We had occasion to revisit the card game (and more) recent web application exploits highlighted in the recent Just Javascript Card Game Cursor Tutorial thread of blog postings and shaped to play Bridge via …
https://www.rjmprogramming.com.au/HTMLCSS/cards_usefocus.html?card_memories=04.1:ara
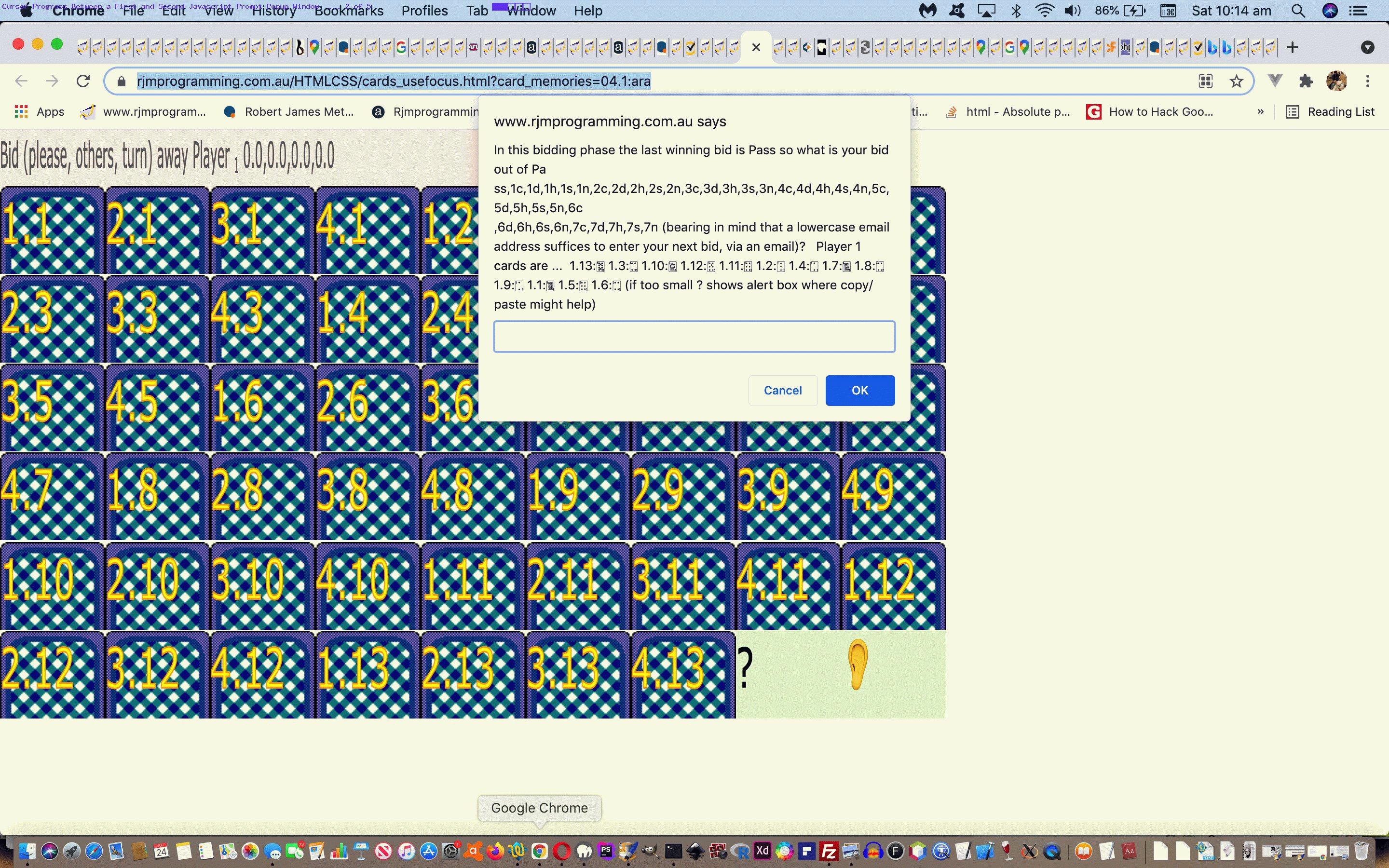
… and was “personally relatively” happy up to the first Javascript prompt popup window. Huh?! What’s with “personally relatively”? Can I be serious? Well, I’m insulted!
