Yesterday we left off our “Web Application HTML Reporter Tool” project, with Web Application HTML Reporter Tool Primer Tutorial as shown below, not ready to involve the reporting of “content” if we use the loose inhouse terminology, where, for us …
- “content” denotes our HTML Javascript DOM element innerHTML property values … whereas (we are going to call) …
- “styling” denotes our HTML Javascript DOM element outerHTML “shell” which is, as we talked about yesterday …
the outerHTML content minus any innerHTML content of an HTML element
So yesterday was a “styling” day, and today is a “content” day. With “content” we are interested in …
- having it be up to the user whether they display “content” or not … so control this via button presses for the user to do … and …
- we are interested in changes to “content” over (snapshots in) time
The first request above is a display only type of request, so we should pick a “specialist” HTML element for such display, and, as we discussed at HTML Textarea and Div Talents Primer Tutorial, that would be the …
- textarea element will be used for the display only “content” … which leaves for flagging changes, via colour coding techniques, the …
- div element will be used for flagging the changed “content”
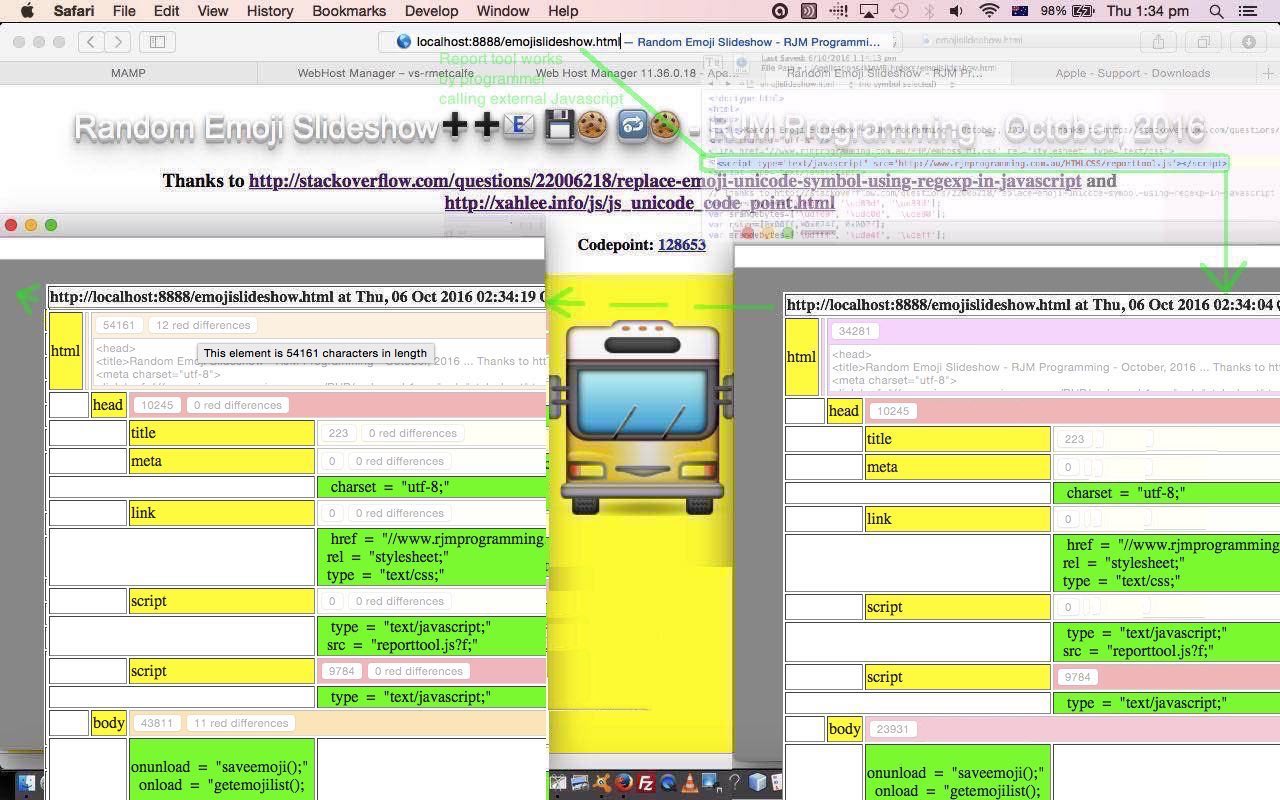
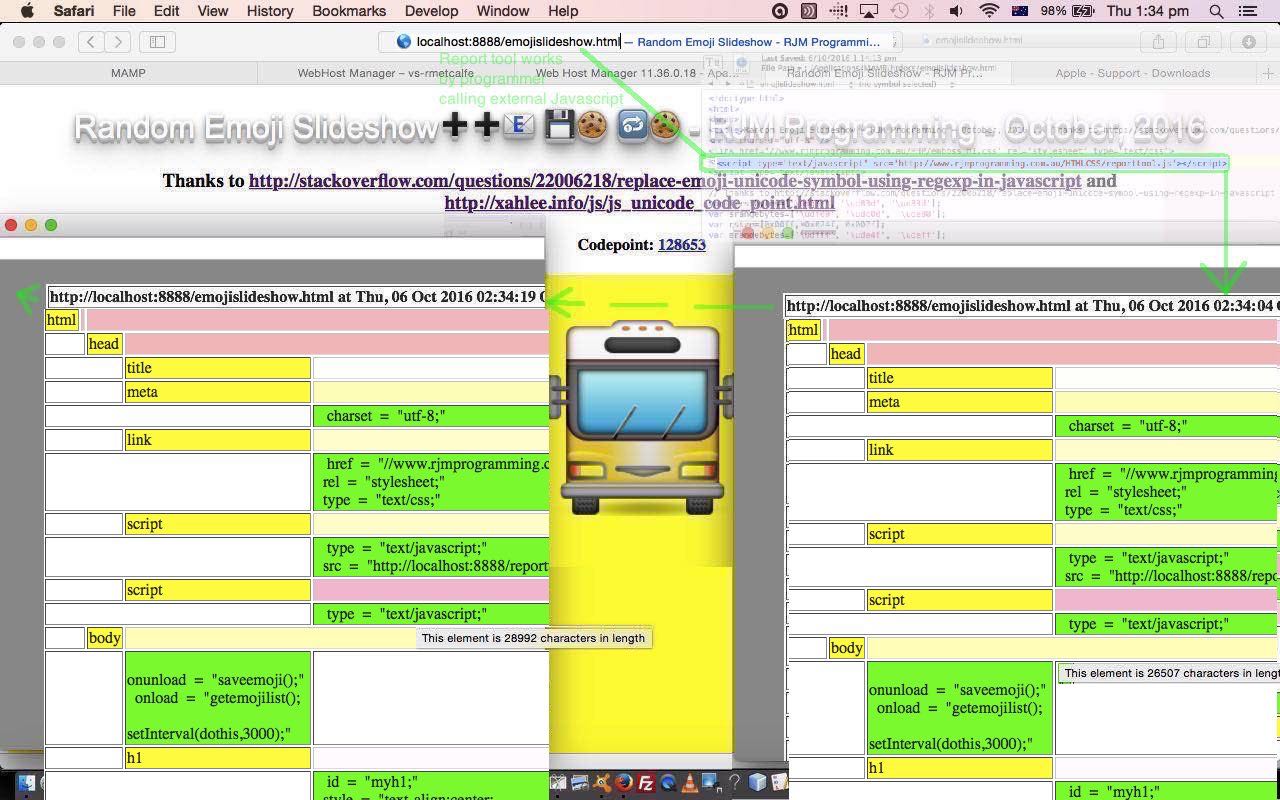
So our “Web Application HTML Reporter” tool, in the form of an external Javascript reporttool.js file, changed this way for the “second draft”, which is a “first draft” of web application “content” reporting. If you try it, we hope you like it.
Nothing has, nor ever will change, about how a programmer uses this external Javascript, via placing the following line of code, or not, between <head> and </head> …
<script type='text/javascript' src='http://www.rjmprogramming.com.au/HTMLCSS/reporttool.js'></script>
Hope it helps, like a “tool” helps.
