Today, we’re closely following the tutorial at Compiling from Rust to WebAssembly, thanks, to show that, yes, as well as C (and/or C++), as shown in yesterday’s WebAssembly via Emscripten and C Primer Tutorial you can create a Web Assembly in the Rust programming language.
We show, for a “Hello, WebAssembly!” proof of concept scenario that revisits many of the same themes as our previous Rust Primer Tutorial “delving into Rust” …
- Reinstalling Rust on this macOS MacBook Air we hadn’t installed to in the past …
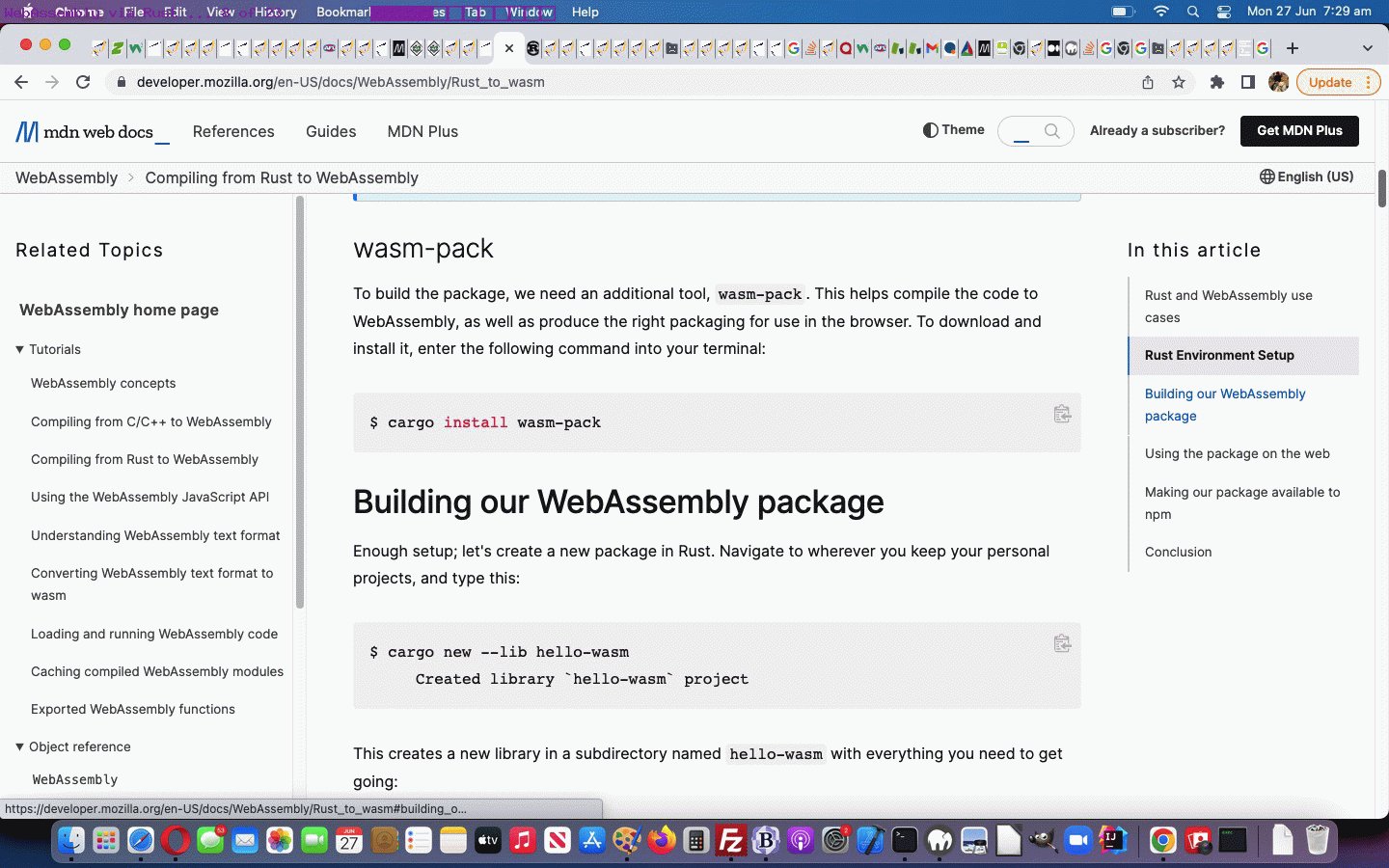
- Building WebAssembly package …
- Using wasm-bindgen to communicate between Rust and JavaScript …
- Calling external functions in JavaScript from Rust …
- Producing Rust functions that JavaScript can call …
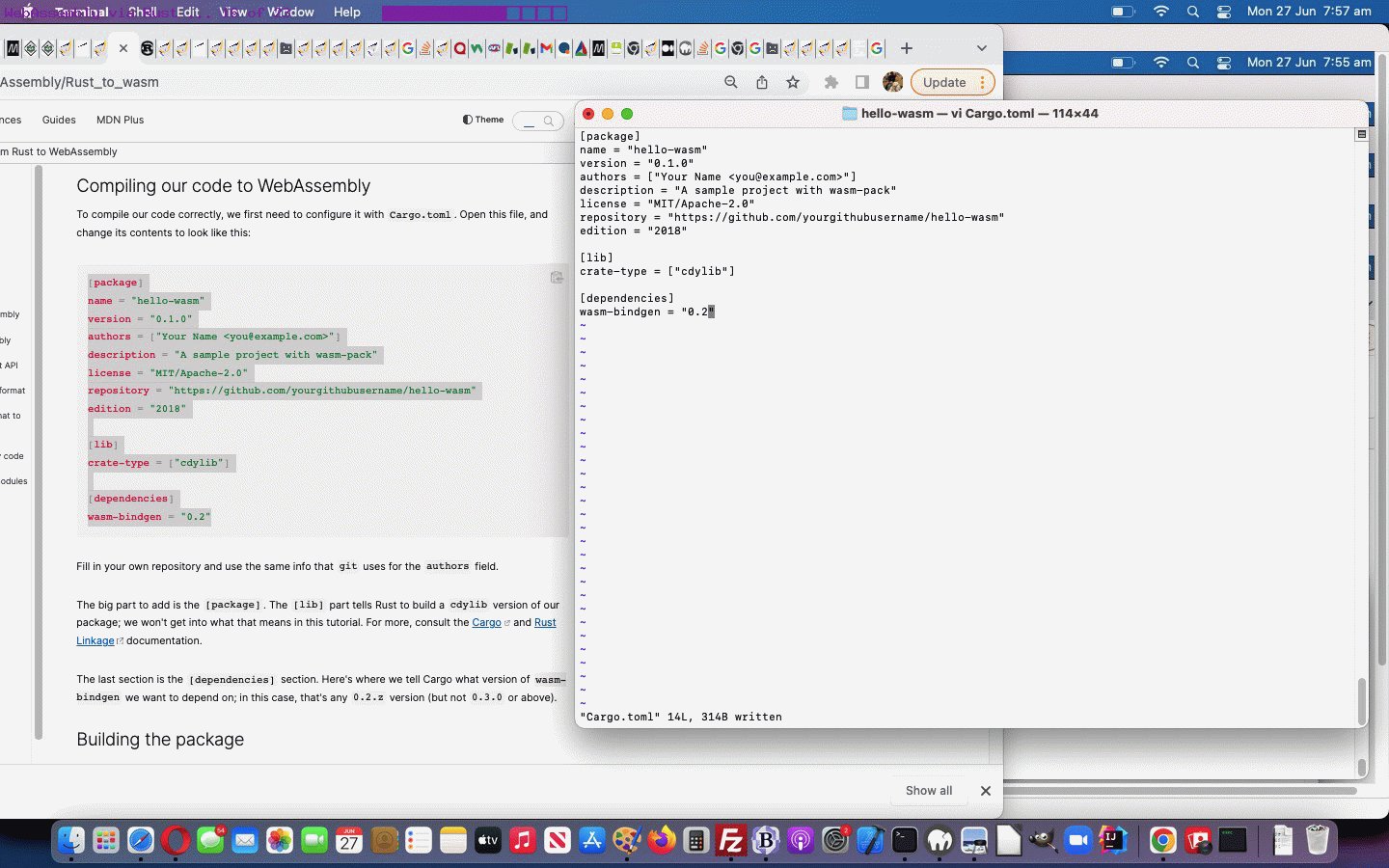
- Compiling of code to WebAssembly …
- Building package …
