The web is improved by operating system Context Menus via right clicks or two finger gestures over …
- links
- media
- document
… webpage contents. Today, we roadtest a web API called “Web Share API” that simulates right clicks or two finger gestures with your normal everyday button press on a webpage.
Of most use, is the “Web Share API” which can take multiple selected files (via a “browse” type button) …
// Thanks to https://developer.mozilla.org/en-US/docs/Web/API/Navigator/share
document.getElementById('share').addEventListener('click', async () => {
const files = input.files
if (files.length === 0) {
shareurl();
output.textContent = 'No files selected.'
return
}
// feature detecting navigator.canShare() also implies
// the same for the navigator.share()
if (!navigator.canShare) {
output.textContent = `Your browser doesn't support the Web Share API.`
return
}
if (navigator.canShare({ files })) {
try {
await navigator.share({
files,
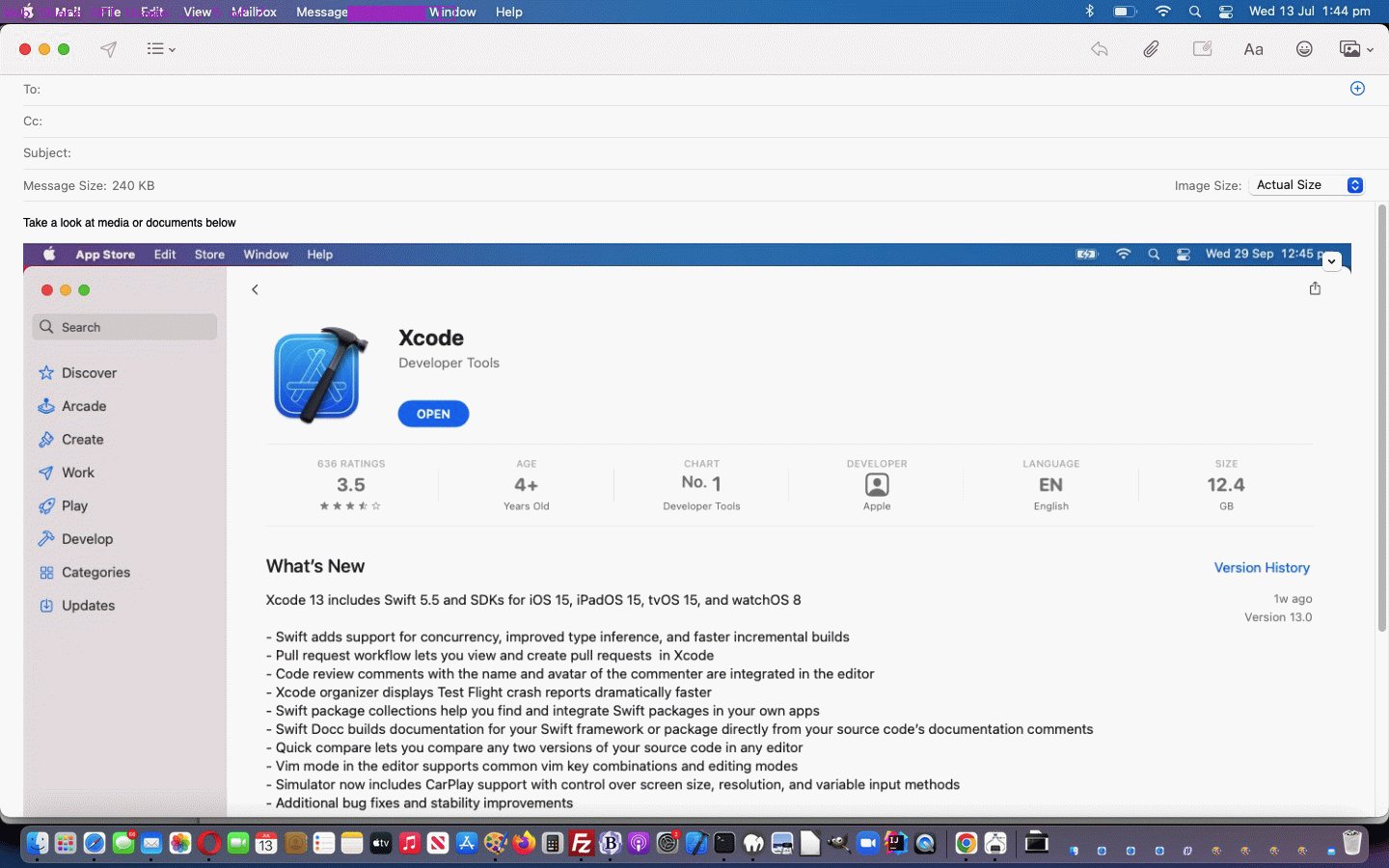
title: 'Media or documents',
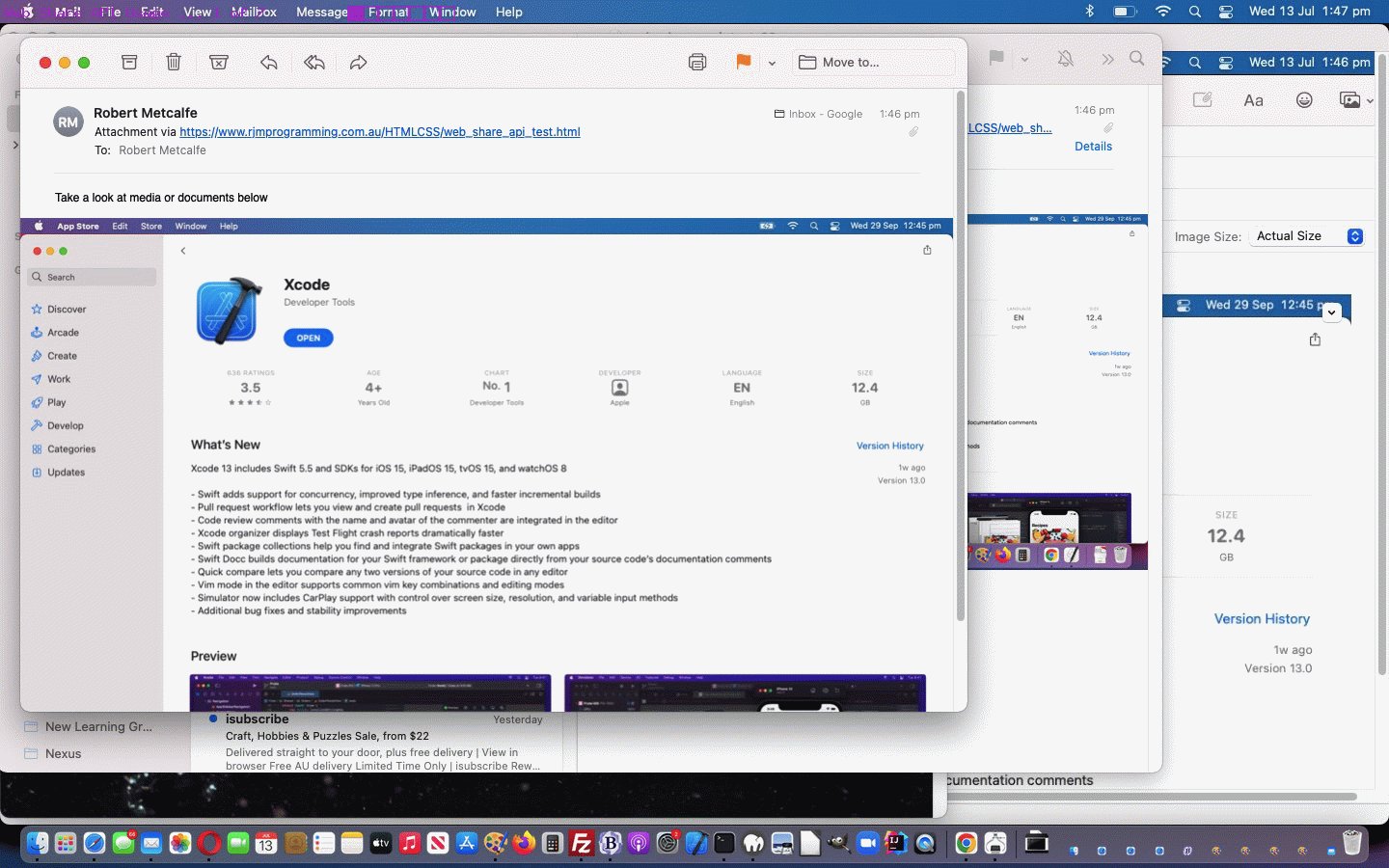
