At this blog we tend to rave on about “onions of the 4th dimension” but today we want to let you in on a little secret … ready? …
There are some days of programming where even the second dimension is a bit of a challenge!
There! An exclusive. But it’s true, in the sense we believe if you give due credit to the “where” of life things, you should respect “X” as much as “Y” and vice versa, and not think that just because you can perform a task in “X” then “Y” will necessarily be that same doddle, and vice versa.
As you readers of the current blog posting thread exemplified by yesterday’s Webpage Vertical Position Return Content Hover Tutorial will know, we started out with the current web application interested in scrolling and navigation in “Y” … well, today, we allow for an interest in “X”. And it’s been a good thing to do …
- in terms of “even stevens” (or even Stooges) …
- learning more regarding the nuances of CSS “position” property …
- relative … default (and usually the way just by not mentioning) … versus …
- absolute … which we often use when there is just the one screenful of webpage and we want something in a set position … and more as time goes on, and especially with this project …
- fixed … as above, but also keeping that constant position even with scrolling going on
… so much so that this catering for “X” (and improving “Y”) got us, to do with our h1 and h3 (header) elements, to …
var etr=location.search.split('horizontal=')[1] ? '' : '</tr>'; |
|
|---|---|
| Catering for X … horizontal scrolling | Catering for Y … vertical scrolling |
|
|
… so that we improve on “above the fold” visibility for web application “workings” reasons (ie. the user controls are more often “above the fold” for the user).
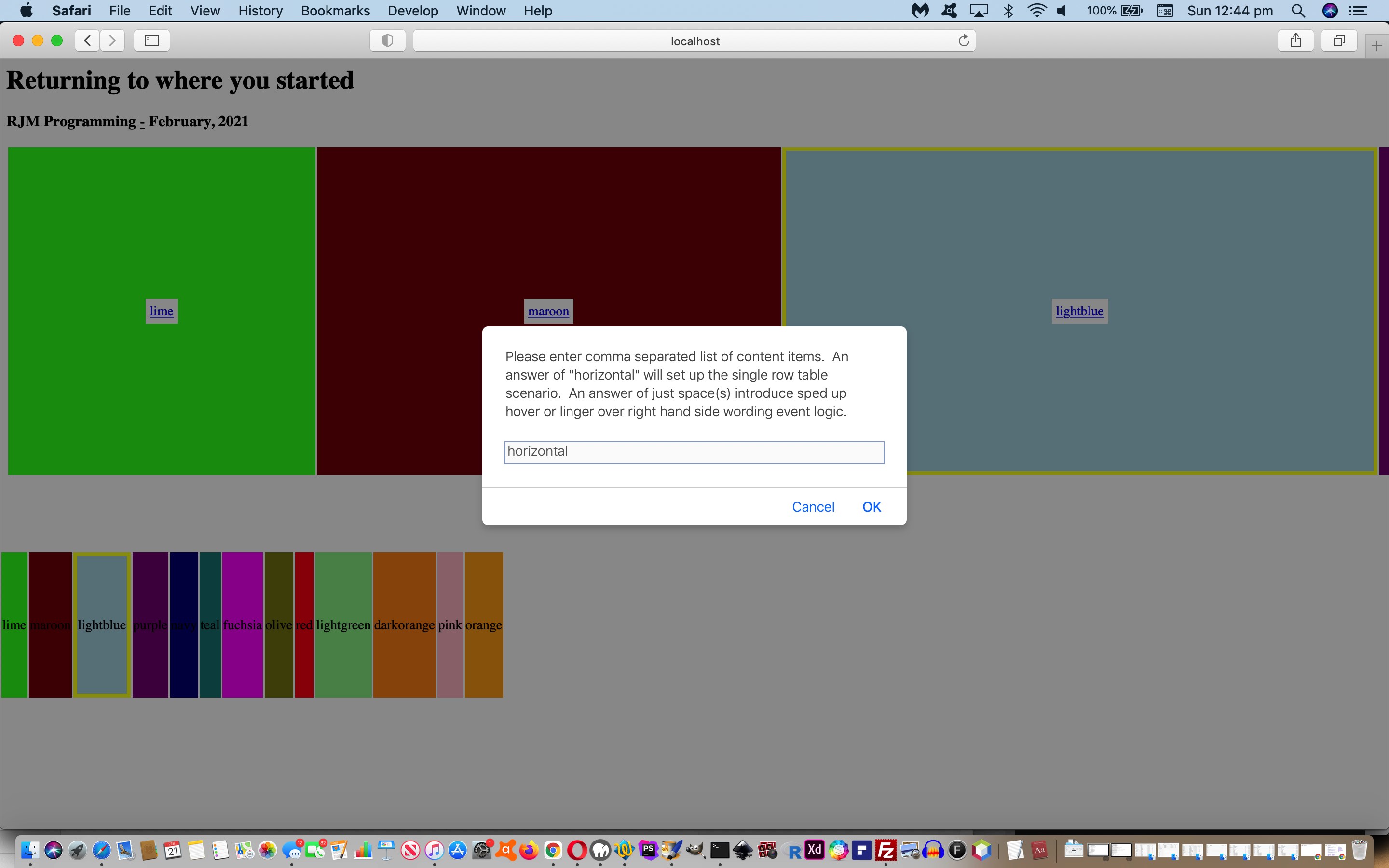
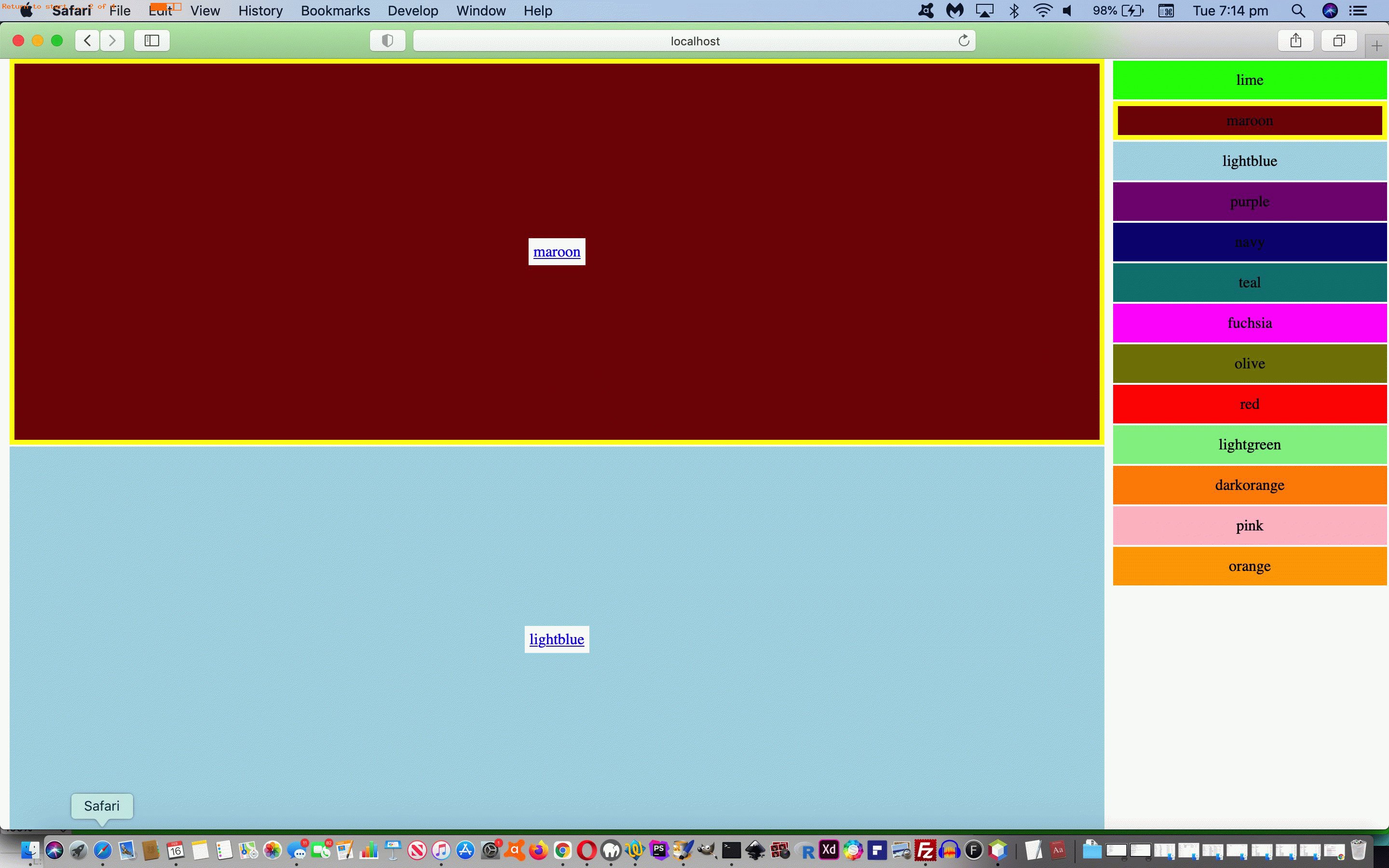
Feel free to try the changed fourth draft “proof of concept” live run you can also try for yourself via that same minus (“-“) sign “a” link to Javascript prompt window user interaction allowing you to answer “horizontal” for this horizontal (“X”) scrolling functionality, as required.
Previous relevant Webpage Vertical Position Return Content Hover Tutorial is shown below.
Adding to yesterday’s Webpage Vertical Position Return Content Tutorial, today we allow for a speeding up of proceedings via …
- addition of onmouseover (ie. hover) event logic for non-mobile platforms
- addition of ontouchstart event logic for mobile platforms
