It is somewhat true that Javascript does not care about the type of variable your non-array variable is, in the sense that …
- strings … and …
- (any of the forms of) integers or real numbers
… can be “housed” under a string guise, the latter always able to go back to the former via a Javascript codeline like the last one below …
var ournumis = 89765.675;
var ourstris = '' + ournumis;
Javascript is “untyped” (by and large). PHP is a loosely typed language. C++ or C# or C are a huge break from this “looseness”, by comparison.
Javascript can be fussy about an “object” though. Pretty obviously, if Javascript code tries to access the method of an “object”, and does not succeed, then that is a problem. Similarly for arrays, if an indexed reference to an array variable does not exist, then that is a problem too.
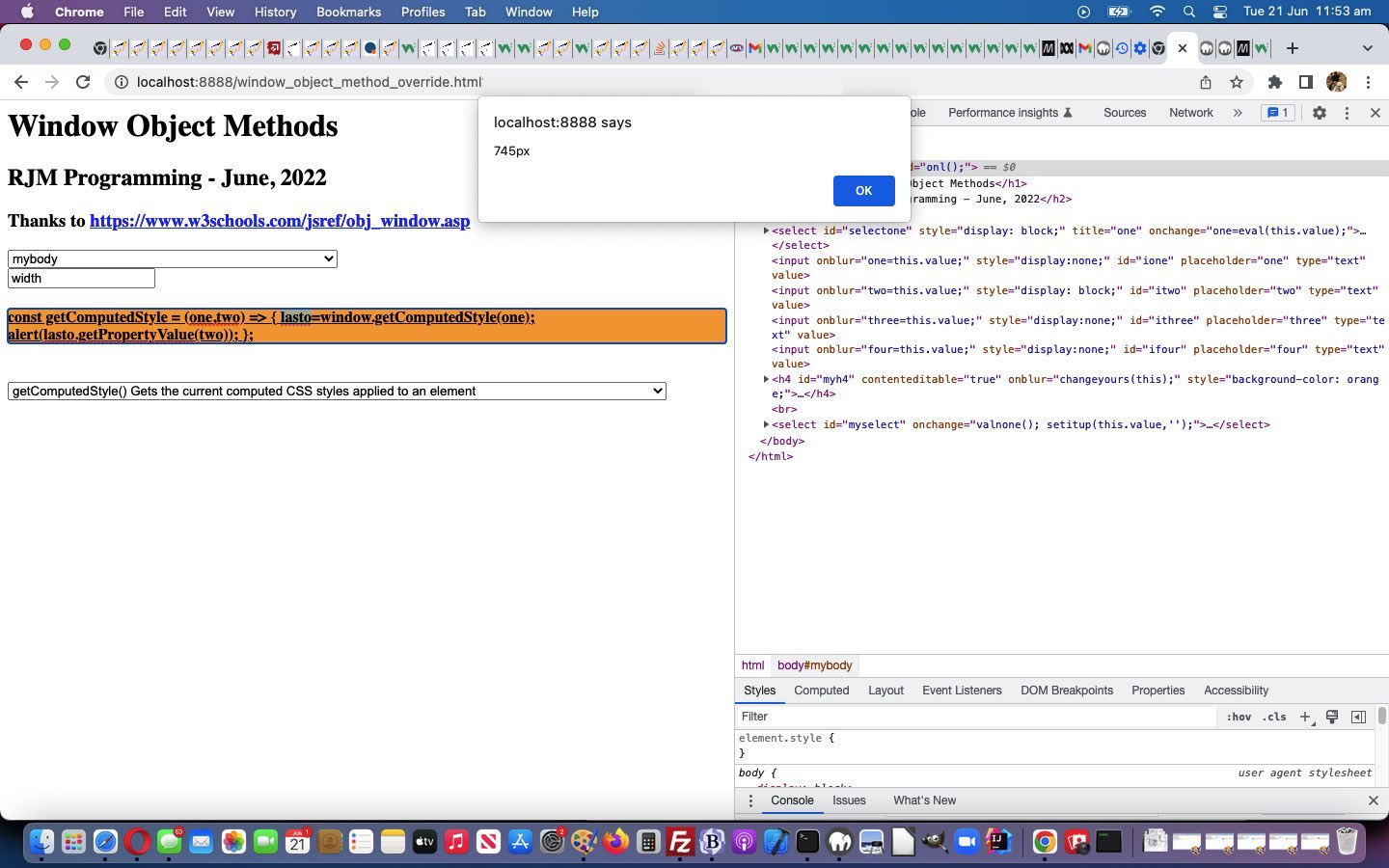
Some of yesterday’s Window Object Method Override Textbox Tutorial‘s Window Object Method calls involve an “object”, and here, today, with our changes, we remedy some of the weaknesses of yesterday’s treatment of all those first parameters, as if they could all be described as a string.
