Yesterday’s Google Crawl Viewport Geographicals Tutorial‘s “Stop Press” way below had us …
We’ve decided to write a mobile checker of any meta viewport tag (that exists, or not, in a webpage of interest) to adjust to a more suitable initial-scale even before the webpage’s document onload event, called check_viewport.js placed into Document Root.
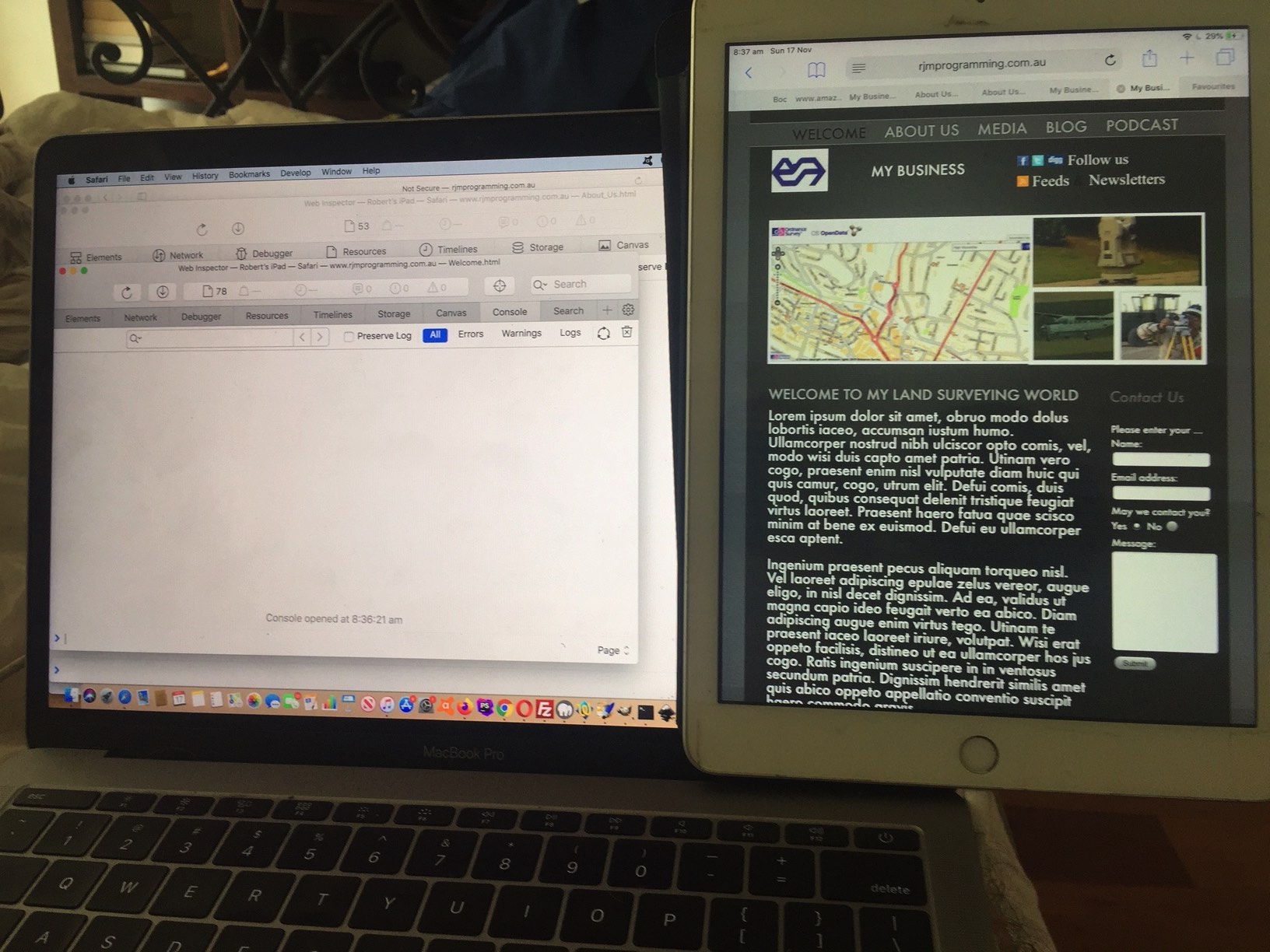
A brave endeavour indeed! And yes, our first draft was too timid, we think, today, on reflection, and on testing more on iOS iPad and iPhone hooked up to this MacBook Pro (with an Apple white lead and use the MacBook Pro Safari’s Web Inspector’s Develop menu debugging tools, of which you can read more about at this blog with Safari Develop Menu Debugging Tools) …
Meanwhile … sun come up, sun go down … when we said we suspect “function chk_vp() {” and the last “}” and the “setTimeout(chk_vp, 1000);” are all overkill above (yesterday) we really meant it, and think it improves the situation more than somewhat to not wait at all with this viewport work. We will explain more on this tomorrow when we have it finalized with our findings.
… and so, here we are explaining what the issue is.
