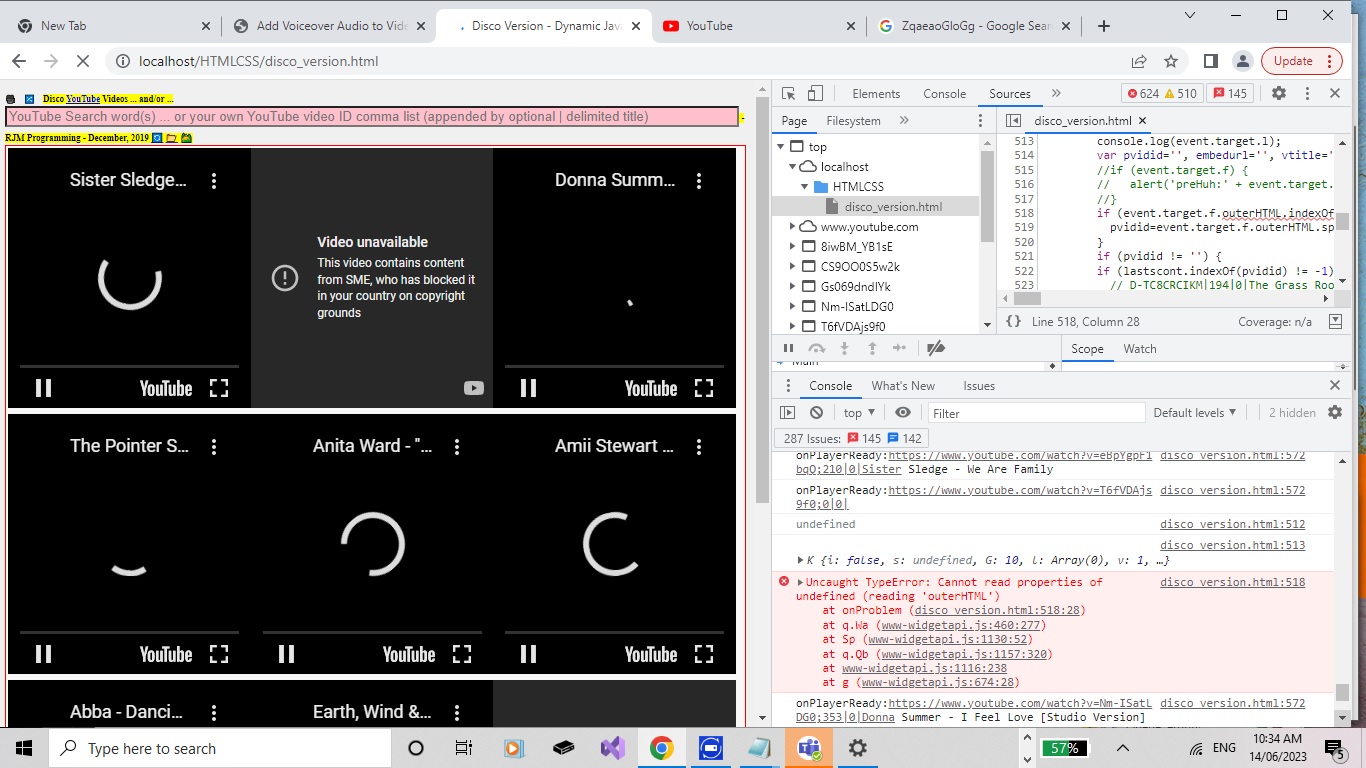
We happened to be retrying our YouTube IFrame Player API based web application of User Controlled Dynamic Javascript YouTube Embedded API Ordered Tutorial, brushing up on the moves?! 🕺 We’ll fix the light fitting later.
