When we first wrote about the Web Share API with the recent Web Share API Primer Tutorial you may have been like me, pretty excited about the prospect?! Well, it’s the lack of support, at least right now, that has let us down a little. We thought it might help get around the bugbear of the use of PHP mail function and inline HTML emails, less a possibility these days with security concerns.
And though the API is not well supported we thought we’d like to “tread water usefully” waiting for “those days of acceptance” and augment our interfacing web application to it, offering some new …
- download functionality … starting with …
- offer “a” “download attribute” button looking elements off the URL Web Share API sharing functionality
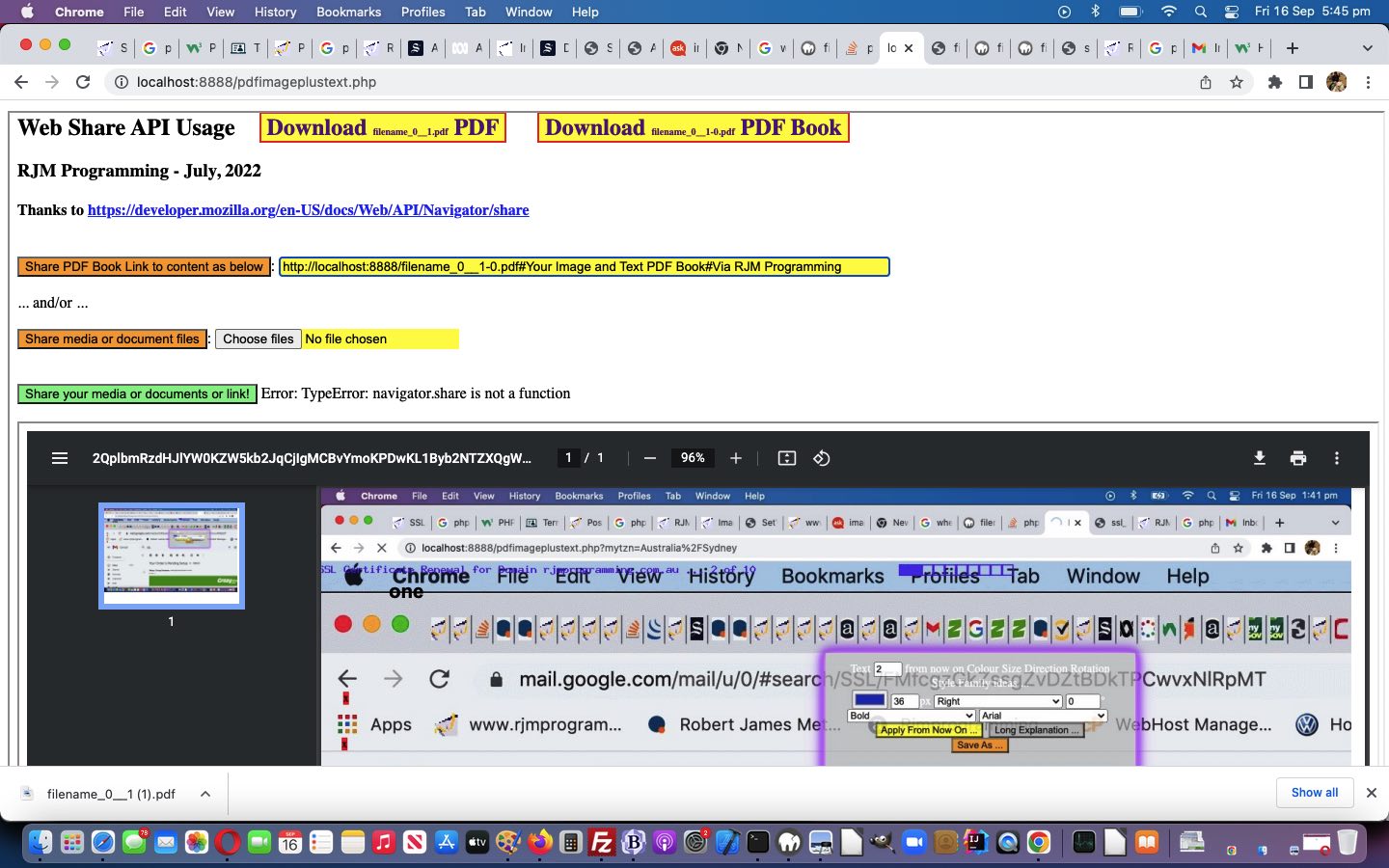
What got us interested? Yesterday’s Image and Text PDF Large Animated GIF Text Nodes Tutorial‘s web application’s interfacing to our “middle person” interfacing to Web Share API functionality could benefit greatly from this.
