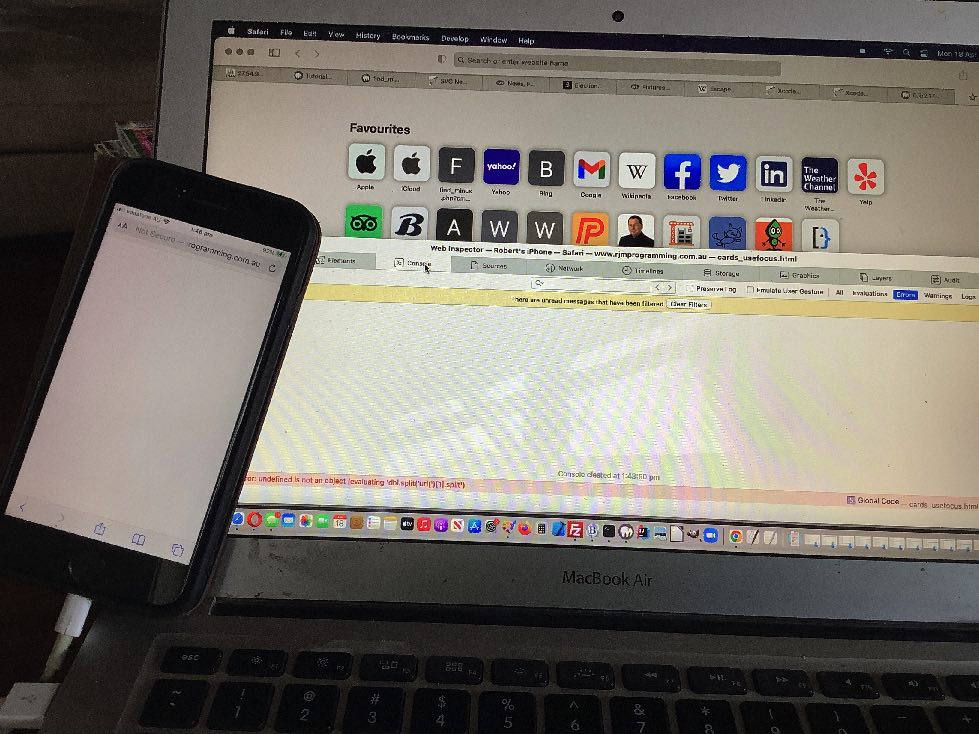
We think we introduced a problem with the way our iPhone charges (or is hard to) recently, and we think we got “out of synch” with using the iPhone as a debugging tool (as we show with Just Javascript Card Game iPhone Debugging Tutorial), connected via an Apple white lead to the USB port of a MacBook Air.
The symptoms of the look of our version of the problem, was that using a particular combination of …
- Apple white lead
- MacBook Air USB port