Previous relevant Web Application HTML Reporter Tool Primer Tutorial is shown below.
The work we’ve been doing lately with the “Random Emoji Slideshow” project felt like we were creating a “tool”, as much as a web application for amusement or information. Don’t know about you, but this looking up of emoji information was a real chore for me, but even with the display of emojis being random, I’ve found that I’ve quickly discovered useful emojis just by “randomly” being exposed to them. Because the time taken to get the technical “goss” on each emoji has been reduced with this technique means that it becomes a “tool” for us, as we also relate with the WordPress 4.1.1 Web Application HTML Reporter Tool Primer Tutorial.
In day to day unit testing of web applications, we find of all the “tools” we wish we had, they revolve around new and different ways to “debug”. No matter how good the tools like Firefox Firebug or Safari Web Inspector are, it doesn’t mean, at least for us, that we don’t dream of other approaches to “debugging”. The last two web projects we did were …
… and what they both had in common was a genuine use for the Javascript DOM HTML element property outerHTML. Cannot remember two projects in a row like this, and it set us to thinking about the first draft of a “Web Application HTML Reporter” debugging “tool” that, at least in its first incarnation, we’ll just hone in on an outerHTML “shell” view of the reporting tool, as much as anything, because an outerHTML “shell” view will normally not be too crowded with information, and in this first incarnation, should not confuse too much.
So what do we mean by outerHTML “shell” view? It’s the outerHTML content minus any innerHTML content of an HTML element … the “caret”y bits, if you will.
We want this “Web Application HTML Reporter”, pretty obviously …
- to be unobtrusive
- be up to the programmer to deploy using unit testing, but not go to production
- be dynamic
… and so this led us to, respectively …
- the “Web Application HTML Reporter” information will be contained in a Javascript window.open popup window … as much as anything, then, so that (just as with Heisenberg’s uncertainty principle regarding interference with photons just by being an observer) our reporting HTML does not “get muddled up” with the HTML being reported on
- the “Web Application HTML Reporter” will be written in an external Javascript file that can be called, or not, via …
<script type='text/javascript' src='http://www.rjmprogramming.com.au/HTMLCSS/reporttool.js'></script>
… in the head section somewhere between <head> and </head> - the “Web Application HTML Reporter” functionality of showing the HTML element type and its attributes and properties (with the exception of its innerHTML property, for now, at least) starts itself and can maintain itself, as required, by calling itself via Javascript setTimeout methodology … in a similar way we do Ajax wajax.js functionality at this WordPress Blog, and you can read about starting at WordPress Ajax Mobile Friendly Primer Tutorial
Is this enough of a tool just like that? Well, we think at the very least, to be useful, we need to …
- show HTML hierarchy
- show HTML attributes and properties line by line
… which we did in this first draft, and then thought we needed to have a means to …
- show “Web Application HTML Reporter” snapshots, depending on what the user chooses to do … which led us, even on this first draft, wanting to …
- show HTML innerHTML property’s length … at least, in order for the user to see the dynamic nature, or not, of what the executing HTML might be doing … eg. in the case of the “Random Emoji Slideshow” we should see the length of document.body.innerHTML increase over (one hour’s worth of) time
… and we do this in otherwise unused HTML table td cells (to the right of our HTML element type cell) of our “Web Application HTML Report” that when you hover over them, tell you the length of that element’s innerHTML property contents (via that HTML td cell “title” property being filled out), and while we’re at it, we colour code, a bit bizarrely (so far) according to the length of that innerHTML property content.
As you can surmise from above, a “tool” often starts as a convenience for the programmer. Whether it turns into something generically useful is the interest in the project as it goes along?!
Our “Web Application HTML Reporter” tool, in its external Javascript reporttool.js form, as explained, is not designed as a standalone proposition, so we can’t offer the live run offer today (though there is a tutorial picture that we hope explains a bit, graphically), but, as per usual, we encourage you to try using it in an HTML (or perhaps server side PHP or ASP.Net) web application project of your own to see if its functionality is of any use. If you try it, we hope you like it.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.