And that is because … anyone, anyone? Yes, Rip, glad you could go the distance with us on this one …
… any link on a shared email or SMS sent only lasts less than a day, but “
diamondsdownloads are forevvver”
And don’t forget that, also …
… “a” “download attribute” links are pretty much cross platform and cross browser
So, yes, Luna, “spaniel cross” is better than “spaniel cranky”!
See for yourself, with the changed HTML and Javascript web_share_api_test.html Web Share API supervisor web application.
Previous relevant Web Share API Primer Tutorial is shown below.
The web is improved by operating system Context Menus via right clicks or two finger gestures over …
- links
- media
- document
… webpage contents. Today, we roadtest a web API called “Web Share API” that simulates right clicks or two finger gestures with your normal everyday button press on a webpage.
Of most use, is the “Web Share API” which can take multiple selected files (via a “browse” type button) …
// Thanks to https://developer.mozilla.org/en-US/docs/Web/API/Navigator/share
document.getElementById('share').addEventListener('click', async () => {
const files = input.files
if (files.length === 0) {
shareurl();
output.textContent = 'No files selected.'
return
}
// feature detecting navigator.canShare() also implies
// the same for the navigator.share()
if (!navigator.canShare) {
output.textContent = `Your browser doesn't support the Web Share API.`
return
}
if (navigator.canShare({ files })) {
try {
await navigator.share({
files,
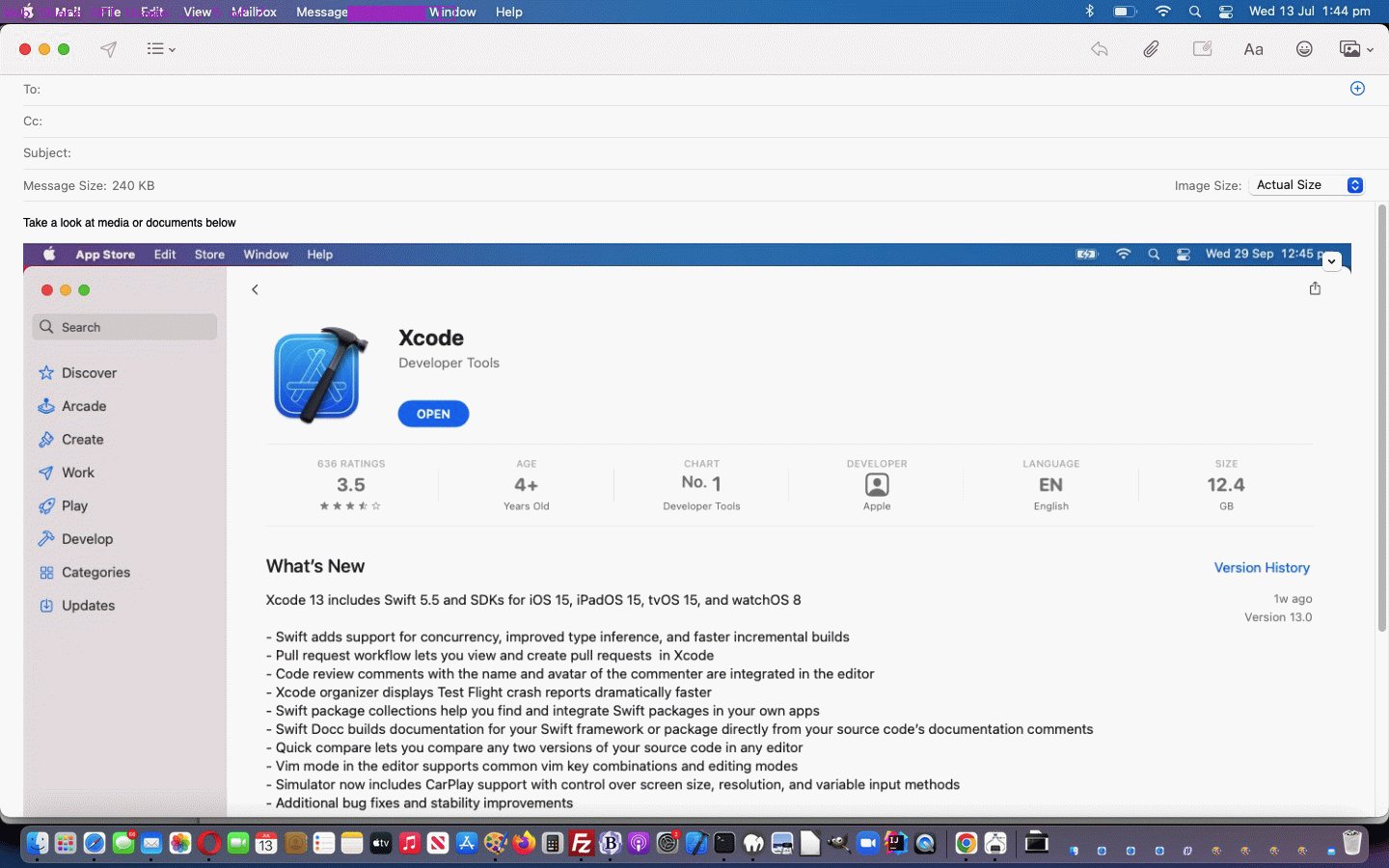
title: 'Media or documents',
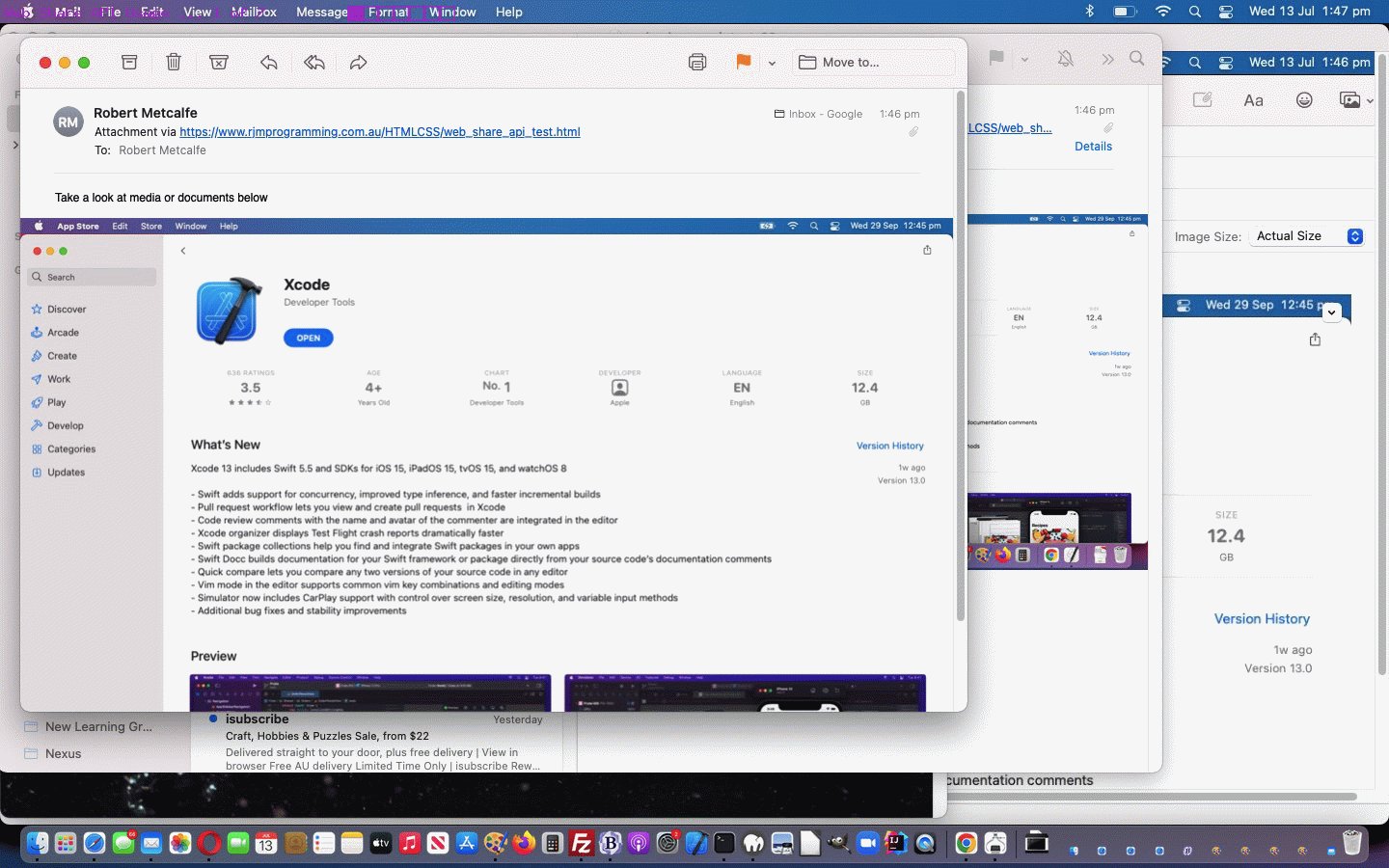
text: 'Take a look at media or documents below' + String.fromCharCode(10) + String.fromCharCode(10)
})
output.textContent = 'Shared!'
