Regulars will have heard us talk about the window.open (sometimes popup) window opening method in Javascript, a lot.
Regulars will have heard us talk about the input type=text focus, a lot.
Regulars will have heard us talk about window focus, a bit.
And so, am sure you’ll forgive us for thinking we could achieve …
- design a scenario whereby a parent window …
- opens a child window via window.open … but …
- instead of the immediate focus lying on the child we still have a child window, but “the focus webpage” shall we say, is the parent one
… with a window.focus() style of solution, in all naivety.
It’s curiouser and curiouser that great advice from https://stackoverflow.com/questions/6910278/how-to-return-focus-to-the-parent-window-using-javascript webpage we used working via the sage advice …
You need to give your parent window a name.
… because that means at the child, who sees the parent as window.opener they can …
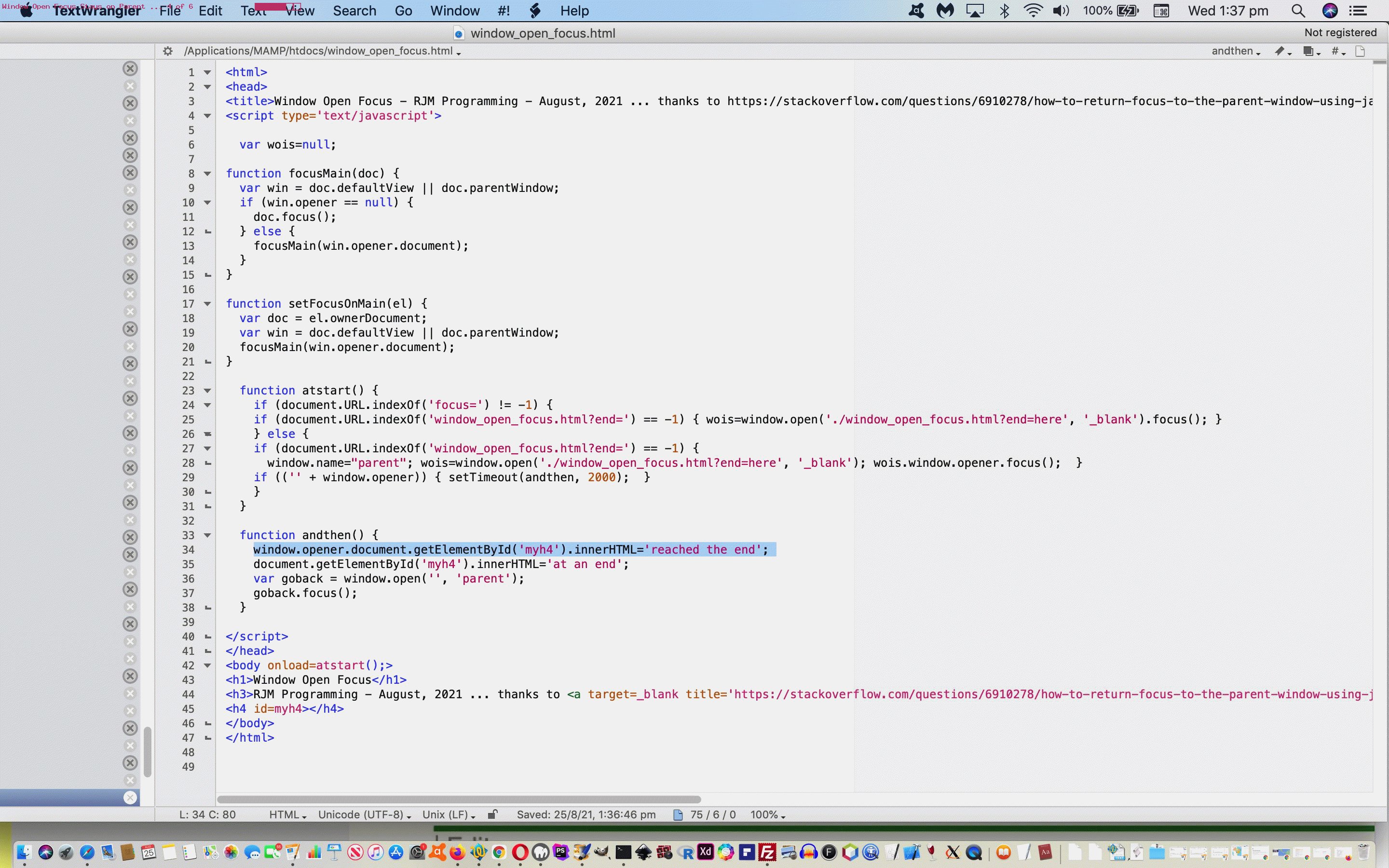
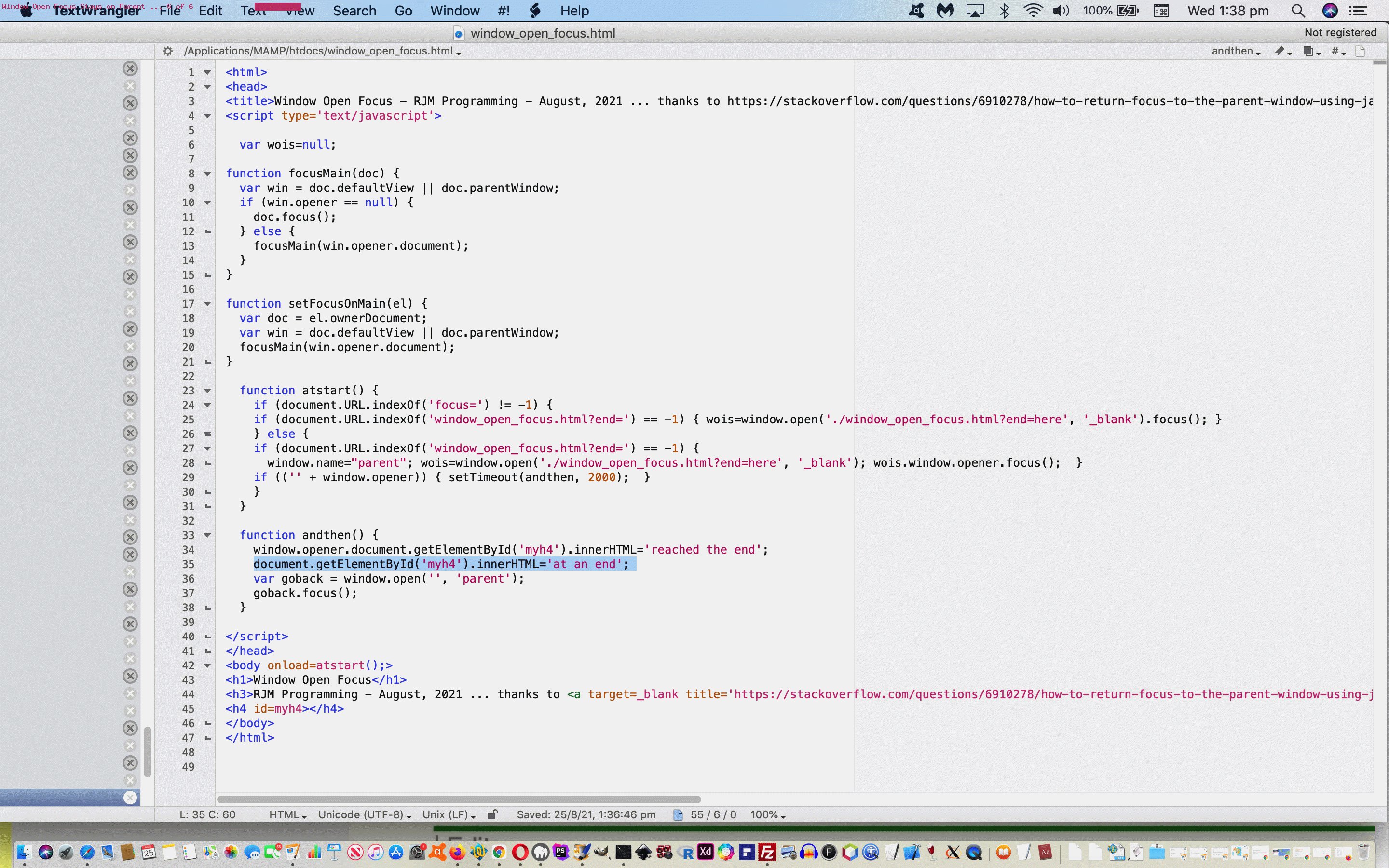
function atstart() {
if (document.URL.indexOf('focus=') != -1) {
if (document.URL.indexOf('window_open_focus.html?end=') == -1) { wois=window.open('./window_open_focus.html?end=here', '_blank').focus(); }
} else {
if (document.URL.indexOf('window_open_focus.html?end=') == -1) {
window.name="parent"; wois=window.open('./window_open_focus.html?end=here', '_blank'); wois.window.opener.focus(); }
if (('' + window.opener)) { setTimeout(andthen, 2000); }
}
}
function andthen() {
window.opener.document.getElementById('myh4').innerHTML='reached the end';
document.getElementById('myh4').innerHTML='at an end';
var goback = window.open('', 'parent');
goback.focus();
}
… and do you know what? Sometimes (ie. web browser brands differ) our “reached the end” parent window appears to the left (in tab order) of the “at an end” child window (as you might expect) and sometimes, as with today’s Opera web browser tutorial picture example, it’s the other way around, and yet “focus” (if you like to call it that) remained on the parent window in both cases. And no clicking element solutions are needed here with window_open_focus.html‘s live run link!
If this was interesting you may be interested in this too.