… and us using those two in combination, with a powered up MacBook Air, was charging the iPhone, it would be interrupted constantly in its charging by a “not happening” attempt to bring up a …
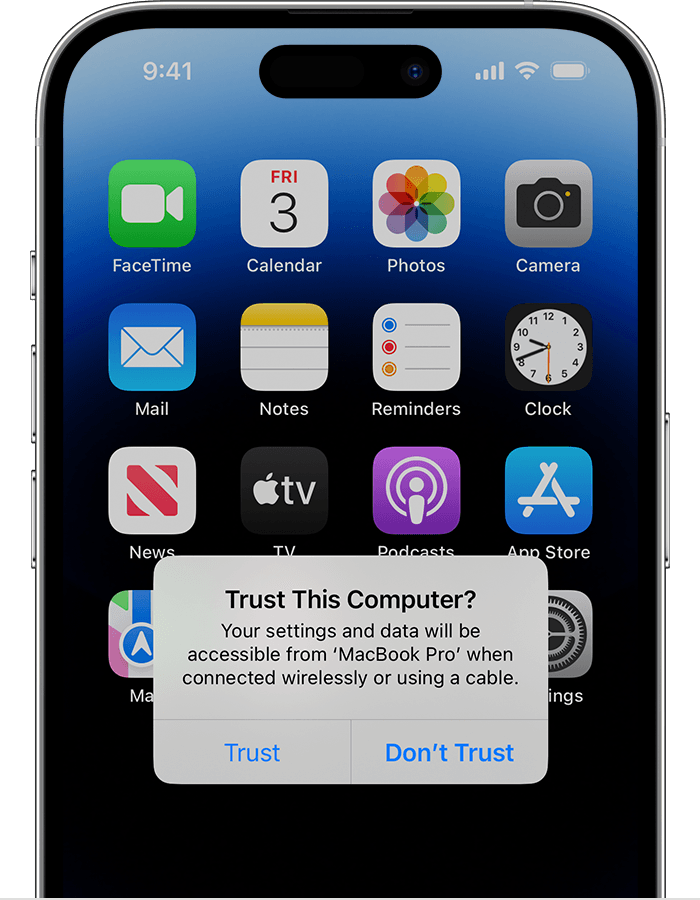
Trust this Computer
… alert looking somewhat like …

… alert box regarding the MacBook Air (probably caused by that “out of synch” event during a debugging session). The iPhone constantly buzzes (technically, “vibrates”) every five seconds or so, and even when we got the alert box to show after first remedial steps (suggested by Apple) below …
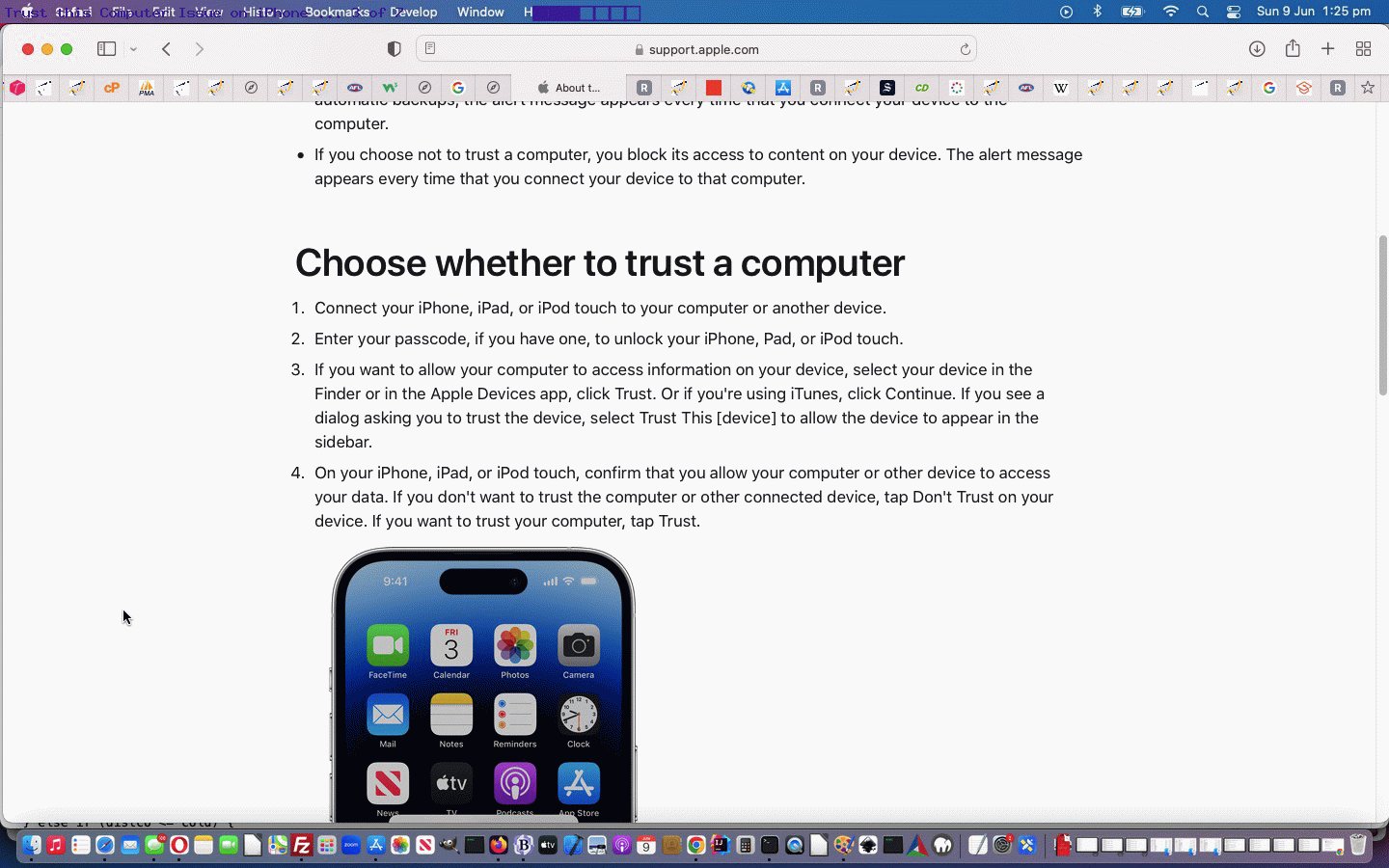
- Go to Settings, then tap General.