It’s been a while, and we think YT Player Onerror event arrangements …
vplayer.push(eval("new YT.Player('vplayer" + ii + "', { height: '260', width: '33%', videoId: '" + yid[-1 + ii] + "', playerVars: { autoplay: 0, controls: 1, disablekb: 1, loop: 0, modestbranding: 0, showinfo: 0, autohide: 1, color: 'white', iv_load_policy: 3, theme: 'light', rel: 0 }, events: { 'onError': onProblem, 'onReady': onPlayerReady, 'onStateChange': onPlayerStateChange }})"));
… might have changed, or we didn’t test on Windows or some web browser platforms, because some YouTube video IDs pointed to videos whose content was blocked, and we were not informed via email, as we’d coded for. So, we …
- remedied the YT Player onerror event logic (using more event.data member and event.target.getVideoUrl() method rather than event.target.fanything) …
function onProblem(event) {
problemcount++;
//if (problemvid.replace(',','') != '' && !problemthere) { problemthere=true; setTimeout(postonp, 8000); }
console.log(event.target.f);
console.log(event.target.l);
var pvidid='', embedurl='', vtitle='';
//if (event.target.f) {
// alert('preHuh:' + event.target.f.outerHTML);
//}
console.log('event.data: ' + event.data + ' ' + event.target.getVideoUrl());
pvidid=event.target.getVideoUrl().split('=')[1];
if (pvidid == '') {
if (event.target.f.outerHTML.indexOf('embed/') != -1) {
pvidid=event.target.f.outerHTML.split('embed/')[1].split('?')[0];
}
}
if (pvidid != '') {
if (lastscont.indexOf(pvidid) != -1) {
// D-TC8CRCIKM|194|0|The Grass Roots - Sooner Or Later - [original STEREO]
//alert(lastscont.split(pvidid)[1]);
var vbs=lastscont.split(pvidid)[1].split('|');
if (eval('' + vbs.length) >= 4) {
vtitle='' + vbs[3];
}
}
if ((('' + event.data + ' ').substring(0,1) == '1' || ('' + event.target.f.outerHTML).indexOf(' class="player-unavailable"') != -1) || pvidid != '') {
if (1 == 1) {
embedurl=event.target.getVideoUrl()
} else {
embedurl='http' + event.target.f.outerHTML.split('http')[1].split('"')[0];
}
if (document.URL.toLowerCase().indexOf('rjmprogramming.com.au/') != -1) {
var zzhr = new XMLHttpRequest();
var zzform=new FormData();
zzform.append('inline', '');
zzform.append('to', 'rmetcalfe@rjmprogramming.com.au');
zzform.append('subj', 'Please find alternative to YouTube ' + pvidid + ' in relevant code ... ' + vtitle);
zzform.append('body', encodeURIComponent('Problem video is first iframe of ... ' + String.fromCharCode(10) + String.fromCharCode(10) + document.URL.split('#')[0].split('?')[0] + '?hastoinclude=' + pvidid + String.fromCharCode(10) + String.fromCharCode(10) + 'Problem YouTube video is ... ' + String.fromCharCode(10) + String.fromCharCode(10) + "https://www.youtube.com/watch?v=" + pvidid));
zzhr.open('post', '//www.rjmprogramming.com.au/HTMLCSS/emailhtml.php', true);
zzhr.send(zzform);
