So many of us are enthralled by our pet dog(s). We have the joy of bringing up a Golden Retriever called Nala and her good friend Luna, the English Springer Spaniel. Now Luna is normally the naturally talented dog, at many things, but she has taken an “L” plate quality interest, off Nala, with grass rolling. She’ll get there, and it’s kind of cute watching her learn a skill that doesn’t immediately fit into her instinctual skillset!
And so, today, we’re revisiting some of the techniques described in Video iPad Time Lapse Animated GIF via ffmpeg Tutorial to …
- create a video via an iPhone Camera app
- share via iPhone Photo app Messages option via mobile phone number
- download to MacBook Air via its Messages (desktop) app and its two finger gesture “Open” option (to QuickTime Player in our setup)
- in QuickTime Player File -> Export As… rolling.mov
- use ffmpeg in macOS Terminal application as per …
ffmpeg -i rolling.mov -r 1 rolling-%04d.jpeg
- find an “L” plate amongst images on the net and get it into Paintbrush macOS desktop application via Select/File -> Copy
- use Paintbrush macOS desktop application on selected rolling-%04d.jpeg slides to include that “L” plate into selected images to File -> Save As… *.jpg
- on our macOS local MAMP (Apache/PHP/MySql) web server we access Safari web browser address bar URL
HTTP://localhost:8888/PHP/animegif/tutorial_to_animated_gif.php
and browse for the relevant images to construct our “L” plate animated GIF … Save As Image rolling.gif

Enjoy a dog’s rolel!
Previous relevant Video iPad Time Lapse Animated GIF via ffmpeg Tutorial is shown below.
We wanted to try out a small Time Lapse video …
Time-lapse photography is a technique whereby the frequency at which film frames are captured (the frame rate) is much more spread out than the frequency used to view the sequence. When played at normal speed, time appears to be moving faster and thus lapsing. For example, an image of a scene may be captured at 1 frame per second, but then played back at 30 frames per second; the result is an apparent 30 times speed increase. In a similar manner, film can also be played at a much lower rate than it was captured at, slowing down an otherwise fast action, as in slow motion or high-speed photography.
… created with the iPad Camera app “Video Time Lapse” option. Small being the operative word. So small in fact, that for a few seconds of video, it is possible to email your video off to an emailee receiver, the tradeoff being that when they play it at many speeds it is likely to play in the jerky fashion … like with our Nala Time Lapse (iPad Camera app created) video below …
… which we downloaded to this MacBook Pro that has (the great opensource) ffmpeg installed ready to reconstitute some slides from the video via …
$ ffmpeg -i nala_timelapse.mov -r 5 nala_image-%04d.jpeg
ffmpeg version 4.1.1 Copyright (c) 2000-2019 the FFmpeg developers
built with Apple LLVM version 10.0.0 (clang-1000.11.45.5)
