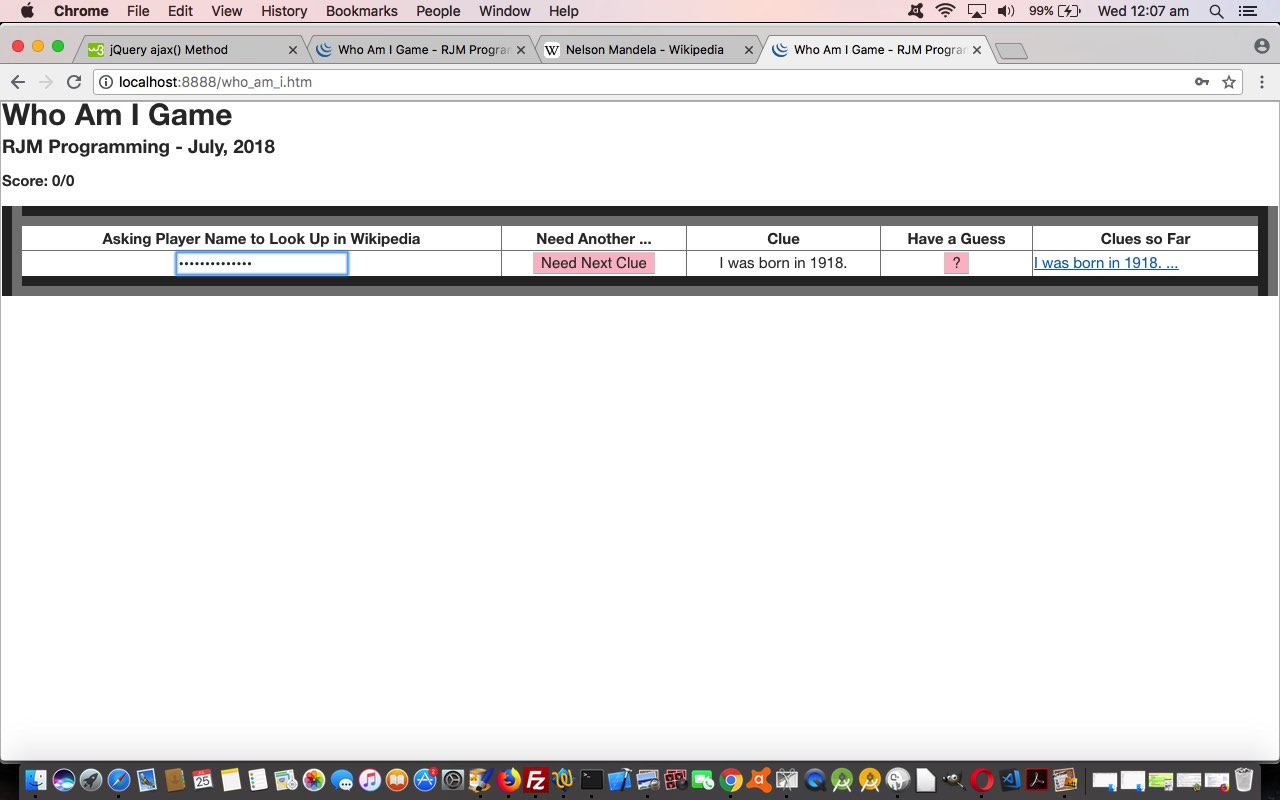
Today’s work adds functionality onto yesterday’s Who Am I Game Primer Tutorial, allowing for this game to involve two players. Two players using the one computer or device? We do this today by making use of the HTML (textbox) input element type=password, that when used, given a non-snooping second player, allows for a second player to type in a name of a person for the other player to try and guess the name of, so long as that person has two words in their name and appears in a reasonably standard way on Wikipedia … thanks again. Obviously, no programmer can think up names of interest nearly as well as you users out there, we figure, and this is one motivation for the changes, though if you read below, there are other ideas to take home from today’s work.
In our “nesting” frame of mind lately, a technique used to make this happen is like a “linked list” of HTML iframe children “slapped” on top of their parent in an overlay methodology making the parent totally transparent (ie. opacity=0) just before “slapping over” the child iframe with an increased z-index property and styled also with position:absolute;top:0px;left:0px;width:100%;height:100vh; and the score passed along in a URL, importantly, hidden from a non-snoopy competitor as this URL does not reach the address bar of the browser. Just because the parent effectively becomes invisible does not stop it being accessible to fill out that, best hidden, final clue …
My name is Xavier Xenon.