The thing is, I don’t mind, when I’m writing the code (funny about that?!) very complex and convoluted prompt window instructions and options. But …
- not everybody is willing to read such long diatribes
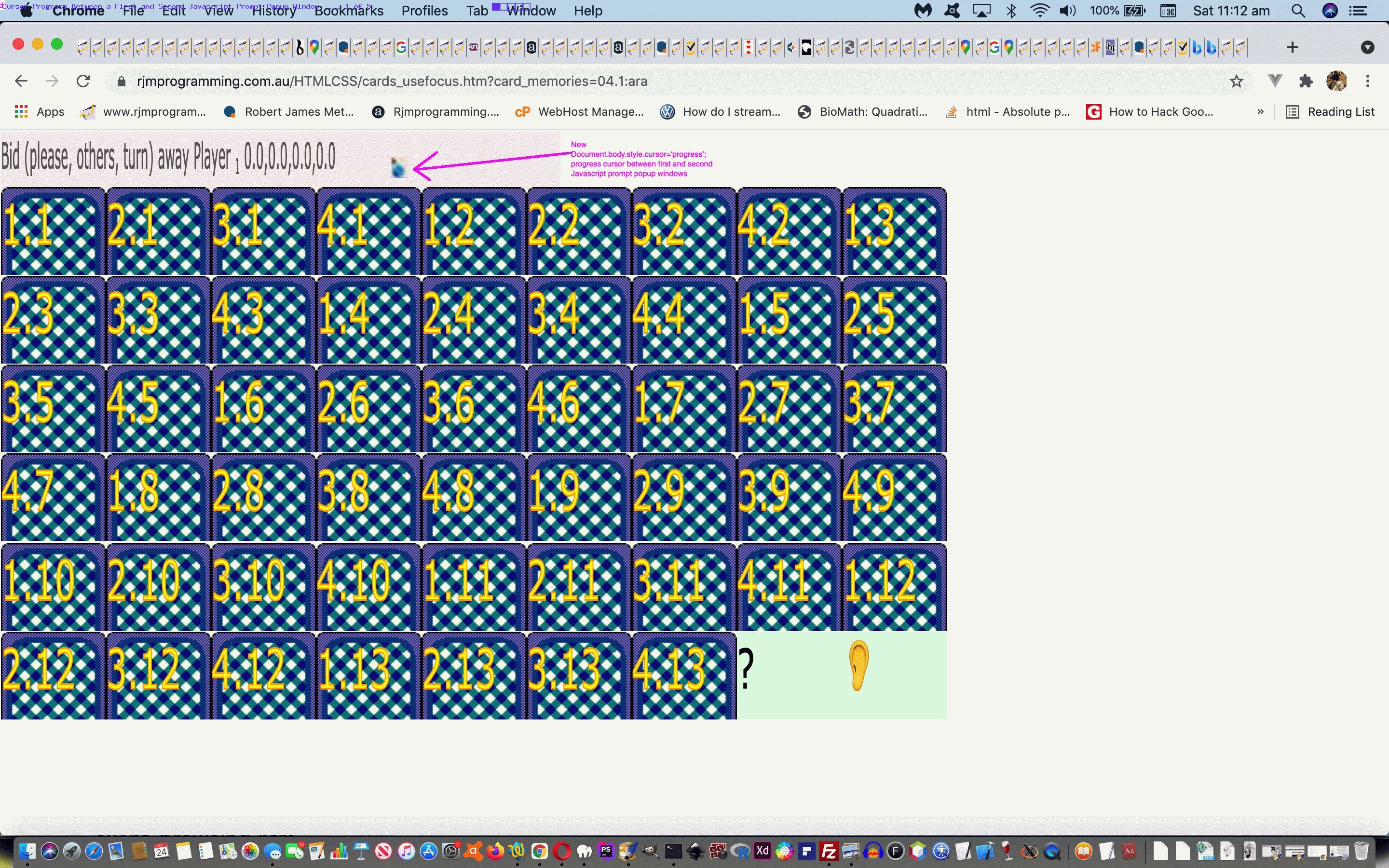
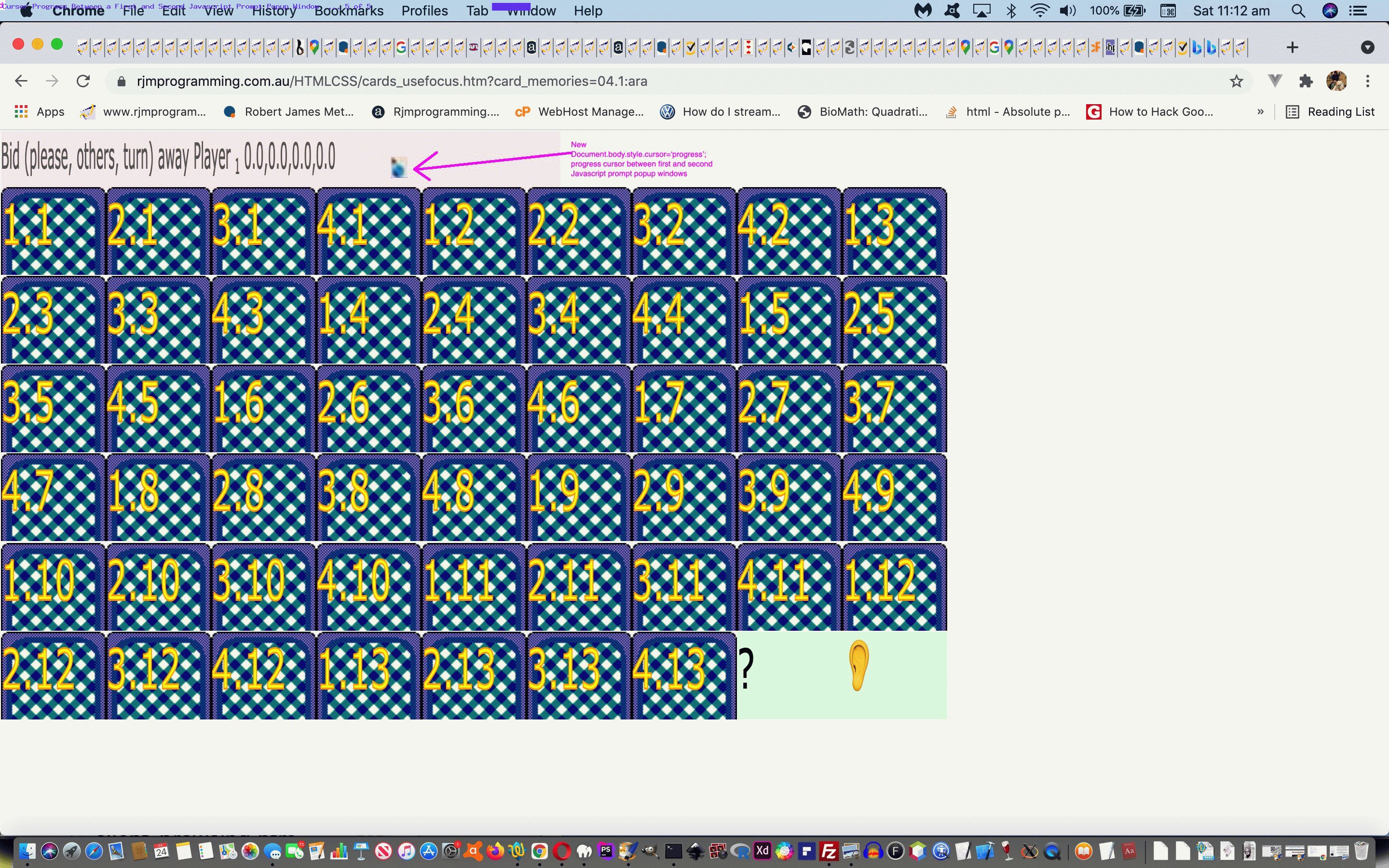
- actions can speak louder than words, so we figure between those first two prompt windows in a Bridge or 500 card game, it would be beneficial to show a “progress cursor” (ie. usually associated with the user waiting for a process to finish) between the first and second prompt windows to help show the players there could be waiting and irrelevant players turning away should all four players want to play fairly in their game