configuration: --prefix=/usr/local/Cellar/ffmpeg/4.1.1 --enable-shared --enable-pthreads --enable-version3 --enable-hardcoded-tables --enable-avresample --cc=clang --host-cflags='-I/Library/Java/JavaVirtualMachines/openjdk-11.0.2.jdk/Contents/Home/include -I/Library/Java/JavaVirtualMachines/openjdk-11.0.2.jdk/Contents/Home/include/darwin' --host-ldflags= --enable-ffplay --enable-gnutls --enable-gpl --enable-libaom --enable-libbluray --enable-libmp3lame --enable-libopus --enable-librubberband --enable-libsnappy --enable-libtesseract --enable-libtheora --enable-libvorbis --enable-libvpx --enable-libx264 --enable-libx265 --enable-libxvid --enable-lzma --enable-libfontconfig --enable-libfreetype --enable-frei0r --enable-libass --enable-libopencore-amrnb --enable-libopencore-amrwb --enable-libopenjpeg --enable-librtmp --enable-libspeex --enable-videotoolbox --disable-libjack --disable-indev=jack --enable-libaom --enable-libsoxr
libavutil 56. 22.100 / 56. 22.100
libavcodec 58. 35.100 / 58. 35.100
libavformat 58. 20.100 / 58. 20.100
libavdevice 58. 5.100 / 58. 5.100
libavfilter 7. 40.101 / 7. 40.101
libavresample 4. 0. 0 / 4. 0. 0
libswscale 5. 3.100 / 5. 3.100
libswresample 3. 3.100 / 3. 3.100
libpostproc 55. 3.100 / 55. 3.100
Input #0, mov,mp4,m4a,3gp,3g2,mj2, from 'nala_timelapse.mov':
Metadata:
major_brand : qt
minor_version : 0
compatible_brands: qt
creation_time : 2019-03-10T06:32:49.000000Z
com.apple.quicktime.location.ISO6709: -33.9074+151.1764+013.000/
com.apple.quicktime.make: Apple
com.apple.quicktime.model: iPad (5th generation)
com.apple.quicktime.software: 12.1.1
com.apple.quicktime.creationdate: 2019-03-10T17:32:19+1100
Duration: 00:00:01.23, start: 0.000000, bitrate: 20015 kb/s
Stream #0:0(und): Video: h264 (High) (avc1 / 0x31637661), yuvj420p(pc), 1920x1080, 20003 kb/s, 30 fps, 30 tbr, 600 tbn, 1200 tbc (default)
Metadata:
rotate : 180
creation_time : 2019-03-10T06:32:49.000000Z
handler_name : Core Media Video
encoder : H.264
Side data:
displaymatrix: rotation of -180.00 degrees
Stream mapping:
Stream #0:0 -> #0:0 (h264 (native) -> mjpeg (native))
Press [q] to stop, [?] for help
Output #0, image2, to 'nala_image-%04d.jpeg':
Metadata:
major_brand : qt
minor_version : 0
compatible_brands: qt
com.apple.quicktime.creationdate: 2019-03-10T17:32:19+1100
com.apple.quicktime.location.ISO6709: -33.9074+151.1764+013.000/
com.apple.quicktime.make: Apple
com.apple.quicktime.model: iPad (5th generation)
com.apple.quicktime.software: 12.1.1
encoder : Lavf58.20.100
Stream #0:0(und): Video: mjpeg, yuvj420p(pc), 1920x1080, q=2-31, 200 kb/s, 5 fps, 5 tbn, 5 tbc (default)
Metadata:
encoder : Lavc58.35.100 mjpeg
creation_time : 2019-03-10T06:32:49.000000Z
handler_name : Core Media Video
Side data:
cpb: bitrate max/min/avg: 0/0/200000 buffer size: 0 vbv_delay: -1
displaymatrix: rotation of -0.00 degrees
frame= 8 fps=0.0 q=12.5 Lsize=N/A time=00:00:01.60 bitrate=N/A dup=0 drop=29 speed=4.67x
video:974kB audio:0kB subtitle:0kB other streams:0kB global headers:0kB muxing overhead: unknown
$ ls -l nala_image-*.jpeg
-rw-r--r-- 1 user admin 124191 10 Mar 19:36 nala_image-0001.jpeg
-rw-r--r-- 1 user admin 174070 10 Mar 19:36 nala_image-0002.jpeg
-rw-r--r-- 1 user admin 190966 10 Mar 19:36 nala_image-0003.jpeg
-rw-r--r-- 1 user admin 150169 10 Mar 19:36 nala_image-0004.jpeg
-rw-r--r-- 1 user admin 141476 10 Mar 19:36 nala_image-0005.jpeg
-rw-r--r-- 1 user admin 91377 10 Mar 19:36 nala_image-0006.jpeg
-rw-r--r-- 1 user admin 69113 10 Mar 19:36 nala_image-0007.jpeg
-rw-r--r-- 1 user admin 56253 10 Mar 19:36 nala_image-0008.jpeg
$
And then to generate our Animated GIF animation used in today’s blog posting image we used the inhouse (with great help as you can read at Animated GIF and Video via PHP Writing PHP Data URI Tutorial) Animated GIF creator … “an animation cycle”.