… that are logics like the previous onclick logics of the right hand top submenu table. But we don’t want these logics to “cover” the whole table cell, just the wording (ie. content), and so we encase that wording with a new set of span elements (plus other new code) …
// document.body part of onload event logic ...
function onl() {
var ourrect;
if (('' + location.hash) != '' && ('' + documentreferrer) == '') {
location.href=document.URL.split('#')[0];
} else if (('' + location.hash) != '' && ('' + documentreferrer) != '') {
bordstr='';
}
for (var ii=0; ii<zcgcols.length; ii++) {
document.getElementById('mytable').innerHTML+="<tr><td class=big onscroll='checkscroll(this);' onmousewheel='checkscroll(this);' id=" + zcgcols[ii].replace(/\ /g,'-') + " style='text-align:center;vertical-align:middle;width:100%;height:400px;" + bordstr + "background-color:" + cgcols[eval(ii % cgcols.length)] + ";'><a onclick=\"settd(document.getElementById('s" + zcgcols[ii].replace(/\ /g,'-') + "'));\" style='background-color:white;padding: 5 5 5 5;' href='//wikipedia.org/wiki/" + zcgcols[ii].replace(/\ /g,'-') + "'>" + zcgcols[ii] + "</a></td></tr>";
document.getElementById('rhs').innerHTML+="<tr><td onclick='settd(this);' class=small id=s" + zcgcols[ii].replace(/\ /g,'-') + " style='text-align:center;width:100%;height:40px;" + bordstr + "background-color:" + cgcols[eval(ii % cgcols.length)] + ";'><span id=r" + zcgcols[ii].replace(/\ /g,'-') + ">" + zcgcols[ii] + "</span></td></tr>";