The problem we’ve overcome by not waiting around anymore with the changed check_viewport.js as per …
// check_viewport.js
// RJM Programming
// November, 2019
// For mobile, as necessary, adjust initial-scale
var duz=-1;
var duzo=null;
//function chk_vp() {
if (navigator.userAgent.match(/Android|BlackBerry|iPad|iPhone|iPod|Opera Mini|IEMobile/i)) { // it is a mobile device
if (1 == 1 || screen.width < 700) {
var mvp = document.getElementById('myviewport');
if (!mvp) {
var avps=document.getElementsByTagName('meta');
for (var ivps=0; ivps<avps.length; ivps++) {
if (('' + avps[ivps].name).toLowerCase().indexOf('viewport') == 0) {
var dwis = window.orientation == 0 ? window.screen.width: window.screen.height;
var vsd = window.orientation == 0 ? 768: 1024;
duz=eval(eval('' + dwis) / vsd);
duzo=avps[ivps];
avps[ivps].setAttribute('content','width=device-width, initial-scale=' + eval(eval('' + dwis) / vsd));
}
}
} else {
var dwisb = window.orientation == 0 ? window.screen.width: window.screen.height;
var vsdb = window.orientation == 0 ? 768: 1024;
duz=eval(eval('' + dwisb) / vsdb);
duzo=mvp;
mvp.setAttribute('content','width=device-width, initial-scale=' + eval(eval('' + dwisb) / vsdb));
}
}
}
//}
//setTimeout(chk_vp, 1000);
… is that for …
- (iOS) (Safari web browser) iPad … with address bar URL …
- https://www.rjmprogramming.com.au/MyBusinessEins/index.html … or … https://www.rjmprogramming.com.au/MyBusinessEins/About_Us.html … but not … https://www.rjmprogramming.com.au/MyBusinessEins/Media/Media.html … the difference being …
- when the webpage height will overflow the screen … and so, “in the old days” …
- the top of the displayed webpage was down into the webpage … and so we immediately thought of …
- window.scrollTo(0,0); … déjà vu all over again … am sure we’ve been here before …
- but iOS is very sensitive with scrolling … and no matter what we tried in the line of thinking …
- window.scrollTo(0,0);
window.setTimeout(function() {window.scrollTo(0,0);}, 0);
document.getElementById(‘cssdiv’).innerHTML='<style> html { position: absolute; left: 0; top: 0; right: 0; bottom: 0; overflow: auto; } body { width:100%; height:auto; } </style>’;
if (duzo) { if (duz > 0) { duzo.setAttribute(‘content’,’width=device-width, initial-scale=’ + eval(eval(” + duz) * 0.8)); } }
… none of this worked … though debugging the last idea got us there … because …
… we realized it was a timing issue … think we saw with the debugger some variable was undefined (unexpectedly to us), and so we turned off those delays, meaning we would be doing all this, now, in all likelihood, before the document.body onload event. Lo and behold, no issue any more requiring any “window.scrollTo(0,0);” thinking anyway!
Along the way, we also tweaked the viewport tag dynamic initial-scale calculator algorithm to change the denominator of the fraction depending on the orientation of your mobile device so that the “768” is for portrait and (a new) “1024” is for landscape mobile device orientation.
Previous relevant Google Crawl Viewport Geographicals Tutorial is shown below.
Yesterday’s Google Crawl Viewport Error Tutorial theme of fixing HTML meta tag viewport errors up at the Google Search Console (part of “Google Webmasters”) continues today for the “Google Crawl” error nuance …
Viewport not set
… with its pretty self-evident issue. We acted with all innocence just including a …
<meta name="viewport" content="width=device-width, initial-scale=1.0">
… in the <head> </head> section of the web application codings underlying the URLs of the affected webpages. Note, here, that the error rate can mount if URL ? and & argument variations happen with an affected web application, as each incarnation, based on user interaction, may contribute to another “Google Crawl” error.
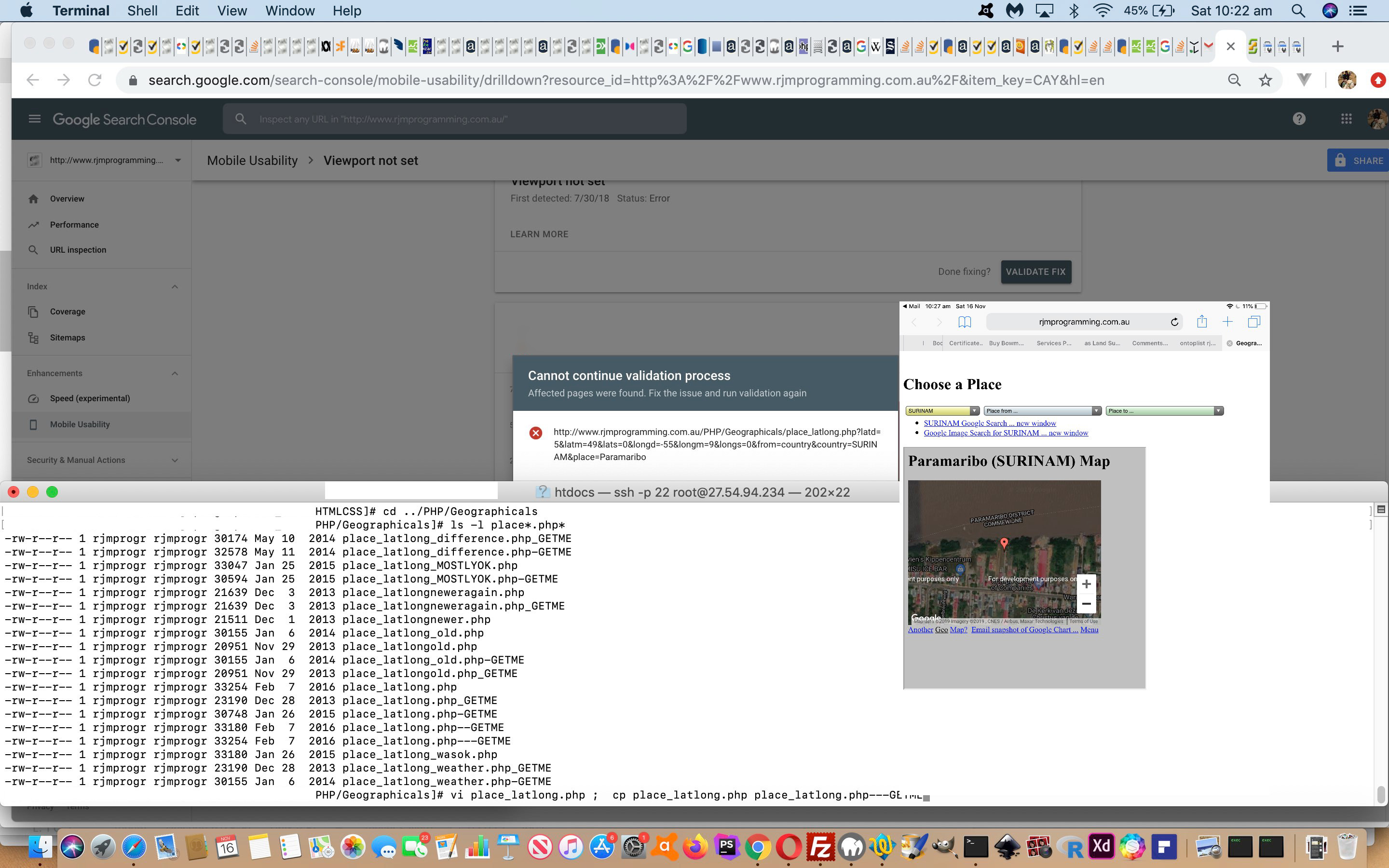
Along the way examining this issue we gave a makeover to our “Geographicals” supervisory web application, adding to it …
- more eye catching h1 tag
- more eye catching webpage body background linear-gradients thanks to the excellent ideas of uiGradients colour wise
