As far as Apache web servers go, the messages from users and between web pages themselves as part of navigation can contribute to errors with web access to web applications. What happens when these errors happen? The errors are categorized into error number categories, the four of which we address at our rjmprogramming.com.au domain as …
-
10.4.5 404 Not Found
The server has not found anything matching the Request-URI. No indication is given of whether the condition is temporary or permanent. The 410 (Gone) status code SHOULD be used if the server knows, through some internally configurable mechanism, that an old resource is permanently unavailable and has no forwarding address. This status code is commonly used when the server does not wish to reveal exactly why the request has been refused, or when no other response is applicable. -
10.4.4 403 Forbidden
The server understood the request, but is refusing to fulfill it. Authorization will not help and the request SHOULD NOT be repeated. If the request method was not HEAD and the server wishes to make public why the request has not been fulfilled, it SHOULD describe the reason for the refusal in the entity. If the server does not wish to make this information available to the client, the status code 404 (Not Found) can be used instead. -
10.5.1 500 Internal Server Error
The server encountered an unexpected condition which prevented it from fulfilling the request. The server encountered an unexpected condition which prevented it from fulfilling the request. -
10.4.1 400 Bad Request
The request could not be understood by the server due to malformed syntax. The client SHOULD NOT repeat the request without modifications.
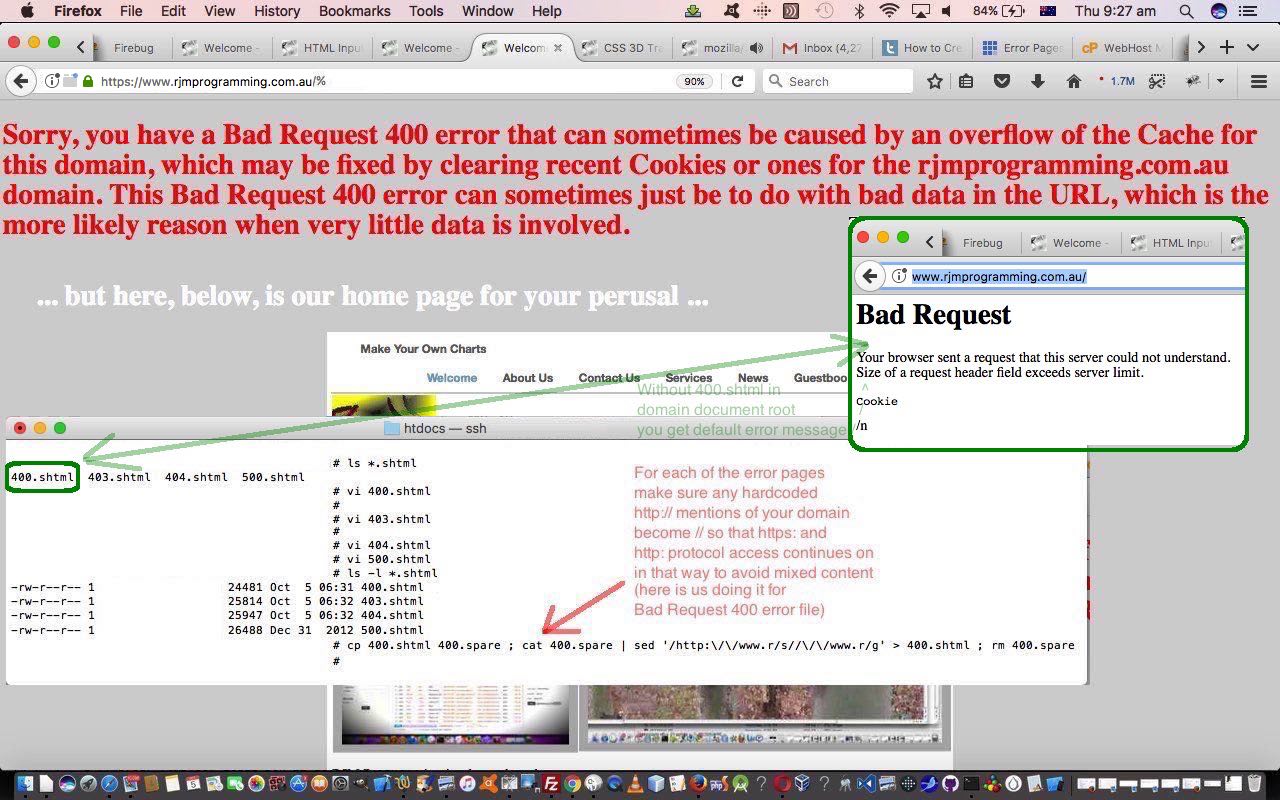
… and there will be a default error message (like that to the right for Bad Request error 400 in today’s tutorial picture) if one of these scenarios above happens, unless, in the relevant domain’s Document Root directory called [ErrorNumber].shtml and which is an HTML webpage the manager of the website can maintain, and update as required. We do that today, for the first time, for error code 400, the “Bad Request” error, and 400.shmtl error webpage