We are fans of Microsoft’s PowerPoint slideshow creation software here, for the dissemination of information in a slideshow. And a PowerPoint presentation can have lots of great special effects, that is true. Even so, there can be a “this has been prepared in advance” “am just churning out this presentation again” feel to some presentations done this way.
So we thought we’d start on a PowerPoint hybrid feeling web application idea, and in these early days it is just an idea. As such, it is not generic enough yet, but this project has the chance to be turned into something generic should it pan out to be useful. Because am not sure if it could be useful, we’re “flying a kite” today, to see if it could be useful for anybody out there who has “dreamed” in a way such that you say …
- “I wish PowerPoint would let me click on a link and either see some web content there and then or see the web content in a new ‘slide’.” Is this you? Yes No
- “I wish PowerPoint would let me jump back to a new ‘slide’ from any other slide using a technique showing on every slide.” Is this you? Yes No
… and so our PowerPoint hybrid feeling web application idea works on the basis of the presenter always clicking to move forwards through the presentation, but can refresh the webpage ‘slide’ to start that ‘slide’ content again, or jump to any other slide of the presentation, via an HTML select “dropdown” element available near the top of each ‘slide’.
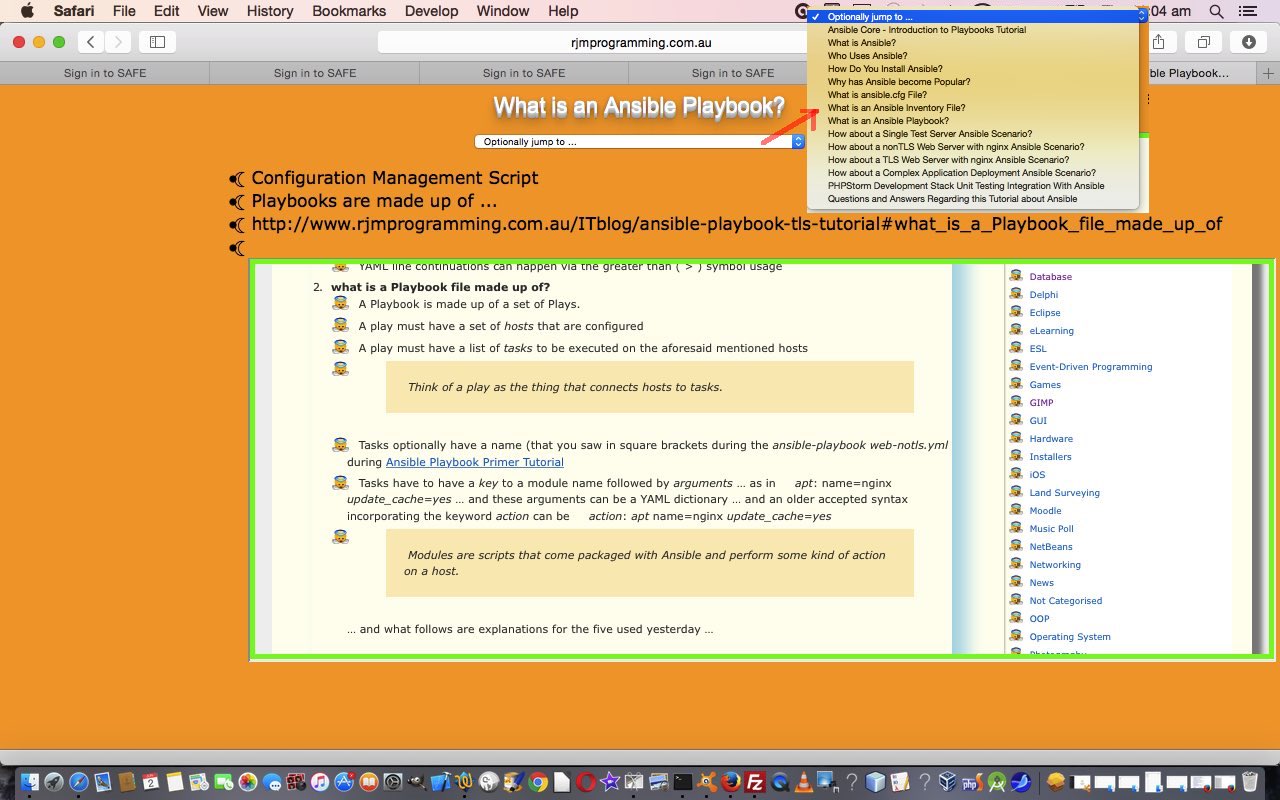
We did one called ansible_playbook.html to present a slideshow about Ansible Core below …
… or, if you want to see it on a new webpage try this live run.