- changed the default Google Chart interfacing from Map Chart to Geo Chart
Some readers may wish to see this changed code for place_latlong.php or as a live run link. For the first time ever we call into play a combination of …
- a child HTML iframe element onload event Javascript function … referencing that …
- child HTML iframe element’s (view of its) document.referrer … facilitating …
- the parent window (or document’s DOM) clicking a particular child iframe element’s “a” element (the one with an innerHTML of “Geo”, courtesy of getElementsByTagName())
… as per (new) Javascript function vsgeo below …
<script type='text/javascript'>
// Thanks to ideas via https://uigradients.com/ below
var ideas=['#d3cbb8,#6d6027', '#74ebd5,#acb6e5', '#f7b733,#fc4a1a', '#00f260,#0575e6', '#ffc0cb,#800080', '#f3f9a7,#cac531', '#605c3c,#3c3b3f', '#fffbd5,#b20a2c', '#03001e,#7303c0,#ec38bc,#fdeff9', '#ada996,#f2f2f2,#dbdbdb,#eaeaea'];
var wasone=-1;
var aconto=null;
function vsgeo(iois) {
if (iois != null) {
aconto = (iois.contentWindow || iois.contentDocument);
if (aconto != null) {
if (aconto.document) { aconto = aconto.document; }
if (('' + aconto.referrer).indexOf('/PHP/GeoChart/geo_chart.php') == -1) {
var xas=aconto.getElementsByTagName('a');
for (var iou=0; iou<xas.length; iou++) {
if (xas[iou].innerHTML == 'Geo') {
xas[iou].click();
}
}
}
}
}
}
function randgrad() {
if (wasone < 0) {
wasone=Math.floor(Math.random() * ideas.length);
document.getElementById('xbody').className='s' + wasone;
wasone=-1;
}
setTimeout(randgrad,5000);
}
</script>
Stop Press
We’ve decided to write a mobile checker of any meta viewport tag (that exists, or not, in a webpage of interest) to adjust to a more suitable initial-scale even before the webpage’s document onload event, called check_viewport.js placed into Document Root. Can you guess why there ( ie. https://www.rjmprogramming.com.au/ )? It can be expressed both with an absolute URL ( like https://www.rjmprogramming.com.au/ ) as well as (involving) an unchanging relative URL call such as …
<script type='text/javascript' src='/check_viewport.js'></script>
… to call …
// check_viewport.js
// RJM Programming
// November, 2019
// For mobile, as necessary, adjust initial-scale
// function chk_vp() {
if (navigator.userAgent.match(/Android|BlackBerry|iPad|iPhone|iPod|Opera Mini|IEMobile/i)) { // it is a mobile device
if (1 == 1 || screen.width < 700) {
var mvp = document.getElementById('myviewport');
if (!mvp) {
var avps=document.getElementsByTagName('meta');
for (var ivps=0; ivps<avps.length; ivps++) {
if (('' + avps[ivps].name).toLowerCase().indexOf('viewport') == 0) {
var dwis = window.orientation == 0 ? window.screen.width: window.screen.height;
avps[ivps].setAttribute('content','width=device-width, initial-scale=' + eval(eval('' + dwis) / 768));
}
}
} else {
var dwisb = window.orientation == 0 ? window.screen.width: window.screen.height;
mvp.setAttribute('content','width=device-width, initial-scale=' + eval(eval('' + dwisb) / 768));
}
}
}
// }
// setTimeout(chk_vp, 1000);
… and we suspect “function chk_vp() {” and the last “}” and the “setTimeout(chk_vp, 1000);” are all overkill (but not doing any harm either) in that you might notice there is nothing in the logic needing you to wait for any webpage window document.body onload event, as meta tags exist in document.head … hence our contention … “even before the webpage’s document onload event” above.
So the genericity of this approach means you can just …
<script type='text/javascript' src='/check_viewport.js'></script>
… for webpages of your interest, optionally.
Meanwhile … sun come up, sun go down … when we said we suspect “function chk_vp() {” and the last “}” and the “setTimeout(chk_vp, 1000);” are all overkill above (yesterday) we really meant it, and think it improves the situation more than somewhat to not wait at all with this viewport work. We will explain more on this tomorrow when we have it finalized with our findings.
Previous relevant Google Crawl Viewport Error Tutorial is shown below.