//var remurl='mailto:rmetcalfe@rjmprogramming.com.au?subject=' + encodeURIComponent('Please find alternative to YouTube ' + pvidid + ' in relevant code ... ' + vtitle) + '&body=' + encodeURIComponent('Problem video is first iframe of ... ' + String.fromCharCode(10) + String.fromCharCode(10) + document.URL.split('#')[0].split('?')[0] + '?hastoinclude=' + pvidid + String.fromCharCode(10) + String.fromCharCode(10) + 'Problem YouTube video is ... ' + String.fromCharCode(10) + String.fromCharCode(10) + "https://www.youtube.com/watch?v=" + pvidid);
//if (('' + document.getElementById('badvideo').href).indexOf('mailto') != 0) { document.getElementById('badvideo').href=remurl; document.getElementById('badvideo').click(); }
} else {
var emurl='mailto:rmetcalfe@rjmprogramming.com.au?subject=' + encodeURIComponent('Please find alternative to YouTube ' + pvidid + ' in relevant code ... ' + vtitle) + '&body=' + encodeURIComponent('Problem video is first iframe of ... ' + String.fromCharCode(10) + String.fromCharCode(10) + document.URL.split('#')[0].split('?')[0] + '?hastoinclude=' + pvidid + String.fromCharCode(10) + String.fromCharCode(10) + 'Problem YouTube video called ' + event.target.getVideoData().title + ' is ... ' + String.fromCharCode(10) + String.fromCharCode(10) + "https://www.youtube.com/watch?v=" + pvidid);
if (document.URL.indexOf('rjmprogramming.com.au') == -1 || ('' + document.getElementById('badvideo').href).indexOf('mailto') != 0) { document.getElementById('badvideo').href=emurl; document.getElementById('badvideo').click(); }
}
//} else {
//alert('huh:' + ('' + event.target.f));
}
//} else {
//alert('Huh:' + ('' + event.target.f));
}
//alert('http' + ('' + event.target.f).split('http')[1].split('"')[0]);
}
… now allowing local web server testing hook into a mailto: “a” link email methodology, so that … - changing our Disco YouTube video list …
yid=location.search.split('videolist=')[1] ? eval("['" + decodeURIComponent(location.search.split('videolist=')[1].split('&')[0]).replace(/\,/g,"','") + "']") : shuffle((location.search.split('alist=')[1] ? ourdecodeURIComponent(location.search.split('alist=')[1].split('&')[0]) : [('h2r59-Xmge4').replace('h2r59-Xmge4','iKr9wZpjBqE'),'yT1iDKkZNYU','S-u6qdeaPoE','Nm-ISatLDG0','Gs069dndIYk','dwxjpIJm9JM','8iwBM_YB1sE','CS9OO0S5w2k','I_izvAbhExY','xFrGuyw1V8s',('T6fVDAjs9f0').replace('T6fVDAjs9f0','5OpuZzsPBhQ'),'gQ8O9SidZbs','_QNEf9oGw8o','1ff29VSvP_s','4-Vz6tNfV1Y','Zi_XLOBDo_Y','xfmZRiePkEM','iPUmE-tne5U','m5y2GaW0MZA',('ZqaeaoGloGg').replace('ZqaeaoGloGg','rUdw7V-FC_Q'),'XKuJUxGntRI','vsBak0oCgdY','eBpYgpF1bqQ','DVDCNmdi7QI']));
… could bring us more joy …
… in the changed disco_version.html live run web application can act like a continuous (radio like) “stream” of music on non-mobile platforms. Even so, on non-mobile, a user can “pause” a video, and start another via their own user actions, and the “stream” sequencing will change to fit in with the changed arrangements.
Previous relevant User Controlled Dynamic Javascript YouTube Embedded API Ordered Tutorial is shown below.
