Am sure, regarding yesterday’s Webpage Horizontal Position Return Content Hover Tutorial, a bulk of users are like me and would use the web application presented there on their web browser with caching allowed. After all, caching speeds up response. But with this web application concerning itself with the nuances between …
Today we … Whereas usually we …
- “a” link navigation that is target=_self (ie. default navigation that stays on the same web browser tab clobbering content)
- webpage vertical scrolling of content to “below the fold”
- hashtag # navigation
- use of web browser back link/button
- “a” link navigation that is target=_blank (ie. to a new web browser tab leaving original webpage unaffected)
- try for “no webpage vertical scrolling of content required”
- try for “no need for hashtag # navigation”
- try for “no need for use of web browser back link/button”
… a lot of programmers out there will no doubt be sagely nodding to agree with a thought they (and now me) have, that this “location.hash” driven “not use target=_blank navigation” methodological design (which hopes to maintain horizontal/vertical scrolling positions) is apt to run into minor problems regarding caching, specifically regarding old hashtag (ie. #) navigations from the past getting resurrected annoyingly.
We’ve decided to go the route of the “independent arbiter” here, to go about remedying this problem, rather than trying to prove, and work out if and how we can intervene (only with clientside code) with the annoying cache references. What form can this independent arbiter take? Well, as far as clientside work goes, and not concerned with intersessional matters, rather just intrasessional matters, we would use sessionStorage (like HTTP Cookies that just hang around during the web browser session you are currently engaged in). Our tests so far have shown improvement here.
There are just two simple tasks …
- save to window.sessionStorage as you click an “a” (target=_self) link that navigates to an external (absolute) URL (within that “a” link’s onclick function logic) …
if (window.sessionStorage) {
sessionStorage.setItem('returning_to_start', encodeURIComponent(lastb));
}
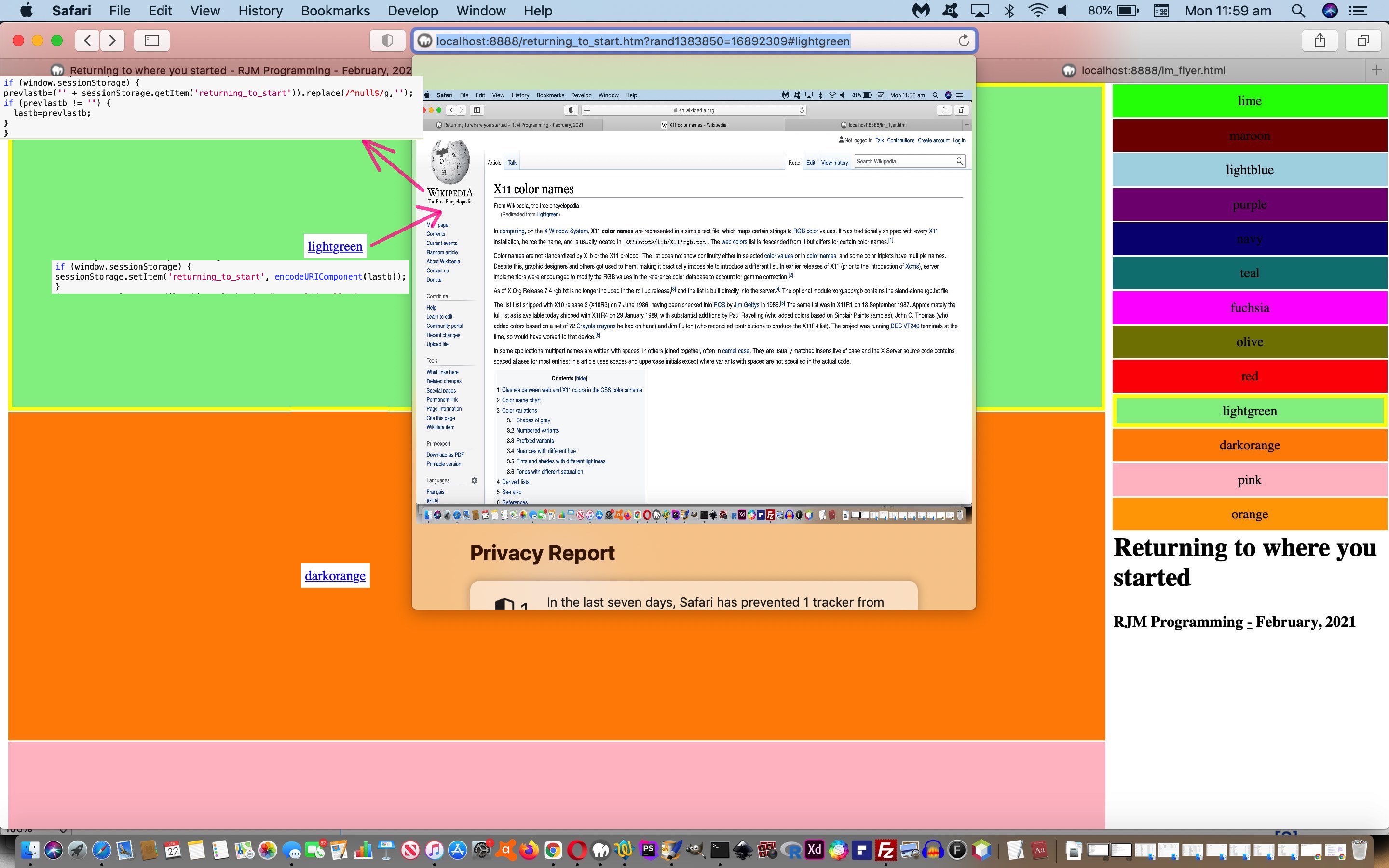
- retrieve from window.sessionStorage after navigation to an external (absolute) URL where you click its back link/button …
var lastb='', prevlastb='';
