Yesterday we set up the framework for our software integration improvements to the web application at the heart of TimeZone Country Places Iframe Tutorial as shown below. It ended up, yesterday, in its completed framework … in other words, we no longer need to add or subtract any hierarchies, to the architecture … we ended up with (what we hinted at, then) …
- a “parent” web application of “when” content … supervising …
- an HTML table row cell’s “child” HTML iframe layer combining “when” and “where” content … supervising …
- Google Charts Map Chart HTML “grandchildren” iframe “where” content
… where the “grandchild” Map Chart above sees the “grandparent” as top.document and the “parent” HTML table row cell’s “child” HTML iframe layer as parent.document so that with our Map Chart new functionality code …
<?php echo "\n var topdocumentURL='" . $_SERVER['HTTP_REFERER'] . "'; \n"; ?>
function mapadvice(opl) {
var tprop='';
if (topdocumentURL.indexOf('rjmprogramming.com.au') != -1) {
if (top.document.getElementById('mapphpmailbox')) {
if (parent.document.getElementById('aof_' + opl.replace(' ','_').replace(' ','_').replace(' ','_').replace(' ','_').replace(' ','_'))) {
tprop=parent.document.getElementById('aof_' + opl.replace(' ','_').replace(' ','_').replace(' ','_').replace(' ','_').replace(' ','_')).title;
if (top.document.getElementById('mapphpmailbox').value.indexOf(tprop) == -1) {
if (top.document.getElementById('mapphpmailbox').value == '') {
top.document.getElementById('mapphpmailbox').value=tprop;
} else {
top.document.getElementById('mapphpmailbox').value+=';' + tprop;
}
tprop=String.fromCharCode(10) + 'As you click multiple places see TimeZone Places supervisor dropdown options' + String.fromCharCode(10);
}
}
}
}
return tprop;
}
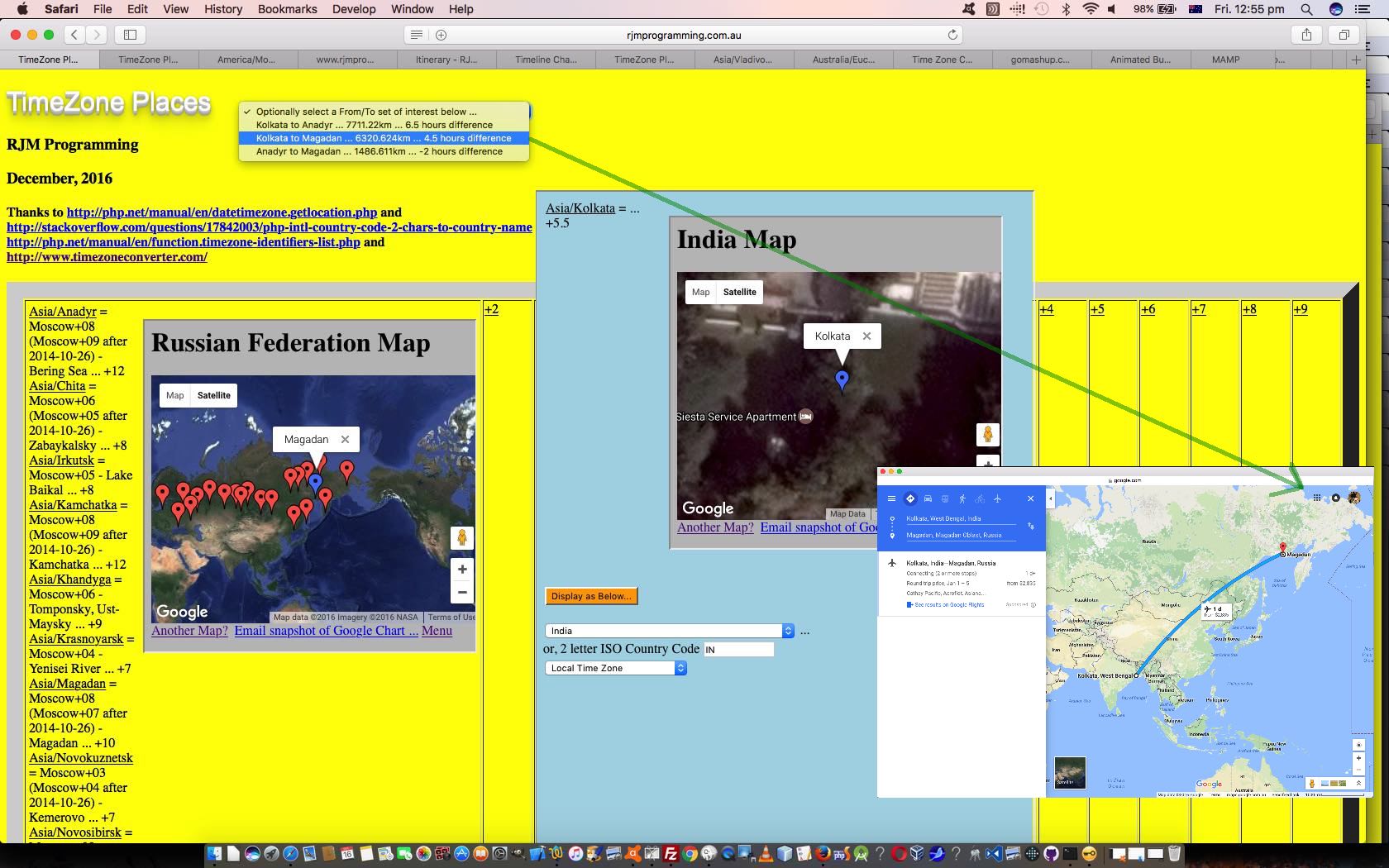
… we can add any Google Chart Map Chart select (onclick) event data points into the mix of the “parent” who organizes a dropdown presenting pairs of TimeZone Place From/To set proposals, showing on the dropdown …
- From/To names … and ….
- Distance between (as the crow flies) regarding “where” … and …
- Time Difference regarding “when” … that, when clicked …
- Access to a Google Maps directions map for that From/To scenario … thanks