Read more at Video via Slide Images and Back Again via ffmpeg Primer Tutorial below for more information, especially if you need to install ffmpeg yourself.
Previous relevant Video via Slide Images and Back Again via ffmpeg Primer Tutorial is shown below.
Reading yesterday’s LibreOffice Spreadsheet via dBase Primer Tutorial you can’t say I didn’t warn you about my interest in ants (and bees)? Glad you asked?
Did you know?
- the queen ant (often just one per ant colony) is not a leader as such in thinking out strategies … believe it or not …
- it is believed ant colony strategies are worked by what we might call “groupthink”
- ants march in line often and the scent that the ants leave behind is pheromone, that non-leader ants follow off that left behind by the “leader ant” … ie. “leader” of position, rather than “leader” of hierarchy
So seeing some ants walking in line up a power pole, used an iPhone to capture a very short video (short enough to use the iPhone’s Photo app’s Share via Mail (attachment) method of emailing to the MacBook Pro, and then (Gmail website) downloading) of this, and later, buck the “ant” trend, and “anthropomorphise” a “star ant”, by honing in on an ant in this video and ring it (and its movement) before creating another “Star Ant Video”.
There are video editing approaches you could use, but what got us interested was the thought of …
- break the video into its component parts … just like animations like “Bugs Bunny” … a series of (slide, or frame) images
- edit those (slide) images to add the (we’ve decided should be) red ringing of our “Star Ant” … who we’ve decided you, the user can call whatever you so desire … aaaaaaarrrrrrr
- reconstitute a new video from some new (slide) image components
That’s where one of our favourite Mac Os X friendly media players, which is also a command line “player” (yayyyyyy!) comes to the fore, for us. It’s the wonderful ffmpeg which we’ve had for a long time now on this MacBook Pro until a disk crash mentioned some weeks back. Could get it back off restore, but decided to reconsitute …
… as a fairly straightforward exercise (given you have Xcode installed already) via a How to install FFmpeg on Mac OS X webpage by René Calles, thanks, heaps, we discovered the commands that worked well for us that go …
ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
brew install ffmpeg --with-fdk-aac --with-ffplay --with-freetype --with-frei0r --with-libass --with-libvo-aacenc --with-libvorbis --with-libvpx --with-opencore-amr --with-openjpeg --with-opus --with-rtmpdump --with-schroedinger --with-speex --with-theora --with-tools
… to (re)install ffmpeg so that, then …
ffmpeg -i IMG_0738.MOV -r 1 image-%04d.jpeg
… could create those original 7 (slide) images, though the use of a value bigger than 1 frames per second for the “-r” switch could be on the cards for your usages.
How to edit those images? We just used the Mac OS X version of PaintBrush and lined a lot of these images side by side across the screen to try to track our “Star Ant” and award it the “Red Ellipse PaintBrush Order of Merit” (for individualism … tee hee).
Reconstituting the new slides into a new video we remember was another talent of ffmpeg and found this useful webpage, thanks, on the topic of taking raw (slide) images to create a video via ffmpeg. Actually, though, we also had our previous very useful Animated GIF and Video via PHP Writing PHP Data URI Tutorial (presented below) to turn to to end up with the Mac OS X (Terminal session command line command …
ffmpeg -r 1 -i image-%04d.jpg ants.mp4
There are no worries with video file “workings” to do with uppercase and lowercase and names, so we …
cp IMG_0738.MOV ants.mov
… just for some consistency purposes (and could use “mv” to rename instead) so that we can show you …
| Before … | After … “Star Ant Video” |
|---|---|
See a lot of all these goings on at today’s PDF slideshow.
Previous relevant Animated GIF and Video via PHP Writing PHP Data URI Tutorial is shown below.