The way it works and can become more generically useful is that, currently, it …
- Works on an array called chapters of webpage ‘slide’ headings …
var chapters=["Ansible Core - Introduction to Playbooks Tutorial", "What is Ansible?", "Who Uses Ansible?", "How Do You Install Ansible?", "Why has Ansible become Popular?", "What is ansible.cfg File?", "What is an Ansible Inventory File?", "What is an Ansible Playbook?", "How about a Single Test Server Ansible Scenario?", "How about a nonTLS Web Server with nginx Ansible Scenario?", "How about a TLS Web Server with nginx Ansible Scenario?", "How about a Complex Application Deployment Ansible Scenario?", "PHPStorm Development Stack Unit Testing Integration With Ansible", "Questions and Answers Regarding this Tutorial about Ansible"];
- You write subarrays called the chapters member name minus the blanks and special characters, and in that array you can put ‘slide’ records, exemplified by “What is an Ansible Playbook?” subarray …
var WhatisanAnsiblePlaybook=["Configuration Management Script",
"Playbooks are made up of ...",
"https://www.rjmprogramming.com.au/ITblog/ansible-playbook-tls-tutorial#what_is_a_Playbook_file_made_up_of",
"Playbooks are written in YAML ...",
"http://en.wikipedia.org/wiki/YAML",
"https://www.rjmprogramming.com.au/ITblog/ansible-playbook-tls-tutorial#more_about_YAML_vs_JSON_format",
"Works on a single host just as readily as for many (hosts)",
"What follows is web_notls.yml Playbook ... as a taste of what is to come ...",
'file:///Library/pgAgent/mybox/playbooks/web-notls.yml',
"And a complex application deployment Playbook from page 115 of Ansible Up and Running ...",
"https://github.com/lorin/ansible-mezzanine/blob/master/mezzanine.yml"];
… in a variety of recognized formats, and processed via lots of Javascript eval() methodology, those being …- just ascii text with no HTML feel to it whatsoever … eg. “Playbooks are made up of …”
- some HTML … eg. “<div style=background-color:white><b>$ git clone https://github.com/ansible/ansible.git –recursive</div>”
- local hard disk file link … eg. ‘file:///Library/pgAgent/mybox/playbooks/web-notls.yml’
- local http: URL link … eg. “http://localhost:8888/ansible_up_and_running.jpg”
- home based http: or https: URL link … eg. “https://www.rjmprogramming.com.au/ITblog/ansible-playbook-tls-tutorial#more_about_YAML_vs_JSON_format”
- away from home based http: or https: URL link … eg. “https://github.com/lorin/ansible-mezzanine/blob/master/mezzanine.yml”
… the implications for 3 and 4 above being that if you run the ‘slideshow’ on a public website you might have to arrange your own mapping of URLs, the chief non-generic parts of the code you might come across perusing and reworking ansible_playbook.html … in which case hone in on (mentions of) file: and localhost and rjmprogramming.com.au as candidates for your own changes. The reason we have a difference between the thinking for 5 and 6 above is that 5 could work called within an HTML iframe element.
As you can imagine, you end up with a pretty personalized presentation that can zip here and there, and leave room for resizing web browser windows, to allow room, for instance, for some dynamic desktop session interactivity in additional screen windows, if you like.
Anyway, if you try it and want to send feedback, we’d welcome your ideas.
If this was interesting you may be interested in this too.