in the Document Root of the rjmprogramming.com.au domain. That error 400 is an interesting one. Did you know that a URL of the form [domainDocumentRoot]/% (but please note the warnings above about not repeating these bad URLs) at the web browser address bar is enough to trigger a “Bad Request” error 400 scenario (thanks to this useful link for ideas here)? And, while we are at it, substitute % for rubbish like thgdhgfdhgfdhgfdhgfdhgfdghf to test for the Not Found 404 error here, all good stuff for your checking of your error webpage maintenance testing.
Back to Bad Request 400 error, it can happen in this bad URL way (in that % forced way above) as well as when HTTP Cookies break length limits for your domain, but the pain can be spread onto the poor client, if data involved breaks Cookie length limitations, and it is useful to point this out as a possibility for the user clearing some browsing history being a good idea sometimes, as you can see happening on today’s tutorial picture.
Two more aspects here are …
- maybe now, you can see how a user could be put off your website should you not have personalized some of these scenarios (via Document Root [ErrorCode].shtml error webpages)
- the same SSL principles of hard coded HTTP://www.rjmprogramming.com.au URLs (in our case) in these Document Root error webpages can result in Mixed Content problems and so any of these HTTP:// should be mapped to // in the code, as you would hear a lot about following that series of blog postings of the recent past reading down from SSL Supervisory Web Application Primer Tutorial below
Previous relevant SSL Supervisory Web Application Primer Tutorial is shown below.
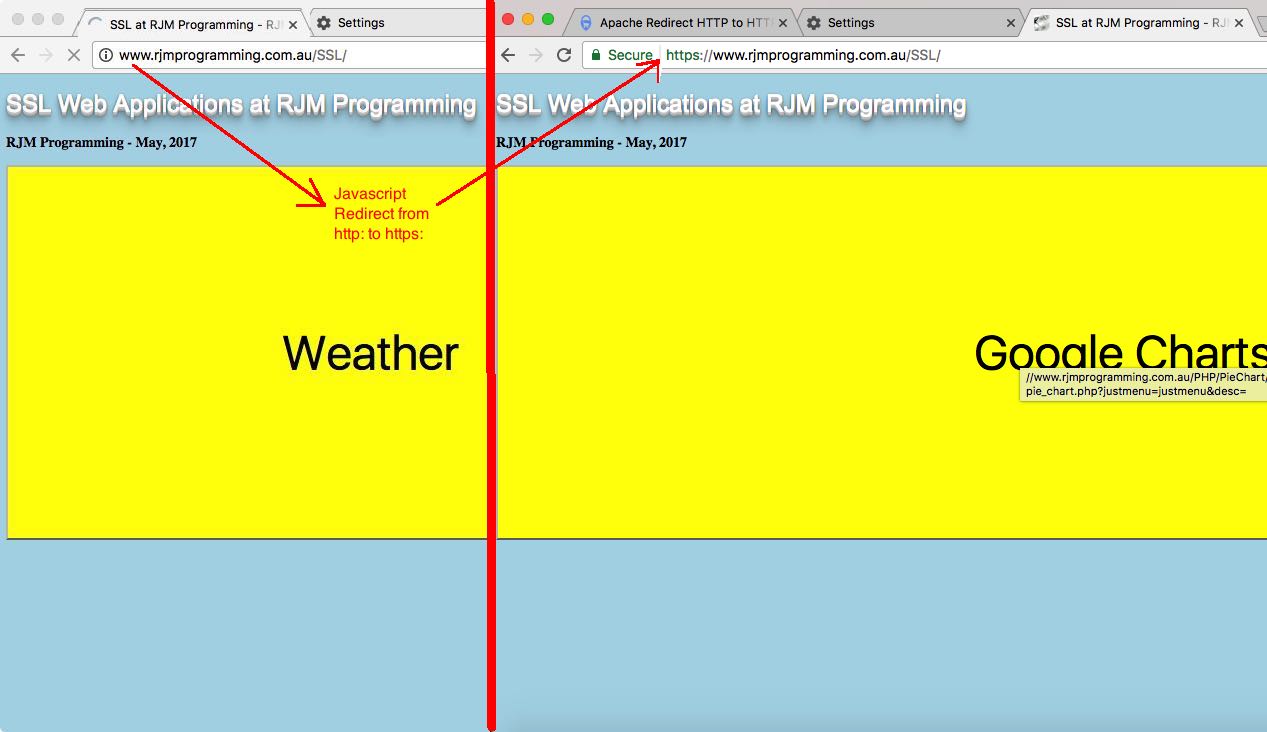
We’ve decided we can’t just jump straight to the idea of all the URLs at RJM Programming being accessible in an https: SSL way “just like that”. It could take a while to ease our way into that scenario. So what is the next best thing? Create an environment where there is a supervisory web application overseeing child (HTML) iframe web applications, that are called with the https: protocol because all their URLs are defined with a // prefix propogated down from their parent web application to inherit the protocol of the parent. In the meantime, we’re going to ensure that the parent gets an https: prefixed top.document.URL associated with it.