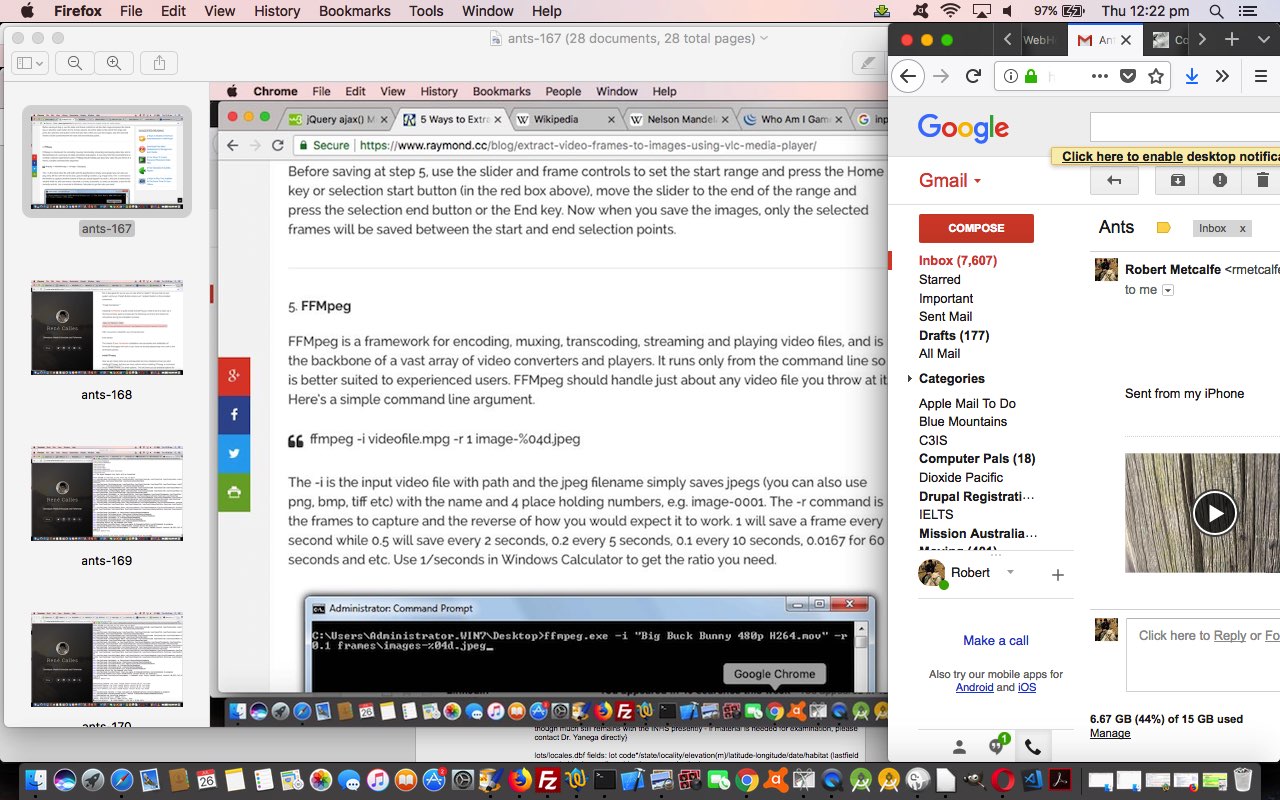
There is a great open source command line application called “FFmpeg” that can create video (or convert video) from image slides (for instance), and so, if we merge functionality for this into yesterday’s Animated GIF and Slideshow via PHP Writing PHP Data URI Tutorial some “presentation” styles that our web application can process are now …
- animated GIF
- slideshow
- video
As useful as “FFmpeg” is, it is not necessarily a default application existing on web server operating systems like our rjmprogramming.com.au’s CentOS server. But we do have it on our Mac OS X (MacBook Pro) operating system’s command line, so we write our PHP determining whether to …
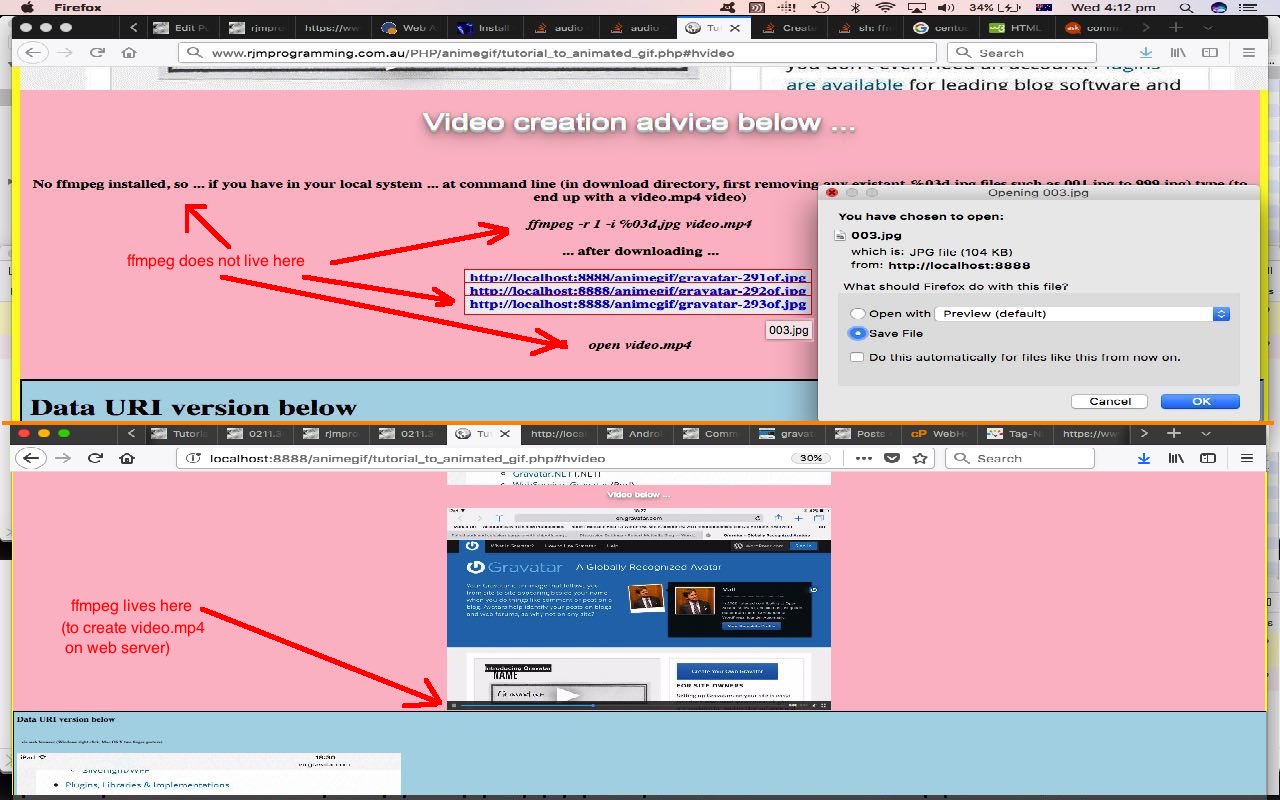
- create the video data there and then via “FFmpeg” and PHP’s exec method … or …
- provide instructions to be able to create the video back at your client computer (that has “FFmpeg” perhaps) … to suit the …
ffmpeg -r 1 -i %03d.jpg video.mp4
… to create a video called video.mp4 with 1 second delays between (input) slides named 001.jpg then 002.jpg then 003.jpg etcetera … thanks useful webpage for the help … that in the command line can sometimes be played via …
open video.mp4
… or used in some HTML as per …
<video controls id=ivideo type='video/mp4'><source src='video.mp4'></source></video>
… that we show you, below, the Mac OS X local MAMP (Apache/PHP/MySql) web server running of today’s PHP to create …
If you are a regular at this blog and “FFmpeg” sounds a bit familiar to you, that’s probably because you’ve read FFmpeg Image Optimization Primer Tutorial on an earlier occasion … by candlelight … with the lights dimmed?!