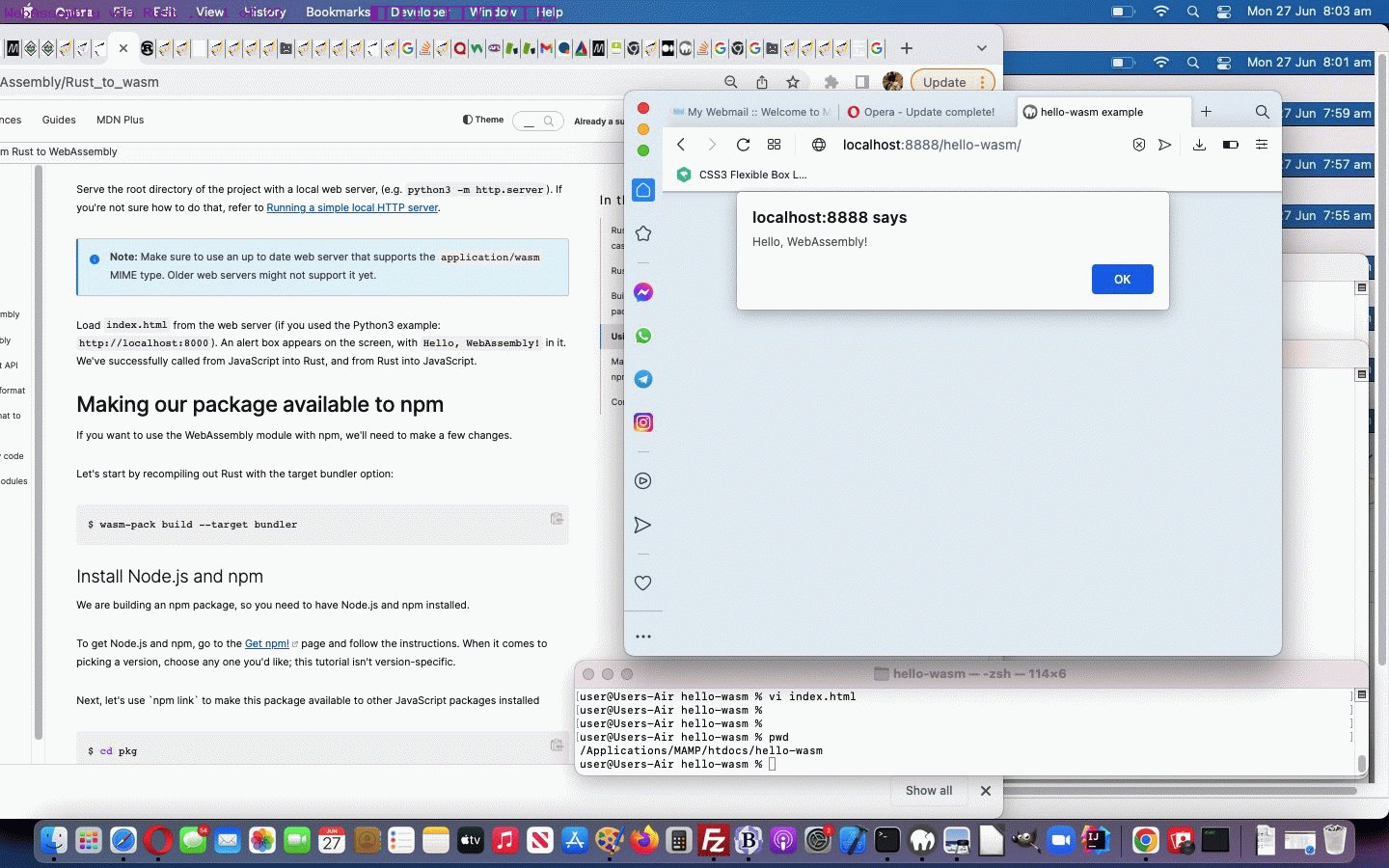
- Using the package on the web in our local MAMP environment here (MAMP Rust WebAssembly Hello, WebAssembly! only if you are exactly finishing all this like for my macOS MAMP HTTP://localhost:8888/hello-wasm/ scenario) …
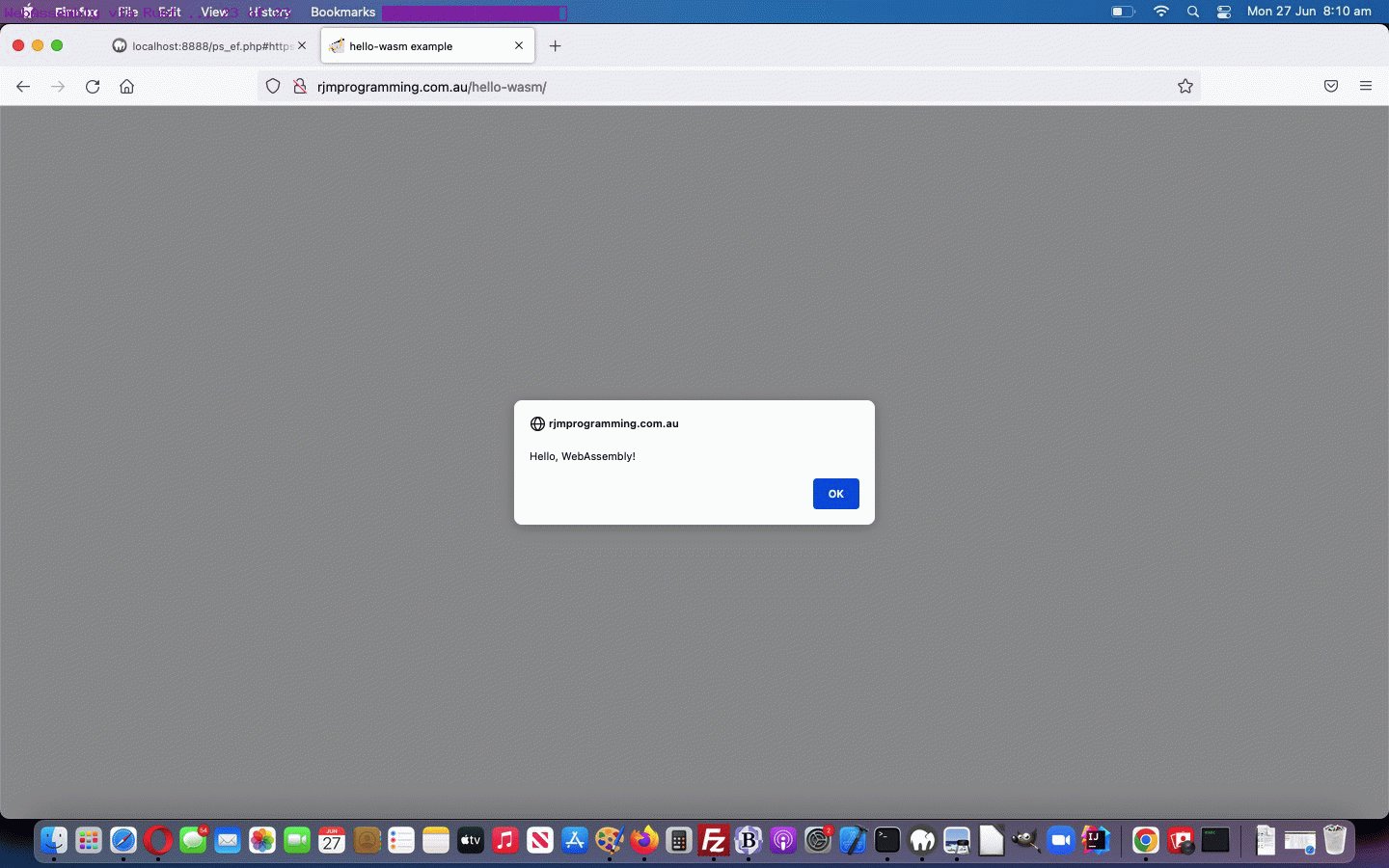
- Using the package on the web in our public RJM Programming domain environment (after sftp of whole package contents) (temporarily, for you to see what is possible)
… command line wise amounting to (where the vi session inserted code came from the tutorial exactly) …
$ curl --proto '=https' --tlsv1.2 -sSf https://sh.rustup.rs | sh
$ cargo install wasm-pack
$ cargo new --lib hello-wasm
$ cd hello-wasm
$ vi src/lib.rs
$ vi Cargo.toml
$ wasm-pack build --target web
$ vi index.html
… you can see with today’s animated GIF presentation we hope you enjoy!