The middle manperson data item we add, and populate via Javascript DOM techniques here is a title property to the HTML a link TimeZone name parts of the “middle” HTML table row cell’s “child” HTML iframe layer.
You’ll see from the “grandchild” code we show above, a “child” method of determining and, thus, filtering its actions according to its boolean return, where an HTML element with a particular ID property (ie. mapphpmailbox) exists, or not. With regard to this “interprocess” (web application) messaging we also use these types of techniques when we presented Emoji Overlay Primer Tutorial (though there we also checked existences of “parent” Javascript functions as well).
In a similar line of thinking regarding “interprocess” (web application) messaging we recommend the understanding of window.postMessage ideas we gave an introductory look at with Legend for and from HTML Map Element Web Server Tutorial.
And so we have our amended “parent” (and “child”) live run PHP code tz_places.php that changed in this way for integration with Google Chart Map Charts with regard to TimeZone Place From/To pairings, supervising Google Chart Map Chart “grandchild” iframe PHP map.php changed as per these changes.
Why not try it out for yourself?
Previous relevant TimeZone Country Places Iframe Tutorial is shown below.
Just because a concept is simple doesn’t mean it should somehow be disrespected. For the most part, we often wonder why complicated things that supercede simple things that worked well (and were well understood) become obsolete. If we were to be a little less naive perhaps we’d understand, but that’s business. What we most respect here, are simple ideas, and ones that ask little, and give a lot, and ones that are renewable or leave a small footprint on the world … EOR … end of rave.
Today’s “simple concept” is the HTML iframe element, which to us means “child” in “parent/child” or “client” in “server/client” for web applications. A “child” talks to their “parent”, and vice vera. And a “child” can influence their “parent” … you bet! That’s a (metaphor for a) web application “parent” web page, and its relationship to an HTML iframe element. We find it the easiest way to understand (and practically arrange) the modularisation of web application functionality, where all that functionality can even be contained within the one piece of code, but just called differently, with a feel of recursion.