if (('' + location.hash) != '' && ('' + documentreferrer) != '') {
lastb=('' + location.hash).replace('#','');
if (window.sessionStorage) {
prevlastb=('' + sessionStorage.getItem('returning_to_start')).replace(/^null$/g,'');
if (prevlastb != '') {
lastb=prevlastb;
}
}
}
So feel free to try the changed fifth (less flaky, we hope) draft “proof of concept” live run.
Previous relevant Webpage Vertical Position Return Content Hover Tutorial is shown below.
Adding to yesterday’s Webpage Vertical Position Return Content Tutorial, today we allow for a speeding up of proceedings via …
- addition of onmouseover (ie. hover) event logic for non-mobile platforms
- addition of ontouchstart event logic for mobile platforms
… that are logics like the previous onclick logics of the right hand top submenu table. But we don’t want these logics to “cover” the whole table cell, just the wording (ie. content), and so we encase that wording with a new set of span elements (plus other new code) …
// document.body part of onload event logic ...
function onl() {
var ourrect;
if (('' + location.hash) != '' && ('' + documentreferrer) == '') {
location.href=document.URL.split('#')[0];
} else if (('' + location.hash) != '' && ('' + documentreferrer) != '') {
bordstr='';
}
for (var ii=0; ii<zcgcols.length; ii++) {
document.getElementById('mytable').innerHTML+="<tr><td class=big onscroll='checkscroll(this);' onmousewheel='checkscroll(this);' id=" + zcgcols[ii].replace(/\ /g,'-') + " style='text-align:center;vertical-align:middle;width:100%;height:400px;" + bordstr + "background-color:" + cgcols[eval(ii % cgcols.length)] + ";'><a onclick=\"settd(document.getElementById('s" + zcgcols[ii].replace(/\ /g,'-') + "'));\" style='background-color:white;padding: 5 5 5 5;' href='//wikipedia.org/wiki/" + zcgcols[ii].replace(/\ /g,'-') + "'>" + zcgcols[ii] + "</a></td></tr>";
document.getElementById('rhs').innerHTML+="<tr><td onclick='settd(this);' class=small id=s" + zcgcols[ii].replace(/\ /g,'-') + " style='text-align:center;width:100%;height:40px;" + bordstr + "background-color:" + cgcols[eval(ii % cgcols.length)] + ";'><span id=r" + zcgcols[ii].replace(/\ /g,'-') + ">" + zcgcols[ii] + "</span></td></tr>";
bordstr="";
}
if (('' + location.hash) != '' && ('' + documentreferrer) != '') {
lastb=('' + location.hash).replace('#','');
console.log(lastb);
