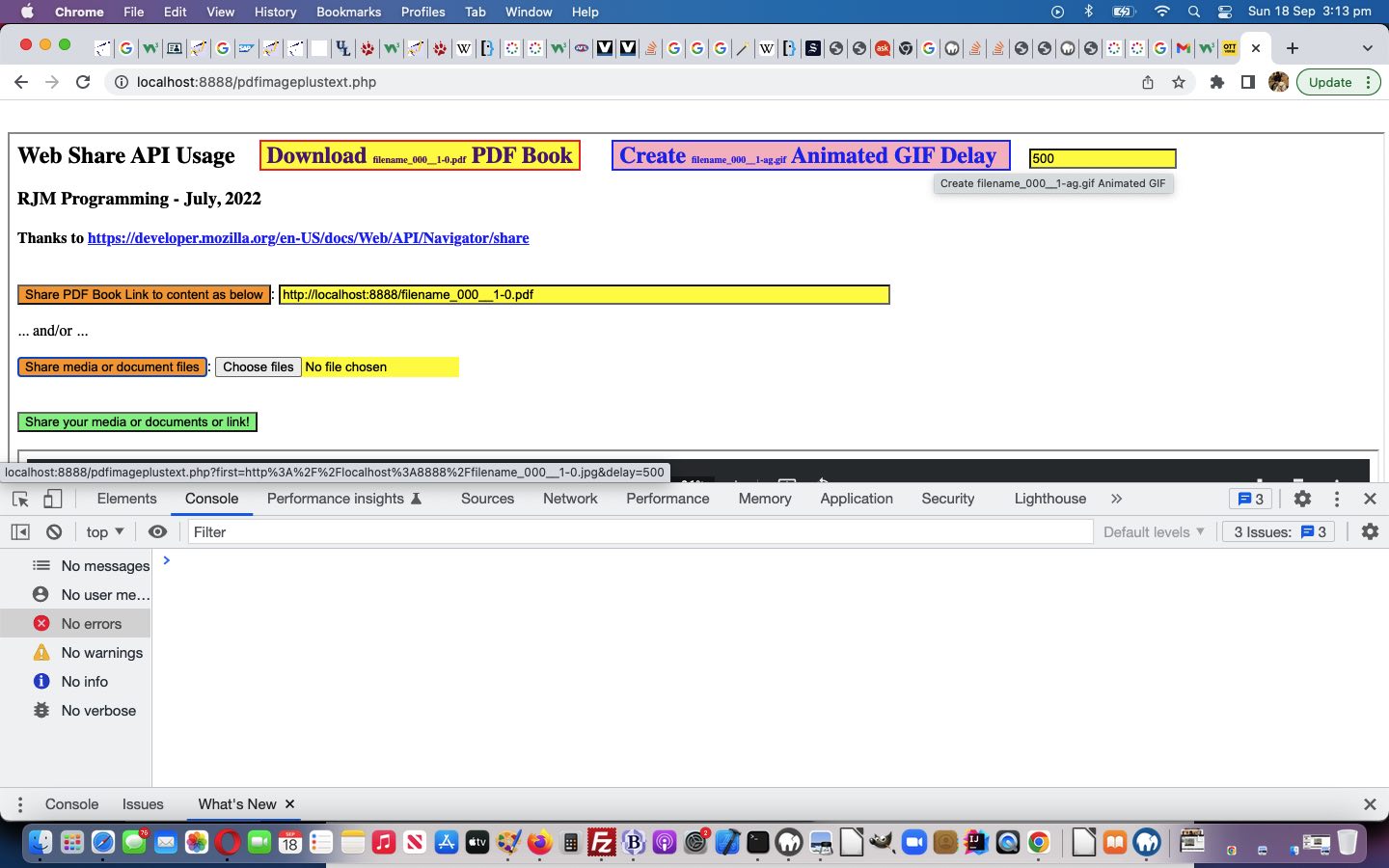
On top of yesterday’s Web Share API Download Tutorial work, there are some more advances we’ll like to integrate into our inhouse Web Share API interfacer.