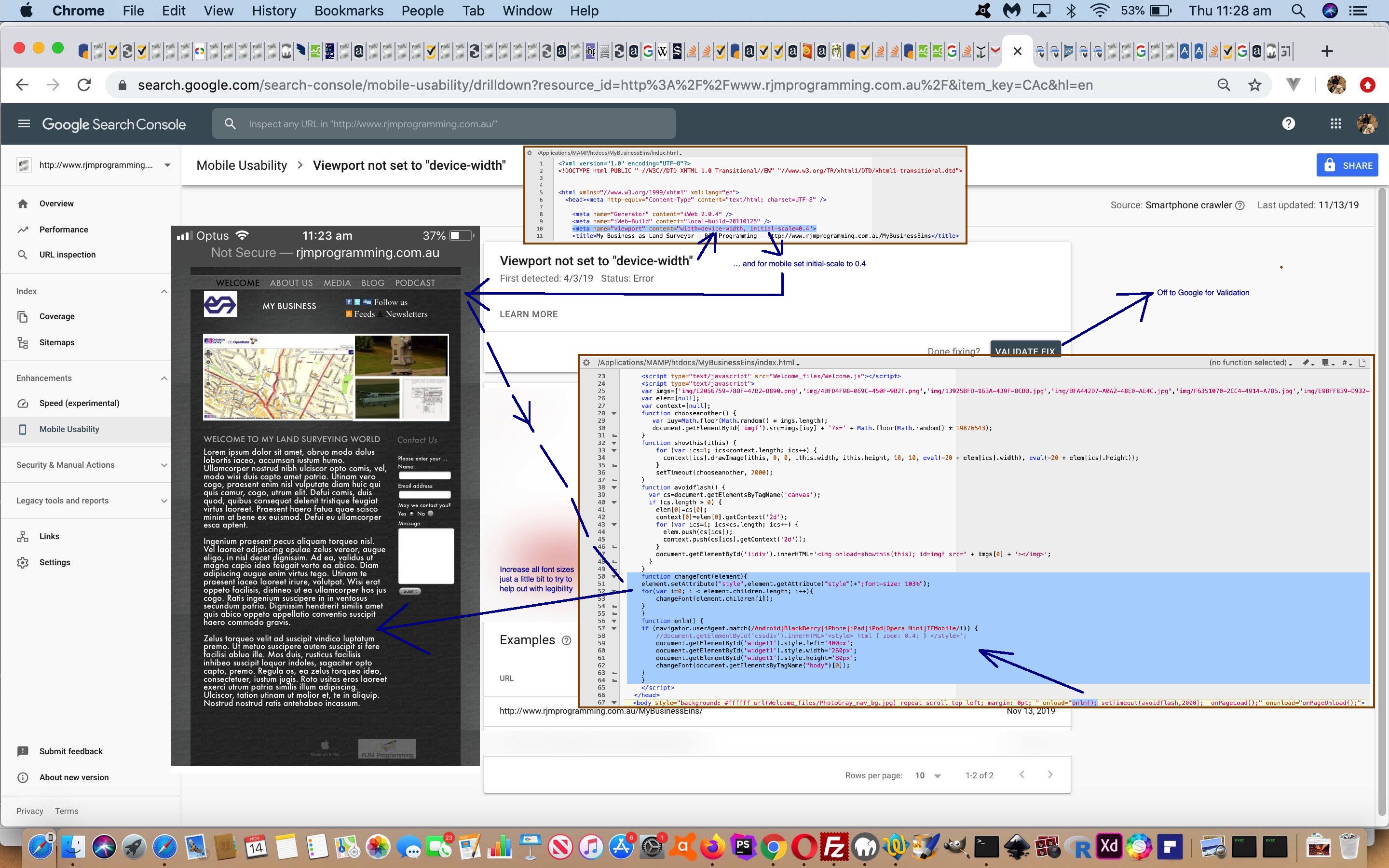
Continuing on with Google Search Console (part of “Google Webmasters”) “Crawl Error” issues here at the RJM Programming domain, on top of yesterday’s Google Crawl Incompatible Plugin Error Tutorial, today we examine another “Crawl Error” category (in the Mobility Fix super category) called …
Viewport not set to "device-width"
… the viewport meta tag being an important step towards a webpage being suitable for the variety of device widths that happen now with the many mobile platforms.
As with yesterday’s work the RJM Programming domain URL of interest today is https://www.rjmprogramming.com.au/MyBusinessEins/index.html which we tested our local MAMP Apache/PHP/MySql web server code changes (sftp’ed up to the RJM Programming domain) with an (iOS) iPhone 6.
And so, within the <head> </head> section we plumped for the …
- viewport meta tag …
<meta name="viewport" content="width=device-width, initial-scale=0.4">
… and then tried, for mobile platforms such as the iPhone 6 to … - try to make the text of the web page that little bit bigger (and so more legible but perhaps non-intuitively) … called at the document.body onload event …
<body style="background: #ffffff url(Welcome_files/PhotoGray_nav_bg.jpg) repeat scroll top left; margin: 0pt; " onload="onlm(); setTimeout(avoidflash,2000); onPageLoad();" onunload="onPageUnload();">
… calling the new Javascript functions (thanks to this great webpage) …
<script type='text/javascript'>
function changeFont(element) { // thanks to https://stackoverflow.com/questions/16460990/change-text-font-size-of-whole-page-content
element.setAttribute("style",element.getAttribute("style")+";font-size: 103%");
for(var i=0; i < element.children.length; i++){
changeFont(element.children[i]);
}
}
function onlm() {
if (navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) {
document.getElementById('widget1').style.left='400px'; // make way
document.getElementById('widget1').style.width='260px'; // for the
document.getElementById('widget1').style.height='80px'; // bigger text here
changeFont(document.getElementsByTagName("body")[0]);
}
}
</script>
Click the Validate Fix button back at Google Search Console and the issue is fixed, or a reworked code cycle begins, hopefully the former.
You can also see this play out at WordPress 4.1.1’s Google Crawl Viewport Error Tutorial.
Previous relevant Google Crawl Incompatible Plugin Error Tutorial is shown below.
As a webmaster it can be good to get an outside view of the issues on the website you manage. Google provide this with Google Search Console (part of “Google Webmasters”) as a …
- search engine … helping out webmasters of websites in relation to …
- the search engine crawling of URLs they discover with regard to your website domain
… with a variety of “Crawl Error” category we last talked about with, regarding “Broken Links” when we presented the previous Google Crawl Errors Primer Tutorial below.