See this in the context of how this PHP tutorial_to_animated_gif.php code changed for videos in this way or try it as a live run.
Previous relevant Animated GIF and Slideshow via PHP Writing PHP Data URI Tutorial is shown below.
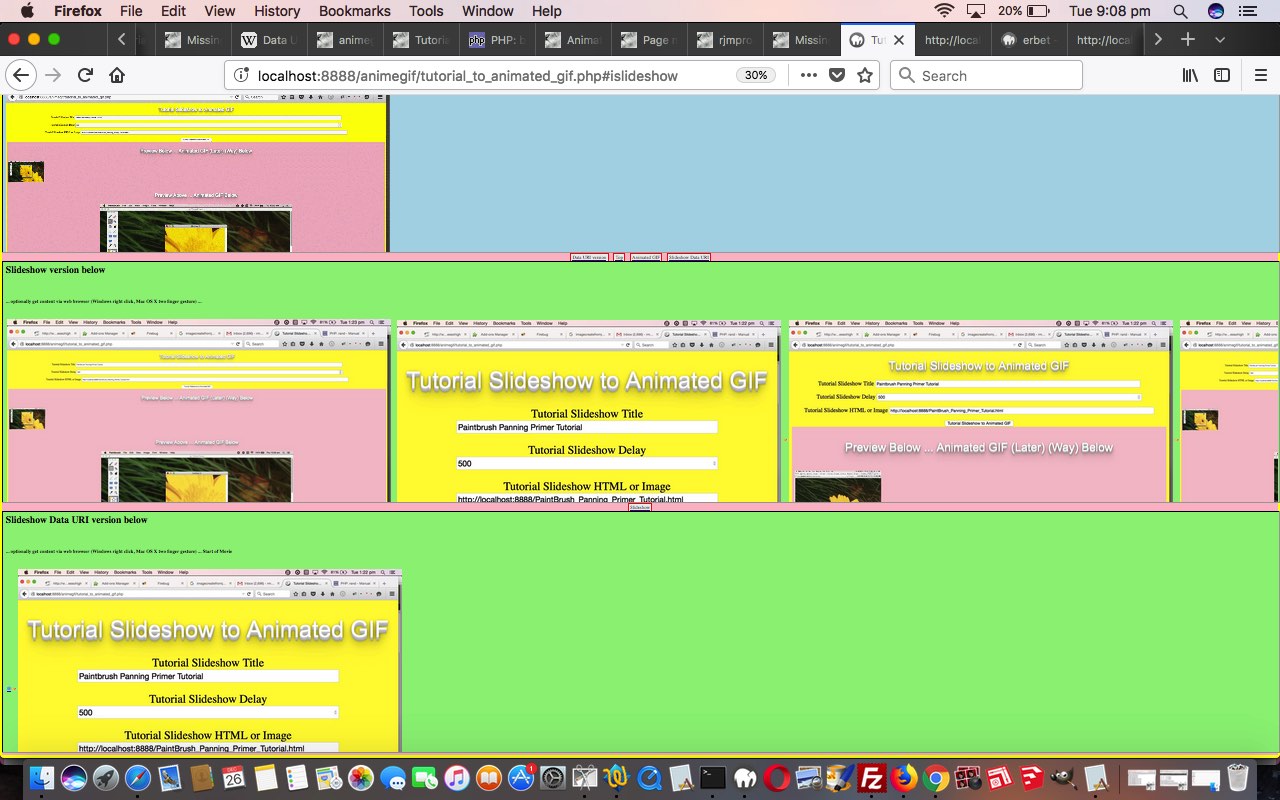
To us, there are great similarities between animated GIFs and slideshows, as two forms of “presentation”, and so to extend yesterday’s Animated GIF via PHP Writing PHP Data URI Tutorial animated GIF creator “PHP Writes PHP” web application that now has the option for data URI “exports” we add the functionality for …
- slideshow creation (using our inhouse methods) which defaults to a horizontal (hashtag type of) navigation … as well as adding a …
- slideshow creation, with Data URI image data, using functionality as if CSS z-index (ie. slides stacked on top of each other in “overlay” style) was being used, but actually isn’t …
… that little bit different to another “stacked” (or z-index feeling) approach we talked about with Multiple Class Slideshow Details Tutorial, where HTML element “class” properties were changed so that the last class defined reflects the look of the slideshow slide desired at any given time. We just use an array, and a setTimeout timer to achieve the same ends today, with our work (or “presentation”). If this “horizontal versus stack” navigation choice interests you, also take a read of HTML Input Element Types Randomized History Tutorial.
