Yesterday’s Window Object Method Override Primer Tutorial‘s web application needed interactive entry to work. There are many interactive entry methodologies available to web applications, but perhaps yesterday’s choice of …
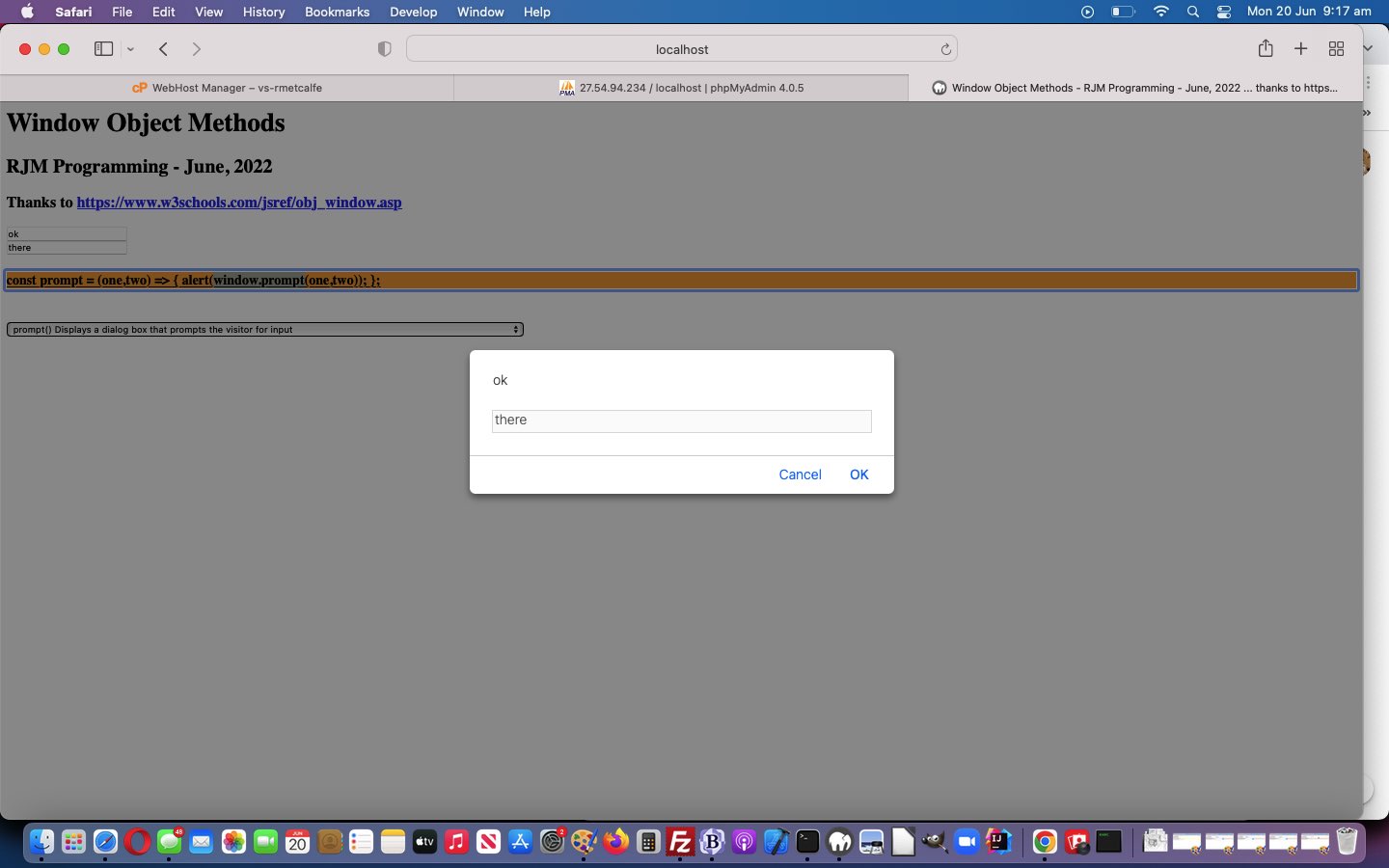
- prompt Javascript popup window … approach is not ideal, it “doubling up” with the Window Object prompt method, only serving to add confusion, and so today, though we still offer a prompt way, the default way becomes …
- textbox
<input onblur="one=this.value;" style="display:none;" id=ione placeholder="one" type="text" value=""></input>
<input onblur="two=this.value;" style="display:none;" id=itwo placeholder="two" type="text" value=""></input>
<input onblur="three=this.value;" style="display:none;" id=ithree placeholder="three" type="text" value=""></input>
<input onblur="four=this.value;" style="display:none;" id=ifour placeholder="four" type="text" value=""></input>
<select id=mysel onchange="valnone(); setitup(this.value,'');">
...
