The webcam of a computer device can be a very useful piece of hardware. We’ve written an “entry level” web application using your device’s webcam, should it have one, and should you give permission for the web application to access it, and if the web browser and platform combination you use suits some or all of the functionality offered in this first draft. We would like to thank three great online resources for the code stitched together for this first draft web application, those being …
- www.kirupa.com link taught us about the getUserMedia method of the navigator object …
- software.intel.com link helped us with code and event logic allowing for a 33mS refresh of the webcam’s underlying video to an HTML(5) canvas element, along with a greyscale manipulation of that canvas element’s “snapshot in time” contents
- developer.mozilla.org link helped us with some other image within canvas pixel level functionalities such as colour reversal, and zooming in ((like a magnifier) as you see often on eCommerce product pages) and an individual canvas pixel rgba(r,g,b,opacity) report
None of this functionality calls on anything else but HTML(5) and Javascript “smarts”, and is eye opening in that way, no doubt.
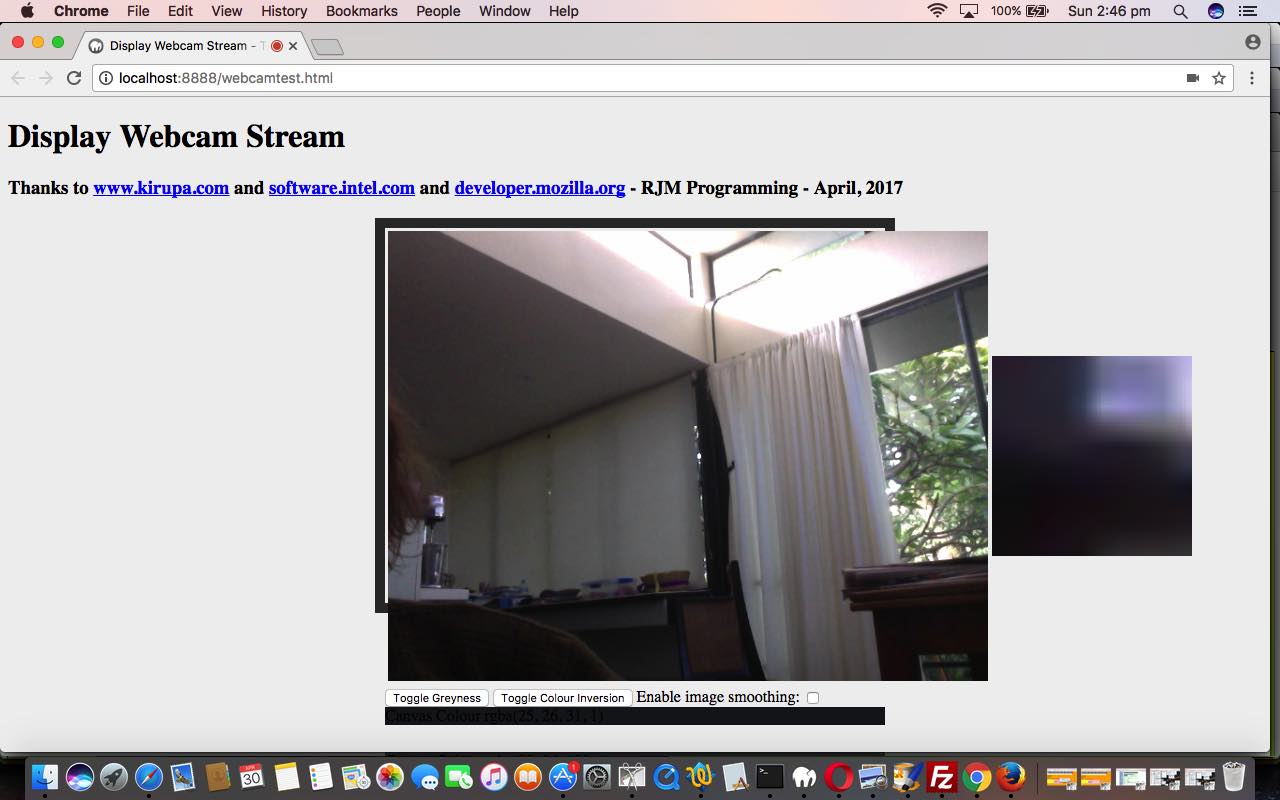
And so today’s first draft is mainly about the webcam (hardware) “capture” capabilities, its “conduit” to the outside world … that being you user gals and guys … say hello … is that curious and exciting notion that you capture the webcam video streaming “snapshot” fast enough into a canvas element, it looks like you are just dealing with a “magical” canvas, though the (usually green) webcam light on your device (and the web browser tab (usually red) light, and any other web browser webcam icons shown) should be the giveaway that a webcam underpins the goings on.
There are cross-platform and cross-browser issues with webcams, that is for sure. Maybe you’ve gone and clicked the live run equivalent of clicking the tutorial’s picture, already, above, and noticed a slightly different pattern of arrangement to our usual. We direct you to an https: URL, because the Google Chrome web browser asks for this type of URL to go with allowing permission to access the device’s webcam.
And so that leaves us to show you the HTML and Javascript code we’ve got those three links above to thank for, mainly. The code can be downloaded and/or perused via the webcamtest.html (https:) source code link. We also direct you to a video we made for you to visualize all this, below …
If this was interesting you may be interested in this too.