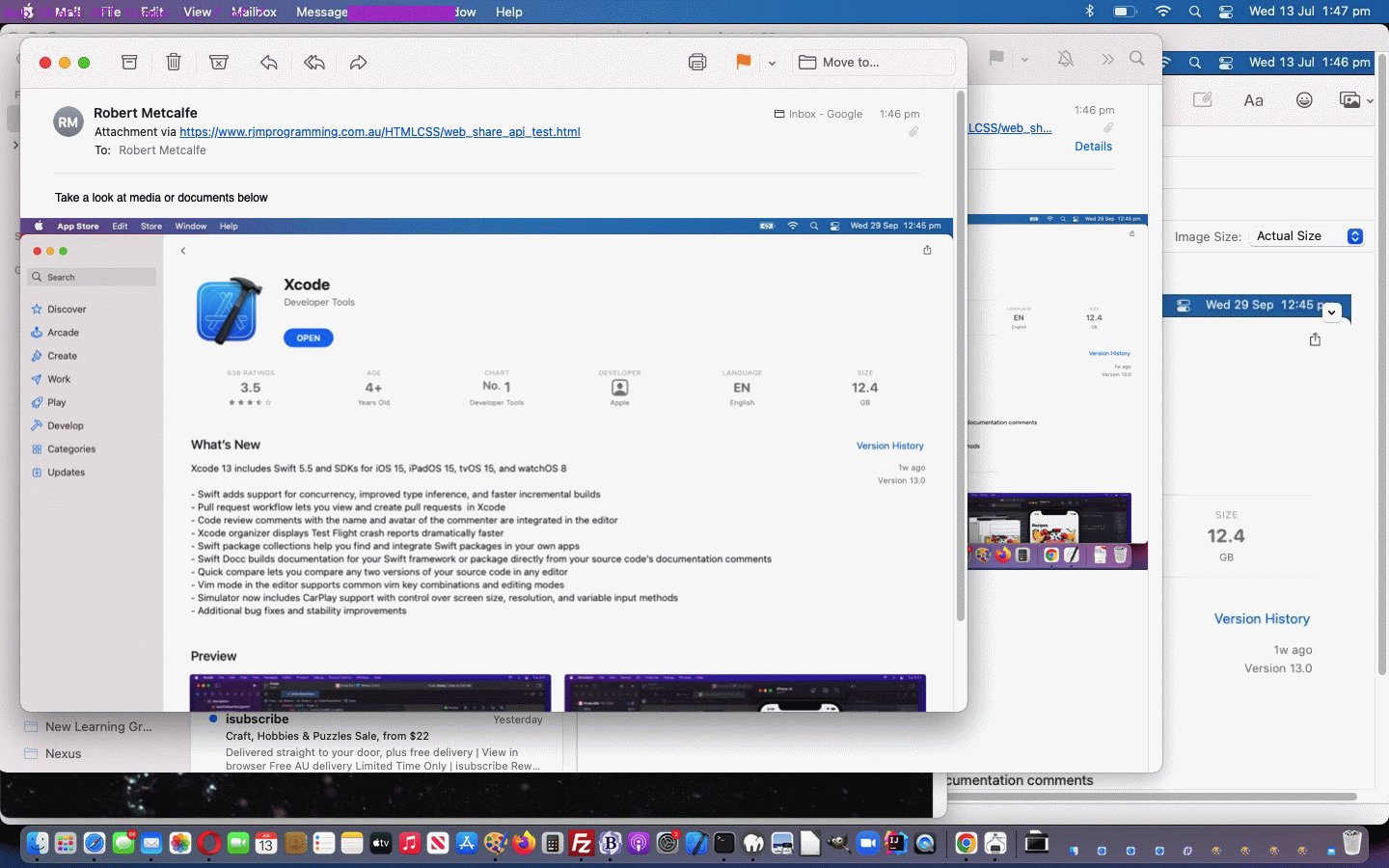
text: 'Take a look at media or documents below' + String.fromCharCode(10) + String.fromCharCode(10)
})
output.textContent = 'Shared!'
} catch (error) {
output.textContent = `Error: ${error.message}`
}
} else {
output.textContent = `Your system doesn't support sharing these files.`
}
});
… and attach them to an email or SMS or some other “Sharing Application” on that operating system “Context Menu” in readiness for the user to fill in other requirements and then send off to the recipient, as required.