We think that whenever you …
- deprive many people of “order” in their lives … they’ll crave for (and maybe seek out) “order” … and when you …
- deprive many people of “randomosity” in their lives … they’ll crave for (and maybe seek out) “randomosity”
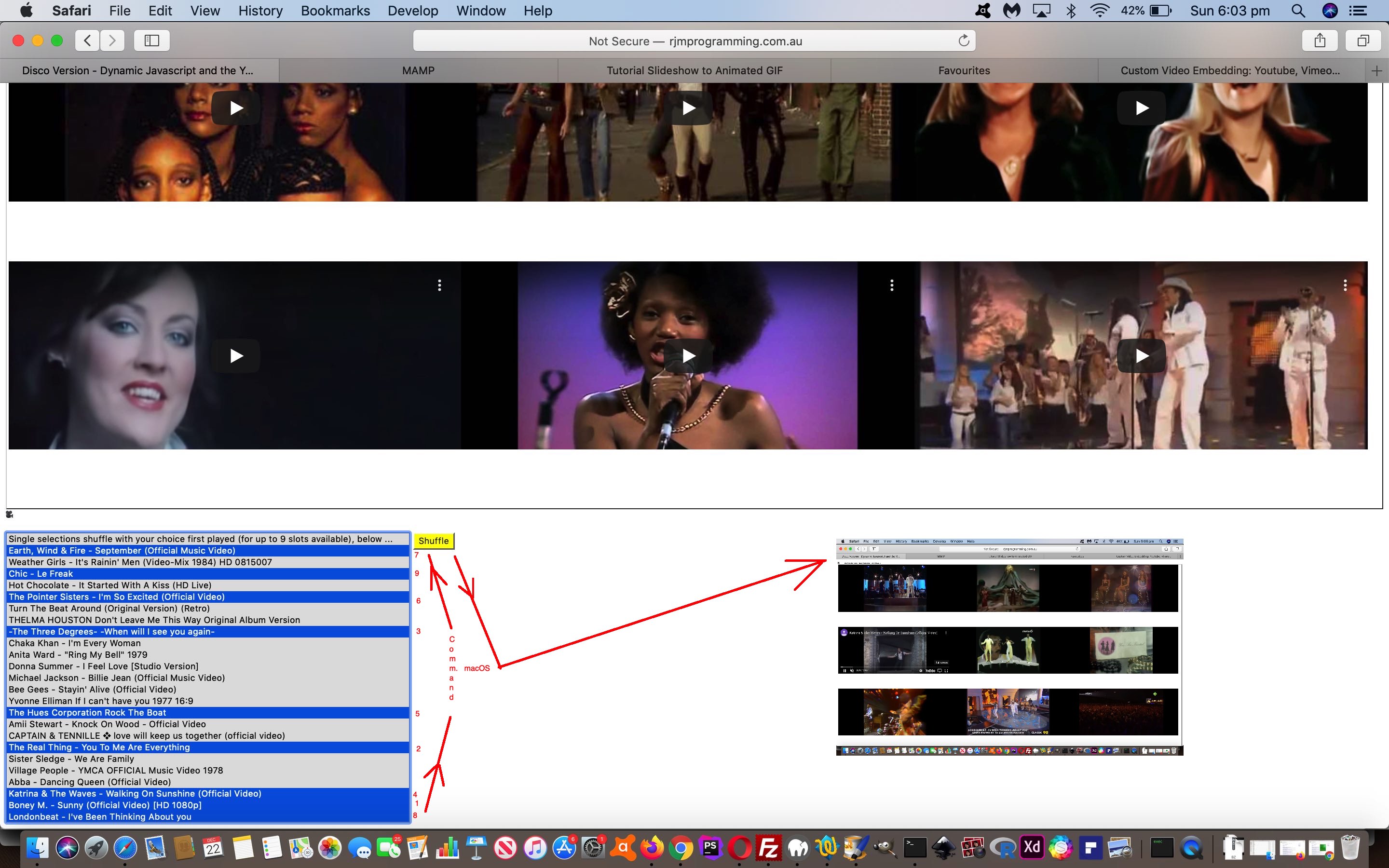
… and so we see a mix of both in a web application as an advantage. Today, for the first time we can remember, extending onto yesterday’s User Controlled Dynamic Javascript YouTube Embedded API Tutorial functionality, definitely lacking some “order” we feel, we’ve allowed a …
- select “dropdown” element …
- multiple mode … have its …
- button press “finish of selections” event logic …
function process(bsin) {
var jj=0, mbo='', mlist='', mdelim='', vscnt=0;
var sin=document.getElementById(bsin.id.replace('b','s'));
for (var i=0; i<sin.options.length; i++) {
if (sin.options[i].selected) {
if (sin.options[i].value != '') {
jj++;
vscnt++;
mbo=sin.options[i].value.split('|')[0];
mlist+=mdelim + sin.options[i].value.split('|')[0];
mdelim=',';
}
}
}
if (jj == 1) {
location.href=(document.URL.split('#')[0].replace('mustbeone=','mustxxxbeone=') + '&mustbeone=' + encodeURIComponent(mbo)).replace('.html&','.html?').replace('.htm&','.htm?').replace('.php&','.php?').replace('/&','/?');
} else if (jj > 1) {
if (oclickcnt == vscnt) { mlist=olist; }
