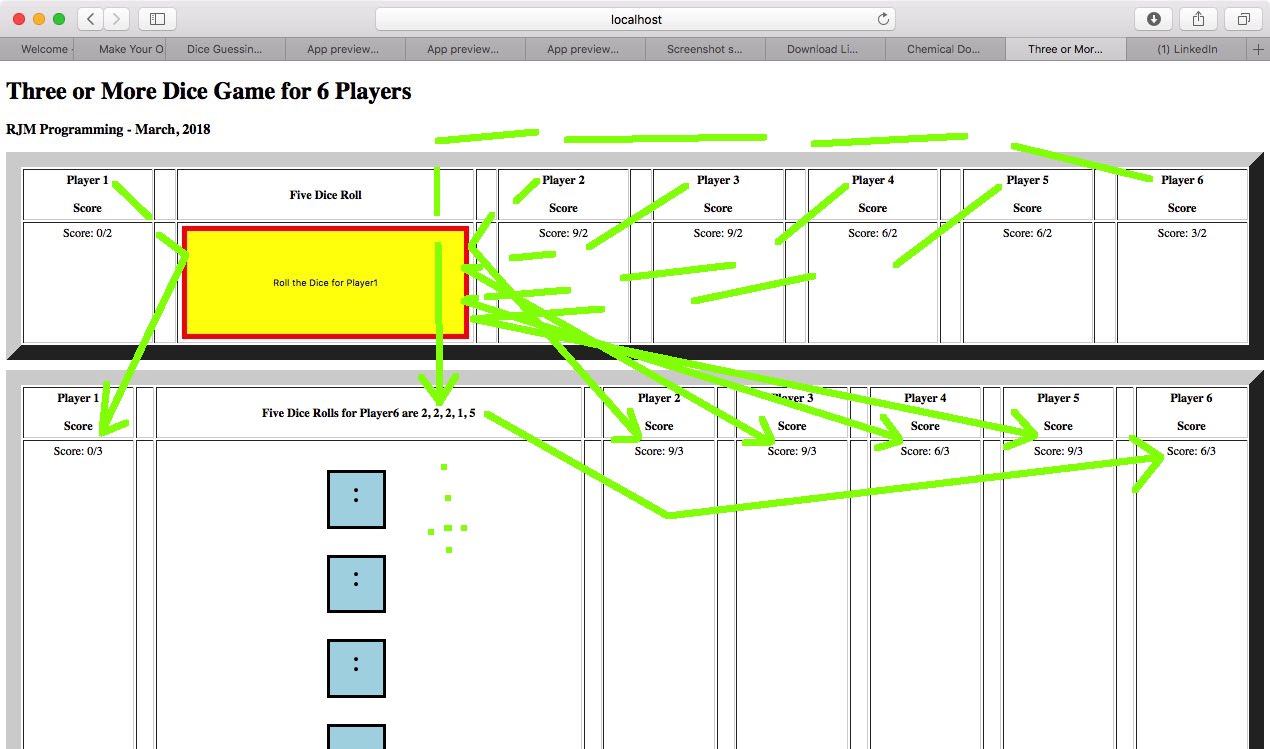
Yesterday’s Knockout Dice Game Primer Tutorial involved a Dice Game for 2 or more players like today’s “Three or More Dice Game”, and that was enough of a synergy to start with that code of yesterday to create today’s game.
The thing different, though, is that we need a button press for each player on each round of this five dice rolling game, which has similarities with the Gin Rummy Card Game in that you score by achieving runs of similarly denominated dice, that being …
- 12 for a run of 5 the same
- 6 for a run of 4 the same
- 3 for a run of 3 the same
… as suggested by this very useful webpage, thanks.
And this is where Javascript DOM needs either/both of setTimeout timer function or the Javascript popup boxes (allowing for reruns of pairs) to slow down our “Three or More Dice Game” web application enough to both show what a player achieved in a round of a game after their roll, as well as showing a button ready for the next player to “start the dice rolling” on their turn. Because client web applications don’t really have a true “hang around” function like serverside PHP does with its sleep function, the Javascript DOM will tumble over itself too fast to register any informational part before the next “player turn” part. Of course, we could have multiple webpage places to do this instead, but we rather like the idea of the one central place where the button which rolls the dice is placed.
So try this new Three or More Dice Game yourself, and please feel free to tell us what you think. Its HTML and Javascript and CSS underpinning its functionality can be perused by downloading the threeormore_dice_game.html link.
Previous relevant Knockout Dice Game Primer Tutorial is shown below.