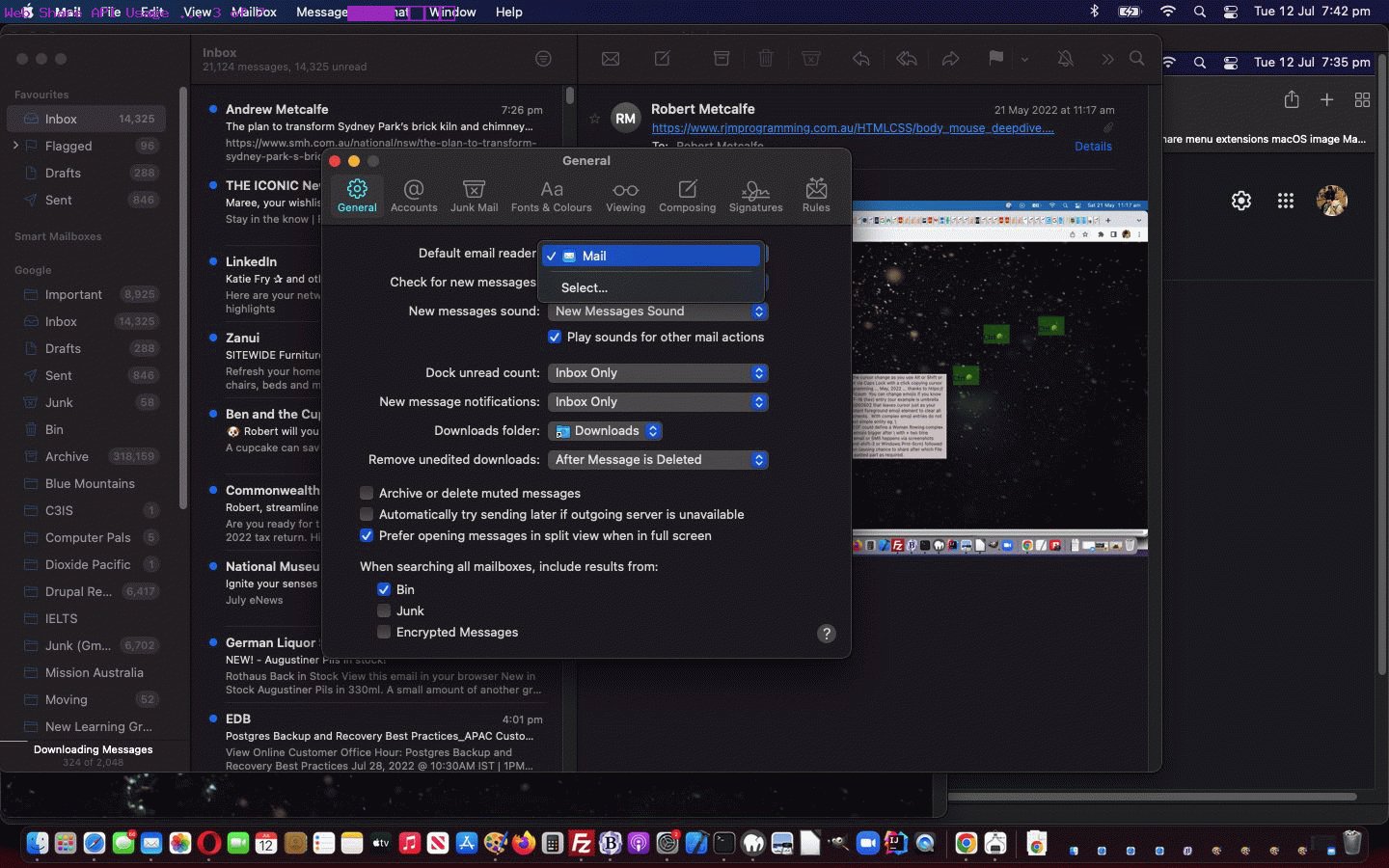
This API was a little strange to us in that on this macOS setup Safari web browser worked, rather than Google Chrome, which is a turn around from our usual expectations with these experimental Javascript APIs. Feel free to try our “proof of concept” “Web Share API” based, thanks, HTML and Javascript web application you can also try below …
If this was interesting you may be interested in this too.