Javascript eval comes to our aid, here … again. Take a look at the Javascript codelines below …
one=eval(function(){ console.log( (new Date() ) ); });
eval('one=function' + tih.split('(function')[1].split('}')[0] + '}');
eval("one=" + selo.options[selo.selectedIndex].innerHTML);
… that are all “object” assignments to (global Javascript) variable one that allow for dynamic situations to be catered for with these assignments.
Readers new to Javascript may be taken aback that (global Javascript) variable one can be a string or number or object (and, who knows, into the future, perhaps, an array), but that’s Javascript, “it depends” or “it’s contextual”, but you do get used to it, and as for yours truly, get to really like its chaotic and unruly, but really flexible, nature.
With all this in mind then, you won’t be surprised to find we add into our scope of work one new global Javascript variable
var lasto=null;
… which we’ll use a lot more as a default return value for our Window Object Method (as overridden) calls, such as yesterday’s changed global Javascript variable template …
var template="const prompt = (one,two) => { lasto=window.prompt(one,two); };";
… so that other subsequent Window Object Method (as overridden) calls might call on that lasto “object” (perhaps) variable to good cause, such as …
const open = (one,two,three) => { lasto=window.open(one,two,three); };
… preceding …
const close = () => { lasto.close(); };
… to open and close a webpage window, as a couple of examples of Windows Object Method (overwrite) examples in the changed window_object_method_override.html‘s “proof of concept” web application you can also try below.
Previous relevant Window Object Method Override Textbox Tutorial is shown below.
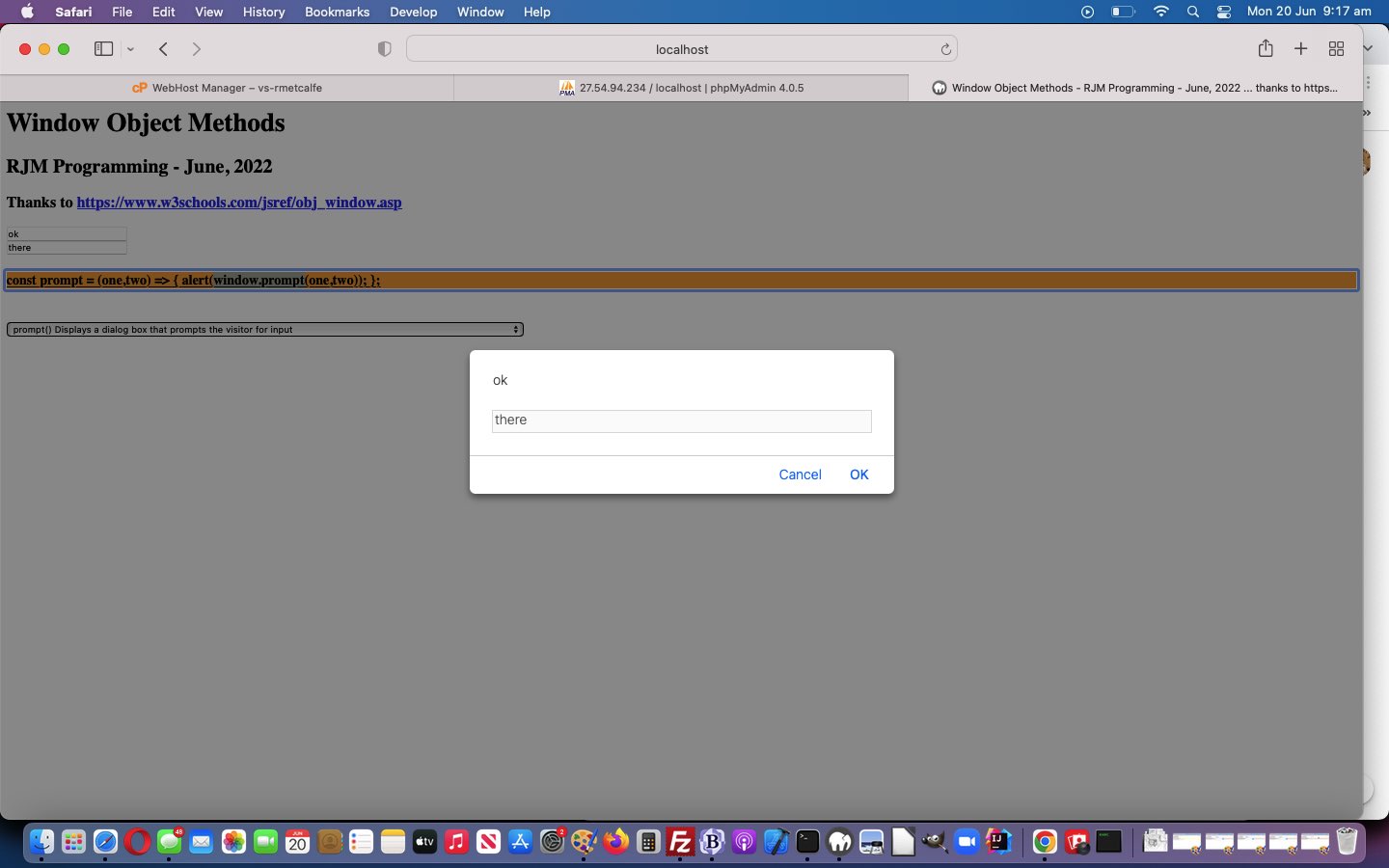
Yesterday’s Window Object Method Override Primer Tutorial‘s web application needed interactive entry to work. There are many interactive entry methodologies available to web applications, but perhaps yesterday’s choice of …
- prompt Javascript popup window … approach is not ideal, it “doubling up” with the Window Object prompt method, only serving to add confusion, and so today, though we still offer a prompt way, the default way becomes …
- textbox
<input onblur="one=this.value;" style="display:none;" id=ione placeholder="one" type="text" value=""></input>
<input onblur="two=this.value;" style="display:none;" id=itwo placeholder="two" type="text" value=""></input>
