Yesterday’s Location Services iPad Camera Geolocation Primer Tutorial used for the first time a new homegrown presentation technique …
… that we can add to the list developed in PDF on Mac OS X via Images and Finder and Preview Tutorial as shown below.
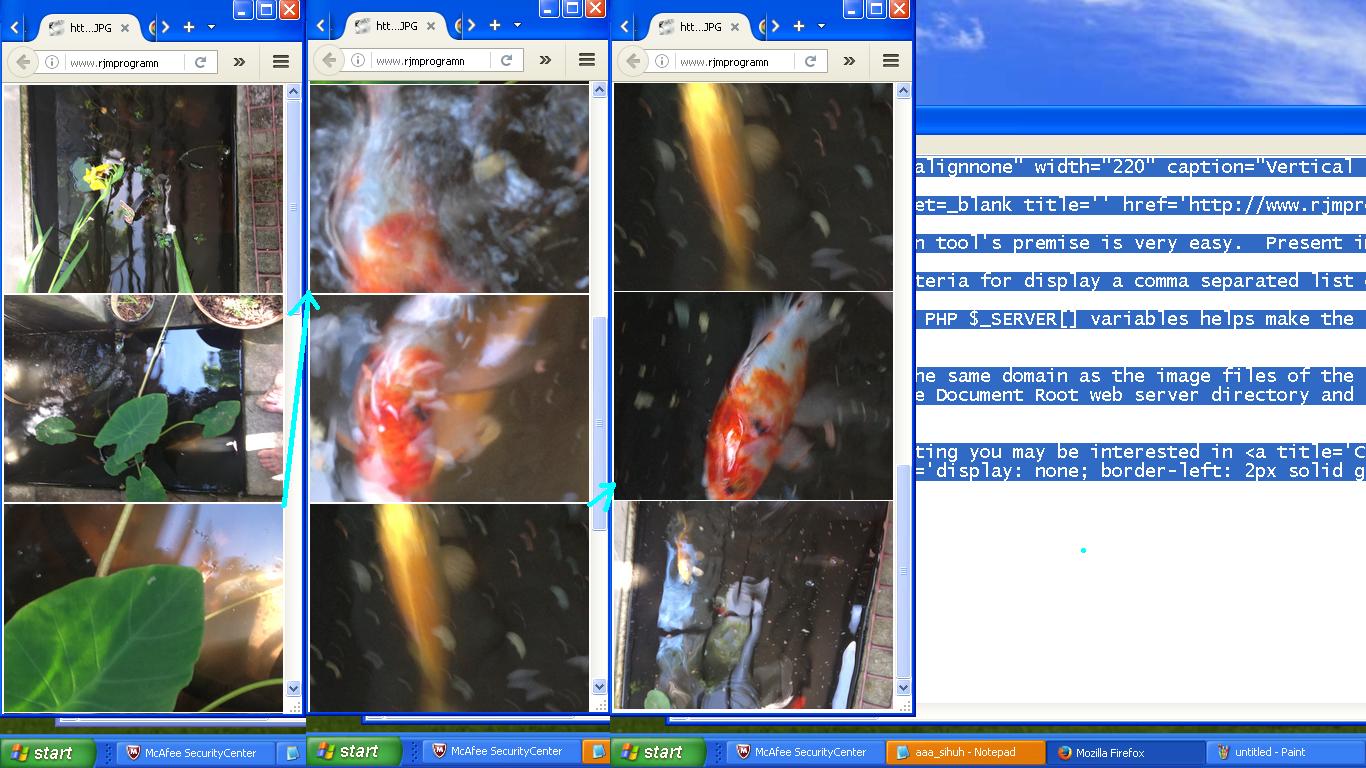
This web application tool’s premise is very simple. Present images in HTML img tags vertically down the page.
It takes as its criteria for display a comma separated list of image files and/or image file specifications that the PHP glob function interprets and builds the HTML necessary to display that “vertical slideshow” of images. If you read about PHP glob then you’ll see that it needs web server disk file specifications to work with, so this PHP is not suitable for images residing anything but on the same domain as where its software code resides.