bordstr="";
}
if (('' + location.hash) != '' && ('' + documentreferrer) != '') {
lastb=('' + location.hash).replace('#','');
console.log(lastb);
for (var iw=0; iw<zcgcols.length; iw++) {
if (lastb == zcgcols[iw].replace(/\ /g,'-')) {
lasti=iw;
document.getElementById(lastb).style.border="5px solid yellow";
document.getElementById('s' + lastb).style.border="5px solid yellow";
}
}
}
var ourbigs=document.getElementsByTagName('td');
for (var iii=0; iii
// rest of onload logic
}
… that get these new event logics applied to them …
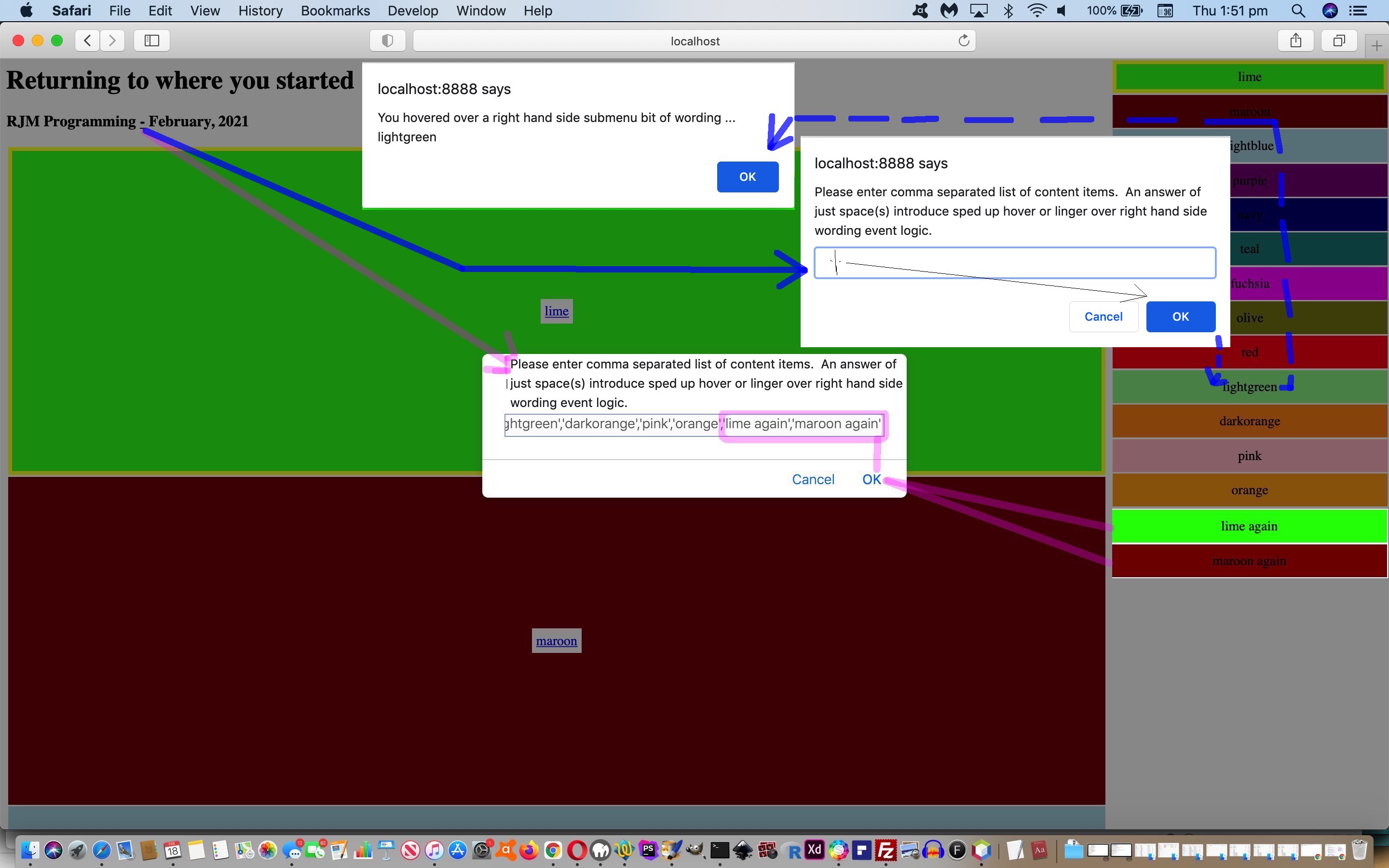
function askcontent() {
var askfor=prompt('Please enter comma separated list of content items. An answer of just space(s) introduce sped up hover or linger over right hand side wording event logic.', location.search.split('alist=')[1] ? (decodeURIComponent(location.search.split('alist=')[1].split('&')[0]).replace(/\,/g,"','") + "']").replace(/\[/g,'').replace(/\]/g,'') : "'lime','maroon','lightblue','purple','navy','teal','fuchsia','olive','red','lightgreen','darkorange','pink','orange'");
if (askfor == null) { askfor=''; }