</select>
… supported by Javascript code …
var one='', two='', three='', four='';
function setitup(tv, newnewt) {
var thisih='';
var suff=';';
var varsare=[], ivars;
if (tv.indexOf('(') != -1 && tv.indexOf('()') == -1) {
if (newnewt != '') {
newt=newnewt;
document.getElementById('myh4').style.backgroundColor='orange';
} else {
document.getElementById('myh4').style.backgroundColor='yellow';
newt=template.replace(/prompt/g, tv.split('(')[0]).replace(/one\,two/g, tv.split('(')[1].split(')')[0]);
}
vars=tv.split('(')[1].split(')')[0].split(',');
for (ivars=0; ivars<vars.length; ivars++) {
if (document.URL.indexOf('popup=') != -1) {
thisih+=' ' + vars[ivars] + '=window.prompt(' + "'Please enter value for " + vars[ivars] + "',''); ";
} else {
document.getElementById('i' + vars[ivars]).style.display='block';
if (newnewt == '') {
document.getElementById('i' + vars[ivars]).value='';
}
thisih+=' document.getElementById(' + "'i" + vars[ivars] + "'" + ').value=' + "'' + " + vars[ivars] + '; document.getElementById(' + "'i" + vars[ivars] + "'" + ').style.display=' + "'block'" + '; ';
}
}
if (newt.indexOf(tv.split('(')[1].split(')')[0] + ')') != -1) {
suff=newt.split(tv.split('(')[1].split(')')[0] + ')')[eval(-1 + newt.split(tv.split('(')[1].split(')')[0] + ')').length)].split('}')[0];
}
//suff+=' valnone(); ';