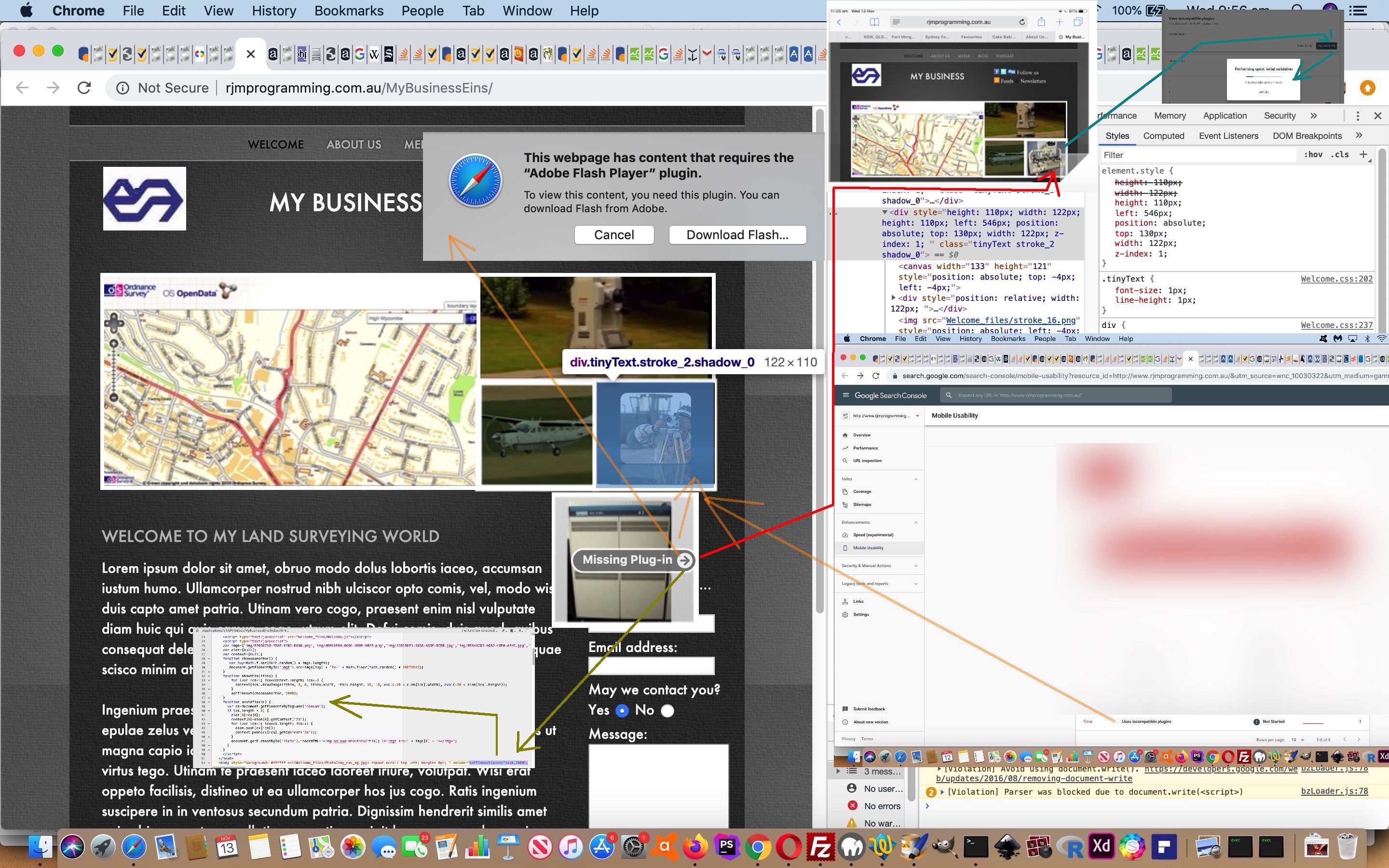
Today, we revisit “Google Crawl Error” territory, this time regarding a “Crawl Error” category “Uses incompatible plugins”. The URL pointed to by the error message link got us to …
- https://www.rjmprogramming.com.au/MyBusinessEins/index.html … and we knew what would be the incompatibility here, yet you should read below us being objective here, getting to the same conclusion that …
- Adobe Flash Player was the applicable “incompatible plugin” here, with this Google Crawl Error
This is a troubleshooting issue. As such, we recommend acting in an objective way, and try to find an independent test environment both to …
- recreate the live environment, enough, to mimic the problem of the “live” URL with a “test” equivalent (so downloaded, via sftp, the “subdomain” (sort of) to our local MAMP Apache/PHP/MySql web server) … where we saw an Adobe Flash Player window warning of the issue and offering to “Download Flash…”, an offer we have decided to skirt around (but read on) …
- prove/disprove or find out what is wrong on the “test” web server
- change code of the “test” web server and unit test and rechange and test again until satisfied, on the “test” web server
- show a working set of changed code on the “test” web server
- upload, via sftp, changed “test” web server files to the “live” web server
… a tried and many times tested paradigm, that in broad brush terms, suits many types of troubleshooting problems.
Within prove/disprove or find out what is wrong on the “test” web server we …
- turned off the need for Adobe Flash Player via the !– and — encased …
<!--object type="application/x-shockwave-flash" width="122" height="110" id="BZ9F1B51BAAA56473FBB39" data="bzAnimation.swf?swfId=BZ9F1B51BAAA56473FBB39&xmlPath=bz.xml&imgPath=img&soundPath=false&urlType=_top&showInfo=1&themeMode=2"><param name="movie" value="bzAnimation.swf?swfId=BZ9F1B51BAAA56473FBB39&xmlPath=bz.xml&imgPath=.//img&soundPath=false&urlType=_top&showInfo=1&themeMode=2" /><param name="allowScriptAccess" value="always"></param><param name="wmode" value="transparent"></param>
</object-->
… and lo and behold, Adobe Flash Player plugin no longer required, the good news, but the not so good news is a lack of animation interest … so … - examining the webpage via the web browser web inspector we discovered that there was an HTML5 canvas element left behind for us to work with, and we decided to do our own animation with this canvas via new document.body onload call …
<body style="background: #ffffff url(Welcome_files/PhotoGray_nav_bg.jpg) repeat scroll top left; margin: 0pt; " onload="setTimeout(avoidflash,2000); onPageLoad();" onunload="onPageUnload();">
… calling on new Javascript …
<script type="text/javascript">
var imgs=['img/E2056759-788F-47B2-B890.png','img/4BFD4F98-069C-450F-9B2F.png','img/13925BFD-163A-439F-8CBB.jpg','img/BFA442D7-A0A2-48E0-AE4C.jpg','img/F6351070-2CC4-4914-A785.jpg','img/E9BFF839-D932-49B4-8270.jpg','img/EA588468-4D33-4FD6-9D25.png','img/37FA1992-4889-4F6D-84AD.jpg','img/1781F2A2-50AC-4A89-94E5.jpg','img/4B76B23B-840C-4E0B-B57C.jpg','img/16C4852F-A463-452B-BACA.jpg'];
var elem=[null];
var context=[null];
function chooseanother() {
var iuy=Math.floor(Math.random() * imgs.length);
document.getElementById('imgf').src=imgs[iuy] + '?x=' + Math.floor(Math.random() * 19876543);
}
function showthis(ithis) {
for (var ics=1; ics<context.length; ics++) {
context[ics].drawImage(ithis, 0, 0, ithis.width, ithis.height, 10, 10, eval(-20 + elem[ics].width), eval(-20 + elem[ics].height));
}
setTimeout(chooseanother, 2000);
}
function avoidflash() {
var cs=document.getElementsByTagName('canvas');
if (cs.length > 0) {
elem[0]=cs[0];
context[0]=elem[0].getContext('2d');
for (var ics=1; ics<cs.length; ics++) {
elem.push(cs[ics]);
context.push(cs[ics].getContext('2d'));
}
document.getElementById('iidiv').innerHTML='<img onload=showthis(this); id=imgf src=' + imgs[0] + '></img>';
}
}
</script>
… to suit our purposes, not quite as cute as Flash, but serviceable, and animated - back at “Google Crawl Errors” click the “Validate Fix” button to the right of “Done fixing?” wording to see whether your fix also fixes Google’s “Crawl View” of the website affected
Previous relevant Google Crawl Errors Primer Tutorial is shown below.
