Watermarking is a process more and more content owners are becoming interested in. For us, on thinking about this topic, we immediately thought about PHP’s GD image library. So we typed into the address bar php gd watermark which, in turn, got us onto an excellent start to our PHP coding from this excellent link, thanks.
We wrote a supervisory PHP web application using an HTML form method=GET so that its dual purpose goes like …
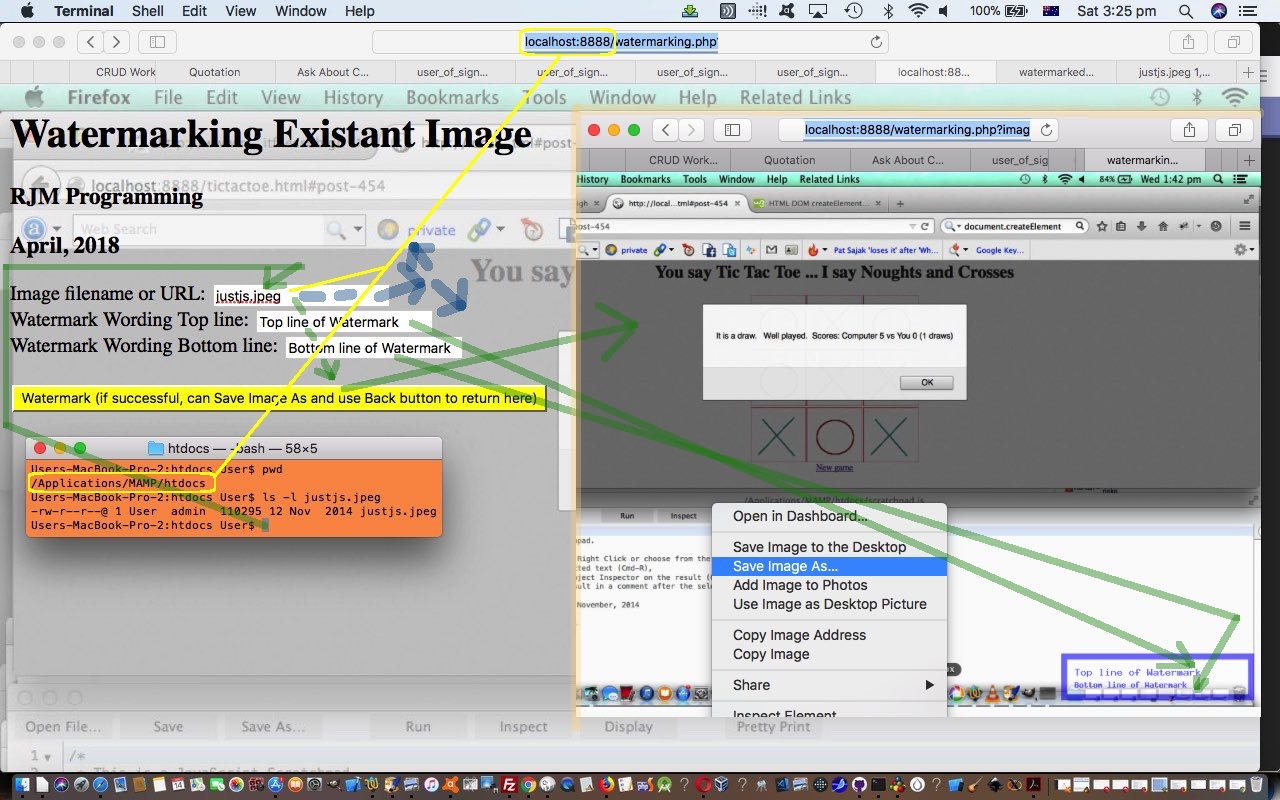
- if there are no ? and/or & URL arguments existant, the web application shows an HTML form asking for …
- image filename or URL
- watermark opacity from 0 to 100
- watermark wording of a top line
- watermark wording of a bottom line
… that if the user clicks the submit button for …
- if there are ? and/or & URL arguments existant via the HTML form navigation, we …
- perform the PHP GD library processing calls, resulting in …
- creation of a PNG image on the web server … used (and self destructed) via (PHP code) …
header('Content-Type: image/png');
echo file_get_contents($imwillbe);
unlink($imwillbe);
exit;
… allowing for … - web page that results will have a web browser right click (Windows) or two finger gesture (Mac OS X) option to Save Image As (or something similar) to save your work with the watermark included
Our first draft of watermark.php can be tried, by you, at this live run link.
If this was interesting you may be interested in this too.




One Response to Watermarking Primer Tutorial