if (askfor.trim() != '' && askfor != (location.search.split('alist=')[1] ? (decodeURIComponent(location.search.split('alist=')[1].split('&')[0]).replace(/\,/g,"','") + "']").replace(/\[/g,'').replace(/\]/g,'') : "'lime','maroon','lightblue','purple','navy','teal','fuchsia','olive','red','lightgreen','darkorange','pink','orange'")) {
//cgcols=eval("['" + decodeURIComponent(askfor).replace(/\,/g,"','") + "']");
//onl();
location.href=document.URL.split('?')[0].split('#')[0] + '?alist=' + encodeURIComponent(askfor.replace(/\'\,\'/g,',').replace(/^\'/g,'').replace(/\'$/g,''));
} else if (askfor.trim() == '' && askfor != '') {
var spans=document.getElementsByTagName('span');
for (var ispans=0; ispans<spans.length; ispans++) {
spans[ispans].onmouseover = function(event) { console.log('You hovered over a right hand side submenu bit of wording ... ' + event.target.innerHTML); settd(document.getElementById(event.target.id.replace('r','s'))); }
spans[ispans].ontouchend = function(event) { console.log('You lingered over a right hand side submenu bit of wording ... ' + event.target.innerHTML); settd(document.getElementById(event.target.id.replace('r','s'))); }
}
}
}
Try the changed third draft “proof of concept” live run you can also try for yourself via that same minus (“-“) sign “a” link to Javascript prompt window user interaction allowing you to introduce those extra event functionalities, as required.