<input onblur="three=this.value;" style="display:none;" id=ithree placeholder="three" type="text" value=""></input>
<input onblur="four=this.value;" style="display:none;" id=ifour placeholder="four" type="text" value=""></input>
<select id=mysel onchange="valnone(); setitup(this.value,'');">
...
</select>
… supported by Javascript code …
var one='', two='', three='', four='';
function setitup(tv, newnewt) {
var thisih='';
var suff=';';
var varsare=[], ivars;
if (tv.indexOf('(') != -1 && tv.indexOf('()') == -1) {
if (newnewt != '') {
newt=newnewt;
document.getElementById('myh4').style.backgroundColor='orange';
} else {
document.getElementById('myh4').style.backgroundColor='yellow';
newt=template.replace(/prompt/g, tv.split('(')[0]).replace(/one\,two/g, tv.split('(')[1].split(')')[0]);
}
vars=tv.split('(')[1].split(')')[0].split(',');
for (ivars=0; ivars<vars.length; ivars++) {
if (document.URL.indexOf('popup=') != -1) {
thisih+=' ' + vars[ivars] + '=window.prompt(' + "'Please enter value for " + vars[ivars] + "',''); ";
} else {
document.getElementById('i' + vars[ivars]).style.display='block';
if (newnewt == '') {
document.getElementById('i' + vars[ivars]).value='';
}
thisih+=' document.getElementById(' + "'i" + vars[ivars] + "'" + ').value=' + "'' + " + vars[ivars] + '; document.getElementById(' + "'i" + vars[ivars] + "'" + ').style.display=' + "'block'" + '; ';
}
}
if (newt.indexOf(tv.split('(')[1].split(')')[0] + ')') != -1) {
suff=newt.split(tv.split('(')[1].split(')')[0] + ')')[eval(-1 + newt.split(tv.split('(')[1].split(')')[0] + ')').length)].split('}')[0];
}
//suff+=' valnone(); ';
if (newt.indexOf('window.') != -1) {
thisih+=' ' + newt.split('{')[1].split('window.')[0] + ' ' + tv.split('(')[0] + '(' + tv.split('(')[1].split(')')[0].trim() + ')' + suff + ' ';
} else {
thisih+=' ' + tv.split('(')[0] + '(' + tv.split('(')[1].split(')')[0].trim() + ')' + suff + ' ';
}
document.getElementById('myh4').innerHTML="<a title='Double click to make happen' ondblclick=\"" + thisih + "\" style=text-decoration:underline;cursor:pointer;>" + newt + "</a>";
eval(newt);
}
}
function valnone() {
document.getElementById('ione').style.display='none';
document.getElementById('itwo').style.display='none';
document.getElementById('ithree').style.display='none';
document.getElementById('ifour').style.display='none';
}
… in the changed window_object_method_override.html‘s “proof of concept” web application you can also try below.