Nevertheless, using PHP $_SERVER[] variables helps make the spec_img.php PHP server side code transportable across domains in one of two ways …
- its code sits on the same domain as the image files of the $_GET[‘imgurls’] comma separated image file, and image specification lists
- you can specify the Document Root web server directory and URL, respectively, via $_GET[‘documentroot’] and $_GET[‘documentrooturl’] … to be honest, am not sure these two have a practical role to play, but we’ll “let them fly” for a while to see
We hope you try it out yourself with a list of www.rjmprogramming.com.au image file specification of your chosing.
Previous relevant PDF on Mac OS X via Images and Finder and Preview Tutorial is shown below.
When presenting the recent Cocos Open-Source Game Development Primer Tutorial as shown below, we introduced another technique of presenting a series of images in a presentation format of some use. Putting it into context it’s the green bit of …
If clicking today’s tutorial picture is not your style, below, we’ve broken it into that approach’s two components …
- Preparatory installs and project creation and configurations … and …
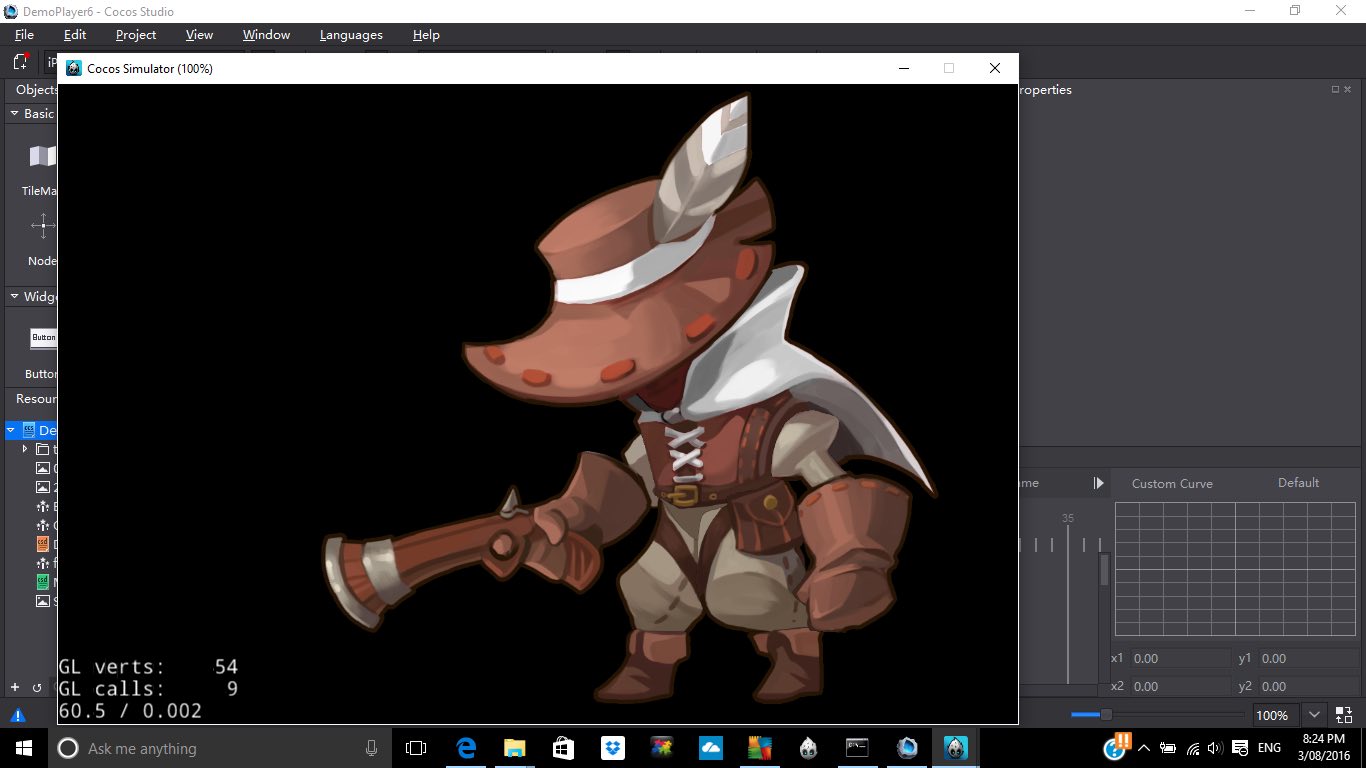
- Running project’s animation in situ (recorded off a Windows laptop via an Android Phone Camera app’s Video option and emailed on and downloaded to MacBook Pro and uploaded to the website … so there, ngaaaaa! … sorry if you can’t play .mp4)
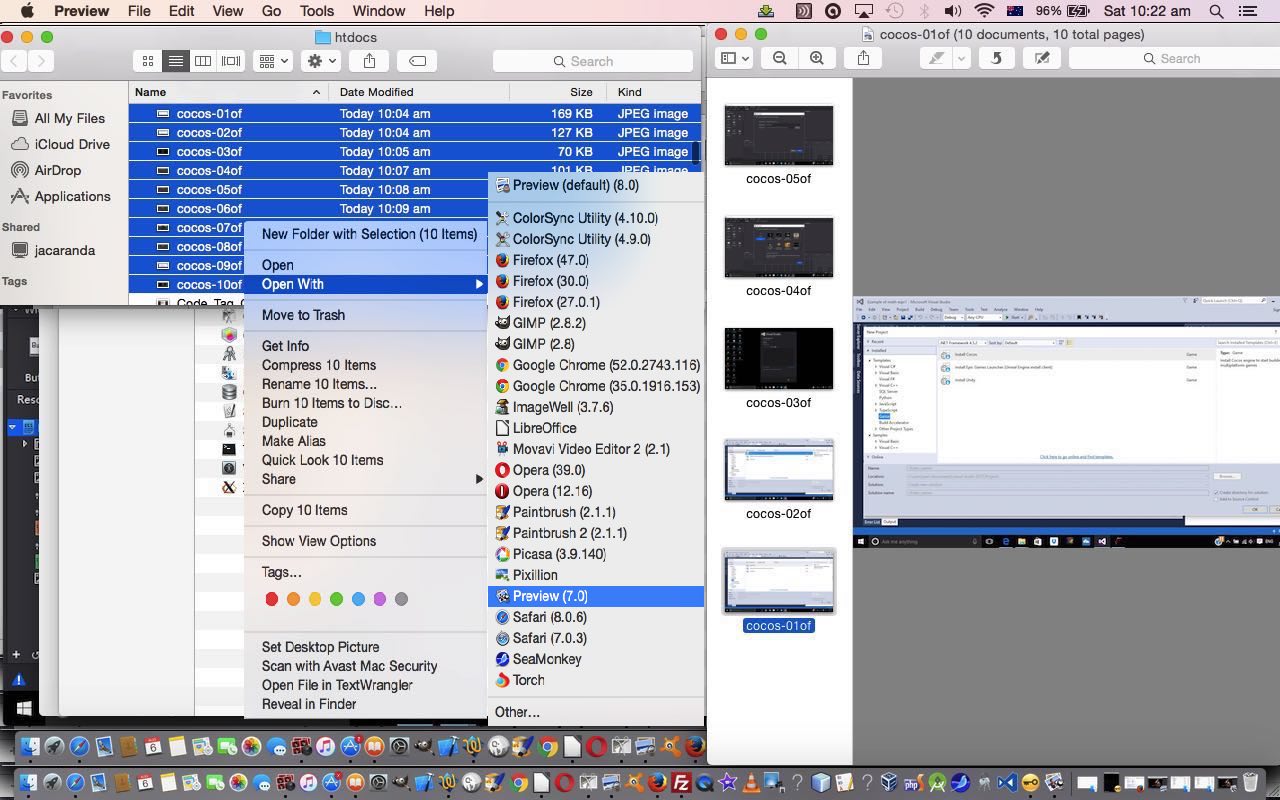
- Now in putting this PDF presentation together we used Mac OS X desktop application Preview, that comes with the Mac OS X “out of the box” installation of its operating system. We create a PDF via Preview via Finder window highlighting of all the sequenced images and using two finger gesture (equivalent to Windows right click) option Open With -> Preview
- Once in Preview we Edit -> Select All to highlight all the images, and then we do something a bit counterintuitive, perhaps to some, to create the PDF (that contains all the images).