for (var iw=0; iw<zcgcols.length; iw++) {
if (lastb == zcgcols[iw].replace(/\ /g,'-')) {
lasti=iw;
document.getElementById(lastb).style.border="5px solid yellow";
document.getElementById('s' + lastb).style.border="5px solid yellow";
}
}
}
var ourbigs=document.getElementsByTagName('td');
for (var iii=0; iii
// rest of onload logic
}
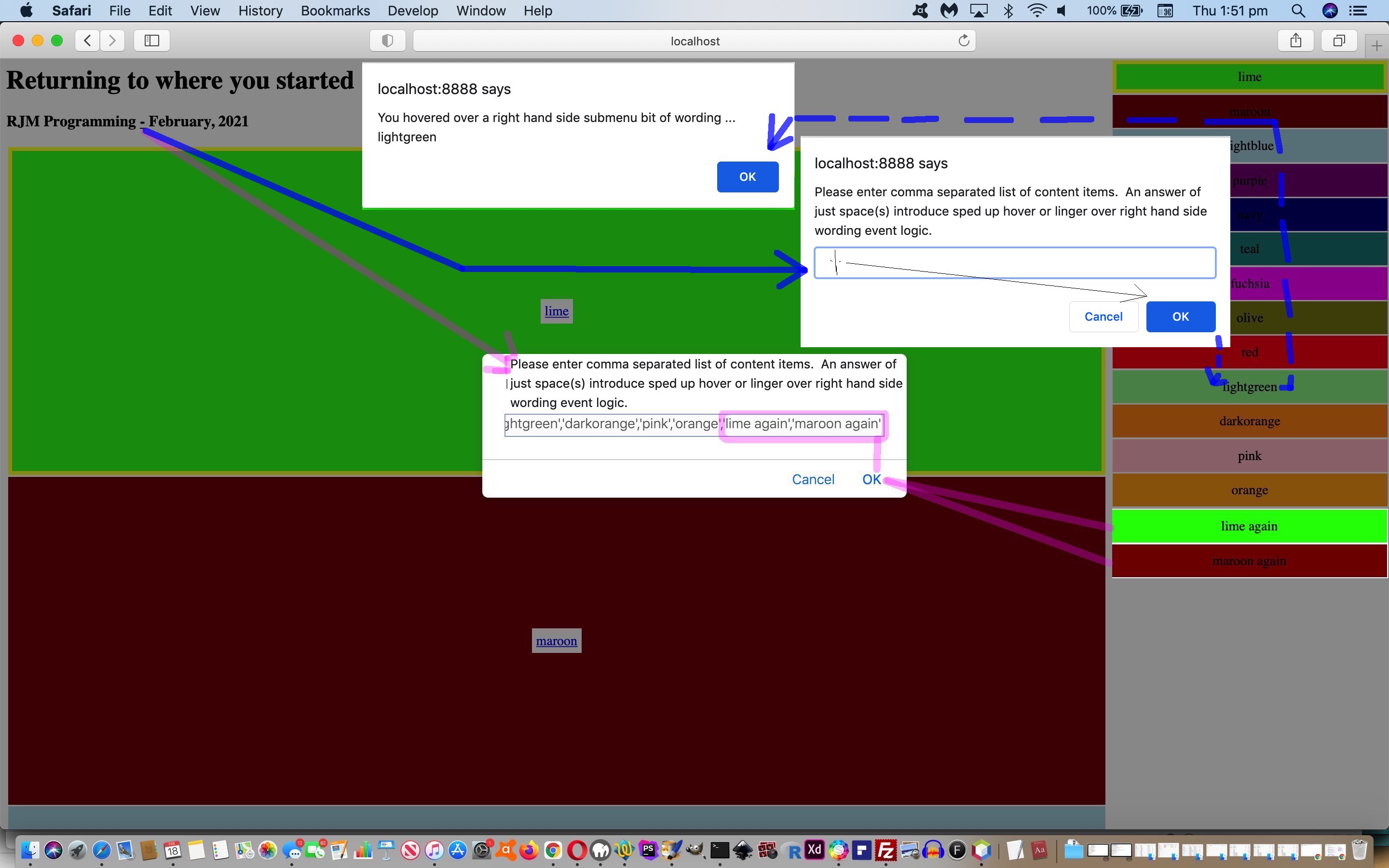
… that get these new event logics applied to them …
function askcontent() {
var askfor=prompt('Please enter comma separated list of content items. An answer of just space(s) introduce sped up hover or linger over right hand side wording event logic.', location.search.split('alist=')[1] ? (decodeURIComponent(location.search.split('alist=')[1].split('&')[0]).replace(/\,/g,"','") + "']").replace(/\[/g,'').replace(/\]/g,'') : "'lime','maroon','lightblue','purple','navy','teal','fuchsia','olive','red','lightgreen','darkorange','pink','orange'");
if (askfor == null) { askfor=''; }
if (askfor.trim() != '' && askfor != (location.search.split('alist=')[1] ? (decodeURIComponent(location.search.split('alist=')[1].split('&')[0]).replace(/\,/g,"','") + "']").replace(/\[/g,'').replace(/\]/g,'') : "'lime','maroon','lightblue','purple','navy','teal','fuchsia','olive','red','lightgreen','darkorange','pink','orange'")) {
//cgcols=eval("['" + decodeURIComponent(askfor).replace(/\,/g,"','") + "']");
//onl();
location.href=document.URL.split('?')[0].split('#')[0] + '?alist=' + encodeURIComponent(askfor.replace(/\'\,\'/g,',').replace(/^\'/g,'').replace(/\'$/g,''));
} else if (askfor.trim() == '' && askfor != '') {
var spans=document.getElementsByTagName('span');
for (var ispans=0; ispans<spans.length; ispans++) {
spans[ispans].onmouseover = function(event) { console.log('You hovered over a right hand side submenu bit of wording ... ' + event.target.innerHTML); settd(document.getElementById(event.target.id.replace('r','s'))); }
spans[ispans].ontouchend = function(event) { console.log('You lingered over a right hand side submenu bit of wording ... ' + event.target.innerHTML); settd(document.getElementById(event.target.id.replace('r','s'))); }
}
}
}
Try the changed third draft “proof of concept” live run you can also try for yourself via that same minus (“-“) sign “a” link to Javascript prompt window user interaction allowing you to introduce those extra event functionalities, as required.
