It’s time for us to revisit the relatively recent User Controlled Dynamic Javascript YouTube Embedded API Ajax Tutorial with new content featuring music that “The Wrecking Crew” were involved in. We were gobsmacked last weekend listening to …
- Weekends with Simon Marnie on 702 radio Sydney, Australia on Saturday 26/9/2020’s “Sonic Journey” segment regarding “The Wrecking Crew” (Hal Blaine, Glen Campbell etcetera) …
The Wrecking Crew was a loose collective of session musicians based in Los Angeles whose services were employed for thousands of studio recordings in the 1960s and 1970s, including several hundred Top 40 hits. The musicians were not publicly recognized in their era, but were viewed with reverence by industry insiders. They are now considered one of the most successful and prolific session recording units in music history.
… and their huge influence on the music of the 60’s and early 70’s (and beyond, especially regarding work with Phil Spector)
- Wikipedia’s great online resource The Wrecking Crew
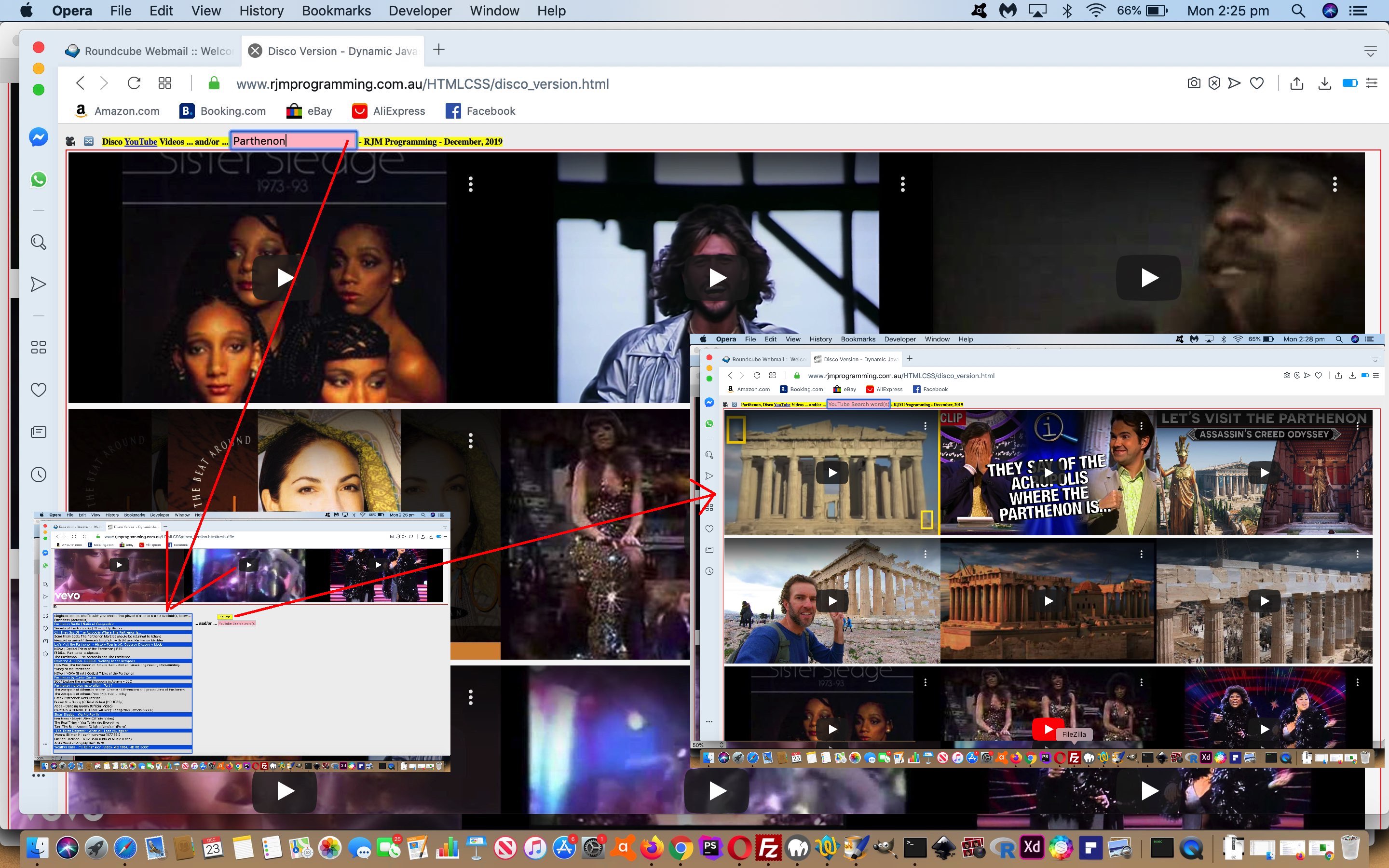
- User Controlled Dynamic Javascript YouTube Embedded API Ajax Tutorial‘s disco_version.html use of YouTube‘s IFrame Player API as a basis to …
- two finger gesture over a Wikipedia song link and choose ‘Search Google for “Song Title”‘
- up at Google two finger gesture relevant YouTube link and choose ‘Copy Link Address’
- add to code’s array stripping out all but the 11 character YouTube video ID
… and let this great music of the 60’s and early 70’s roll! You can see how this all happened at the_wrecking_crew.html‘s live run link.
