffix="<script> document.getElementById('myh1').innerHTML='Profile for ' + document.getElementById('t0').innerHTML + ' ' + document.getElementById('t1').innerHTML; </script>";
return "\n" . '<script> document.write(("<td>' . $inidea . '</td><td id=t' . $j . '>" + prompt("What is your ' . $inidea . '? You can Cancel or OK nothing.","") + "</td>").replace("<td>' . $inidea . '</td><td id=t' . $j . '></td>","<td></td><td id=t' . $j . '></td>").replace("<td>' . $inidea . '</td><td id=t' . $j . '>null</td>","<td></td><td id=t' . $j . '></td>")); </script>' . $suffix . "\n";
}
… that embeds within a <tr></tr> HTML table row, cell data information within those rows “on the fly”, by interactively asking for Profile (Report) information, at the client, via the Javascript prompt() method, encased within the Javascript DOM document.write() method.
So please take a look at the PHP source code you could call interactive_becomes_web.php and for that first Surfing the Web mode we can give you a live run link to peruse, as well. We hope this helps you with some ideas.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.







4 Responses to The Three P Three Modes Drag and Drop Tutorial