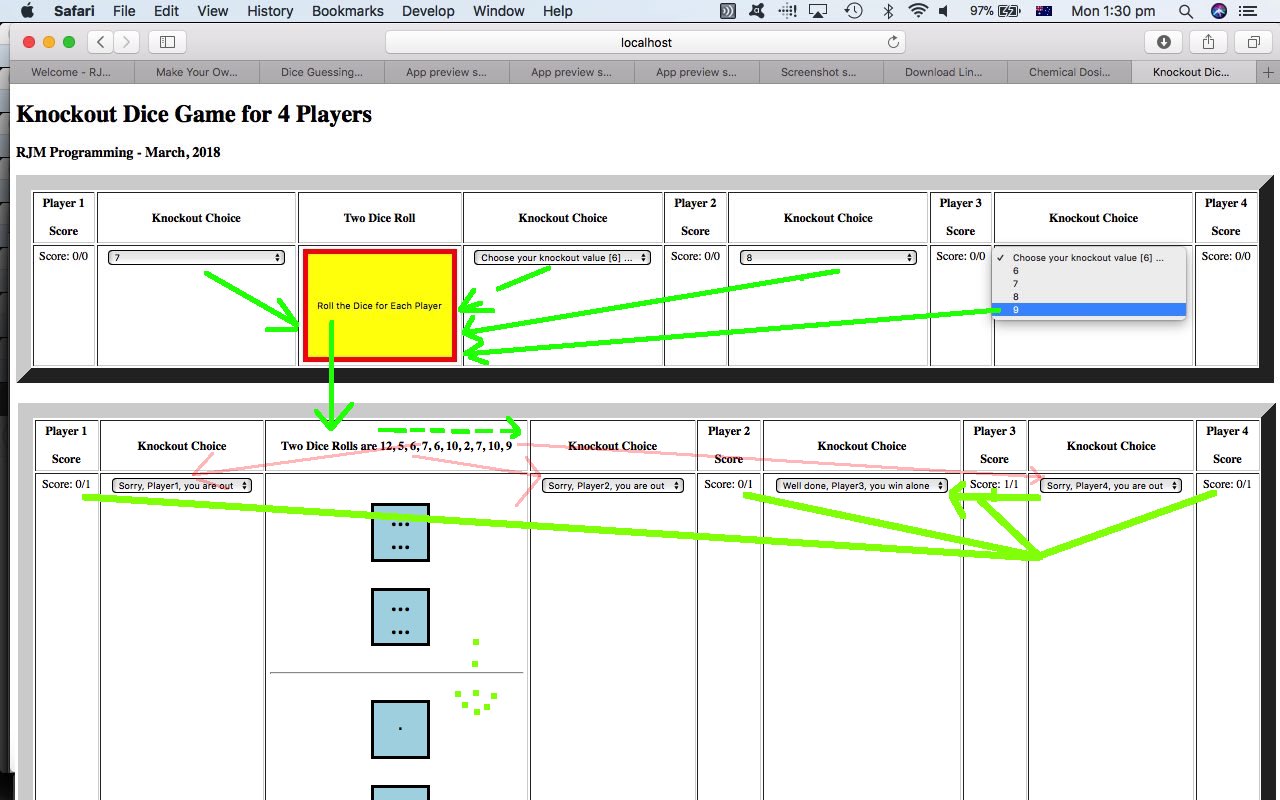
Further to the previous Dice Guessing Game Primer Tutorial, today, we have for you another Dice Game, this time …
- a dice game for 2 to 9 players … which you should establish, as necessary, straight up …
- then rename any player names you don’t want to be the default Player1 up to Player9 values, again, making use of the contenteditable=”true” global HTML attribute and the HTML div element’s onchange event to achieve this
- then in each round of competition the players choose a two dice roll value between 6 to 9 as the value they don’t want to see turn up, because if it does, they score nothing for that round of competition, else the players last not rejected when there is one or no players left, score a point in that round of competition … and …
- the web application randomly throws the dice the necessary number of times to find winner(s) once the “Roll the Dice for Each Player” button is pressed
We’d like to thank the very useful webpage for ideas for how (for the most part) this Knockout Dice Game design, execution and rules should go.
And again, we’d welcome your try out of this new Knockout Dice Guessing Game, and please feel free to tell us what you think. Its HTML and Javascript and CSS underpinning its functionality can be perused by downloading the knockout_dice_game.html link.
Previous relevant Dice Guessing Game Primer Tutorial is shown below.