Previous relevant Webpage Vertical Position Return Content Tutorial is shown below.
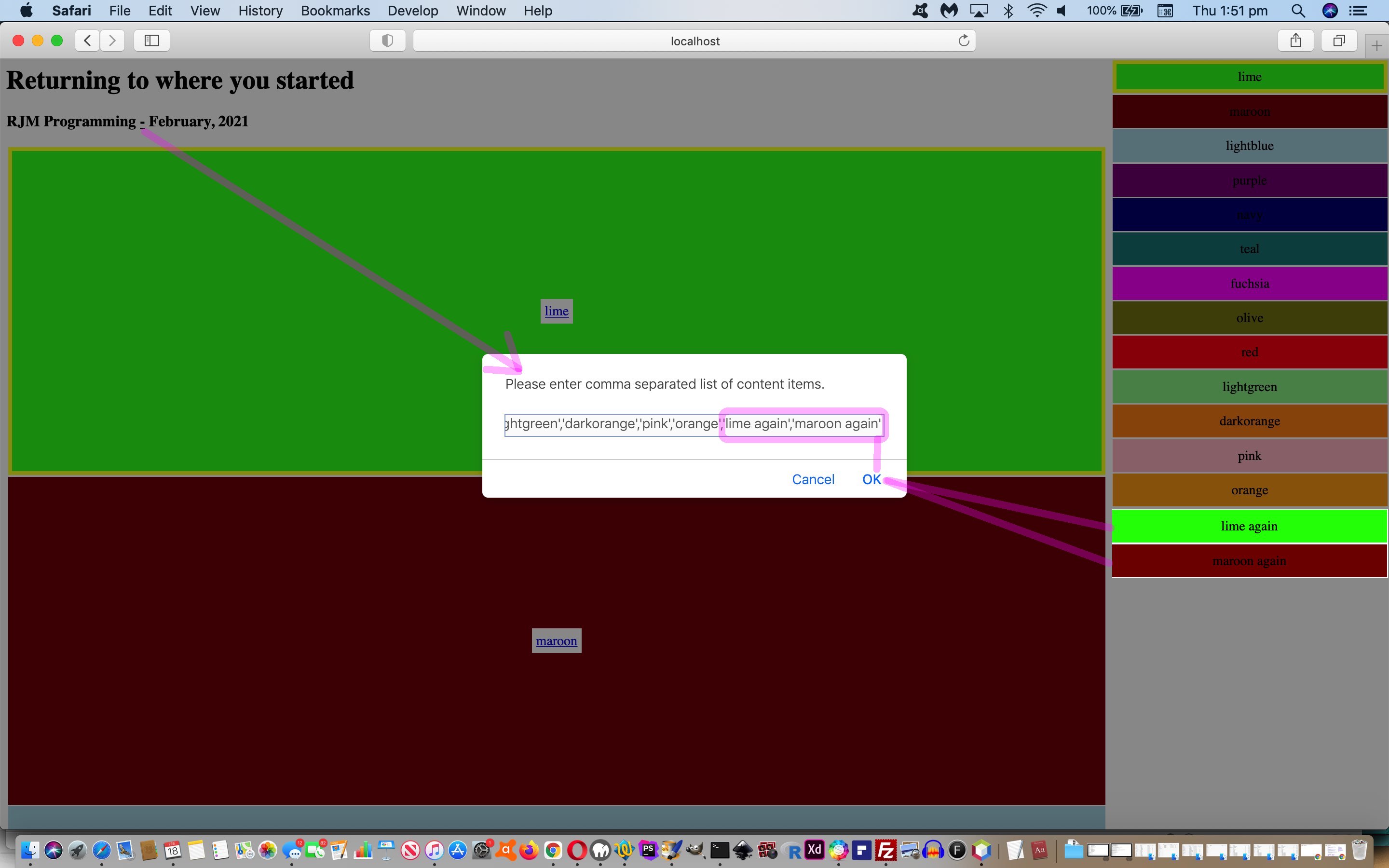
The improvement, today, onto yesterday’s Webpage Vertical Position Return Tutorial is, nominally, to allow the user to specify what their table cell wording should be, as a comma separated string entered via a Javascript prompt window and accessed via a minus sign “a” link in amongst the header elements.
Along the way, we realized a thing about returns to the same web application using the same web browser previously used. The nature of the web application with its scrolling will cause autocompletion at the web browser address bar to …
HTTP://www.rjmprogramming.com.au/HTMLCSS/returning_to_start.html#lime
… or something similar. Within the web application this causes “location.hash” to get a value, and the implication of this is that for the working of the web application, including going off to external links and arriving back appropriately positioned, via that external webpage’s back button/link we need to differentiate …
- a web browser address bar entry such as …
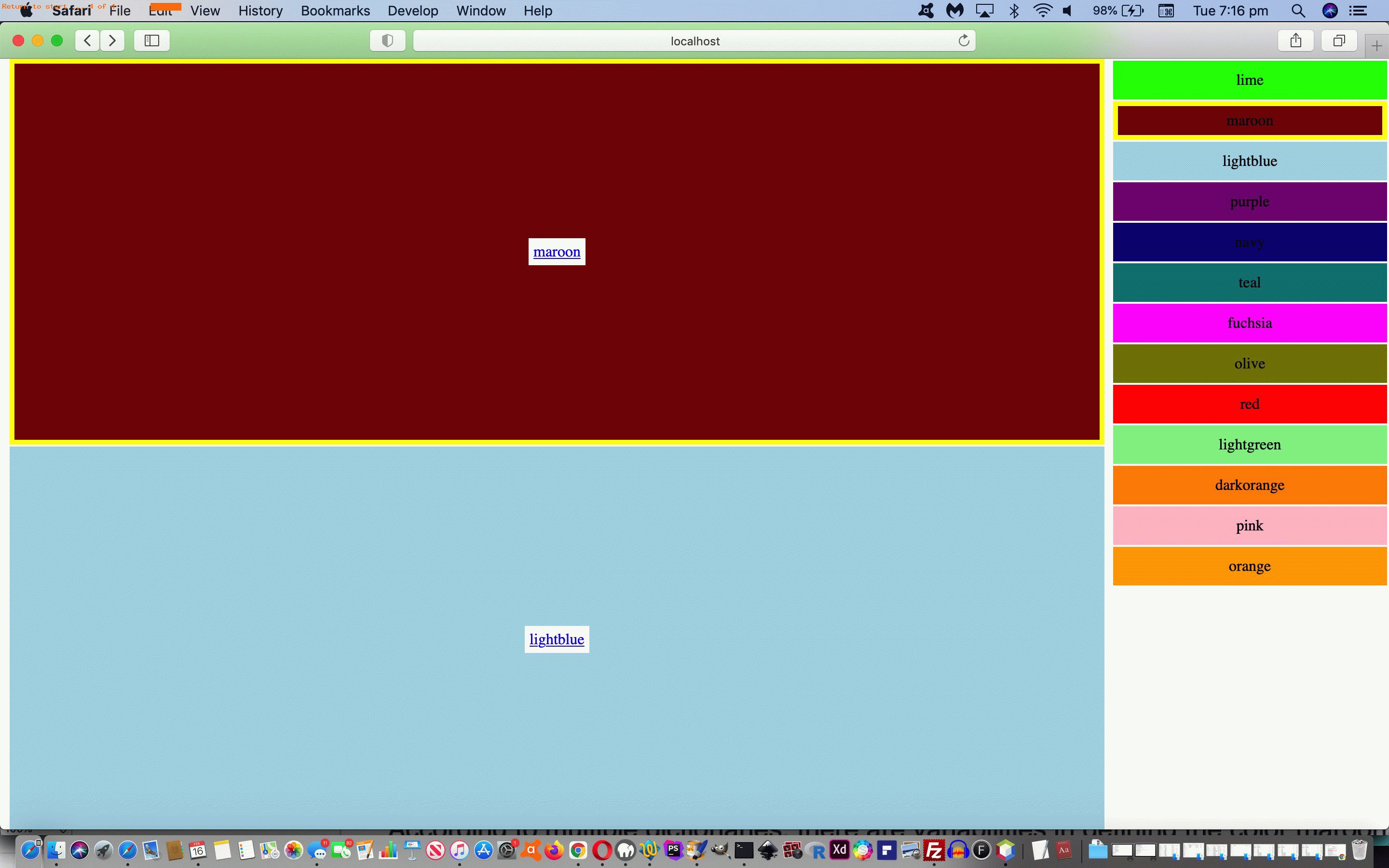
HTTP://www.rjmprogramming.com.au/HTMLCSS/returning_to_start.html#maroon
… as you first enter the web application from nowhere (ie. above is typed or copied into the web browser address bar and you act to navigate to that URL (with location.hash defined)) … as distinct from … - a web browser address bar entry such as …
HTTP://www.rjmprogramming.com.au/HTMLCSS/returning_to_start.html#maroon
… as you return to the web application via one of those external webpage back button/link
What might help, at the client level or server level (as our web application is serverside PHP)? Well, at client level there is …
document.referrer
… which is a client (ie. seen by Javascript) data item that contains a URL of a webpage navigated from or nothing/blank/null when you navigated to the webpage from the web browser address bar directly …
// initialization of global variable
var documentreferrer=('' + document.referrer);
// document.body part of onload event logic ...
function onl() {
var ourrect;
if (('' + location.hash) != '' && ('' + documentreferrer) == '') {
location.href=document.URL.split('#')[0];
}
for (var ii=0; ii
// rest of onload logic
}
Feel free to try the changed second draft “proof of concept” live run you can also try for yourself.
Previous relevant Webpage Vertical Position Return Tutorial is shown below.