Previous relevant Webpage Vertical Position Return Content Tutorial is shown below.
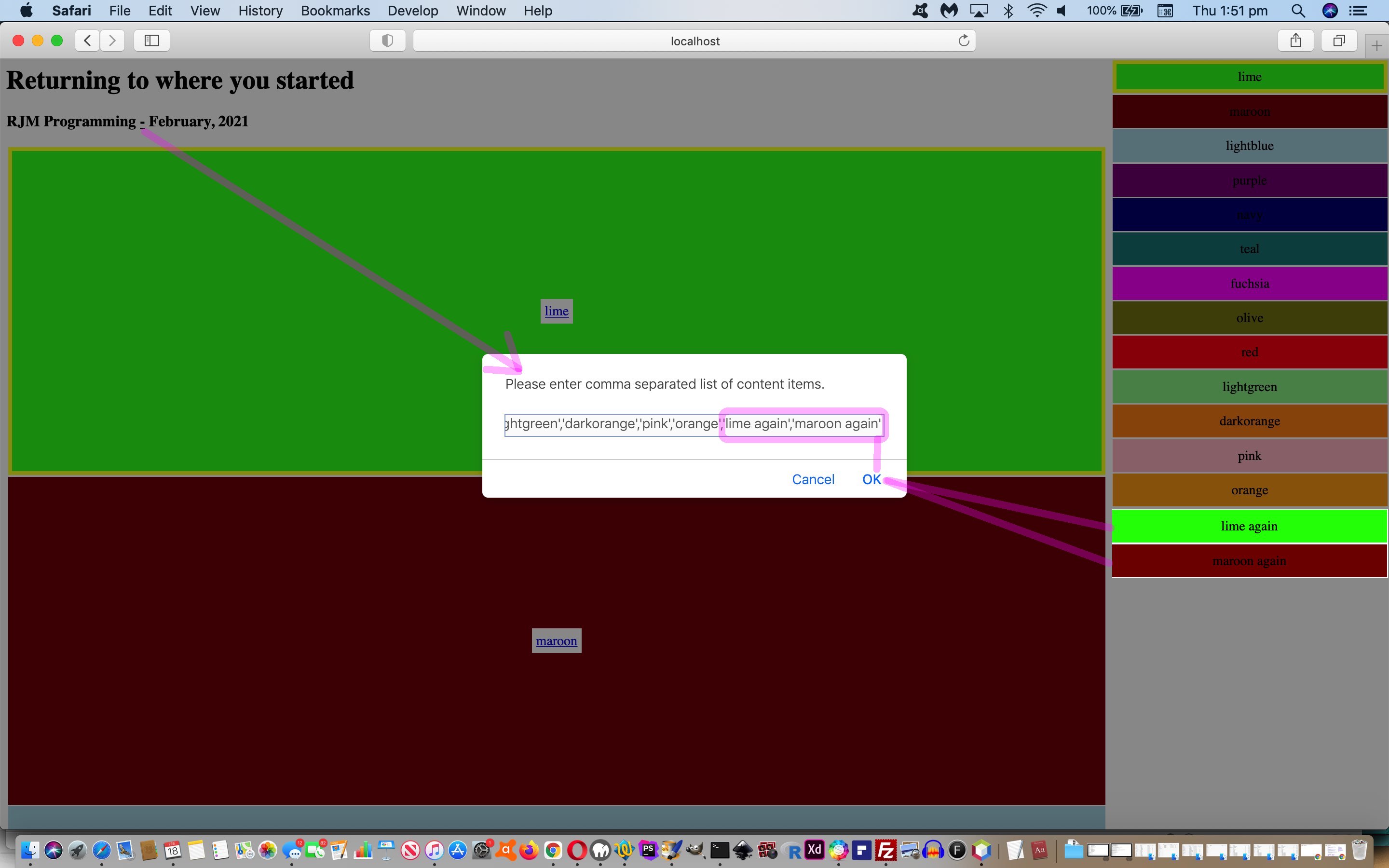
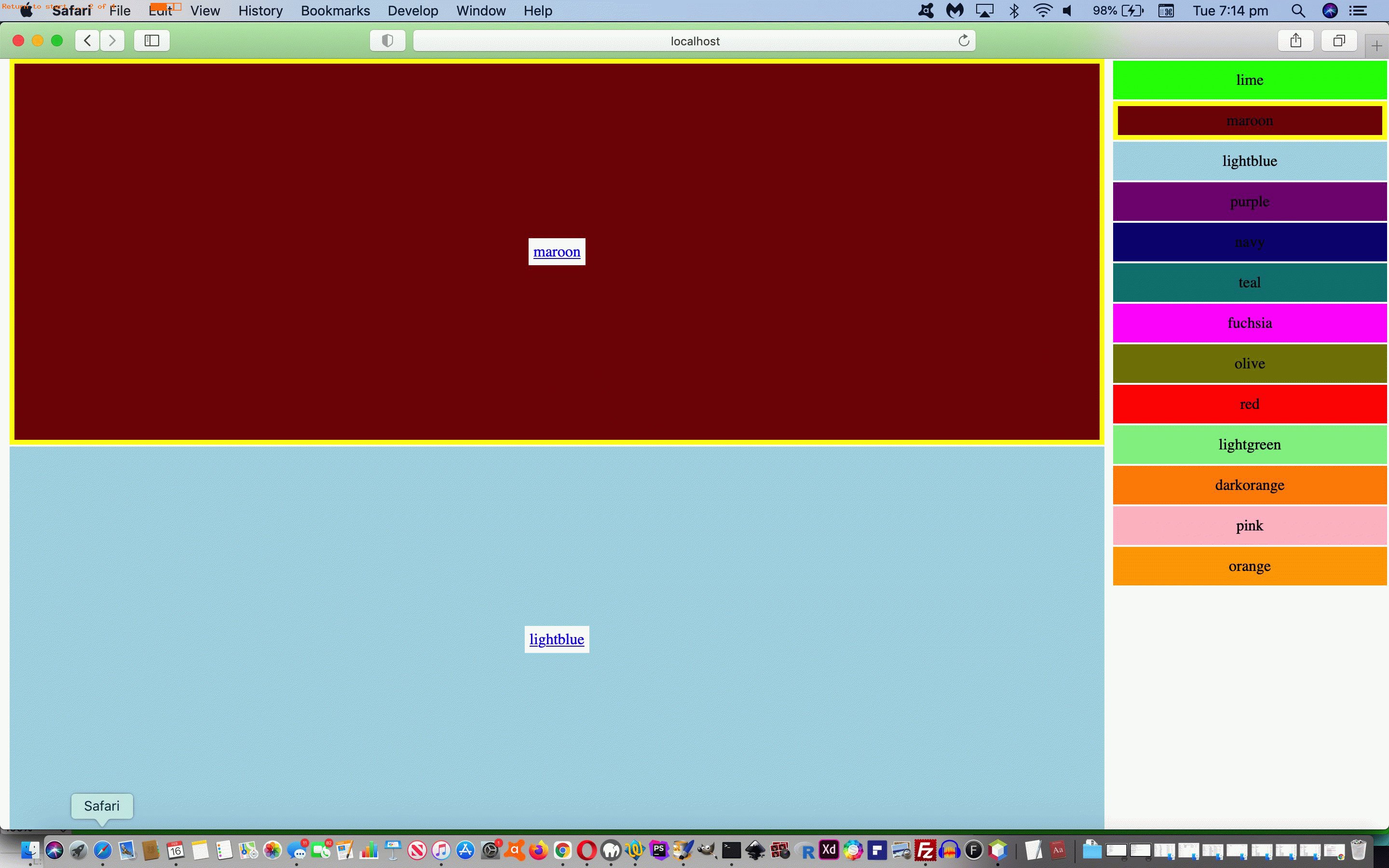
The improvement, today, onto yesterday’s Webpage Vertical Position Return Tutorial is, nominally, to allow the user to specify what their table cell wording should be, as a comma separated string entered via a Javascript prompt window and accessed via a minus sign “a” link in amongst the header elements.