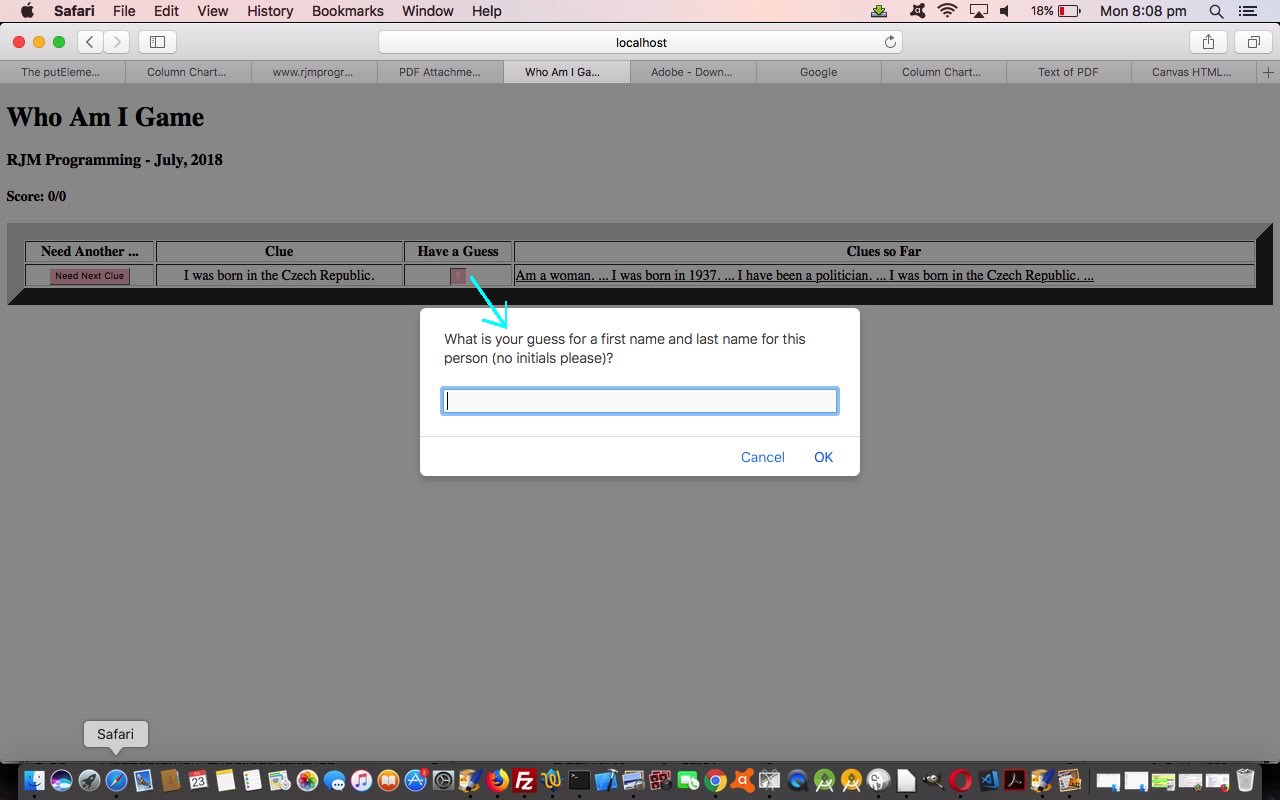
… or some such. In the design of the game, this final clue is a necessary part of the data structure that makes the game’s webflow work.
And what of looking up Wikipedia for information about player nominated people? The technique used here is jQuery Ajax, enabling the use of PHP code called but not part of any HTML iframe “child” arrangements.
Get a friend and feel free to try who_am_i.htm‘s live run‘s game of “Who Am I?”. We developed it from yesterday’s work in this way.
Previous relevant Who Am I Game Primer Tutorial is shown below.
Today’s Who Am I Game makes use of the “linked list” feel, and event propogation features of yesterday’s HTML a Link innerHTML Extender and Event Propogation Primer Tutorial with the way in which it scores points for the game.
The aim of the game is to guess who we are talking about with the game clues, the fewer the number of clues you need to solve the person’s name, the more you score.
Feel free to try who_am_i.html‘s live run‘s game of “Who Am I?”. We developed it from yesterday’s work in this way.
There you will note our use of a multi-dimensional array of clues (an array of clues for each person of interest, within that multi-dimensional array we call “clues”), and see that those arrays within an array don’t all have to be the same length, reflecting the fact that we don’t have the same number of clues for our people we are asking you to guess the name of.
Previous relevant HTML a Link innerHTML Extender and Event Propogation Primer Tutorial is shown below.
Guess the recent PDF Attachments Add Page Tutorial got me in the mood for “nesting”, and a curiosity I’ve always had, but never “implemented”, is to do a Javascript DOM thing that feels a lot like “linked list” work and involving an HTML “a” link’s innerHTML property.