Again, with all this added functionality, because it is “hosted” in an HTML iframe element all the existant web browser (Windows right click or Mac OS X two finger gesture) functionality can come into play, and make life quite interesting for your non-mobile users “collecting” data URIs … there are worse hobbies!
You can see this in the context of how this PHP tutorial_to_animated_gif.php code changed for slideshows in this way or try it as a live run.
Previous relevant Animated GIF via PHP Writing PHP Data URI Tutorial is shown below.
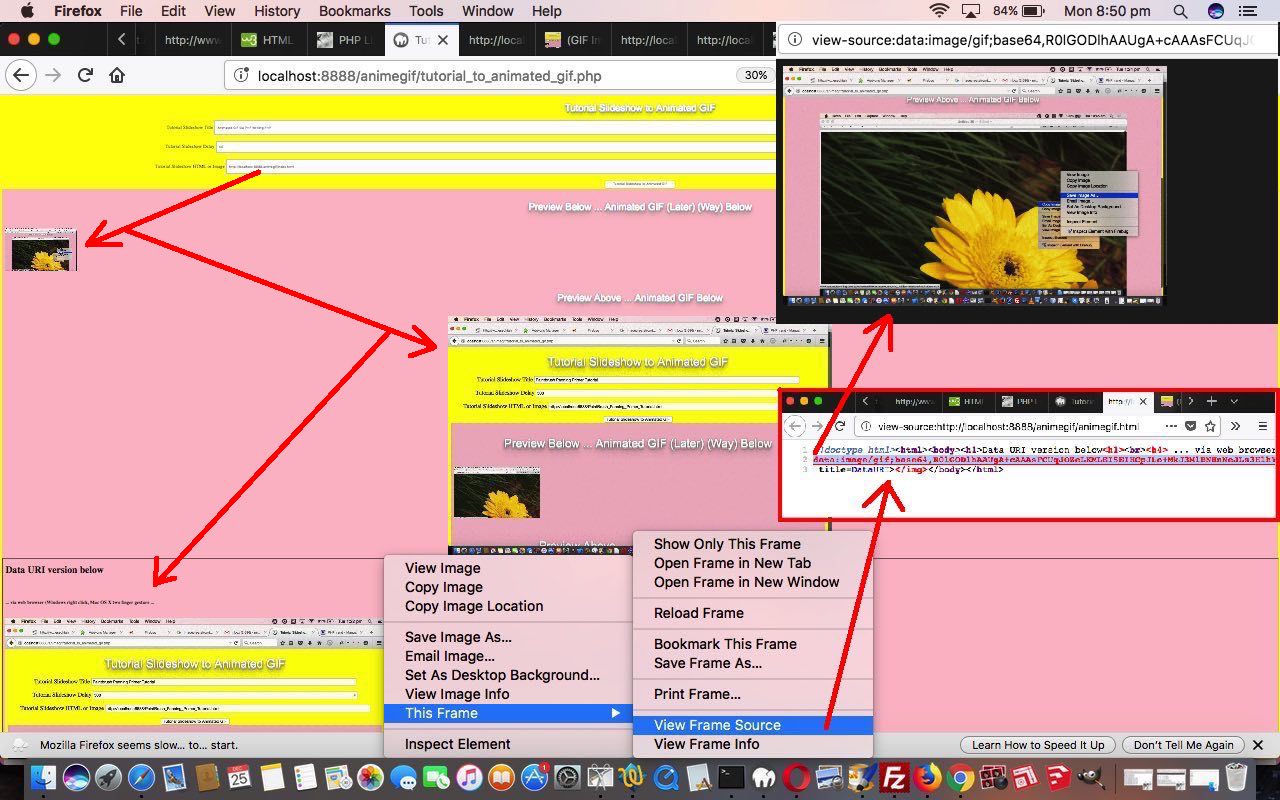
The previous relevant “PHP writes PHP” methodology animated GIF creator we talked about, first, with Animated GIF via PHP Writing PHP Primer Tutorial came back to mind yesterday with our Missing Javascript Audio on Unmute Tutorial, where we pondered on whether an animated GIF could be represented on a webpage by a data URI. Why take an interest in this? Data URIs are very important to do with …
- future mobile development web form navigation benefits from their usage
- the use of data URIs make your web pages independent of web server location issues, so make your web data more portable, and flexible
… and ideally, animated GIFs are also not just a decorative part of all this web application usage (as they can be a very efficient representation of an animation that could not be a more succinct way to show that animation or presentation), and if they can be made to be like any other GIF or image data file in the ways they can be represented (and used), then that is all for the good.
So we changed the Jeroen van Wissen’s inspired PHP (“PHP writes PHP” methodology) code tutorial_to_animated_gif.php code allow for this extra animated GIF data URI representation in a new additional HTML iframe (containing the animegif.html of code below) that when harnessing existant web browser (Windows right click or Mac OS X two finger gesture) functionality can glean for us, as required, that animated GIF’s data URI representation. But don’t get too excited about this being rocket science, in that with a bit of effort, and PHP, it could have been gleaned from what we already produced, in that (in PHP “land”) …