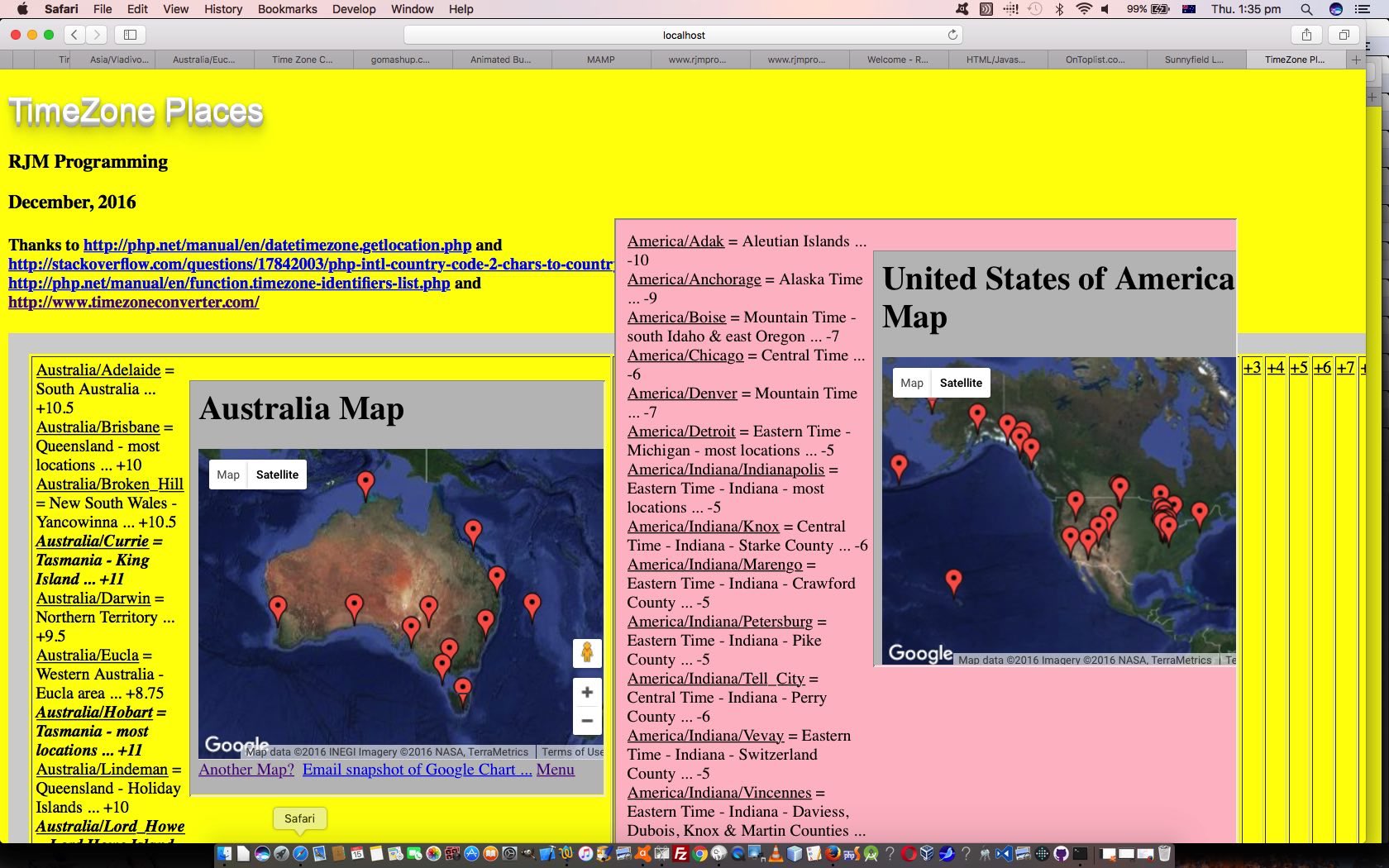
With our TimeZone Country Places Primer Tutorial as shown below, we’d actually already started on HTML iframe work, because the Google Charts Map Chart functionality is already (contained) in an HTML iframe element. But we’re talking, today, about another level of HTML iframe use, by allowing for an HTML table row’s worth of TimeZone/MapChart cells (up to 10). Why? We’ll let you know more tomorrow, but the obvious reason for today, is that you see information sidled up next to each other horizontally … simple and effective way we humans work … we naturally compare and contrast and observe data, ideally all within eyesight of each other.
Which leaves us with our amended live run PHP code tz_places.php that changed in this way for your perusal. Perhaps, today, you can visualize this web application’s practical use and can imagine what we are tempted to do next?
Previous relevant TimeZone Country Places Primer Tutorial is shown below.