location.href=(document.URL.split('#')[0].replace('mustbeone=','mustxxxbeone=').replace('videolist=','videoxxxlist=') + '&videolist=' + encodeURIComponent(mlist)).replace('.html&','.html?').replace('.htm&','.htm?').replace('.php&','.php?').replace('/&','/?');
}
oclickcnt=0;
occ=[];
olist='';
odelim='';
}
- take into account the order the user clicked select element option elements …
var oclickcnt=0;
var occ=[];
var olist='';
var odelim='';
function oclick(opto) {
oclickcnt++;
olist+=odelim + opto.id.split('|')[0];
odelim=',';
}
… option element onclick event Javascript event logic… so long as … - these two or more clicks/touches on option elements (via their onclick event logics) (total in) number (to) the same (total) as the final number of options selected (ie. most “shift” key arrangement selections cannot be catered for in this logic, but totally “ctrl” (Windows) / “command” (macOS) key may work)
… allowing for the user to control the video list, and its order.
And on non-mobile platforms, we allow for a natural “sequencing” of play, once the first video is played and unmuted. That way, on non-mobile, your changed disco_version.html live run web application can act like a continuous (radio like) “stream” of music. Even so, on non-mobile, a user can “pause” a video, and start another via their own user actions, and the “stream” sequencing will change to fit in with the changed arrangements.