$lastbitto="\$fp = fopen('animegif.gif', 'w');
\$data = \$gif->GetAnimation();
\$dataUri = 'data:image/gif;base64,' . base64_encode(\$data);
fwrite(\$fp, \$data);
fclose(\$fp);
\$fp = fopen('animegif.html', 'w');
fwrite(\$fp, '<!doctype html><html><body><h1>Data URI version below<h1><br><h4> ... via web browser (Windows right click, Mac OS X two finger gesture ...</h4><br><img src=' . \"\\n\" . \$dataUri . \"\\n\" . ' title=DataURI></img></body></html>');
fclose(\$fp);";
You can see this in the context of how this PHP code changed in this way or try it as a live run.
Previous relevant Animated GIF via PHP Writing PHP Primer Tutorial is shown below.
We find another very useful reason for PHP to write PHP. Today we establish a PHP web application to dynamically create Animated GIF images via some still images, like Gifpal would do.
We have some great open source PHP code to thank for the basis of the functionality we found at Jeroen van Wissen’s very useful link, thanks.
Then we added a more user friendly interface to get the information off the user we need. We present this in an HTML form, which navigates to the same PHP to do the actual assembly of the Animated GIF via techniques where PHP writes PHP … and really needs to, to be useful.
Do you remember, last, when we did some PHP writing PHP functionality … PHP Writes PHP Vertical TextBoxes Primer Tutorial?
And inside the PHP it makes big use of the GD and Image Functions to read and write the image data we assemble via the user information.
This Animated GIF form of animation is the easiest to implement, as it consists of just the one GIF image file, but the user has very little control over the animation settings, such as the delay between stills, one of the settings we ask about in our web application.
Our PHP source code today you could call tutorial_to_animated_gif.php and we redirect you to some live run ideas …
- normal run with HTML form which posts back to itself … live run
- example GET parameters run (like our tutorial picture)
Hope you find this tutorial useful.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.