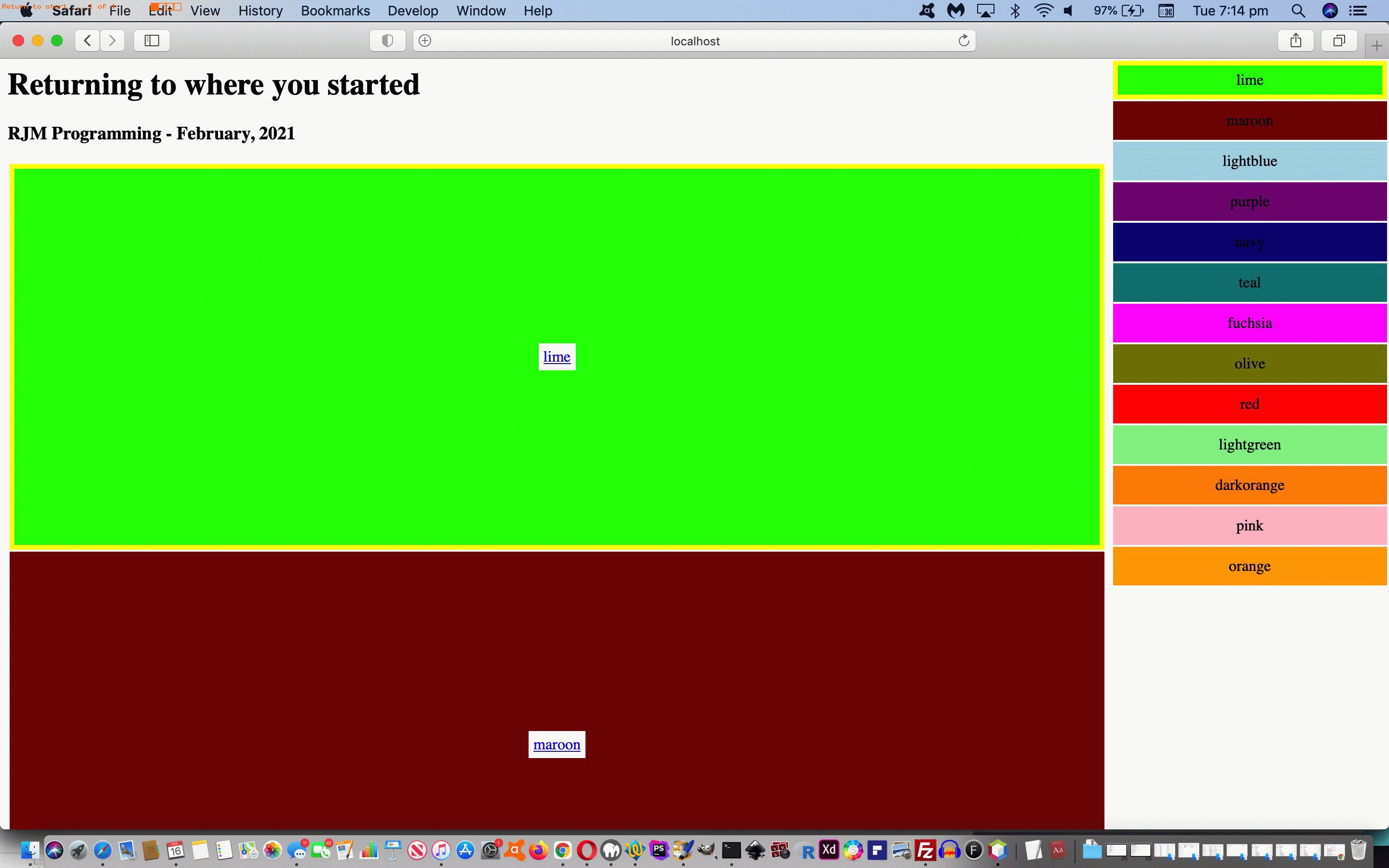
We have a very simple “proof of concept” web application to present today. The reason for our “webpage position return” idea centres around four concepts …
| Today we … | Whereas usually we … |
|---|---|
|
|
So what happens if no hashtag # navigation happens ahead of navigating to a new webpage via an “a” link set to target=_self? It will, unless catered for (and there is a mix out there), will return back to that previous webpage at its topmost positioning (as far as vertical scrolling goes). The internal hashtag # navigation concerns taken in our proof of concept allows the return to be either exactly, or nearly, returned to …
- the appropriate webpage … doh! …
- at an apt vertical scrolling position
See what we mean, and what we are talking about with our first draft “proof of concept” live run you can also try below …
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.