Previous relevant User Controlled Dynamic Javascript YouTube Embedded API Ajax Tutorial is shown below.
Around here we have our favourite Javascript and PHP function names. And in that list, the Javascript “ajaxit([argument1])” features strongly and commonly. After reaching below the sink After talking excitedly to the kitchen taps about my plans … oddly, receiving no reply … probably because it’s a Monday here … we expect … we use that Javascript client Ajax approach that can do for you what you would often call on a serverside language, like PHP, to do?! Anyone, anyone? No, Barbara Woodhouse, we do not wrelease the tap dancing dogs on Mondays … ever … any more serious suggestions please? Yes, Jesse James Garrett it’s interesting your blurtings include …
the asynchronous technology behind emerging services like Google Maps and Google Suggest, as well as the resulting user experience which made it possible to browse without interruption by eliminating the reloading of the whole page
… though I’d like you to run a plagorism checker on all “blurtings” and “lerts” for the next lesson please.
Yes, under certain conditions, Ajax (methodologies) can retrieve information and not have to leave what you are interacting with on the current webpage, to do this.
Can you imagine how we might apply this with our current project? Yes, patently not everyone is in the mood for “Disco”, especially on the first draft way back when, when we allowed sound to happen before a decently “flagged” button press to forewarn … a fairly big “Internet sin”, since fixed. And so, we now add HTML input textbox (ie.type=text) element, with onblur event “ajaxit([argument1])” logic (passing across the textbox’s value) as per …
var zhr=null;
var url='';
var zok=0;
function ajaxit(qsel) {
if (qsel != '') {
url="//www.rjmprogramming.com.au/HTMLCSS/legend_via_map.php?url=" + encodeURIComponent("http://www.youtube.com/results?search_query=" + encodeURIComponent(qsel));
if (!zhr) {
zhr = getXMLHttpRequest();
}
if (zhr != null) {
zhr = zhr;
} else {
try {
zhr = new ActiveXObject("Msxml2.XMLHTTP");
} catch (othermicrosoft) {
try {
zhr = new ActiveXObject("Microsoft.XMLHTTP");
} catch (failed) {
zhr = false;
}
}
}
if (zhr) {
if (url != '') {
zok=0;
zhr.open("GET", url, true);
zhr.onreadystatechange = showStuff;
zhr.send(null);
url='';
}
} else {
zok = 1; //alert("Sorry ... no XMLHttpRequest possible");
}
}
}
… to add new concepts into the mix of option (sub)elements offered off that aforesaid mentioned (multiple selection mode) dropdown (of YouTube videos). As an optional “off default workflow” piece of functionality we show it prominently (above the fold) now, as well as “below the fold” where the dropdown is positioned on the webpage of the Ajax changed disco_version.html‘s live run.
Adding to yesterday’s User Controlled Dynamic Javascript YouTube Embedded API Ordered Tutorial …
Previous relevant User Controlled Dynamic Javascript YouTube Embedded API Ordered Tutorial is shown below.