Previous relevant Window Object Method Override Primer Tutorial is shown below.
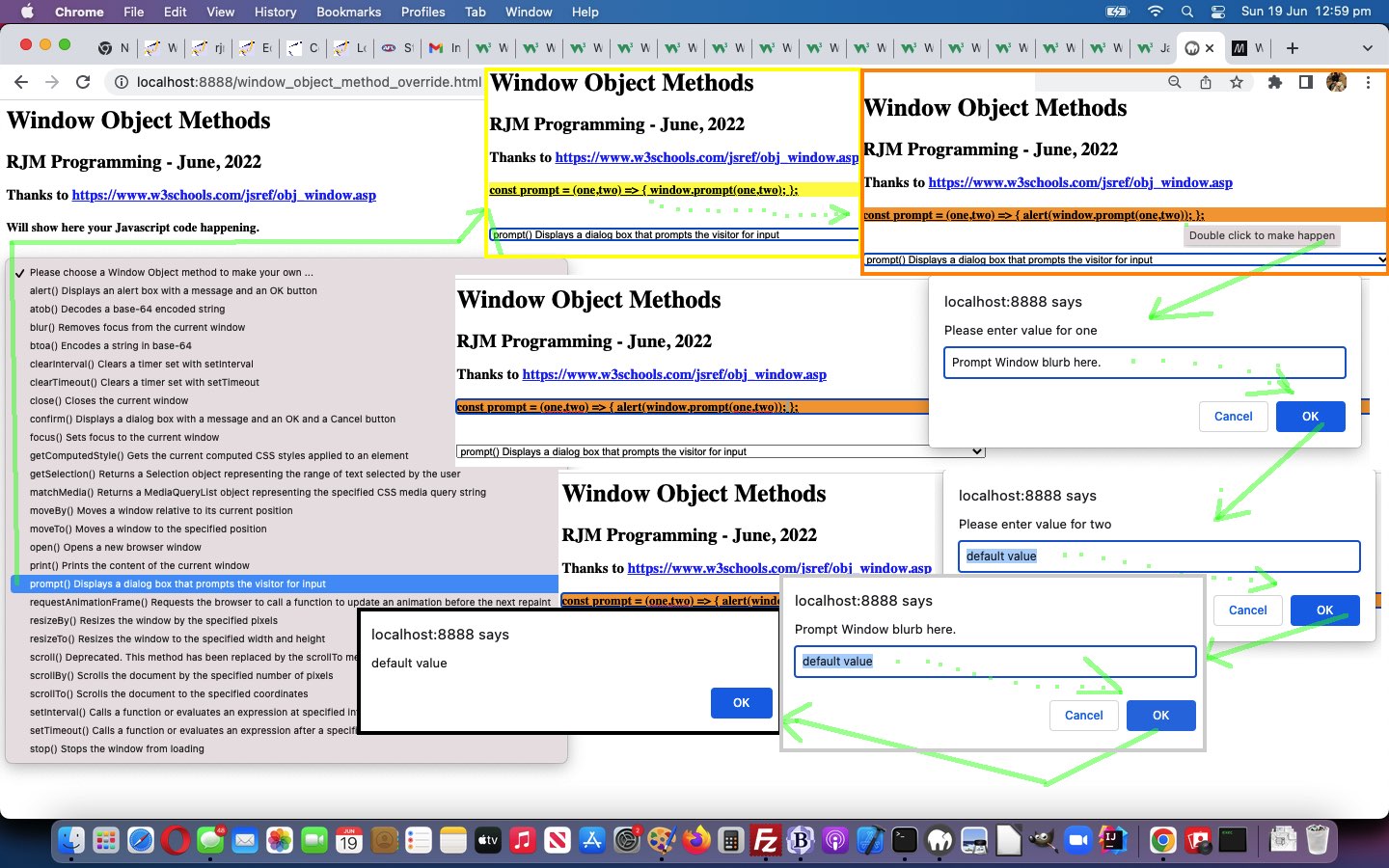
Yesterday’s Colour Wheel Prompt Override Tutorial prompted us (chortle, chortle) to piece together a more generic look at …
- window object methods … and …
- override … ideas … merged into a …
- “proof of concept” web application
… that might tweak some ideas and thoughts your way! Try the Javascript DOM based window_object_method_override.html‘s “proof of concept” web application you can also try below …
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.