Yesterday, with our HTML a Tag Navigation Primer Tutorial, we were involved in the first hashtag navigation event trapping we’d ever done at this blog, and this set us to thinking of what web application we have could benefit from this new capability. When it comes to hashtag navigation, for me, I immediately think of reading a book online, perhaps with its table of contents sending you off to various webpage positions all in the one big data source perhaps, and this navigation is more than like hashtag navigation … via … for example …
- Javascript code like …
location.href='#chapter3';
- <a href=’#chapter3′ title=’Lobbing you onto chapter 3 now’>Go to chapter 3</a>
Our thinking led us to reworking the Powerpoint lookalike web application we first talked about with Web Slideshow Like PowerPoint Primer Tutorial as shown below, which uses hashtag navigation quite a bit, or could benefit from some more, as well.
What we decided to do was to add some HTML and CSS elements that Android mobile developers probably are very familiar with the look of, and that is the toast view …
A toast is a view containing a quick little message for the user. The toast class helps you create and show those.
… which feels like a temporary dialog box, not asking for user input, but imparting information. It should be noted that what we do today with our web application could have also been tackled by involving jQuery UI Dialog methods as well, but we preferred to use the great leads we found at this useful link, thanks.
In our HTML and Javascript ansible_playbook.html code today that changed in this way to bring about today’s hashtag navigation trapping functionality, and which has this live run link, we set up new and entirely independent toastIn and toastOut arrays whereby if a PowerPoint slide snippet matches an entry in toastIn the equivalently indexed toastOut array member is output as the content of the new temporary dialog box (which is really just an HTML div element with its visibility property “hidden” or not) shown for 5 seconds. And the trigger for this action is the trapping of changes to …
A bi-product benefit of this hashtagging is that it can be used to attempt to have your PowerPoint lookalike web application content live entirely “above the fold” by having enough of these toastIn and toastOut array entries to rejig PowerPoint slide content “starts” to these matched toastIn array entries, that you establish yourself in the code.
Previous relevant Web Slideshow Like PowerPoint Primer Tutorial is shown below.
We are fans of Microsoft’s PowerPoint slideshow creation software here, for the dissemination of information in a slideshow. And a PowerPoint presentation can have lots of great special effects, that is true. Even so, there can be a “this has been prepared in advance” “am just churning out this presentation again” feel to some presentations done this way.
So we thought we’d start on a PowerPoint hybrid feeling web application idea, and in these early days it is just an idea. As such, it is not generic enough yet, but this project has the chance to be turned into something generic should it pan out to be useful. Because am not sure if it could be useful, we’re “flying a kite” today, to see if it could be useful for anybody out there who has “dreamed” in a way such that you say …
- “I wish PowerPoint would let me click on a link and either see some web content there and then or see the web content in a new ‘slide’.” Is this you? Yes No
- “I wish PowerPoint would let me jump back to a new ‘slide’ from any other slide using a technique showing on every slide.” Is this you? Yes No