Along the way, we realized a thing about returns to the same web application using the same web browser previously used. The nature of the web application with its scrolling will cause autocompletion at the web browser address bar to …
HTTP://www.rjmprogramming.com.au/HTMLCSS/returning_to_start.html#lime
… or something similar. Within the web application this causes “location.hash” to get a value, and the implication of this is that for the working of the web application, including going off to external links and arriving back appropriately positioned, via that external webpage’s back button/link we need to differentiate …
- a web browser address bar entry such as …
HTTP://www.rjmprogramming.com.au/HTMLCSS/returning_to_start.html#maroon
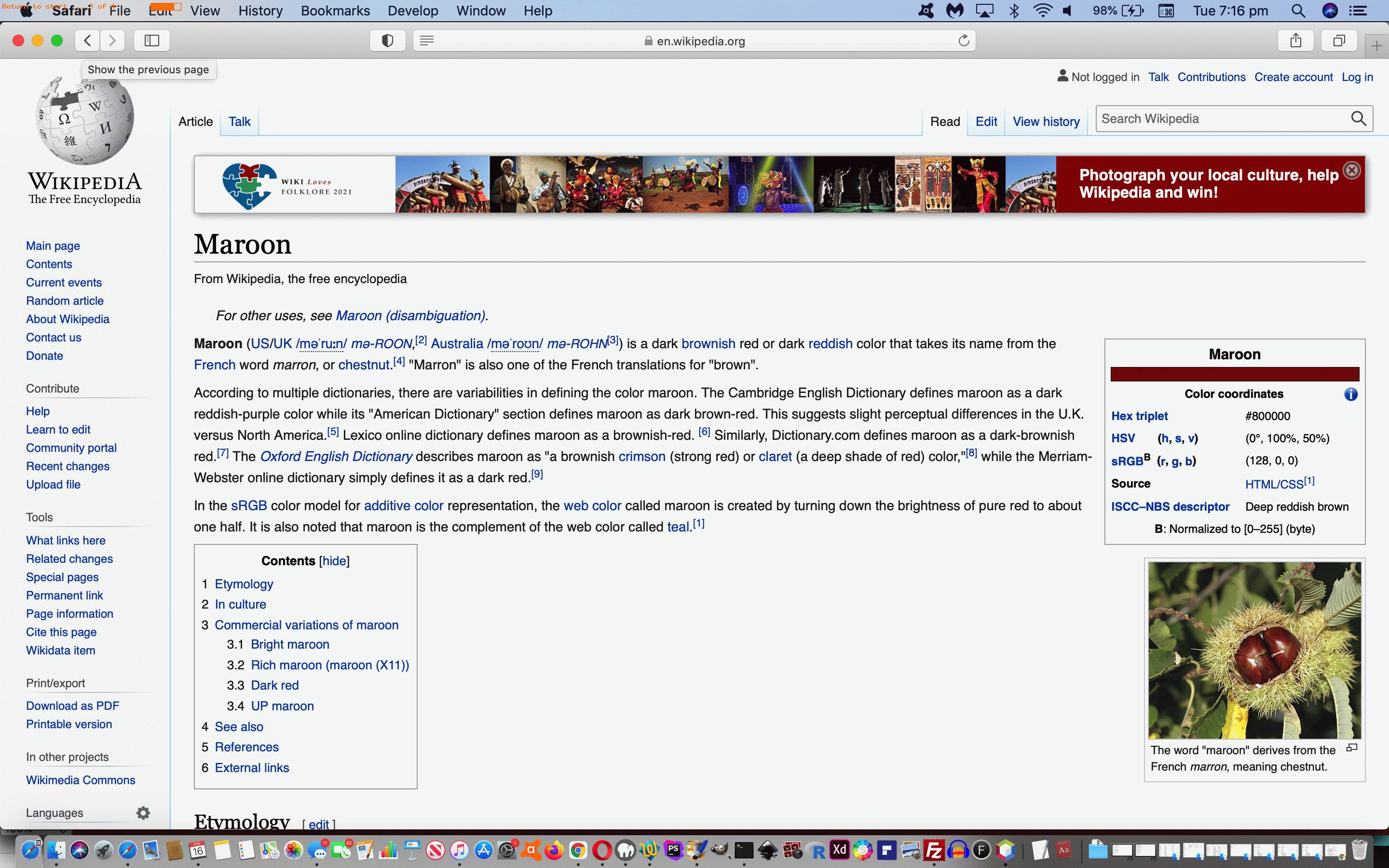
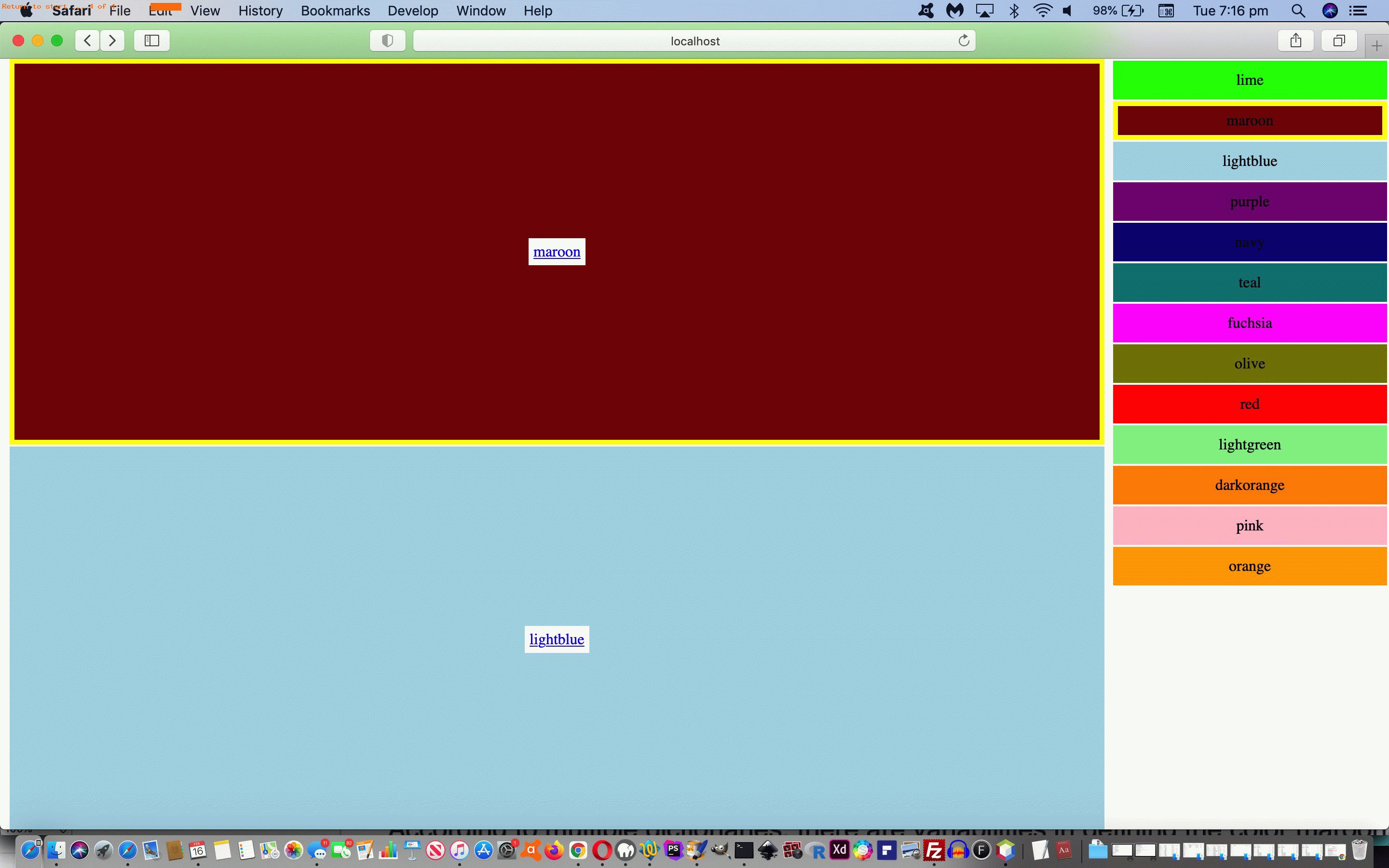
… as you first enter the web application from nowhere (ie. above is typed or copied into the web browser address bar and you act to navigate to that URL (with location.hash defined)) … as distinct from … - a web browser address bar entry such as …
HTTP://www.rjmprogramming.com.au/HTMLCSS/returning_to_start.html#maroon
… as you return to the web application via one of those external webpage back button/link
What might help, at the client level or server level (as our web application is serverside PHP)? Well, at client level there is …
document.referrer
… which is a client (ie. seen by Javascript) data item that contains a URL of a webpage navigated from or nothing/blank/null when you navigated to the webpage from the web browser address bar directly …
// initialization of global variable
var documentreferrer=('' + document.referrer);
// document.body part of onload event logic ...
function onl() {
var ourrect;
if (('' + location.hash) != '' && ('' + documentreferrer) == '') {
location.href=document.URL.split('#')[0];
}
for (var ii=0; ii
// rest of onload logic
}
Feel free to try the changed second draft “proof of concept” live run you can also try for yourself.