- Tap Transfer or Reset [Device].
- Tap Reset, then tap Reset Location & Privacy.
… we got to a validation 6-8-digit number keyboard screen …
… (after Powering On and Off) that didn’t hang around long enough either (between buzzes) until …
… and we got long enough time to answer that validation 6-8-digit number keyboard screen … phew! Normal behaviour now, hopefully for a good while?!
Previous relevant Just Javascript Card Game iPhone Debugging Tutorial is shown below.
Before yesterday’s Just Javascript Card Game CSS Offerings Tutorial there was the day before yesterday’s Just Javascript Card Game User CSS Tutorial which …
- introduced an error on mobile devices …
- not apparent on the MacBook Air we were coding on
… the salutary lesson being that you need to test on platforms you have available to you because our code is sprinkled with plenty of Javascript …
if (navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) {
// comes here if most mobile platforms
}
… “if” tests where the “mobile platform” code parts way with the “non-mobile platform” code. This is very likely in the scenario of you creating a game web application involving graphics.
Being the Apple afficianados we are we tend to want to debug the scenario of an iPhone blank screen issue via …
- be on MacBook Air Safari web browser …
- also be on iPhone Safari web browser at the address https://www.rjmprogramming.com.au/HTMLCSS/cards_usefocus.html?card_memories=2 …
- connect the two with an Apple white lead that is USB at the MacBook Air end and the other end is that same recharging port connection …
- back at MacBook Air Safari web browser in the Develop menu you should see the name of the iPhone (eg. “Robert’s iPhone”) appear in the list so go there now …
- if the only option is something like “Allow for Development” over at the iPhone you might have a Trust vs Do Not Trust answer to make, and we advise you to be trusting, at which point …
- back at MacBook Air Safari web browser in the Develop menu -> [iPhone device name] submenu it should show an option for that https://www.rjmprogramming.com.au/HTMLCSS/cards_usefocus.html?card_memories=2 webpage, and so choose that option …
- you may want to refresh the iPhone web address …
- back at MacBook Air Safari web browser in the Develop menu -> [iPhone device name] submenu -> [https://www.rjmprogramming.com.au/HTMLCSS/cards_usefocus.html?card_memories=2] subsubmenu be in the Console tab …
- we eventually got the error message of use just using the iPhone web application until the line number helped us track down and debug the issue
Also, today, we’ve added to yesterday’s …
- accept from then on the presented CSS styling option
- reject to restore original CSS styling
- wait to be offered the next CSS styling suggestion
- enter their own user additional styling CSS
- with “accept” and “enter their own” options above spaces at end of user entry signify that window.localStorage should be used to be able to save and recall this CSS for future use
… making use of new Javascript functions in the changed …
function checkls() {
if (window.localStorage) {
if (('' + window.localStorage.getItem('cardscsseffect')).replace(/^null$/g,'').replace(/^undefined$/g,'') != '') {
csseffects=('' + decodeURIComponent(window.localStorage.getItem('cardscsseffect')).trim() + ';').replace(';;',';').replace('; ;',';');
document.head.innerHTML+='<style> html { ' + csseffects + ' } </style>';
if (csseffects.replace(/\ /g,'').toLowerCase() == 'filter:none;') {
csseffects='';
window.localStorage.removeItem('cardscsseffect');
return ' are CSS and add spaces to remember.';
} else {
csseffects=' ' + csseffects;
}
return ' ( eg. filter:none; ) override CSS ' + csseffects.trim();
}
}
return ' are CSS and add spaces to remember.';
}
function recallornot(csseffect, iffalsesavetocookie) {
if (!iffalsesavetocookie && window.localStorage) {
if (('' + window.localStorage.getItem('cardscsseffect')).replace(/^null$/g,'').replace(/^undefined$/g,'') != '') {
window.localStorage.removeItem('cardscsseffect');
}
window.localStorage.setItem('cardscsseffect', encodeURIComponent((csseffect.trim() + ';').replace(';;',';')));
}
return csseffect;
}
… code in cards_usefocus.html code behind the “Just Javascript” Memories Card Game or live run with single window (good for mobile) or default live run (for your platform, and if non-mobile it will try child popup windows).
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.