We think that whenever you …
- deprive many people of “order” in their lives … they’ll crave for (and maybe seek out) “order” … and when you …
- deprive many people of “randomosity” in their lives … they’ll crave for (and maybe seek out) “randomosity”
… and so we see a mix of both in a web application as an advantage. Today, for the first time we can remember, extending onto yesterday’s User Controlled Dynamic Javascript YouTube Embedded API Tutorial functionality, definitely lacking some “order” we feel, we’ve allowed a …
- select “dropdown” element …
- multiple mode … have its …
- button press “finish of selections” event logic …
function process(bsin) {
var jj=0, mbo='', mlist='', mdelim='', vscnt=0;
var sin=document.getElementById(bsin.id.replace('b','s'));
for (var i=0; i<sin.options.length; i++) {
if (sin.options[i].selected) {
if (sin.options[i].value != '') {
jj++;
vscnt++;
mbo=sin.options[i].value.split('|')[0];
mlist+=mdelim + sin.options[i].value.split('|')[0];
mdelim=',';
}
}
}
if (jj == 1) {
location.href=(document.URL.split('#')[0].replace('mustbeone=','mustxxxbeone=') + '&mustbeone=' + encodeURIComponent(mbo)).replace('.html&','.html?').replace('.htm&','.htm?').replace('.php&','.php?').replace('/&','/?');
} else if (jj > 1) {
if (oclickcnt == vscnt) { mlist=olist; }
location.href=(document.URL.split('#')[0].replace('mustbeone=','mustxxxbeone=').replace('videolist=','videoxxxlist=') + '&videolist=' + encodeURIComponent(mlist)).replace('.html&','.html?').replace('.htm&','.htm?').replace('.php&','.php?').replace('/&','/?');
}
oclickcnt=0;
occ=[];
olist='';
odelim='';
}
- take into account the order the user clicked select element option elements …
var oclickcnt=0;
var occ=[];
var olist='';
var odelim='';
function oclick(opto) {
oclickcnt++;
olist+=odelim + opto.id.split('|')[0];
odelim=',';
}
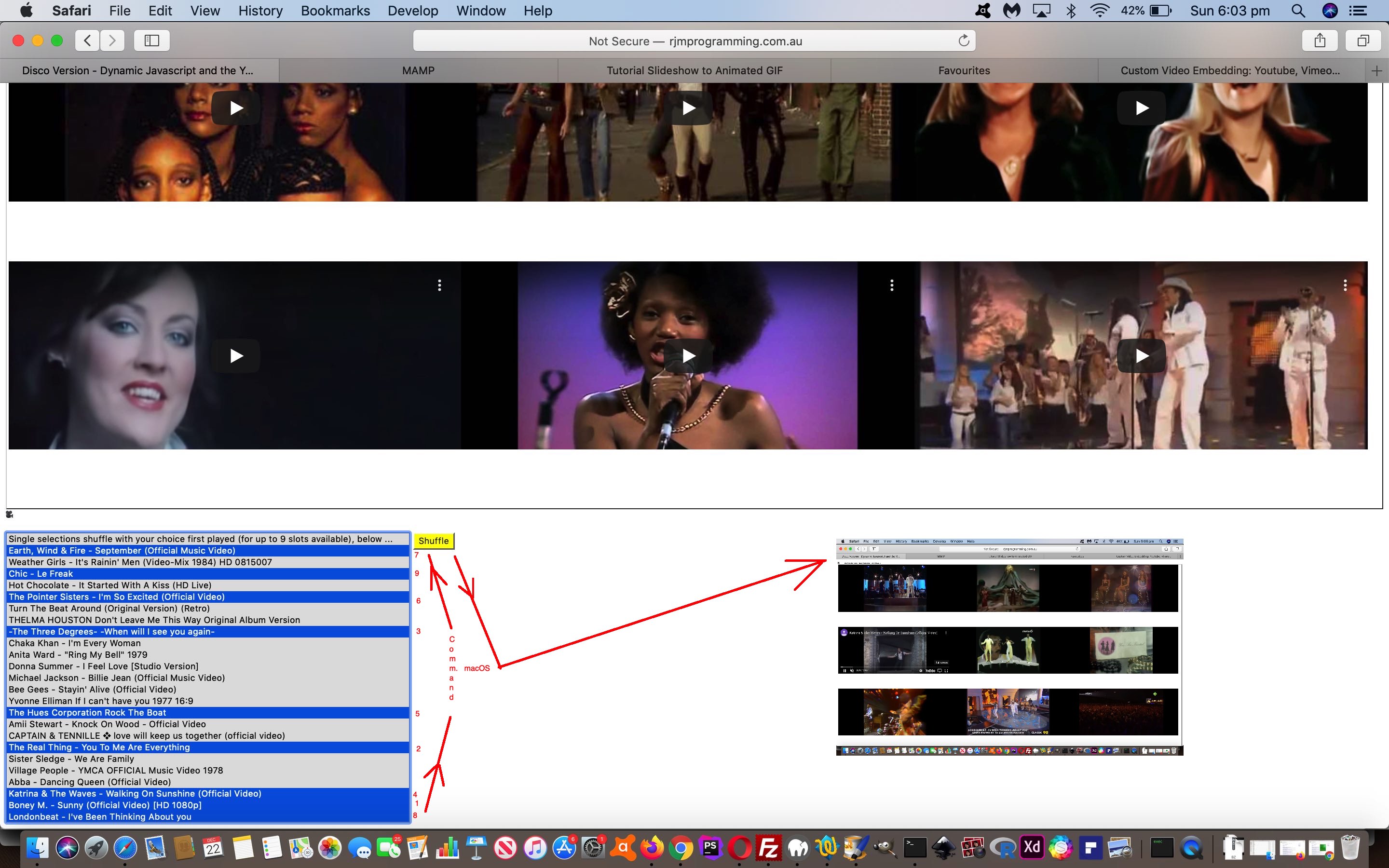
… option element onclick event Javascript event logic… so long as … - these two or more clicks/touches on option elements (via their onclick event logics) (total in) number (to) the same (total) as the final number of options selected (ie. most “shift” key arrangement selections cannot be catered for in this logic, but totally “ctrl” (Windows) / “command” (macOS) key may work)
… allowing for the user to control the video list, and its order.
And on non-mobile platforms, we allow for a natural “sequencing” of play, once the first video is played and unmuted. That way, on non-mobile, your changed disco_version.html live run web application can act like a continuous (radio like) “stream” of music. Even so, on non-mobile, a user can “pause” a video, and start another via their own user actions, and the “stream” sequencing will change to fit in with the changed arrangements.