Previous relevant User Controlled Dynamic Javascript YouTube Embedded API Tutorial is shown below.
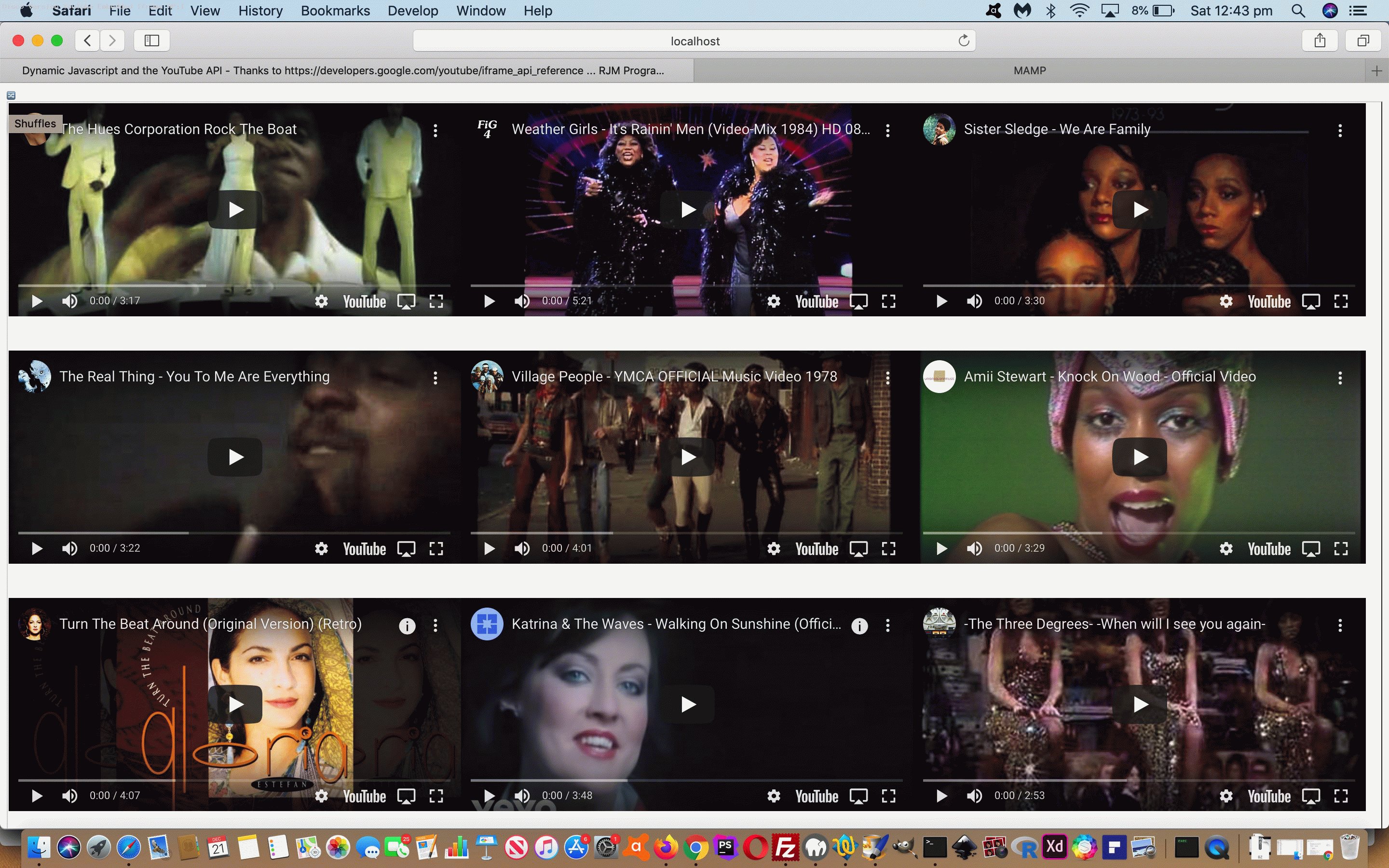
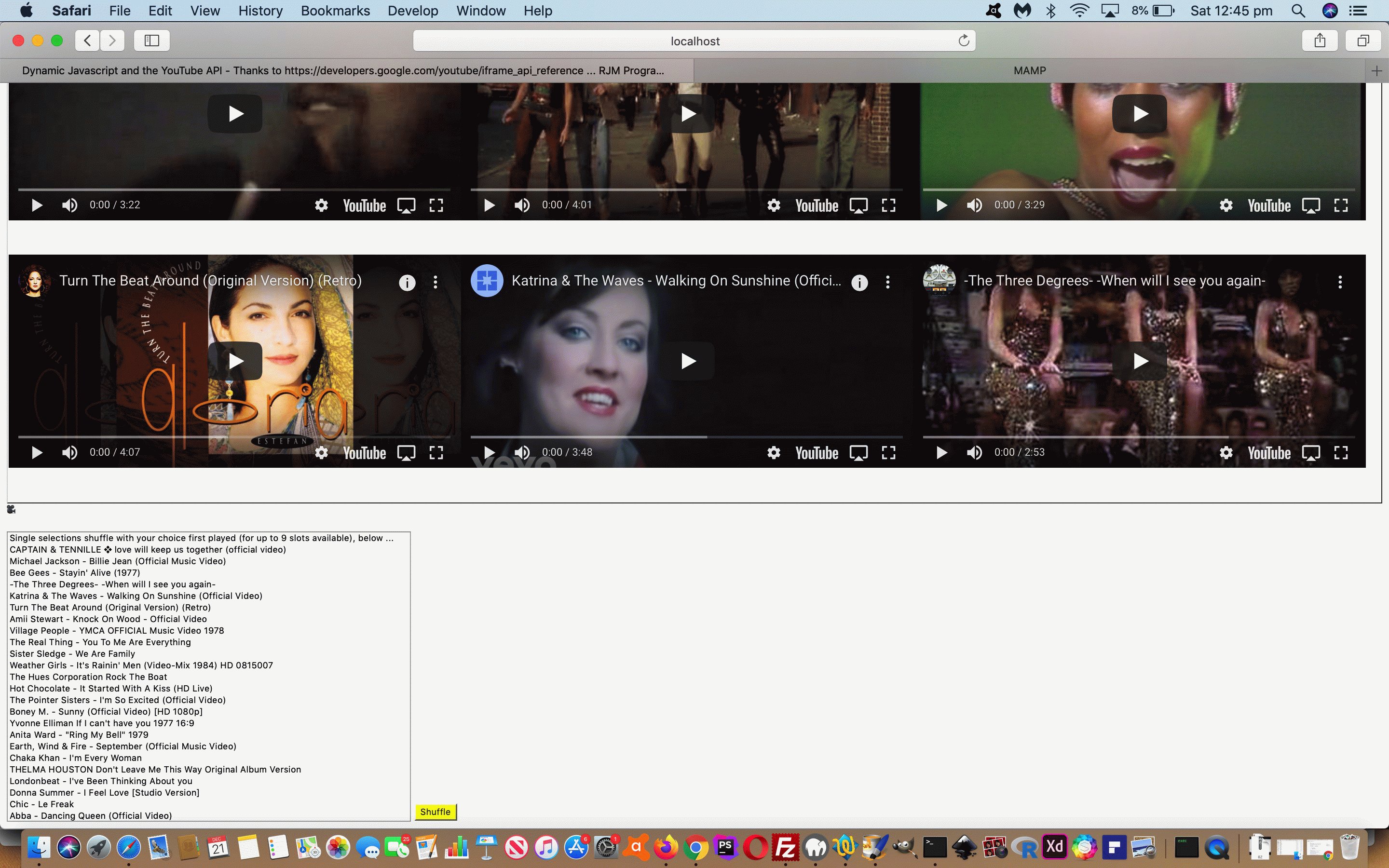
The recent Dynamic Javascript and the YouTube Embedded API Tutorial showed the great YouTube IFrame Player API in action, including … and this dovetails well into today’s work … no advertisements.
A lot of us will know how great YouTube playlists are. Today, we offer a(n example of) …
- an up to 9 “Disco Version” random array of YouTube videos that can be played ina session …
- from a possible array of 24 table cell slots (10-24 not shown, but “duration”able behind the scenes) …
- the 15 not randomly picked available to the user in a dropdown selection they can, optionally …
- pick one from,click a “Shuffle” button, and a randomized list of 8 others is headedby your selected video … or …
- pick more than one and the first (up to 9) forms your ordered selection of playable videos
… and the progress today leaves you controlling when to play the videos, yourself, clicking YouTube play buttons to make that happen.
Enjoy the “how we got there” disco_version.html upbeat disco selection live run link.
Previous relevant Dynamic Javascript and the YouTube Embedded API Tutorial is shown below.
Webpages without Javascript are generally pretty static and boring. Javascript is that dynamic client addition to webpage functionality, but perhaps you only think of it as that statically written part of the webpage unable to be reloaded into effect after that initial webpage load. Well, that is not taking into account Javascript such as …
<script>
var tag = document.createElement('script');
tag.src = "https://www.youtube.com/iframe_api";
var firstScriptTag = document.getElementsByTagName('script')[0];
firstScriptTag.parentNode.insertBefore(tag, firstScriptTag);
</script>
… taken from the excellent YouTube IFrame Player API we really like to use around here to embed and control YouTube videos embedded into an HTML iframe element.
In today’s small extension of that we load nine such HTML iframe embedded YouTube videos into a 3×3 grid. We resisted the previous Brady Bunch usage of such an arrangement (perhaps you’ll be sad to hear?!) in favour of showing you a “collage” of video snippets from one of my favourite films ever, Mr Smith Goes to Washington.
We hope the HTML and Javascript dynamic_js.html‘s code will be food for thought, that you can test for yourself at this live run link.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.