Previous relevant WebAssembly via Emscripten and C Primer Tutorial is shown below.
Have you done any web application work with a WebAssembly? It gets you being able to bring your C or C++ or Rust code into a web application. Great idea, huh?! Today we’re presenting some simple usages of a WebAssembly made via two small pieces of C code …
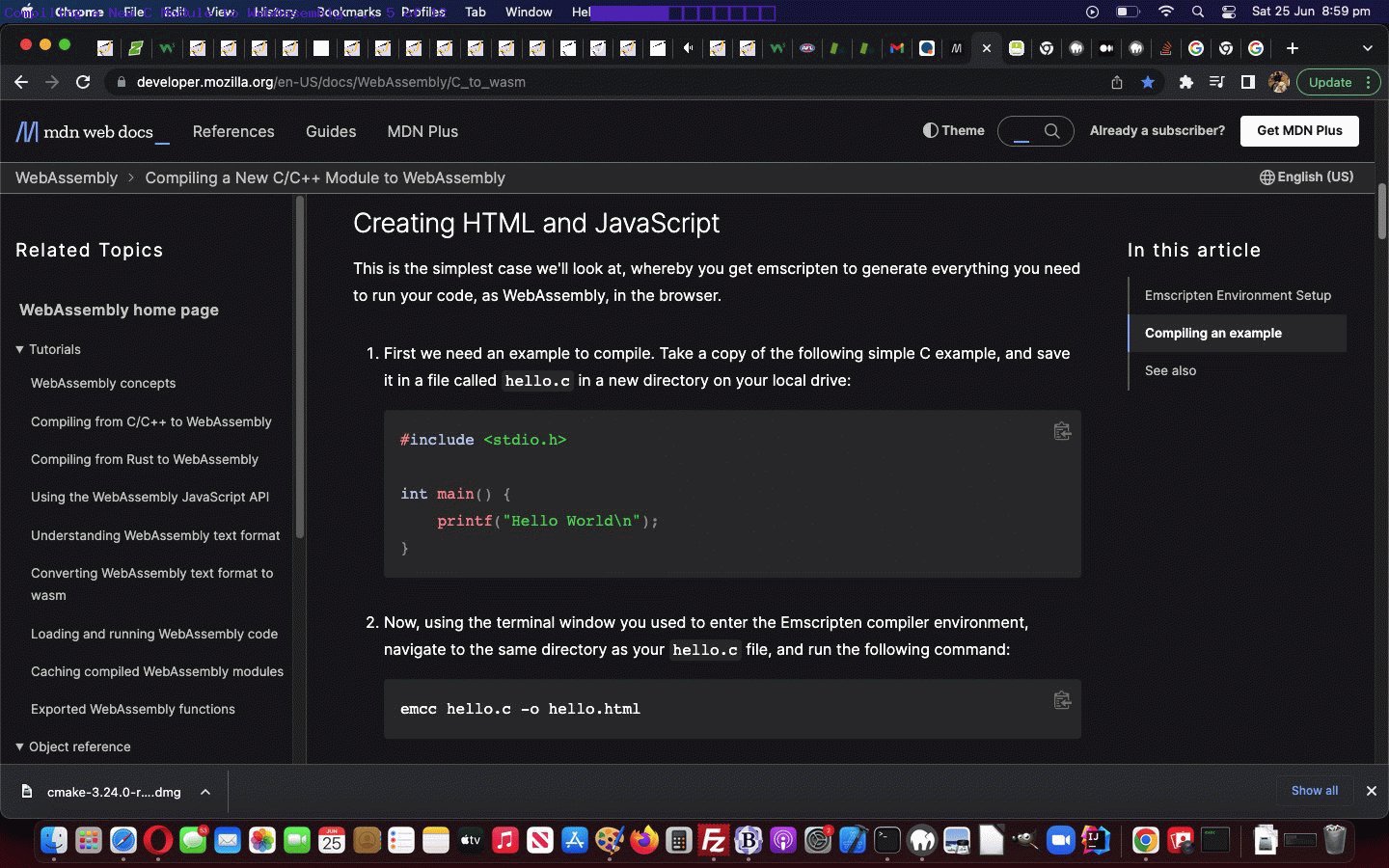