The first of these is to offer an animated GIF file conversion when a PDF (so far just those Books) is the media being shared. When thinking of approaches to encapture image presentation material in a single file when we think of PDF we also often think of animated GIF, as it has the additional advantage of being able to be, in a webpage …
- an HTML img element … or …
- an HTML element’s background image
… both offering that image rotation and looping advantages that animated GIF have over PDF, as again the data fidelity and viewing incarnation advantages PDF has over animated GIF. We just needed …
function doit(tv) {
document.getElementById('aag').href=document.getElementById('aag').href.split('&')[0] + '&delay=' + tv;
}
function basebit(inuis) {
if (inuis.indexOf('//') != -1) {
if (inuis.split('//')[1].indexOf('/') != -1) {
return inuis.replace(inuis.split('//')[0] + '//' + inuis.split('//')[1].split('/')[0] + '/','');
}
}
return inuis;
}
function trythis(inpdfidea) {
if (inpdfidea.toLowerCase().indexOf('-0.pdf') != -1) {
woq=window.open(inpdfidea.split('#')[0], '_blank', 'top=50,left=50,width=800,height=800');
document.getElementById('adown').innerHTML+=' <a style="text-decoration:none;cursor:pointer;background-color:yellow;border:2px solid red;margin: 13px 13px 13px 13px;" target=_blank title="Download ' + ('/' + inpdfidea.split('#')[0]).split('/')[eval(-1 + ('/' + inpdfidea.split('#')[0]).split('/').length)] + ' PDF Book" href="' + inpdfidea.split('#')[0] + '" download>' + ' Download <font size=1>' + ('/' + inpdfidea.split('#')[0]).split('/')[eval(-1 + ('/' + inpdfidea.split('#')[0]).split('/').length)] + '</font> PDF Book </a> <a style="text-decoration:none;cursor:pointer;background-color:pink;border:2px solid blue;margin: 13px 13px 13px 13px;" target=_blank title="Create ' + ('/' + inpdfidea.split('#')[0]).split('/')[eval(-1 + ('/' + inpdfidea.split('#')[0]).split('/').length)].replace('-0.pdf','-ag.gif') + ' Animated GIF" href="/pdfimageplustext.php?first=' + encodeURIComponent(basebit(inpdfidea).split('#')[0].replace('-0.pdf','-0.jpg')) + '&delay=500' + '" id=aag>' + ' Create <font size=1>' + ('/' + inpdfidea.split('#')[0]).split('/')[eval(-1 + ('/' + inpdfidea.split('#')[0]).split('/').length)].replace('-0.pdf','-ag.gif') + '</font> Animated GIF Delay </a> <input onchange=doit(this.value); type=number style=display:inline-block;background-color:pink; value=500 min=1 step=1 id=iag></input>';
}
return inpdfidea;
}
… in the changed HTML and Javascript web_share_api_test.html Web Share API supervisor web application to start making this a possibility, with its changed, sometimes supervisory pdfimageplustext.php Image and Text PDF PHP web application.
Previous relevant Web Share API Primer Tutorial is shown below.
The web is improved by operating system Context Menus via right clicks or two finger gestures over …
- links
- media
- document
… webpage contents. Today, we roadtest a web API called “Web Share API” that simulates right clicks or two finger gestures with your normal everyday button press on a webpage.