… and so our PowerPoint hybrid feeling web application idea works on the basis of the presenter always clicking to move forwards through the presentation, but can refresh the webpage ‘slide’ to start that ‘slide’ content again, or jump to any other slide of the presentation, via an HTML select “dropdown” element available near the top of each ‘slide’.
We did one called ansible_playbook.html to present a slideshow about Ansible Core below …
… or, if you want to see it on a new webpage try this live run.
The way it works and can become more generically useful is that, currently, it …
- Works on an array called chapters of webpage ‘slide’ headings …
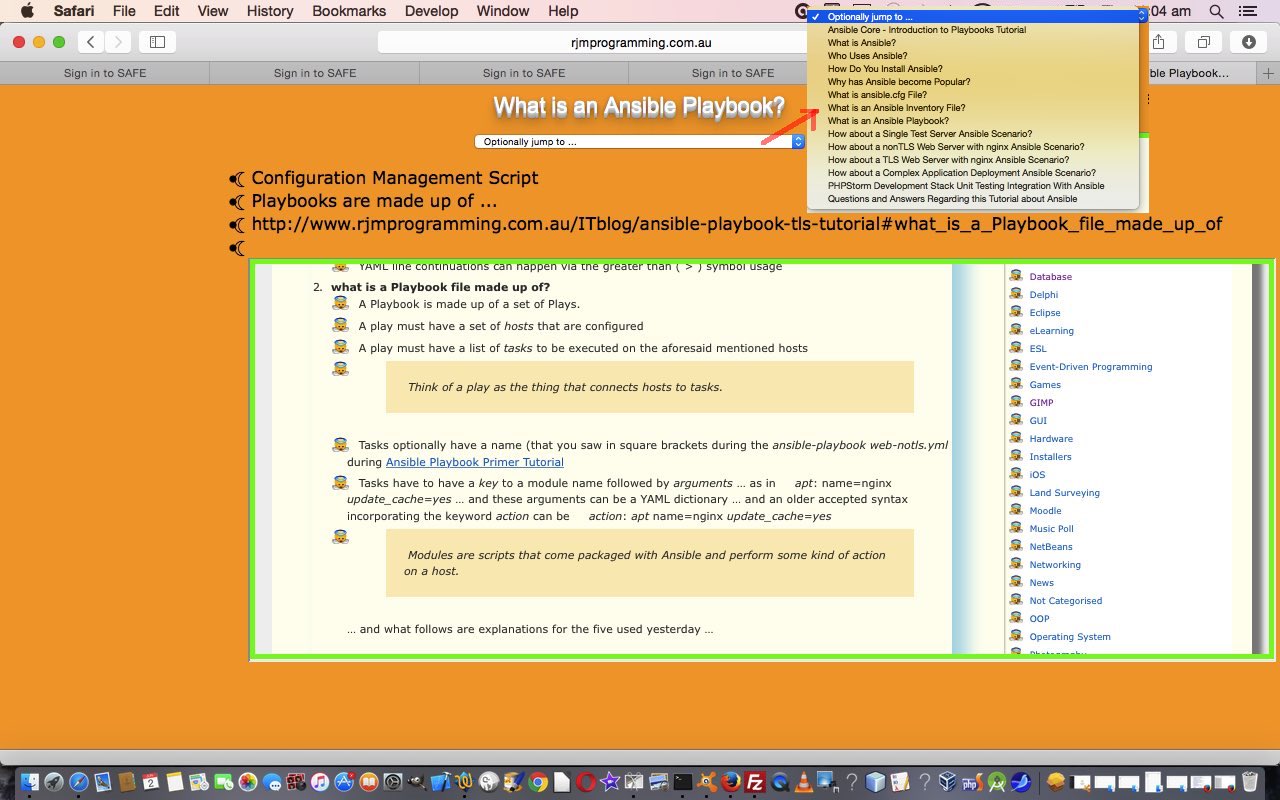
var chapters=["Ansible Core - Introduction to Playbooks Tutorial", "What is Ansible?", "Who Uses Ansible?", "How Do You Install Ansible?", "Why has Ansible become Popular?", "What is ansible.cfg File?", "What is an Ansible Inventory File?", "What is an Ansible Playbook?", "How about a Single Test Server Ansible Scenario?", "How about a nonTLS Web Server with nginx Ansible Scenario?", "How about a TLS Web Server with nginx Ansible Scenario?", "How about a Complex Application Deployment Ansible Scenario?", "PHPStorm Development Stack Unit Testing Integration With Ansible", "Questions and Answers Regarding this Tutorial about Ansible"];
- You write subarrays called the chapters member name minus the blanks and special characters, and in that array you can put ‘slide’ records, exemplified by “What is an Ansible Playbook?” subarray …
var WhatisanAnsiblePlaybook=["Configuration Management Script",
"Playbooks are made up of ...",
"https://www.rjmprogramming.com.au/ITblog/ansible-playbook-tls-tutorial#what_is_a_Playbook_file_made_up_of",
"Playbooks are written in YAML ...",
"http://en.wikipedia.org/wiki/YAML",
"https://www.rjmprogramming.com.au/ITblog/ansible-playbook-tls-tutorial#more_about_YAML_vs_JSON_format",
"Works on a single host just as readily as for many (hosts)",
"What follows is web_notls.yml Playbook ... as a taste of what is to come ...",
'file:///Library/pgAgent/mybox/playbooks/web-notls.yml',
"And a complex application deployment Playbook from page 115 of Ansible Up and Running ...",
"https://github.com/lorin/ansible-mezzanine/blob/master/mezzanine.yml"];
… in a variety of recognized formats, and processed via lots of Javascript eval() methodology, those being …- just ascii text with no HTML feel to it whatsoever … eg. “Playbooks are made up of …”
- some HTML … eg. “<div style=background-color:white><b>$ git clone https://github.com/ansible/ansible.git –recursive</div>”
- local hard disk file link … eg. ‘file:///Library/pgAgent/mybox/playbooks/web-notls.yml’
- local http: URL link … eg. “http://localhost:8888/ansible_up_and_running.jpg”
- home based http: or https: URL link … eg. “https://www.rjmprogramming.com.au/ITblog/ansible-playbook-tls-tutorial#more_about_YAML_vs_JSON_format”
- away from home based http: or https: URL link … eg. “https://github.com/lorin/ansible-mezzanine/blob/master/mezzanine.yml”
… the implications for 3 and 4 above being that if you run the ‘slideshow’ on a public website you might have to arrange your own mapping of URLs, the chief non-generic parts of the code you might come across perusing and reworking ansible_playbook.html … in which case hone in on (mentions of) file: and localhost and rjmprogramming.com.au as candidates for your own changes. The reason we have a difference between the thinking for 5 and 6 above is that 5 could work called within an HTML iframe element.
As you can imagine, you end up with a pretty personalized presentation that can zip here and there, and leave room for resizing web browser windows, to allow room, for instance, for some dynamic desktop session interactivity in additional screen windows, if you like.
Anyway, if you try it and want to send feedback, we’d welcome your ideas.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.