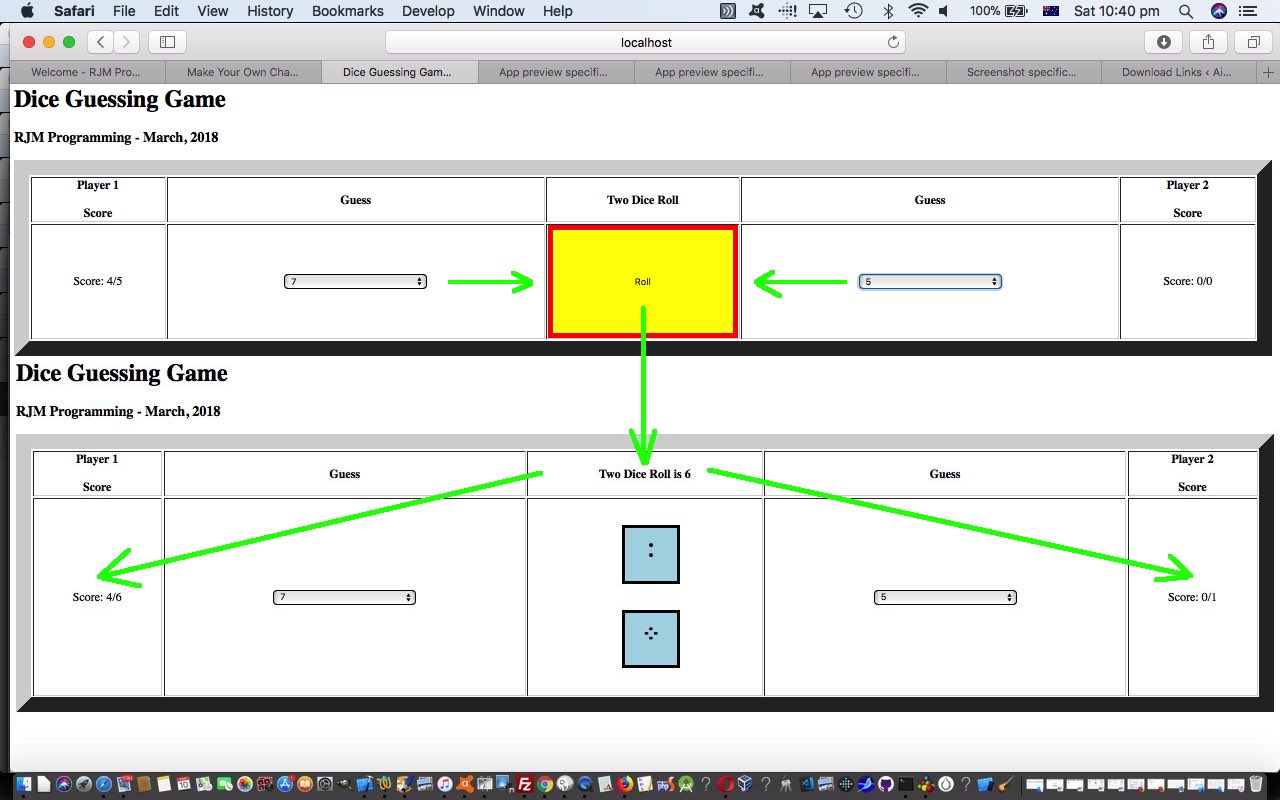
There are many HTML Entities based around punctuation that can add to the means by which you communicate ideas with your web applications.
In today’s new (up to two player) Dice Game, we use some of these to represent the numbers from 1 to 6 on the faces of the dice, similar to how you may have seen this happen with dice in various games you play, or hanging from your car’s front visor perhaps?
We’d welcome your try out of this Dice Guessing Game, and feel free to tell us what you think (or if its two of you “tell us what you think” … huh?!). Its HTML and Javascript and CSS underpinning its functionality can be perused by downloading the dice_game.html link. If you do, you’ll see the mildly interesting scoring system, that can be explained via the equation …
[CorrectAnswerScoreIncrement] = 7 - (NumberOfPossibilitiesInFull36PossibilitiesSet]
… allowing for the incorporation of this Javascript array initialization …
var probabilities=[0,0,1,2,3,4,5,6,5,4,3,2,1]; // score will be 7-guessValue
… that we were capable of working out ourselves but were reassured by the mathematics of this very useful link, thanks.
Another game thought unique to how we do things that has been introduced today, is that a user can change the default player names, those being Player1 and Player2 via an HTML div element utilizing the contenteditable=”true” global HTML attribute to make it look readable, but be also “quietly” editable.
You can also see this play out at WordPress 4.1.1’s Dice Guessing Game Primer Tutorial.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.