if (newt.indexOf('window.') != -1) {
thisih+=' ' + newt.split('{')[1].split('window.')[0] + ' ' + tv.split('(')[0] + '(' + tv.split('(')[1].split(')')[0].trim() + ')' + suff + ' ';
} else {
thisih+=' ' + tv.split('(')[0] + '(' + tv.split('(')[1].split(')')[0].trim() + ')' + suff + ' ';
}
document.getElementById('myh4').innerHTML="<a title='Double click to make happen' ondblclick=\"" + thisih + "\" style=text-decoration:underline;cursor:pointer;>" + newt + "</a>";
eval(newt);
}
}
function valnone() {
document.getElementById('ione').style.display='none';
document.getElementById('itwo').style.display='none';
document.getElementById('ithree').style.display='none';
document.getElementById('ifour').style.display='none';
}
… in thechanged window_object_method_override

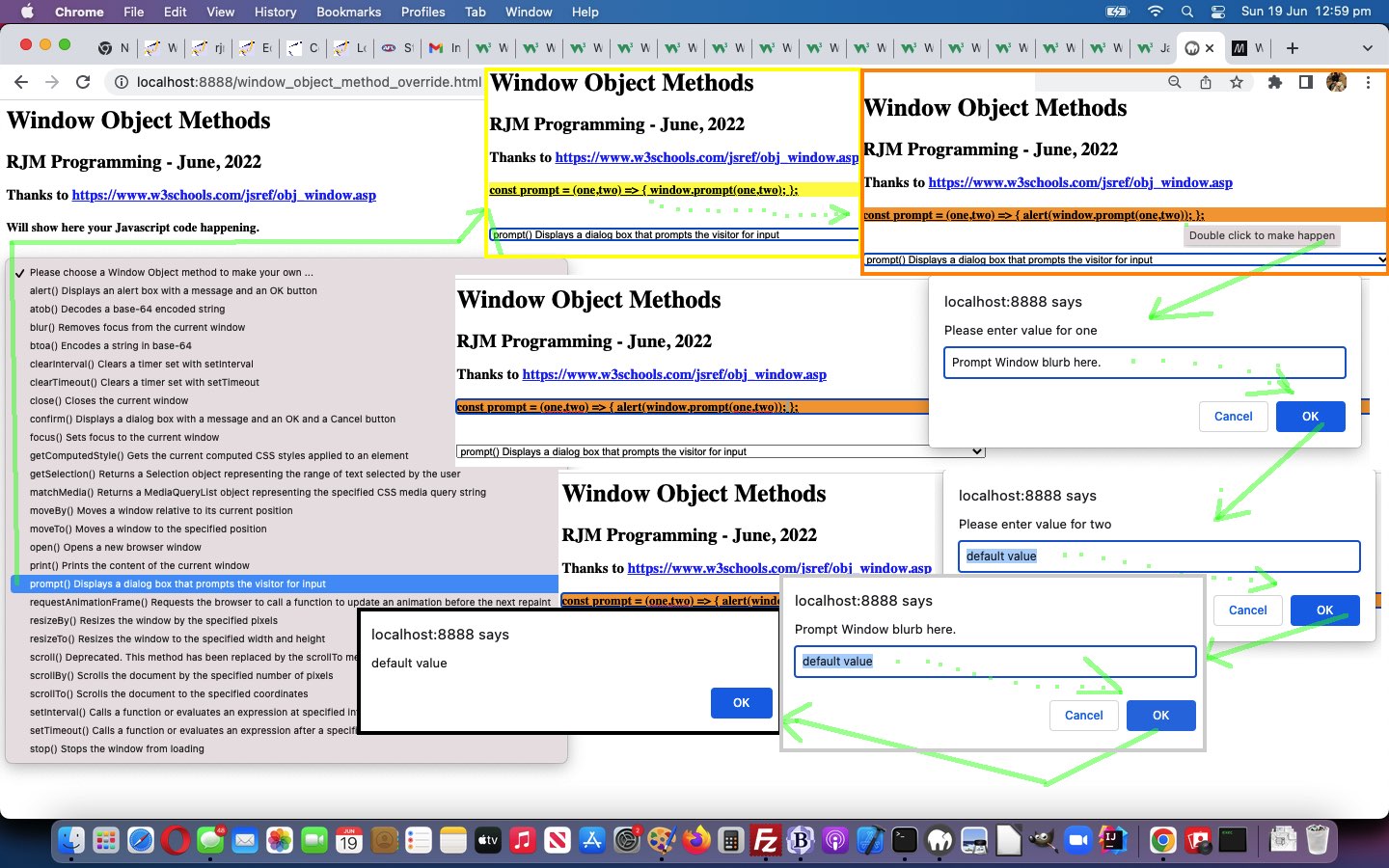
Previous relevant Window Object Method Override Primer Tutorial is shown below.
Yesterday’s Colour Wheel Prompt Override Tutorial prompted us (chortle, chortle) to piece together a more generic look at …
- window object methods … and …
- override … ideas … merged into a …
- “proof of concept” web application
… that might tweak some ideas and thoughts your way! Try the Javascript DOM based window_object_method_override

If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.





 Menu
Menu