When you are a webmaster (of a web domain, such as www.rjmprogramming.com.au) registered with Google you can receive (Google) console notifications from unusual events. Thanks for the heads up, Google. This is like a sanity check, independently, for webmasters, registering websites at Google.
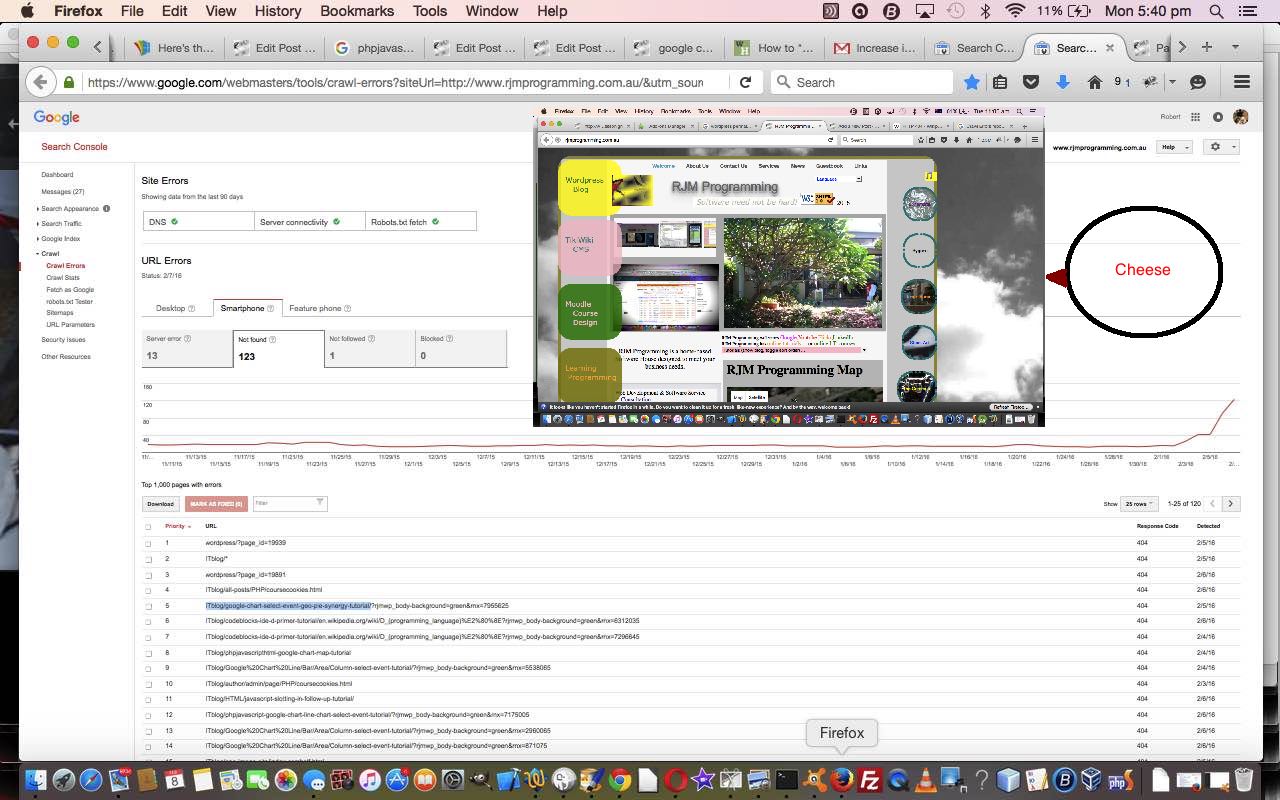
Lately, we’ve been noticed a bit, we guess, because of the introduction of index.htm into the picture (that we talked about last with Landing Page Mobile Phone Crontab Curl Tutorial) … you’ll see it middle top of today’s tutorial picture … saying cheese … sorry, the dogs  got involved in today’s blog posting … they’re sooooooooooo immature … unlike the humans, of course!?
got involved in today’s blog posting … they’re sooooooooooo immature … unlike the humans, of course!?
Anyway, mistakes of the past hand crafting blog posting have come back to bite, and the Google crawl error count for error 404 has gone up, for www.rjmprogramming.com.au, quite a bit lately. Another term for this is “broken links”.
No excuse, but when hand crafting blog posts, care is needed with HTML a links, pretty obviously, regarding …
- spelling mistakes
- copying and pasting (absolute) URLs (often from a search engine result set) and forgetting the http:// or https:// bit (which does not always appear with a copied URL from the search engine results, for instance) … which, if left out, as you can imagine, leads the web browser to want to search through your domain for that (what becomes “orphaned”) URL reference … we make this mistake quite a bit with Wikipedia and W3schools … sorry, guys
- for us, moving between WordPress blog URLs that are non-permalink pointing to the permalink ones and misspelling, or not properly working(/mapping) out the permalink, or forgetting to change the blog posting title into its URL-part-of constituent (see also WordPress Upgrade Links Tutorial), properly, in our heads (Nala??!!)
Of course, all this should be checked with the WordPress (Blog Post) Preview button ahead of it going live, but, there you go. Nala????!!!! We’re fixing them gradually, as an ongoing issue.