Now, back at SSL Certificate Primer Tutorial we established that …
- a web server 301 HTTP: redirect could do this …
- or we could do an Apache (web server) mod_rewrite module controlled .htaccess scenario in a new web server folder of interest, as explained at this webpage as …
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule (.*) https://%{SERVER_NAME}/$1 [R,L]
… but we decide to … - or we could write a redirecting piece of Javascript document.body onload event piece of logic as per …
// more Javascript here
function startoff() {
var j;
if (isoft < 0) {
if (document.URL.indexOf('HTTP') != 0 && document.URL.indexOf('https:') != 0) location.href='https:' + document.URL.replace('http:','').replace('https:','');
for (j=0; j<softwares.length; j++) {
selsoft=selsoft.replace("</select>",String.fromCharCode(10) + "<option value='" + softwares[j].split(';')[1] + "'>" + softwares[j].split(';')[0] + "</option></select>");
}
document.getElementById('wa').title="Click to have here the dropdown " + selsoft;
}
isoft=eval((isoft + 1) % softwares.length);
if (document.getElementById('dcontent').innerHTML.indexOf('<iframe ') == -1) {
document.getElementById('ibut').value=softwares[isoft].split(';')[0];
document.getElementById('ibut').title=softwares[isoft].split(';')[1];
}
setTimeout(startoff,5000);
}
// more Javascript here
</script>
</head>
<body onload='startoff();' style='background-color:lightblue;'>
… and we plump for that last idea, but you should, yourself, if you are wanting good SEO outcomes, consider that the other two ideas might result in better SEO outcomes.
Which leaves us with today’s SSL supervisory web application with this live run link, and this “first draft” HTML and Javascript code you could call ssl_rjmprogramming.html as you see fit. It is a web application that starts out with big … really big … HTML input type=button buttons that are replaced by HTML child iframe hosted (SSL protocoled) web applications.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.