Previous relevant Webpage Vertical Position Return Tutorial is shown below.
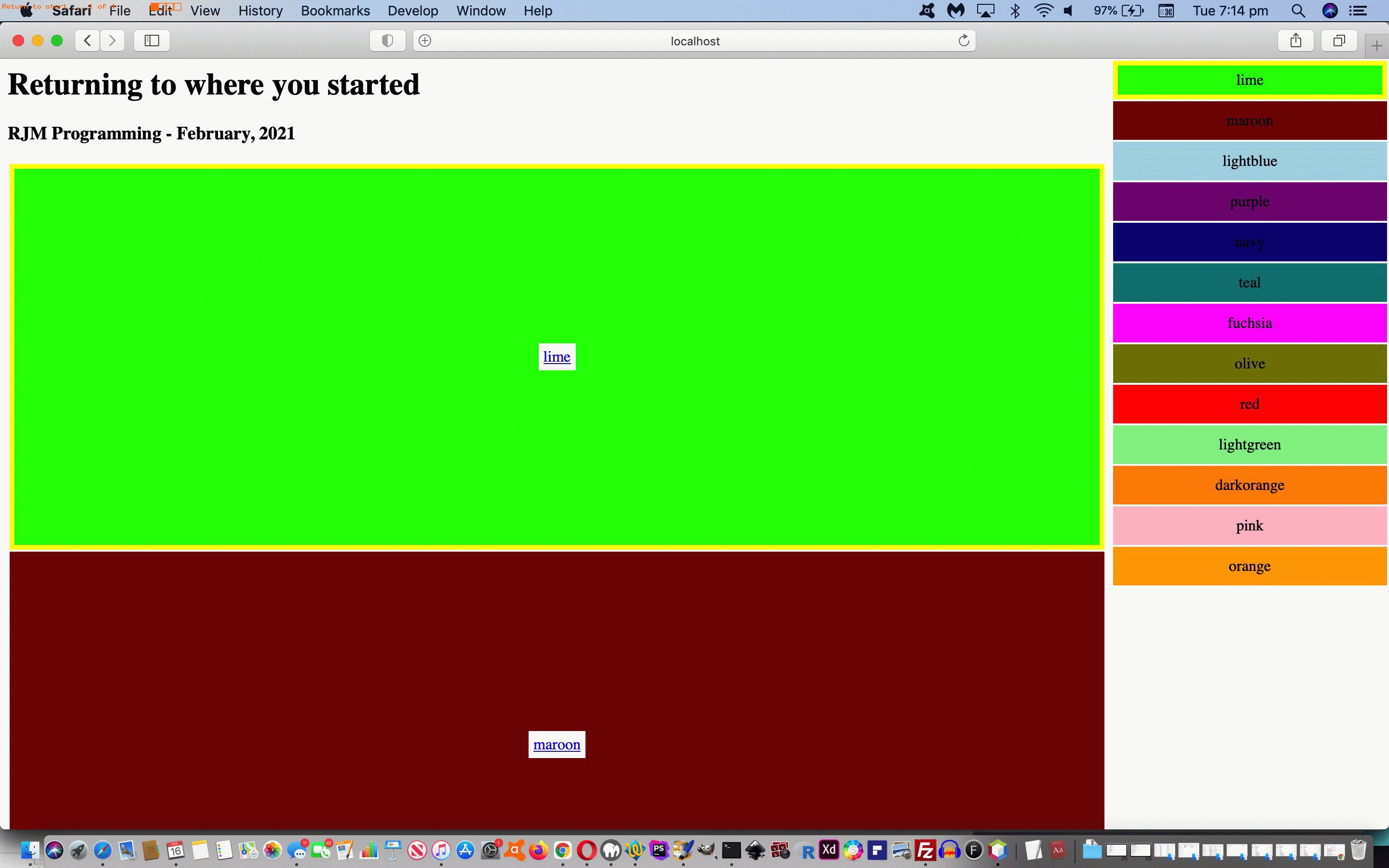
We have a very simple “proof of concept” web application to present today. The reason for our “webpage position return” idea centres around four concepts …
| Today we … | Whereas usually we … |
|---|---|
|
|
So what happens if no hashtag # navigation happens ahead of navigating to a new webpage via an “a” link set to target=_self? It will, unless catered for (and there is a mix out there), will return back to that previous webpage at its topmost positioning (as far as vertical scrolling goes). The internal hashtag # navigation concerns taken in our proof of concept allows the return to be either exactly, or nearly, returned to …
- the appropriate webpage … doh! …
- at an apt vertical scrolling position
See what we mean, and what we are talking about with our first draft “proof of concept” live run you can also try below …
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.