We’ve talked about broken links, and a programmable way to detect them, previously, with More Bookmarklet via Javascript Tutorial and WordPress plugins such as Broken Link Checker could help with this issue, as well.
And you’ll be pleased to know No puppy feelings were hurt in the production of this blog posting … it ended up being my fault.
Previous relevant More Bookmarklet via Javascript Tutorial is shown below.
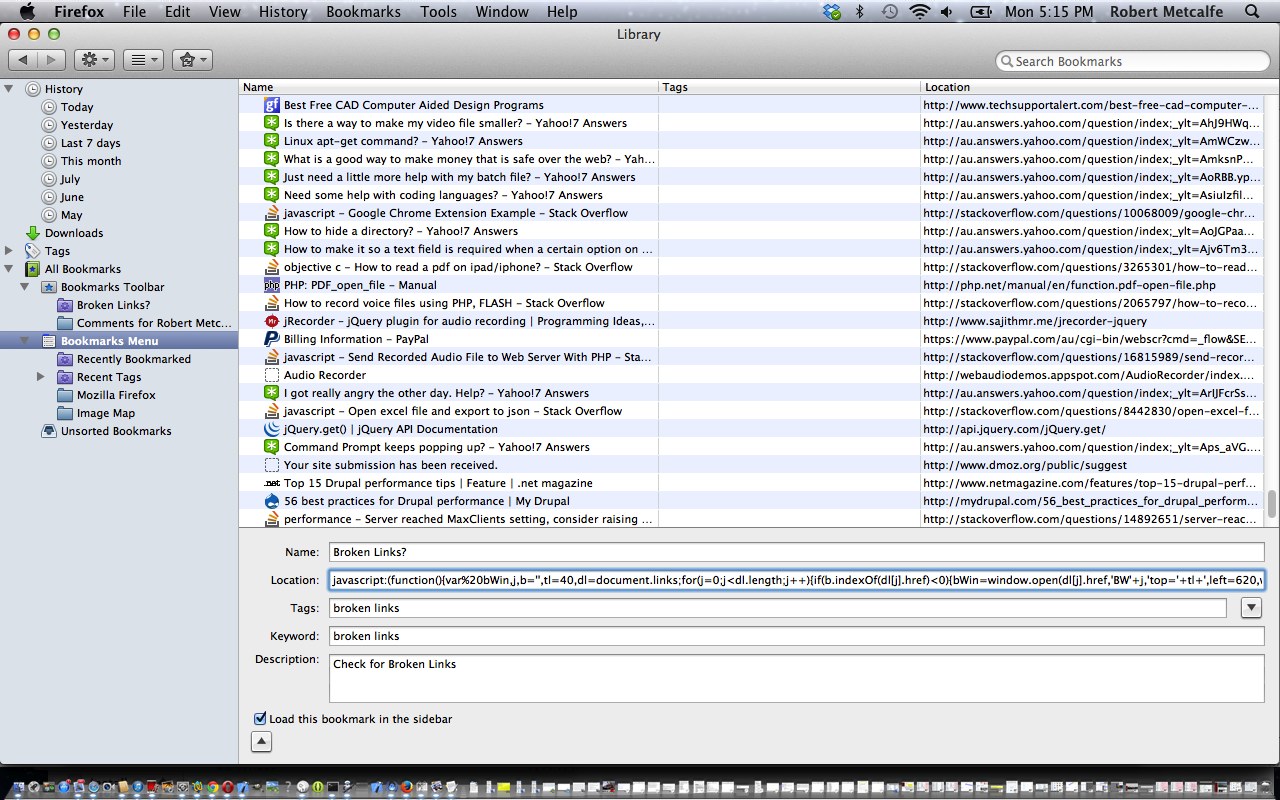
Have you heard of Bookmarklets?
Are you a person with a cluttered (thoughtfully placed, of course) desk?
Yes? Read on … even if not, “Go to Jail … Do Not Pass Go” (maybe you were impressed by that idea that the Lord’s Prayer was Once Etched on a Pinhead? … yes? … read on down below … are you here? … oops … c’est la vie … read on) … read on … why?
This tutorial builds on Bookmarklet via Javascript Primer Tutorial below. For our tutorial we write a bookmarklet to check for Broken Links, something that could be very useful to run against the very common Links pages on websites today, so that you can check for those Broken Links that annoy the search engines so much and contribute to a lower SEO “score”.
<script type=”text/javascript”>
function checkBrokenLink() {
var bWin,j,b=”,tl=40,dl=document.links;
for(j=0;j<dl.length;j++){
if(b.indexOf(dl[j].href)<0){
bWin=window.open(dl[j].href,’BW’+j,’top=’+tl+’,left=620,width=400,height=120,
scrollbars=yes,menubar=no,titlebar=no,toolbar=no,status=no’);
tl+=120;
b+='<tr style=”height:120″><td>’+dl[j].href+'</td><td>’;
b+=dl[j].target+'</td><td>’+dl[j].id+'</td><td>’;
b+=dl[j].className+'</td><td>–></td></tr>’;
}
}
if(b===”){
alert(‘No links’);
}else{
bWin=window.open(”,’Links of ‘+document.title,’top=0,left=0,width=600,height=800,scrollbars=yes’);
bWin.title=’Links of ‘+document.title;
bWin.document.body.innerHTML='<table border=1 cellpadding=5 cellspacing=0><tr><th>Link of ‘;
bWin.document.body.innerHTML+=document.title+'</th><th>Target</th><th>ID</th><‘;
bWin.document.body.innerHTML+=’th>Class</th><th>Broken?</th></tr>’+b+'</table>’;
}
}
</script>
To get some downloadable Javascript programming code for this bookmarklet please rename to BrokenLinks.js and copy its contents into the address of your Bookmarklet to try this yourself.
Okay, if you have downloaded, take a look at how similar it is to code above. So you just place javascript: in front of the Javascript code required to do something interesting, all squeezed together onto the one line (no pinheads please) … this is where the cluttered desk people may continue breathing easily but others may falter.
Well, if you can place this sort of thing into a browser Bookmark then that is a Bookmarklet. Remember the Javascript calculator rave in previous tutorials?