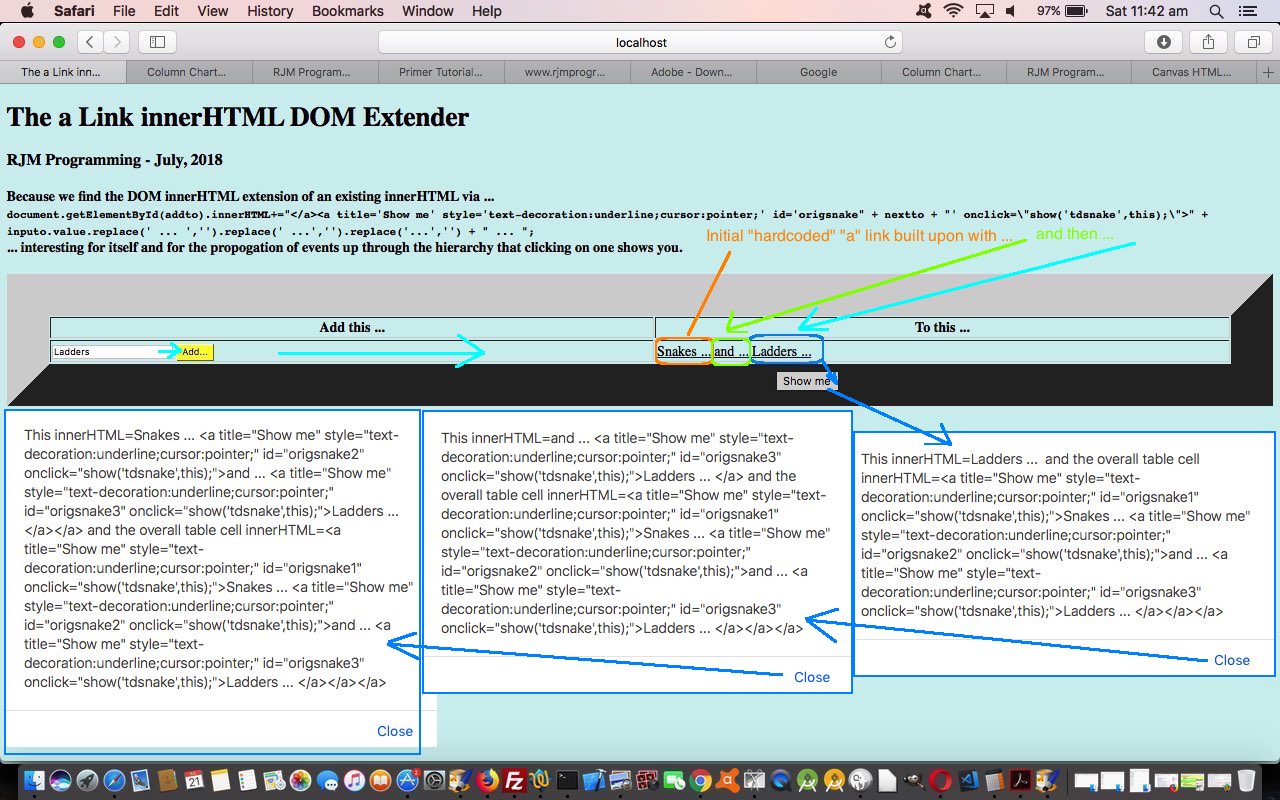
Today’s tutorial picture, we are hoping, is “worth a thousand words”, because this is a bit esoteric explaining purely in words, but will try as a “stepped set of instructions” below …
- start with a “a” link that looks as below …
<a title='Show me' style='text-decoration:underline;cursor:pointer;' id='origsnake1' onclick="show('tdsnake',this);">Snakes ... </a>
- allow for user interaction that offers you to extend that “a” link’s wording as per the HTML …
<input type=text id='iadd' value=''></input> <input style='background-color:yellow;' onclick="addthis(document.getElementById('iadd'));" type='button' value='Add...'></input>
- clicking that button calls on the salient “linked list” feeling Javascript DOM code …
var addto='origsnake1';
function addthis(inputo) {
var nextto=eval(1 + eval(addto.replace('origsnake','')));
document.getElementById(addto).innerHTML+="</a><a title='Show me' style='text-decoration:underline;cursor:pointer;' id='origsnake" + nextto + "' onclick=\"show('tdsnake',this);\">" + inputo.value.replace(' ... ','').replace(' ...','').replace('...','') + " ... ";
addto='origsnake' + nextto;
}
- and the user clicking on one of those “a” links calls on Javascript code …
function show(supervisor,curo) {
alert("This innerHTML=" + curo.innerHTML + " and the overall table cell innerHTML=" + document.getElementById(supervisor).innerHTML);
}
… that propogates up through the hierarchy of “a” links created on the fly this way
Perhaps you are in “nesting” form too, and find a_extender.html‘s live run interesting too?!
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.