- We then use File -> Print … believe it or not … to construct our PDF … why? … well, perhaps you should read our Document Fidelity Primer Tutorial which outlines a little the purpose of PDF as a file type on the net … it is there to be the file format “online” that is like you printing out hard copy on your home or office printer, the “fidelity” bit being about how this is interesting for applications not wanting to leave a “paper trail” … chortle, chortle … regarding metadata left on the net (as distinct from the oodles and oodles of metadata “paper trail” information left by HTML) … and so, hope you can see why our final solution to creating a PDF that consists of a series of sequenced images might involve the File menu’s Print option …
- And once there we adjust things like Landscape (versus Portait) orientation and importantly change the bottom left “PDF” dropdown to have the value “Save as PDF…” then hit the Print button … that opens …
- The “Save” dialog box where you can specify what the output name of the PDF file should be for your printout of image data feeding into the resultant output PDF file.
So let’s just present to you today the look of this happening in another of our compiled list of “presentation of image data” techniques, below, that we’ve used at this blog, to date … an animated GIF …
- Single image (with/without annotations added by, primarily, Paintbrush) often snapshotted on Mac OS X via Grab (for further reading, please read Paintbrush and Grab Primer Tutorial) or on Windows via the PrntScn keyboard button
- PDF (as above)
- Our homebrand slideshow (with the “@” link at the left) … whose functionality we “harness” with our “Visual Synopsis” ideas talked about with WordPress Visual Synopsis Automated Scrolling Tutorial
- Another homebrand “inline blog posting” Javascript DOM technique we refer to at this blog, occasionally, as the “Twirl” … first talked about, and you can “View Page Source” in regard to, with PHP/Javascript/HTML Google Chart Motion Chart Tutorial
- Lightbox (which you can read about at Javascript/CSS Lightbox Primer Tutorial)
- HTML Map and Area and Audio Commentary (which you can read about at Apple iOS Siri Audio Commentary Tutorial)
- Animated GIF via Gifpal and via our inhouse approach (via HTML files like this one)
- PowerPoint slideshows (to HTML)
- YouTube via Movavi Video and Audio Slideshow Tutorial
- Inhouse Gallery idea we talked about at PHP/Javascript Dynamic Gallery Primer Tutorial
- Showing eMail attachments, as we used at Visual Studio Code on Mac OS X for .NET Core and C# Tutorial
- Staged Animation inhouse idea talked about at HTML/Javascript Staged Animation Meter Presentation Tutorial
- Mac OS X iPhoto Slideshow to iTunes and iMovie Movie ideas presented at Mac iPhoto Slideshow to iTunes and iMovie Movie Primer Tutorial
- Homegrown Vertical or Angled Slideshow started at Vertical Slideshow Tool Primer Tutorial
- Panoramic Image Presentation at Panoramic Image Presentation Primer Tutorial
Previous relevant Cocos Open-Source Game Development Primer Tutorial is shown below.
Games development is huge on the net, and so there are good reasons to get into “Open-Source” for collaborative purposes and to pick the brains of experts in forums and blogs and chatrooms about what is good and what is a waste of time.
In our recent foray back into the Visual Studio world, we shaped to try out what was on offer with Visual Studio Express 2015 on Windows 10 related to a Games project, and stumbled on the “Cocos Open-Source Development System” based on the “Cocos2d Framework” information from Wikipedia (thanks) …
Cocos2d is an open source software framework. It can be used to build games, apps and other cross platform GUI based interactive programs. Cocos2d contains many branches with the best known being Cocos2d-objc, Cocos2d-x, Cocos2d-html5 and Cocos2d-XNA. There are some independent editors in the cocos2d community, such as those contributing in the areas of SpriteSheet editing, particle editing, font editing and Tilemap editing as well as world editors including SpriteBuilder and CocoStudio.
We’ve got together a “Hello World” feeling of “stumbling along” getting a sample project to run an animation to dip our toes into the deep deep oceans of knowledge swirling around this topic … ie. we want you to know you can do it … and we don’t work for Nike?!
If clicking today’s tutorial picture is not your style, below, we’ve broken it into that approach’s two components …
- Preparatory installs and project creation and configurations … and …
- Running project’s animation in situ (recorded off a Windows laptop via an Android Phone Camera app’s Video option and emailed on and downloaded to MacBook Pro and uploaded to the website … so there, ngaaaaa! … sorry if you can’t play .mp4)
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.