Bear in mind we show Firefox in tutorial but all browsers have something similar, whether that be called Bookmarks or Favourites. Our tutorial shows the Safari browser using this Bookmarklet.
Regarding this Bookmarklet tutorial topic I really like “JavaScript & Ajax” seventh edition by Tom Negrino and Dori Smith.
Click on picture above to go to tutorial about Bookmarklets.
Did you know …
JavaScript makes a great easy-access Calculator?
Try typing the lines below into the address bar of your favourite browser:
Javascript: eval(512 / 380);
Javascript: eval(512 * 380);
Javascript: eval(512 – 380);
Javascript: eval(512 + 380);
Javascript: eval(512 % 380);
These days we spend so much time on the Internet it is a much quicker way to get to a calculator!
Previous Bookmarklet via Javascript Primer Tutorial below …
Have you heard of Bookmarklets?
Are you a person with a cluttered (thoughtfully placed, of course) desk?
Yes? Read on … even if not … read on … why?
<html>
<head>
</head>
<body>
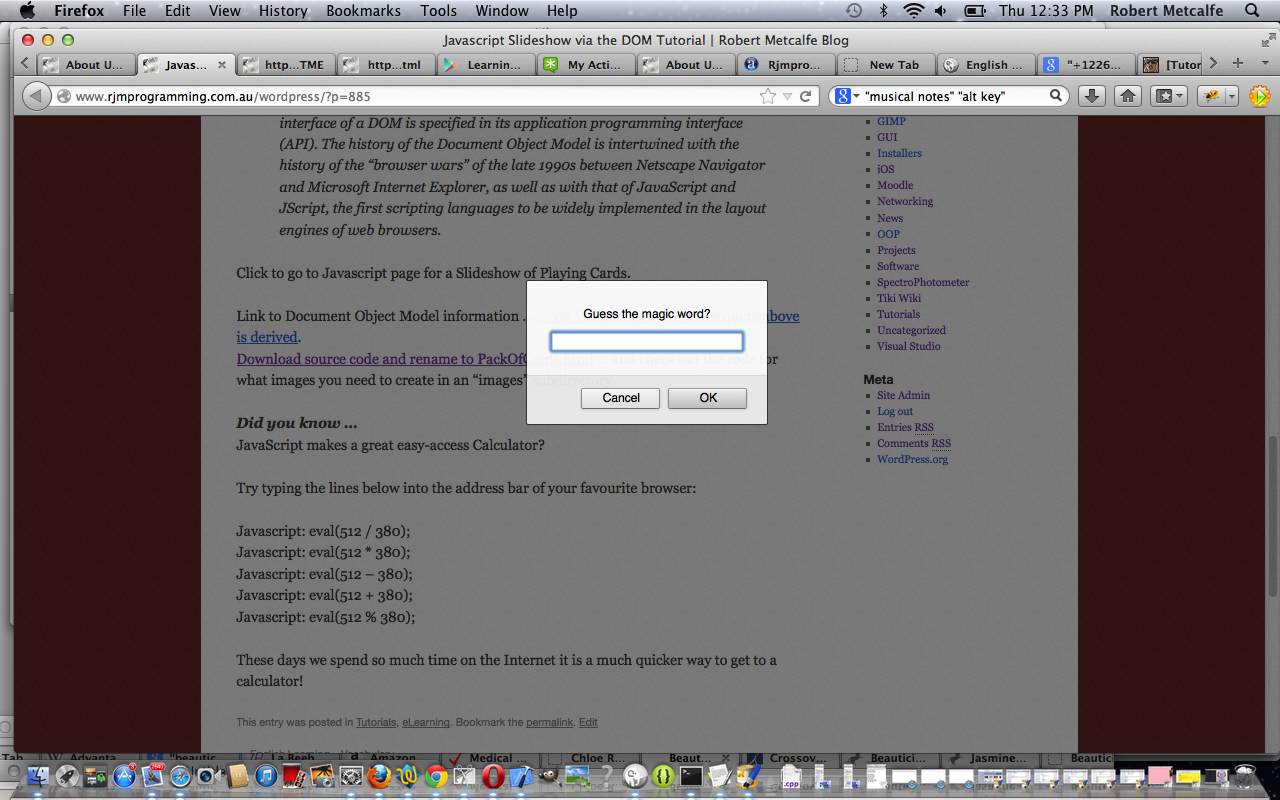
<script type=”text/javascript”>
while (“abracadabra” != prompt(“Guess the magic word?”).toLowerCase()) {
alert(“Bad Luck”);
}
document.write(“<html><body><p>You win a cupee doll!</body></html>”);
</script>
<a href=’#’ onclick=’javascript: while (“abracadabra” != prompt(“Guess the magic word?”).toLowerCase()) { alert(“Bad Luck”); } document.write(“<html><body><p>You win a cupee doll!</body></html>”);’>Click me for another (confirmed) go … but limited offer on cupee dolls!</a>
</body>
</html>
Look at the cutesy wootsey HTML/Javascript above. Isn’t it cuuuuuuute?!
Isn’t it sweeeeeet?!
♫ Oh, aint she sweet, when she’s walking down the street,
Well I ask you very confidentially … aint … she … sweet. ♫
Enough of a sell job?
Okay look at the Javascript of one vs Javascript of one below in the a tag onclick bit. So you just place javascript: in front of the Javascript code required to do something interesting, all squeezed together onto the one line … this is where the cluttered desk people may continue breathing easily but others may falter.
Well, if you can place this sort of thing into a browser Bookmark then that is a
Bookmarklet. Remember the Javascript calculator rave in previous tutorials?
Bear in mind we show Firefox in tutorial but all browsers have something similar, whether that be called Bookmarks or Favourites.
Click on picture above to go to tutorial about Bookmarklets.
Link to downloadable source code of HTML above is bmark.html which you need to rename in order to try.
Did you know …
JavaScript makes a great easy-access Calculator?
Try typing the lines below into the address bar of your favourite browser:
Javascript: eval(512 / 380);
Javascript: eval(512 * 380);
Javascript: eval(512 – 380);
Javascript: eval(512 + 380);
Javascript: eval(512 % 380);
These days we spend so much time on the Internet it is a much quicker way to get to a calculator!
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.