- WebAssembly of “Hello World” via hello.c C code generating …
- hello.html
- hello.js
- hello.wasm
… via Emscripten … thanks
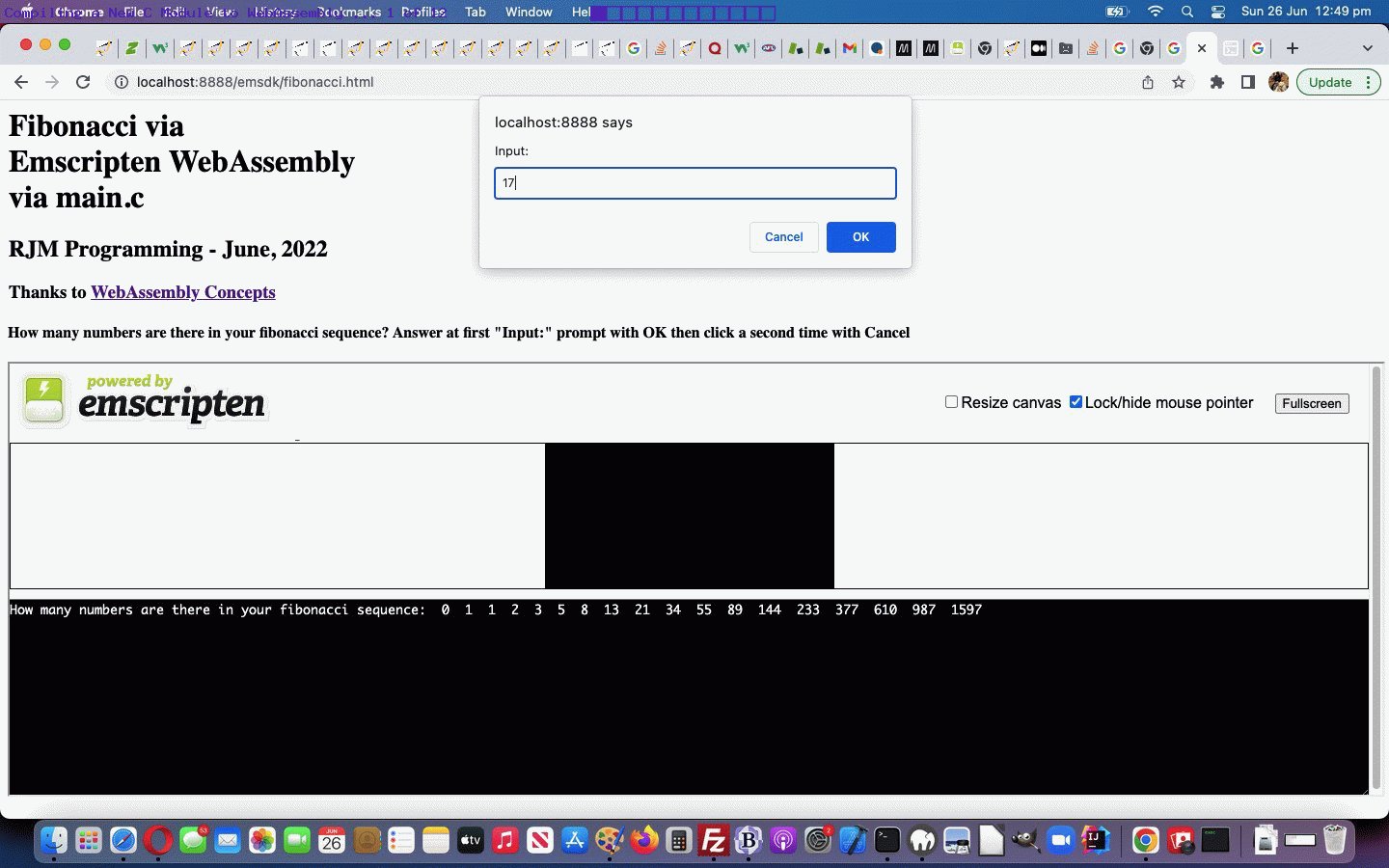
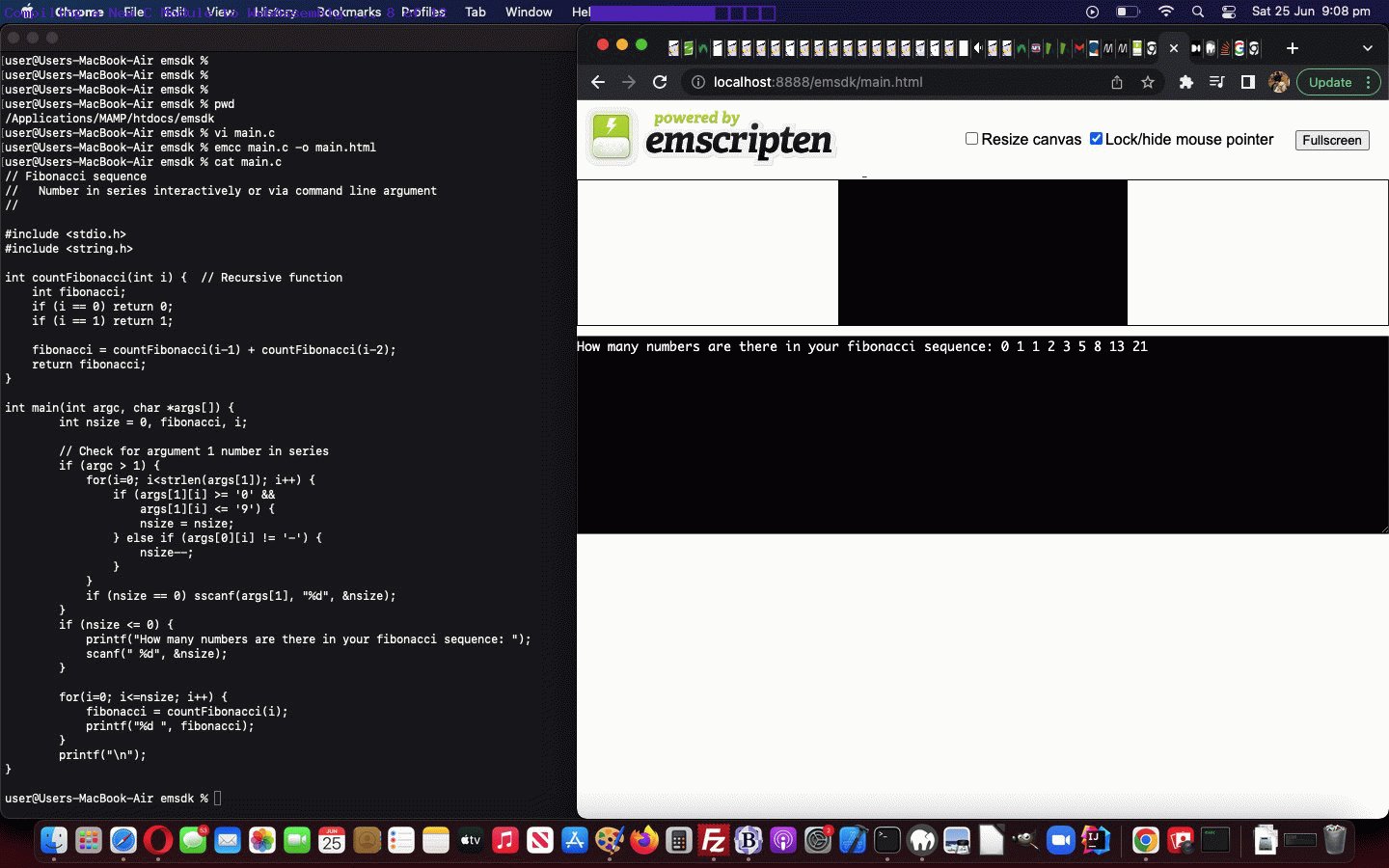
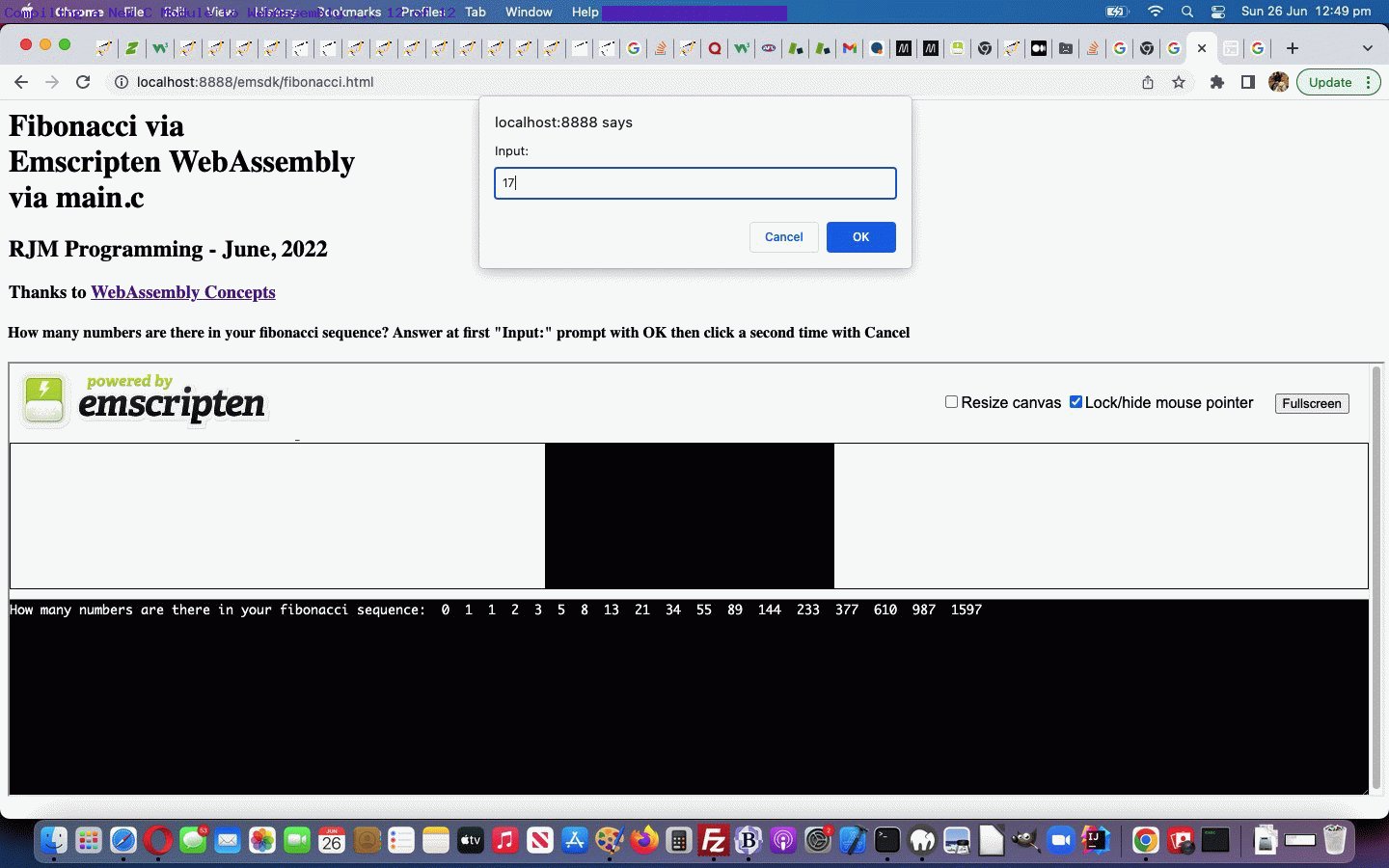
- WebAssembly of Fibonacci series fibonacci.html via main.c C code generating …
To get started, and going, here, we liked Compiling a New C/C++ Module to WebAssembly as far as advice goes and needed Emscripten download resources at Emscripten Download and install and CMake on our macOS local environment, allowing us to compile the html via a command such as …
emcc hello.c -o hello.html
… allowing the sftp of the html and js and wasm over to the RJM Programming public web domain, and show you, in action, today. Cute, huh, given the code is C by nature and inclination!
Word of warning with the Fibonacci code is that use of C scanf function is a little sketchy in its behaviour, hence our wrapping of the Emscripten html within an iframe, where topmost parent html explains the issue, a bit.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.