It was an interesting Javascript coding exercise …
- (sort of) overload the “prompt” function with our inhouse “superprompt” function via …
- globally replace ” prompt(” with ” superprompt(“
- globally replace “=prompt(” with “=superprompt(“
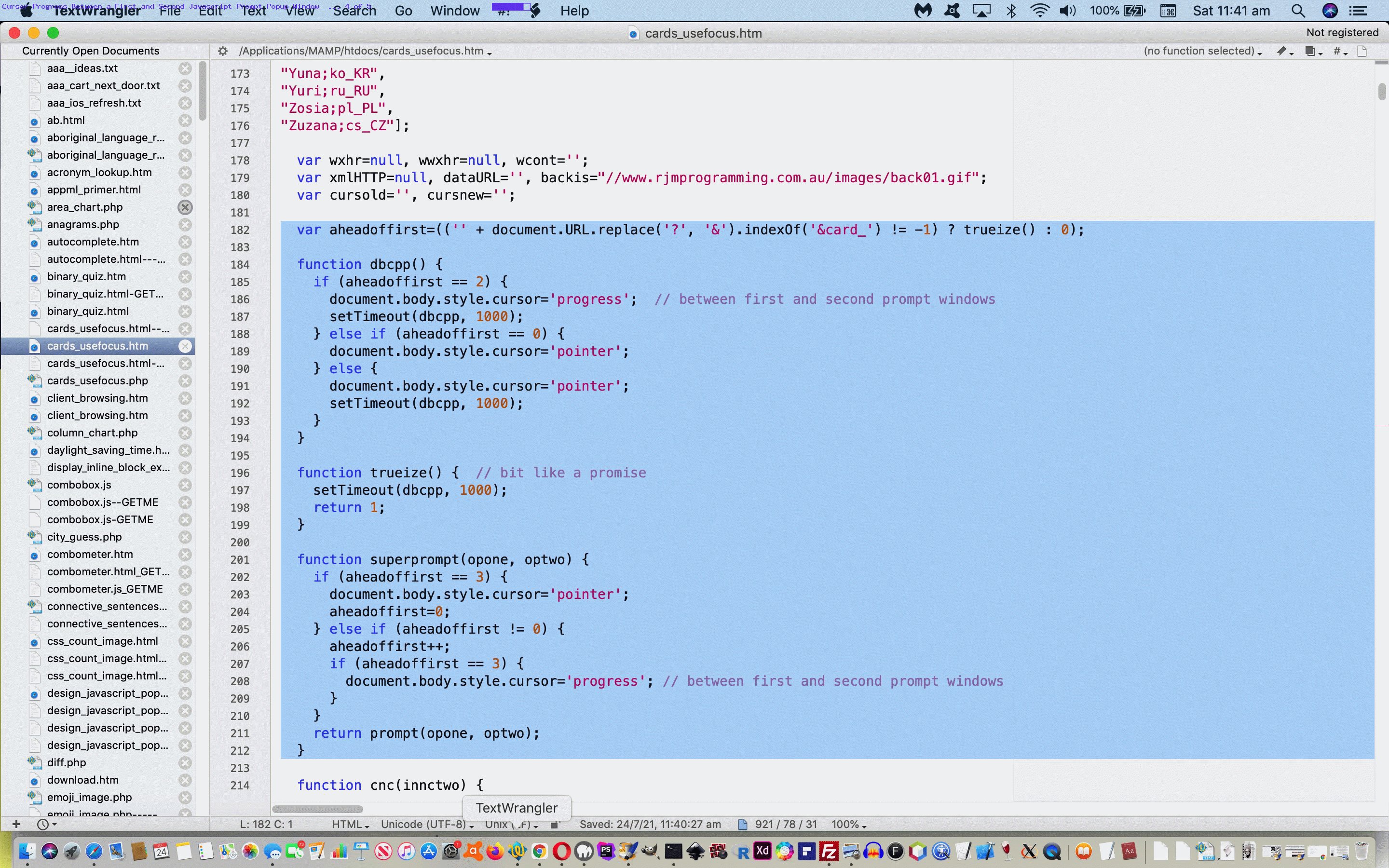
- add the following Javascript code …
var aheadoffirst=(('' + document.URL.replace('?', '&').indexOf('&card_') != -1) ? trueize() : 0);
function dbcpp() {
if (aheadoffirst == 2) {
document.body.style.cursor='progress'; // between first and second prompt windows
setTimeout(dbcpp, 1000);
} else if (aheadoffirst == 0) {
document.body.style.cursor='pointer';
} else {
document.body.style.cursor='pointer';
setTimeout(dbcpp, 1000);
}
}
function trueize() { // bit like a promise
setTimeout(dbcpp, 1000);
return 1;
}
function superprompt(opone, optwo) {
if (aheadoffirst == 3) {
document.body.style.cursor='pointer';
aheadoffirst=0;
} else if (aheadoffirst != 0) {
aheadoffirst++;
if (aheadoffirst == 3) {
document.body.style.cursor='progress'; // between first and second prompt windows
}
}
return prompt(opone, optwo);
}
… which reminded me that we need to learn some more about the promise object.
See this in action with the changed cards_usefocus.html code behind the “Just Javascript” Memories Card Game or live run with single window (good for mobile) or default live run (for your platform, and if non-mobile it will try child popup windows).
If this was interesting you may be interested in this too.