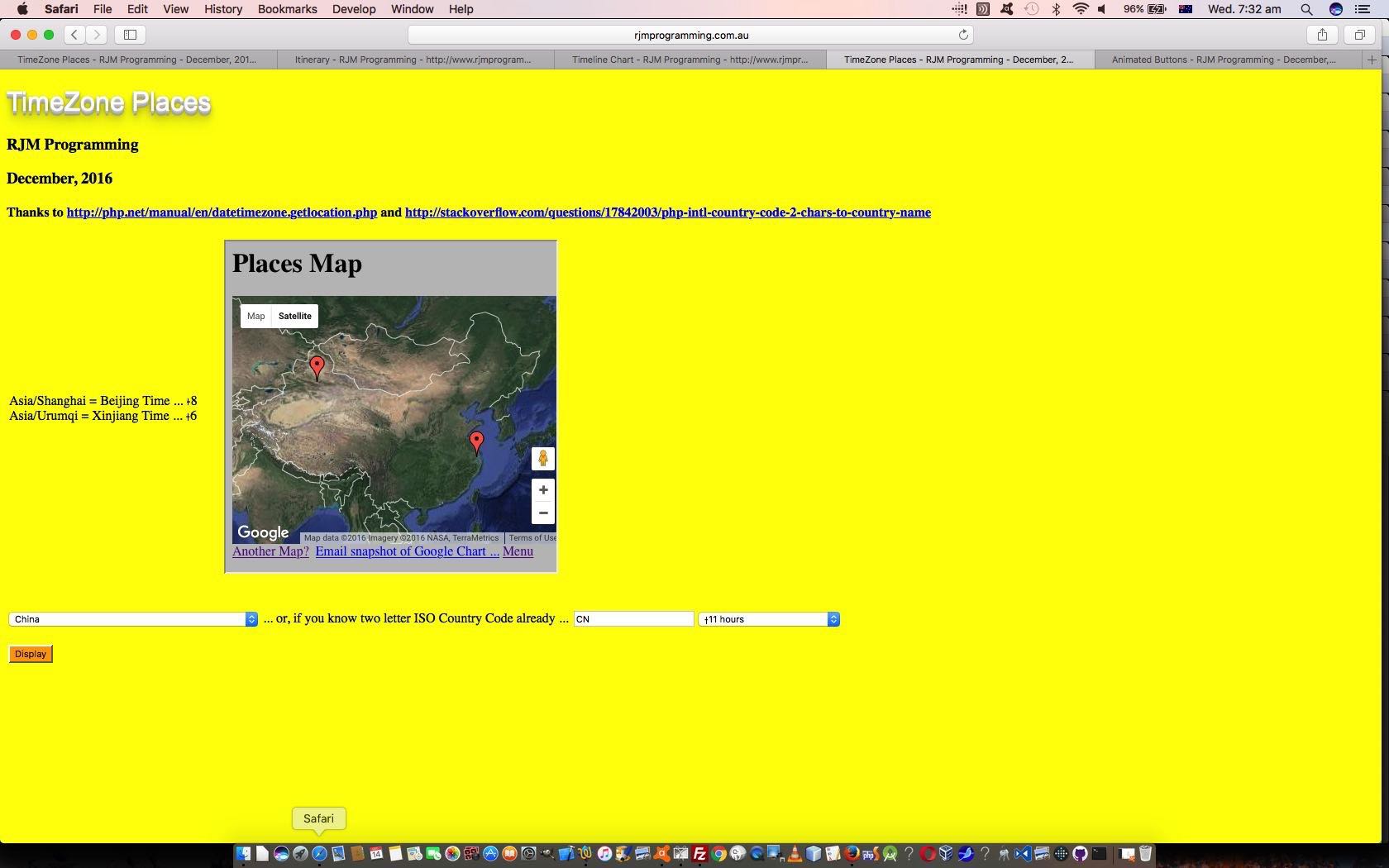
We’ve elaborated on the PHP TimeZone functionalities today to write another web application where “when” meets “where” via TimeZones.
Into the mix of the logic here, we need to venture into the world of two letter ISO Country Codes, and we work this with help from http://php.net/manual/en/datetimezone.getlocation.php and http://stackoverflow.com/questions/17842003/php-intl-country-code-2-chars-to-country-name and http://php.net/manual/en/function.timezone-identifiers-list.php and http://www.timezoneconverter.com/ to “hardcode” our HTML select “dropdown” elements we create in the process, and offer TimeZone information HTML select “dropdown” elements as well.
Also in the mix, as is so often the case for us here, when “where” is part of the “equation”, we use that wonderful Google Charts Map Chart functionality, to help us out.
And so we have written our live run of the PHP code tz_places.php for your perusal.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.