Have you ever thought of a background image for a webpage, as a thing you could “regionally” click, as happens with the HTML map element? What about if we filled the webpage background with an HTML map element and its associated HTML img element? Then what about if we “overlayed” onto that the main webpage functionality intended. That’s what we do today for our “Walkways Quiz” game web application.
Let’s summarize the features of our “Walkways Quiz” game below …
- the webpage background consists of an HTML map element and its associated HTML img element (again created, as per our oft used approach, using the great mobilefish image map creator) that is defined as 100% width, and has “regional” click functionality
- HTML div elements “overlay” this background, relying for “overlay” on our “usual suspects” for overlaying, namely …
- position:absolute property (all elements today have this inherited property)
- z-index
- opacity
… and a “work in progress” is to (try to) position the overlaying (via % type positioning, in this first draft) so as to hide background image “game giveaway” information
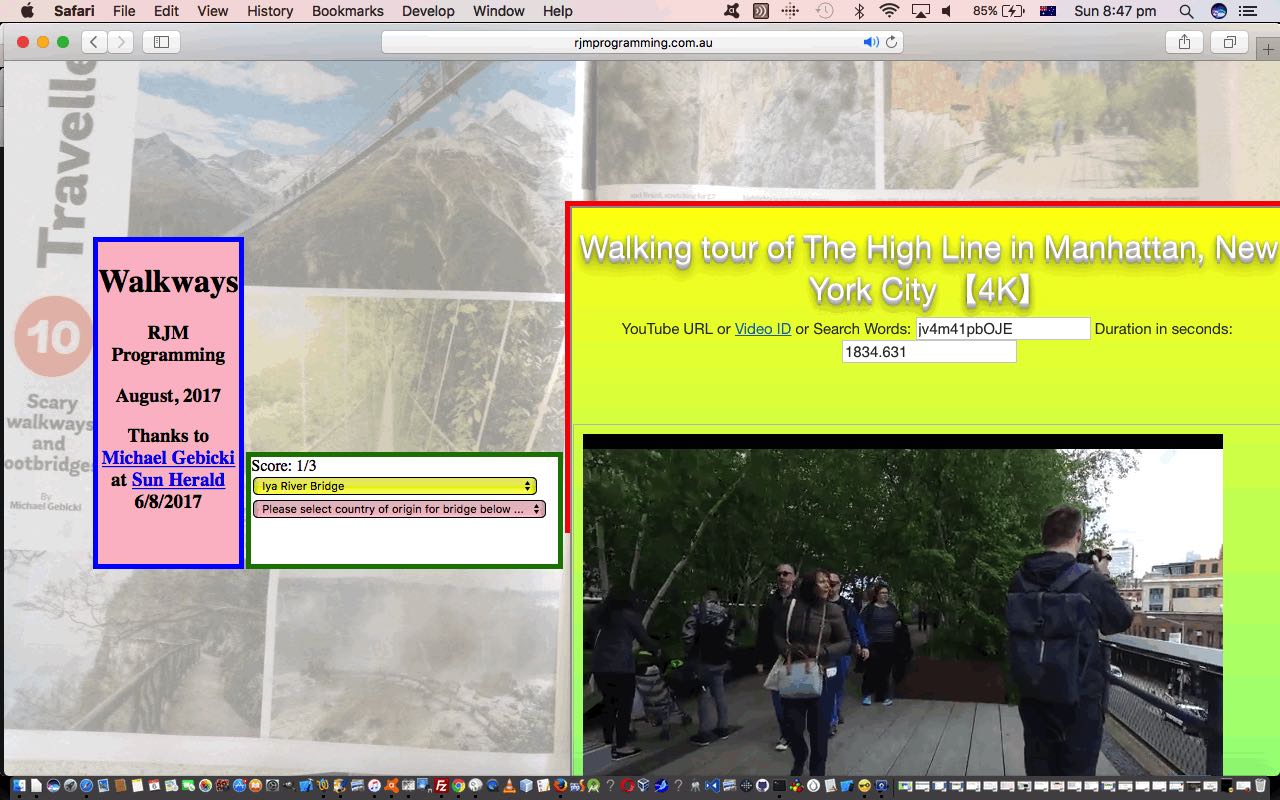
- the “overlaying” functionality is a “Walkways Quiz” presenting an HTML select “dropdown” of Walkway names, randomly selected, asking the user to choose from another HTML select “dropdown” element the Country of origin of that Walkway
- to keep the “overlaying” “Walkways Quiz” functionality “above the fold” we, at the document/body onload event arrange to hashtag navigate to it via the Javascript DOM …
location.href='#dmiddle';
- border-radius is used with the “overlaying” HTML div elements to create rounded corners
- YouTube API for Iframe embedded videos functionality
Before we go any further, we need to thank …
- Michael Gebricki’s “Scary Walkways and Footbridges” article in the Sun Herald (Sydney) 6/8/2017 edition
- Michael Gebicki‘s traveller.com.au online article
- Image map creation help via the mobilefish webpage
Maybe walkways interest you? If so, or if you want to see how the functionality talked about above, “fits together”, or if you want to see the rounded borders, or how embedded YouTube videos can work, or how an HTML map element, with its associated image, can act as a more hands on and interesting webpage background image, try today’s live run and/or peruse its HTML and Javascript and CSS walkways.html source code.
If this was interesting you may be interested in this too.