} catch (error) {
output.textContent = `Error: ${error.message}`
}
} else {
output.textContent = `Your system doesn't support sharing these files.`
}
});
… and attach them to an email or SMS or some other “Sharing Application” on that operating system “Context Menu” in readiness for the user to fill in other requirements and then send off to the recipient, as required.
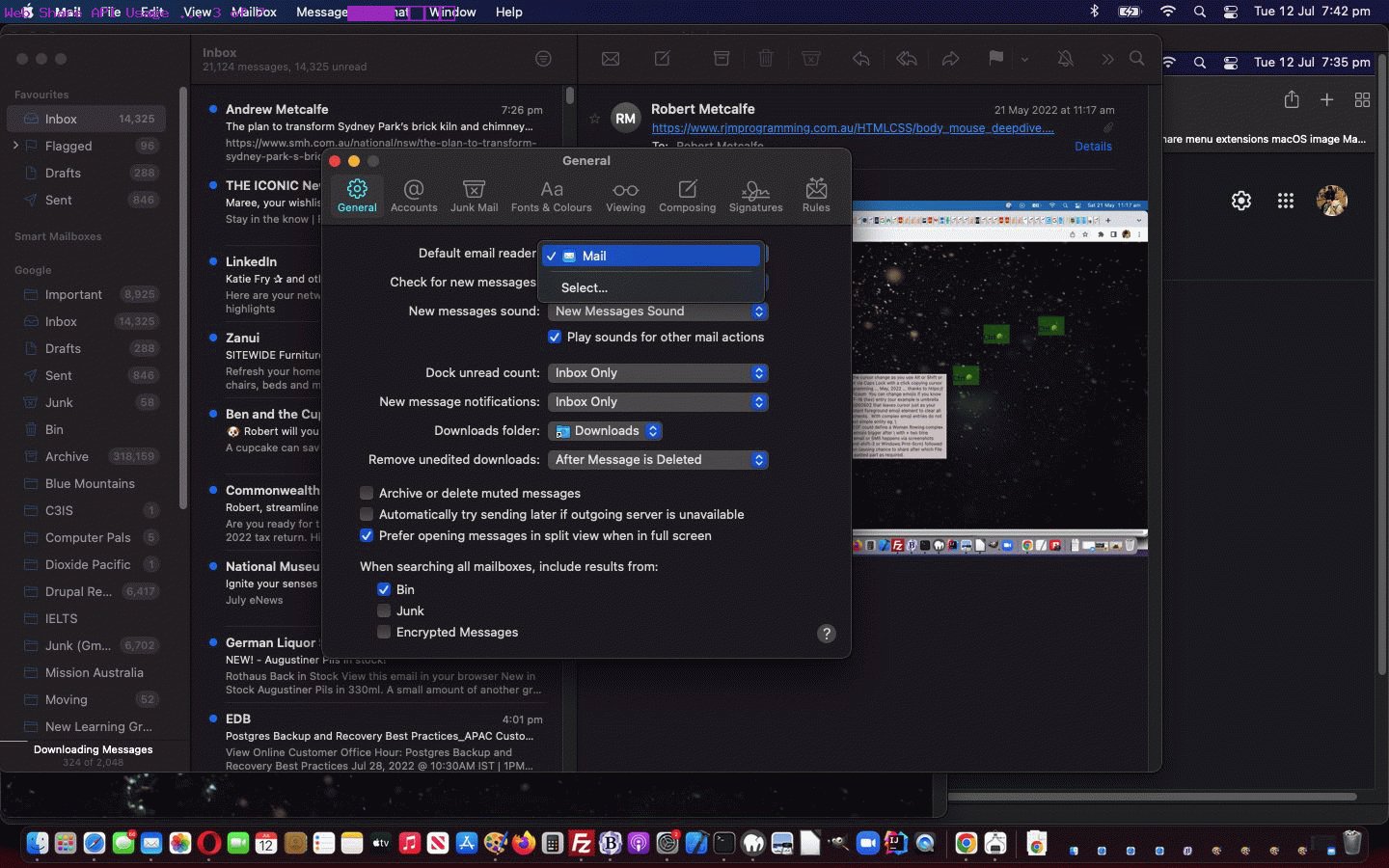
This API was a little strange to us in that on this macOS setup Safari web browser worked, rather than Google Chrome, which is a turn around from our usual expectations with these experimental Javascript APIs. Feel free to try our “proof of concept” “Web Share API” based, thanks, HTML and Javascript web application you can also try below …
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.