Previous relevant User Controlled Dynamic Javascript YouTube Embedded API Tutorial is shown below.
The recent Dynamic Javascript and the YouTube Embedded API Tutorial showed the great YouTube IFrame Player API in action, including … and this dovetails well into today’s work … no advertisements.
A lot of us will know how great YouTube playlists are. Today, we offer a(n example of) …
- an up to 9 “Disco Version” random array of YouTube videos that can be played ina session …
- from a possible array of 24 table cell slots (10-24 not shown, but “duration”able behind the scenes) …
- the 15 not randomly picked available to the user in a dropdown selection they can, optionally …
- pick one from,click a “Shuffle” button, and a randomized list of 8 others is headedby your selected video … or …
- pick more than one and the first (up to 9) forms your ordered selection of playable videos
… and the progress today leaves you controlling when to play the videos, yourself, clicking YouTube play buttons to make that happen.
Enjoy the “how we got there” disco_version.html upbeat disco selection live run link.
Previous relevant Dynamic Javascript and the YouTube Embedded API Tutorial is shown below.
Webpages without Javascript are generally pretty static and boring. Javascript is that dynamic client addition to webpage functionality, but perhaps you only think of it as that statically written part of the webpage unable to be reloaded into effect after that initial webpage load. Well, that is not taking into account Javascript such as …
<script>
var tag = document.createElement('script');
tag.src = "https://www.youtube.com/iframe_api";
var firstScriptTag = document.getElementsByTagName('script')[0];
firstScriptTag.parentNode.insertBefore(tag, firstScriptTag);
</script>
… taken from the excellent YouTube IFrame Player API we really like to use around here to embed and control YouTube videos embedded into an HTML iframe element.
In today’s small extension of that we load nine such HTML iframe embedded YouTube videos into a 3×3 grid. We resisted the previous Brady Bunch usage of such an arrangement (perhaps you’ll be sad to hear?!) in favour of showing you a “collage” of video snippets from one of my favourite films ever, Mr Smith Goes to Washington.
We hope the HTML and Javascript dynamic_js.html‘s code will be food for thought, that you can test for yourself at this live run link.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.