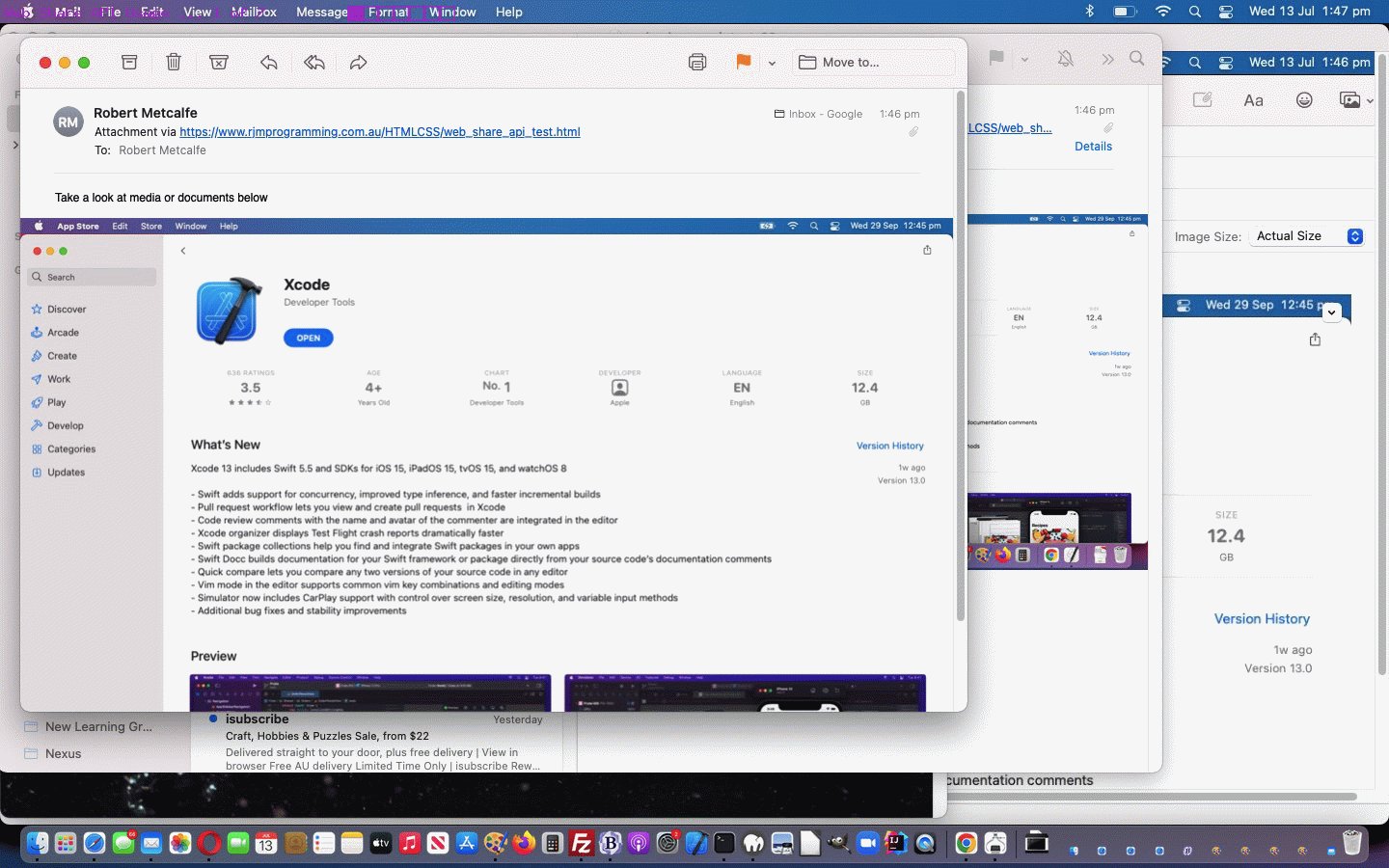
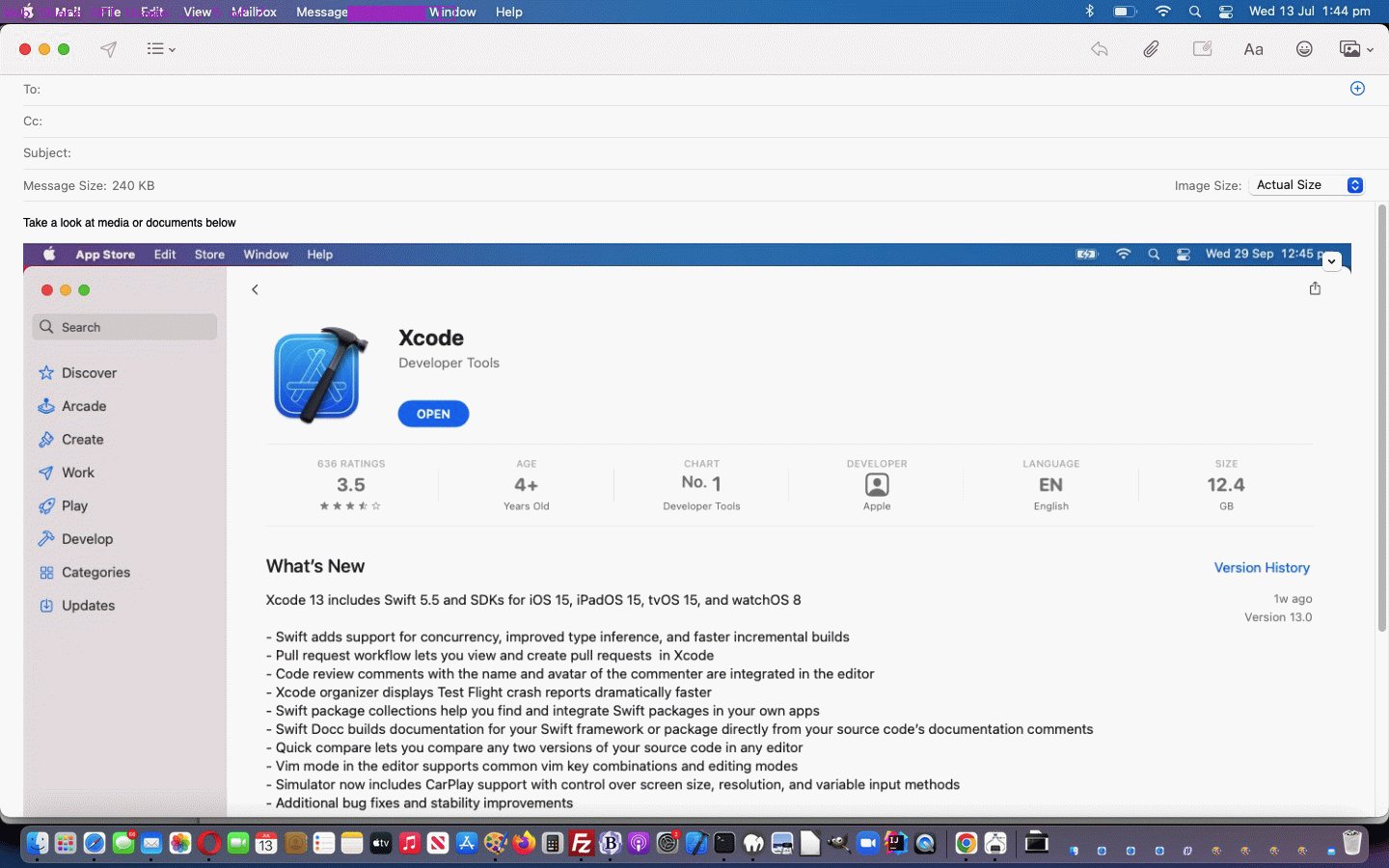
Of most use, is the “Web Share API” which can take multiple selected files (via a “browse” type button) …
// Thanks to https://developer.mozilla.org/en-US/docs/Web/API/Navigator/share
document.getElementById('share').addEventListener('click', async () => {
const files = input.files
if (files.length === 0) {
shareurl();
output.textContent = 'No files selected.'
return
}
// feature detecting navigator.canShare() also implies
// the same for the navigator.share()
if (!navigator.canShare) {
output.textContent = `Your browser doesn't support the Web Share API.`
return
}
if (navigator.canShare({ files })) {
try {
await navigator.share({
files,
title: 'Media or documents',
text: 'Take a look at media or documents below' + String.fromCharCode(10) + String.fromCharCode(10)
})
output.textContent = 'Shared!'
} catch (error) {
output.textContent = `Error: ${error.message}`
}
} else {
output.textContent = `Your system doesn't support sharing these files.`
}
});
… and attach them to an email or SMS or some other “Sharing Application” on that operating system “Context Menu” in readiness for the user to fill in other requirements and then send off to the recipient, as required.
This API was a little strange to us in that on this macOS setup Safari web browser worked, rather than Google Chrome, which is a turn around from our usual expectations with these experimental Javascript APIs. Feel free to try our “proof of concept” “Web Share API” based, thanks, HTML and Javascript web application you can also try below …
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.